25 nuevas animaciones JS que querrás usar
Publicado: 2018-05-23JavaScript se utiliza para crear sitios, animarlos y darles valor y autenticidad, lo que hace que los visitantes tengan una experiencia emocionante.
El artículo de hoy se centra en JavaScript en el contexto de complementos que ofrecen varias animaciones que ayudan a crear la identidad del sitio, personalizar el sitio y ayudar con varias características que mejoran la funcionalidad.
A continuación, encontrará una lista de 25 animaciones JS que se pueden usar para cualquier sitio en el que esté trabajando actualmente, para agregar impresionantes efectos de Javascript y hacer que su diseño sea más interactivo, moderno, fluido y atractivo. ¡Disfrutar!
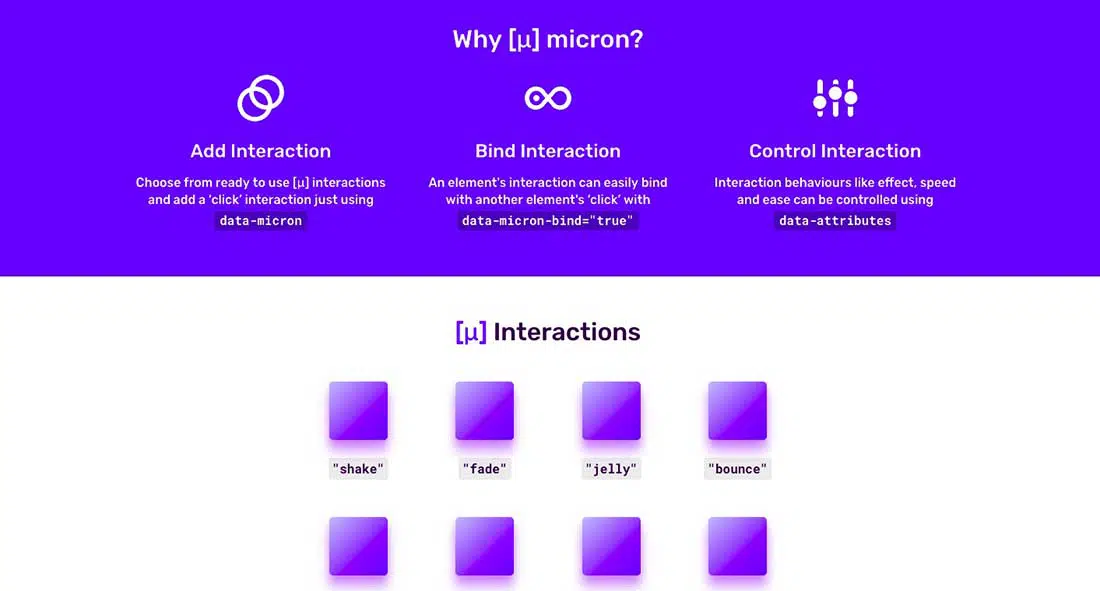
Micrón
Micron.js es una biblioteca de microinteracción que muchos desarrolladores web utilizan cuando necesitan agregar ciertas interacciones a varios elementos DOM. Micron.js usa CSS para animar elementos, mientras que JavaScript controla el comportamiento interactivo de los elementos.
Arrastrable
Draggable fue lanzado por Shopify y es una biblioteca de arrastrar y soltar con un enfoque moderno y receptivo, perfecto para crear un comportamiento nativo de arrastrar y soltar para aplicaciones web.
Draggable se puede usar junto con eventos nativos de toque, mouse, arrastre y toque forzado, puede extender la detección de arrastre con sensores adicionales y es fácil de implementar.
desplazamiento en T
t-scroll es una biblioteca de JavaScript de revelación en desplazamiento totalmente personalizable y moderna, que ofrece más de 45 efectos CSS, diseñados especialmente para crear animaciones de elementos personalizados al desplazarse por una página web. Con T-scroll, tiene acceso a muchas opciones diferentes, flexibilidad y adaptabilidad con los navegadores comunes.
coreógrafo
Coreographer-js es una biblioteca Javascript vainilla que puede usar para crear animaciones complejas al desplazarse y mover el mouse en una página web. Fue creado por Christine Cha y es fácil de implementar.
