Introducción a Gravit Designer: diseño de una aplicación meteorológica (parte 2)
Publicado: 2022-03-10Continuemos donde lo dejamos.
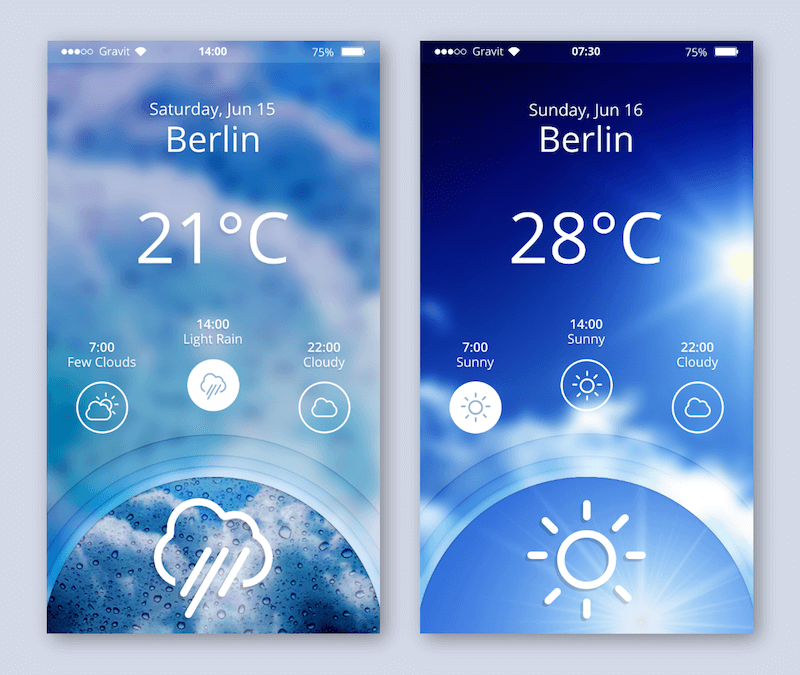
Soleado con probabilidad de lluvia
Habiendo creado las principales capas de texto del área de contenido en la primera parte de este tutorial, continuemos con las condiciones climáticas para las diferentes horas del día.

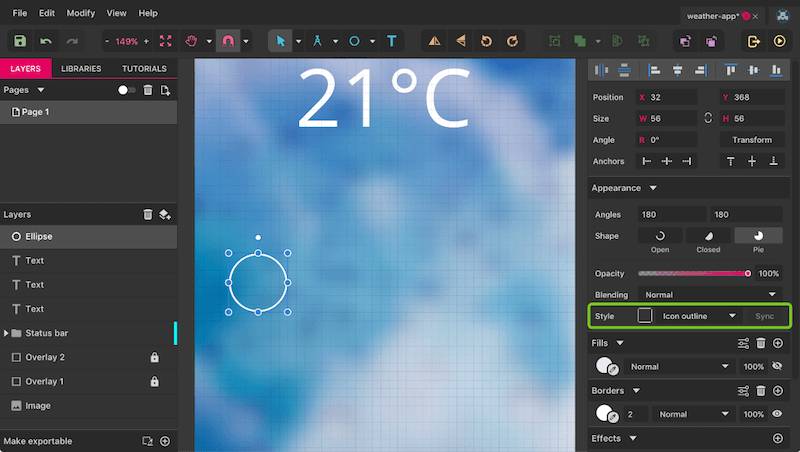
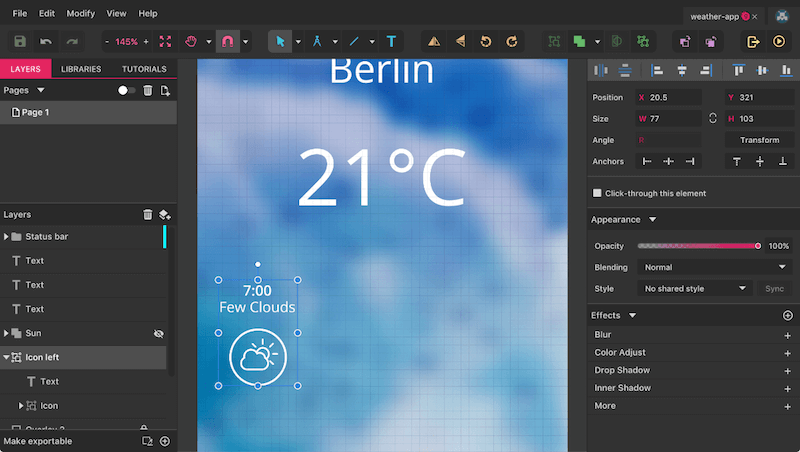
Comience con un círculo simple de 56 píxeles de diámetro (recuerde mantener presionada la Shift ), con un borde interior blanco de 2 píxeles, sin relleno fuera del grupo "Barra de estado" (figura 1a). Muévalo a "32" (X) y "368" (Y) en los campos "Posición" en el Inspector.
