Garantía de calidad web: de los requisitos del usuario a la gestión de riesgos web
Publicado: 2022-03-10Como químico de profesión, obtuve una Maestría en Gestión de Calidad y Control de Calidad de la Universidad de Burdeos. Mi carrera inicial fue en la industria del vino, asegurando la calidad de las operaciones del laboratorio y los análisis que surgían de él. Como nota al margen, la última pregunta de mi entrevista de trabajo como gerente de control de calidad del laboratorio fue “¿Te gusta el vino?, dije que no. Dijeron, “estás contratado”.
En 1999, decidí aplicar mis conocimientos de gestión de calidad a la web. Renuncié a mi trabajo en el laboratorio de vinos. Inmediatamente comencé a trabajar para responder la pregunta: “ ¿Qué significa calidad para un usuario web? Eso también significa responder a esta otra pregunta: "¿Cómo se puede evaluar, administrar y garantizar la calidad de un sitio web?"
El aseguramiento de la calidad (QA) se define como:
“Un programa para el monitoreo y la evaluación sistemáticos de los diversos aspectos de un proyecto, servicio o instalación para garantizar que se cumplan los estándares de calidad”.
— “Garantía de calidad”, Merriam-Webster
El aseguramiento de la calidad es una parte central de cualquier enfoque de gestión de calidad y toda gestión de calidad está estrechamente relacionada con la gestión de riesgos. En la mayoría de los sectores donde los riesgos son entendidos y percibidos como críticos, inevitablemente se desarrolla el aseguramiento de la calidad. Es por esto que el aseguramiento de la calidad es un pilar de la industria aeronáutica, automotriz, de la salud e incluso de los videojuegos, y no muchos soñarían con cuestionarlo.
La búsqueda de respuestas a preguntas relacionadas con la garantía de calidad me llevó a crear mi empresa y a producir algunas listas de verificación y estándares documentados sobre datos abiertos, rendimiento y accesibilidad web , incluidas las dos primeras versiones del estándar nacional francés sobre accesibilidad ("RGAA ” que significa R eferentiel G eneral d' A melioration de l' A ccessibilite). También me llevó a escribir un libro sobre control de calidad web y los prólogos de ocho libros más sobre UX, ecodiseño, CSS, desarrollo frontend, entre otros. Responder a estas preguntas también es la razón por la que aún me apasiona el control de calidad web años después. Y son estas mismas preguntas las que me llevan a ti y a tus proyectos web. Por cierto, ahora me gusta el vino, de todos lados.
¿Qué significa calidad para los usuarios?
Cuando profundizamos en el concepto de garantía de calidad de un sitio web en 2001, comenzamos con una pregunta simple: "¿Qué significa calidad para los usuarios?"
Según la ISO (Organización Internacional de Normalización), el término calidad es:
“...el grado en que un conjunto de características inherentes de un objeto cumple con los requisitos”.
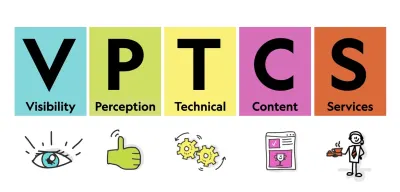
Hacer esta pregunta inicial sobre un sitio web implica analizar los requisitos del usuario. Durante nuestra investigación, creamos un modelo que se compone de cinco requisitos fundamentales del usuario:
- La visibilidad es la capacidad de un sitio para ser encontrado por sus usuarios potenciales.
- La percepción representa su capacidad de ser utilizable y positivamente percibida por sus usuarios.
- Técnica se refiere a su capacidad para funcionar correctamente.
- El contenido cubre la capacidad de entregar información de calidad.
- Los servicios determinan su capacidad para ofrecer, acompañar y/o generar servicios de calidad.

