Reemplazo de jQuery con Vue.js: no es necesario un paso de compilación
Publicado: 2022-03-10Últimamente ha sido imposible ignorar toda la publicidad que rodea a los marcos de JavaScript, pero es posible que no sean los adecuados para sus proyectos. Tal vez no desee configurar un sistema de compilación completo para algunas pequeñas abstracciones de las que podría prescindir. Quizás mover un proyecto a un sistema de compilación y, por lo tanto, un método de implementación diferente significaría mucho tiempo y esfuerzo adicionales que quizás no pueda facturar a un cliente. Tal vez no quiera escribir todo su HTML en JavaScript. La lista continua.
Lo que algunas personas pueden no saber es que puede incorporar Vue en su proyecto de la misma manera que incorporaría jQuery, sin necesidad de un paso de compilación. Vue es flexible en el sentido de que podemos usarlo directamente en el HTML.
Entonces, si la estructura de su página actual se ve así:
<main> <div class="thing"> <p>Some content here</p> </div> </main> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script> //some jquery code here </script>Literalmente, podría cambiar la etiqueta del script aquí y seguir usando HTML y JS en tándem tal como lo hizo antes, refactorizando solo unos pocos fragmentos de código. No tiene que volver a escribir el HTML en JavaScript, no tiene que usar el paquete web y no tiene que configurar un sistema gigante:
<main> <div class="thing"> <p>Some content here</p> </div> </main> <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.3/vue.min.js"></script> <script> //some vue code here </script>Puede reemplazar las etiquetas y dejar el marcado como está. La mejor parte es que puede pensar que el código se volverá más complicado, pero al leer este artículo y ver los ejemplos, puede encontrar que Vue es extremadamente simple, legible y fácil de mantener y adaptar. En términos de tamaño, también son bastante comparables: para usarlos tal cual desde un CDN, minimizado, la versión 2.5.3 de Vue tiene 86 KB . jQuery 3.2.1 tiene 87 KB .
Veamos algunos casos de uso comunes en jQuery y cómo los cambiaríamos a Vue, y por qué querríamos hacerlo.
Captura de entradas de usuario
Un caso de uso muy común para necesitar JavaScript en un sitio es capturar la entrada del usuario desde un formulario, así que comencemos allí. En realidad, aún no incorporaremos el formulario completo en aras de la simplicidad y la claridad, pero trabajaremos hasta el final.
Para capturar información a medida que un usuario escribe, así es como lo haríamos en jQuery y Vue, uno al lado del otro:
Vea la información de captura de Pen jQuery de una entrada de formulario de Sarah Drasner (@sdras) en CodePen.
<div> <label for="thing">Name:</label> <input type="text" /> <p class="formname"></p> </div> // this is an alias to $(document).ready(function() { $(function() { //keypress wouldn't include delete key, keyup does. We also query the div id app and find the other elements so that we can reduce lookups $('#app').keyup(function(e) { var formname = $(this).find('.formname'); //store in a variable to reduce repetition var n_input = $(this).find('#thing').val(); formname.empty(); formname.append(n_input); }); }); Vea la información de captura de Pen Vue de una entrada de formulario de Sarah Drasner (@sdras) en CodePen.
<div> <label for="name">Name:</label> <input type="text" v-model="name" /> <!--v-model is doing the magic here--> <p>{{ name }}</p> </div> //this is a vue instance new Vue({ //this targets the div id app el: '#app', data: { name: '' //this stores data values for 'name' } })Uso este ejemplo porque revela algunas de las fortalezas de Vue. Vue es reactivo, lo que lo hace particularmente capaz de responder a los cambios. Puede ver cómo, a medida que actualizamos lo que escribimos, cambia instantáneamente, no hay demora.
También puede ver que en la versión jQuery, el DOM tiene el control: estamos extrayendo cosas del DOM, escuchándolo y respondiendo. Esto nos vincula con la forma en que el DOM está configurado actualmente y nos obliga a pensar en cómo atravesarlo. Si la estructura de los elementos HTML cambiara, tendríamos que adaptar nuestro código para que se corresponda con esos cambios.
