8 ejemplos inspiradores de ilustraciones isométricas en diseño web
Publicado: 2021-03-29Las ilustraciones en el diseño web nunca pasan desapercibidas. A los creativos les encanta jugar con varios géneros de ellos. Incluso logran establecer nuevas tendencias de vez en cuando.
Recientemente, hablamos de ilustraciones humanas que dan un toque personal "cálido" a los proyectos. Hoy nos hemos topado con ilustraciones isométricas que reclaman el título de ser el "nuevo negro" en estos días. De hecho, es una tendencia pequeña y prometedora que agrada a la vista con su naturaleza artística inspirada en la geometría.
La isometría es una excelente herramienta para transformar una composición plana en su equivalente 3D. Si bien la comunidad no está lista para volver a todo lo skeuomorphic, es una de las formas de agregar dimensión y mantenerse dentro de la corriente principal general. Más aún, el arte de un ángulo de 30 grados tiene un cierto encanto que es bastante difícil de resistir. Tales trabajos siempre se ven limpios y ordenados. Son ricos en detalles que atraen a la audiencia sin esfuerzo.
¿Suena interesante? Solo eche un vistazo a estos ejemplos que llaman la atención...
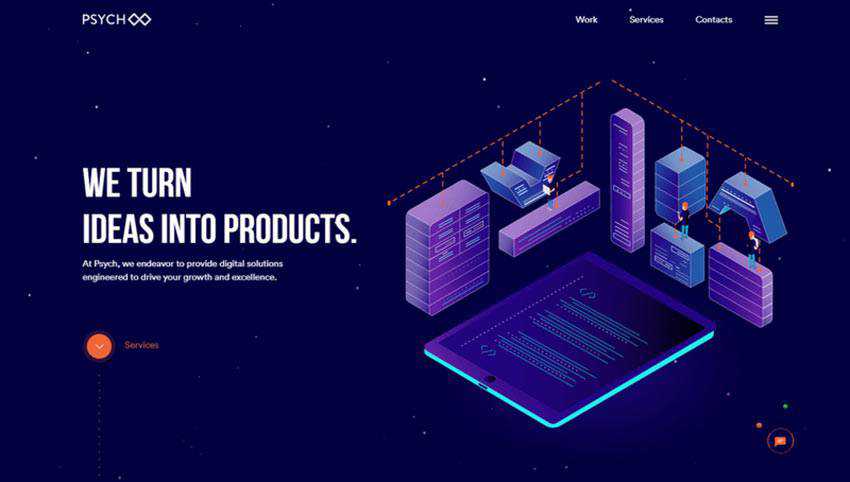
Psiquiátrico X86
En esencia, es una solución regular. La sección de bienvenida se divide en dos. El lado izquierdo abarca el eslogan, la introducción y un botón de llamada a la acción. Mientras que el lado derecho incluye una ilustración. Hemos visto esto un millón de veces. Sin embargo, la isometría le da a la sección una cierta especia, diferenciándola.
No solo sirve para todos los propósitos estándar, como respaldar el titular o enriquecer el diseño, sino que también retrata la esfera de experiencia de la agencia. Gracias a un ángulo de 30 grados, el equipo tiene la oportunidad de mostrar los dispositivos en toda su belleza y crear una composición que lo dice todo. También se integra perfectamente en la atmósfera tecnológica del sitio web, haciendo su contribución vital.


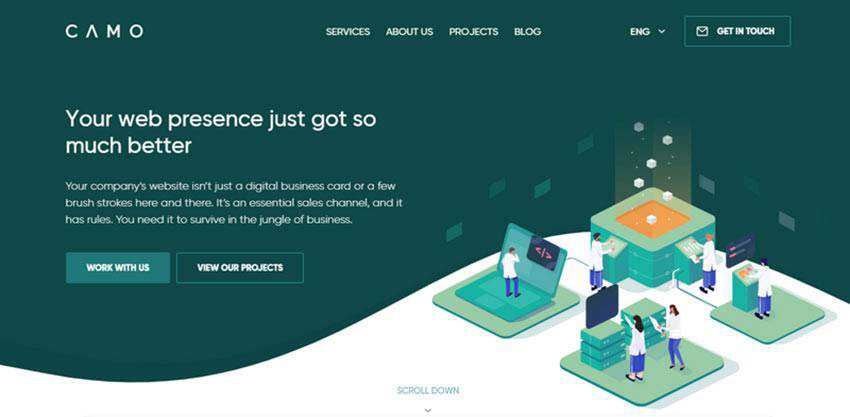
CAMUFLAJE
CAMO es otro caso que lo cautivará con su maravilloso atractivo profesional y su ambiente tecnológico.
La ilustración 3D va bien con el tema general. Colores pastel, formas suaves, personajes humanos cuidadosamente elaborados: todo está pulido. El equipo ha hecho un trabajo excepcional. Al igual que en el ejemplo anterior, describe la esfera de especialización de la agencia, mostrándola de una manera fantasiosa.
Y eso no es todo. Para hacer esta ilustración aún más impresionante y llamativa, se puso parcialmente en movimiento. Hay mucha actividad aquí abajo, pero todo es discreto. La solución sin duda inspira confianza en la empresa.

