Aprendizajes inesperados de la codificación de obras de arte todos los días durante cinco años
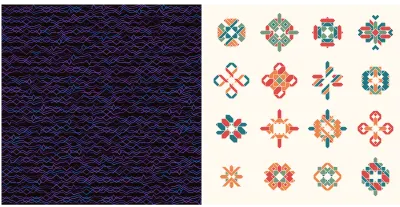
Publicado: 2022-03-10Durante más de cinco años he estado creando una obra de arte digital al día, usando código para generar patrones, formas y animaciones. Mi proyecto de arte diario me ha ayudado a explorar mi estilo artístico y aprender la práctica de la codificación de una manera lúdica. Cuando comencé el proyecto, era un desafío pensar en algo cada día y publicarlo en línea. Ahora es simplemente una parte de mi vida diaria.
El tiempo que paso en mi “diario” es un tiempo durante el cual soy libre para explorar y ser creativo. Cuando las cosas se ponen aburridas, sé que necesito desafiarme a mí mismo nuevamente para crear algo nuevo y diferente. Estoy feliz de compartir mis pensamientos y experiencia, y espero brindarle la inspiración que necesita para comenzar proyectos similares por su cuenta.
Empezando
Entonces, ¿cómo terminé tan metido en esta madriguera de hacer obras de arte todos los días?
Durante mis estudios, conocí la programación, pero no tuve tiempo de entenderla lo suficientemente bien. No porque fuera vago, creo, sino porque sobresalía en el diseño mucho más que en el código. Sin embargo, el deseo de entender cómo codificar obras de arte visuales permaneció conmigo después de graduarme.
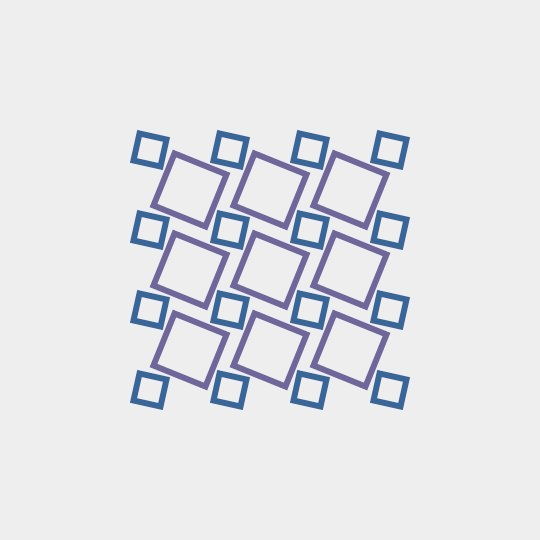
En 2014, comencé una búsqueda para volver a explorar mi práctica artística. Como mi educación en diseño gráfico e interactivo se centró más en crear experiencias significativas, quería explorar más libremente y seguir utilizando los conocimientos de diseño que había aprendido. Empecé a explorar la creación de patrones generativos, obras de arte basadas en cuadrículas y animaciones.
Fue aterrador volver a dar los primeros pasos para explorar cómo programar, ya que estaba convencido de que podría ser demasiado difícil para mí aprender. No debe permitir que su experiencia pasada disminuya su deseo de aprender.
Durante mi búsqueda de temas que quería explorar, encontré el "Marco HYPE" y una clase de SkillShare del diseñador Joshua Davis. Esto me llevó a hacer patrones generativos; fue la combinación correcta de usar mis habilidades para hacer formas en Illustrator y usar un marco para aprender cómo funciona el código. Cuando estás comenzando, encontrar algo para aprender que se combine con una habilidad que ya tienes hace que sea más fácil lograr el resultado deseado.