En la versión de Vue, estamos almacenando el estado: hacemos un seguimiento de una propiedad que queremos actualizar y cambiar, y hacemos un seguimiento del elemento que queremos cambiar mediante algo llamado directiva. Esto significa que se adjunta directamente al elemento HTML al que debemos apuntar. La estructura del DOM puede cambiar, el HTML puede moverse y nada de esto afectaría nuestro rendimiento o la captura de estos eventos. En nuestro caso, estamos usando ese atributo v-model en la entrada para conectarnos a los datos que estamos almacenando en JavaScript.
¡Pero! Este no es un caso de uso tan común como almacenar algo mientras presiona la tecla Intro, así que veamos eso a continuación.
Almacenamiento de la entrada del usuario en un solo evento
Lo interesante de la forma en que funciona Vue es que no tiene que pensar en eventos DOM específicos al almacenar y recuperar datos. En esencia, ya tenemos una idea de lo que queremos capturar; le estamos dando forma eligiendo un evento con el cual modificarlo. Por el contrario, jQuery está estrechamente relacionado con lo que hace DOM y se basa en esos eventos DOM para construir las variables que almacena, que se pueden colocar en cualquier lugar, en lugar de un grupo consistente (en datos) para su recuperación. Podemos ver esto en la versión actualizada del último ejemplo, donde la información se recopila al presionar la tecla Intro:
Vea la información de captura de Pen jQuery de una entrada de formulario al ingresar por Sarah Drasner (@sdras) en CodePen.
<div> <label for="thing">Name:</label> <input type="text" /> <p class="formname"></p> </div> // this is an alias to $(document).ready(function() { $(function() { //We query the div id app and find the other elements so that we can reduce lookups $('#app').change(function(e) { var n_input = $(this).find('#thing').val(); $(this).find('.formname').append(n_input); }); }); Vea la información de captura de Pen Vue desde una entrada de formulario, introduzca la clave de Sarah Drasner (@sdras) en CodePen.
<div> <label for="name">Name:</label> <input type="text" v-model.lazy="name" /> <p>{{ name }}</p> </div> new Vue({ el: '#app', data: { name: '' } });En esta versión, jQuery se simplifica un poco porque no tenemos que capturar cosas en cada pulsación de tecla, pero todavía estamos sacando cosas del DOM y respondiendo paso a paso a estos cambios. Nuestro código en jQuery siempre será algo así:
"Ve a buscar este elemento, mira lo que está haciendo, aférrate a estos cambios, haz algo con estos cambios".
En comparación: en Vue, tenemos el control de lo que está cambiando y el DOM responde a esos cambios en función de nuestros comandos. Lo adjuntamos directamente a lo que nos gustaría actualizar. En nuestro caso, tenemos una pequeña abstracción llamada modificador: v-model.lazy . Vue ahora sabe que no debe comenzar a almacenar esto hasta que ocurra un evento de cambio. ¡Con buena pinta!
Alternancia de clases
Lo siguiente que cubriremos es alternar las clases de CSS porque, como me informó el todopoderoso y siempre observador Googly, es la funcionalidad jQuery más común.
Vea Pen Toggle Class jQuery de Sarah Drasner (@sdras) en CodePen.
<div> <button aria-pressed="false">Toggle me</button> <p class="toggle">Sometimes I need to be styled differently</p> </div> .red { color: red; } JS $(function() { $('button').click(function(e) { $('.toggle').toggleClass('red'); $(this).attr('aria-pressed', ($(this).attr('aria-pressed') == "false" ? true : false)); }); }); Vea el Pen Toggle Class Vue de Sarah Drasner (@sdras) en CodePen.
