Aprendizaje de Framer mediante la creación de un prototipo de aplicación móvil
Publicado: 2022-03-10El tiempo de las interfaces de usuario estáticas se ha ido. El diseño de prototipos interactivos es el mejor enfoque para expresar sus ideas y explicarlas a los clientes y partes interesadas. O, como dice Jerry Cao de UXPin: "Nada lo acerca más a la funcionalidad del producto final que la creación de prototipos. Es el prototipo lo que da vida a la experiencia detrás de la experiencia del usuario ".
La creación de prototipos es una parte importante del proceso moderno de diseño de UX. He probado muchas herramientas y creo que Framer Studio (con la tecnología de Framer Library) es una de las mejores cuando se trata de crear prototipos de interfaz de usuario. Entonces, en el siguiente tutorial, me gustaría enseñarle algunos conceptos básicos de Framer.
¿Que aprenderás? Si sabe qué es Framer y le gustaría aprender más sobre cómo usarlo, o si no sabe qué es Framer pero le gustaría aprender un poco más sobre las técnicas avanzadas de creación de prototipos, ¡creo que este es el tutorial para usted! Al final del tutorial, debería poder crear un prototipo de aplicación móvil y también aprenderá algo de código CoffeeScript. Lo guiaré a lo largo del camino y le proporcionaré archivos para ayudarlo a comenzar más fácilmente.

Una nota sobre Framer Studio, Framer Library, plataformas y accesos directos
Antes de continuar, una nota importante : este tutorial trata sobre Framer Studio, que es una aplicación solo para Mac. Framer Studio funciona con Framer Library, que es de código abierto y gratuito. La Biblioteca Framer en sí se puede utilizar en todos los sistemas operativos (Mac, Windows y Linux). Hasta el momento, no está disponible ninguna versión para Windows de Framer Studio; sin embargo, hay una manera de hacer que Framer Library funcione en el sistema operativo Windows con Atom. (Si tiene curiosidad sobre el bit de Windows, lea "Cómo ejecutar Framer JS en Windows" o "Uso de Framer en Windows con Atom".) Además, tenga en cuenta que, debido a que estoy usando Framer Studio en una Mac, en mi tutorial Usaré la notación Mac para atajos.
¿Qué es Framer?
Hay dos categorías principales de herramientas de creación de prototipos (más sobre esto más adelante), pero Framer es una herramienta que pertenece a una categoría propia. Puede usarlo para transiciones simples y creación rápida de prototipos, así como para crear microinteracciones y animaciones avanzadas. Le brinda a usted, el diseñador, el máximo poder para crear interacciones sin ninguna limitación impuesta por una interfaz gráfica de usuario y herramientas predefinidas.
Aprendiendo algo de código
En Framer, el código es su máxima superpotencia de diseño. ¿Significa que tienes que aprender a codificar? Si. ¿Deberían los diseñadores codificar? Este tema es muy antiguo y ha habido algunos buenos puntos tanto para "sí" como para "no"; aquí, me gustaría presentarles una versión ligeramente diferente de la pregunta.
En un artículo reciente, Shawn Hickman dijo:
"Hay un debate constante sobre si los diseñadores deben o no aprender a codificar. Si bien estoy feliz de hablar sobre eso en detalle, creo que es útil verlo desde una perspectiva diferente. ¿Qué estás tratando de lograr? En mi caso , quería enviar un producto".
Y también:
"Framer es una herramienta increíble para que los diseñadores aprendan a codificar. Poder ver los resultados de su código en vivo me ayudó a enseñarme lo que realmente estaba sucediendo. Framer me enseñó cosas básicas como variables, bucles for y funciones. Nada especial , pero totalmente necesario".
Esto me lleva al siguiente punto importante. En mi opinión, Framer es uno de los enfoques de codificación más fáciles de diseñar que existen. Y aunque los prototipos nunca se hacen con código listo para producción, los programadores aún se beneficiarán y podrán usar parte de la información de su código. Finalmente, también obtendrá una mejor comprensión de cómo funciona todo bajo el capó y construirá una base para un mayor desarrollo de sus habilidades.
¿Qué es CoffeeScript?
El lenguaje utilizado en Framer es CoffeeScript. Buenas noticias para los principiantes: es una versión simplificada de JavaScript, por lo que la curva de aprendizaje no es demasiado pronunciada.
Según el sitio web oficial:
CoffeeScript es un lenguaje que compila en JavaScript. Es un intento de exponer las partes buenas de JavaScript de una manera sencilla.
Hay una gran ventaja más en el uso de CoffeeScript: es esencialmente una tecnología web, por lo que todo lo que crea en Framer se ejecuta como JavaScript más adelante. Para seguir este tutorial, deberá saber un poco de programación.
Recursos útiles
Debido a que escribiremos algo de CoffeeScript, si necesita ayuda para comenzar, le recomiendo que primero consulte los siguientes recursos:
- "Código", Enmarcador
Guía de programación de Framer. - "Curso de encuadre", Greg Rog
Mi video tutorial sobre CoffeeScript. - "Una introducción a CoffeeScript", Jeffrey Biles, SitePoint
- "Breve introducción a CoffeeScript", JumpstartLab
- "Introducción a Framer", Meng To
Un recurso altamente recomendado para aprender algunas cosas básicas clave sobre Framer.
Nota sobre las versiones de Framer
El tutorial se ejecuta (y se probó) en la versión 111 de Framer. Si aún no ha actualizado a 111, le recomiendo que lo descargue y actualice. En cuanto a futuras actualizaciones de Framer, es probable que una versión futura de Framer presente más funciones nuevas y podría tener un impacto en el código de este tutorial.
¿Por qué es importante la creación de prototipos?
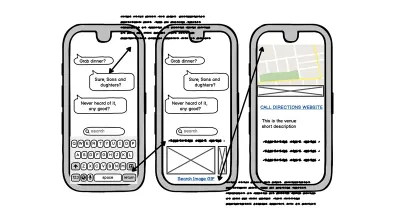
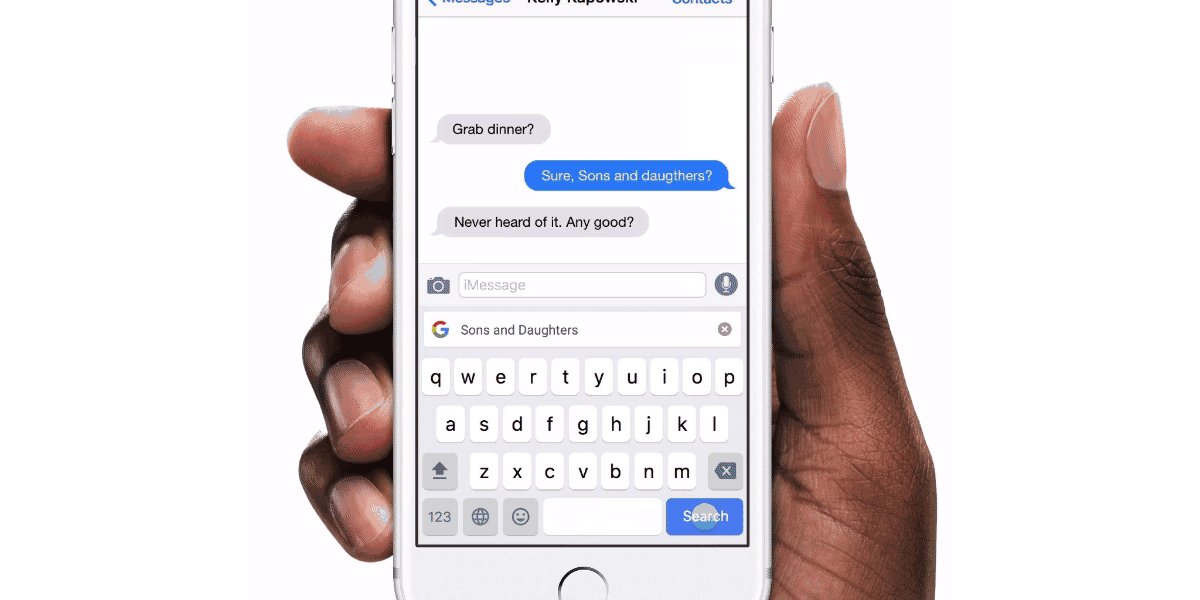
Compare estos enfoques para presentar la misma idea. Podrías usar una estructura alámbrica, como esta:

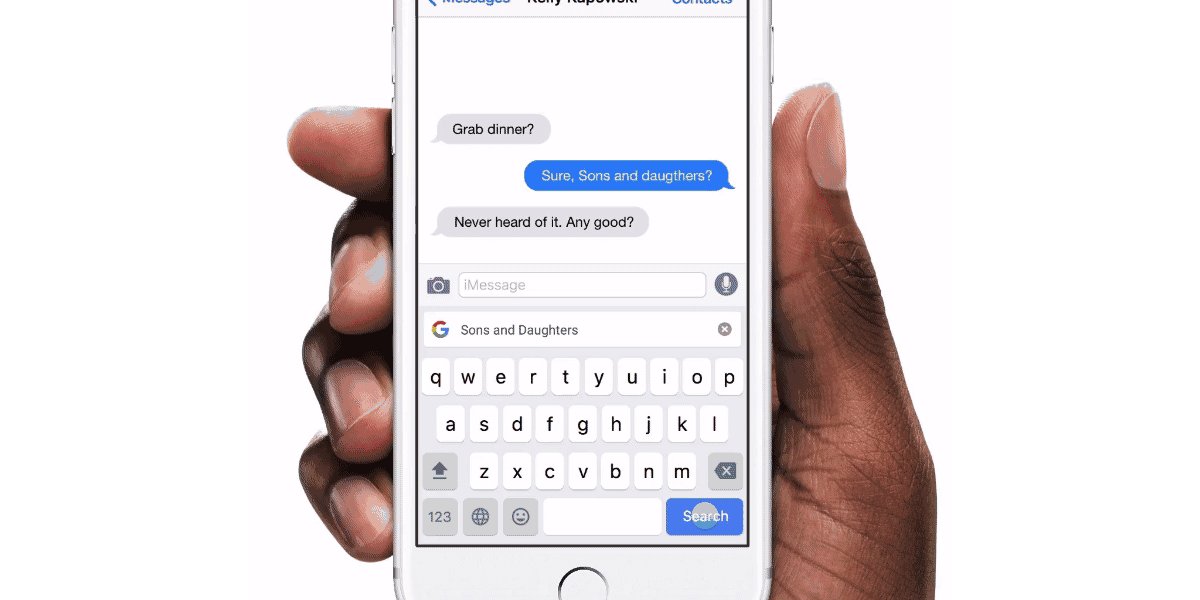
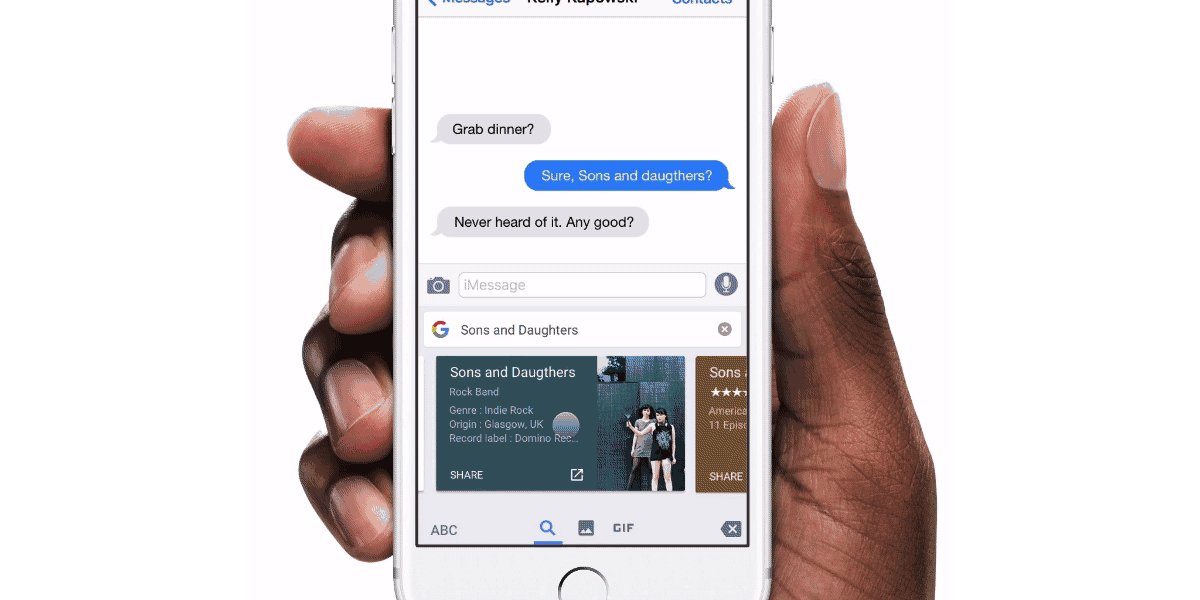
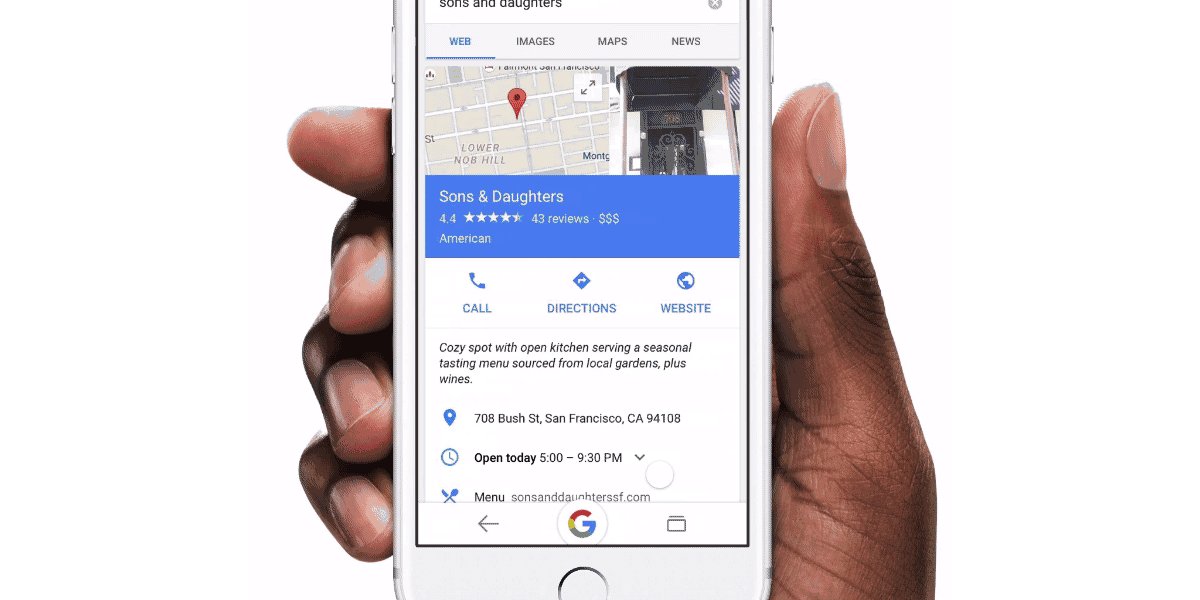
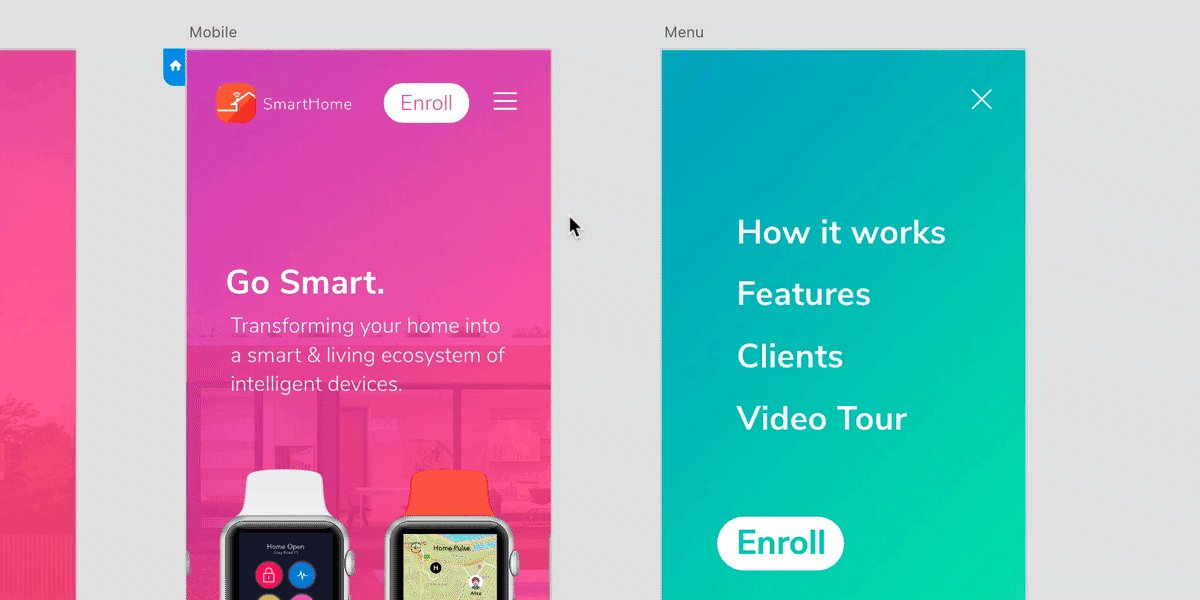
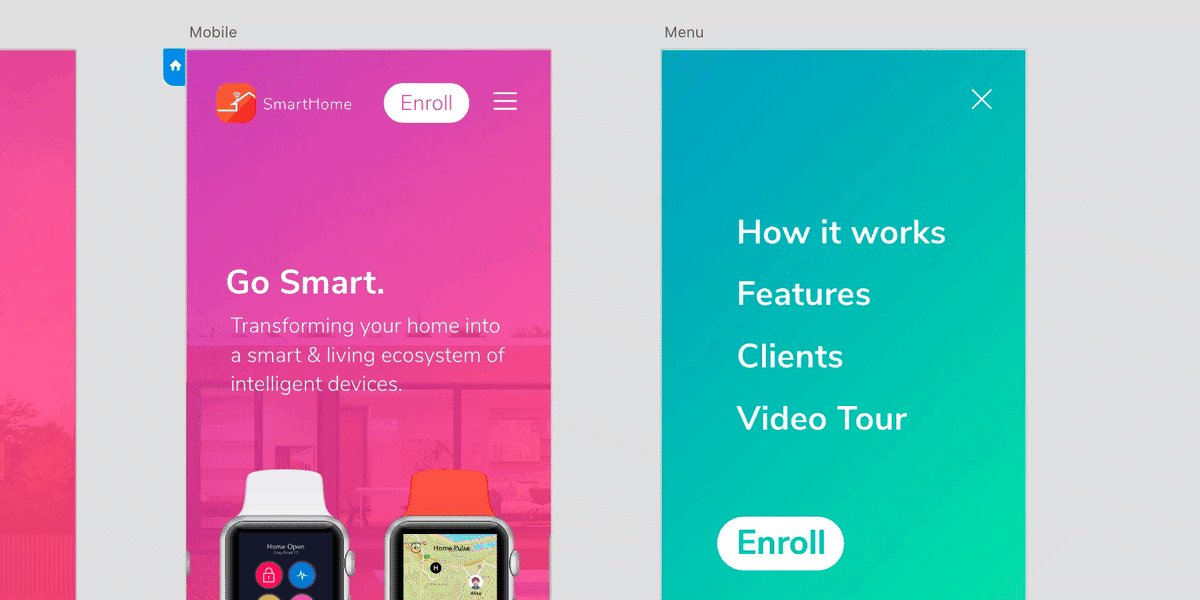
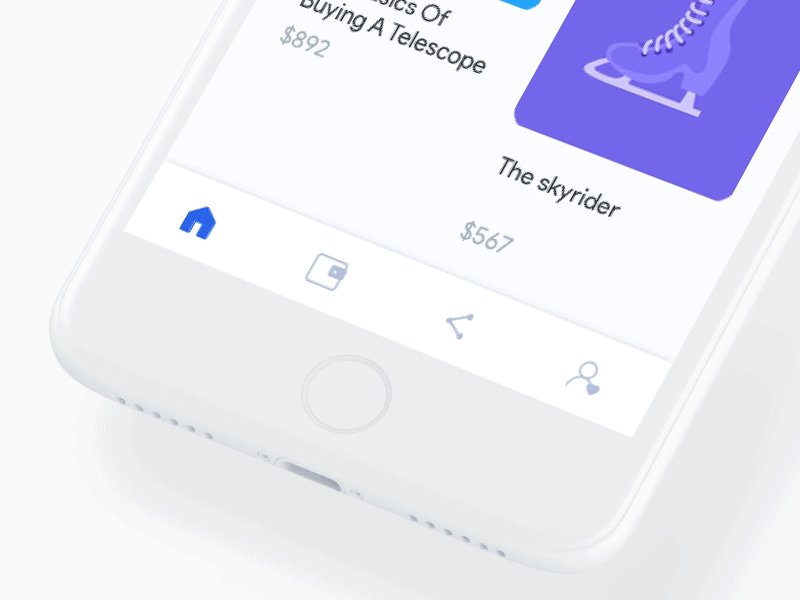
O la misma idea podría presentarse con un prototipo simple pero poderoso:

