Cursores grandes: señalando el camino hacia una mejor Web
Publicado: 2020-04-29Varios experimentos se llevan a cabo en estos días con punteros de ratón. Considere nuestras publicaciones recientes sobre los efectos del cursor y el uso de cursores circulares en el diseño web. Se siente como si estuviéramos obsesionados con este pequeño dispositivo que indica nuestro movimiento a través de la pantalla de la computadora. Sin duda, hay una fijación en este tema.
Hay muchas soluciones emocionantes en la naturaleza, pero la mayoría de ellas son solo extravagancias decorativas cuyo objetivo es impresionar. Pero, ¿qué hay de hacer de la web un lugar mejor? Hay una pequeña solución en esta área que pretende mejorar la experiencia del usuario, en lugar de contribuir al lado entretenido del proyecto. Considerémoslo de cerca.
Cursor más grande - Mejor UX
Dos cosas importantes hacen que esta tendencia sea relevante.
En primer lugar, en la mayoría de los casos, estos desarrolladores han abandonado la flecha trivial en favor de un círculo. Hay un cambio inevitable de preferencias hacia los cursores de mouse de forma redonda, por lo que no hay sorpresas aquí.
Y lo segundo tiene que ver con el comportamiento del ratón en sí. Como todas las grandes ideas, esta es simple. Cuando el cursor ingresa a áreas clave como el logotipo, los enlaces, los íconos de las redes sociales, la navegación, etc., se vuelve más prominente para resaltar su importancia. Puede cambiar de tamaño, color o transparencia.

La solución beneficia a una interfaz de varias maneras, por ejemplo:
- Hace las cosas un poco más interesantes;
- Evita que la interfaz sea mundana;
- Mejora las interacciones de los usuarios;
- Hace que la exploración de un sitio web sea más intuitiva de lo habitual.
En esencia, esto no es nada nuevo. Estamos acostumbrados a emplear efectos de desplazamiento para hacer que los pequeños detalles de un sitio web, como los enlaces de navegación o los botones, destaquen en la interacción.
Sin embargo, los artistas a continuación han ido un poco más allá y forzaron el cursor para mejorar la interacción desde otro lado. La idea es brillante. Consideremos estos fantásticos ejemplos.
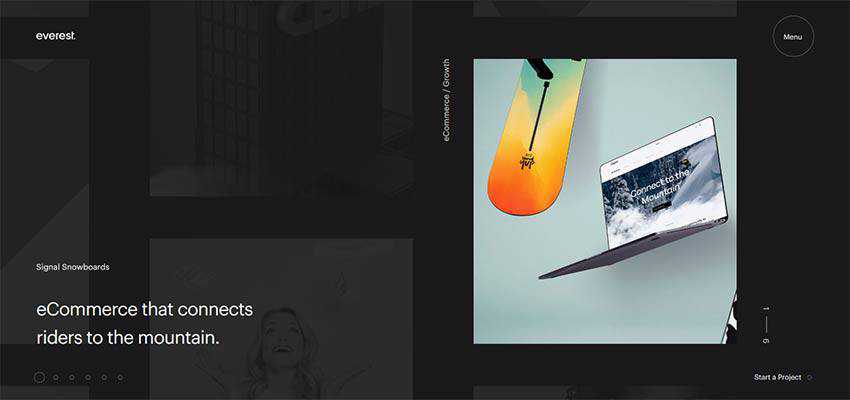
Agencia Everest
Considere la Agencia Everest como un ejemplo representativo de la tendencia.
Es un sitio web típico de la actualidad. Construido con la ayuda de las últimas tecnologías, se ve sofisticado y elegante. Hay un control deslizante pequeño e intrincado que produce una impresión favorable. El sitio web está repleto de características elegantes.
En cuanto al cursor del mouse, es un puntero de flecha normal, con un giro. Está delimitado por un círculo simple. Cuando el cursor golpea un área del menú, la cola de forma redonda crece en tamaño y pone el elemento en el centro de atención. Aquí, la solución se siente como en casa.

