Cómo crear una página de destino convincente
Publicado: 2022-03-10Si desea obtener más clientes potenciales o aumentar las ventas, necesita páginas de destino atractivas. Según Hubspot, aquellas empresas con más de 30 páginas de destino generarán siete veces más clientes potenciales que aquellas con menos de 10.
Una página de destino es una página web independiente creada para respaldar una campaña de marketing específica o para orientar un término de búsqueda en particular. Son donde los usuarios "aterrizan" cuando hacen clic en un enlace en los resultados de búsqueda, correo electrónico o un anuncio.
Por lo general, alientan a los usuarios a completar un llamado a la acción específico, como realizar una compra, suscribirse a un boletín informativo o ponerse en contacto.
Entonces, ¿cómo creamos páginas de destino que animen a los usuarios a actuar, sin recurrir a técnicas de manipulación o patrones oscuros? La respuesta radica en una combinación de un enfoque claro, una copia convincente, un diseño considerado y pruebas incesantes.
Es tentador saltar directamente a la creación de su página de destino. Sin embargo, antes de comenzar, debemos tener un enfoque claro, y eso comienza con la definición de nuestra propuesta de valor.
Defina su propuesta de valor
Cuando un usuario llega a su página de destino, tiene menos de ocho segundos para captar su atención. Eso significa que el primer paso para crear una página de destino convincente es comprender qué es lo que ofrecerá la página y cómo puede expresarlo de manera convincente y concisa. Eso se conoce típicamente como una propuesta de valor.
Comience escribiendo una sola oración que comunique qué es lo que está ofreciendo al usuario. Esta oración debe constar de dos partes; qué problema está resolviendo o qué beneficio brinda, y cómo lo logra.
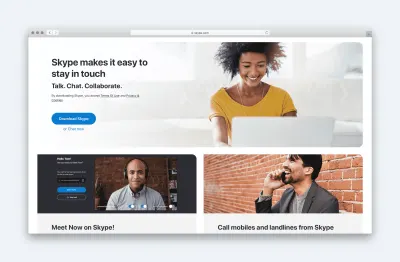
Por ejemplo, la propuesta de valor de Skype es:
“Skype hace que sea fácil mantenerse en contacto. Hablar. Chat. Colaborar."
La primera parte describe qué beneficio proporciona, mientras que la segunda explica cómo se entrega.

Sin embargo, ten cuidado. Es fácil que su propuesta de valor pierda sentido. Por ejemplo, hablar de "mejor en su clase" o "amable y accesible" es el tipo de cosas que cualquier empresa podría decir y dice.
Para evitar volverse demasiado genérico, pregúntese si lo contrario de lo que ha escrito todavía sería una opción válida. Por ejemplo, si su declaración de valor dice:
“Ofrecemos productos de alta calidad a un precio asequible”.
Lo contrario sería ridículo:
"Ofrecemos productos de una calidad terrible con un margen de beneficio astronómico".
¡Así que efectivamente, su declaración de valor está afirmando lo obvio!
Sin embargo, por el contrario, si escribiste:
"Ofrecemos productos hechos a mano para un comprador exigente".
Lo contrario sería igualmente válido:
“Ofrecemos productos producidos en fábrica para el mercado masivo”.
No es que su propuesta de valor no se limite solo a esta oración. Haga una lista de todos los beneficios que brinda a los clientes y luego cualquier característica de su oferta que le permita brindar esos beneficios.

Una vez hecho esto, puede centrar su atención en sus llamadas a la acción.
Identifique sus llamadas a la acción
Cada página de destino necesita llamadas a la acción obvias. Eso significa que debe preguntarse, ¿qué es lo que quiere que hagan los usuarios?
Para mantener su página de destino enfocada y mejorar sus posibilidades de que los usuarios actúen, resista la tentación de agregar demasiados llamados a la acción. Pedirle a la gente que lo siga en las redes sociales, por ejemplo, solo los distraerá de completar su llamado a la acción principal.
Dicho esto, a menudo es aconsejable tener una segunda llamada a la acción. Si ha hecho bien su trabajo, su página de destino habrá convencido a muchos usuarios para que tomen medidas. Sin embargo, otros no estarán listos.
En lugar de simplemente darse por vencido con estos usuarios, a menudo vale la pena ofrecerles una llamada a la acción secundaria, que requiere menos compromiso.
Por ejemplo, si su llamado a la acción principal es ponerse en contacto o realizar una compra, su llamado a la acción secundario podría pedirle a las personas que se suscriban a un boletín informativo.
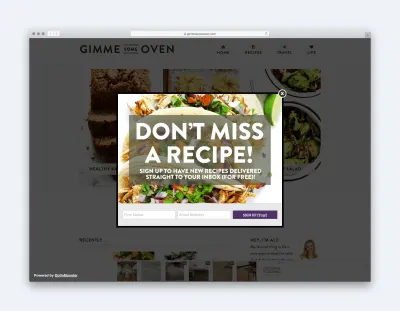
Para evitar que esta llamada a la acción secundaria distraiga, asegúrese de que no sea demasiado prominente. Eso podría significar mostrarlo más abajo en la página o incluso como una superposición de intención de salida. Dicho esto, ten cuidado. Algunas audiencias reaccionan extremadamente negativamente a las ventanas emergentes. Por lo tanto, deben usarse con moderación.