Imagina que estás presentando esta idea a un grupo de personas. ¿Qué piensas: cuál funcionaría mejor? Incluso si el wireframe contuviera información más relevante, tendría un impacto visual menor. Y la gente tiende a no leer con atención la documentación de estructura alámbrica.
Explicar la idea con un prototipo interactivo les daría una mejor comprensión de su visión. A veces, incluso un prototipo de baja fidelidad vale más que mil palabras. (La misma idea fue compartida por Paul Boag: "La gente a menudo tiene problemas para imaginar cómo se ve mejor . Un prototipo les permite verlo. Puede vender el potencial mucho mejor que cualquier cantidad de documentos o presentaciones").
Si una imagen vale 1000 palabras, un prototipo vale 1000 encuentros.
—Daniel Burka, #aeadenver 2017
A menudo sucede que tienes que convencer a personas cuyo conocimiento del concepto que se presenta es limitado. Por otro lado, tener un prototipo en funcionamiento antes de que se desarrolle la aplicación real puede brindarle información realmente significativa desde la etapa de prueba del usuario. Por eso creo que la creación de prototipos es tan importante y atractiva.
En general, puede dividir los prototipos en dos categorías principales. Primero está la creación rápida de prototipos , donde vincula pantallas estáticas con puntos de acceso para crear transiciones simples. Esto se puede lograr con herramientas como Marvel, Adobe XD y Figma.

La segunda categoría son prototipos detallados con microinteracciones , como animaciones enfocadas en una tarea (por ejemplo, configurar una alarma, elegir una acción, etc.). Puedes crear este tipo de prototipo con herramientas como Principle, Flinto y Origami. Refinar el prototipo con animaciones le brinda la oportunidad de crear una experiencia de creación de prototipos más atractiva.

¿Recuerdas que dije que Framer es una herramienta que pertenece a una categoría propia? Esto se debe a que puedes usarlo tanto para la creación rápida de prototipos, como para crear microinteracciones y animaciones bastante avanzadas. ¡Veamos cómo!
Tu primer diseño hecho con Framer
Comencemos con la interfaz de usuario de Framer.
Framer tiene dos vistas bien integradas: código y diseño. Usted crea sus diseños e imágenes en la vista de diseño y luego agrega toda la interactividad necesaria en la vista de código. En la vista de código, podrá agregar animaciones y microinteracciones. Se supone que Framer no reemplazará la herramienta de diseño de su elección (aunque, con la reciente actualización de diciembre, Framer también está comenzando a apuntar al mercado de herramientas de diseño de pantalla, al parecer; publicó una descripción general de las nuevas características de diseño), pero para prototipos rápidos, la vista de diseño se siente bien.
Más adelante, con diseños más sofisticados, también podrás importar archivos desde Sketch o Figma. Pero primero, saltemos directamente a la vista de diseño y creemos un diseño simple usando algunas herramientas de diseño básicas.
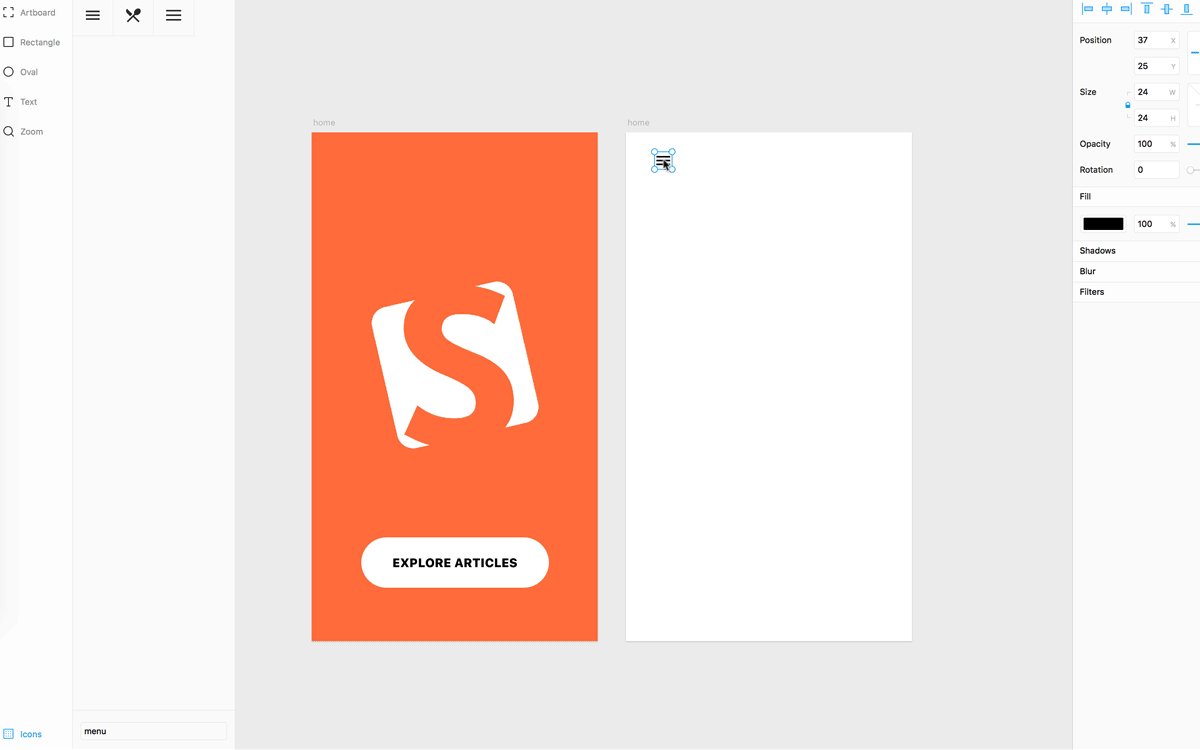
Trabajar en vista de diseño
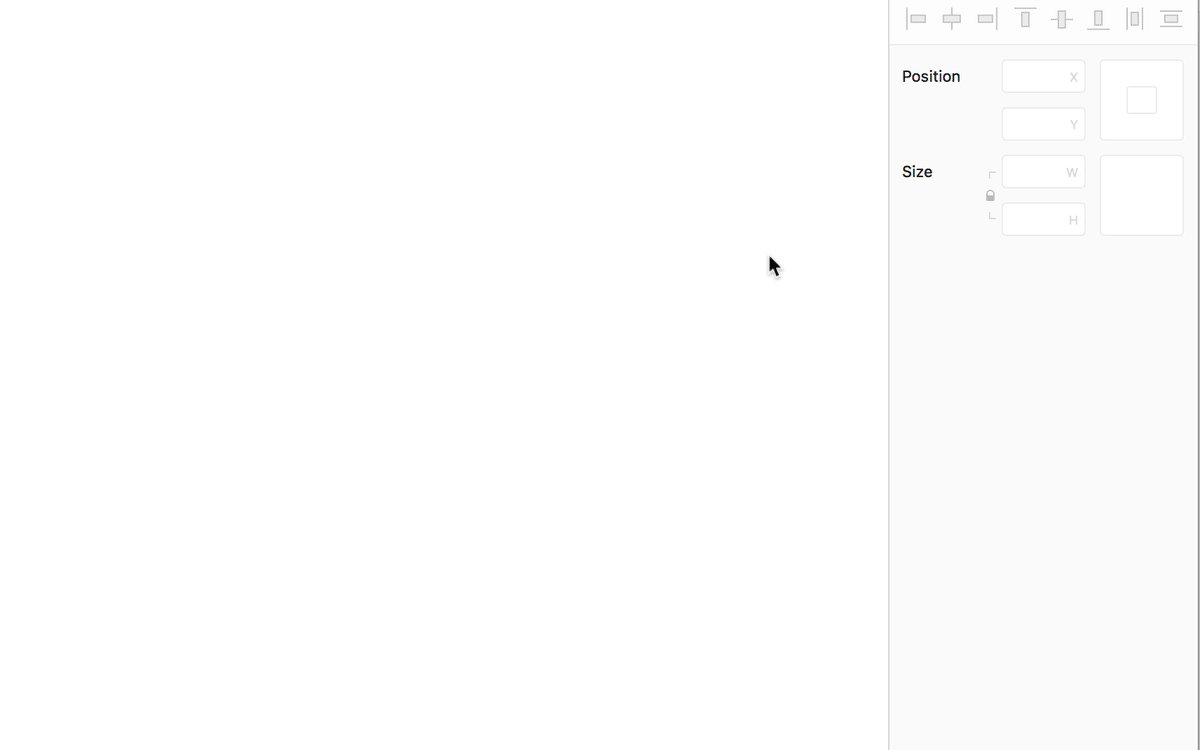
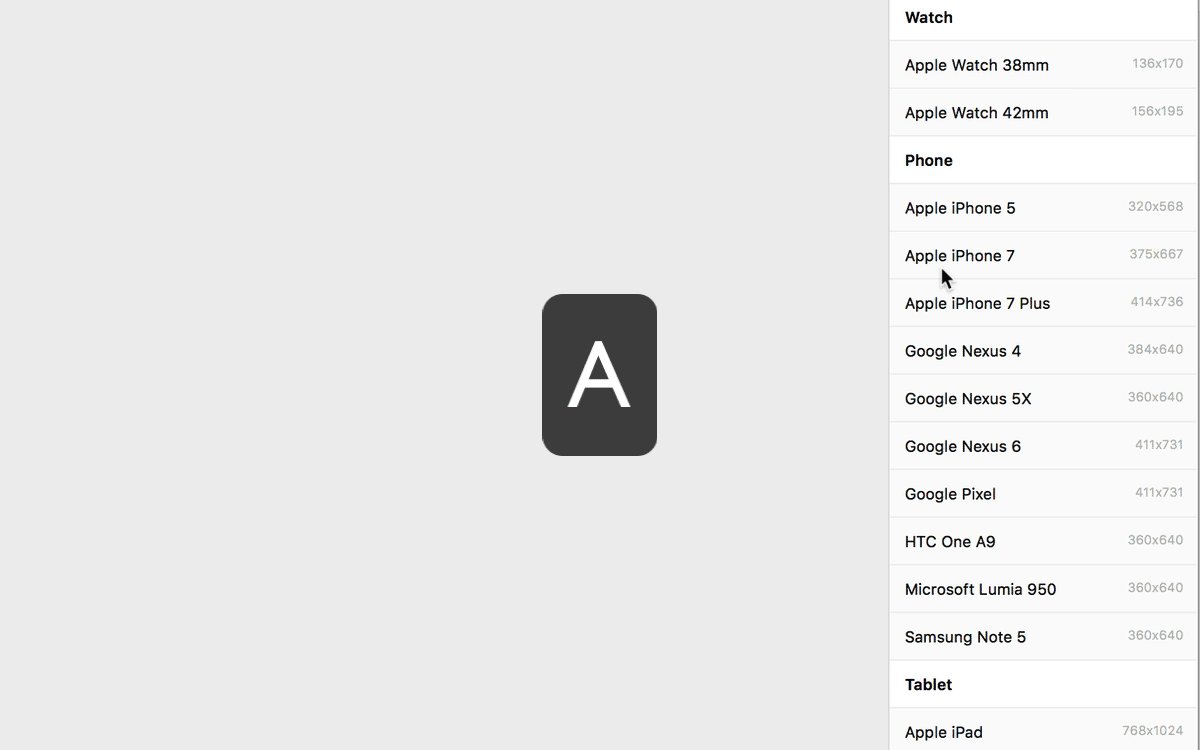
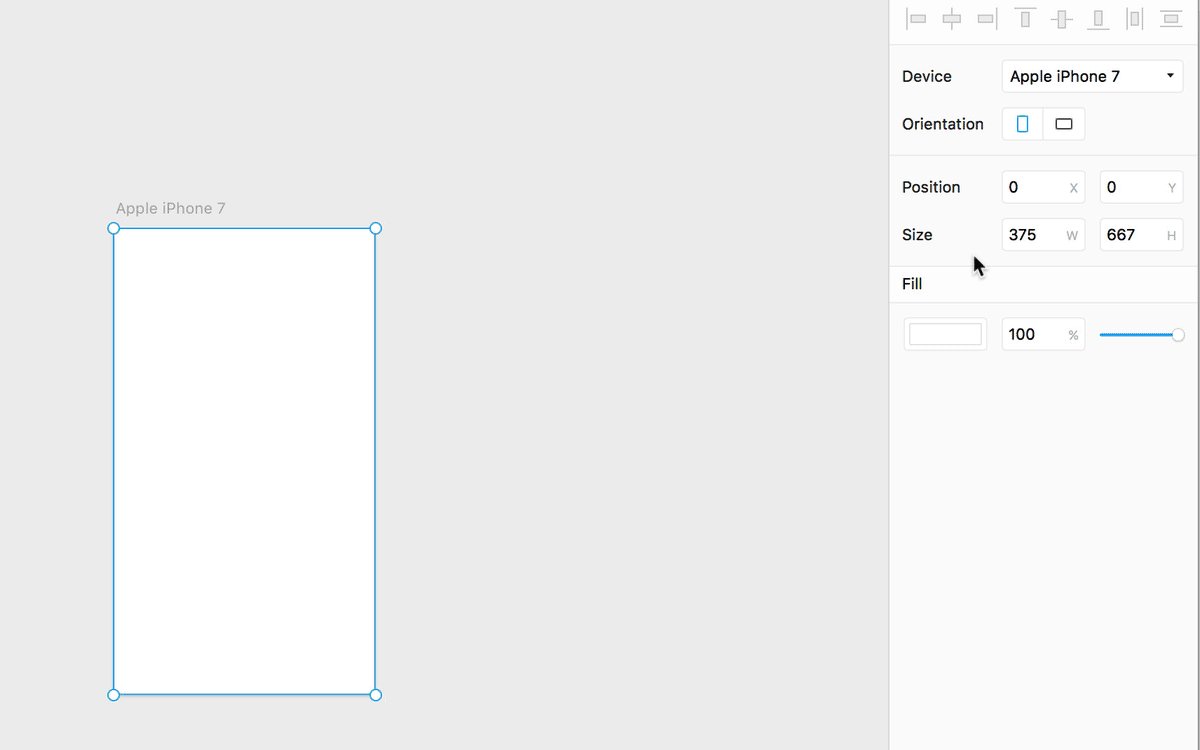
Cuando abra Framer Studio por primera vez, se abrirá en la vista de diseño. Descubrirá que la mayoría de los accesos directos que conoce de otras herramientas de diseño (como Sketch) también funcionan aquí. Presione A (o F ) para cambiar a la herramienta Marco y seleccione un preajuste predefinido de iPhone 8 en el panel de propiedades de la derecha.
Nota: en la última actualización de Framer, se cambió el nombre de las mesas de trabajo a "marcos" y todo el concepto cambió. ¿Qué son exactamente los marcos? Los marcos son contenedores de diseño inteligente que se pueden usar como pantallas y elementos de interfaz. Los marcos también se pueden usar como cortes para exportar rápidamente íconos en tamaños específicos. Si conoce un poco de HTML, podría pensar en los marcos como elementos div , y también puede anidar marcos uno dentro del otro para definir elementos de diseño como barras de navegación, barras de pestañas, tarjetas, botones, etc. Más adelante en el tutorial , a veces me referiré a los marcos como "pantallas" (para darle una idea general de que se trata de una pantalla separada de nuestra aplicación), pero, técnicamente, las pantallas son solo marcos.
Puede obtener más información sobre los marcos en la página de ayuda "Marcos frente a formas".