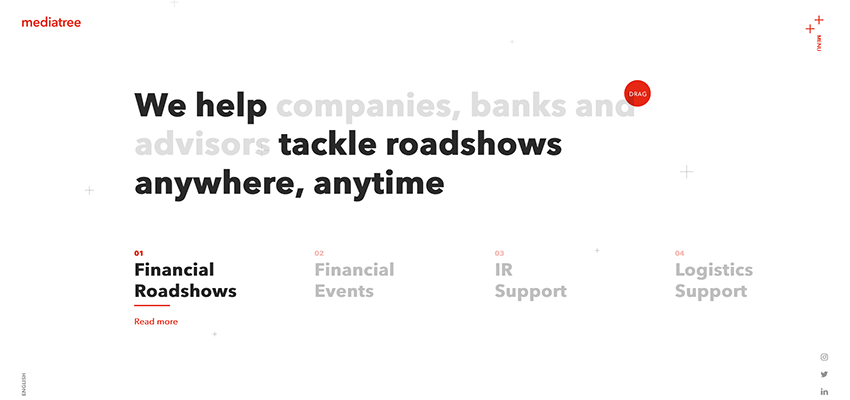
Árbol de medios
Media Tree cuenta con una estética verdaderamente limpia y modesta. La página de destino se siente fresca, nítida e increíblemente aireada. El círculo rojo sólido de tamaño mediano que desempeña el papel del cursor del mouse cae en el foco natural aquí. Afecta no solo a los elementos de navegación del sitio web, sino también al contenido. Es más, incluso se proporciona con pequeños consejos que muestran a los usuarios lo que deben hacer para ver más. En un entorno tan minimalista, estas aclaraciones juguetonamente servidas son justo lo que recetó el médico.

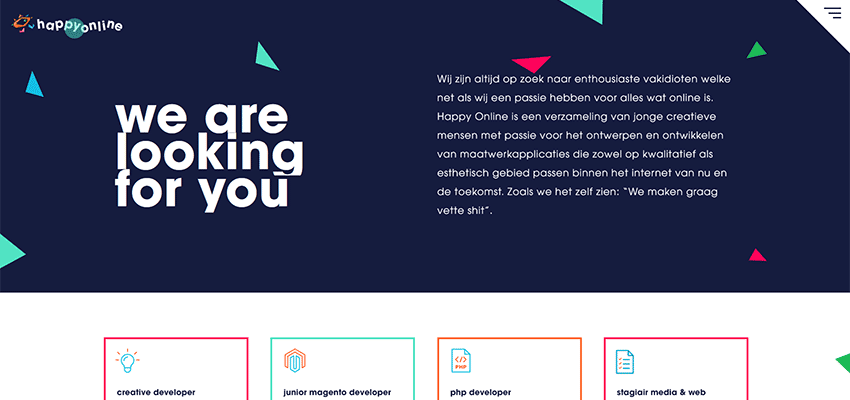
feliz en línea
Happy Online obtiene su belleza de un atractivo geométrico. Un grupo de triángulos coloridos y relativamente grandes enriquece el diseño. Hay muchas cajas y rayas. Aquí, el cursor con un rastro circular se integra perfectamente. Cada enlace recibe una dosis adicional de atención al pasar el mouse. Simple, elegante y útil.

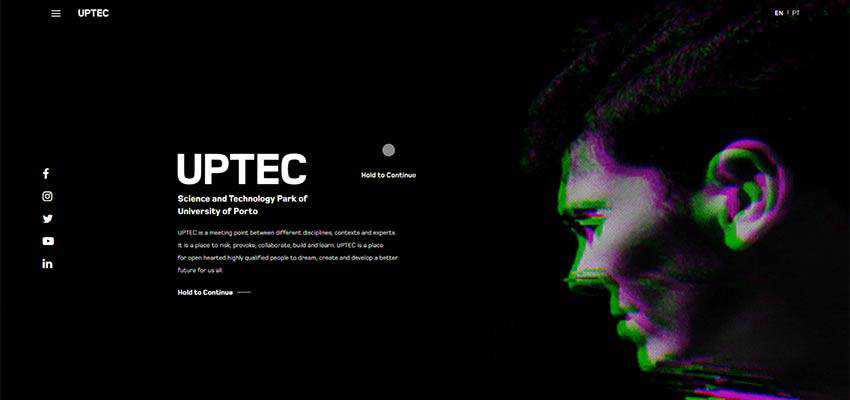
uptec
Al igual que en el ejemplo anterior, el uso de un cursor circular con funcionalidad adicional es completamente lógico para Uptec. Tenga en cuenta los enormes círculos huecos que se encuentran dispersos por toda el área del héroe. Evitan que la sección de bienvenida parezca aburrida.
También hay líneas verticales y tipografía hueca. Aquí, el cursor redondo se adapta bien al entorno. El equipo también agregó un efecto pulsante para que parezca un pequeño dispositivo de seguimiento que puede encontrar rápidamente cuando lo necesite. Cuando se desplaza sobre el logotipo, los enlaces, los selectores de idioma y las imágenes, cambia su tamaño, transparencia y comportamiento, lo que indica que hay algo interesante escondido dentro.