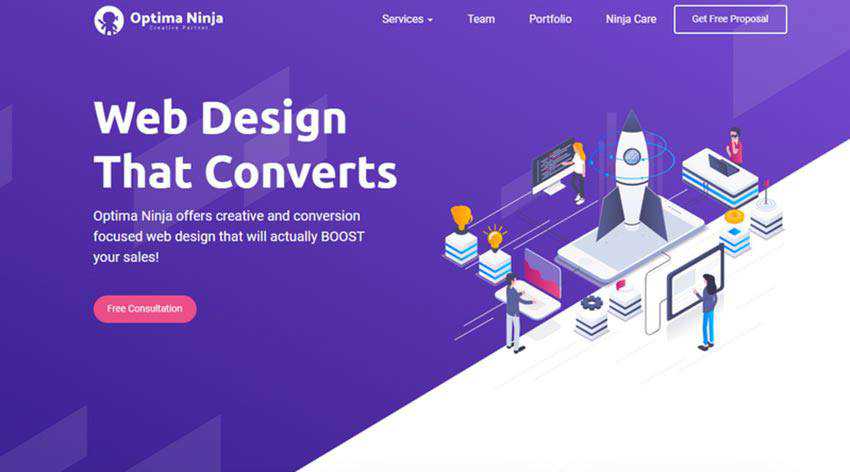
Optima Ninja
El equipo detrás de Optima Ninja combina hábilmente dos características de moda: personajes humanos y un enfoque isométrico, creando un paisaje espectacular. Aunque la obra de arte no es dinámica, establece claramente la filosofía del proyecto.
Además, no está solo en su lucha por enriquecer la experiencia general y atraer a los usuarios. Hay toda una gama de ilustraciones que comparten un hilo común. Esparcidos de forma vigilante por toda la página de destino, hacen que el proyecto web se sienta elegante, divertido, personal y más cercano a la audiencia en línea.

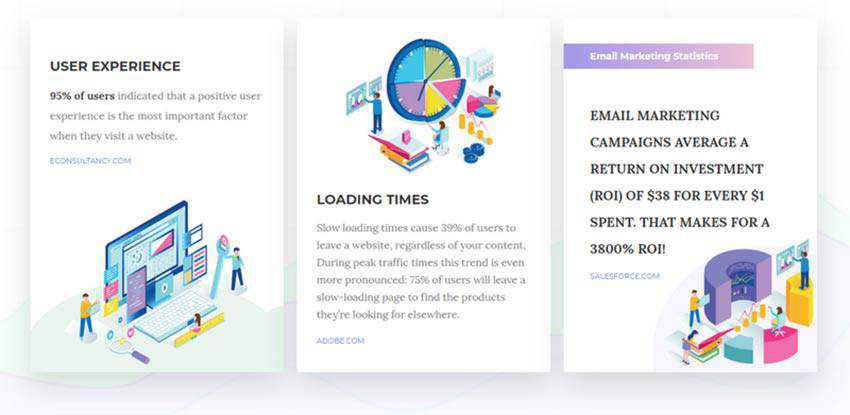
Equipo de código
Al igual que Optima Ninja, los creativos de Code Crew aprovechan al máximo las ilustraciones isométricas. Lo hacen usándolos para soportar secciones internas que, por regla general, siempre se pasan por alto.
Cada obra de arte hace todo bien. Colorear, posicionar, objetos y personajes: juntos crean una verdadera simbiosis, entregando el mensaje correcto. La sección de héroes también tiene un poderoso carisma de isometría. Sin embargo, con una pequeña excepción, en lugar de dibujos vectoriales, hay capturas de pantalla reales de sitios web y aplicaciones de la cartera que se presentan en un ángulo favorable. Esto hace que la exploración del sitio web sea coherente en varios niveles.

Crónico
Chronicled se distingue de los ejemplos mencionados anteriormente gracias a las representaciones digitales que pueblan el sitio web. Están hechos con el mismo estilo para reforzar la consistencia de la experiencia del usuario.
Si bien las ilustraciones anteriores parecen vectoriales y auténticas, estas ciertamente se sienten increíblemente computarizadas y artificiales. Pueden perder un poco frente a sus rivales altamente detallados, pero son ideales para una plataforma que concierne a los ecosistemas de blockchain. Con un aspecto bastante neutral, estas composiciones en 3D no solo mejoran la interfaz, sino que también aclaran las cosas para la audiencia.