<div> <button @click="active = !active" :aria-pressed="active ? 'true' : 'false'">Toggle me</button> <p :class="{ red: active }">Sometimes I need to be styled differently</p> </div> .red { color: red; } JS new Vue({ el: '#app', data: { active: false } })Nuevamente, lo que vemos aquí es que en la versión jQuery estamos almacenando el estado en el DOM. El elemento tiene la clase y jQuery toma una decisión basada en la presencia de la clase, que verifica haciendo ping al DOM. En la versión de Vue, almacenamos una condición y la diseñamos de acuerdo con ese estado. No le estamos pidiendo al DOM esta información, la tenemos nosotros mismos.
Almacenamos active en los datos, el botón cambia la condición y .red se modifica en función de esa condición. Incluso los estados de accesibilidad, aria-pressed , se indican mucho más rápido, ya que no tenemos que configurar nada en el script en Vue, podemos cambiar entre estados directamente en línea en la plantilla según el estado de ' active .'
También notará en los últimos ejemplos que podría haber pensado que sería mucho más código comenzar a trabajar con Vue.js que con jQuery, pero en realidad son bastante comparables.

ocultar y mostrar
Otro caso de uso común de jQuery es ocultar y mostrar algo. jQuery siempre ha hecho un muy buen trabajo al hacer que esta tarea sea realmente simple, así que echemos un vistazo a cómo se ve en comparación con Vue.
Vea el programa Pen jQuery de Sarah Drasner (@sdras) en CodePen.
<div> <button type="button" aria-expanded="false"> Toggle Panel </button> <p class="hello">hello</p> </div> $(function() { $('#toggle').on('click', function() { $('.hello').toggle(); $(this).attr('aria-expanded', ($(this).attr('aria-expanded') == "false" ? true : false)); }); }); Vea el programa de Pen Vue oculto por Sarah Drasner (@sdras) en CodePen.
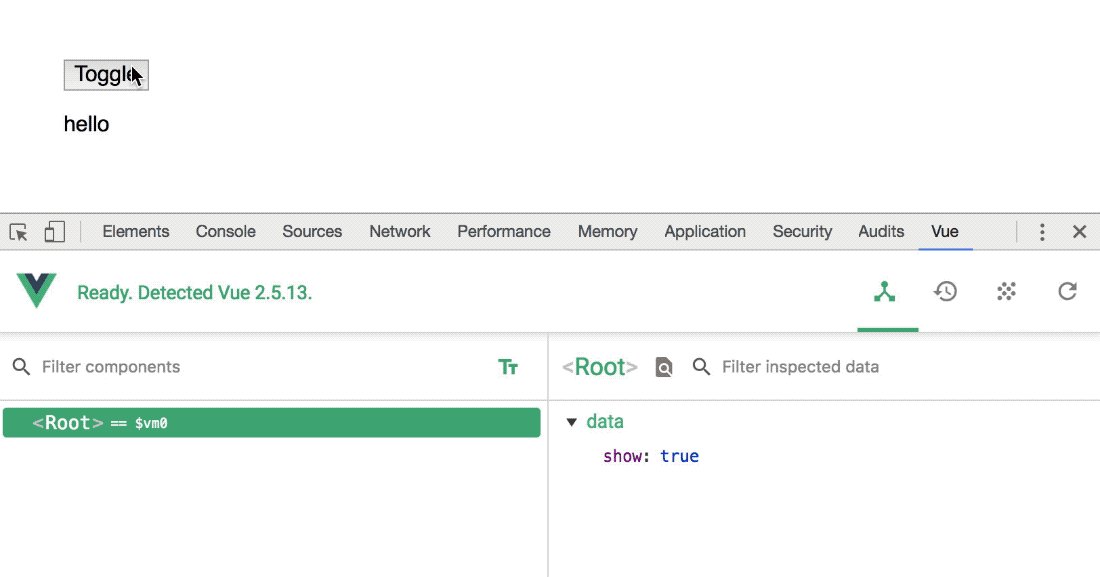
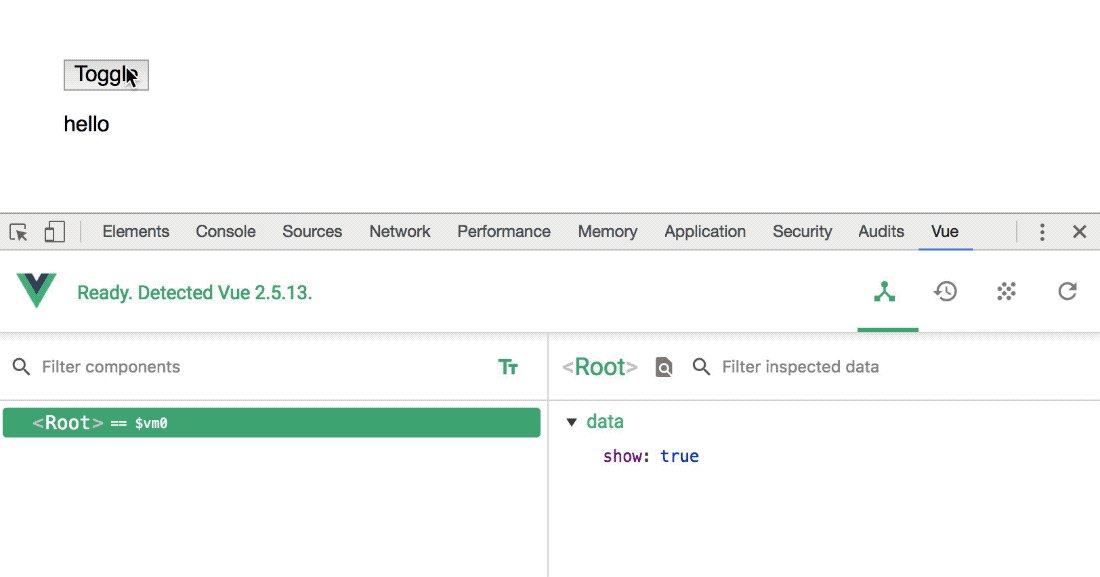
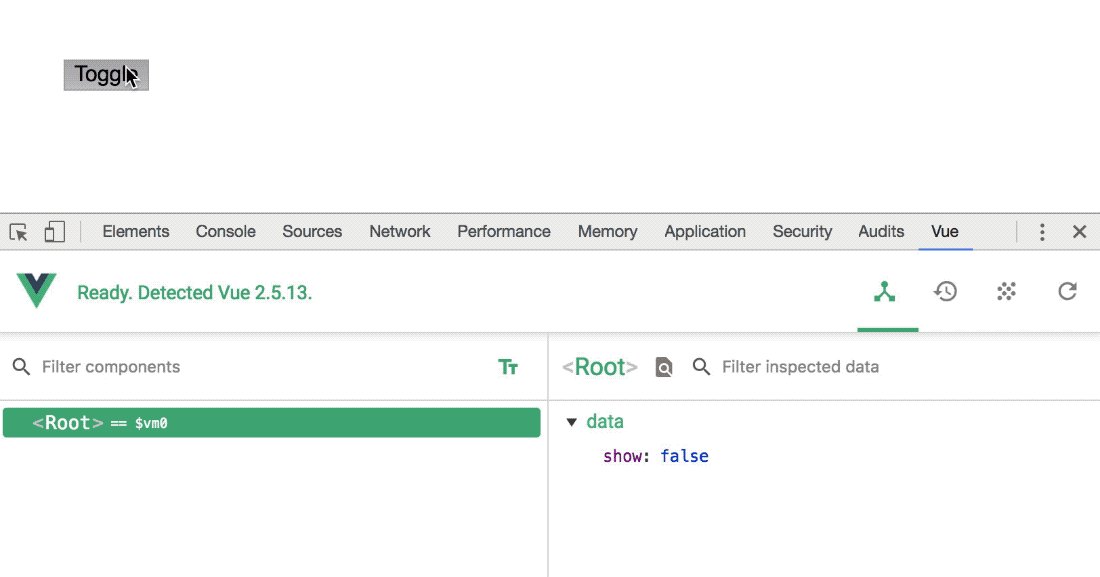
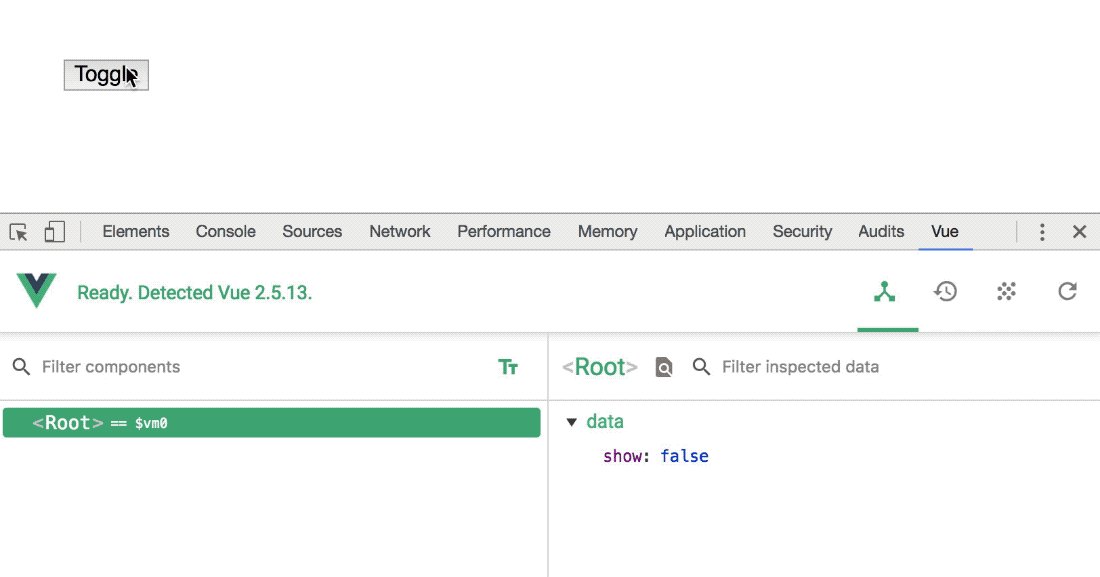
<div> <button @click="show = !show" :aria-expanded="show ? 'true' : 'false'"> Toggle Panel </button> <p v-if="show">hello</p> </div> new Vue({ el: '#app', data: { show: true } })Tanto jQuery como Vue hacen un buen trabajo al mantener esta tarea simple, pero hay un par de razones por las que realmente trabajo con Vue para algo como un conmutador. Vue tiene una herramienta llamada Vue devtools. Esto no es diferente a las herramientas de desarrollo de Chrome, pero cuando lo usamos, obtenemos información especial sobre lo que está pasando con Vue.
Tanto en la versión de jQuery como en la de Vue, podemos ver que el elemento se oculta y aparece. Pero, ¿y si algo saliera mal? ¿Qué pasa si algo en nuestro código no funciona como esperábamos? Para comenzar a depurar con jQuery, probablemente agregaríamos algunos console.log s o estableceríamos algunos puntos de interrupción para tratar de rastrear dónde estaban fallando las cosas.
Ahora, no hay nada de malo con console.log s, pero con la ayuda de las herramientas de desarrollo de Vue, podemos obtener una Vue práctica (no pude resistir) de lo que Vue cree que está sucediendo. En este gif a continuación, puede ver que cuando alternamos el botón, Vue devtools actualiza el estado de verdadero/falso en consecuencia. Si el DOM alguna vez no funcionara de la manera que esperábamos, podríamos ver los datos en Vue en tiempo real. Esto hace que sea mucho más fácil de depurar; en realidad es bastante maravilloso.

