¿Puede hacer eso con una cuadrícula de datos de JavaScript?
Publicado: 2022-03-10Este artículo ha sido amablemente apoyado por nuestros queridos amigos de Progress Kendo UI, quienes están comprometidos a brindarles a los desarrolladores las herramientas que necesitan para aprovechar y dominar la evolución tecnológica que da forma a nuestra sociedad y al mundo. ¡Gracias!
Las cuadrículas de datos, también conocidas como tablas de datos, son esenciales para presentar cantidades masivas de datos a los usuarios. Los usuarios deben poder ver los datos de una manera que sea fácil de entender, analizar y manipular. Sin embargo, crear vistas de cuadrícula de datos teniendo en cuenta el rendimiento, la velocidad y la experiencia del usuario puede ser una tarea particularmente desalentadora. Esto es especialmente cierto cuando se construyen desde cero o se usan bibliotecas con funcionalidad limitada y rendimiento por debajo del promedio.
No hay escasez de bibliotecas que agrupan cuadrículas de datos. Sin embargo, la mayoría solo ofrece un conjunto limitado de funciones de cuadrícula, siendo comunes entre ellas la paginación, el filtrado, la clasificación y la creación de temas. Otras bibliotecas de cuadrículas de datos se construyen como contenedores que se basan en varias dependencias. Este tipo de bibliotecas tiene un impacto desfavorable en el rendimiento de su cuadrícula en comparación con sus contrapartes nativas. No se construyen de nuevo para cada marco o lenguaje. Como tales, estas bibliotecas no nativas pueden ser lentas, es posible que no aprovechen las características superiores de un marco/lenguaje, carezcan de una funcionalidad crucial y requieran una configuración adicional para funcionar.
Otra cosa por la que se caracterizan estas bibliotecas es la mala experiencia del usuario. A menudo no logran implementar un diseño receptivo para diferentes tamaños y orientaciones de pantalla, no pueden bloquear o hacer que partes de una cuadrícula sean pegajosas y hacen que la accesibilidad sea una idea de último momento. Además de eso, solo brindan edición en formularios separados de la cuadrícula, lo que a menudo implica múltiples acciones para completar. Esto puede resultar agotador y repetitivo, especialmente cuando se editan numerosos elementos de datos. Otros ni siquiera ofrecen edición. Para agregar a esto, tienden a carecer de la funcionalidad de exportación de datos y dejan a los usuarios confiando en la impresión de páginas web para exportar.
Debido a su funcionalidad y características limitadas, debe complementarlas con bibliotecas separadas para construir una cuadrícula adecuada. Por ejemplo, para graficar datos, tendría que usar una biblioteca de gráficos diferente ya que la biblioteca de cuadrículas no la ofrecerá. Además, no puede incrustar estos componentes no relacionados en la cuadrícula, ya que el soporte para ellos no está integrado.
Para abordar estos problemas, tendría que usar una biblioteca que no solo esté diseñada para ser nativa, sino que también incorpore una gama de componentes complementarios y se centre en una excelente experiencia de usuario y rendimiento. Para demostrar las características de una cuadrícula de datos ideal, usaremos las cuadrículas de datos de interfaz de usuario de Kendo como ejemplo. Estas cuadrículas de datos son uno de los más de 100 componentes disponibles en un paquete de biblioteca llamado Progress Kendo UI. El paquete consta de cuatro bibliotecas de componentes creadas de forma nativa para varios marcos frontend. Estos son Kendo UI para Angular, KendoReact, Kendo UI para Vue y Kendo UI para jQuery. Los ejemplos dados a lo largo de este artículo presentarán cuadrículas de las cuatro bibliotecas.
Diseño de respuesta
Cuando se trata de cuadrículas de datos, sus usuarios deben tener una vista completa de los datos con los que están trabajando. Los datos que están ocultos o son de difícil acceso son frustrantes de leer y desconectan completamente a los usuarios. Muchas bibliotecas de cuadrículas no hacen que sus cuadrículas respondan y depende de usted implementarlas usando estilo y algo de lógica. Esto puede ser especialmente complicado con datos que contienen muchas columnas. Si está creando múltiples cuadrículas con diferentes tipos de datos con diferentes necesidades de representación, esto agrava aún más la complejidad. Debe averiguar el desplazamiento, las consultas de medios, los tamaños de fuente, la escala, omitir algunas partes de los datos, etc.