Superar el perfeccionismo
Fue durante ese tiempo que comencé a hacer animaciones con el software de dibujo basado en cuadrículas "Hexels", a veces combinando formas que creé con Hexels para usar con HYPE Framework. Estaba feliz explorando y siendo creativo con las herramientas que estaba aprendiendo. Solo un factor temido me frenaba: el perfeccionismo. Las obras que estaba creando nunca eran "lo suficientemente buenas" para mostrarlas a otras personas. Esto es lo que me hizo desafiarme a mí mismo para comenzar mi experimento “diario”; Crearía una obra de arte cada día durante un mes y la subiría a mi blog de Tumblr.

Comenzar algo nuevo fue un desafío, pero me sacó de mi zona de confort. Alcanzar metas pequeñas que están fuera de tu zona de confort te hace querer alcanzar metas aún más grandes. Después de que terminé el primer mes en septiembre de 2014, continué haciendo obras de arte la mayoría de los días, pero también me permití saltarme otros. Cuando llegó el primero de enero de 2015 pensé, volvamos a hacerlos todos los días. Tal vez podría hacer dos meses, tal vez más. Pensé que habría creado todo lo que podía imaginar en solo unos meses, pero como pueden ver, ¡continúa! Nunca terminas de ser creativo.
Herramientas
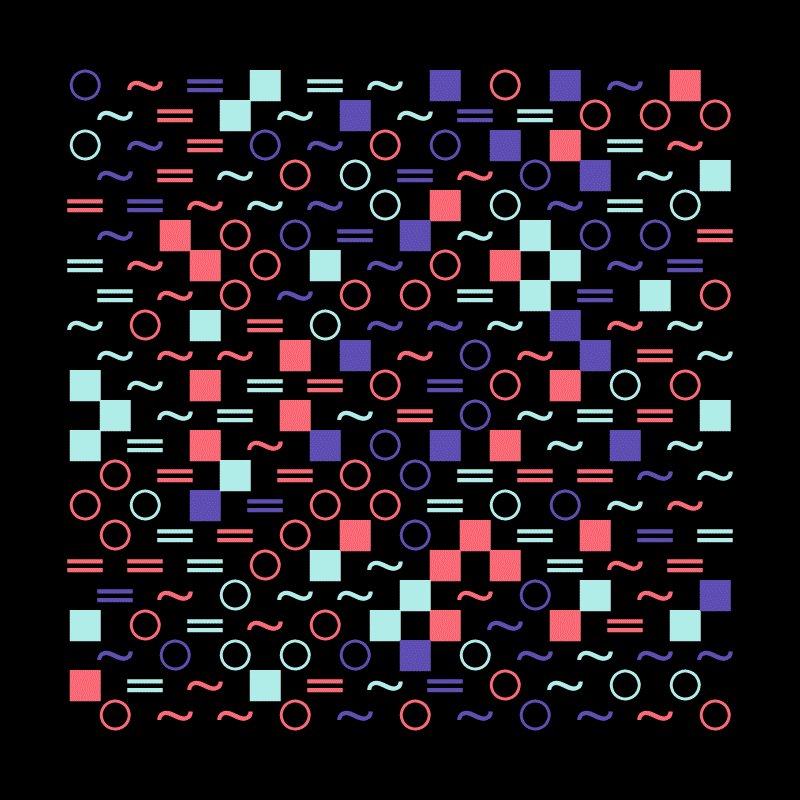
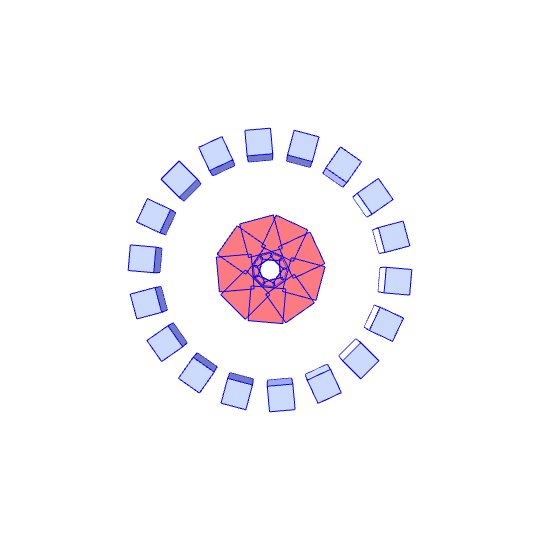
HYPE Framework me ayudó a volver a codificar y a crear obras de arte usando "Procesamiento". Processing es un entorno para aprender a codificar dentro del contexto de las artes visuales, un proyecto de código abierto que comenzó en 2001. HYPE Framework es una colección de clases de Processing. Usando HYPE Framework, creé patrones usando pequeños dibujos vectoriales y colocándolos al azar en un lienzo.
