Diez pasos para formularios intuitivos en el diseño de sitios web
Publicado: 2022-06-02Tus formularios son uno de los elementos más importantes de tu sitio web, tanto para tus usuarios como para la empresa. En el mejor de los casos, los formularios interactúan con los visitantes y son fáciles de usar. Un buen formulario alienta a los visitantes a completarlos para recibir comentarios, suscripciones, reservas y registros.
En el peor de los casos, los formularios son torpes, difíciles de navegar y restan valor a la sensación general de su página. ¿Cómo creamos formularios de sitios web intuitivos y eficientes, y cómo generan valor comercial?
También puede leer 10 métodos para optimizar sus formularios para dispositivos móviles.
Tomando señales de Google
Nuestro motor de búsqueda favorito ha visto muchas actualizaciones de algoritmos en los últimos años, todo en nombre de hacer que sea más fácil para los usuarios encontrar lo que buscan con facilidad.
Más recientemente, Google ha intentado que la búsqueda sea más parecida a hablar con un amigo. Los usuarios ahora esperan obtener lo que buscan utilizando un lenguaje cotidiano. Esto se ha extendido al diseño web, y los visitantes esperan un factor humano en la codificación y el aprendizaje automático.
Esto condujo a un aumento en las interfaces de usuario de lenguaje natural y las formas de lenguaje natural que tienen como objetivo obtener información del usuario de una manera más humana y atractiva. Las empresas buscan reflejar los procesos mentales de un usuario, en lugar de la presentación tradicional (y rígida) de las formas tradicionales.
Las plantillas personalizables y los complementos preconstruidos hacen que esto sea más fácil que nunca. Si bien los formularios intuitivos eliminan gran parte del trabajo duro del diseño de formularios, las mejores prácticas aún dictan cómo, cuándo y dónde los usuarios ven los formularios en su sitio web.
Las mejores prácticas para el uso de formularios
¿Dónde y cómo presentamos los formularios de la forma más útil para un usuario (y para su empresa)? Siga estas pautas:
1. Solicite solo la información requerida y siga un formato lógico
Las mejores formas no son demandas de información, sino una conversación, como ilustra el procesamiento del lenguaje natural. Como con cualquier conversación lógica, debe seguir una comunicación entre su usuario y su aplicación (o sitio web). Lograr esto por:
- Hacer preguntas en secuencia, desde la perspectiva del usuario. Esto incluye presentar información de una manera significativa y lógica (como lo haríamos en una conversación). Si no hay un orden significativo, ordene las opciones alfabéticamente.
- Al crear un formulario, pregunte por qué está haciendo cada pregunta y qué planea hacer con la información. Esto ayuda a eliminar preguntas innecesarias y aumenta la probabilidad de retener la atención del usuario. Reducir el esfuerzo del usuario es el paso más importante para aumentar las tasas de finalización.
2. Utilice un formato de una sola columna
Su formulario debe contener solo la información requerida, lo que debe hacerlo lo suficientemente corto como para usar un formato de una sola columna. Los campos adyacentes horizontalmente requieren que el usuario escanee en forma de "Z", lo que ralentiza la comprensión y crea retrasos en la atención del usuario. Los mejores formularios tienen un camino claro para completarse: directamente hacia abajo en la página.


Formulario de reserva por Wen Tong.
3. Minimice el esfuerzo de escribir
Haga todo lo posible para minimizar la cantidad de campos de entrada y el esfuerzo de escritura requerido de su usuario, particularmente en dispositivos móviles. Los menús desplegables, las casillas de verificación y los botones de radio no solo minimizan la cantidad de esfuerzo de los usuarios, sino que también abordan la cantidad de errores inherentes a la escritura, especialmente en dispositivos móviles.
