¿Diseño intuitivo? ¡No hay tal cosa!
Publicado: 2022-03-10Comencemos echando un vistazo rápido a la definición de la palabra "intuitivo" presentada en Dictionary.com:
“Usar o basarse en lo que uno siente que es verdad incluso sin un razonamiento consciente: instintivo”.
Al mismo tiempo, Cambridge nos proporciona esta definición:
“Basado en sentimientos más que en hechos o pruebas: un enfoque/juicio intuitivo. La mayoría de la gente tiene un sentido intuitivo del bien y del mal”.
Según estas definiciones del diccionario, la intuición se asocia con un instinto o sentimiento visceral que nos permite tomar decisiones sin una prueba consciente de razonamiento. Si bien puede servirnos bien en diversas situaciones de la vida, ¿nuestra intuición realmente funciona para brindarnos una guía inconsciente cuando nos relacionamos con las interfaces digitales? En realidad, el comportamiento intuitivo que los diseñadores se esfuerzan por crear debe basarse en el uso de patrones de diseño familiares que los usuarios hayan experimentado antes. En este contexto, una interacción de diseño intuitivo no se basa en un razonamiento inconsciente, sino en un sentimiento de familiaridad.

Como diseñador de UX, ¿cuántas veces te ha dicho un cliente o una parte interesada: "Tiene que ser intuitivo". Si bien esta es una solicitud común o incluso un requisito para el diseño de una interfaz o aplicación de software, en realidad no es algo que sea fácil de medir o incluso definir.
La mayoría de nosotros hemos tenido un presentimiento o un instinto acerca de una decisión o un resultado. He tenido sentimientos intuitivos sobre mi hija adolescente en los que siento que algo malo ha sucedido. No siempre tengo razón (afortunadamente), pero todavía se siente como un impulso visceral que aprovecha mis emociones. Si este es un ejemplo de cómo puede comportarse la intuición para nosotros en una circunstancia particular, es difícil imaginar tener este mismo tipo de sentimientos instintivos al interactuar con una interfaz.
La verdad es que lo que es intuitivo para usted o su cliente, probablemente no lo sea para su madre, por ejemplo, o incluso para sus clientes. Una interfaz puede sentirse familiar si usted (el usuario) ha experimentado una interfaz o interacción similar antes, y es esta familiaridad la que a menudo se denomina intuitiva.
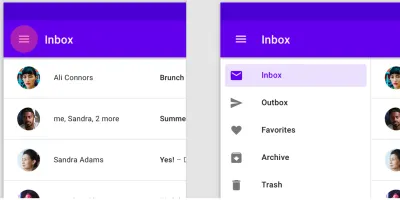
Por ejemplo, la primera vez que vi ese menú de hamburguesas anodino en una aplicación móvil, no me llamó intuitivamente y me dijo: “¡Tócame, soy un menú!”. Fue solo tocando alrededor que descubrí que esas tres barras cuando las tocaba me daban un menú. Ahora, cuando veo un menú de hamburguesas, sé lo que hace. No intuitivamente, sino porque lo he hecho antes. Nada instintivo en eso.
Aquí hay un ejemplo del omnipresente menú de hamburguesas.

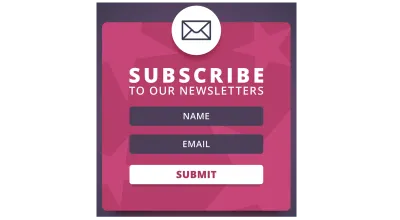
Como otro ejemplo, tome un formulario de registro simple en una aplicación móvil donde debe ingresar su dirección de correo electrónico para recibir actualizaciones por correo electrónico. Debido a que entendemos que necesita acceder al campo y comenzar a escribir, tiene sentido y es una interacción simple. Todos lo hemos hecho muchas veces antes. Pero si mi padre estuviera tratando de usar esto, probablemente no entendería que necesitas acceder al campo y comenzar a escribir. ¿Cómo iba a saberlo, a menos que alguien le diera instrucciones sencillas paso a paso?