Una nota sobre las unidades
En Framer, medimos las cosas en unidades llamadas puntos . Cada punto puede representar una cantidad diferente de píxeles, según la densidad de píxeles del dispositivo físico en el que realizará la prueba. Debido a que todo lo que diseñe en Framer se crea como un vector, hay poco de qué preocuparse. Además, es mejor usar archivos vectoriales SVG, que son compatibles con Framer; si tiene que importar archivos PNG o JPG, asegúrese de que tengan una resolución lo suficientemente alta.
He preparado el logo de Smashing Magazine de esta manera. Para importarlo a Framer, simplemente lo arrastro y lo suelto en el lienzo.

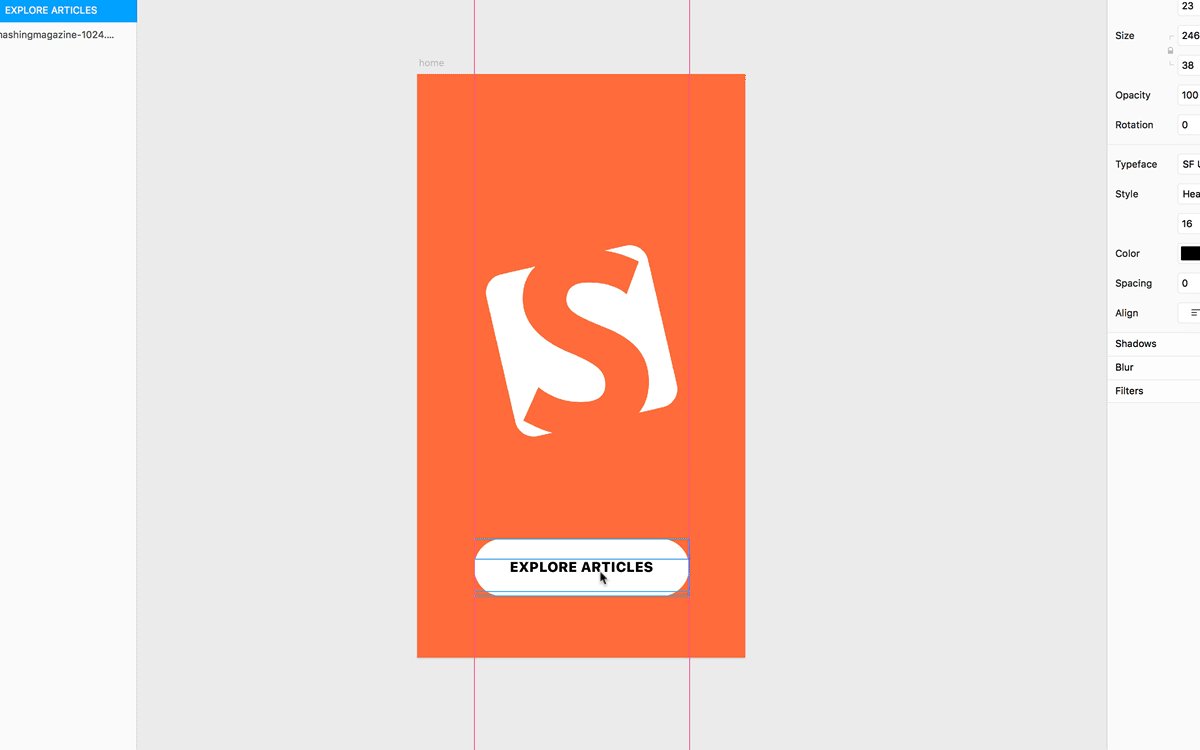
El último elemento de este marco es un botón simple, hecho con la ayuda de otro marco anidado (presione F o A ), con un marco de texto en él. Presione T para la herramienta Texto y dibuje un campo de texto de izquierda a derecha, alinee el texto con el centro del campo en el panel de propiedades y agregue algo de texto.
Consejo útil : el texto se aplica automáticamente como una subcapa al objeto de marco que ha creado. Para acceder a él directamente en el lienzo, mantenga presionada la tecla Comando mientras hace clic en él.

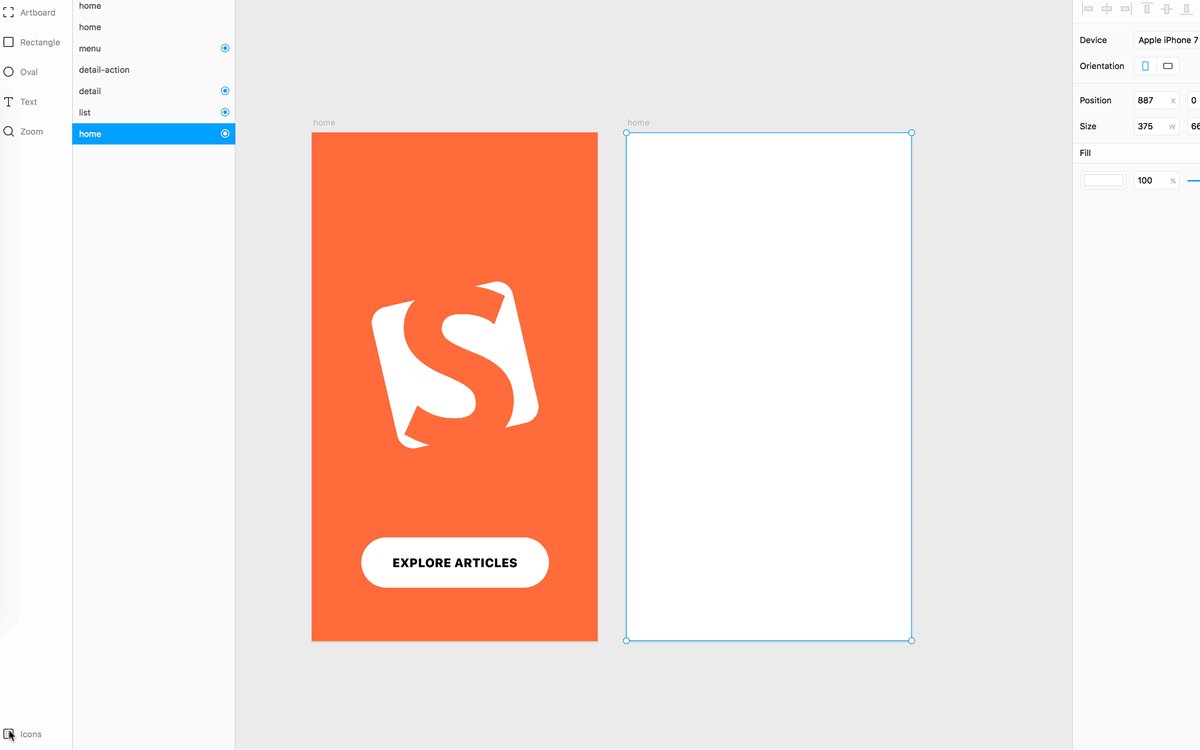
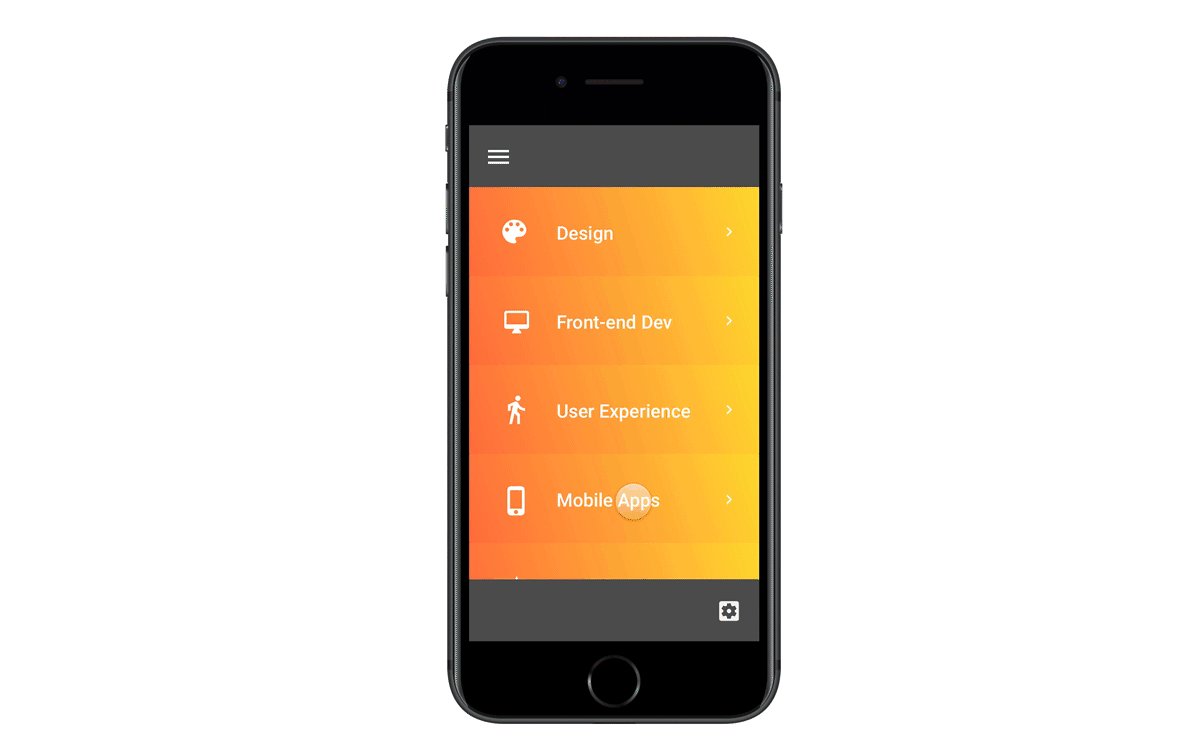
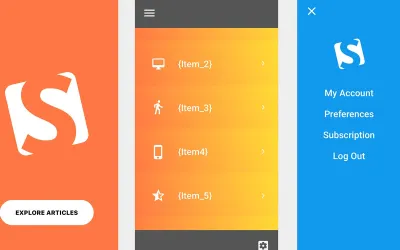
Diseñemos la segunda pantalla (marco). Usaremos un encabezado y un pie de página genéricos, que se aplicarán automáticamente a nuestro prototipo (esto significa que omitirá la altura del encabezado y el pie de página mientras trabaja en el diseño).
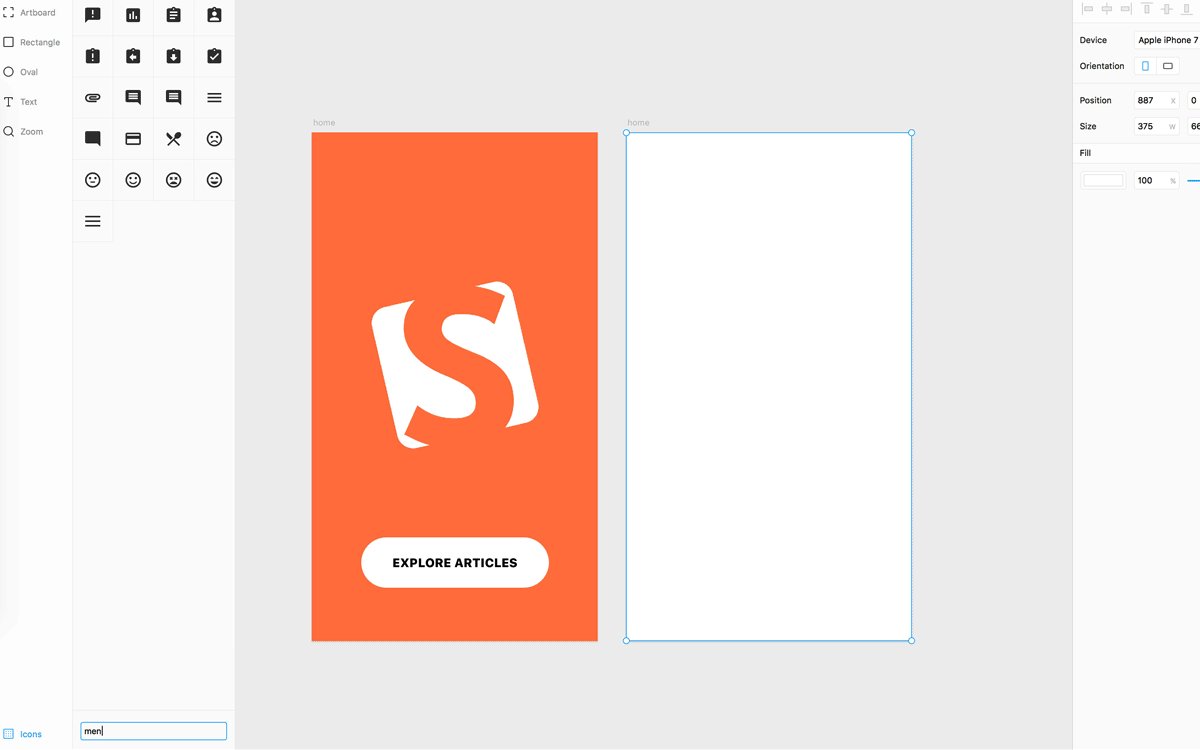
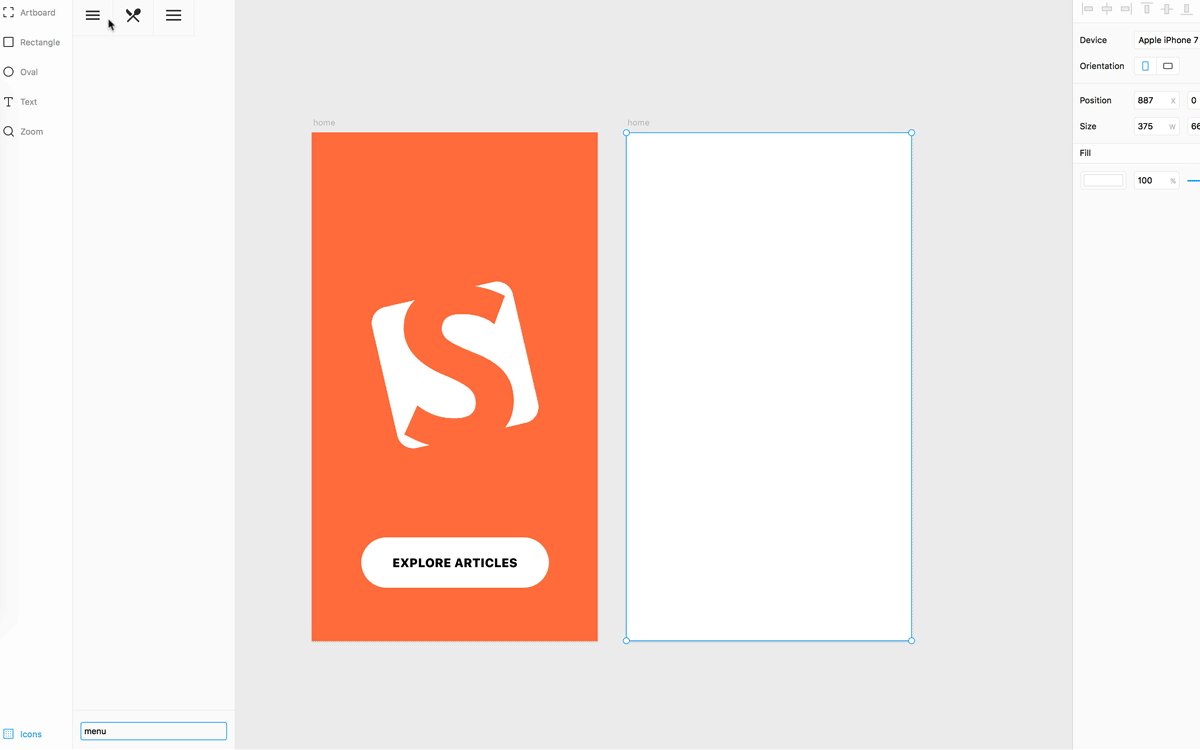
El elemento principal de esta pantalla será la lista de seis botones, de 115 puntos de altura cada uno. En total, nuestros marcos deben tener 6 × 115 = 690 points de altura. Debido a que es un poco más alto que el propio dispositivo, luego se desplazará automáticamente en la vista previa. Usé un ícono de hamburguesa del panel de íconos:

También agregué algunos campos de texto, así como degradados como relleno. Así es como se ve:

Seleccionemos todos los botones y presionemos Comando + Retorno para fusionarlos en un nuevo marco: un nuevo contenedor para estos elementos (que denominé "elementos"). Ahora, agregue los marcos superior e inferior (que se usarán para el encabezado y el pie de página) y luego colóquelos encima de los elementos de la lista.

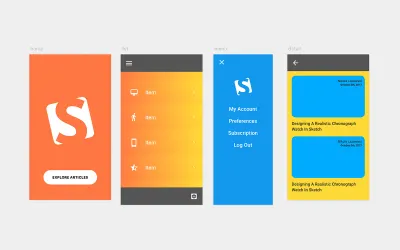
Para los otros marcos, use formas y herramientas simples similares para crear la estructura que ve a continuación.

No entraré en los detalles de cada elemento de diseño debido a la naturaleza básica de las herramientas que utilizará. Sin embargo, si desea comenzar con un archivo de Framer listo para usar, puede descargar uno.
Antes de continuar, hay algunas cosas que me gustaría que revisaras:
- La tercera pantalla con el menú debe tener la misma altura que la más alta (puedes duplicar fácilmente el marco anterior presionando Comando + D ).
- La convención de nomenclatura para los elementos en el panel de capas es fundamental. Por favor, mantenlo como está en mi archivo de diseño, o presta atención a cómo traigo sus nombres.
Transición del diseño al código
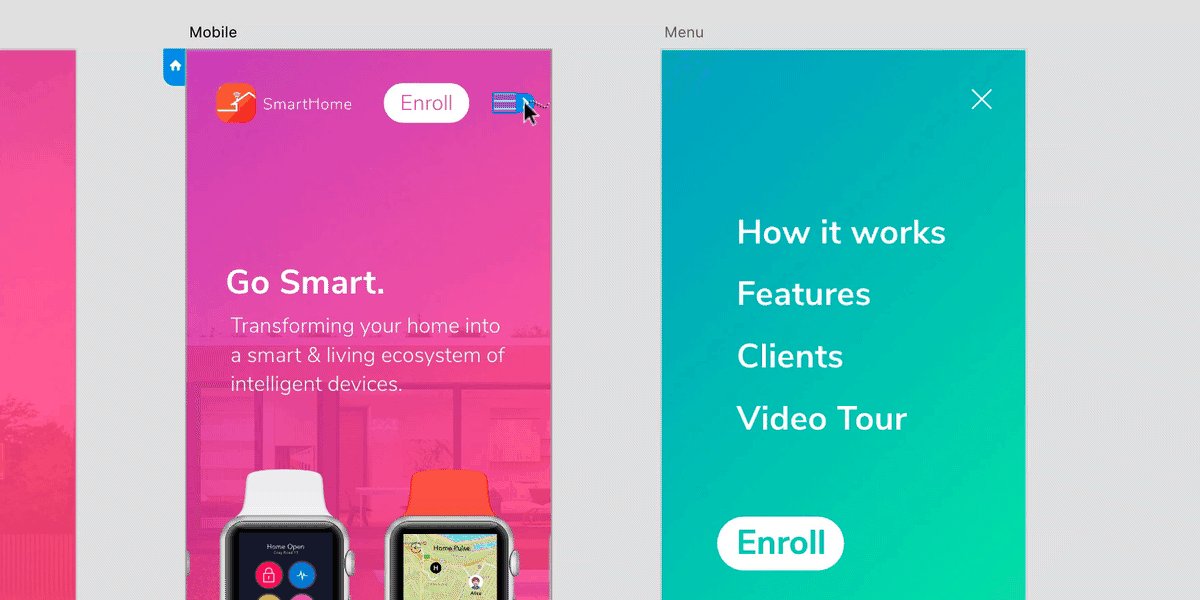
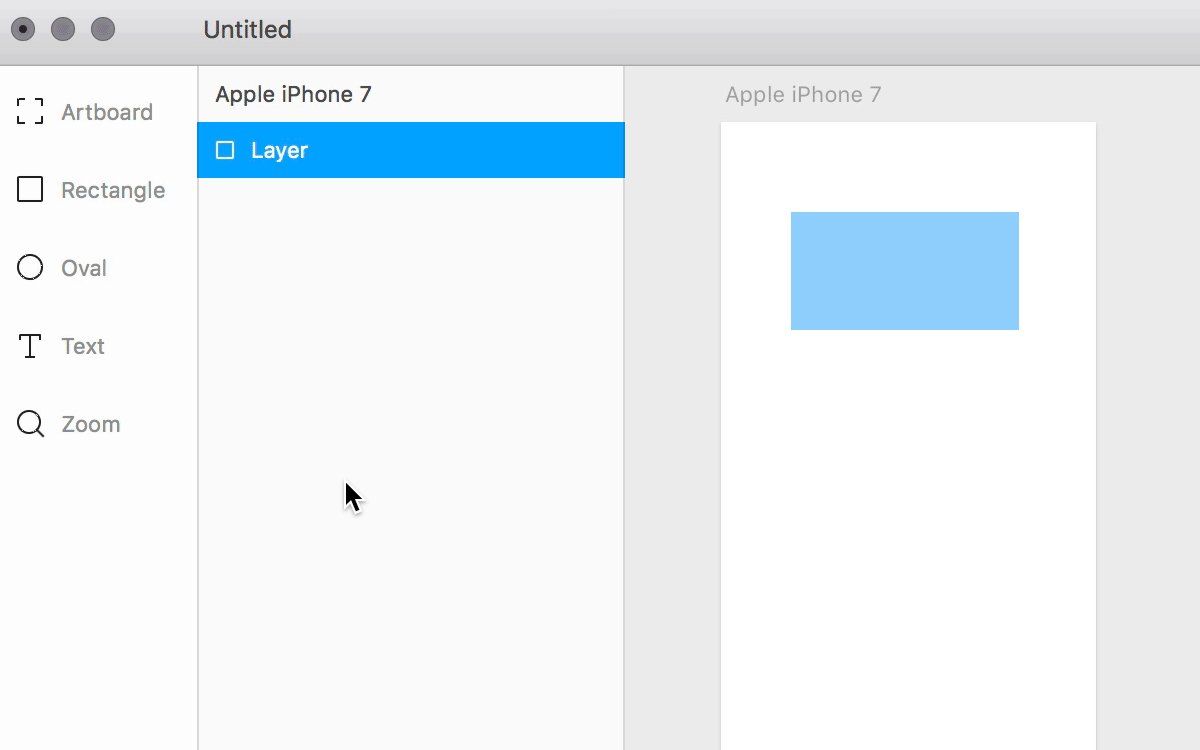
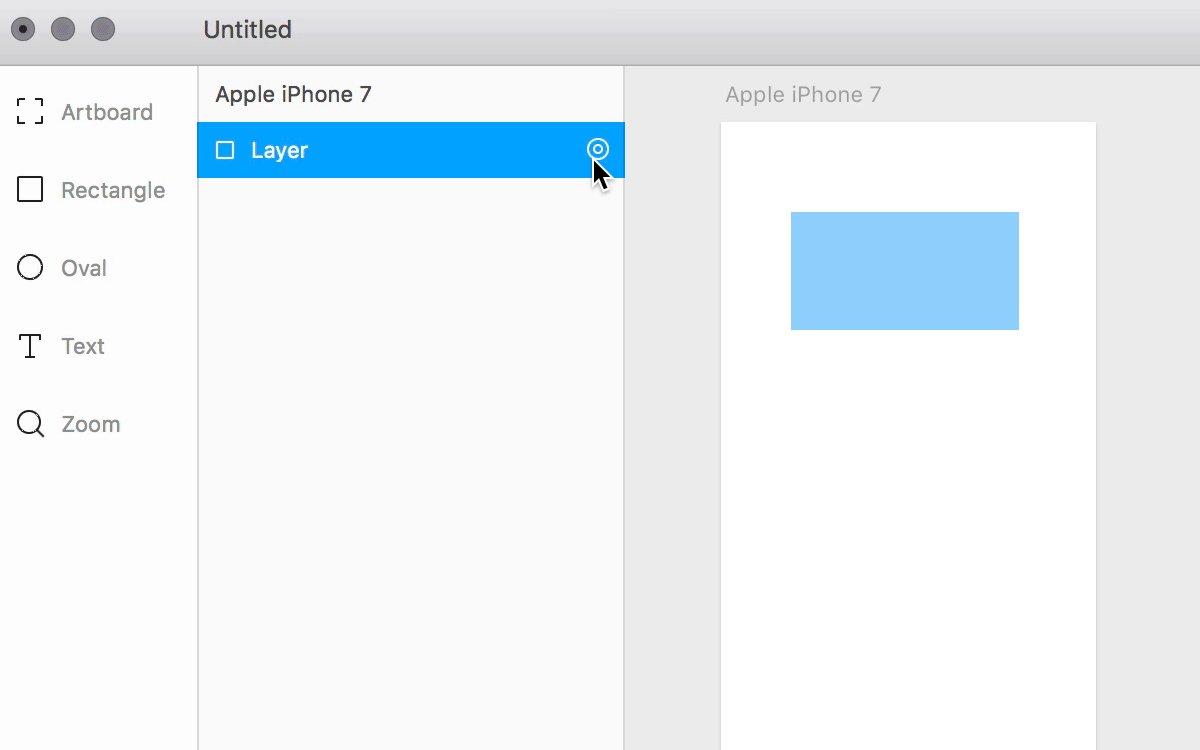
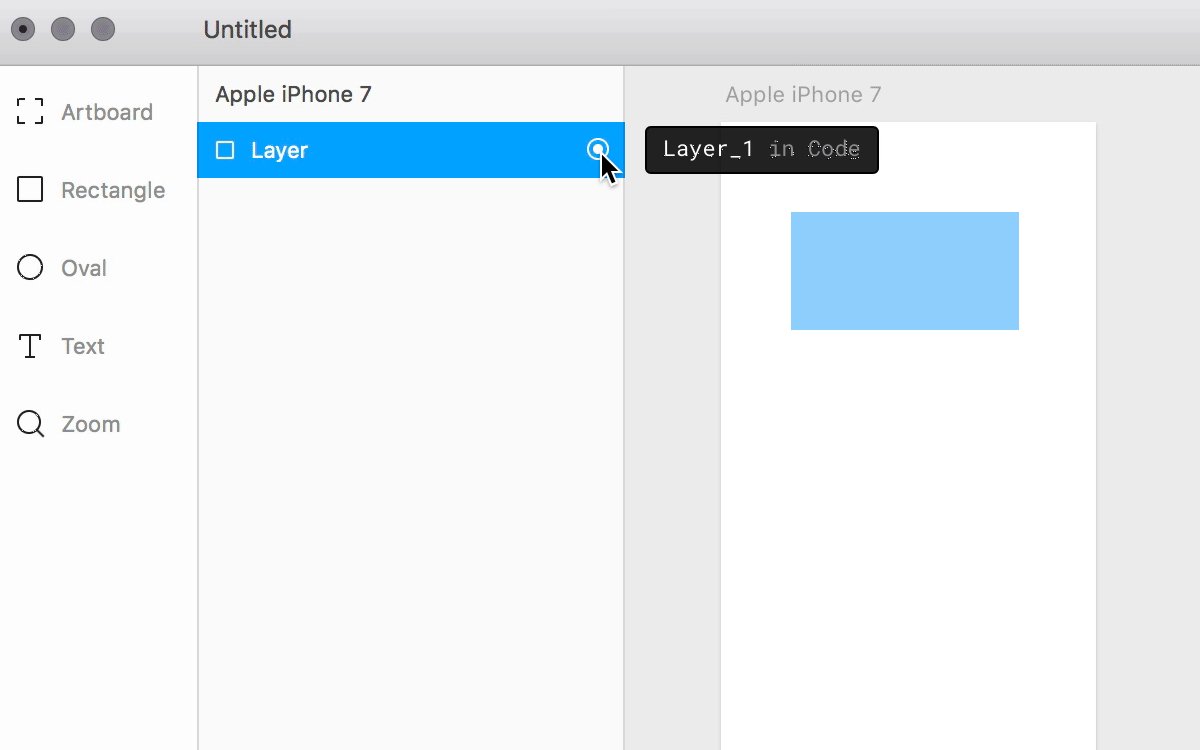
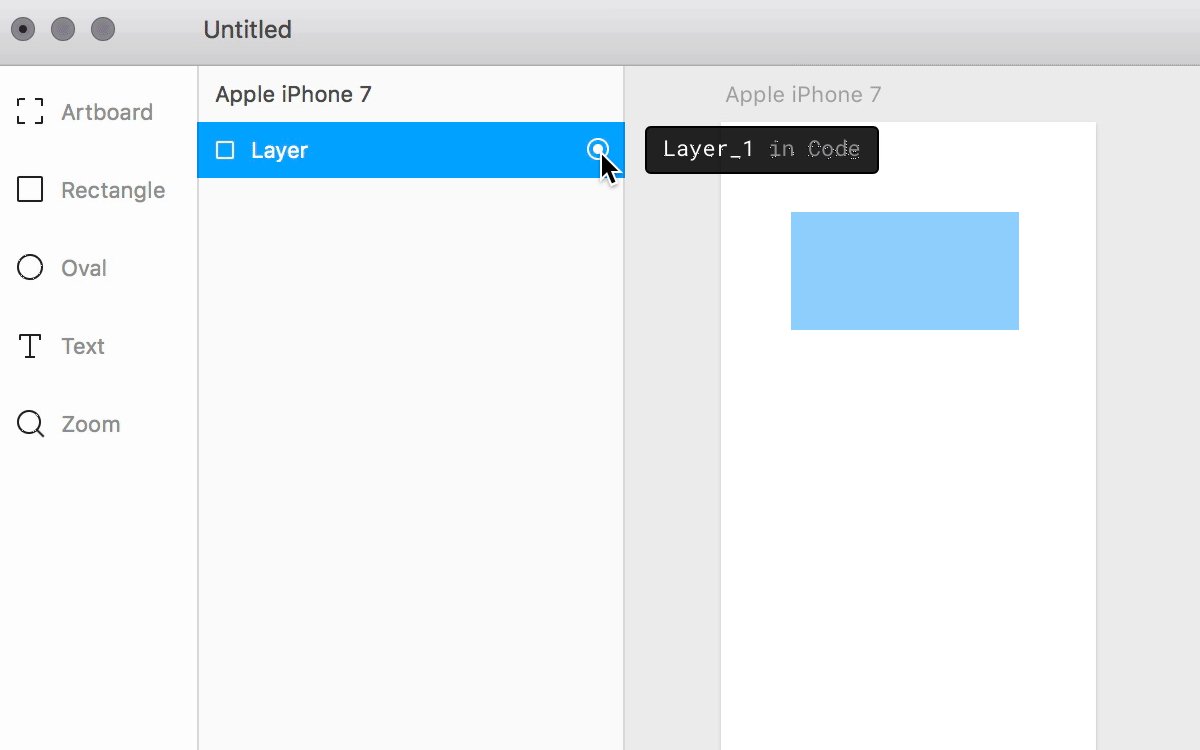
Para poner las cosas en marcha, deberá acceder a la vista de código. Puede cambiar entre vistas presionando Comando + 1 y Comando + 2 . Antes de comenzar a codificar interacciones, deberá habilitar los marcos de la vista de diseño para que estén disponibles en la vista de código (no están habilitados de forma predeterminada). Para habilitar un marco para trabajar en la vista de código, haga clic en el icono de destino junto a su nombre en el panel de capas.