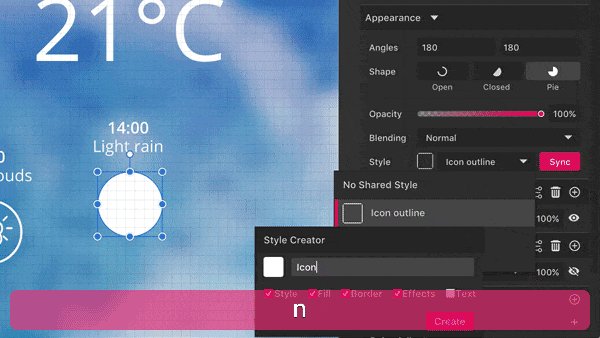
Como queremos reutilizar este estilo para otras formas, crearemos un nuevo "Estilo compartido". Esto le permite sincronizar todas las propiedades de estilo entre varias capas y actualizar los cambios con un clic. Para crear un estilo compartido, haga clic en el campo desplegable de "Estilo" en el Inspector que dice "Sin estilo compartido" y seleccione "Crear nuevo estilo compartido". Ahora puede definir qué propiedades desea asumir. Mantengámoslo todo controlado. Para el nombre, utilice "Contorno de icono".

Pasemos ahora al icono en sí, un sol parcialmente cubierto por una nube. Consiste en varias formas combinadas en una sola forma y algunos caminos (para los rayos).
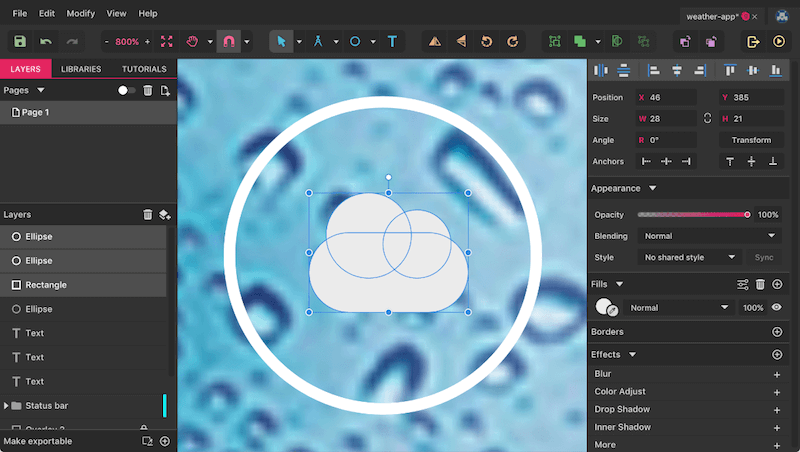
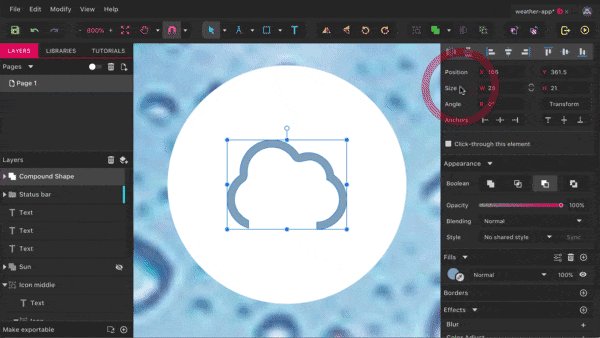
Primero, la nube (figura 2). Dibuje un rectángulo ( R ) con un tamaño de 28 × 14 píxeles, con esquinas completamente redondeadas ("7": arrastre el control deslizante completamente hacia la derecha) dentro del círculo. Debido a que alinear las diversas partes del icono con la cuadrícula no tendría sentido, desactívelo por ahora con Alt + Command + G (en Windows y Linux, Alt + Control + G ). Antes de continuar, use la función de zoom con Z para hacer zoom en el rectángulo para que sea más fácil trabajar en los siguientes pasos. Si tiene la intención de acercar con Command + + en su lugar, seleccione la forma de antemano para que Gravit Designer la tome como referencia al hacer zoom y se acerque a su centro.