Afeitar
Este es un complemento creado por Dollar Shave Club y se puede usar para truncar texto de varias líneas para que quepa dentro de un elemento HTML, sin afectar el texto original.
En vista
Esta es una utilidad de JavaScript que los desarrolladores web pueden usar para detectar cuándo un elemento DOM ingresa o sale de la ventana gráfica.
Formas conversacionales
Esta es una biblioteca de Javascript creada especialmente para convertir formularios web en conversaciones con apariencia de chat. Conversational Forms fue desarrollado por SPACE10 y es la herramienta perfecta para interactuar con los usuarios.
recogedor
Puede usar este complemento liviano y poderoso para generar selectores de fecha y hora independientes del diseño para incluirlos en el sitio web o la aplicación.
Galería de luz
Este complemento JS fue lanzado por Teamwave y fue diseñado para crear interesantes galerías de cajas de luz. Lightgallery.js responde al 100% y viene con muchas herramientas y opciones útiles, es fácil de personalizar y admite gestos táctiles.
Disparador de desplazamiento
Si necesita activar clases en elementos HTML en función de la posición de desplazamiento, ScrollTrigger es la herramienta perfecta para ello. Con este complemento, los desarrolladores web pueden crear hermosas animaciones de desplazamiento con solo unas pocas líneas personalizadas de CSS.
Lugares de Algolia
Los desarrolladores web pueden usar Algolia Places para convertir cualquier entrada en un componente de autocompletado de direcciones hermoso y fácil de usar.

Barba
Con Barba.js, los desarrolladores web pueden crear transiciones fluidas entre las páginas de un sitio web. Este complemento fue creado por Luigi De Rosa, utiliza PJAX para mejorar la experiencia del usuario y es perfecto para reducir la demora entre páginas.
Ladrillos
Puede crear diseños de mampostería para su sitio web con este complemento. Bricks.js es fácil de instalar y trabajar, es rápido y fue creado por Mike Cavalea.
Mojs
Mojs fue lanzado por LegoMushroom y es una biblioteca JavaScript de gráficos en movimiento que los desarrolladores web pueden usar para crear animaciones impresionantes.
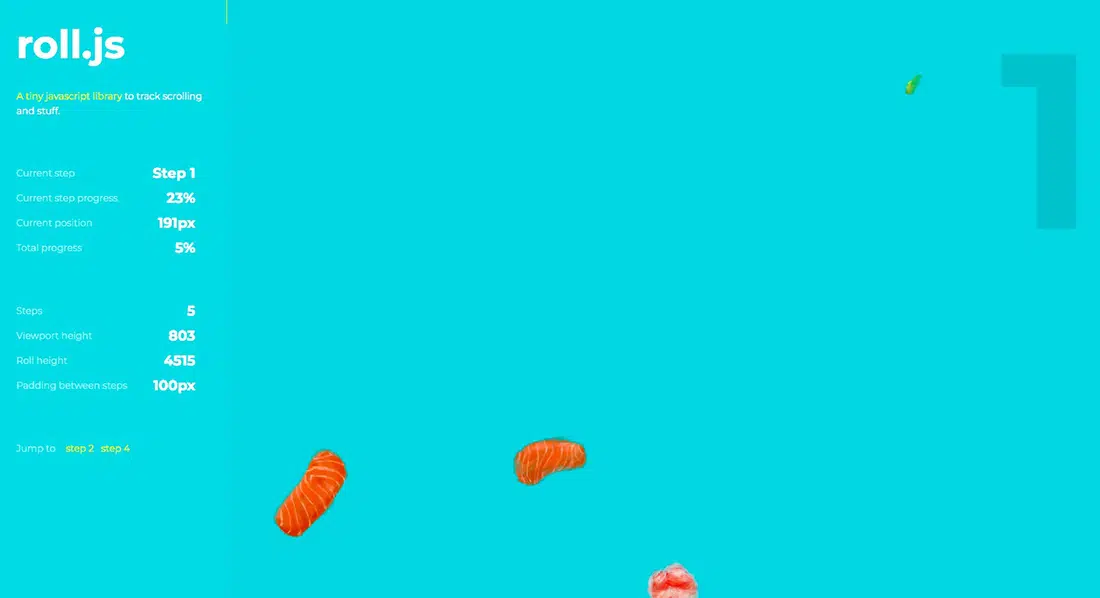
Rodar
Si está buscando una herramienta con la que mantener registros de desplazamiento, seguimiento de posiciones y paginación, entonces Roll.js es la respuesta. Esta biblioteca de JavaScript es fácil de usar y tiene muchas opciones útiles.