En un artículo publicado por Jeff Raskin, famoso por iniciar el programa Macintosh en Apple a finales de los años 70, dice:
“Se ha afirmado que el uso del mouse de una computadora es intuitivo. Sin embargo, está lejos de eso”.
Cuando estaba dando clases de Pagemaker (el predecesor de Adobe InDesign) en los años 90 a empleados corporativos, una acción de uno de los estudiantes en la clase todavía me hace reír. Les pedí a los participantes que usaran el mouse para hacer clic en el botón Aceptar en la pantalla. Una mujer tomó el mouse y lo hizo clic en la pantalla. No podemos imaginar a nadie haciendo esto ahora porque hemos aprendido cómo funciona un mouse, pero esto demuestra que no es un dispositivo intuitivo.
Sabemos que el diseño intuitivo no es una cosa, pero también sabemos que la familiaridad con ciertos tipos de interacciones que hemos experimentado antes son más fáciles de entender. Para aquellos usuarios que son incluso un poco expertos en tecnología, podemos hacer uso de patrones de interfaz ya existentes y familiares para basar nuestras decisiones de diseño. Es muy probable que estos usuarios reconozcan estos patrones previamente establecidos en nuestro diseño de interfaz, denominados patrones de diseño. Según UI Patterns, los patrones de diseño son soluciones recurrentes que resuelven problemas comunes de diseño.
¿Qué son los patrones de diseño y por qué son importantes?
Los patrones de diseño son importantes porque proporcionan interacciones reconocibles para que los usuarios pasen menos tiempo tratando de entender cómo interactuar.
Reducir el tiempo y el esfuerzo de los usuarios creará una mejor experiencia de usuario y minimizará el tiempo dedicado a lograr un resultado. Para los diseñadores de UX, los beneficios están en el ahorro de tiempo al no tener que reinventar un componente de diseño probado.
A continuación se muestra una tabla de plantillas de patrones que proporciona una estructura para definir o identificar patrones, originada por los autores del libro Design Patterns. Aunque originalmente estaba dirigido a desarrolladores de software, la mayoría de los criterios son relevantes para los diseñadores de UX.
| Término | Descripción |
|---|---|
| Nombre del patrón | Describe la esencia del patrón en un nombre corto pero expresivo. |
| Intención | Describe lo que hace el patrón. |
| También conocido como | Haz una lista de los sinónimos del patrón. |
| Motivación | Proporciona un ejemplo de un problema y cómo el patrón resuelve ese problema. |
| Aplicabilidad | Enumera las situaciones en las que se aplica el patrón. |
| Estructura | Conjunto de diagramas de las clases y objetos que representan el patrón. |
| Participantes | Describe las clases y los objetos que participan en el patrón de diseño y sus responsabilidades. |
| Colaboraciones | Describe cómo los participantes colaboran para llevar a cabo sus responsabilidades. |
| Consecuencias | Describe las fuerzas que existen con el patrón y los beneficios, las compensaciones y la variable aislada por el patrón. |
Fuente: ¿Qué son los patrones de diseño y los necesito? por James Maioriello
Para explorar más la idea de los patrones de diseño, a continuación se muestran algunos ejemplos de patrones de diseño comunes que se encuentran en el sitio web de UI Patterns. Este sitio es una excelente herramienta de referencia para que los diseñadores reconozcan patrones existentes para usar en su proceso de diseño. Si bien hay demasiados patrones de diseño para incluir aquí, elegí los siguientes patrones como los que he usado a lo largo de los años.
Patrón de diseño del medidor de seguridad de la contraseña
Este patrón proporciona al usuario instrucciones y comentarios sobre sus interacciones.