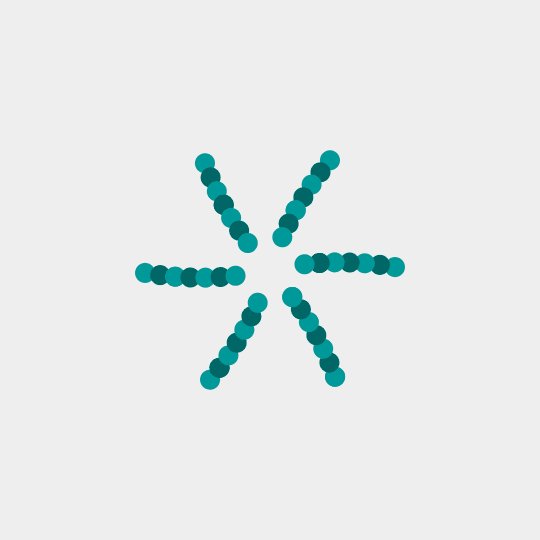
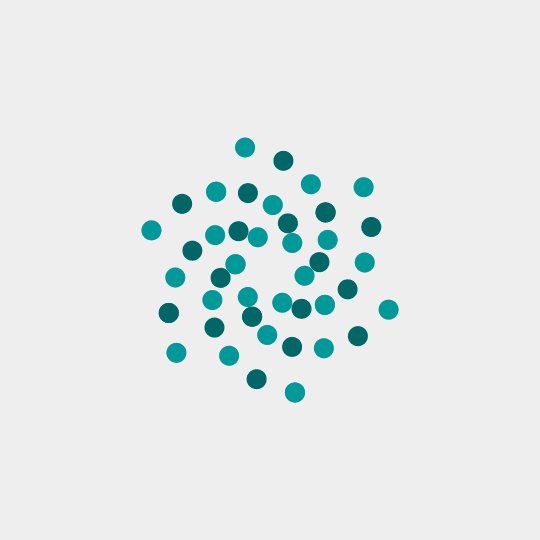
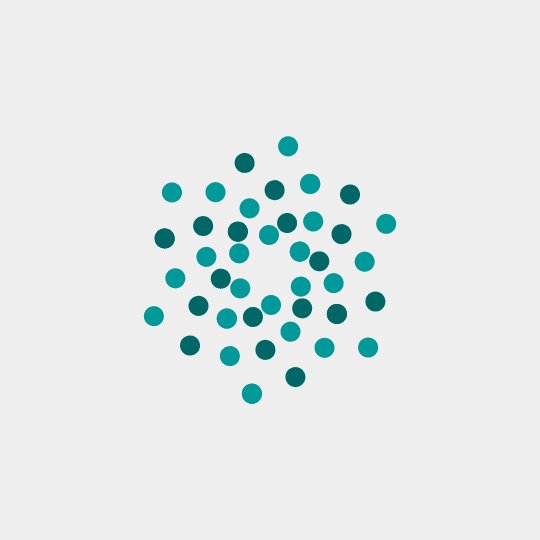
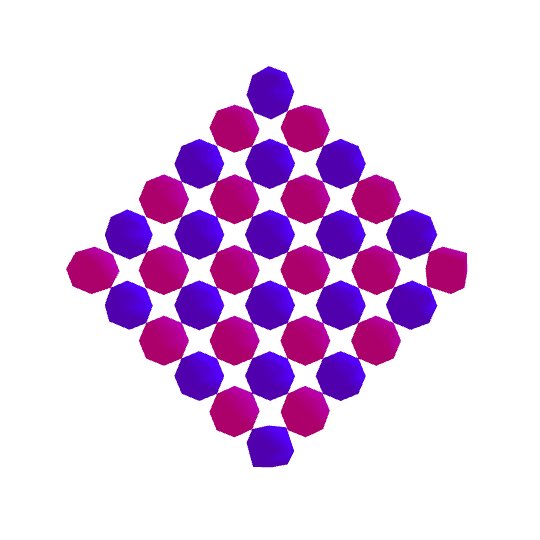
Asignando diferentes colores y jugando con una variedad de otros parámetros logré generar diferentes composiciones. Usando Hexels, dibujaría animaciones o crearía pequeñas formas vectoriales que luego podría usar para generar patrones. Estas formas pequeñas resultarían ideales para crear patrones y formas más complejos, algo que nunca podría hacer sin código tan rápidamente. Jugar con la cantidad de formas, tipos de formas, colores, etc. me dio innumerables opciones para explorar.