Finalmente, considere formas de incentivar a las personas para que completen el llamado a la acción. Tal vez podría ofrecer un libro electrónico gratuito si las personas se suscriben a su lista de correo o un descuento si compran a través de su página de destino. A veces, algo tan pequeño puede ser un empujón que aliente a las personas a tomar medidas ahora en lugar de posponerlo para otro día.
Por supuesto, un regalo no hará ninguna diferencia si otros elementos desaniman a las personas. Para abordar eso, debe comprender cuáles son los problemas y encontrar una manera de abordarlos. Eso se conoce como manejo de objeciones.
Comprender las objeciones de los usuarios
¿Cuáles son las razones que podrían impedir que alguien actúe en su página de destino? ¿Hay un cargo por envío o podrían estar preocupados por la privacidad? ¿Te parece caro en comparación con la competencia?
Si no puede escribir fácilmente una lista de las objeciones que los usuarios pueden tener, debe investigar un poco para averiguarlo.
No se preocupe de que llevará mucho tiempo o será costoso. Todo lo que necesita es una encuesta de una pregunta en su página de destino. Si las personas van a abandonar su sitio sin actuar, puede hacerles una sola pregunta:
"Si decidiste no actuar hoy, sería útil saber por qué".
Luego puede mostrarles una lista de posibles opciones para que elijan o pueden agregar las suyas propias.

Una vez que comprenda las razones por las que las personas no actúan, puede comenzar a abordarlas.
Idealmente, eso significa erradicar el obstáculo, como ofrecer entrega gratuita o garantía de devolución de dinero. Pero si eso falla, debe tranquilizar a las personas lo mejor que pueda en la copia de su página de destino. Siempre es mejor abordar una objeción que ignorarla.
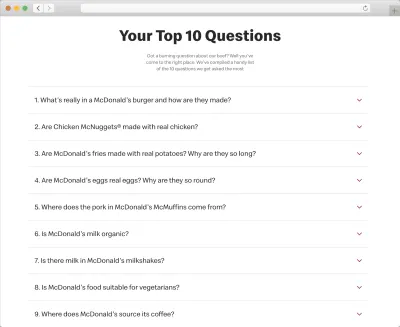
Por ejemplo, McDonald's sabe que muchas personas afirman que su pollo proviene de las partes menos favorables de un ave. En lugar de ignorar estas preocupaciones, las abordan directamente en su sitio.

Sin embargo, hay una consideración más a tener en cuenta cuando se trata de las inquietudes de los usuarios. Debe asegurarse de abordarlos en el momento adecuado y de la manera correcta.
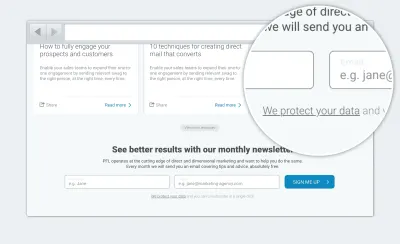
Un excelente ejemplo de esto es la privacidad y la seguridad. La gente no se preocupa por estas cosas cuando lee una política de privacidad. Se preocupan porque están a punto de enviar su dirección de correo electrónico. Por eso es tan importante abordar la protección de datos y la privacidad mientras los usuarios completan un formulario. Los usuarios no van a buscar en su sitio las respuestas; simplemente asumirán lo peor.