Hay muchos requisitos de usuario que son importantes para los usuarios. Por ejemplo, estos cinco requisitos no se centran en las emociones (placer, apego, gratitud, etc.) sino solo en el éxito de los requisitos fundamentales. El modelo no pretende identificar de forma exhaustiva todos los requisitos de los usuarios. Sin embargo, se puede utilizar para clasificarlos y ordenarlos . Lo llamamos el modelo VPTCS.
Nos dice que no importa cuál sea el producto o servicio, o quiénes sean los usuarios:
Los usuarios deben poder encontrar el sitio web. Necesitan poder usarlo y percibirlo correctamente, necesitan que el sitio web funcione correctamente, necesitan contenido de alta calidad y también necesitan tener una buena experiencia después de su visita.
¿Cómo se relaciona el control de calidad web con UX y UI?
Para trabajar en el aseguramiento de la calidad web, también tuvimos que trabajar en otra parte de la definición de calidad: las características inherentes de un objeto . Eso significa describir qué es un sitio web. Eso nos llevó a trabajar en la estructura de la UX (experiencia de usuario) y cómo se relaciona con la UI (interfaz de usuario). Para ello, también utilizamos el modelo VPTCS (Visibilidad, Percepción, Técnica, Contenido, Servicios).
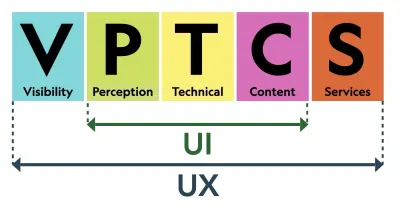
El modelo se lee en orden cronológico relativo a la visita del usuario al sitio y las tres grandes fases: antes , durante y después .
- V : antes de la visita
- PTC : durante
- S : después de la visita
Como verá a continuación, hemos decidido utilizar el modelo VPTCS para distinguir la experiencia total del usuario (UX) de la interfaz de usuario (UI). La interfaz de usuario está cubierta por las tres secciones centrales del modelo: percepción, técnica y contenido, y es solo una parte del viaje.
UX comienza antes y termina después de UI.

La visibilidad nos lleva a interesarnos por el por qué y cómo llegó el usuario. La visibilidad comienza antes de que el usuario encuentre la interfaz. Por ejemplo, la forma en que se describe el sitio web en las páginas de resultados del motor de búsqueda o la forma en que las personas hablan sobre el sitio web en las redes sociales; todo es parte de la experiencia del usuario.
En el otro extremo del modelo, la sección Servicios nos lleva a echar un vistazo a lo que sucede después de que el usuario ha salido de la interfaz . Por ejemplo, en un sitio de comercio electrónico, su experiencia no termina en el momento en que abandona el sitio, continúa. Por ejemplo, cuando no puede comunicarse con atención al cliente o tiene que esperar 20 minutos para hablar con una persona en vivo, cuando su paquete se entrega dañado o parcialmente abierto, o cuando se da cuenta de que la descripción del producto en el sitio web no era precisa. . En estos casos, ya no está utilizando la interfaz en sí, sino interactuando en una experiencia de usuario del mundo real.
Aunque el modelo VPTCS nos proporcionó un punto de vista sobre lo que es un sitio web y cuáles son los requisitos del usuario, también queríamos determinar las consecuencias para las partes interesadas del proyecto web, es decir, aquellos que diseñan, producen, desarrollan, comercializan o comercializan. el sitio web.
¿Qué oficios están involucrados en la garantía de calidad web?
“Para lograr una experiencia de usuario de alta calidad en las ofertas de una empresa, debe haber una fusión perfecta de los servicios de múltiples disciplinas, que incluyen ingeniería, marketing, diseño gráfico e industrial y diseño de interfaz”.