Ahora puede apuntar a este marco en el código simplemente usando su nombre.
Consejo útil: Mantenga simple la convención de nomenclatura para los elementos en el panel de capas; trate de evitar espacios y señales especiales; no comience un nombre con un dígito. Usar camelCase o guiones bajos ( _ ) es una buena idea. Pero si usa guiones ( - ), tendrá que reemplazarlos con guiones bajos ( _ ) en el código.
En primer lugar, asegúrese de que todos los marcos se hayan habilitado para orientarlos en la vista de código con el icono de destino (para ver la lista completa de marcos, haga clic en cualquier parte del lienzo en blanco fuera de cualquier marco). Además, habilite todos los marcos dentro del primer marco para la vista de código. Ahora, presione Comando + 2 , ¡y ejecutemos algo de código!
Actualización importante: a partir de la actualización de Framer del 20 de diciembre de 2017 ( versión 108 ), solo puede apuntar en código a marcos y objetos de texto; pero en una actualización más reciente ( versión 109 , lanzada el 23 de enero de 2018), el equipo de Framer agregó la opción para apuntar también a formas y rutas. Si bien mi tutorial usa solo marcos y objetos de texto, también es bueno saber que las formas y las rutas ahora también se pueden orientar en el código. También notará que (como ya se mencionó) la herramienta Mesa de trabajo se reemplazó con la herramienta Marco, por lo que la barra lateral de herramientas puede verse ligeramente diferente que en las capturas de pantalla; esto se debe a que la mayor parte del artículo se preparó antes de la actualización de Framer del 20 de diciembre de 2017.
Agregar interactividad en Framer
No es mi intención enseñarte CoffeeScript en este artículo, pero haré todo lo posible para explicar el código que utilicé en este ejemplo. Con suerte, podrá entenderlo incluso sin experiencia previa en CoffeeScript. Dicho esto, si eres nuevo en CoffeeScript o JavaScript, te sugiero que consultes primero la guía de ayuda.
Ahora, vamos a crear nuestras primeras animaciones. Exploraremos transiciones simples creando una animación de introducción para la primera pantalla. Lo que configuramos en la vista de diseño es cómo se supone que debe cuidar nuestra aplicación después de que los elementos estén animados. Para nuestra primera pantalla, queremos animar las propiedades de rotation y scale del logotipo. Primero, establecemos la propiedad de escala en 0 (lo que hará que el logotipo sea invisible) y luego establecemos su rotación en -360 :
logo.scale = 0 logo.rotation = -360logo.scale = 0 logo.rotation = -360
Después de eso, los animaremos a sus valores originales. Aquí está el bloque de código que puede usar:
logo.animate properties: scale: 1 rotation: 0logo.animate properties: scale: 1 rotation: 0
Tenga en cuenta la sangría . Las propiedades que se animan deben sangrarse en nuevas líneas, y estamos usando el método animate para ponerlas en movimiento. Ahora, ¡debería poder ver su primera animación funcionando! Puede modificarlo un poco creando un movimiento más natural. Haremos esto gracias a la aceleración, un concepto que nos permite cambiar el movimiento para que parezca más real. Agreguemos una línea más en la parte inferior:
logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"
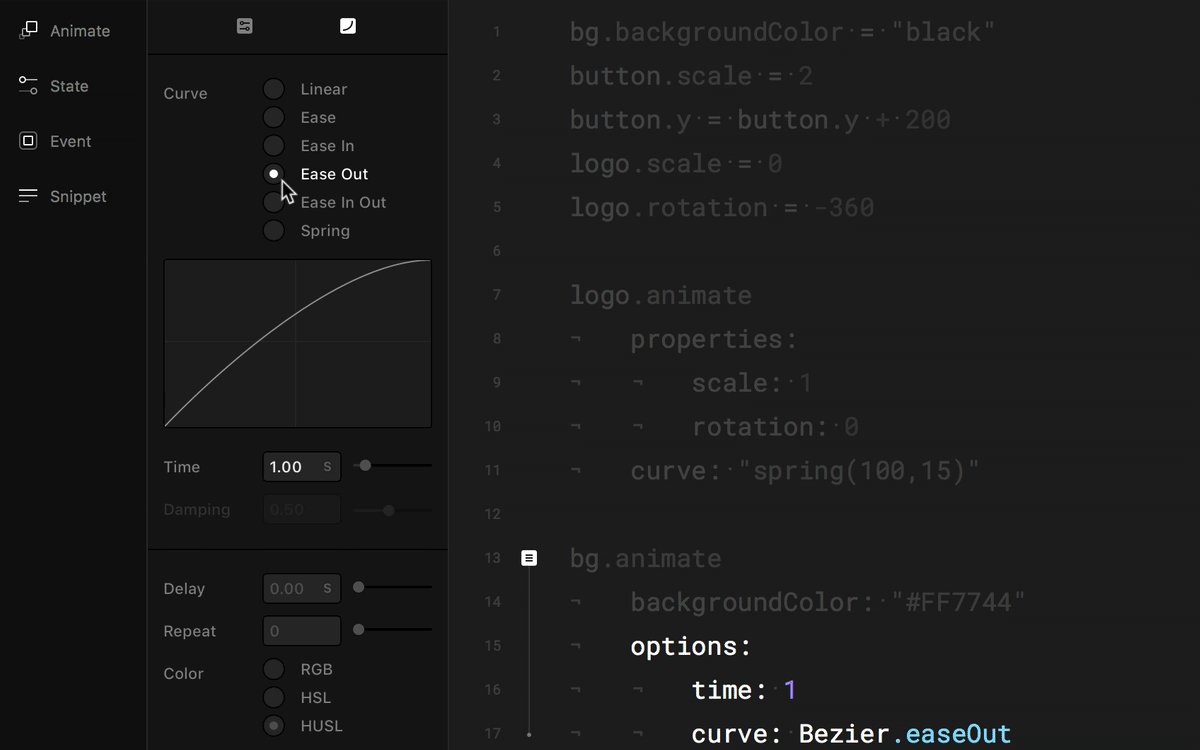
Una vez más, tenga en cuenta la sangría. Experimente con los valores entre paréntesis para obtener resultados diferentes. Puede leer más sobre la aceleración en la documentación de Framer.
La animación ahora debería verse así:

Establezcamos algunas propiedades iniciales más:
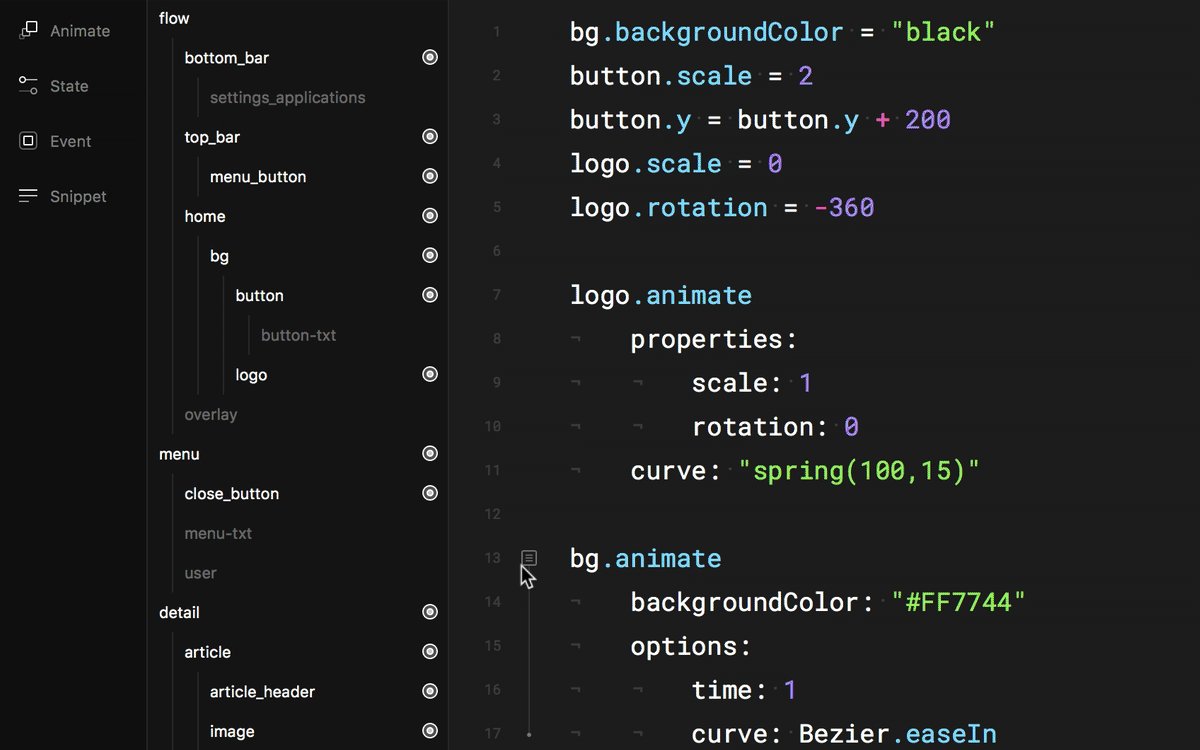
bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200
En la última línea, establecemos la posición del botón para que esté debajo del lienzo: primero verificamos la posición actual con button.y y luego agregamos 200 puntos más en el eje vertical para moverlo hacia abajo. El siguiente paso es crear alguna animación; primero hagámoslo para el fondo:
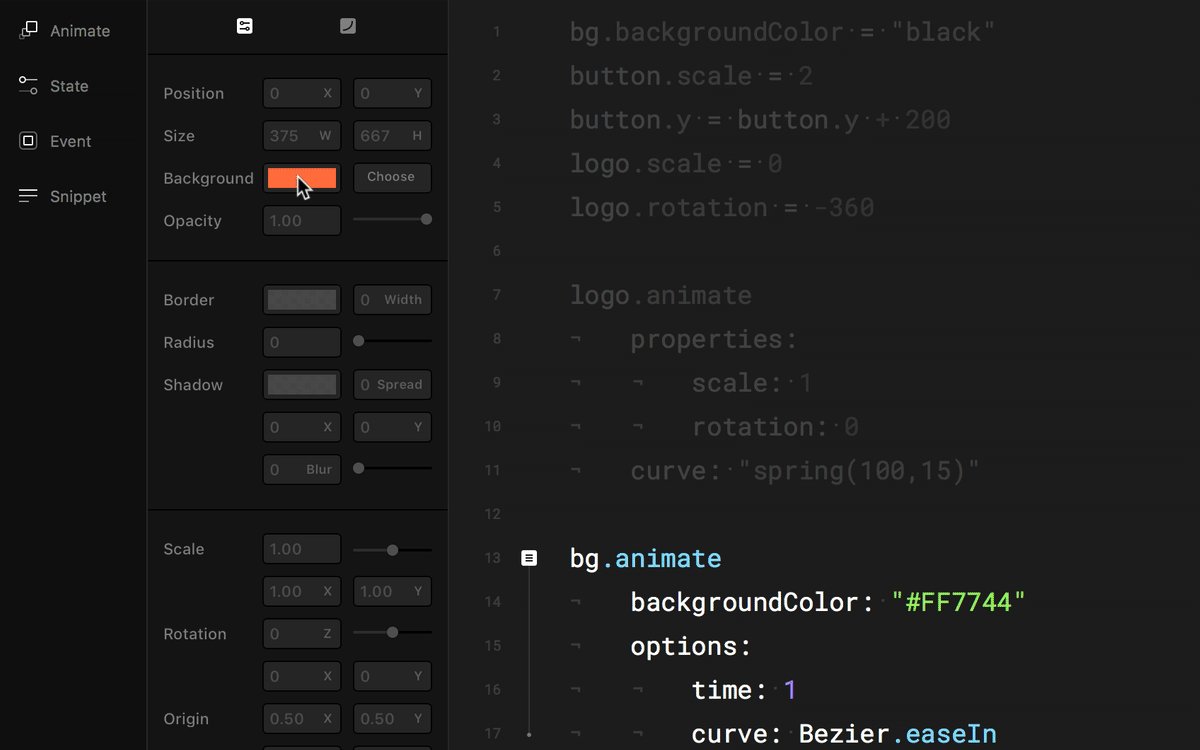
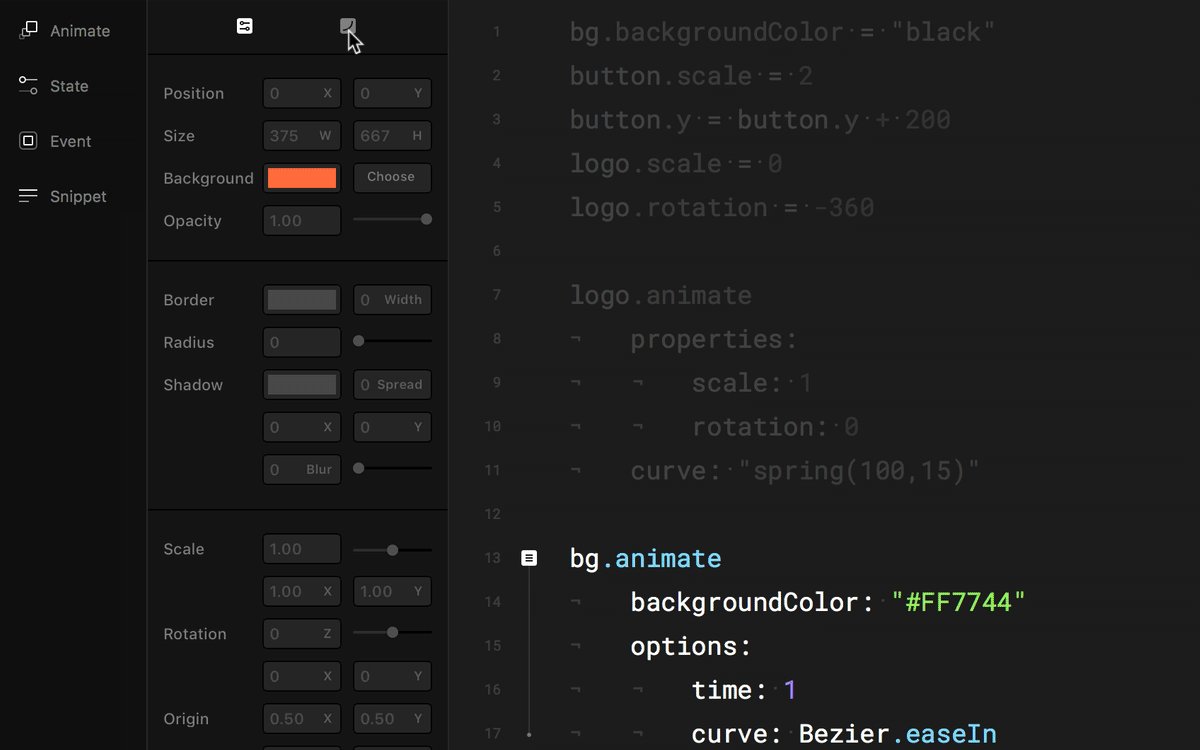
bg.animate backgroundColor: "#FF7744"Y ahora, queremos esperar hasta que la animación del logotipo haya terminado y luego ejecutar la animación del botón. Un enfoque sería retrasar la animación, así:
button.animate properties: scale: 1 y: button.y - 200 delay: .5Esto lo retrasa medio segundo. Una solución mucho mejor sería esperar a que termine la animación del logotipo y luego ejecutar el código. Ese fragmento de código introduce los eventos de Framer (que exploraremos un poco más adelante en este artículo). Se parece a esto:
logo.onAnimationEnd -> button.animate scale: 1 y: button.y - 200 Como puede ver, incluso puede omitir las properties: línea cuando no usa aceleración; pero si desea agregar un poco de relajación genial, tiene que estar allí. Terminemos con algo como esto:

logo.onAnimationEnd -> button.animate properties: scale: 1 y: button.y - 200 curve: "spring"Entonces, esta es una forma de crear animaciones en Framer; otros serían usar objetos de animación o estados. Un consejo adicional sería explorar las propiedades haciendo clic en el pequeño ícono junto al número de línea, donde puede modificar diferentes valores.