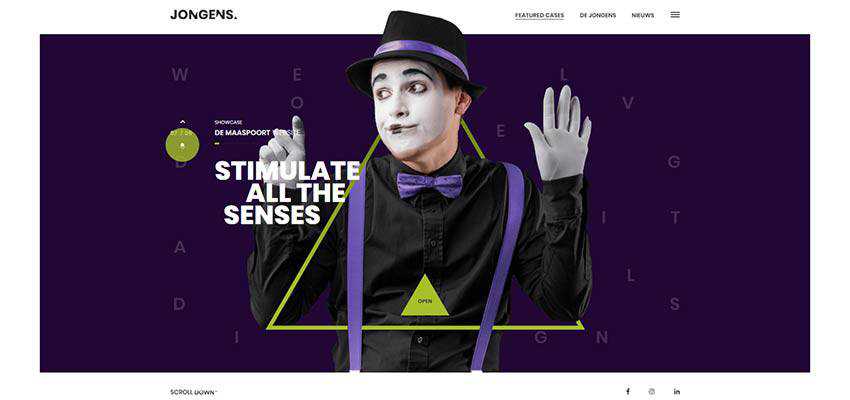
De Jongens van Boven
Mientras que en los ejemplos anteriores la tendencia se siente como un bono agradable, en el caso de De Jongens van Boven es una necesidad. El sitio web tiene un área de héroe visualmente pesada con muchas capas, detalles geométricos y efectos decorativos. Por lo tanto, el puntero vibrante de un tamaño relativamente grande que puede rastrear fácilmente es imprescindible.
Aquí puede ver un cursor de mouse que es una combinación de dos círculos. El primero es pequeño y sólido, mientras que el segundo es grande y semitransparente. Resalta los componentes de navegación cambiando su tamaño. También cambia de color según la diapositiva, lo que refuerza la consistencia del diseño.

Wewo
Al igual que el ejemplo anterior, Wewo también tiene un área de héroe compleja. Aunque no hay animaciones extrañas, las capas adicionales son más que suficientes para hacer que el seguimiento de su movimiento sea un poco desafiante. Entonces, la solución se adapta perfectamente.
Tenga en cuenta dos cosas: la primera es que el equipo utiliza varios tamaños de cursor para señalar las áreas esenciales. Y segundo, un efecto de rayos infrarrojos que enriquece la interacción y la hace lúdica.

dominic berzins
Si cree que un círculo pequeño no hará ninguna diferencia en su sitio web, siempre puede optar por medidas extremas al agrandarlo cien veces y obligarlo a dejar un rastro que llame la atención. Dominic Berzins lo demuestra en su destacado portafolio personal.
La estética de su web está marcada por el minimalismo, y seguro que no necesitas ayuda extra para resaltar los detalles importantes. Sin embargo, el artista decidió hacer que el cursor llamara la atención.
Algunos pueden considerarlo como demasiado. Sin embargo, no solo encaja como un guante aquí, contribuyendo al tema general, sino que también sirve como un factor "sorprendente". Es decir, nada sobre dibujar literalmente la pista de tu movimiento. Inteligente.

Yendo más grande y más audaz
Esta tendencia es emocionante y prometedora. Su característica principal radica en que es práctico y, al mismo tiempo, entretenido. Y ciertamente beneficia la experiencia del usuario.
No puedo decir que el cursor del mouse sea algo insustituible, ya que estudios recientes muestran que cada vez más personas navegan por Internet a través de teléfonos celulares y tabletas. Sin embargo, pase lo que pase, habrá una categoría de personas que preferirán la PC o notebook de la vieja escuela. Por lo tanto, siempre tendrá su propio lugar bajo el sol.
Cuéntanos, ¿qué opinas sobre el uso de cursores grandes? ¿Lo encuentras divertido? ¿Servicial? ¿O simplemente inútil?