— “La definición de la experiencia del usuario (UX)”, Don Norman y Jakob Nielsen
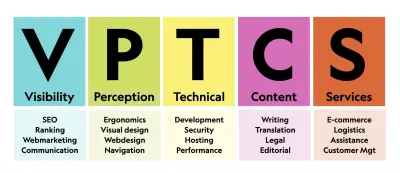
Cuando comenzamos a trabajar en el aseguramiento de la calidad web, descubrimos que identificar los requisitos del usuario (Visibilidad, Percepción, Técnica, Contenido, Servicios) no era suficiente. Para obtener la aceptación profesional del enfoque de control de calidad, tuvimos que identificar las diferentes disciplinas que están involucradas en un proyecto web y relacionarlas con los requisitos. Al mapear los diferentes intercambios, puede ver que todos y cada uno de los intercambios son necesarios y todos tienen al menos un punto en común: el usuario.

En este punto, teníamos un conjunto de herramientas para comprender un conjunto de requisitos del lado del usuario y la forma en que las transacciones web se relacionaban con estos requisitos del usuario.
Trabajar el concepto de calidad es siempre un enfoque multidisciplinar. Cada usuario tiene su propia visión subjetiva sobre la calidad de un producto. Algunos de los usuarios son más sensibles a los problemas técnicos, otros están más preocupados por la calidad del contenido, algunos están profundamente afectados por la calidad de los servicios. Evaluar la calidad no puede ser completamente objetivo , pero siempre es posible convertir los requisitos generales del usuario en herramientas más prácticas. Para hacerlo, una de las herramientas más sencillas que se pueden crear es una lista de verificación, y eso es precisamente lo que hicimos.
Convertir los requisitos del usuario en una lista de verificación procesable
“Necesitamos una estrategia diferente para superar el fracaso, una que se base en la experiencia y aproveche el conocimiento que tiene la gente, pero que de alguna manera también compense nuestras inevitables insuficiencias humanas. Y existe tal estrategia, aunque parecerá casi ridícula en su simplicidad, tal vez incluso una locura para aquellos de nosotros que no hemos pasado años desarrollando cuidadosamente habilidades y tecnologías cada vez más avanzadas.
Es una lista de control”.
— Atul Gawande, El Manifiesto de la Lista de Verificación
Decidimos traducir el modelo VPTCS en reglas individuales aplicando las siguientes comprobaciones:
“¿Existen reglas que sean universales, realistas, sostenibles, directamente verificables por los usuarios finales que tengan el consenso y valor agregado para los usuarios?”
En 2004, presentamos un conjunto de reglas a la comunidad Opquast de profesionales web en talleres públicos en línea. Les dimos los siguientes criterios para enviar reglas: cada regla debe tener un impacto descrito en los usuarios, debe ser realista, debe tener consenso, debe ser universal y verificable por el usuario final. Este conjunto de "reglas para crear reglas" es una prueba de cordura para mantener solo las reglas que la comunidad puede aceptar y usar.
Desde entonces, hemos producido 4 versiones de nuestra lista de verificación: en 2004, 2010, 2015 y 2020. En total, hemos recopilado más de 10 000 comentarios, descartado más de mil reglas de calidad y conservado solo 240 que pasaron la prueba de cordura. . Esta lista de verificación no pretende reemplazar otras listas de verificación o estándares de privacidad, seguridad, accesibilidad, SEO o diseño ecológico. Solo pretende enumerar las principales reglas no numéricas verificables, realistas, útiles y universales que se aplican a un proyecto web.
La clave fue y sigue siendo la aceptación por parte de todas las profesiones web y esa es también la razón por la que decidimos trabajar bajo una licencia abierta CC-BY-SA (Creative Commons Attribution-ShareAlike License). Creamos tarjetas que enumeran los objetivos (valor agregado para los usuarios), cómo implementar la regla (implementación) y cómo verificarla (verificabilidad). Como nota al margen, las reglas no pueden contener cifras numéricas. Aprendimos esto de la manera más difícil: después de lanzar la primera versión, una de las reglas establecía que las imágenes y la página de inicio juntas no podían exceder los 150ko . Parecía realista en 2004, pero la regla ya era irrelevante en 2005. Necesitamos que las reglas sigan vigentes durante al menos cinco años, y la determinación de límites numéricos perjudica gravemente el consenso que pretendemos alcanzar. Así que agregamos esta restricción a nuestra verificación de cordura.