Las tablas de datos modernas deberían poder responder a los cambios de orientación y mostrar bien todos los datos en todos los tamaños de pantalla. Por ejemplo, las cuadrículas de datos de la interfaz de usuario de Kendo ajustan su tamaño según el tamaño de la ventana gráfica y la cantidad de filas que admite. Por ejemplo, en Angular Grid, puede establecer su altura y la cuadrícula se podrá desplazar si algunos de sus contenidos no encajan. Establecer la altura solo implica especificar un valor para la propiedad CSS de altura de la cuadrícula y asegurarse de que el elemento principal también tenga una altura establecida. No se requiere ninguna otra configuración. Puede ver cómo se hace esto en esta tabla de existencias de muestra aquí.
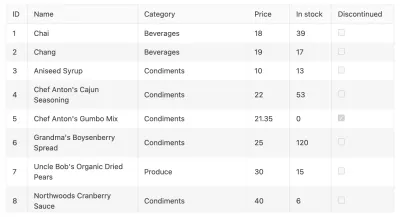
Además de eso, puede optar por alternar la visibilidad de las columnas en la cuadrícula sin dejar de mostrar todos los datos requeridos. Esto se logra creando diferentes columnas para diferentes rangos de tamaño de pantalla y usando la propiedad media en una columna para decidir dónde mostrarlas. Por ejemplo, en esta tabla de datos de Angular, para tamaños de pantalla más grandes ( media="(min-width: 450px)" ), las columnas se muestran por completo y se ven así.

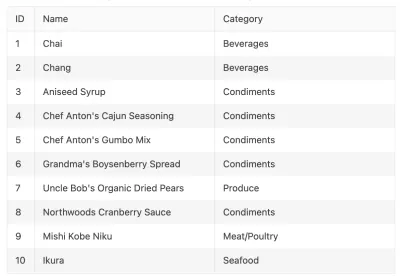
Sin embargo, puede optar por ocultar las columnas de precio, en stock y descontinuado en pantallas medianas ( media="(min-width: 680px)" ). Esto debería verse así:

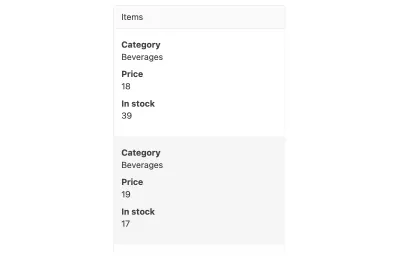
En pantallas más pequeñas ( media="(max-width: 450px)" ), puede crear una sola columna personalizada para mostrar todos los datos similares a este:

Kendo UI Data Grids también es compatible con los identificadores de dispositivos Bootstrap 4 como xs, sm, md, lg y xl . Aunque esto es más fácil de usar, no es tan versátil ya que limita la cantidad de consultas que puede incluir a una. Por ejemplo, con sus propios puntos de interrupción podría tener algo como media="(min-width: 500px) and (max-width: 1200px)" . La combinación de múltiples identificadores no es posible con los identificadores de dispositivos de Bootstrap 4.
Cumplimiento de Accesibilidad
Asegurarse de que su red cumpla con los estándares de accesibilidad modernos debe ser una prioridad. Hacer esto asegura que las personas con discapacidad puedan interactuar con su red y garantiza que haya equidad entre sus usuarios. Aún así, algunas bibliotecas no hacen nada para asegurarse de que sus cuadrículas sean accesibles. Otros hacen solo lo mínimo, lo que da como resultado cuadrículas por debajo del estándar cuando se evalúa la accesibilidad. Aumentar estas cuadrículas para que sean accesibles implica una gran cantidad de trabajo. Esto se complica aún más por diseños de rejilla más intrincados. Aunque este trabajo valdrá la pena más adelante para usted y sus usuarios, estas bibliotecas deberían haber hecho de la accesibilidad una parte central de sus productos.