Con nuestra oferta presentada y las objeciones abordadas, hemos hecho el arduo trabajo de apelar a las mentes lógicas de las personas. Ahora es el momento de darles ese sentimiento positivo.
Moldea tu personalidad
Gran parte de nuestra decisión de actuar ocurre en un nivel subconsciente. De hecho, según una investigación publicada en la revista Behavior and Information Technology, las personas se forman una impresión inicial sobre un sitio en 50 milisegundos. Continúan diciendo que debido al efecto halo estas impresiones iniciales perduran.
En otras palabras, la marca y la estética de un sitio dan forma a nuestras impresiones de la oferta real, a pesar de que no existe una relación causal entre los dos.
Entonces, ¿qué significa todo esto en términos prácticos? Para empezar, demuestra cuánto importa la estética. Sin embargo, lo que es más importante, significa que necesitamos una imagen clara de las primeras impresiones que deseamos transmitir y luego estar seguros de que nuestro diseño hace precisamente eso.
Decide qué quieres transmitir
Un buen punto de partida es crear una lista corta de palabras que transmitan las impresiones que desea que tengan los usuarios al ver su sitio.
Habrá algunas palabras que serán universales. Por ejemplo, probablemente querrá que su página de destino transmita "confiabilidad". Sin embargo, muchos de los términos dependerán de su audiencia y oferta.
Una vez que tenga su lista de palabras y el diseñador haya producido un diseño que espera transmitir esas palabras, el siguiente paso es probar.
Probar la estética de su diseño
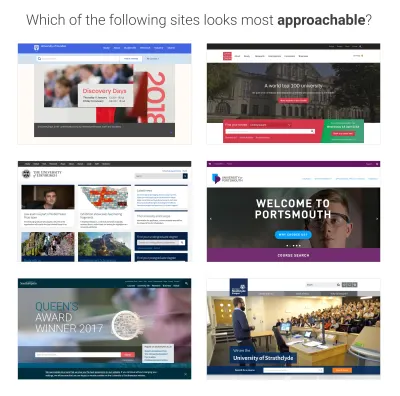
Si el diseñador ha producido múltiples enfoques, entonces una prueba de preferencia simple funciona bien. Por ejemplo, puedes preguntar al usuario cuál de tus diseños considera más "accesible".

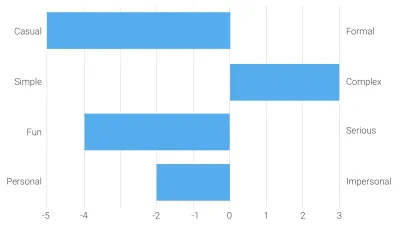
Cuando solo hay un diseño, puede ejecutar una encuesta de diferencial semántico, en la que pide a los usuarios que califiquen un sitio web según sus palabras clave. Por ejemplo, ¿un diseño es más "accesible" o "inaccesible"?

Por supuesto, la estética no es la única consideración cuando se trata de diseño. También debe asegurarse de que su jerarquía visual también sea correcta.
Crea tu jerarquía visual
Establecer una sólida jerarquía visual para su página de destino garantizará que los usuarios vean la información correcta en el momento adecuado y no se distraigan con contenido irrelevante o secundario.
Responda las preguntas correctas en el momento correcto
El primer paso es asegurarse de que está presentando la información correcta al usuario en el punto correcto de la página. Para hacerlo, debe comprender el proceso de pensamiento que pasa por la mente de las personas cuando ven su página de destino.
Por supuesto, no podemos estar seguros de eso, ya que todos somos diferentes. Incluso las pruebas de usabilidad solo pueden darnos una indicación. Sin embargo, podemos hacer una generalización educada.
Por lo general, un usuario inconscientemente hace una serie de preguntas cuando ve una página de destino. Estos son, en orden:
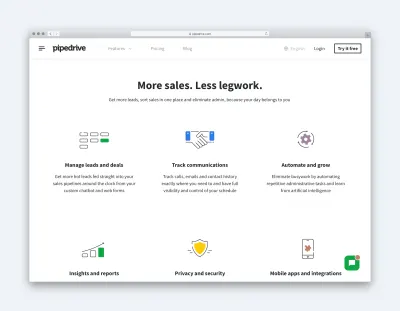
- ¿Qué ofrece esta página? (Propuesta de valor)
- ¿Cómo me ayudará eso? (Beneficios)
- ¿Cómo funciona la ofrenda? (Características)
- ¿Por qué debo confiar en esta página? (Prueba social)
- ¿Qué debería hacer después? (Llamada a la acción)
Por lo tanto, es esencial que cualquier jerarquía visual de una página refleje el orden en que un usuario hace estas preguntas, al menos hasta cierto punto.
Por ejemplo, una jerarquía de página de destino típica podría verse así:
Obtener el flujo correcto de su contenido en la página es solo la mitad de la batalla cuando se trata de crear una jerarquía visual sólida. El segundo desafío es garantizar que los usuarios vean los elementos de pantalla más importantes.
Podemos llamar la atención sobre los elementos esenciales de la pantalla de varias maneras, que incluyen, entre otras:
- Posicionamiento
- Color
- Tamaño
- Imágenes
- Animación
- Espacio negativo
Sin embargo, probablemente la técnica más efectiva sea minimizar otras distracciones en una página.
Simplifique su interfaz
Para lograr esto, considere adoptar un enfoque de tres pasos, en el que revise sistemáticamente cada elemento de su página de destino, desde el logotipo hasta el enlace de la política de privacidad.
Para cada elemento, hará tres preguntas por turno.