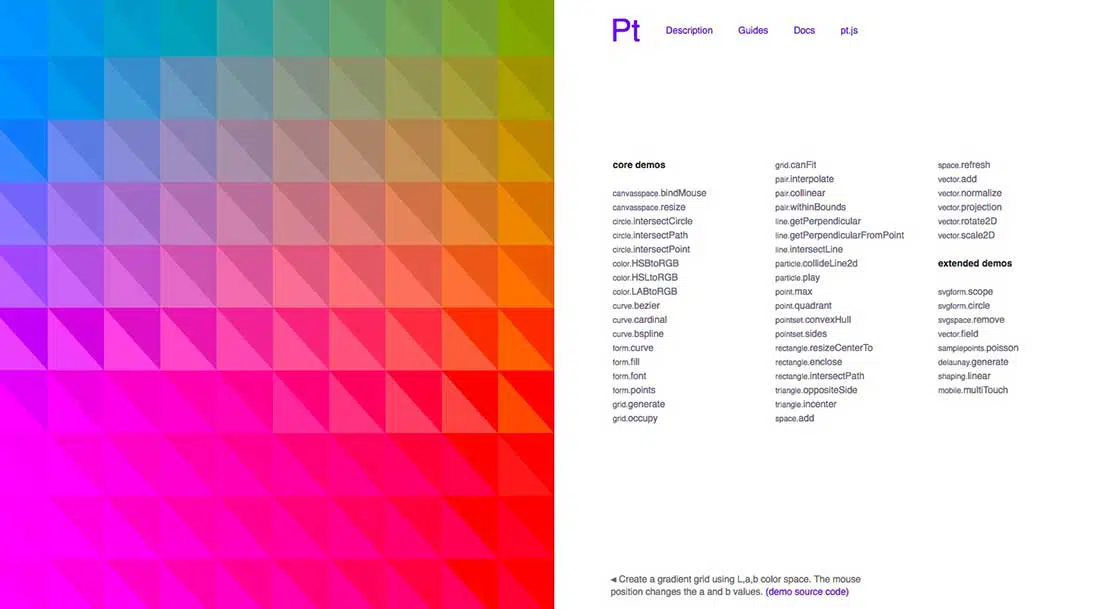
punto
Pt.js es un complemento de JavaScript utilizado por los desarrolladores web para crear fondos interactivos con puntos, formas y espacios en diferentes sitios web.