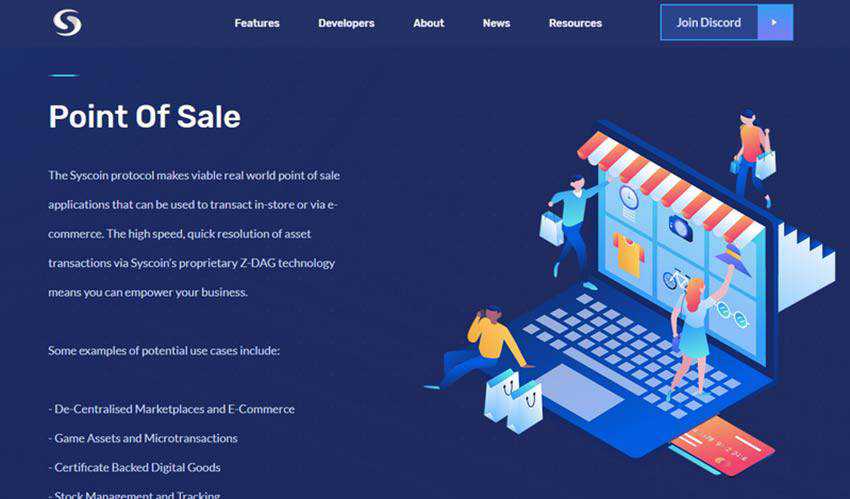
Plataforma Syscoin
Syscoin Platform es otro sitio web de nuestra colección que proviene del mundo de las criptomonedas. Como corresponde al tema, el equipo detrás de él utiliza mucho material visual para educar a los usuarios habituales y aclarar algunos conceptos complejos. Cada pieza va al grano. El uso creativo de personajes humanos va más allá de contar una historia, haciendo que el proyecto parezca familiar y amigable.

Laszczuk
El equipo creativo detrás de Laszczuk ha construido toda la estética sobre la base de la isometría. Usándolo como la herramienta principal para enriquecer el fondo, los creativos crearon puntos focales que guían discretamente a los visitantes de arriba a abajo.
También se han añadido figuras rectilíneas planas de cuatro lados para completar el séquito. Además, tenga en cuenta el estilo de las ilustraciones: las texturas grunge se mezclan con degradados irregulares para agregar mucho carácter.

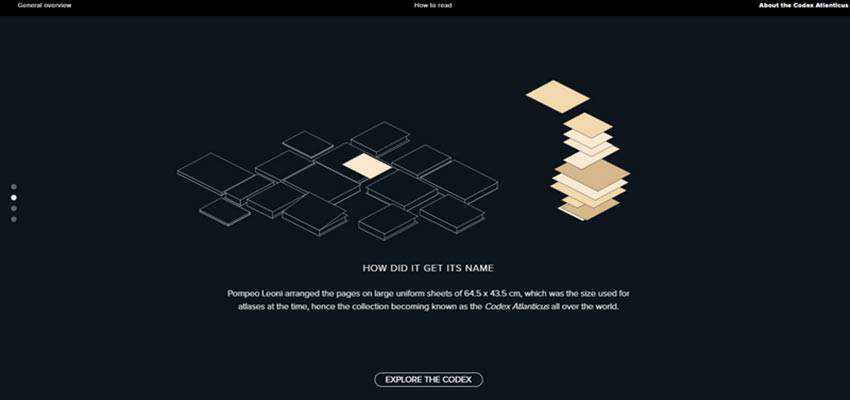
Códice Atlántico
Codex Atlanticus apuesta por un atractivo clásico que prepara el escenario de manera bastante eficiente. El sitio web tiene un fondo limpio y oscuro con un texto blanco tradicional en primer plano. Sin embargo, no se siente aburrido. La clave de su atractivo aspecto reside en varias animaciones, donde las ilustraciones isométricas cobran un papel central. El sitio web cuenta una historia utilizando escenas 3D primitivas que atraen a la audiencia, gracias a su simplicidad y claridad.

La vista desde un ángulo diferente
Entre las opciones de estilo, isométrica es una de las que combina hábilmente la simplicidad y la complejidad. Por un lado, el enfoque es primitivo y sencillo, ya que no es necesario jugar con las sombras, la luz y los degradados para darle al diseño una sensación de 3D. Por otro lado, es sofisticado ya que te permite mostrar muchos lados de la composición, dándote espacio para experimentos. Esta combinación única es lo que lo hace tan especial.
En cuanto al aspecto práctico, el enfoque también es universal y versátil. Aunque isometry tiene una vibra tecno natural, colabora fácilmente con proyectos absolutamente diferentes. Ya sea que cree un sitio web corporativo para un bufete de abogados (como en el caso de Laszczuk) o un sitio web de una agencia que ofrece servicios criptográficos (como la plataforma Syscoin), cumplirá bien con su deber.
Además, requiere que los artistas manejen principios geométricos como las proyecciones ortográficas, lo que obliga a ambos lados del cerebro a trabajar. Esto puede conducir a resultados espectaculares: nuestra colección es prueba de ello.