Evolución
En agosto de 2015, después de ocho meses de hacer ilustraciones diarias, comencé a codificar mi primera animación a partir de un boceto en blanco de Processing. Me tomó un tiempo investigar cómo llevar a cabo el proceso de animación y cómo crear exactamente algo que se repite, y copié tantos bits de código como pude encontrar.
El código podría haber sido muy complicado y probablemente bastante ineficiente, pero obtuve algo que funcionó. En ese sentido, realmente no importa si no está codificado a la perfección, o incluso si realmente entiendes cómo funciona. Crear algo como resultado de su investigación y probar otros ejemplos para crear algo nuevo es un gran comienzo desde cualquier ángulo que lo mire.



Juega y aprende
Obviamente, no siempre necesitas saber cómo funciona algo para empezar a jugar con él. Un enfoque lúdico me ayudó a aprender y comprender cómo funcionan las cosas. Tener una salida visual como resultado me ayudó a hacer pequeñas iteraciones. Cuando aprendía algo nuevo, cambiaba pequeños fragmentos de código para tratar de entender lo que hacían estas cosas. Al principio, definitivamente no entendía mucho, pero jugando con el código, haciendo pequeñas iteraciones, llegué a entenderlo poco a poco.

En proyectos como este, el arte que creas no tiene que escribirse desde cero cada vez. La iteración es la clave para la creación. En el primer año la exploración diaria fue amplia. Por las mañanas pensaba en lo que podría hacer ese día, a veces recordando, reflexionando sobre bocetos anteriores. Otras fuentes de inspiración serían cosas que me aparecerían ese día, que sorprendentemente a menudo no estarían relacionadas con el código y el arte. Dentro de este ámbito, pude encontrar las áreas que deseaba explorar más a fondo.
Está totalmente bien empezar a crear con un conocimiento limitado y sin un gran plan de lo que quieres hacer. Lo resolverás y aprenderás aún más.
“
Configuración de temas
Además del desafío diario, de manera lenta pero segura, se me ocurrieron desafíos continuos. Por ejemplo, me desafiaría a mí mismo a usar la misma paleta de colores durante tres días seguidos, pero aun así crearía diferentes composiciones usando diferentes elementos. Esta resultó ser una excelente manera de explorar cómo funcionaba el color con formas y composiciones específicas.
Estos desafíos se convirtieron en desafíos prolongados, lo que describiría como temas. En el cuarto año de mis diarios, comencé a trabajar con un tema mensual que me alentaría a tratar de ser creativo dentro de un marco específico o un conjunto de límites. Esto ayudó mucho con la eficiencia del tiempo, ya que no tenía que pensar en lo que quería hacer ese día, sino que podía jugar con el marco con el que comencé, expandirlo, modificarlo, etc. Además de hacer que algunos aspectos de mi proceso sean mucho más fáciles y eficientes, esto también me permitió y me desafió a ser creativo con un conjunto cada vez mayor de reglas autoimpuestas.

