Cómo iterar su camino hacia un sitio web ganador basado en contenido
Publicado: 2022-03-10Si, como yo, pasa la mayor parte de sus días trabajando en sitios web basados en contenido, puede sentirse excluido de la fiesta de los niños geniales. Las mejores prácticas como Agile, la iteración continua y los comentarios de los usuarios no se adaptan tan bien cuando se ofrece mucha información, en lugar de una aplicación web excelente.
Cuando hablo de un sitio basado en contenido, me refiero a cualquier sitio web cuyo objetivo principal sea transmitir información, en lugar de completar tareas. Por lo general, estos son sitios web impulsados por el marketing, pero pueden ofrecer atención al cliente o tener un rol académico o periodístico. Permiten a los usuarios completar algunas tareas, como suscribirse a un boletín informativo, pero eso es solo una pequeña parte de su propósito.
Desafortunadamente, la forma en que muchos de nosotros creamos sitios web basados en contenido no es del todo óptima y debemos hacer algo al respecto.

El problema con la forma en que construimos sitios web basados en contenido
Estos sitios suelen partir de una premisa equivocada. Empezamos preguntándonos: "¿Qué queremos decir?" en lugar de "¿Qué quiere saber el usuario?" Esta mentalidad tiene su origen en la creación de contenido para otros canales. Canales donde es necesario captar la atención de una persona y mantenerla el mayor tiempo posible, pero a la hora de diseñar sitios web la premisa es otra. La gente ha elegido visitar el sitio y, hasta cierto punto, ya ha expresado interés. El énfasis entonces está en responder a sus preguntas a su satisfacción en lugar de captar su atención.
Pero ese no es el único problema con la forma en que tendemos a abordar los sitios web basados en contenido . En muchos casos, todavía se crean utilizando un proceso más parecido a una cascada que ágil.
- Creamos diseños y los firmamos.
- Creamos plantillas de diseño dentro de un sistema de gestión de contenido.
- Añadimos contenido al CMS.
A menudo, los diseños se crean incluso antes de que veamos cualquier contenido, por lo que hay poca relación entre los dos. ¡El contenido se vierte esencialmente en cubos de diseño!

Los más diligentes entre nosotros nos negamos a comenzar a diseñar hasta que tengamos un contenido real con el que trabajar, pero eso a menudo lleva a que otros se apresuren a copiar para evitar que el proyecto se retrase.
Por supuesto, luego están las pruebas de usabilidad . A menudo se descuida, ya que seguimos agregando contenido hasta el día del lanzamiento. Pero incluso si sucede, tiende a ser hacia el final del proyecto cuando nadie quiere la molestia y el costo de cambiar las cosas.
Si todo esto te suena sospechosamente familiar, no te desanimes. En los últimos años he estado probando un enfoque diferente y, en su mayor parte, parece funcionar. Es un enfoque que desarrolla el diseño y el contenido juntos en asociación, mientras que al mismo tiempo permite realizar pruebas periódicas durante todo el proceso.
Inicio del desarrollo de un sitio web basado en contenido
Tiendo a iniciar proyectos de sitios web basados en contenido más o menos como cabría esperar. Comienzo estableciendo una lista priorizada de objetivos comerciales para el sitio para que podamos medir el éxito y tener claro cuál debe ser su función. Pero después de ese punto, las cosas se desvían rápidamente del proceso de cascada estándar que encuentro tan a menudo.
En lugar de saltar de inmediato al diseño y las discusiones sobre los mensajes de la marca, prefiero centrarme en comprender mejor a las personas que visitarán el sitio web . Es cierto que hacer una investigación de usuario por adelantado está lejos de ser revolucionario. Pero es sorprendente lo poco que sucede en muchas organizaciones, incluso en 2017.
Lo que puede ser un poco más inusual es que mi investigación normalmente se centra en gran medida en establecer las preguntas que tienen los usuarios cuando visitan el sitio web. Preguntas tanto de quienes visitan por primera vez como de quienes regresan.