Kendo UI Data Grids lo prioriza al admitir los principales estándares de accesibilidad como WAI-ARIA, Sección 508 y WCAG 2.1. Por ejemplo, KendoReact sigue el estándar de la Sección 508 al garantizar que la mayoría de sus componentes sean completamente accesibles y admitan la navegación por teclado. Sigue la pauta Accesible del teclado de WCAG al hacer que la cuadrícula y todos sus componentes integrados funcionen como teclado. Como resultado, React Grid logra el más alto nivel de conformidad con WCAG de AAA. Al ser un componente web, KendoReact Data Grid cumple con la especificación WAI-RAI para garantizar que los usuarios con discapacidades puedan interactuar adecuadamente con él en las páginas web. En esta cuadrícula de datos de React, por ejemplo, puede navegar a los diferentes componentes y filas usando un teclado.
Desplazamiento virtual
Con el desplazamiento virtual, solo se representa un segmento de datos dentro de la cuadrícula. Esto generalmente se establece como una cantidad de registros para obtener. Cuando un usuario se desplaza más allá de este segmento, se representa otro del mismo tamaño. Esto ayuda con el rendimiento, ya que la representación de un gran conjunto de datos ocupa mucha memoria y reduce el rendimiento y la velocidad de su cuadrícula. El desplazamiento virtual da la ilusión de representar todos los datos sin ninguna de las consecuencias de rendimiento.
El desplazamiento virtual a menudo no es compatible con las bibliotecas de cuadrícula. En cambio, fomentan la paginación, lo que puede no ser la mejor experiencia para los usuarios cuando ven grandes cantidades de datos. Cuando se intenta generar enormes cantidades de datos, el rendimiento de la cuadrícula sufre aún más, lo que contribuye a una experiencia de usuario terrible. Para las bibliotecas que admiten el desplazamiento virtual, solo se aplica a los registros en los datos y no a partes específicas de los registros. Esto es particularmente limitante cuando los datos tienen varias columnas.
La interfaz de usuario de Kendo admite el desplazamiento virtual para datos locales y remotos. Por ejemplo, en la interfaz de usuario de Kendo para jQuery Grid, lo habilita configurando la propiedad scrollable.virtual de una cuadrícula en verdadero. Al configurar esto, la cuadrícula solo carga la cantidad de elementos especificados por la propiedad pageSize de la fuente de datos de la cuadrícula. Puede ver cómo funciona esto en esta cuadrícula de datos jQuery que usa datos locales.

<!DOCTYPE html> <html> <head>...</head> <body> ... <div></div> <script> var dataSource = new kendo.data.DataSource({ pageSize: 20, ... }); $("#grid").kendoGrid({ dataSource: dataSource, scrollable: { virtual: true }, ... }); </script> </body> </html> Esta misma configuración funcionará para datos remotos como se ve en esta tabla de datos de jQuery. Además, puede usar una configuración similar para virtualizar las columnas de una cuadrícula si los registros contienen varias propiedades que pueden ser costosas de representar todas a la vez. La propiedad scrollable.virtual debe establecerse en verdadero. Sin embargo, la virtualización de columnas no depende de la propiedad pageSize . Este ejemplo demuestra esta característica.
Exportaciones a PDF y Excel
Tener la capacidad de exportar datos desde la cuadrícula es fundamental. Es posible que los usuarios necesiten distribuirlo o manipularlo aún más utilizando aplicaciones como hojas de cálculo. Sus usuarios deberían tener la opción de compartir datos sin problemas sin estar confinados a la red. Los datos de cuadrícula también pueden necesitar un procesamiento adicional que no ofrece su cuadrícula, como en hojas de cálculo y software de presentación.
Aunque este es un caso de uso esencial, no se incluye en muchas bibliotecas. Los usuarios tienen que recurrir a la impresión de páginas web completas para acceder a los datos en formato PDF. Al transferir datos a aplicaciones externas, tienen que copiarlos y pegarlos varias veces. Esto es comprensiblemente bastante exasperante.
Las cuadrículas de datos de interfaz de usuario de Kendo proporcionan exportaciones de datos desde la cuadrícula en dos formatos: PDF y Excel. Por ejemplo, en la interfaz de usuario de Kendo para Vue Data Grid, para procesar exportaciones de PDF, usaría el componente GridPDFExport . Con su método de save , pasaría los datos que le gustaría incluir en la exportación de PDF. Los datos pueden ser paginados o el conjunto completo.