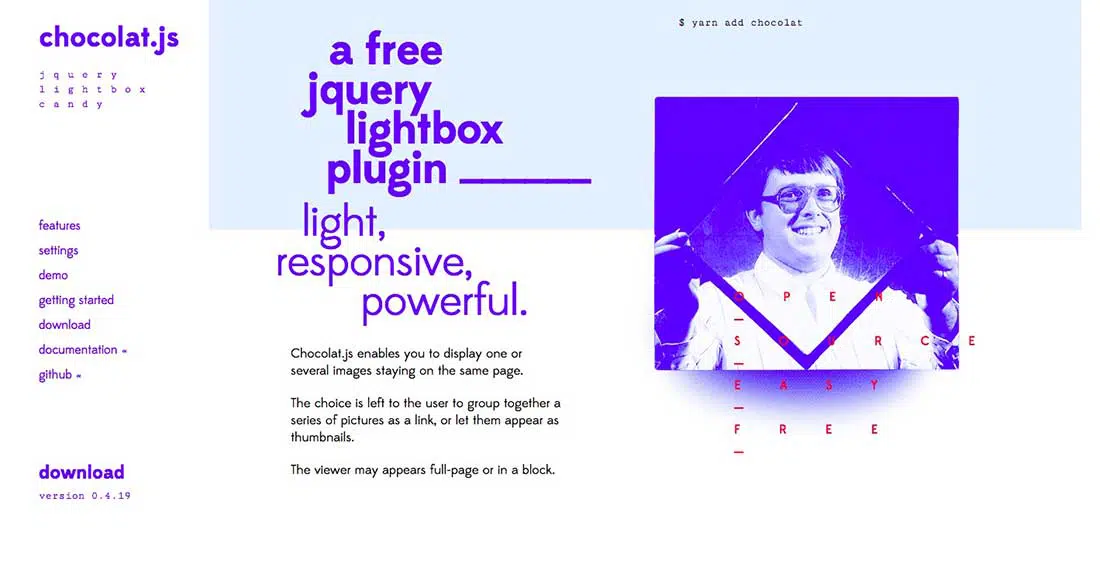
chocolate
Chocolat.js es un complemento de jQuery gratuito, totalmente receptivo, fácil de personalizar y extremadamente útil que se puede usar para crear cajas de luz.
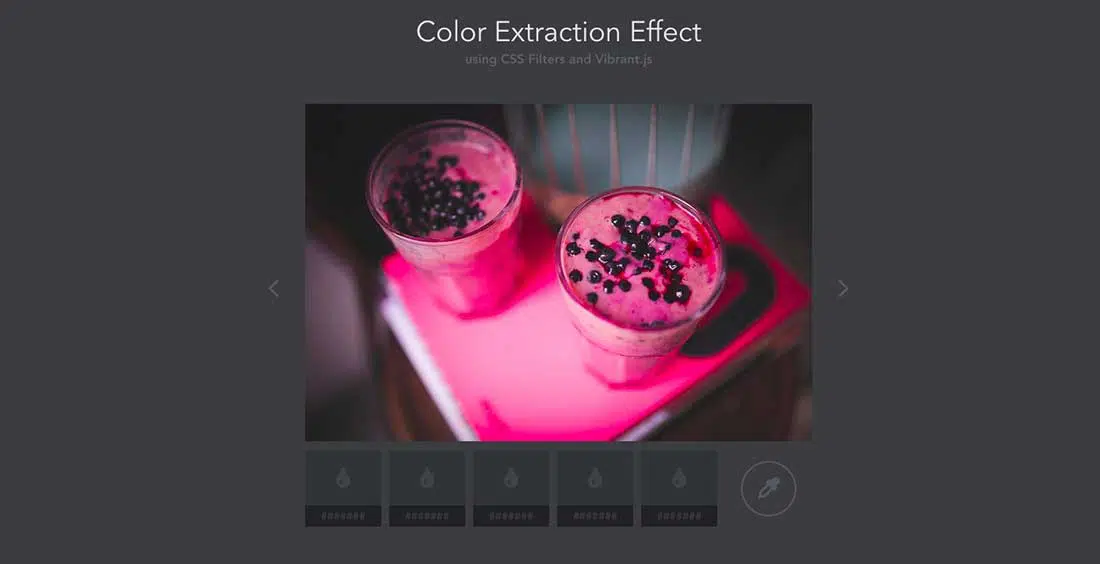
Vibrante
Puedes usar Vibrant.js. para crear varias presentaciones de diapositivas con un efecto de creación de paleta de colores.