Recopilar estas preguntas es relativamente sencillo. Empezamos entrevistando a los usuarios. Sin embargo, hay un límite en la cantidad de usuarios con los que puede hablar. Otro enfoque es realizar una encuesta en su sitio web existente preguntando a los usuarios qué preguntas tienen. Finalmente, hablar con el personal que atiende al cliente , como los de los centros de llamadas, generará una cantidad significativa de preguntas que escucharán repetidamente.
Lo más probable es que la lista final de preguntas sea extensa, pero está bien. Sin embargo, algunas de esas preguntas serán más importantes que otras. Necesitamos identificarlos para asegurarnos de que sean fáciles de encontrar y no se pierdan entre la plétora de consultas menos críticas.
Ahí es donde el análisis de tareas principales de Gerry McGovern puede ayudar. Es un proceso simple que encuesta a los usuarios para comprender qué preguntas o tareas les interesan más. Gerry ha escrito un artículo excelente en A List Apart que cubre el proceso, así que no lo repetiré aquí.
Lo que le dejará ese análisis de tareas principales es una lista priorizada de preguntas que tienen los usuarios. Eso puede convertirse en el núcleo del contenido del sitio y ayudarnos a iterar hacia un sitio web útil.
Iterar a través de la fidelidad en el contenido y el diseño
Antes de que podamos comenzar a iterar hacia nuestro sitio completo, primero debemos establecer su arquitectura de información. Nuestras preguntas pueden ser la base para determinar esa estructura.
Podemos usar las preguntas como base para un ejercicio de clasificación de tarjetas donde los usuarios organizan las preguntas principales en grupos que tengan sentido para ellos. Estas agrupaciones pueden ayudarnos a informarnos a medida que desarrollamos la arquitectura de información de los sitios, asegurándonos de que el sitio refleje el modelo mental de los usuarios , en lugar de la estructura organizativa.

Una vez que tenemos un borrador inicial de nuestra arquitectura de información, podemos comenzar a construir nuestro sitio y probarlo, aunque no hayamos establecido ningún diseño ni hayamos escrito una copia.
Los sitios web basados en contenido casi siempre se crean en un sistema de administración de contenido, por lo que mientras investigamos las preguntas de los usuarios, los desarrolladores pueden realizar una instalación lista para usar en un servidor de prueba en algún lugar.
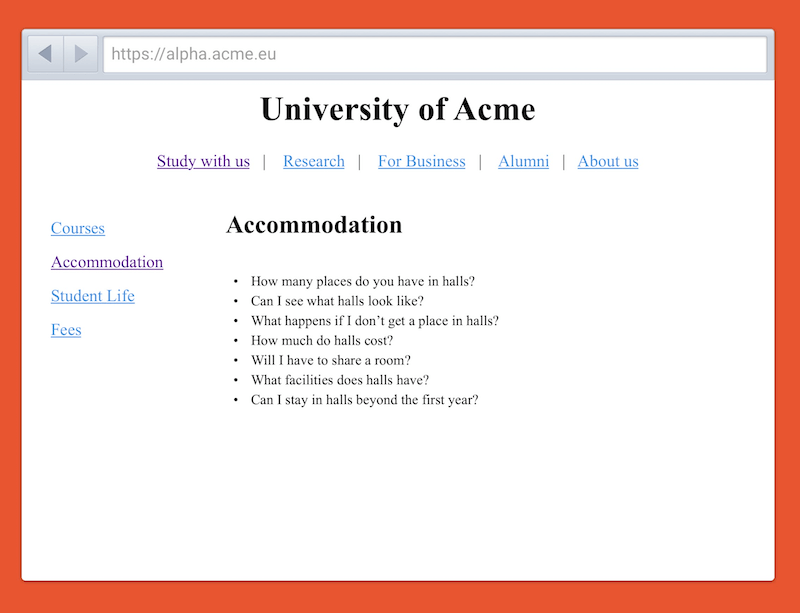
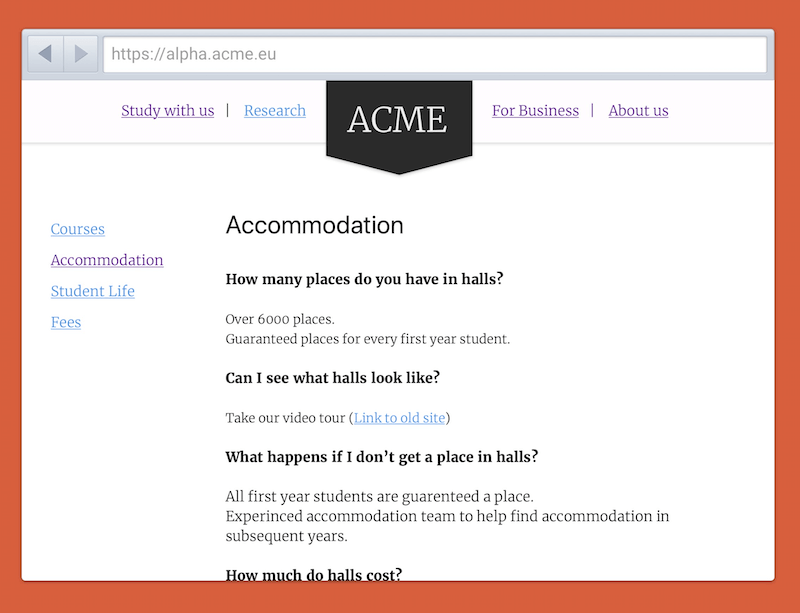
Ahora podemos comenzar a crear páginas en blanco en este CMS que reflejen la arquitectura de la información. Todo lo que necesitan las páginas es un método de navegación entre páginas (enlaces de navegación) y viñetas de las preguntas que anticipamos responder en cada página.