OK, la animación ahora se ve así:

Scripting de las interacciones
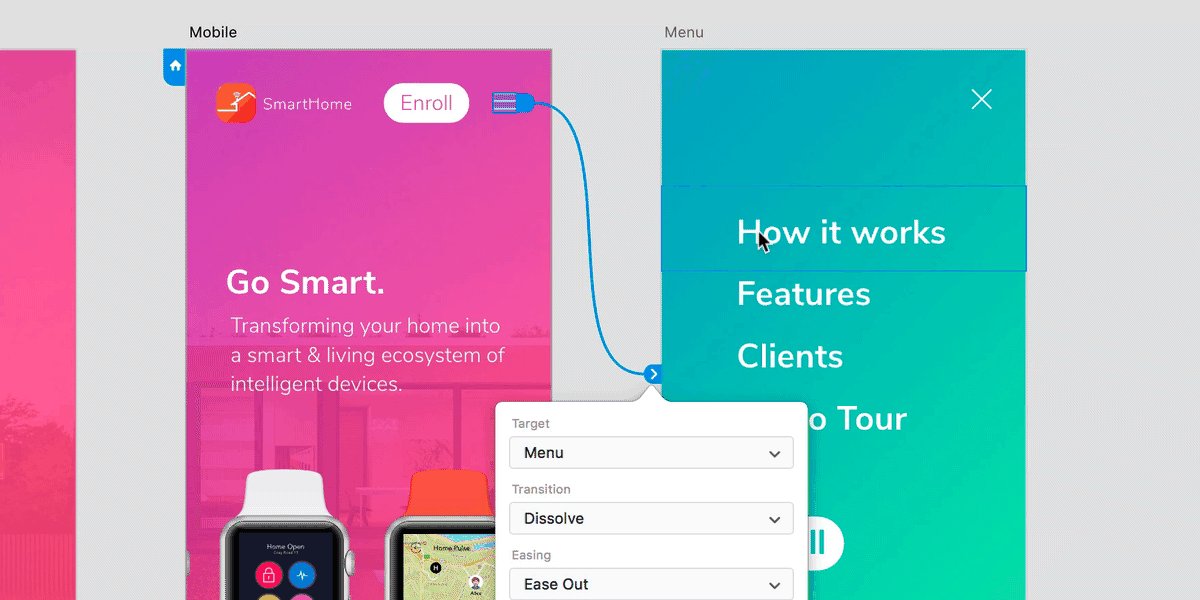
En Framer, hay muchos componentes y fragmentos listos para usar, piezas de código que puede usar en sus prototipos. Uno de ellos es el componente de flujo, que permite la transición automática de pantallas, así como algunas funciones adicionales, como definir el encabezado y el pie de página que aparecerán en cada pantalla. Comencemos por crear un componente de flujo:
flow = new FlowComponent flow.showNext(home) La primera línea es como una declaración de una variable. Pero el valor aquí en realidad crea un nuevo objeto FlowComponent . Ahora, podemos usar este nombre personalizado, flow , para acceder al componente de flujo en cualquier momento. La segunda línea usa uno de los métodos integrados en el componente de flujo, showNext , que, como sugiere el nombre, muestra la pantalla que queremos ver a continuación. En este caso, nos mostrará la primera pantalla de nuestro prototipo. Pasamos el nombre del primer fotograma como parámetro. Eso es todo lo que se necesita para envolverlo en el componente de flujo y mostrar la primera pantalla.
A continuación, definimos el encabezado y el pie de página. Si no los ha habilitado en la vista de diseño, tendrá que regresar con Comando + 1 y, en la vista de diseño, hacer clic en el icono de destino para los marcos de la "barra superior" y la "barra inferior". Como ves, también puedes agrupar contenido en la vista de diseño ( Comando + Retorno ) y, luego, habilitar el nuevo marco para que sea accesible en el código. De vuelta en la vista de código, ahora puede usar las siguientes líneas:
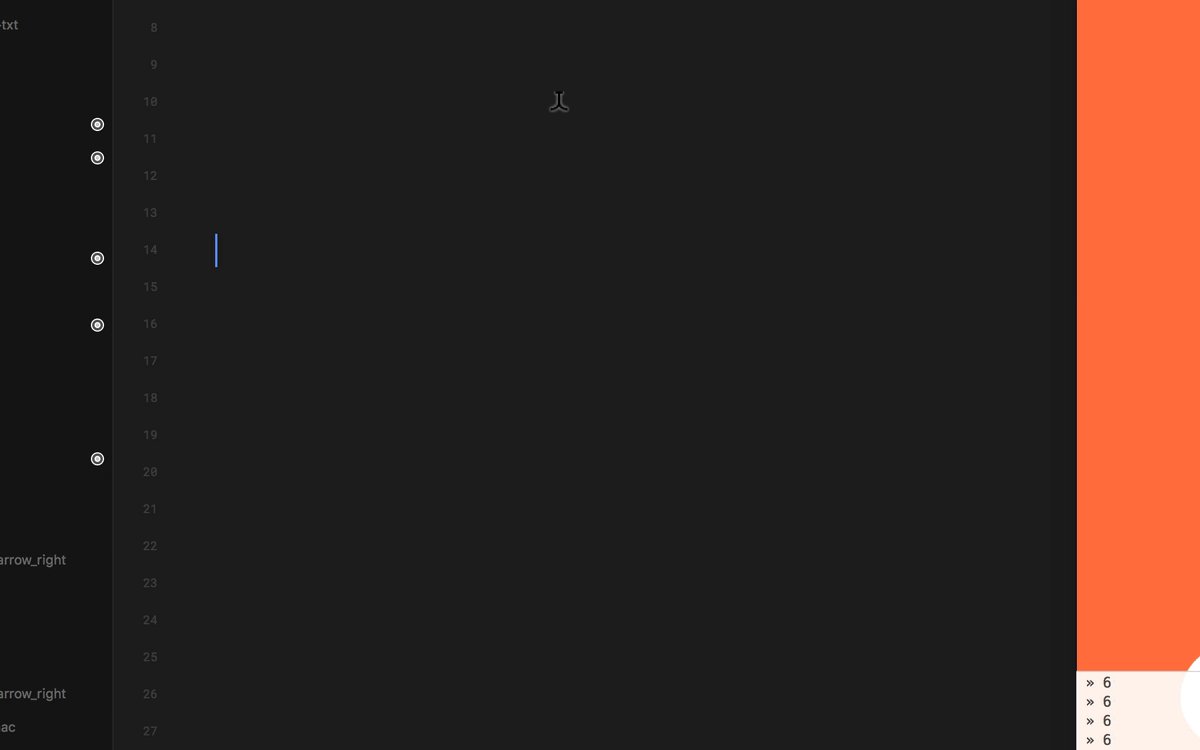
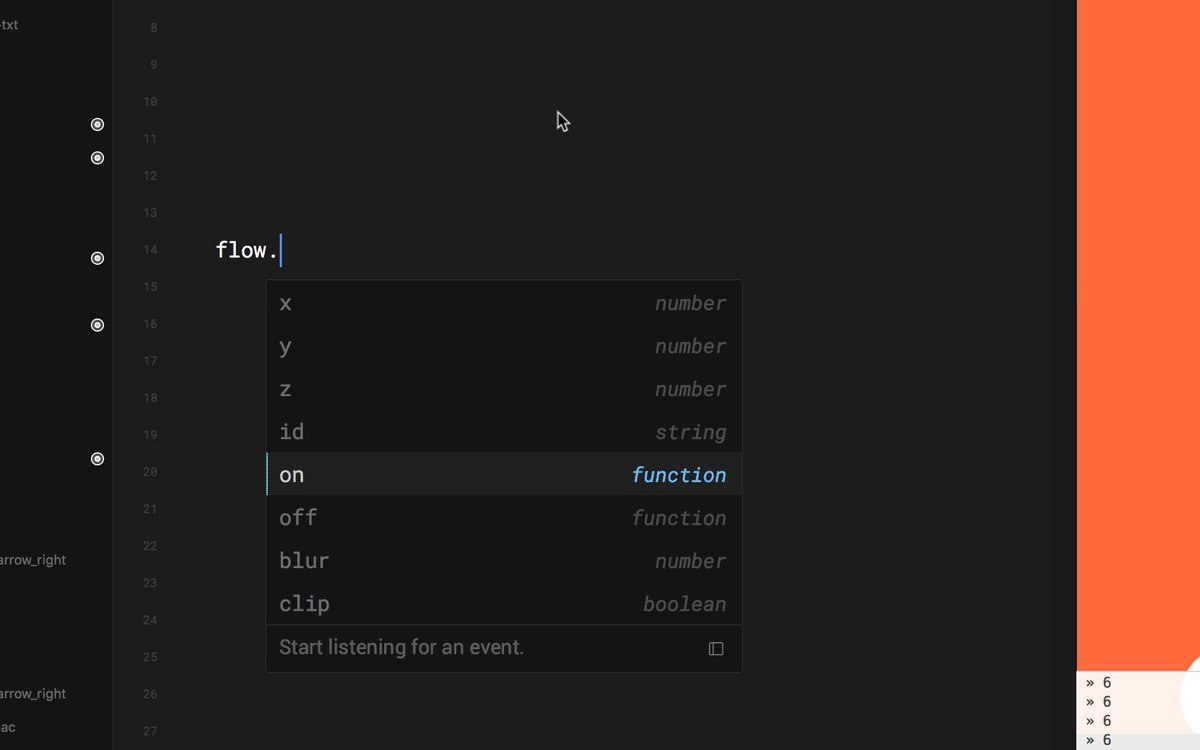
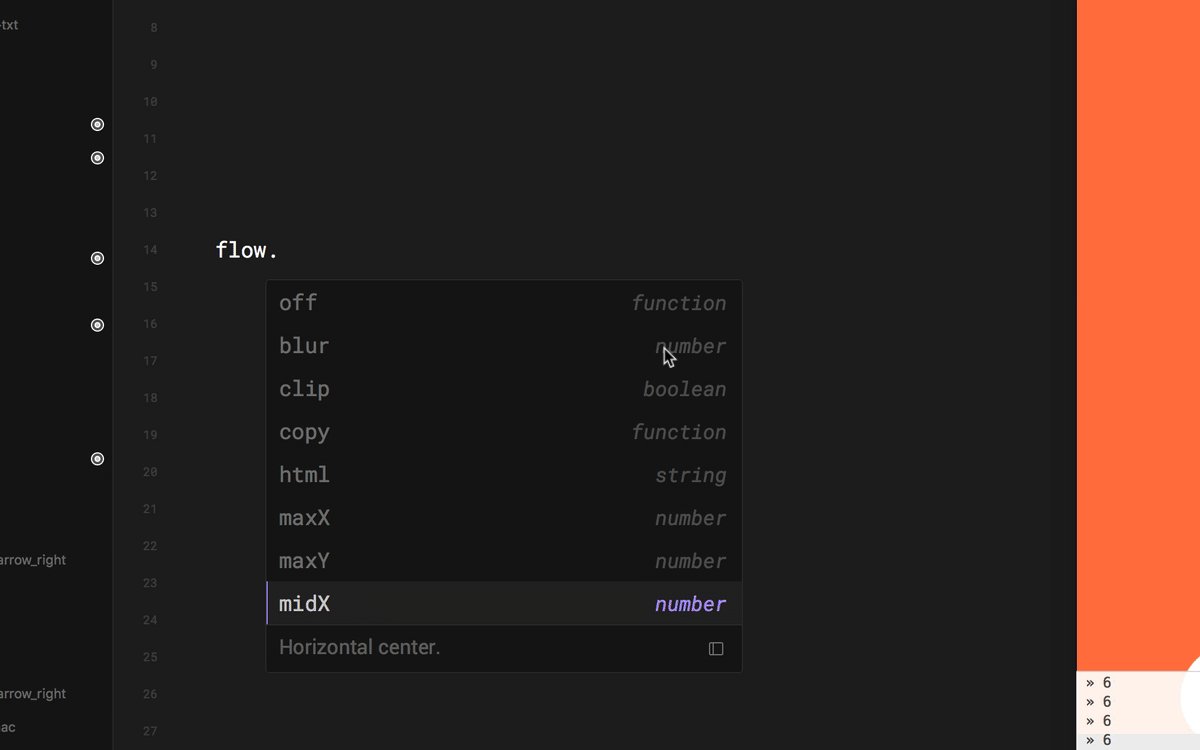
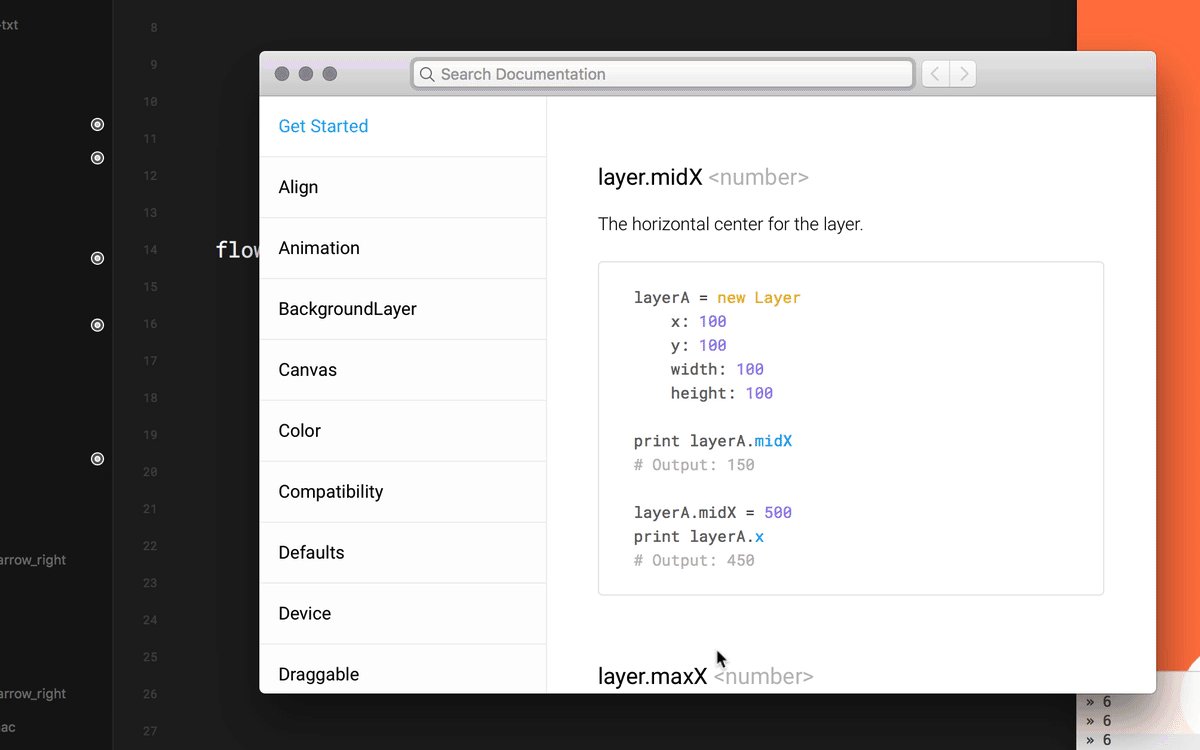
flow.header = top_bar flow.footer = bottom_bar Probablemente haya notado que cuando llama al flow y coloca el punto después, Framer muestra una lista de métodos y propiedades comunes que puede usar. Vale la pena revisar la lista y ver sugerencias de métodos y propiedades. Y, si desea obtener más información, un pequeño icono lleva a la documentación.

En la programación orientada a objetos, este concepto es muy importante. Tome un objeto de automóvil como ejemplo; las propiedades serían cosas como el color, la marca, la potencia, etc. Los métodos serían funciones preparadas que puede ejecutar cuando corresponda (por ejemplo, startTheEngine() ). Puede reconocer el método por los paréntesis y, en ocasiones, es posible que desee pasar algunos parámetros a esta función en particular (por ejemplo, startTheEngine(gear1) ). Ya hemos usado el método showNext() en este contexto; ahora estamos usando las propiedades de header y footer de página y configurándolas en las capas apropiadas.
Otra técnica que usará a menudo en Framer es ocultar y revelar capas. Por ejemplo, como decisión de diseño, queremos ocultar el encabezado y el pie de página en la primera pantalla. Puedes hacer esto con las siguientes líneas de código:
flow.header.visible = false flow.footer.visible = false Aquí, estamos usando la propiedad visible en el encabezado y pie de página del componente de flujo. CoffeeScript está destinado a ser lo más intuitivo y cercano posible al inglés simple; entonces, en lugar de false , incluso podrías decir no para ocultarlo y yes para revelarlo (en lugar de true ).
Sugerencia: intente seleccionar cualquier línea de código y presione Comando + / para comentarlas y que no se ejecuten.
Es hora de usar el poder del componente de flujo para viajar a la siguiente pantalla de nuestra aplicación. Primero, asegúrese de que el siguiente cuadro esté disponible en la vista de código, así como el cuadro button_get_started que usaremos para llegar a la siguiente pantalla. El siguiente código hace precisamente esto:
button_get_started.onTap -> flow.showNext(list) flow.header.visible = true flow.footer.visible = true Lo que estamos haciendo aquí es otra convención: podemos responder a la entrada del usuario e interactuar con los llamados eventos . Hay diferentes eventos para elegir, como tocar, hacer clic, forzar el toque, flotar y mucho más. Puede capturar dichos eventos y ejecutar algún código mientras el usuario realiza la acción. Estamos usando el evento onTap y, en respuesta a eso ( -> ), estamos ejecutando el código que está sangrado a continuación. En el componente de flujo, mostramos el marco de lista, así como revelamos el encabezado y el pie de página.