Las reglas 240 tienen un impacto en todos y cada uno de los roles de un equipo web, desde los desarrolladores hasta la atención al cliente, desde la administración hasta las operaciones, y desde los diseñadores de UX hasta los productores de contenido. Por ejemplo, tenemos 35 reglas de 240 que se relacionan con ecodiseño, 23 con seguridad, 37 con SEO, 126 con accesibilidad, 38 con comercio electrónico.
El enfoque más lógico y obvio es utilizar listas de verificación (ésta u otras) como herramientas de concepción o prelanzamiento. En nuestro caso, eso significa que esta lista de verificación completa se puede usar para auditorías, con la ayuda de la sección de control de cada regla. También se puede utilizar durante el proceso de concepción y diseño utilizando extractos de la lista de verificación.
Sin embargo, descubrimos que la auditoría o el prelanzamiento probablemente no era lo primero que se necesitaba para iniciar de manera eficiente un proceso de control de calidad web. Antes de intentar cumplir con las reglas, debe asegurarse de que todo el equipo involucrado en un proyecto web las comprenda, incluso cuando las reglas no parezcan estar directamente relacionadas con su función en el proyecto.

- * Consulte la última versión de la lista de verificación (240 tarjetas disponibles en francés, inglés y español, 2020)*
¿Cómo usar las listas de verificación de control de calidad web?
A primera vista, lo más importante que hay que entender en una regla es la regla en sí. Pero tal vez la razón por la que existe una regla es más interesante y perspicaz. Veamos un ejemplo con nuestra Regla n°233: “Se puede seleccionar el texto de los documentos PDF internos”.

Enumeremos los contextos de usuario donde el cumplimiento de esta regla puede ser útil:
- El contenido del archivo PDF se puede vocalizar con un lector de pantalla;
- El contenido del archivo PDF se puede indexar en los motores de búsqueda;
- El contenido del archivo PDF se puede buscar;
- El contenido del archivo PDF se puede traducir;
- El contenido del archivo PDF se puede copiar y pegar.
Estos casos de usuario pueden referirse a cinco usuarios diferentes :
- Un usuario ciego que usa un lector de pantalla;
- Un usuario que busca contenido en un motor de búsqueda;
- Un usuario que busca una determinada pieza de contenido en el documento;
- Un usuario que no habla el idioma del documento y necesita una traducción;
- Un usuario que quiere reutilizar una parte del contenido del documento.
Alternativamente, también puede afectar al mismo usuario que experimentará los cinco casos anteriores. Por ejemplo, imaginemos un científico búlgaro que es ciego, busca dónde se le cita en la web, encuentra un PDF en inglés, luego busca su nombre en el archivo pdf, lo traduce automáticamente al búlgaro y termina copiando y pegando un parte del contenido de su portafolio.
Eso significa que con solo una regla de 240, uno puede identificar cinco contextos donde la regla será útil para los usuarios. Significa que es una forma de generar empatía con los usuarios que están del otro lado de la pantalla en la diversidad de sus contextos.
Por lo tanto, lo primero que debe hacer un profesional al considerar una regla de calidad no es cómo aplicar la regla en sí, sino comprender qué es, para quién es y por qué existe . Todas las reglas tienen un beneficio para los usuarios, pero la realidad del proyecto web es que los profesionales no disponen de medios ilimitados. Ellos, por lo tanto, deben tomar decisiones y, finalmente, los profesionales deben poder tomar decisiones informadas sobre si aplicar o no una regla.
Como profesional web, y a pesar de los medios limitados de los proyectos web en los que participa, debe poder evaluar objetivamente la calidad de un sitio, argumentar y explicar la base de esa evaluación, identificar los riesgos y arbitrar en pleno conocimiento de los hechos conocidos.
El aseguramiento de la calidad debe convertirse en un reflejo principal para los equipos integrados de toda la organización: diseñadores web, administración, ventas, desarrolladores, marketing, posventa, conductores de entrega, todas las personas involucradas en la experiencia del usuario.