La otra cosa que me gusta de esto es que el v-if es fácil de extender a otras condiciones. Puedo decidir usar una cosa llamada v-show en lugar de v-if si lo que estoy alternando se mostrará y ocultará con frecuencia: v-if desmontará completamente el elemento, mientras que v-show simplemente alternará la visibilidad del mismo. Esta distinción es realmente importante porque es mucho más eficaz alternar la visibilidad en un estilo en lugar de desmontar/montar completamente el nodo DOM. Puedo mostrar u ocultar algo en función de muchas condiciones, o incluso la presencia de la entrada del usuario u otras condiciones también. Por lo general, aquí es donde jQuery puede complicarse un poco, haciendo ping al DOM en múltiples ubicaciones y coordinándolas. A continuación se muestra un ejemplo de coordinación que muestra algo en función de la presencia de la entrada del usuario:
Vea el botón Pen Show basado en el contenido Vue de Sarah Drasner (@sdras) en CodePen.
<div> <label for="textarea">What is your favorite kind of taco?</label> <textarea v-model="tacos"></textarea> <br> <button v-show="tacos">Let us know!</button> </div> new Vue({ el: '#app', data() { return { tacos: '' } } }) Vea el botón Pen Show basado en el contenido jQuery de Sarah Drasner (@sdras) en CodePen.
<div> <label for="textarea">What is your favorite kind of taco?</label> <textarea></textarea> <br> <button v-show="tacos">Let us know!</button> </div> $(function() { var button = $('.button'); var textarea = $('#textarea'); button.hide(); textarea.keyup(function() { if (textarea.val().length > 0) { button.show(); } else { button.hide(); } }) });En este ejemplo, puede ver el valor de que Vue mantenga el estado: estamos reaccionando a los cambios de forma muy natural y con menos código en total. Una vez que te acostumbras al estilo, es más rápido de entender porque no tienes que rastrear la lógica línea por línea. Mucha gente llama a esta diferencia "imperativo versus declarativo".
Enviar un formulario
Históricamente, el caso de uso canónico para jQuery ha sido enviar un formulario con una llamada AJAX, por lo que también deberíamos echarle un vistazo. Vue en realidad no tiene nada incorporado como AJAX; es típico en la aplicación Vue usar algo como Axios (una biblioteca de JavaScript para realizar solicitudes HTTP) para ayudar con esta tarea.
Este ejemplo es un poco más complicado que el resto. Vamos a hacer algunas cosas aquí:
- El botón aparecerá gris antes de que comencemos a escribir en nuestro formulario, luego recibirá una clase "activa" y se volverá azul;
- Cuando enviemos el formulario, evitaremos que la página se cargue;
- Cuando se envíe el formulario, mostraremos los datos de respuesta en la página.
Vea el envío del formulario Pen jQuery AJAX por Sarah Drasner (@sdras) en CodePen.
<div> <form action="/"> <div> <label for="name">Name:</label><br> <input type="text" name="name" required/> </div> <div> <label for="email">Email:</label><br> <input type="email" name="email" required/> </div> <div> <label for="caps">HOW DO I TURN OFF CAPS LOCK:</label><br> <textarea name="caps" required></textarea> </div> <button class="submit" type="submit">Submit</button> <div> <h3>Response from server:</h3> <pre class="response"></pre> </div> </form> </div> $(function() { var button = $("button"); var name = $("input[name=name]"); name.keyup(function() { if (name.val().length > 0) { button.addClass('active'); } else { button.removeClass('active'); } }); $("form").submit(function(event) { event.preventDefault(); //get the form data var formData = { name: $("input[name=name]").val(), email: $("input[name=email]").val(), caps: $("input[name=caps]").val() }; // process the form $.ajax({ type: "POST", url: "//jsonplaceholder.typicode.com/posts", data: formData, dataType: "json", encode: true }).done(function(data) { $(".response") .empty() .append(JSON.stringify(data, null, 2)); }); }); }); Aquí, veremos que las líneas 2 a 10 se ocupan del manejo de la clase de botón, de manera similar a como lo hicimos antes. Pasamos un parámetro llamado evento al formulario y luego decimos event.preventDefault() para evitar que se vuelva a cargar la página. Luego recopilamos todos los datos del formulario de las entradas del formulario, procesamos el formulario y luego colocamos la respuesta en la llamada .done() de la solicitud AJAX.