Ahora que conoce tanto los eventos como las animaciones, puede modificar aún más la pantalla de inicio y experimentar con los eventos. Por ejemplo, puede agregar una animación de toque al botón:
button.onTouchStart -> this.animate properties: scale: 1.1 backgroundColor: "#f1f1f1" curve: "spring" Aquí, utilicé el evento onTouchStart para ver la animación antes de pasar a la siguiente pantalla, que se activa cuando el usuario suelta el dedo (el evento onTap o onClick ).
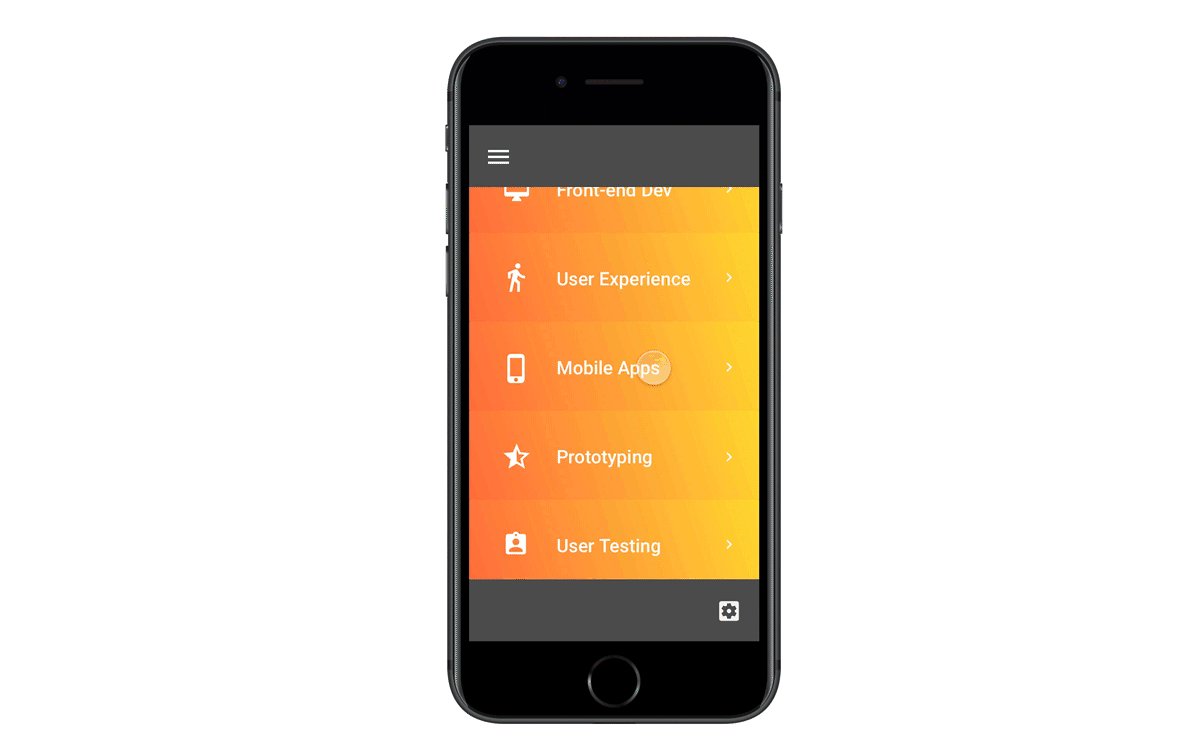
Ya ha descubierto algún potencial del componente de flujo, como la transición automática a la siguiente pantalla. ¡Pero la magia acaba de comenzar! Como puede ver, la lista se desplaza automáticamente. El problema es que podemos ver negro (el fondo del componente de flujo) cuando llegamos a la parte superior o inferior y nos desplazamos aún más. Puede cambiar el color simplemente configurando esto (el color gris que tenemos en el encabezado y pie de página):
flow.backgroundColor = "#555555" Ahora es el momento de mostrar el menú. Asegúrese de haber habilitado menu_button para el código y ejecute las siguientes líneas de código:
menu_button.onTap -> flow.showOverlayLeft(menu) Usamos el método showOverlayLeft() y pasamos el nombre del marco como parámetro. Como resultado, la pantalla se anima desde el lado izquierdo y el menú se oculta con otro toque e incluso se oculta con un toque fuera del menú. ¡Todo esto con una sola línea de código!
Apple no parece alentar el uso de menús de hamburguesas en las aplicaciones de iOS, por lo que he usado el menú simplemente como un ejemplo de lo que Framer puede hacer de manera rápida y eficiente. Si crea un prototipo para una aplicación iOS real, considere seguir de cerca las pautas de interfaz de Apple.

Puede acceder a este genial modo de presentación haciendo clic en el icono de pantalla completa en la ventana de vista previa. ¡También es posible probar su prototipo directamente en un dispositivo móvil! Puede usar la vista previa en vivo con la aplicación gratuita, disponible para iOS y Android. Probar sus prototipos en dispositivos reales es esencial porque le brinda la vista previa más precisa de cómo se verá y se sentirá el diseño.
Si es un principiante, probablemente comprenda la mayor parte del tutorial hasta ahora, pero es posible que todavía no crea que puede hacerlo por su cuenta. Entonces, aquí hay una pequeña tarea.
Como viste, cerré el menú simplemente haciendo clic en el área en blanco del lado derecho (demostrando la magia del componente de flujo). Ahora, eche un vistazo a la documentación del componente de flujo e intente descubrir cómo realizar la siguiente tarea: Queremos hacer que el botón "x" cierre el menú y muestre la pantalla anterior. Antes de continuar, intente descubrir cuál es la forma correcta de hacerlo y escriba las líneas de código por su cuenta.
Si aún no está claro en este punto, ¡no se preocupe! Al final del tutorial, será más fácil de entender. El CoffeeScript que usaremos aquí (después de habilitar el elemento close_button para la vista de código) es este:
close_button.onTap -> flow.showPrevious() Aquí, showPrevious() es solo un método de componente de flujo que le permitirá ir a la última pantalla. Ahora, intente escribir algo de código por su cuenta nuevamente. Deberá vincular article_list y arrow_button con el código y hacer que article_list muestre la pantalla adecuada, así como hacer que arrow_button vaya a la anterior. Además, tendremos que ocultar y mostrar el encabezado y el pie de página cuando corresponda.
¡Felicidades si lograste hacerlo! Aquí está el código que usé:
article_list.onTap -> flow.showNext(detail) flow.header.visible = false flow.footer.visible = false arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = trueObtención de datos para nuestro prototipo
Ahora que tenemos la columna vertebral de nuestro prototipo, es hora de explorar algunas características más avanzadas de Framer. ¡Esto va a ser divertido! De hecho, usaremos los datos reales de nuestra aplicación. Se verá mucho más significativo que generar contenido de relleno ficticio. Y también puede sonar un poco aterrador, pero no temas, esto es lo siguiente en tu conjunto de habilidades. Si encuentra difícil esta parte del artículo, simplemente quédese con los datos estáticos. Esto tiene como objetivo mostrar a algunos usuarios más avanzados que pueden manejar datos reales en Framer.
Este enfoque es similar al que se usa cuando se trabaja con variables y conjuntos de datos en Adobe Photoshop. Si tiene curiosidad, lea más: "Crear gráficos basados en datos en Photoshop".
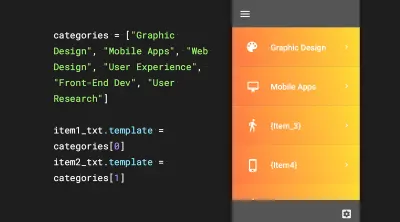
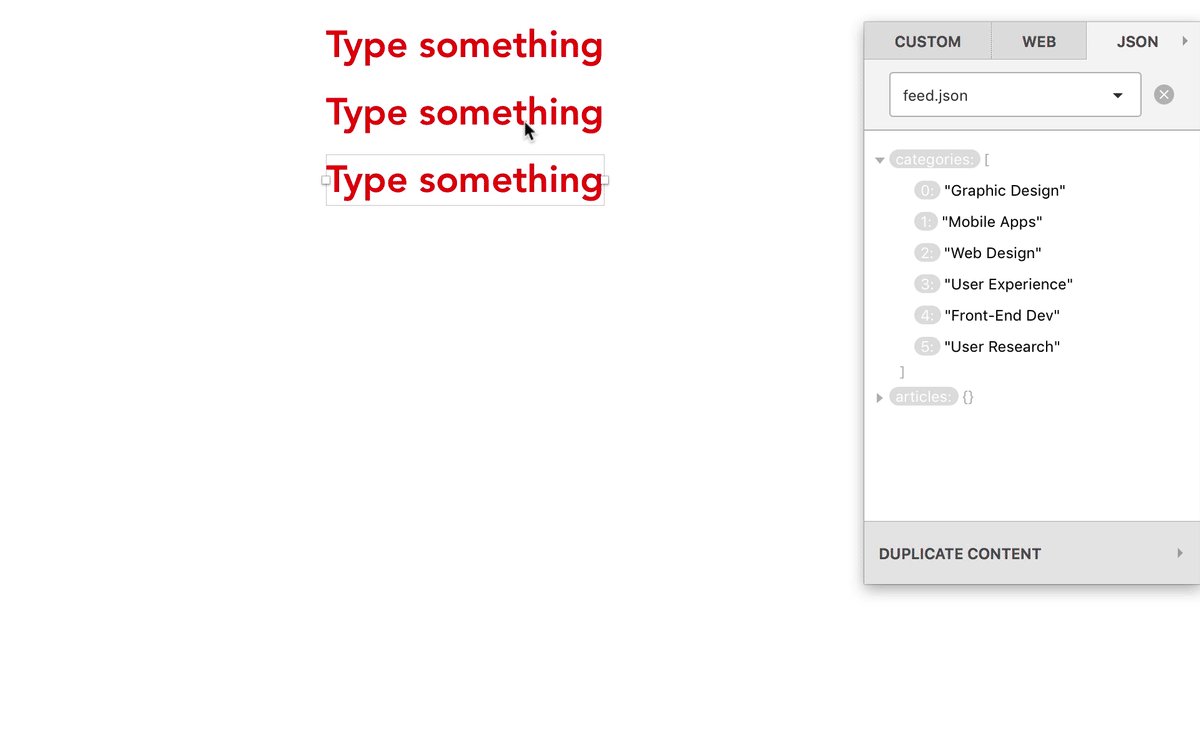
 De hecho, primero me gustaría presentarles una solución más fácil, ¡pero aún así una que les dará control sobre su texto desde el código! Regrese a la vista de diseño y coloque el texto en los campos entre llaves, así: {item_1} {item_2} ...

Asegúrese de que los campos de texto estén habilitados para la vista de código, y en la vista de código puede poner todas sus cadenas predefinidas en una matriz . (Recomiendo leer "Framer Cheat Sheet: Loops & Arrays" si desea obtener más información sobre las matrices).
En resumen, una matriz actúa como una variable que puede contener más de un elemento:
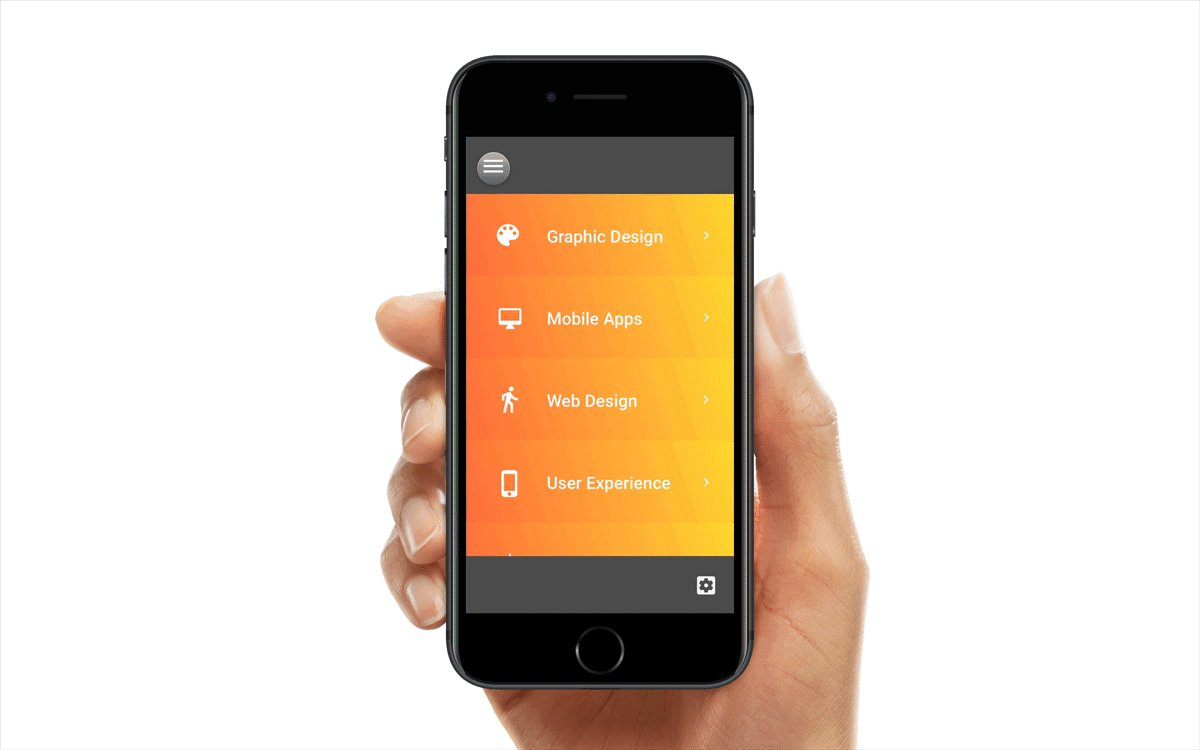
categories = ["Graphic Design", "Mobile Apps", "Web Design", "User Experience", "Front-End Dev", "User Research"] Ahora que tenemos nuestra matriz, intentemos mostrar los datos. Para hacer esto, primero usaremos el comando de print , que envía el resultado a la consola. Puedes probarlo de inmediato:
print "Hello World"La consola se puede actualizar presionando Comando + R. Acceder a los datos es tan simple como esto:
print categories Esta línea de código mostrará todos los datos en la matriz de categories . Con las matrices, puede acceder fácilmente a los elementos individuales que están indexados en la matriz poniendo el número entre paréntesis, así:
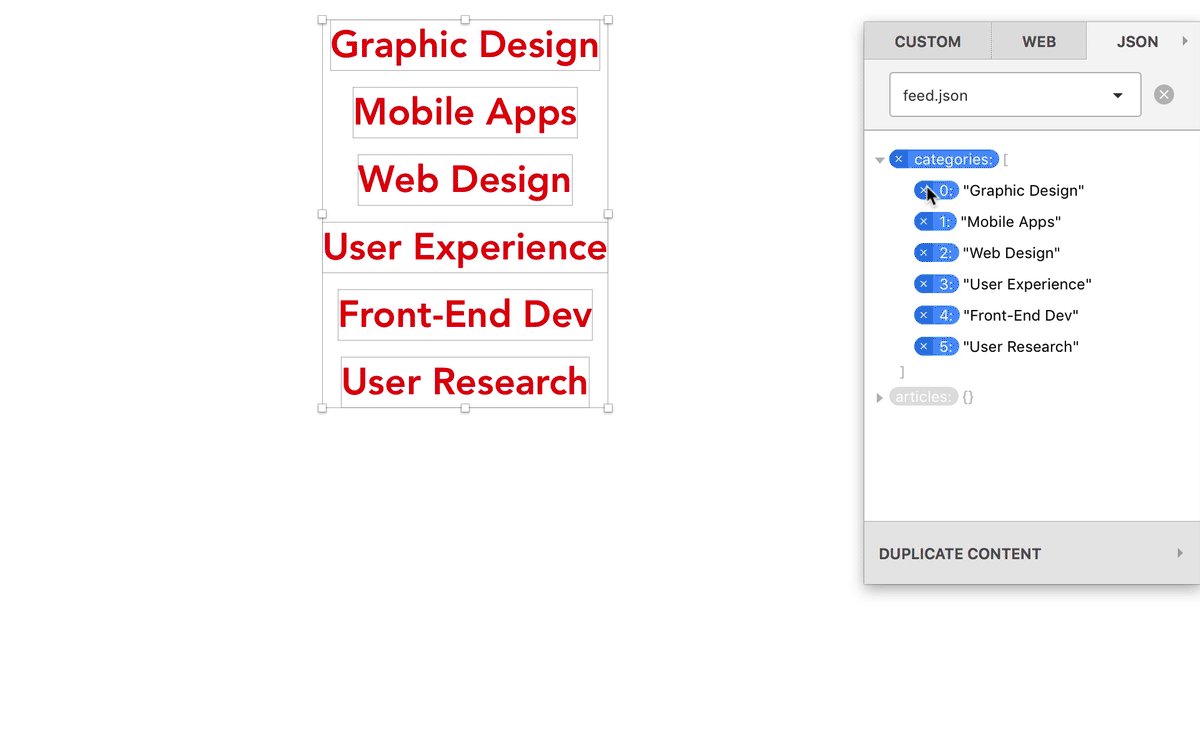
print categories[2]Esto devolverá el tercer elemento de la colección, porque comenzamos a contar desde cero. Ahora usemos la funcionalidad de la plantilla TextLayer de Framer para actualizar las dos primeras cadenas:
item1_txt.template = categories[0] item2_txt.template = categories[1]¡Puedes completar el resto de los campos! ¡Este sencillo ejemplo nos permite administrar los campos de texto directamente desde el código para que podamos cambiar el texto dinámicamente!

