Por qué los diseñadores deberían ceñirse a los patrones de UX
Publicado: 2018-02-14Todas las criaturas tienen una forma distinta de percibir el mundo que les rodea. Los perros tienen un sentido del olfato impresionante. Las águilas tienen la extraña habilidad de ver a sus presas desde la distancia. Los humanos, por otro lado, están programados para buscar patrones.
Para que podamos darnos cuenta de lo que estamos mirando, nuestras mentes tienden a buscar cualidades repetitivas. Luego, el cerebro humano, basado en el comportamiento aprendido, trataría de sacar conclusiones sobre por qué ocurren estos patrones.
El reconocimiento de patrones es un proceso cognitivo que es en gran parte inconsciente. Un bebé puede reconocer las inflexiones de los tonos de sus padres y decir si están felices o molestos, las nubes pueden formar formas reconocibles, mientras que algunos incluso ven la imagen de una deidad en el pan tostado.
Es esta parte de la psicología humana la que alienta a los diseñadores a aplicar patrones de UX probados y probados al diseñar sitios web.
Y mientras que un diseñador sentiría la necesidad de ser creativo, de construir algo que sea exclusivamente suyo, romper el molde a menudo resulta en la confusión de los visitantes y, en última instancia, va en detrimento de un sitio web.
Patrones de diseño UX: significado e importancia
Durante las más de dos décadas que ha existido Internet, los diseñadores han adquirido una amplia comprensión de los problemas de los usuarios y sus respectivas soluciones.
Estos se denominan patrones de diseño UX : la solución de diseño repetible para los problemas recurrentes de los visitantes.

En esos 20 años de historia de Internet, los diseñadores se han basado en elementos de interfaz probados. Después de estar expuestos a los mismos diseños, los usuarios comenzaron a confiar en lo que les era familiar.
Por ejemplo, cuando un visitante visita un sitio web de viajes, tiene ciertas expectativas de lo que necesita ver antes de participar por completo. Este proceso generalmente ocurre en solo unos segundos.
Al buscar un hotel, por ejemplo, se espera que al hacer clic en las fotos se genere una descripción más amplia de las comodidades del hotel. Han llegado a esperar esto, debido a todos los otros sitios web que han visitado anteriormente que siguen este diseño.
Romper ese patrón interrumpiría las expectativas de un usuario, lo que generaría confusión y eventualmente abandonaría el sitio web.
Los usuarios no son conscientes del hecho de que han aprendido tales comportamientos o de que han llegado a esperar ciertos patrones. Aún así, lo buscan. Así es como se comportan y, en consecuencia, juzgan un sitio web.
Entonces, la clave para un diseño optimizado para UX es asegurarse de que un sitio web se sienta natural e intuitivo para los usuarios.
Proporcione a los usuarios un diseño que se sienta completo y, por lo tanto, participe en un nivel inconsciente. Cuando se encuentran con este tipo de diseño, no tendrían problemas para interactuar con el sitio web.
En resumen, los diseños deben ser fáciles, atractivos y visualmente atractivos.
Por lo general, no es aconsejable reinventar la rueda, especialmente cuando ya existen patrones, patrones cuya usabilidad se ha probado una y otra vez en navegadores y dispositivos.
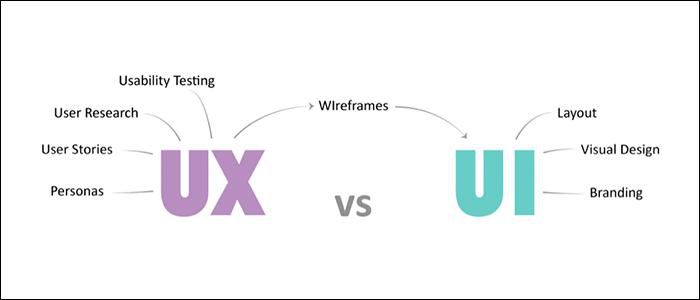
¿Los patrones de UX y los patrones de UI son similares?
Si vamos al meollo de su definición, UX se refiere al proceso de optimización de un sitio web para un uso efectivo, mientras que UI se refiere a la presentación del sitio web en sí.