Nota: antes de dibujar el rectángulo, asegúrese de que el círculo no esté seleccionado o, de lo contrario, asumirá todas las propiedades, incluido el estilo compartido. Esto es importante para cuando agreguemos nuevas formas más tarde: si ya se seleccionó otro elemento, se tomarán todas sus propiedades; si no se selecciona nada, el nuevo elemento se dibujará con un relleno gris predeterminado y sin borde. Ese es también el estilo que puede usar para el rectángulo por ahora.
Ahora agregue una elipse ( E ) sobre el rectángulo que tenga un tamaño de 15 × 15 píxeles, que esté a 3 píxeles del borde izquierdo del rectángulo y que sobresalga 7 píxeles en la parte superior. Clónelo con Shift + Command + D (o, en Windows y Linux, Shift + Control + D ), cambie su tamaño a 12 × 12 en el Inspector y desplace 10 píxeles hacia la derecha y 3 píxeles hacia abajo. ¡Ya parece una nube!

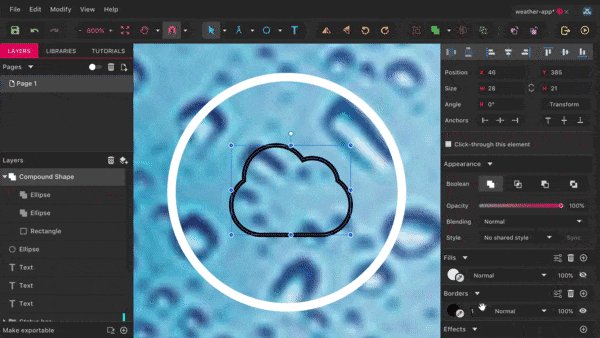
Sin embargo, queremos un contorno en lugar de un relleno sólido, por lo que necesitaremos activar la función "Fusionar" (también denominadas operaciones booleanas en otras aplicaciones, como Sketch). Seleccione las tres formas y haga clic en "Combinar" en la barra de herramientas; esto combinará todo en un solo formulario y nos permitirá asignar un borde en su totalidad más adelante (figura 3). La ventaja aquí es que puede expandir el grupo "Forma compuesta" en el panel Capas y aún así mover los elementos individualmente. Incluso es posible adaptar el tipo de función de combinación, por ejemplo, si desea cortar el círculo más a la derecha de las otras formas ("Restar", la tercera opción). Eche un vistazo a "Booleano" en el Inspector para realizar este cambio. Los tipos menos utilizados aquí son "Intersección" y "Diferencia", que solo muestran la parte donde se superponen las formas o exactamente lo contrario, respectivamente.
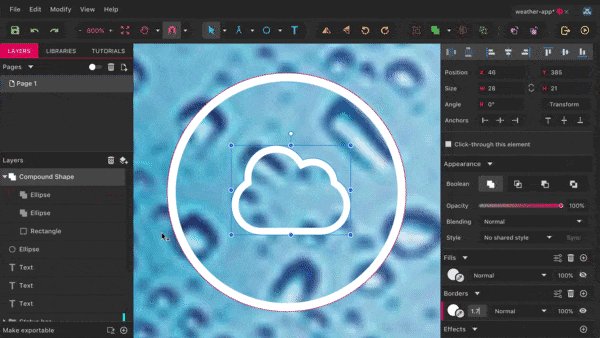
Con el grupo "Forma compuesta" seleccionado, cambie de un relleno a un borde interior blanco con un grosor de 1,5 píxeles. Recuerda que puedes modificar la posición del borde en la “Configuración avanzada de trazos”. Ahora se hará evidente de inmediato lo que la función Fusionar ha hecho con las formas.

Completa la nube dándole un nombre propio.