En este punto de nuestra reflexión, contamos con un conjunto inicial de herramientas para implementar el control de calidad web, pero eso no significa que tengamos todo lo necesario para integrar el control de calidad web y la gestión de calidad web en nuestros procesos.
Para ir más allá, debemos analizar los principales riesgos del proyecto web.
¿Dónde están los principales riesgos de un proyecto web?
“Una evaluación de riesgos es el esfuerzo combinado de identificar y analizar eventos potenciales (futuros) que pueden afectar negativamente a las personas, los activos y/o el medio ambiente (es decir, análisis de peligros); y emitir juicios "sobre la tolerabilidad del riesgo sobre la base de un análisis de riesgo" mientras se consideran los factores influyentes (es decir, la evaluación del riesgo)”.
— “Evaluación de riesgos,” Wikipedia
Toda nuestra industria ha aprendido por las malas que, sí, las actividades web conllevan abundantes riesgos. Asimismo en otras industrias como la aeronáutica, la automoción o la sanidad; cada riesgo debe clasificarse teniendo en cuenta si es crítico o no (análisis de peligrosidad).
Apreciar un riesgo como crítico es siempre en parte subjetivo. Por lo tanto, en el caso de la industria web, encontré cuatro temas donde los riesgos son particularmente críticos. Tres de estos temas (accesibilidad, seguridad y privacidad) tienen potenciales consecuencias importantes para los usuarios. Estas consecuencias también pueden afectar negativamente la imagen de su marca y su negocio. Pueden generar problemas insuperables para los usuarios, pérdidas de ingresos y litigios.
El último tema que elegí (ecodiseño) también es crítico desde un punto de vista sistémico con importantes consecuencias potenciales en nuestra vida personal y profesional.
Hay muchos problemas que realmente pueden dañar su negocio (bajo rendimiento, mal diseño de UX, SEO insuficiente, etc.), pero en general, no harán tanto daño como los cuatro que identifico a continuación. Los cuatro temas enumerados son, con mucho, los más críticos para usted, las empresas y los clientes con los que trabaja y, ante todo, los usuarios.
Estos cuatro temas y sus riesgos asociados están presentes en todos los proyectos web. Echemos un vistazo a ellos:
- Accesibilidad
¿Es mi sitio accesible para personas con discapacidades? ¿Estoy discriminando a ciertas personas? Si es así, ¿cuáles son los riesgos?
En un informe publicado por Accessibility.com, se estimó que el año pasado se enviaron a las empresas 265 000 cartas de demanda de accesibilidad de sitios web, lo que provocó que las empresas estadounidenses gastaran quizás miles de millones de dólares en costos legales como resultado directo de sitios web inaccesibles solo en 2020 ( Fuente: BOÍA ). - Seguridad
¿Mi proyecto está poniendo en peligro a mi organización, a mis colegas o a los usuarios? Si es así, ¿cuáles son los riesgos?
En 2020, según govtech.com, hubo un aumento del 141 % en registros comprometidos debido a filtraciones de datos en comparación con 2019. Con mucho, la mayor cantidad de registros expuestos en un solo año desde que se informa sobre la actividad de filtraciones de datos (www.govtech.com ). También informaron que el costo promedio de una violación de datos es de $ 3.86 millones a partir de 2020. ( Fuente: IBM ). - Intimidad
¿Estoy poniendo en riesgo los datos de mi empresa, de mis usuarios o de mis empleados? ¿Cuáles son las posibles consecuencias?
El Reglamento General de Protección de Datos (RGPD) entró en vigor en mayo de 2018. El RGPD permite a las Autoridades de Protección de Datos de la UE imponer multas de hasta 20 millones de euros (24,1 millones de dólares) o el 4 % de la facturación global anual (lo que sea mayor). […] Las sanciones en virtud del RGPD ascendieron a 158,5 millones de euros (191,5 millones de dólares). ( Fuente: Tessian ). - Diseño ecológico
¿Cuál es el impacto ambiental de mi proyecto? ¿En qué medida contribuye mi proyecto al cambio climático?