Un asistente es otro patrón de diseño común que puede haber encontrado. A menudo se usa para interacciones basadas en formularios en las que el usuario necesita completar una secuencia predefinida de pasos. La estructura del asistente se utiliza para dirigir al usuario a través de cada sección del proceso.
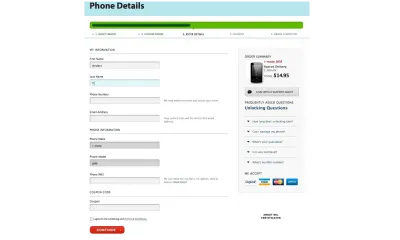
Patrón de diseño de asistente
Los asistentes se utilizan cuando desea guiar a un usuario a través de una serie de pasos para lograr un único objetivo. El siguiente patrón indica dónde se encuentra el usuario en el proceso, un resumen de los pasos completados a la derecha, ayuda contextual y un botón CONTINUAR para pasar al siguiente paso del proceso. Todos estos componentes, como se usan comúnmente en un patrón de asistente, respaldan las interacciones de los usuarios al proporcionar un contexto de lo que han hecho, en qué paso se encuentran y qué hacer a continuación.

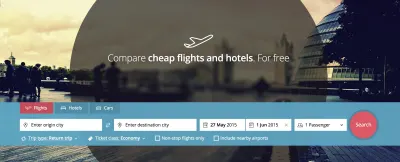
Patrón de selector de calendario
Este patrón se usa cuando el usuario necesita agregar una fecha o fechas para completar una tarea. Es importante que también se pueda ingresar una fecha en un campo de texto si esta es una forma más eficiente o preferida de hacerlo. En este ejemplo, un icono de calendario indica que hay un calendario desplegable, que es un patrón de uso común. Los widgets de calendario como este no siempre funcionan bien cuando tiene que elegir una fecha de nacimiento a menos que tenga la capacidad de cambiar el año fácilmente.

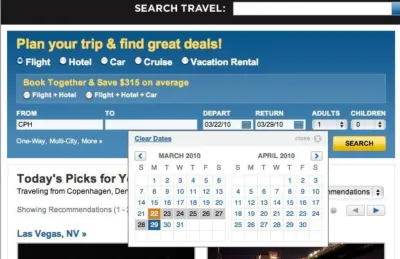
Valores predeterminados de formulario
Los valores predeterminados del formulario se pueden usar para completar previamente ciertos campos del formulario para que coincidan con una selección típica del usuario. Crea una manera más rápida y fácil de completar un proceso. Este sitio de viajes tiene datos precargados para fechas basadas en la fecha actual y también el número de pasajeros.

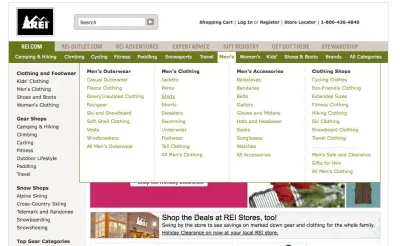
Pestañas de navegación
Las pestañas de navegación se usan comúnmente para dividir el contenido en distintas categorías y para indicar visualmente qué contenido está viendo. El ejemplo aquí muestra un sitio web rico en contenido con la primera selección de pestañas que muestra las subcategorías y un tercer nivel debajo.

Cuando está implementando un patrón de diseño existente en su diseño, se trata de usar el patrón para crear contexto, así como familiaridad para el usuario. Es posible que deba adaptar cualquier patrón existente para proporcionar este contexto, como se describe para el widget del selector de calendario.