En el sol ahora. Cree otro círculo con un diámetro de 12 píxeles fuera del otro círculo grande. Con la nube aún seleccionada, esto se hará cargo del estilo. Esta vez, sin embargo, necesitamos un borde centrado (verá por qué más adelante). Cambie a la herramienta Línea con L y dibuje uno vertical de 3 píxeles de largo sobre el círculo. Asegúrese de que el círculo ya esté seleccionado (para asumir el estilo una vez más) y mantenga presionada la Shift mientras dibuja para restringir el movimiento. La línea debe estar centrada en el círculo horizontalmente y tener un espacio de 4 píxeles en la dirección vertical.
Nota: Para transferir directamente el estilo de un elemento a otro, proceda de la siguiente manera: seleccione el elemento raíz, presione Command + C (en Windows y Linux, Control + C ), haga clic en la capa (objeto) que desea tomar. dale estilo a y presiona F4 . ¡Hecho! Pruébelo, ¡es un buen ahorro de tiempo!
un rayo de luz
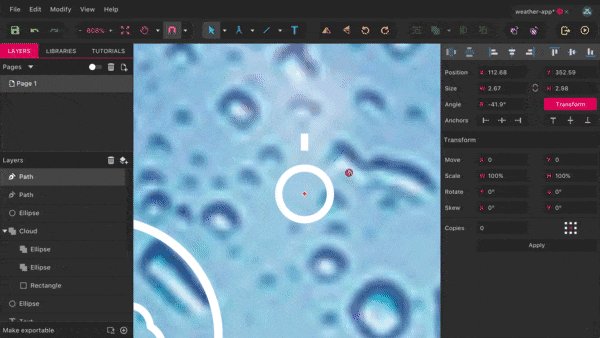
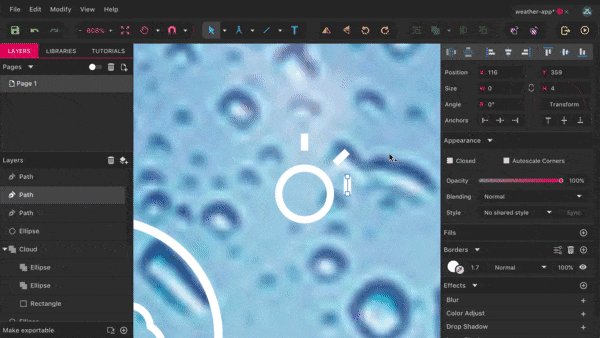
¿Cómo hacemos los otros rayos ahora? Necesitamos combinar dos técnicas aquí (figura 4). Una parte integral es la función "Transformar" en la sección superior del Inspector, que es una herramienta muy útil para aplicar transformaciones a los objetos. Le permite no solo mover, rotar y sesgar objetos en una cierta cantidad, sino también cambiar el tamaño de una capa relativamente con porcentajes.
Sin embargo, lo que más nos interesa de la función Transformar en este momento es la capacidad de adaptar el punto de rotación de una forma: el rombo naranja en el centro de la línea. Define el punto alrededor del cual se gira una forma. Para continuar, realice los siguientes pasos:
- Clone la línea (Mac:
Shift + Command + D, Windows y Linux:Shift + Control + D) mientras está seleccionada. - Cambie a la herramienta Transformar con un clic en el botón en el Inspector.
- Arrastre el punto de rotación (el rombo naranja) hacia abajo para que quede en el centro del círculo.
- Mantenga presionada la
Shiftpara activar el modo de rotación y arrastre la línea hasta que el campo "Ángulo" en el Inspector diga "-45 °". Es posible que deba soltarShiftnuevamente para capturar este valor exacto.
Esta línea rotada será la referencia para los otros rayos. Primero, seleccione y duplique la línea inicial sin rotar nuevamente, pero esta vez con Command + D (en Windows y Linux, Control + D ). Luego, lleve este duplicado exactamente a la misma posición y rotación que la otra línea que acabamos de adaptar con la función Transformar: arrástrelo allí y gírelo con el campo "Ángulo" en el Inspector. (Es posible que también deba desactivar "Snap" en la barra de herramientas para que esto funcione).
Ahora presione Command + D nuevamente hasta que aparezcan los seis rayos restantes. Es posible que deba alinearlos individualmente después, para que todos tengan la misma distancia y alineación. Además, elimine el duplicado del segundo rayo.