La organización sin fines de lucro The Shift Project analizó casi 170 estudios internacionales sobre el impacto ambiental de las tecnologías digitales. Según los expertos, su participación en las emisiones globales de CO2 aumentó del 2,5 al 3,7 por ciento entre 2013 y 2018 […] El Instituto Borderstep compara varios estudios y llega a la conclusión de que las emisiones de gases de efecto invernadero causadas por la producción, operación y eliminación de dispositivos digitales los dispositivos finales y las infraestructuras representan entre el 1,8 y el 3,2 por ciento de las emisiones globales (a partir de 2020). ( Fuente: RESET ).
No podemos permitirnos ignorar ninguno de los riesgos mencionados. En los últimos diez años, estos riesgos y sus consecuencias han aumentado, provocando costos en espiral, rediseños fallidos, juicios, ataques cibernéticos, agotamiento del personal, alta rotación, impacto ambiental y más. Como podemos ver en los ejemplos anteriores, todos estos tienen costos financieros, humanos, sociales y ambientales, todos los cuales deben evitarse en nuestra industria.

Lo que estamos viendo ahora con la web es solo una fase de maduración muy clásica de una industria joven donde, gradualmente, se desarrollan estándares, métodos y marcos a medida que los clientes exigen una mayor calidad y los proveedores establecen objetivos de calidad para lograrlo. Los riesgos y dominios dispares como la accesibilidad, el ecodiseño, el rendimiento, la seguridad y la privacidad se están volviendo cada vez más estructurados, estandarizados y sujetos a las leyes y regulaciones nacionales.
Echemos un vistazo a lo que surgió en industrias establecidas confrontadas con ecuaciones de gestión de calidad similares para resolver.
Hacia una gestión de calidad web interdisciplinaria
A principios de los años 80, los profesionales de la gestión de la calidad trabajaban principalmente en cuestiones de calidad, utilizando principalmente la norma ISO9000. El control de calidad, la garantía de calidad y la gestión de calidad fueron las únicas materias que me enseñaron alrededor de 1990. Sin embargo, había otras personas trabajando en un conjunto diferente de riesgos con estándares: ISO14000 era la referencia para el medio ambiente e ISO 27000 para seguridad de TI.
El cumplimiento y despliegue de estos estándares de gestión fue impulsado por distintos departamentos de empresas industriales. En algún momento, debido a que todos los estándares estaban vinculados y probablemente porque había muchas tareas y herramientas para mutualizar, las empresas crearon servicios HQSE ( H eath Quality S ecurity E nvironment). Este tipo de enfoque se denomina “sistemas de gestión integrados”:
“Había una vez un gerente de H&S (salud y seguridad) cuyo rol se expandió a un gerente de HSE (salud, seguridad y medio ambiente). Al mismo tiempo, había un gerente de calidad cuyas funciones estaban completamente separadas del supervisor de HSE. Pero a medida que la tecnología se integró cada vez más en el flujo de trabajo y aumentó la demanda de productos y servicios de calidad rápida, los roles se fusionaron en un solo gerente de QHSE”.
— “Construyamos”, Houdayfa Cherkaoui
Hay algo realmente importante que debe saber sobre la gestión de calidad o los sistemas de gestión integrados, y es que no “producen” calidad, no brindan cumplimiento ambiental o de seguridad. Simplemente ayudan al resto de la organización a controlar y mejorar estos temas. Ninguna de las personas en estos departamentos reemplaza a los expertos, solo les proporcionan las herramientas, los estándares, la automatización de máquinas, etc. Ayudan a todos a mantenerse actualizados e interactuar con los clientes cuando una empresa tiene que demostrar que podrá ofrecer un cierto nivel de calidad.