Después de un año de temas mensuales, intensifiqué mi juego y pasé a temas semanales. Trabajando con temas mensuales, había experimentado que la longevidad de este enfoque me estaba frenando, dejando algo de creatividad e inspiración que no podía expresar. Sin embargo, los temas semanales son perfectos para mí, ya que cada semana empiezo con un tema nuevo y sigo explorándolo en profundidad durante siete días. Ver un tema evolucionar en el transcurso de una semana es increíble. Es bueno intentar jugar con diferentes enfoques, ver cómo se sienten y encajan en tu vida.
Nuevas Exploraciones
Un nuevo comienzo es a menudo un poco feo. Cuando empiezo a explorar un área nueva, es probable que me falten ciertos conocimientos necesarios para crear el tipo de trabajo que tengo en mente.
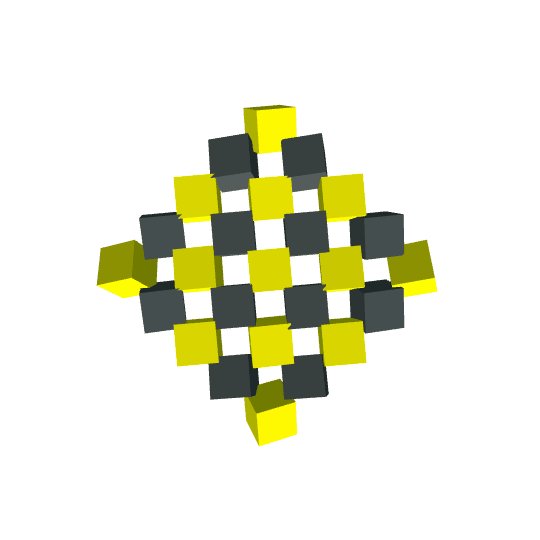
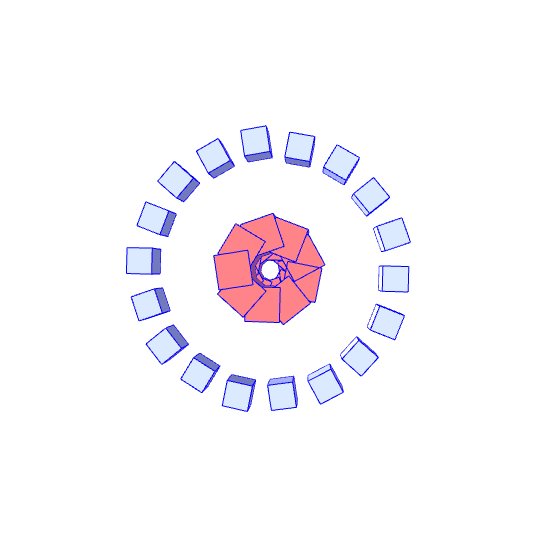
Por ejemplo, cuando comencé a usar formas 3D en mis animaciones, inicialmente pensé que tenía que investigar muchas horas sobre este tema antes de poder entender cómo usar formas 3D en mis bocetos. Como la vida a veces se vuelve demasiado ajetreada como para concentrarse en trabajar hacia una meta específica, esas "muchas horas" que imaginé que necesitaría no surgieron de forma natural.