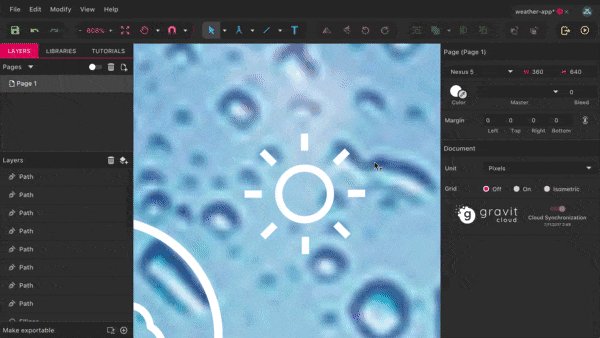
Al igual que con la nube, queremos combinar todos los elementos del sol en una sola forma para que podamos diseñarlo como un todo. Seleccione todo (idealmente en el panel Capas) y haga clic en "Combinar" nuevamente en la barra de herramientas. Alternativamente, puede presionar Command + M (en Windows y Linux, Control + M ). Cambie el nombre de este grupo a "Sol".
Nota: asegúrese de que las líneas (es decir, los rayos) estén por encima del círculo en la jerarquía de capas. El estilo de la capa más inferior siempre se aplica a las otras capas cuando utiliza la función "Combinar".
Queda un toque final para el sol: puntas redondeadas para los rayos. Abra "Configuración avanzada de trazos" en el Inspector nuevamente y seleccione la segunda opción ("Redondo") en "Extremos". ¡Se ve muy bien!
Las partes individuales del ícono (el sol y la nube) ya están listas, así que juntemoslas de alguna manera. Asegúrese de volver a activar el ajuste en la barra de herramientas. Primero, lleve el sol a la esquina superior derecha de la nube, luego muévalo unos 9 píxeles hacia la parte superior y 8 píxeles hacia la derecha con las teclas de flecha del teclado.
Ahora, clone ambos símbolos meteorológicos para que tengamos una copia de seguridad para más tarde (Mac: Shift + Command + D , Windows y Linux: Shift + Control + D ). Nota: Al seleccionar dos grupos, es posible que desee presionar Command (en Windows y Linux, Control ) en lugar de Shift , para que todo funcione correctamente. Si bien el segundo sol se puede ocultar (use el símbolo del ojo en el panel Capas), necesitaremos manipular la copia de la nube para los pasos posteriores. (Consulte la figura 5 para ver todos los pasos).
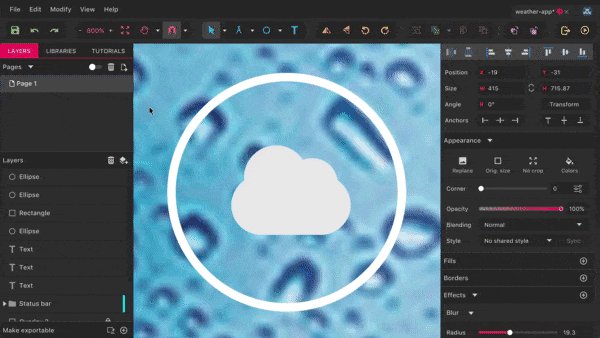
Haga clic con el botón derecho en la forma de la nube y seleccione "Convertir en ruta", lo que creará una ruta con puntos individuales en lugar de la forma compuesta. También necesitamos hacer algo similar para el sol, pero en lugar de convertir la forma en sí, queremos transformar su borde en un camino. Esto también es posible con un clic derecho en la forma, pero con "Vectorizar borde".
Ahora puede combinar estos dos elementos nuevamente para crear el sol parcialmente cubierto: seleccione ambos, haga clic en la flecha al lado del ícono "Combinar" en la barra de herramientas y elija "Restar". Solo asegúrese de que el sol esté detrás de la nube en la jerarquía de capas.
Vuelva a nombrar este nuevo ícono "Sol" y elimine los rayos que se superponen con la nube. La forma más fácil es usar la herramienta Lazo. Se puede usar para dibujar una selección de múltiples puntos vectoriales, lo cual es bastante diferente a cómo funcionará una herramienta Lasso en otras aplicaciones (como Photoshop, por ejemplo, donde sirve para seleccionar partes de una imagen de mapa de bits).