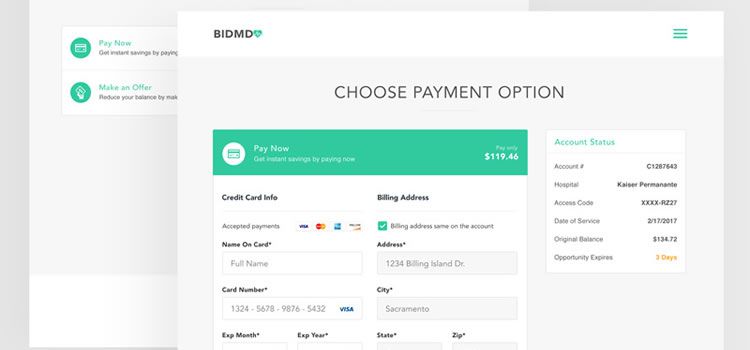
4. Tamaño del campo y datos de entrada
Tome medidas para asegurarse de que el tamaño del campo sea proporcional a los datos que está solicitando. Un estudio reciente de las tiendas de comercio electrónico encontró que el 79 por ciento de todos los usuarios abandonan sus carritos al momento de pagar.
¿Una de las razones? Confusión sobre el tamaño del campo. El estudio mostró que si un campo era demasiado largo o demasiado corto para la cantidad de información requerida, los usuarios se preguntaban si estaban completando correctamente el formulario. Esto fue especialmente cierto para los campos del Código de verificación de tarjeta. Asegúrese de que su información pueda caber cómodamente dentro del campo dado, ni demasiado grande ni demasiado pequeño.

Formulario de pago y pago por Black Flag Creative.
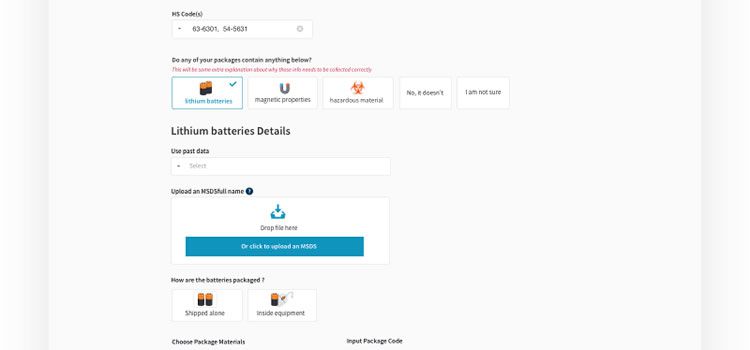
5. Formato con flexibilidad
Algunos formularios requieren que los datos tengan diferentes presentaciones correctas. Por ejemplo, un número de teléfono puede ser 123-456-7890 o (123) 456-7890. Haz que tu formato acepte cualquier presentación de un número de teléfono.
Lo mismo ocurre con los cumpleaños y las fechas de reserva (que podría presentar como un calendario de menú desplegable). El objetivo es proporcionar tantas opciones flexibles como sea posible para la comodidad de su usuario.

Campo de forma por Lacey Ankenman.
6. Campos opcionales versus campos obligatorios
Idealmente, se requerirá cada entrada de datos en su formulario (ya que solo está solicitando la información necesaria). Si debe incluir una entrada opcional (un ejemplo podría ser una unidad de edificio o un número de apartamento en un formulario de dirección), asegúrese de etiquetarlo como tal.
Los asteriscos rojos junto a la información requerida son una práctica común. Si está incluyendo campos opcionales, limítelos a uno o dos.
8. Deshágase del error de reinicio
Solía haber una convención para agregar botones de reinicio a los formularios, pero desaconsejamos esta práctica. ¡Imagínese la frustración de completar un formulario, solo para presionar accidentalmente reiniciar y perder todo su trabajo!
¿Volverías a llenar el formulario o simplemente cerrarías la ventana? Pensamos que sí. Evite este escenario dejando el botón de reinicio fuera de su formulario; hace más daño que bien.