Comience preguntando , ¿puedo eliminar este elemento? Si lo elimino, ¿cuáles serían las consecuencias? ¿Serían esas consecuencias más dañinas que el aumento de la carga cognitiva que crean los elementos de pantalla adicionales? Si no, es mejor que lo elimines.
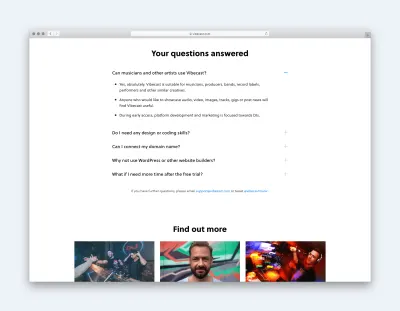
Si cree que el contenido es demasiado valioso para el usuario o ayuda en la conversión, la siguiente pregunta que debe hacer es ¿ puedo ocultar este elemento? ¿Puedo ponerlo en una subpágina, debajo de una pestaña o en un acordeón?

Este enfoque funciona bien para el contenido secundario, que aunque es útil para algunos usuarios que quieren más detalles, no es algo que le interese a la mayoría de las personas.
Finalmente, si no puede ocultar contenido, porque todos los usuarios deben conocerlo, pregunte ¿puedo reducir este elemento? Por ejemplo, es posible que las personas deseen conocer su política de devoluciones, pero eso no es tan importante como las características o los beneficios que ofrece su producto. Por lo tanto, tiene sentido quitarle énfasis visualmente, por lo que es menos prominente.
Ese enfoque simple, junto con otras técnicas de diseño, debería permitirle crear una página con una sólida jerarquía visual que atraiga la atención del usuario hacia los elementos más importantes de la pantalla, como las llamadas a la acción. Sin embargo, para estar seguro, debe probar.
Pruebe su jerarquía visual
Afortunadamente, existe una forma rápida y económica de probar si los usuarios ven los elementos esenciales de la pantalla. Se llama una prueba de cinco segundos.
Como su nombre lo indica, esta prueba implica mostrar a los usuarios tu diseño durante cinco segundos antes de retirarlo. Luego le pide al usuario que recuerde qué elementos recuerda.

Al prestar atención a lo que el usuario recuerda y el orden en que recuerda los elementos, obtendrá una mejor comprensión de cuán efectiva es la jerarquía de su página para llamar la atención sobre los elementos que más importan.
De hecho, cuando se trata de diseñar una excelente página de destino, las pruebas serán cruciales, incluso una vez que se inicie.
Supervisar, iterar y probar
Ningún equipo creará la página de destino óptima en su primer intento. Siempre hay espacio para mejorar, razón por la cual las pruebas posteriores al lanzamiento son una parte tan esencial para dar forma a la página de destino más efectiva posible.
Una vez que lance su nueva página de destino, debe monitorearla cuidadosamente usando una grabadora de sesión como Hotjar o Fullstory. Estas herramientas le permiten observar el comportamiento de los usuarios en su página, lo que debería sugerir ideas para mejorar.
Puede probar mejoras más pequeñas en la copia, las imágenes y el color mediante pruebas A/B, mientras que los cambios más significativos pueden crear prototipos y probarse mediante pruebas de usabilidad.
Cualquiera que sea el enfoque que adopte, en última instancia, será un ciclo de monitoreo, iteración y prueba que garantizará el éxito a largo plazo de cualquier página de destino.