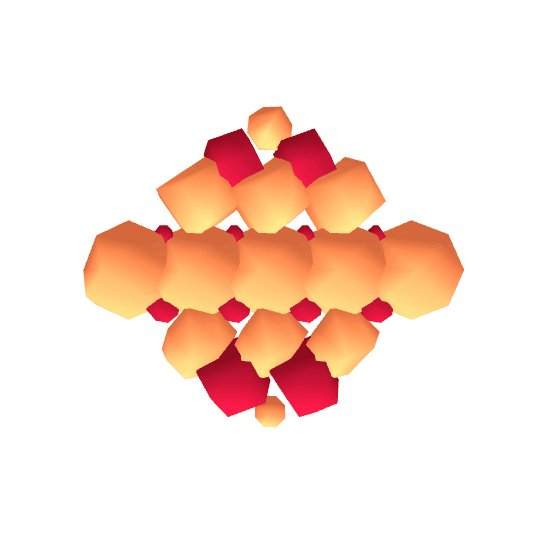
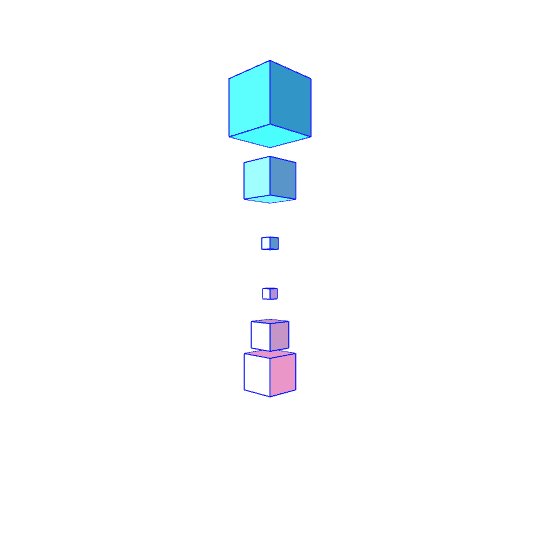
El uso de formas 3D llegó un día, como una chispa en mi cabeza cuando estaba listo para hacer mi día a día. Simplemente busqué cómo crear formas 3D e hice un boceto básico, iterando de un boceto 2D anterior.
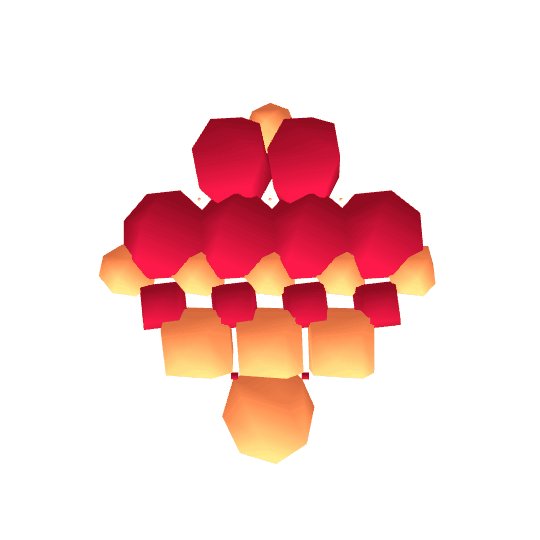
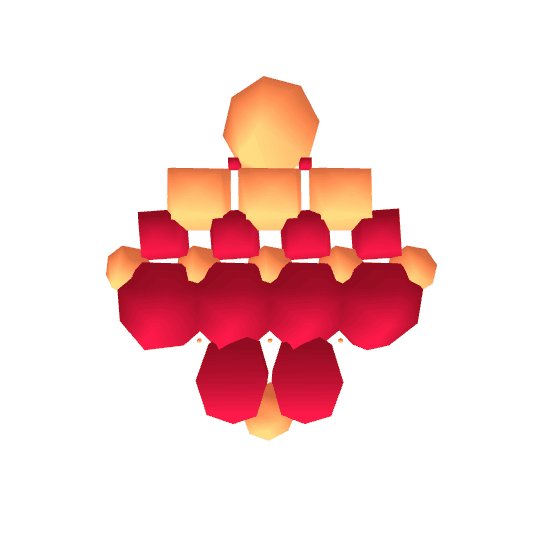
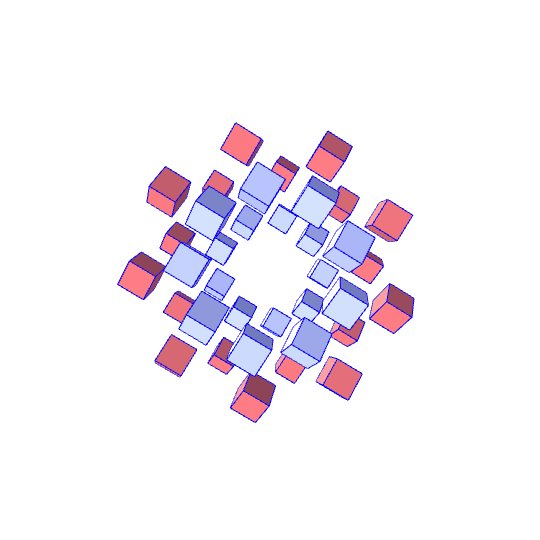
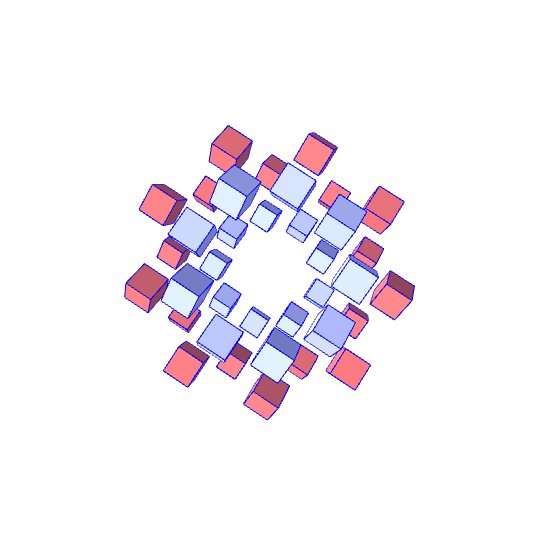
Como puede ver en mis primeros tres bocetos en 3D, no es tan bonito ni un nuevo enfoque innovador en mi viaje diario. Pero eso está totalmente bien porque es un paso adelante, no obstante.



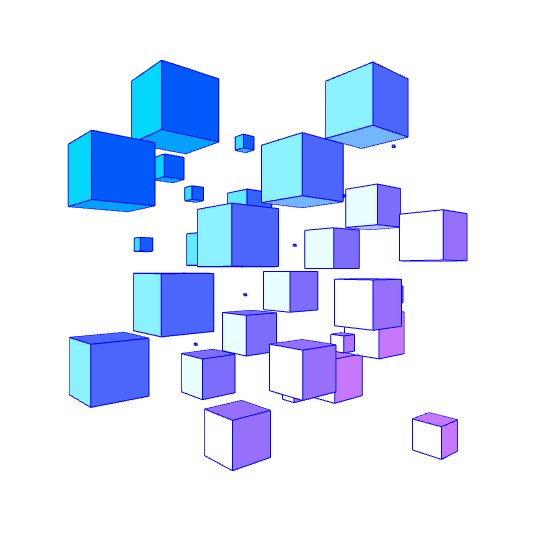
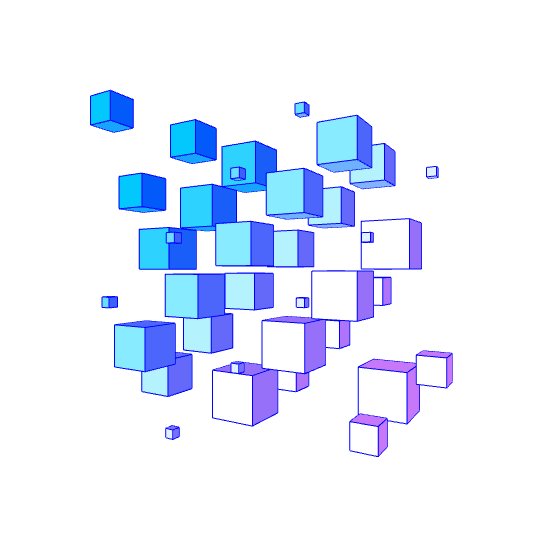
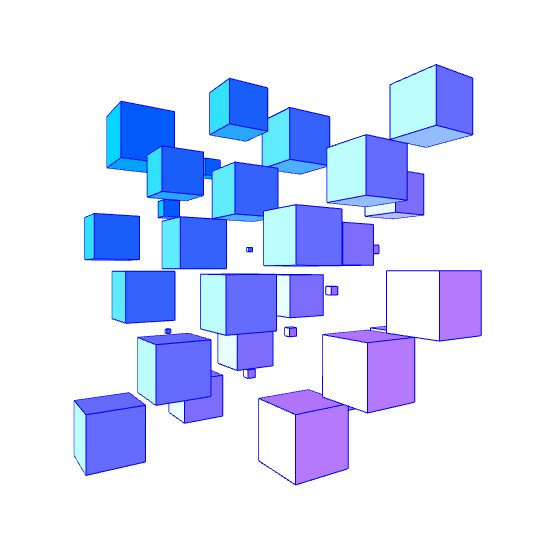
Durante los siguientes días, continué investigando el uso de formas 3D en mis bocetos y pronto entendí mucho más, como el uso de la luz. Una semana más en el uso de formas 3D, los resultados ya eran estéticamente más agradables. Con solo unos días de sentirme incómodo yendo en una nueva dirección, había creado otra dimensión para jugar.




Encontrar tiempo