Hemos explorado las trampas del "diseño intuitivo" y cómo podemos mitigar esto con patrones de diseño. Entonces, si utilizamos patrones de diseño comunes para reducir la carga cognitiva de los usuarios, ¿cómo introducimos nuevos patrones de diseño cuando estamos diseñando algo nuevo e innovador? Veamos este concepto investigando esto en el contexto de las tecnologías emergentes.
Por qué la innovación en el diseño puede ser riesgosa
Cualquier diseño que sea nuevo o desconocido para un usuario creará una curva de aprendizaje que nosotros, como diseñadores, nos esforzamos por minimizar o eliminar por completo. ¿Cómo equilibramos la necesidad de innovar rápidamente y al mismo tiempo proporcionar una experiencia contextual sólida que tenga sentido para nuestros usuarios?
Al considerar los resultados comerciales, llevar a cabo suficiente investigación del usuario para garantizar un buen ajuste al mercado y probar el flujo de diseño con el público objetivo, podemos garantizar que nuestra hipótesis de solución de diseño se valide tanto como sea posible. Esto ayuda a mitigar los riesgos adicionales inherentes a la ejecución del diseño de cualquier producto o servicio. Idealmente, podemos diseñar para incorporar interacciones que midan el nivel de comprensión de los usuarios y les permitan personalizar su camino para lograr los resultados deseados en un entorno desconocido.
Innovación con Inteligencia Artificial
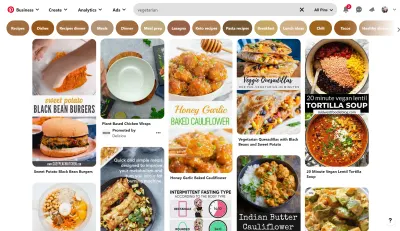
La tecnología de inteligencia artificial (IA) está innovando todo el tiempo, pero las organizaciones aún logran crear una buena experiencia de usuario con estos avances. Por ejemplo, la IA de Pinterest se usa para comprender la intención detrás de una búsqueda simple para ofrecer resultados altamente personalizados. Según este artículo de Wired, es más probable que el 80 % de los usuarios realicen una compra si su experiencia es personalizada.
A continuación se muestra un ejemplo de una búsqueda de "vegetariano". Pinterest utiliza un motor de inteligencia artificial para devolver una gran cantidad de temas relacionados para permitir el descubrimiento y los muestra como etiquetas en la parte superior de la página.

La IA se está integrando rápidamente en muchos productos y servicios. La IA se basa en big data y se puede utilizar para crear intervenciones o notificar al usuario para que realice una acción específica (o no). Esto puede crear una experiencia más pasiva para el usuario, ya que las tareas que antes eran manuales se automatizan entre bastidores.
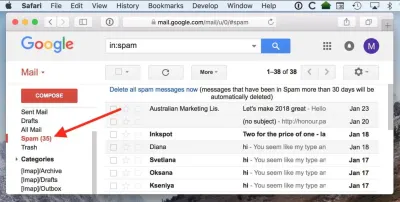
Por ejemplo, un filtro de correo no deseado que se utiliza en su cuenta de correo electrónico mueve automáticamente los correos electrónicos sospechosos a una carpeta de correo no deseado, sin que se requiera la intervención del usuario. Google ha estado usando AI y filtros basados en reglas durante años, pero la innovación continua ahora ve la capacidad de Google AI para reconocer esos boletines semanales que tal vez no le interese moverlos directamente a la carpeta de correo no deseado. El filtro de spam de Google ahora puede identificar y responder a las preferencias individuales.