Para usarlo para la eliminación de los rayos, elija el "Trazado compuesto" dentro del grupo de sol, cambie a la herramienta Lazo con O y arrastre una selección alrededor de los rayos redundantes. Luego, elimínelos con Backspace (en Windows y Linux, Delete ).
Finalmente, combine este destello del sol con la copia de la nube en un grupo llamado "Nublado" y alinéelo con el círculo más grande. Agrúpelos de nuevo en un grupo general de "Iconos".

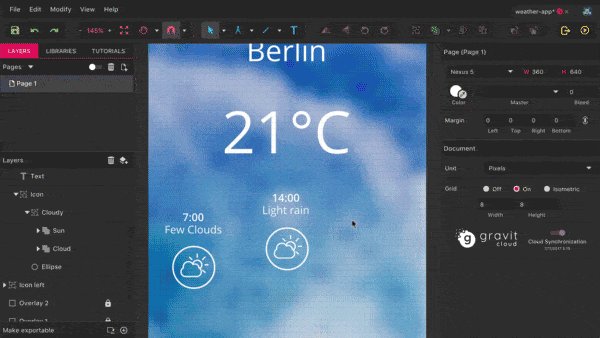
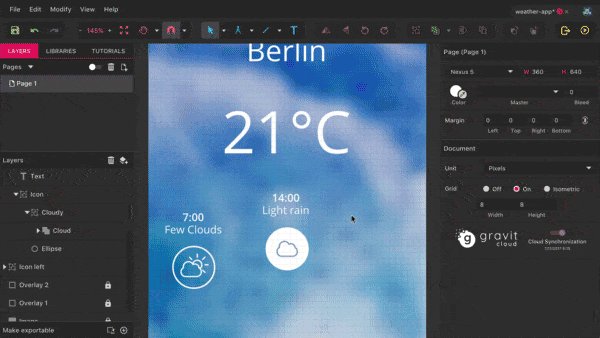
Una vez que hayamos agregado una descripción de la condición climática, habremos terminado nuestra primera vista diurna (figura 6). Agregue una capa de texto sobre el ícono (presione T ), con las siguientes propiedades en el Inspector:
- Color blanco
- Tamaño: 14 píxeles
- Peso: Regular
- Interlineado: 16 px (haga clic en la etiqueta "%" para cambiar a píxeles)
- Contenido: "7:00" seguido de un descanso, seguido de "Pocas nubes".
- Alineación: centro (el segundo icono).
Después de eso, seleccione el tiempo dentro de la capa de texto y asígnele un peso "Semi-Negrita". Asegúrese de que esté centrado horizontalmente con respecto al icono, con una distancia vertical de unos 12 píxeles. Muestre la cuadrícula nuevamente con Alt + Command + G (en Windows y Linux, Alt + Control + G ) para que pueda alinear todo correctamente. Cree un último grupo a partir del texto y el grupo "Icono", llamado "Icono a la izquierda", y estaremos listos.

Antes de continuar, pongamos un poco de orden en el panel Capas. Arrastre el grupo "Barra de estado" hasta la parte superior (o presione Shift + Command + tecla de flecha hacia arriba en la Mac (en Windows y Linux, Shift + Control + arriba), seguido de las tres capas de texto, la copia del sol y el grupo “Icono izquierdo”.
De mal en peor
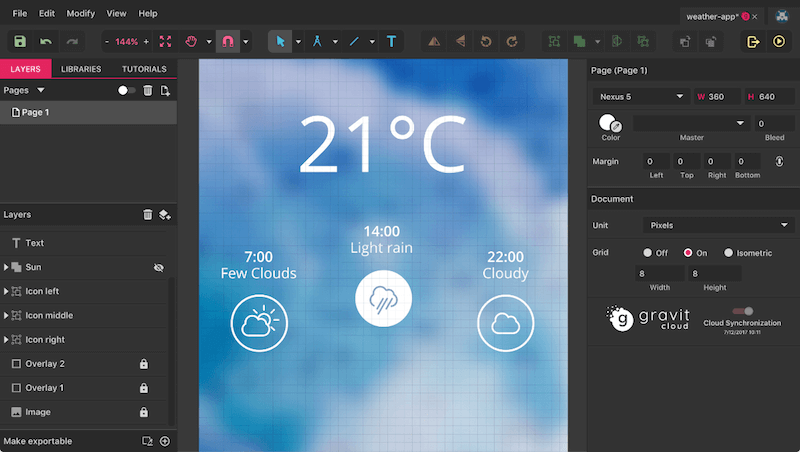
Es fácil obtener los otros símbolos meteorológicos desde aquí. Duplique el actual ("Icono a la izquierda"), céntrelo en la página y muévalo a la posición Y de "297", lo que debería alinear todo perfectamente con la cuadrícula. El nombre del grupo de este nuevo símbolo debe ser “Icono medio”; para el texto, use "14:00 Lluvia ligera". Asegúrese de que todo esté centrado nuevamente.