Uno de los mayores desafíos para ser creativo a diario podría ser encontrar el tiempo. Esto es algo con lo que tienes que jugar también. Para algunos proyectos creativos puede funcionar mejor temprano en la mañana, para otros (como yo) la noche es excelente. Se podría decir que crear y jugar con código se ha convertido en una herramienta de meditación; un tramo de tiempo personal para mí durante el cual puedo relajarme y ser creativo.
Hacer algo a diario me mantiene en un flujo, pero tal vez uno no quiera crear cosas pequeñas y preferir hacer un proyecto cada semana en su lugar. Vea lo que funciona para usted. No persigas la perfección, experimentar e iterar es el núcleo, no tener la obra de arte perfecta. Es curioso cómo, a veces, las obras de arte que no se destacan especialmente para mí personalmente tienden a recibir más Me gusta que otras obras de arte que me enloquecen mucho.

Inténtalo tú mismo
Ya sabes que me encanta usar formas simples para crear patrones. He creado un boceto para que juegues. Intente cambiar números específicos, haga las rotaciones más pequeñas o haga la cuadrícula más grande o más pequeña. Cambie el tamaño de las formas o agregue más formas. Explora lo que puedes hacer. Dirígete a la referencia de p5.js para obtener más información sobre las funciones que utilicé y agrega algunas tú mismo.
Vea el Pen [Patrón de formas geométricas] (https://codepen.io/smashingmag/pen/QWNYWMJ) de Saskia Freeke.
Si desea comenzar a crear obras de arte a través del código, p5js es una excelente biblioteca de Javascript para explorar. Consulte el tutorial Primeros pasos y sus ejemplos. Daniel Shiffman crea divertidos tutoriales en video, llamados The Coding Train, tanto para p5js como para Processing, así como en combinación con otras bibliotecas. ¡Para obtener más inspiración, vaya a OpenProcessing y juegue! Todos mis trabajos del año pasado se pueden encontrar en mi página de Tumblr o en mi Instagram.
Conclusión
Ser creativo se trata de explorar, jugar con herramientas conocidas y desconocidas. No dejes que tu experiencia pasada influya en tus deseos de aprender. Ponte a prueba para salir de tu zona de confort.
No necesita comenzar con un gran proyecto; cree pequeños que puedan volverse más grandes a medida que los nutre. Encuentre qué hora y enfoque funcionan mejor para usted, juegue con esto también. No persigas la perfección en tu arte o en tu forma de abordarlo. Y sobre todo, diviértete explorando.