Eso nos da inmediatamente algo tangible para probar. Incluso sin diseño ni contenido, aún podemos comprobar la arquitectura de la información. ¿Pueden los usuarios encontrar las preguntas que quieren responder? ¿La estructura tiene sentido para ellos?
Con esto establecido, ahora podemos comenzar a aumentar la fidelidad. El diseñador puede comenzar a introducir algo de tipografía y diseño básicos en las páginas críticas. Mientras tanto, los redactores de contenido pueden comenzar a desarrollar las páginas con algunas viñetas preliminares que respondan a las preguntas de las páginas o, cuando corresponda, con enlaces cruzados temporales a las páginas del sitio existente que respondan a las preguntas.

En este punto, podemos llevar a cabo más pruebas. Podemos ver si la jerarquía visual establecida por el diseñador permite a los usuarios detectar contenido esencial. Del mismo modo, podemos probar el contenido vinculado al sitio anterior para ver si responde a las preguntas de los usuarios antes de comenzar a migrar sin pensar desde el sitio web anterior.
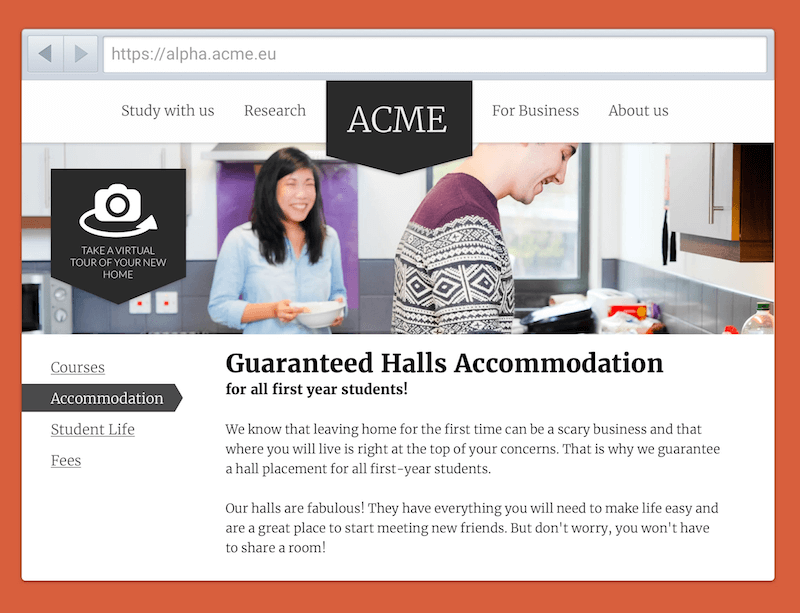
En la siguiente ronda de iteración, los redactores pueden comenzar a agregar una copia preliminar en todo el sitio, mientras que los diseñadores pueden comenzar a refinar el diseño con tipografía, color y otros elementos de estilo mejorados. Nuevamente, esto se puede probar con usuarios reales para asegurarse de que la nueva copia responda a las preguntas y que las mejoras de diseño ayuden en lugar de distraer.