Iconate
Este complemento de JavaScript se diseñó para crear una biblioteca para animaciones de transformación de iconos entre navegadores que se pueden usar en proyectos.
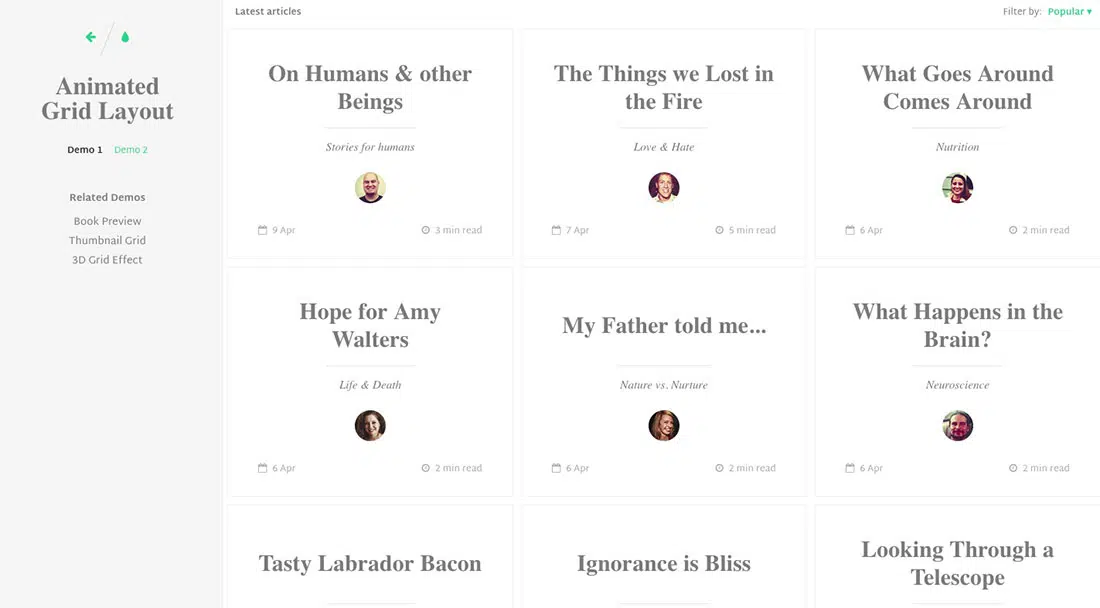
Diseño de animación de elementos de cuadrícula
Este complemento fue creado por Codrops y se puede usar para crear efectos de animación de elementos de cuadrícula en sitios web que aparecen al abrir el contenido.
Layzr
Layzr.js ayuda a cargar páginas web mucho más rápido al diferir la carga de imágenes hasta que estén cerca de la ventana gráfica. Esta biblioteca puede marcar la diferencia en la optimización y aceleración del sitio web.
Otra cara
Flipside es un botón que cambia sin problemas de acción a confirmación creado con pocas líneas de CSS y jQuery.
Deslice
Slideout.js es un complemento gratuito diseñado especialmente para desarrolladores web para ayudarlos a crear menús de navegación con diapositivas táctiles para aplicaciones web y móviles.