Ahora me toca apostar por el futuro . Como ha ocurrido en industrias ya establecidas como la aeronáutica, la automoción y la medicina, el aseguramiento de la calidad se ha introducido como consecuencia directa de la percepción del riesgo. Los equipos web ya gestionan los riesgos por separado, pero mientras los usuarios se preocupan por todos ellos, necesitaremos un enfoque transversal que reúna todos los temas que tenemos que tratar al construir o mantener un proyecto web.
Es demasiado pronto para decir exactamente lo que sucederá en detalle, pero lo que imagino es la integración de una nueva capa de control de calidad web que reunirá, mantendrá y acercará los diferentes comercios y dominios web.
Qué llevar con este artículo
A lo largo de mi viaje (que espero no haya terminado), he aprendido bastantes cosas.
Para que podamos implementar la garantía de calidad web, debemos comprender los requisitos del usuario y las consecuencias para los intercambios web que están involucrados en un proyecto web. Volviendo al modelo VPTCS, una de las cosas más importantes que hemos observado es que los equipos web suelen subestimar la parte de Visibilidad y Servicios, especialmente los propietarios de sitios web.
También hemos observado que los dos requisitos que más valor aportan a los usuarios son los contenidos y los servicios . Sin embargo, con frecuencia se percibe que los profesionales de la Web que trabajan en roles que caen dentro de las categorías de Visibilidad, Percepción y Técnica son los más importantes en el proyecto web. No pueden trabajar sin contenido y servicios de alta calidad (soporte, logística, entrega, etc.) que están perfectamente integrados en el equipo del proyecto web.
Otra cosa que aprendimos es que la interfaz de usuario se percibe con frecuencia como un trabajo puramente visual y ergonómico. Demostrar que la interfaz de usuario es una combinación de percepción, técnica y contenido ayuda a crear menos malentendidos entre los diferentes equipos que trabajan de forma remota. Eso nos lleva a la necesidad de equipos unificados que involucren y hagan que todos los oficios trabajen juntos.
Ya existen muchas formas de control de calidad en los estándares de la industria web: regulaciones, pruebas unitarias, pruebas funcionales, herramientas automáticas, auditorías manuales, listas de verificación, etc. La calidad de la web está aumentando gradualmente, pero en lo que a mí respecta, solo estamos al comienzo del camino. Para empezar, las listas de verificación son herramientas muy simples que se pueden usar para lograr el cumplimiento, pero también para compartir una cultura y un vocabulario comunes.
Los equipos web pueden usar listas de verificación para el cumplimiento, pero en mi propia experiencia, si desea mejorar el cumplimiento y si desea que la garantía de calidad web se implemente de manera sostenible en su organización, es más eficiente crear primero una cultura de calidad web con un vocabulario común y marco fundamental a partir del cual arrancar.
“El 63 % de las personas que se encuentran en un proceso de transformación digital dicen que la cultura es la barrera número uno… El 56 % afirmó que la colaboración entre departamentos es su tercer mayor desafío”.
— Estudio de altímetro y Capgemini
El objetivo es crear una base cultural de compartir riesgos, como el que mencioné y todos los demás, y responsabilidades orientadas a los usuarios. Un conjunto global de reglas es una de las soluciones que puede utilizar para empoderar a los equipos web y crear una cultura y un vocabulario globales, pero también debe ir acompañado de un sistema global de gestión de riesgos mutualizados para los proyectos web. Este sistema de gestión necesita cuidar un conjunto global de reglas, estándares y herramientas que puedan llamar a expertos especializados para problemas complejos.
El aseguramiento de la calidad web puede contribuir a que haya más profesionales responsables, capacitados y facultados como custodios de la calidad para representar a los usuarios, los clientes y los mejores intereses de los ciudadanos.
El viaje continúa.
Otras lecturas
- "Gestión de la calidad", Wikipedia
- "VPTCS: un modelo de control de calidad web y UX (2001)", Elie Sloim, Medium
- “La lista de verificación de garantía de calidad web”, Opquast
- “Sistemas Integrados de Gestión”, ISO