Pero en el contexto de los patrones utilizados en el diseño, estos términos son intercambiables.
UX y UI a menudo se pueden ver cuando se trata de bibliotecas de patrones disponibles para diseñadores.

Las bibliotecas de patrones recopilan recursos y ejemplos de diseños basados en pruebas de usabilidad, experiencia personal, estándares de la empresa y tendencias recientes. Algunas de las mejores bibliotecas de patrones que existen incluyen MailChimp, UI Patterns, Little Big Details y Design Details.
La importancia de los patrones de UX
Los patrones de UX se remontan al núcleo de por qué los diseñadores hacen su trabajo: brindar a los usuarios la mejor experiencia.
Ser diseñador requiere ojo para lo que es visualmente atractivo. Es comprensible entonces que la creatividad y el impulso artístico entren en juego al optimizar el UX de un sitio web.
La adaptación de los patrones de UX disponibles no significa necesariamente un diseño aburrido que no se destaque de todos los sitios web existentes. Más bien, considérelo como dar a sus usuarios más ímpetu para interactuar con un sitio web.
La conclusión es que los diseñadores diseñan para los usuarios. Mantenerlos comprometidos y eventualmente convertirlos es la prioridad. Y los patrones ayudarían a lograr eso.
A continuación hay un par de beneficios que los sitios web obtendrán de los patrones de UX:
1. Reduce el tiempo de reflexión de los usuarios
Uno de los muchos puntos débiles de los usuarios en línea es que no tienen el tiempo ni la paciencia para descubrir cómo funciona un sitio web.
Siempre buscarán la forma más fácil de realizar una determinada acción en un sitio web, ya sea suscribiéndose a boletines informativos, buscando páginas específicas o realizando una compra real.
El uso de patrones permite que los sitios web hagan que la psicología humana funcione en su beneficio. Frente a elementos familiares, las personas tendrán menos tiempo para pensar y más razones para pasar a hacer otra tarea dentro del sitio web.
Esto no quiere decir que un diseñador no pueda modificar un patrón existente. Se pueden aplicar cambios, pero deben justificarse con datos sólidos del usuario.
2. Los diseñadores no necesitarán reinventar constantemente la rueda
Google mismo dijo que los usuarios en realidad prefieren diseños simples y familiares. Los diseños complicados solo ahuyentarían a los visitantes del sitio.
Los diseñadores pueden usar esto a su favor.
Reescribir un diseño desde cero llevaría mucho más tiempo que copiar y pegar el código existente. Estos no son cualquier código; estos son códigos respaldados con pruebas de usabilidad a lo largo de los años.
Con el tiempo que ahorra, puede dedicarlo a la parte más agradable del diseño: crear y ajustar códigos.
Estudio de caso: análisis cuantitativo del uso de patrones UX
Para recalcar aún más este punto, Shay Ben-Barak realizó un estudio de caso con un objetivo en mente: demostrar la disminución en el rendimiento del usuario cuando se usa un diseño no convencional.
Aquí están sus hallazgos:
A. Objetivo del Experimento:
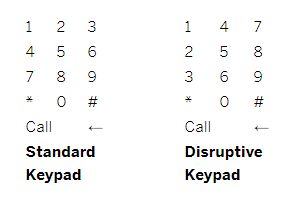
Ben-Barak quería probar su hipótesis haciendo que los sujetos de prueba usaran el teclado estándar y el teclado disruptivo:

El objetivo es medir su rendimiento en función de la diferencia de tiempos de reacción, así como el número de errores cometidos al utilizar los dos teclados.
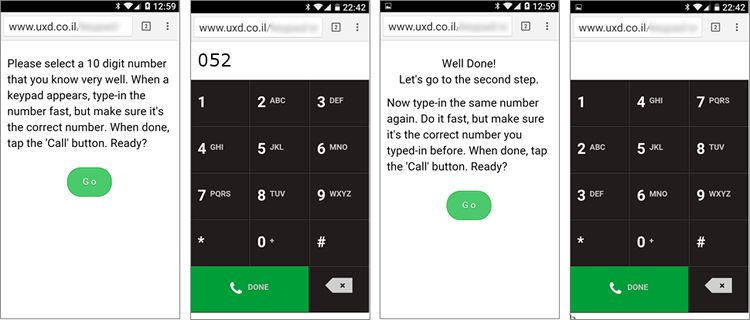
B. El Experimento:
Usando una aplicación de teclado, se pidió a los participantes que marcaran un número de teléfono de 10 dígitos que habían memorizado.
Debían marcar el número dos veces: una en el teclado convencional y otra en el teclado perturbador.

El rendimiento se mide en función del tiempo que se tardó en marcar el número en cada uno de los teclados, así como el número de toques en el botón de retroceso.
C. Hallazgos y Conclusión:
De los 150 sujetos de prueba, 130 se consideraron pares válidos después de eliminar sujetos debido a varios factores, como números fáciles de escribir (12345...) y problemas técnicos.
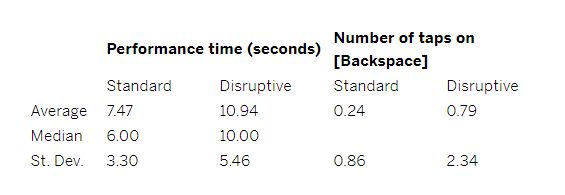
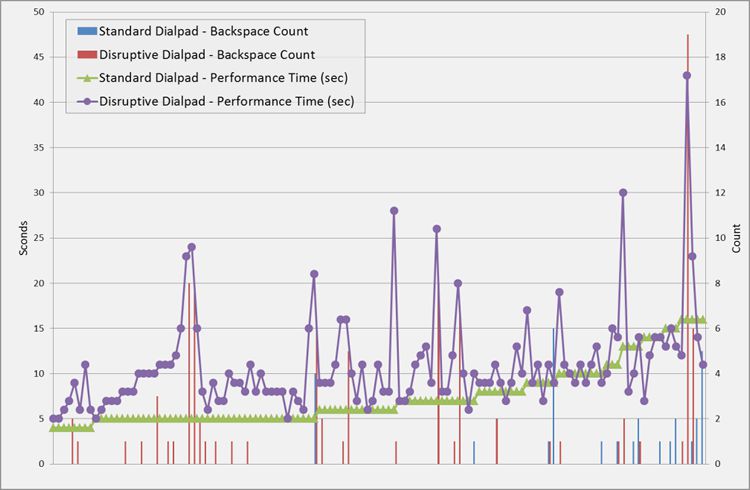
Los resultados son los siguientes:

Según la tabla, el uso del teclado disruptivo llevó a los usuarios más tiempo, específicamente un 46 % más, para escribir un número de diez dígitos.
La mitad de los sujetos de prueba (50 %) que usaron el teclado disruptivo tardaron más de 10 segundos en marcar en promedio, en comparación con solo el 15 % de los sujetos que tardaron 10 segundos en marcar en el teclado estándar.
Curiosamente, el 22 % de los pares de números no coincidían, lo que implica que el teclado disruptivo se volvió demasiado confuso para que los participantes no pudieran marcar el número correcto en absoluto.
Por último, también existe una correlación directa entre el uso de un teclado disruptivo y el número de toques en el botón de retroceso (valor de correlación: 0,77).

El teclado no convencional aumentó el tiempo de ejecución en un 30-50%, así como aumentó la probabilidad de errores cometidos por los usuarios. Estos hallazgos pueden resultar costosos para los propietarios de sitios, ya que los cambios de lo convencional pueden afectar negativamente el comportamiento del usuario.
Este experimento demuestra aún más el punto de que los patrones de UX son necesarios al diseñar un sitio web.