Debido a que este representará la condición climática actual, seleccione el círculo con Command y clic (en Windows y Linux, Control y clic) para cambiar el borde a un relleno blanco. Cree un nuevo estilo compartido llamado "Icono completo".
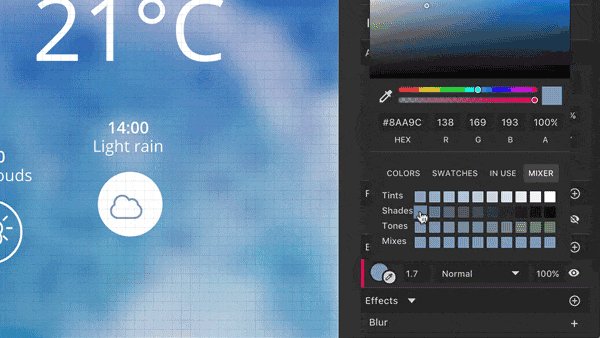
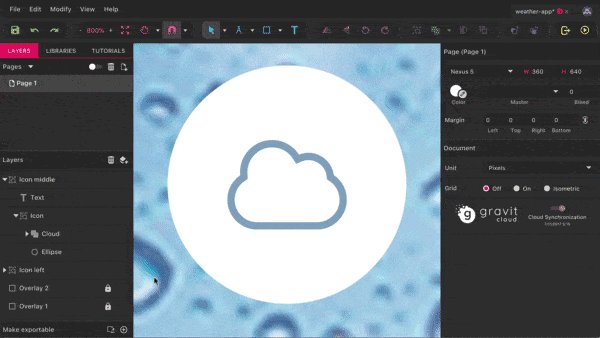
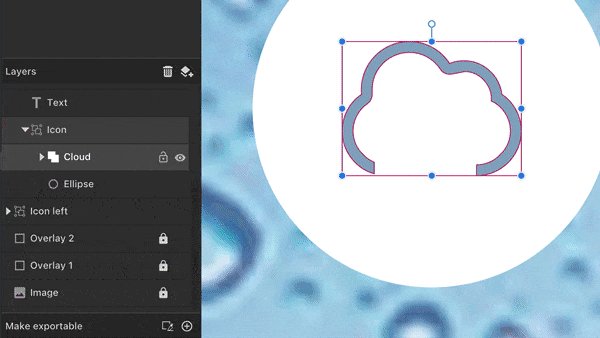
Ahora vaya al panel Capas, donde seleccionará el grupo "Nube" dentro de "Icono" → "Nublado". Ingrese al cuadro de diálogo de color y use el símbolo del selector de color para elegir un color azul claro para el contorno del icono. Ahora utilice el área "Mezclar" en la parte inferior del cuadro de diálogo para cambiar a un tono más oscuro, de modo que el ícono se destaque contra el fondo blanco. Alinéelo con el centro del círculo circundante con los íconos de alineación, elimine el grupo "Nublado" con Shift + Command + G (en Windows y Linux, Shift + Control + G ) y elimine el grupo redundante "Sol" en las capas panel. Ver figura 7 para el proceso completo.