A dónde ir desde aquí
¡Bien hecho! En este punto, debería poder orientarse en Framer y crear algunos prototipos simples.
Nota: lo animo a que pruebe mi propio curso en video sobre Framer; puede ver algunas lecciones de forma gratuita. Además, el libro Framer de Tes Mat es un excelente recurso para aprender y comprender Framer y CoffeeScript. El libro no es gratuito, pero puede leer un capítulo de muestra (antes de decidir si desea comprarlo).
Espero que hayas encontrado útil esta parte del artículo. Hasta este punto, hemos estado siguiendo formas simples de hacer que nuestro prototipo funcione. ¡Pero Framer es mucho más que eso! Es por eso que he escrito una sección extra adicional con técnicas más avanzadas. Si está preparado para el desafío, continúe con la siguiente parte: ¡JSON!
Acceder a los datos de JSON (sección de tutorial adicional)
Como alternativa poderosa a la solución anterior, puede usar una API externa y conectarse a ella directamente. Si bien es un poco exagerado para este ejemplo en particular, los usuarios más avanzados se beneficiarán de la idea. Primero, comente el código responsable de llenar los campos de texto (seleccione el código y presione Command + / ). La manera fácil es tener el archivo localmente y cargarlo en Framer. Preferiblemente, este sería un archivo JSON, y puede obtenerlo de diferentes maneras, como:
- use mi archivo JSON de muestra,
- créelo desde cero usando una herramienta como Dummi o JSON Editor Online,
- usar algunos datos ficticios de Listas,
- obtenga el archivo relevante del desarrollador con el que está trabajando.
Pero espera, ¿qué es JSON?
JSON (Notación de objetos de JavaScript) es un formato ligero de intercambio de datos. Es fácil para los humanos leer y escribir. Es fácil para las máquinas analizar y generar. JSON es un formato de texto que es completamente independiente del lenguaje, pero utiliza convenciones que son familiares para los programadores de la familia de lenguajes C, incluidos C, C++, C#, Java, JavaScript, Perl, Python y muchos otros. Estas propiedades hacen de JSON un lenguaje de intercambio de datos ideal.
¡Puede utilizar datos reales para todo el proceso de diseño! Si usa Sketch, puede hacerlo con la extensión Craft de InVision. Puede cargar un archivo JSON local o remoto y obtener los datos para usarlos en el diseño. Para obtener más información, consulte el artículo detallado de Christian Krammer "Craft for Sketch Plugin: Designing With Real Data". Además, lea el tutorial de Framer de Wojciech Dobry, "Creación de prototipos con datos reales".

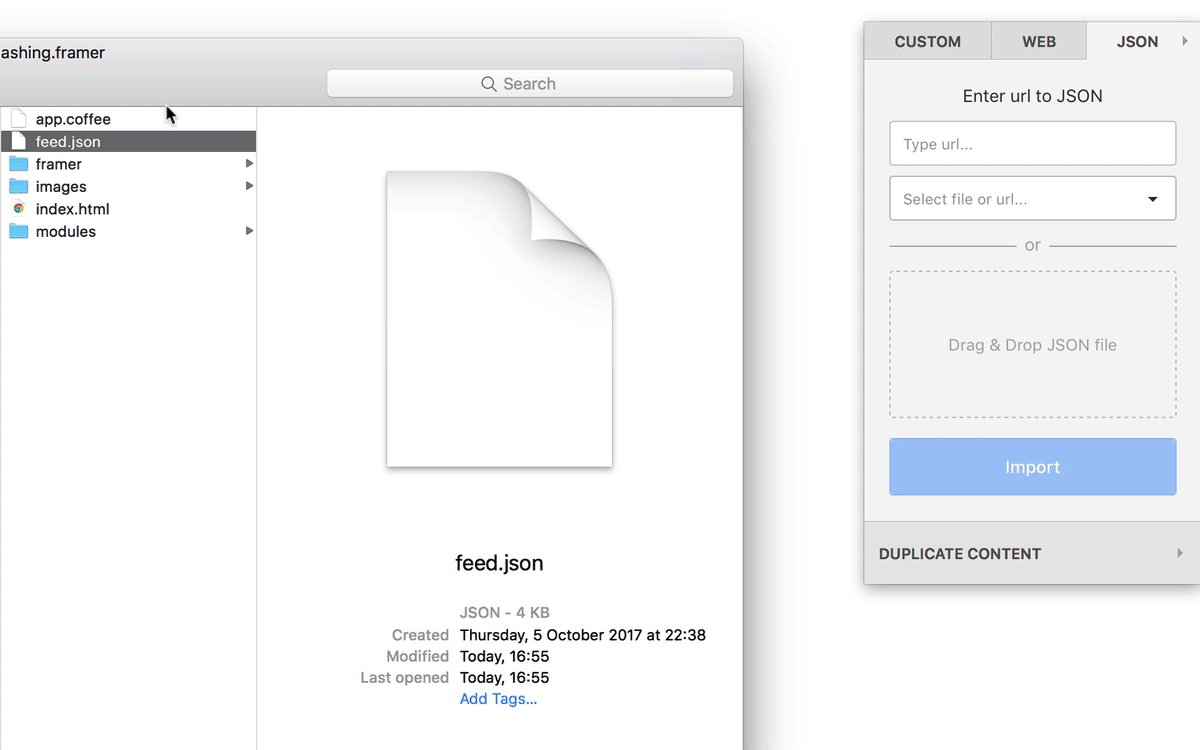
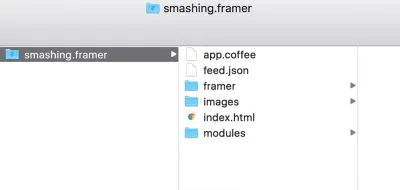
Ahora, coloquemos este archivo en la carpeta del proyecto. Cada vez que guarda un nuevo proyecto de Framer, se crea una carpeta con el nombre de su proyecto. Acceda a él en el Finder y coloque el archivo JSON junto al archivo .coffee en esta estructura.

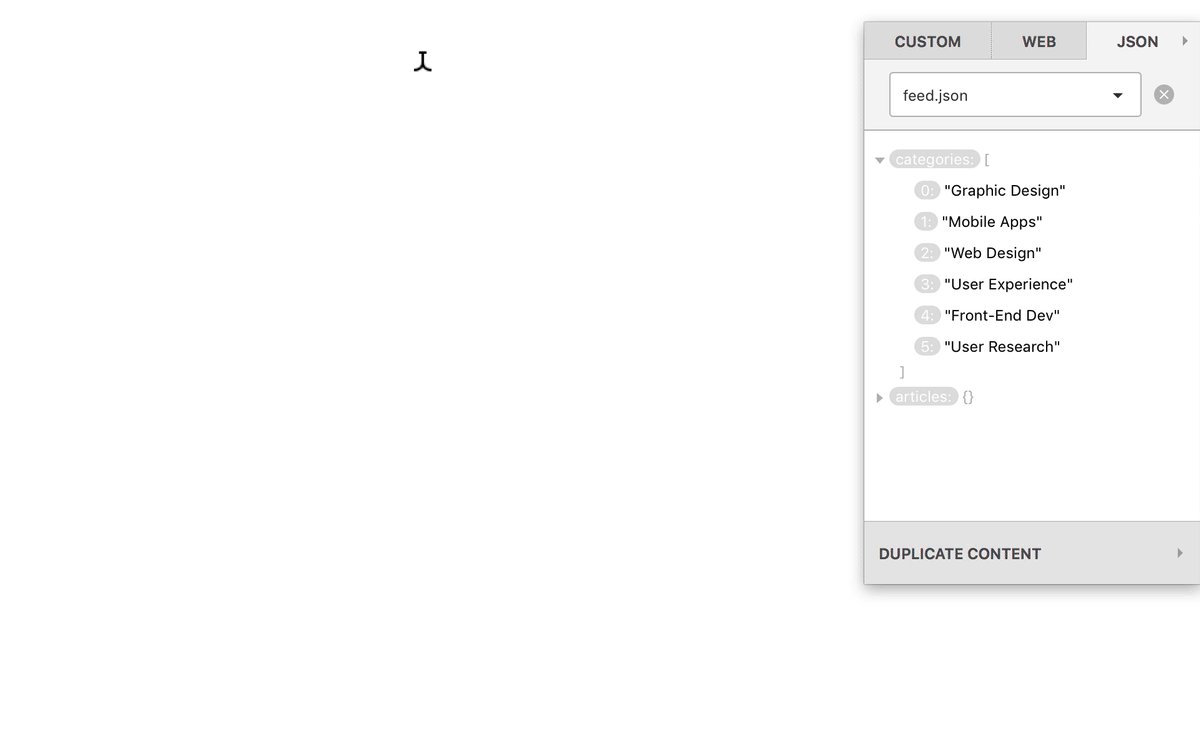
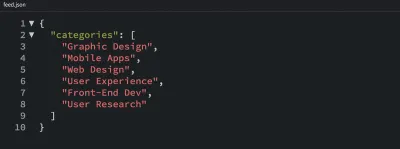
El archivo JSON con el que estoy trabajando se ve así:

Vamos a utilizar los datos de las categorías en Framer y reemplazaremos el contenido ficticio que tenemos en los botones de la pantalla de lista. Solo asegúrese de haber dado los nombres correctos a los campos (en mi caso, item1-txt , item2-txt , etc.) y de haberlos habilitado para la vista de código con el ícono de destino.
Carguemos el feed en Framer:
data = JSON.parse Utils.domLoadDataSync "feed.json" Usamos JSON.parse así como la clase Utils , una pareja que hará todo el trabajo duro de traducir JSON a un lenguaje humano y ponerlo todo en data (el nombre que hemos usado). Para mostrar datos desde la parte superior de nuestro archivo .json ahora, podemos imprimirlo:
print data.categoriesDel objeto de datos, podemos extraer elementos particulares, como en el ejemplo anterior.
print data.categories[2]Vamos a crear una matriz con todos los campos de texto:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt]Este es un ejemplo simplificado, por lo que incluso si tiene menos experiencia, debería poder seguirlo. Podría intentar hacerlo mejor ejecutando el bucle si se siente más seguro. Hablando de bucles, vamos a usar uno, de cualquier manera, para colocar los elementos en los campos de texto. Dice así:
for i in [0...6] textfields[i].text = data.categories[i] Loops enable you to run the same code many times. It starts with for , and then we define a variable, which I've called i . This variable will hold whatever information we pass and then will increment with each loop. In this case, we pass numbers from 0 to 5 — [0...6] is just a way of saying this. You can check out the values of i in the loop by doing the following:
print i We need it to loop exactly six times (0,1,2,3,4,5), so that we can address each fild on one iteration. Putting i at the end of textfields will return textfields[0] , textfields[1] , and so on; this way, we can address all of the text fields in the array. Again, if you want to double-check, print it! Put more simply, what we've done here is just an easier way of saying this:
item1_txt.text = data.categories[0] item1_txt.text = data.categories[1] item1_txt.text = data.categories[2] ...It's easier to grasp, but code-wise, this solution is not elegant at all. That is why we were using a loop here.
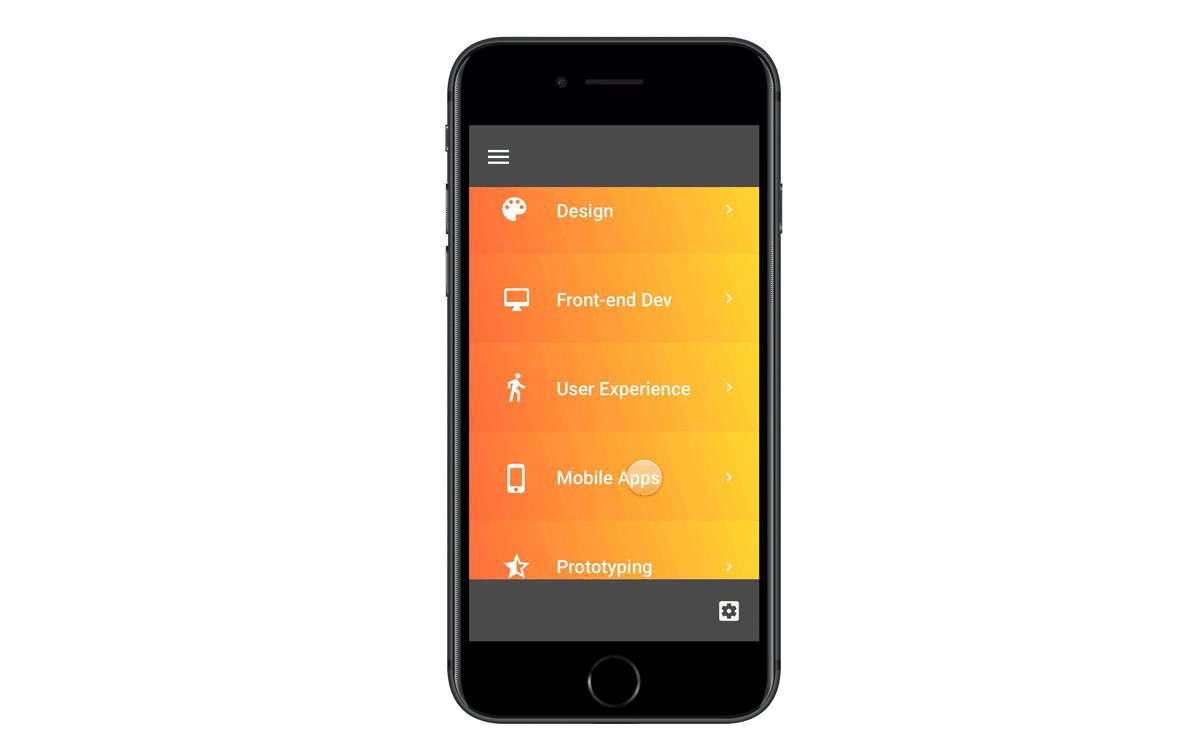
The result of our work is that all of the data is populated in the text fields:

Let's add some links to these items so that we can go to the detail screen. Doing it in the loop is a smart move because we can again add it all at once. Here is the next part of the for in loop (remember to keep the indentation).
textfields[i].onTap -> flow.showNext(detail) flow.header.visible = falseIf you want to be more elegant, you can make the items tappable, not only the text. Remember, however, that you have to add them to an array first; so, just before the loop, you can put this:
items = [item1, item2, item3, item4, item5, item6] Then, in the loop, change textfields[i] to items[i] . This whole code block will now look like this:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt] items = [item1, item2, item3, item4, item5, item6] for i in [0...data.categories.length] textfields[i].text = data.categories[i] items[i].onTap -> flow.showNext(detail) flow.header.visible = false If you want to take this to the next level and display different data depending on the button clicked, my hint is to use this in the event, or get the information from the event by putting (e) next to onTap . I do not recommend doing that now, though: Going crazy with the data is not necessary here. Our main goal is to create a prototype, not a real complex application. Keep that in mind. This JSON example was merely to demonstrate that it is possible to use real data in a Framer prototype.
You probably noticed that we're hiding the header here. That is because we've created a separate header for the detail view. There is a simple arrow icon that we want to link back to the previous screen. This is the block of code we'll use:
arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = true Again, showPrevious() is a ready-made method of the flow component, and I just looked it up in the docs!
Our simple prototype is ready, and it looks like this:

You can download the complete Framer file. Surely, you can tweak it with extra animations, screens and even more data (loaded from a JSON file). I did not want to make it more complex because I wanted to keep the tutorial concise. But trust me, you have enough information to finish this prototype yourself. Just start experimenting with it and you'll see: It's so much fun. ¡Feliz codificación!