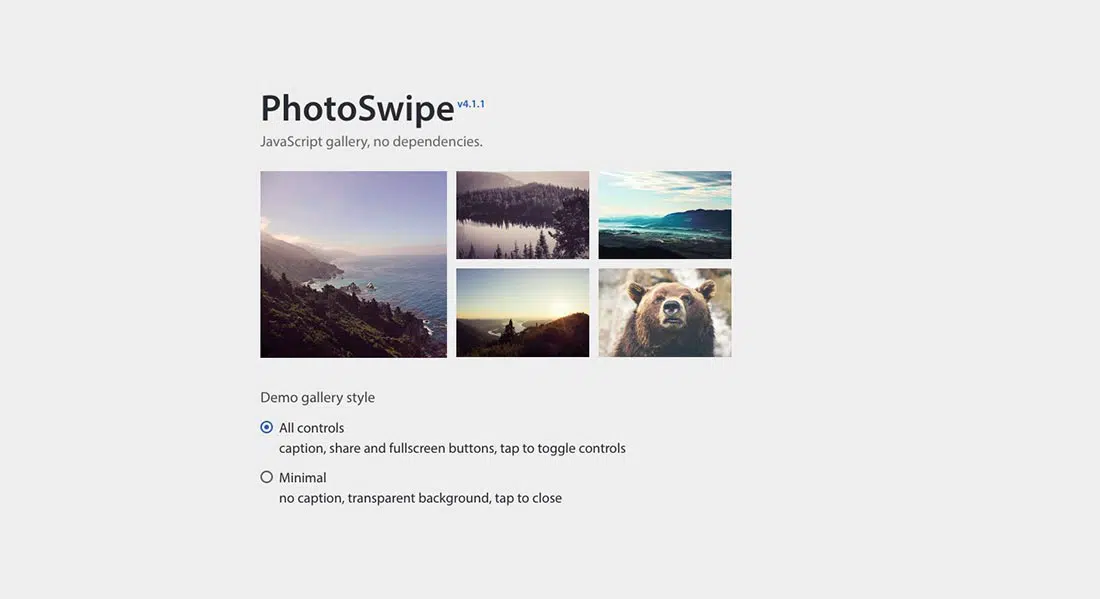
Deslizar foto
PhotoSwipe es un complemento de javascript, lanzado por dimsemenov, que los desarrolladores web pueden usar para crear galerías de fotos de caja de luz excepcionales.
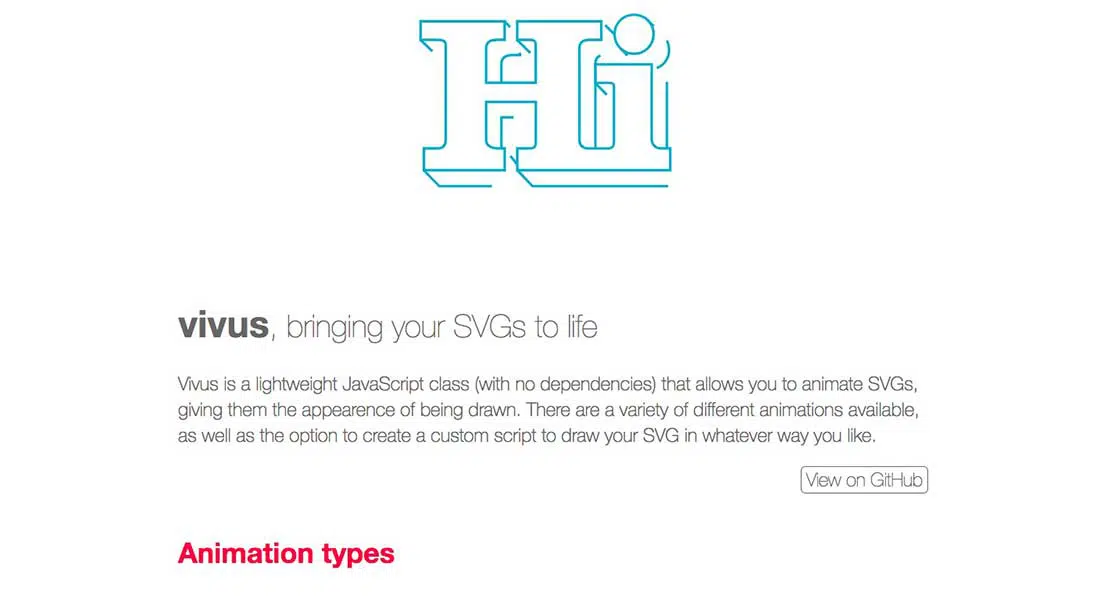
vivo
Vivus se puede usar para crear animaciones con SVG en una página web, y viene con muchas herramientas de personalización y diferentes opciones útiles.