¿Hacia dónde desde aquí? Con la tecnología avanzando a un ritmo acelerado, exploremos cómo pueden evolucionar las interfaces en los próximos años.
El futuro de las interfaces
Si las interfaces no proporcionan interacciones naturales para los humanos, ¿qué puede hacerlo? Hablar es nuestra herramienta de comunicación natural y los avances en tecnología han hecho que los dispositivos de reconocimiento de voz lleguen a nuestros hogares y nuestras vidas.
No es ningún secreto que los grandes desarrolladores de software impulsados por el diseño, como Apple, Amazon, Google y Microsoft, están invirtiendo en tecnologías de reconocimiento de voz y lenguaje natural. Los avances en esta tecnología podrían hacernos depender menos de la interacción con las interfaces para obtener el resultado deseado. La personalización y el contexto son la clave, aunque significa que nuestros dispositivos necesitarán usar nuestros datos para conocer nuestros hábitos y deseos para brindar una experiencia verdaderamente personalizada.
Imagine un mundo en el que podamos simplemente hablar con nuestro dispositivo y pedir lo que necesitamos, y mejor aún, nuestro dispositivo nos puede pedir o dar lo que necesitamos exactamente en el momento adecuado. Espera, ¿no es esto lo que Siri ya hace? Sí, pero hay mucho más por recorrer.
Bill Stasior, exjefe de Siri de Apple, dice que los próximos avances en los asistentes virtuales verán mejoras en la comprensión de cómo habla la gente de forma natural.
“Creo que todos aprenden qué comandos funcionan con los asistentes y qué comandos no funcionan con los asistentes. Y aunque eso está mejorando muy rápidamente en este momento, creo que todavía queda un largo camino por recorrer”.
—Bill Stasior
Aunque ha habido grandes avances en el uso del procesamiento del lenguaje natural desde 2011, cuando Siri se lanzó por primera vez, veremos que se generalizará y se hará más avanzado en múltiples industrias, como la salud y la educación, en los próximos años. Esto podría cambiar la vida, especialmente para las personas mayores que no son expertas en tecnología.
Por ejemplo, imagina a una persona mayor que necesita atención médica simplemente hablando con su dispositivo para programar una visita al médico. O se le da al paciente consejo médico basado en su historial médico y síntomas actuales. Imagine que alguien que sufre problemas de salud mental puede hablar con un bot de inteligencia artificial para pedirle consejo o simplemente para aliviar la soledad.
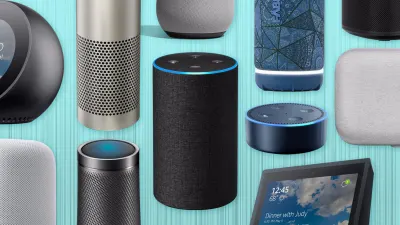
Ya existe una serie de "asistentes virtuales" que se han diseñado para el mercado doméstico que utilizan tecnología de reconocimiento de voz. A continuación se muestra una imagen que muestra los "altavoces inteligentes" que están disponibles para el mercado de consumo.

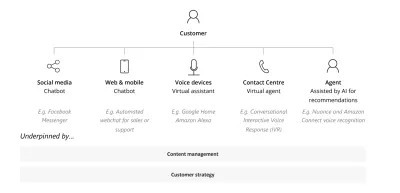
Aunque es posible que los canales de reconocimiento de voz no requieran una interfaz de usuario típica, aún requieren un proceso de diseño para crear un resultado utilizable. El siguiente diagrama ilustra los puntos de contacto conversacionales de la IA, tal como se describe en este artículo de Deloitte Digital.

Para diseñar de manera efectiva las herramientas de reconocimiento de voz, Deloitte sugiere que se deben considerar los siguientes aspectos:
- El objetivo comercial y los resultados.
- Realización de pruebas, y puesta a punto. El algoritmo debe tener en cuenta la pronunciación en diferentes ubicaciones geográficas, las pausas naturales en la conversación y el tono y el ritmo que pueden transmitir emociones.
- Consideración del escenario dado, en lugar de intentar diseñar un resultado más amplio.
- Iteraciones y mejoras en curso. Al centrarse en un objetivo claro, los diseñadores pueden continuar mejorando sus asistentes de voz para que suenen más humanos con cada nueva iteración.
¿Qué significa todo esto para la interfaz de usuario común?
¿La omnipresencia de las tecnologías de reconocimiento del lenguaje natural verá la muerte de la interfaz de usuario tal como la conocemos? Si bien nadie puede predecir con precisión el futuro, el hecho es que aún somos criaturas visuales y aún necesitamos ver las cosas como parte de nuestro proceso de aprendizaje. Las investigaciones muestran que el cerebro humano procesa las imágenes 60 000 veces más rápido que el texto, y el 90 % de la información que se transmite al cerebro es visual.
Por ejemplo, ¿te imaginas tener que tomar una decisión de compra sobre un artículo de ropa escuchando una descripción en lugar de ver una imagen del artículo? Como dicen, una imagen vale más que mil palabras y, en muchos casos, una imagen es una forma mucho más poderosa de transmitir significado. Si bien aún podemos especificar lo que estamos buscando al hablar, en muchos escenarios esperaríamos ver una imagen como parte de la respuesta. Y si no supiéramos lo que estamos buscando, todavía necesitaríamos la capacidad de navegar a través de las opciones disponibles.
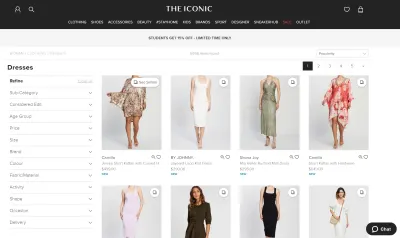
A continuación se muestra un ejemplo típico de un sitio de comercio electrónico donde las imágenes son una parte integral de cómo tomamos decisiones de compra.