<template> <button @click="exportPDF">Export PDF</button> <pdfexport ref="gridPdfExport"> <Grid :data-items="items"></Grid> </pdfexport> </template> <script> import { GridPdfExport } from '@progress/kendo-vue-pdf'; import { Grid } from '@progress/kendo-vue-grid'; export default { components: { 'Grid': Grid, 'pdfexport': GridPdfExport }, data: function () { return { products: [], ... }; }, methods: { exportPDF: function() { (this.$refs.gridPdfExport).save(this.products); }, ... }, ... }; </script> El componente GridPDFExport le permite especificar tamaños de página para la exportación, márgenes de página, cómo escalar la cuadrícula en la página, etc. Esto es útil para personalizar cuadrículas más grandes para que se ajusten a las páginas PDF. Pasaría estos como propiedades al componente. Aquí hay un ejemplo:
<pdfexport ref="exportPDF" :margin="'2cm'" :paper-size="'a4'" :scale="0.5"> <Grid :data-items="products"></Grid> </pdfexport>Puede optar por personalizar aún más la exportación mediante una plantilla. Dentro de la plantilla, puede agregar estilo, especificar encabezados y pies de página, cambiar el diseño de la página y agregarle nuevos elementos. Usarías CSS para diseñar. Una vez que haya terminado de configurar la plantilla, debe especificarla mediante la propiedad de plantilla de página del componente GridPDFExport.
Para exportar archivos de Excel desde Kendo UI Vue Grid, usaría el componente ExcelExport . Con su método saveExcel , le pasa el nombre del archivo, los datos de la cuadrícula, las columnas para mostrar, etc. y llama al método para generar el archivo. Esta cuadrícula de datos de Vue es un gran ejemplo de cómo puede lograr exportaciones de Excel con Kendo UI Vue Grid.
Columnas pegajosas
Cuando un usuario se desplaza horizontalmente por una cuadrícula, es posible que necesite tener algunas columnas congeladas o constantemente a la vista. Estas columnas generalmente contienen información crucial como ID, nombres, etc. Las columnas fijas/fijas siempre permanecen visibles, pero pueden moverse hacia los bordes izquierdo o derecho de la cuadrícula según la dirección de desplazamiento, o no moverse en absoluto. Por ejemplo, en esta demostración de la cuadrícula de datos de Vue, la ID está congelada y la columna Descontinuado está pegajosa.
Las columnas adhesivas en las bibliotecas de cuadrículas pueden ser una ocurrencia rara. Si no está presente, implementarlo desde cero puede ser una tarea difícil. Requerirá un estilo significativo para lograrlo y es posible que no se escale bien si necesita numerosas cuadrículas.
La configuración de columnas adhesivas en la interfaz de usuario de Kendo requiere una configuración mínima. Por ejemplo, en un Kendo UI Vue Grid, deberá establecer la propiedad locked de una columna en verdadero para que sea permanente. En esta tabla de datos de Vue, las columnas ID y Discontinued se vuelven fijas al configurar la propiedad locked . En el siguiente ejemplo, la identificación y la edad están bloqueadas.
<template> <grid :data-items="people" :columns = "columns"> </grid> </template> <script> import { Grid } from '@progress/kendo-vue-grid'; import { people } from './people' export default { components: { 'grid': Grid }, data: function () { return { people: this.getPeople(), columns: [ { field: 'ID', title: 'ID', locked: true}, { field: 'FirstName', title: 'FirstName' }, { field: 'LastName', title: 'LastName' }, { field: 'Age', title: 'Age', locked: true}, ] }; }, methods: { getPeople() { return people; } } }; </script>Edición
El principal caso de uso de una grilla es ver grandes cantidades de datos. Algunas bibliotecas simplemente se apegan a esto y no consideran la posibilidad de que se necesite editar. Esto pone en desventaja a los usuarios, ya que la edición es una función bastante útil. Cuando los usuarios lo solicitan, los desarrolladores se ven obligados a crear una página separada para editar entradas individuales. Para agregar a esto, los usuarios solo pueden editar una entrada tras otra en un formulario. Esto es molesto y genera una mala experiencia para el usuario, especialmente cuando se manejan grandes cantidades de datos.
Un caso de uso importante para la edición de cuadrículas es facilitar la edición por lotes. Es útil para modificar grandes cantidades de datos a la vez. Esto podría implicar eliminar, crear y actualizar los datos.