Vea el envío del formulario de Pen Vue por parte de Sarah Drasner (@sdras) en CodePen.
<div> <form @submit.prevent="submitForm"> <div> <label for="name">Name:</label><br> <input type="text" v-model="name" required/> </div> <div> <label for="email">Email:</label><br> <input type="email" v-model="email" required/> </div> <div> <label for="caps">HOW DO I TURN OFF CAPS LOCK:</label><br> <textarea v-model="caps" required></textarea> </div> <button :class="[name ? activeClass : '']" type="submit">Submit</button> <div> <h3>Response from server:</h3> <pre>{{ response }}</pre> </div> </form> </div> new Vue({ el: '#app', data() { return { name: '', email: '', caps: '', response: '', activeClass: 'active' } }, methods: { submitForm() { axios.post('//jsonplaceholder.typicode.com/posts', { name: this.name, email: this.email, caps: this.caps }).then(response => { this.response = JSON.stringify(response, null, 2) }) } } }) En la versión de Vue, decidimos qué campos necesitamos completar en el formulario y luego los adjuntamos con ese modelo v que usamos anteriormente. Verificamos la presencia del nombre para alternar la clase. En lugar de pasar event y escribir event.preventDefault() , todo lo que tenemos que hacer es escribir @submit.prevent en nuestro elemento de formulario, y eso se soluciona por nosotros. Para enviar la publicación en sí, usamos Axios y almacenaremos la respuesta en la instancia de Vue en respuesta.
Todavía hay muchas cosas que nos gustaría hacer para tener un formulario listo para producción, incluida la validación, el manejo de errores y las pruebas de escritura, pero en este pequeño ejemplo, puede ver cuán limpio y legible puede ser Vue mientras maneja una gran cantidad de cosas que se actualizan y cambian, incluida la entrada del usuario.
Conclusión
¡Definitivamente está bien usar jQuery si te conviene! Este artículo sirve para mostrar que Vue también es una abstracción bastante buena para sitios pequeños que no necesitan muchos gastos generales. Vue es comparable en tamaño, fácil de razonar y es bastante trivial cambiar pequeñas piezas de funcionalidad a Vue sin reescribir su HTML en JavaScript y adoptar un sistema de compilación si no tiene el ancho de banda. Todo esto hace que sea bastante convincente considerarlo.
Debido a la flexibilidad de Vue, también es fácil hacer la transición de este código a un paso de compilación y estructuras de componentes si desea adoptar una estructura más compleja con el tiempo. De hecho, es bastante divertido probarlo, así que cuando esté listo para hacerlo, consulte el vue-cli. Lo que hace esta herramienta es brindarle la capacidad de montar un Vue de nivel de producción completo y una compilación de paquete web con solo un par de comandos de terminal. Esto le permite trabajar con componentes de un solo archivo, donde puede usar HTML, CSS y Script en conjunto en un archivo que forma componentes únicos y reutilizables. No tiene que configurar la compilación del paquete web a menos que desee hacer algo especial, por lo que ahorra mucho tiempo configurando las cosas. Incluso tienen un comando incorporado para tener todo listo para la implementación en producción.
Lo bueno de la flexibilidad de elegir cualquier forma de incorporar Vue en su proyecto significa que no está presionado para cambiar su estilo de trabajo de una vez, e incluso puede hacer cambios lentamente con el tiempo. Es por eso que la gente llama a Vue el marco progresivo.