Otra tecnología reciente que se está volviendo más generalizada es la realidad aumentada y virtual. Exploremos qué significa y cómo se aplica.
¿Qué pasa con la realidad virtual y aumentada?
Luego está el mundo de la realidad aumentada y virtual. La realidad aumentada es la integración de elementos digitales en una vista de cámara en vivo que se usa comúnmente en un teléfono móvil, y la realidad virtual es una experiencia totalmente inmersiva en un mundo digital que generalmente usa auriculares. Las aplicaciones de estas tecnologías ya se han aplicado a áreas como la educación, el comercio minorista, la capacitación, la navegación, el entretenimiento, la salud y la empresa, y las aplicaciones futuras son ilimitadas.
Para los diseñadores, es un mundo nuevo y emocionante que puede implicar la creación de nuevos estándares de diseño. Este artículo de Toptal describe las principales consideraciones para los diseñadores que se aventuran en este espacio. En primer lugar, el diseño pasa del mundo 2D de las interfaces al diseño 3D, donde se requiere una comprensión del diseño espacial y los elementos de la interfaz de usuario. Hay nuevos elementos de entrada para los usuarios que pueden incluir gestos, movimientos oculares y voz que son muy diferentes de las interacciones 2D estándar con las que estamos familiarizados como diseñadores.
La siguiente imagen ilustra un ejemplo de cómo se puede usar la realidad aumentada en escenarios minoristas. Aquí, el cliente puede probarse ropa virtualmente sin necesidad de un vestuario físico.

Conclusión
Sabemos que las interfaces intuitivas son difíciles de definir, los patrones de diseño son importantes y las tecnologías de habla natural, AR y VR avanzan a un ritmo acelerado. Con la innovación continua de la inteligencia artificial y su integración con el reconocimiento de voz, AR y VR, veremos una mayor personalización a medida que nuestro software aprende sobre nosotros y, a su vez, nos ayuda en nuestras interacciones. Como diseñadores, podemos aprender a adaptar nuestras soluciones de diseño para que encajen en el contexto de estas herramientas emergentes.
Si bien el futuro de la interfaz tal como la conocemos es incierto, la interfaz como herramienta existirá durante mucho tiempo. Como diseñadores, debemos asegurarnos de que podemos diseñar y, lo que es más importante, probar nuestros diseños para validar el ajuste y la utilidad del mercado. Brindemos por un mundo en el que el reconocimiento de voz, la realidad virtual y las interfaces funcionan juntos a la perfección para brindarnos experiencias de vida constantemente mejoradas.
Lectura adicional en SmashingMag:
- Mejores notificaciones y solicitudes de permisos
- Acelera tu sitio web con WebP
- Consejos para gestionar sistemas de diseño
- Pruebas A/B para experiencias móviles primero