Kendo UI Data Grids permite la edición de dos formas: en línea y mediante ventanas emergentes. Con la edición en línea, todos los datos se editan dentro de la cuadrícula. Cuando se hace clic en una celda, se vuelve editable. En una ventana emergente, se utiliza un formulario emergente para editar cada entrada individualmente. En este ejemplo de tabla de interfaz de usuario de Kendo para jQuery, hacer que una cuadrícula sea editable implica tres pasos: establecer la configuración editable de la cuadrícula, establecer una fuente de datos y configurar las operaciones CRUD en la fuente de datos. Estos pocos pasos reducen la complejidad involucrada en la configuración de la edición por lotes. La configuración de la edición emergente sigue los mismos pasos pero con diferentes opciones al principio.
Además de admitir ediciones, la interfaz de usuario de Kendo para jQuery Grid permite la validación de entrada. Por ejemplo, puede hacer que las entradas sean obligatorias o imponer una longitud mínima. Además de eso, puede crear controles de entrada personalizados. Los controles de entrada no se limitan solo a los campos de texto. Puede usar menús desplegables, casillas de verificación, selectores de fecha, controles deslizantes de rango, etc. Estos pueden estar tanto en línea como en ventanas emergentes. En esta tabla de datos de jQuery, el campo Categoría es un menú desplegable. La validación también se demuestra en el mismo ejemplo. El campo de precio unitario tiene una validación impuesta, asegurando que su valor mínimo sea 1.
Componentes complementarios
La mayoría de las bibliotecas de cuadrículas tienen un único propósito: proporcionar una cuadrícula. No se envían con nada más, solo la rejilla. Usted está limitado a las funciones que proporciona. Si necesita complementar la cuadrícula, puede ser complicado porque otras bibliotecas pueden no ser compatibles con ella. Por lo tanto, solo debe mantenerse dentro de los límites de la biblioteca al crear una cuadrícula.
Kendo UI resuelve esto porque el enfoque de su creador es ofrecer una biblioteca completa de componentes que se integren fácilmente entre sí en lugar de componentes individuales. La cuadrícula es parte de una biblioteca de numerosos componentes que le permiten hacer de todo, desde administración de datos, navegación, creación de gráficos, edición, presentación de medios, facilitación de chat, etc. Puede elegir incrustar estos componentes dentro de la cuadrícula sin tener que realizar una configuración elaborada y posiblemente romperla. Su integración es perfecta y requiere una configuración mínima. Tomemos, por ejemplo, esta tabla de datos angulares, su columna de 1 día incorpora un gráfico totalmente interactivo para cada fila sin problemas. Puede incrustar cualquier cantidad de componentes dentro de una cuadrícula con la confianza de que funcionará y que todas sus funciones funcionarán como se espera.
Conclusión
Las cuadrículas de datos deben ser fáciles de entender, atractivas, receptivas y accesibles. Necesitan funcionar bien y cargar datos rápidamente. Sin embargo, crear una red de datos que cumpla con estos estándares desde cero puede llevar mucho tiempo y ser una tarea enorme. Puede optar por utilizar bibliotecas de cuadrícula de datos, pero a menudo no están optimizadas para el rendimiento, no son accesibles y solo se envían con un único componente de cuadrícula.
La creación de una cuadrícula de datos atractiva que sea agradable de usar requiere una biblioteca que se centre en el rendimiento. Puede hacer esto construyendo de forma nativa y admitiendo el desplazamiento virtual. La cuadrícula de datos que proporciona debe ser receptiva y usar columnas adhesivas. Esto es para que los usuarios puedan ver fácilmente los datos sin importar el tamaño de la pantalla o la orientación. La accesibilidad debe ser una preocupación central de las redes. Esto garantiza que todos los usuarios puedan tener la misma experiencia usándolos.
Las tablas de datos deberían ampliar lo que un usuario puede hacer con los datos. Esto se puede lograr editando y facilitando las exportaciones en múltiples formatos. Además de eso, estas bibliotecas deben enviarse con otros componentes para complementar la cuadrícula. Tener componentes compatibles en una biblioteca elimina la necesidad de usar varias bibliotecas diferentes en conflicto en una aplicación. Una biblioteca de cuadrícula de datos que proporcione estas funciones lo ayudará a crear un gran producto para sus usuarios sin muchas complicaciones.