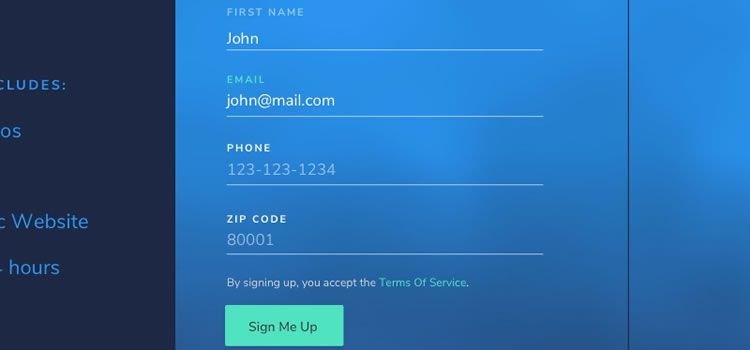
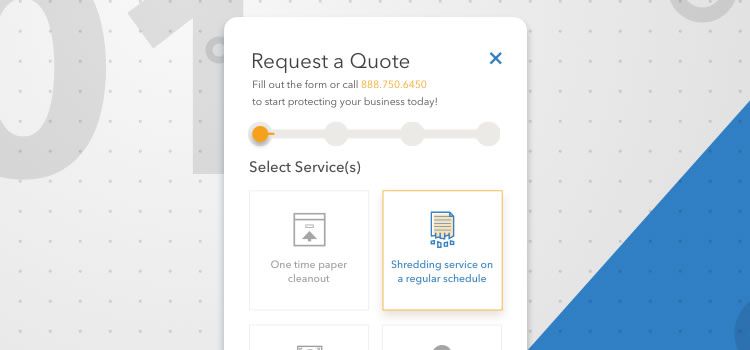
9. Atrae a tus usuarios para que completen un formulario
Una de las claves para conseguir que tus usuarios rellenen un formulario es que quieran hacerlo. Estos son algunos ejemplos de cómo su sitio web puede atraer a los usuarios para que completen su formulario:
- Proporcione una lista de los beneficios del usuario para completar el formulario. Esta puede ser una lista de beneficios, características o formas en que ayuda a sus clientes. Incluso puede ser un código de promoción para una compra futura al finalizar.
- Construya la credibilidad de su marca proporcionando pruebas sociales, por ejemplo, testimonios de clientes o escaparates en torno a su formulario. Esto demuestra que las personas confían en usted para proporcionar un producto o servicio esencial. Esto también ayuda a crear una conexión humana con la marca: incluya imágenes para llevarla a casa.
- Dígales a los usuarios en términos explícitos que valora su privacidad y que no recibirán spam.

Formulario de varios pasos de Michael But.
10. Crea una llamada a la acción convincente
No se puede subestimar la importancia de su llamado a la acción, ya que es el primer paso en el proceso de conversión y obligará a los usuarios a presionar el botón de registro. Hágale saber a un usuario lo que hace, por qué lo necesita y qué lo distingue, y hágalo rápidamente. Suena como una tarea difícil, pero estos consejos ayudarán:
- Ponte en los zapatos de tu cliente. Cambia una palabra en tu contenido de CTA: Toma tu "Tú" y conviértelo en "Mi". Un estudio reciente encontró que este simple cambio aumentó la conversión en un 90 por ciento.
- Sé audaz. Utilice colores, formas, fuentes, palabras y ubicaciones que llamen la atención del usuario y capten su atención. Seleccione un color llamativo y contrastante que comunique claramente una acción a su visitante.
- Considere colocar su CTA en la navegación principal o en el pie de página, para que sea visible en todo su sitio.
Un formulario intuitivo crea valor comercial
Los formularios que pueden atraer a su visitante y que son fáciles de completar aumentan el tiempo dedicado a su página web y, en última instancia, atraen a más clientes a su producto o servicio. La importancia de una buena forma es imposible de exagerar.
Atrae a tus usuarios a tu formulario con una llamada a la acción convincente y haz que tu formulario sea fácil de navegar, con lenguaje natural. Esto atraerá a sus usuarios a completar su formulario, lo que generará más negocios en el futuro.