Así que el proceso continúa, ronda tras ronda, agregando más fidelidad a la copia y el diseño, acercando el sitio cada vez más a algo que es una mejora del existente. En este punto, podemos impulsarlo en vivo. Pero incluso entonces, las rondas adicionales de iteración pueden continuar evolucionando y mejorando el rendimiento de las páginas esenciales.
Por supuesto, todo esto suena bien en principio, pero requiere un cambio de pensamiento.
Un cambio en el pensamiento
Para empezar, requiere un pensamiento diferente para los diseñadores. Muchos diseñadores todavía usan Sketch o Photoshop para diseñar maquetas de alta fidelidad. Este enfoque sugiere que iteren hacia un diseño final en el navegador.

Dicho esto, no creo que los dos enfoques deban ser mutuamente excluyentes. No hay nada de malo en experimentar con soluciones de diseño más refinadas desde el principio en Sketch, siempre que se entienda que estas cambiarán según los comentarios de los usuarios. Luego, ese diseño se puede implementar y probar lentamente en el servidor de ensayo.
Otro cambio de actitud será en torno a la migración de contenido. Por lo general, se supondrá que migraremos el contenido del sitio web anterior al nuevo en masa. La idea de crear todos los contenidos nuevos puede parecer insuperable.
En realidad eso no es lo que estoy proponiendo. Podemos migrar un grado de contenido donde ese contenido responda las preguntas de los usuarios. Pero esto no debe ocurrir en masa oa ciegas.
Además, encontrará que no es necesario volver a escribir tanto contenido como cree. Es casi seguro que descubrirá que una cantidad significativa de la copia que cree que necesita migrar se puede retirar porque no responde a la pregunta de un usuario. La ventaja de esto es que le queda mucho menos contenido que mantener.

Sin embargo, probablemente el cambio de pensamiento más significativo es mostrar el trabajo en progreso. Ya sean diseñadores o especialistas en contenido, muchos de nosotros todavía sufrimos de este deseo de hacer que todo sea perfecto antes de que los demás lo vean. Pero este enfoque pone el contenido y el diseño a la vista y lo expone a la crítica. Ese es un cambio mental desafiante, pero imperativo.
Podría estar pensando que dejar que las partes interesadas y los clientes vean el trabajo en progreso es una receta para el desastre, pero no lo es. De hecho, según mi experiencia, responden favorablemente al ver surgir un sitio ante sus ojos. En lugar de esperar semanas (¡o incluso meses!) antes de ver algo, comenzarán a ver el esqueleto de un sitio web a los pocos días de iniciar el proyecto. Psicológicamente, eso hace una gran diferencia.
Además, al ver cómo se desarrolla el sitio web paso a paso, se sienten más comprometidos con el proyecto y aprenden sobre el proceso detrás de su desarrollo. Eso hace que las partes interesadas sean menos propensas a rechazar la solución final.
Finalmente, si tienen objeciones, estas se identifican antes en el proceso cuando son fáciles de solucionar. Seguramente esto es preferible a esperar hasta el último minuto cuando las cosas son difíciles de cambiar.
Da un primer paso hoy
No estoy sugiriendo que la evolución de un sitio web basado en contenido de esta manera sea una solución perfecta, pero descubrí que iterar hacia un sitio final al aumentar sistemáticamente la fidelidad del diseño y el contenido conduce a mejores resultados y menos resistencia interna.
Aún así, no confíe en mi palabra, pruébelo usted mismo. Empieza pequeño. Saltar a un rediseño importante de todo su sitio web puede ser un paso demasiado grande para todos los involucrados. Tal vez pueda probar este enfoque en un nuevo micrositio o en una sección de su sitio que esté actualizando.
Alternativamente, intente implementar solo una parte del proceso que he descrito. Tal vez simplemente comience un proyecto recopilando preguntas de los usuarios en lugar de comenzar con los mensajes que su organización desea enviar. O tal vez podría probar una pequeña cantidad de prototipos en lugar de producir composiciones de diseño de píxeles perfectos.
Mi punto es que puede elegir lo que funciona para usted y no necesita cambiar de la noche a la mañana. Lo que importa es que empiece a permitir que los comentarios de los usuarios influyan en el diseño y el contenido de su sitio.