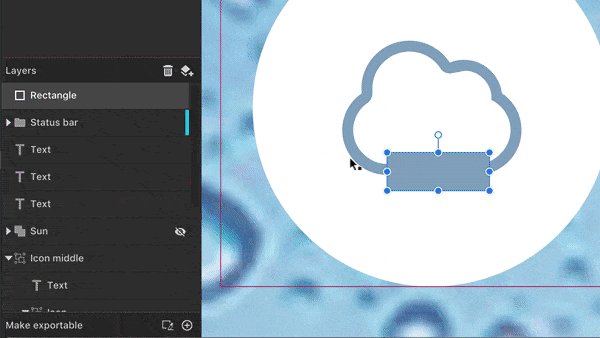
Los primeros pasos para el símbolo de la lluvia están cumplidos, pero queda una parte vital: las gotas de lluvia. Al igual que para el sol en el otro ícono, primero debemos convertir la nube en contornos para los pasos posteriores (figura 8). Haga clic derecho y seleccione "Vectorizar borde" como antes (que se convierte en un grupo de "Trazado compuesto"). Ahora podemos crear un rectángulo de 16 × 6 píxeles en la parte inferior, que actuará como el agujero para las gotas de lluvia. Debe estar a 5 píxeles del borde izquierdo de la nube y superponerse a su línea inferior. Es posible que desee hacer zoom (presione Z ) para tener una mejor vista y apagar la cuadrícula nuevamente.
Seleccione el rectángulo junto con el grupo "Trazado compuesto" y cree otra operación "Restar" de "Fusionar" en la barra de herramientas. Para que funcione correctamente, asegúrese de que el rectángulo esté en la parte superior. Después de eso, arrástrelo nuevamente al grupo "Icono central" → "Icono", y también restablezca su nombre a "Nube".

Próxima tarea: las gotas de lluvia (figura 9). Consisten en tres líneas verticales: dos de 10 píxeles de largo y una de 15. La distancia entre la primera y la segunda debe ser de 5 píxeles y de la segunda a la tercera de 4 píxeles. Comience con el primero de 10 píxeles de longitud: cambie a la herramienta Línea con L y mantenga presionada la Shift para restringir el movimiento al eje vertical. Asigne un borde centrado con un grosor de 1,5 píxeles y extremos redondeados (desde "Configuración avanzada de trazos") y que tenga el mismo color que la nube (o tómelo con el selector de color o use el área "En uso" en el cuadro de diálogo de color). )

Ahora sigue estos pasos:
- Clona la línea.
- Muévelo 4 píxeles a la derecha con la tecla de flecha.
- Cambie a la herramienta Subseleccionar con
Dy mueva el punto inferior 5 píxeles hacia abajo con la tecla de flecha. - Seleccione la primera línea de nuevo.
- Haz una segunda copia y muévela 9 píxeles a la derecha.
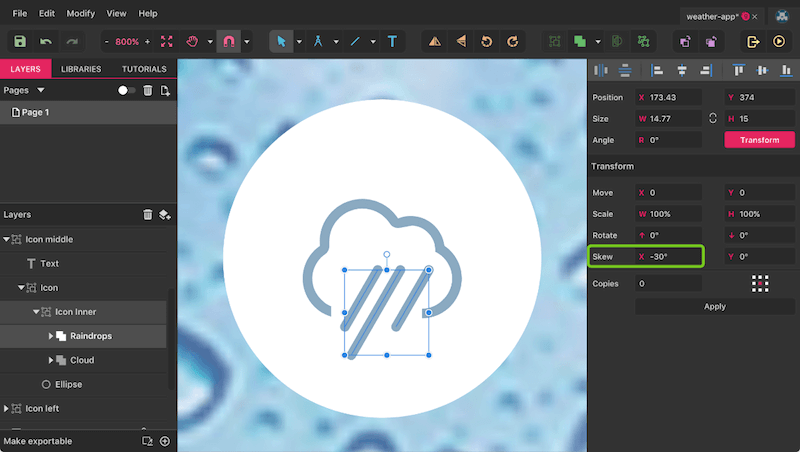
- Ahora seleccione y fusione todas las líneas (Mac:
Command + M, Windows y Linux:Control + M), lo que le permitirá transformarlas todas juntas con la herramienta Transformar en el Inspector. - Ingrese "-30°" para "Sesgo" y haga clic en "Aplicar". Asegúrese de que todos los demás campos estén configurados en "0" o "100%".
- Deje la herramienta con otro clic en "Transformar", para que pueda alinear las líneas sesgadas con la nube, con una distancia de 7 píxeles hacia el borde izquierdo y 12 píxeles hacia el borde superior.

Para que aparezca la medida correcta, es posible que deba presionar Command + Alt (en Windows y Linux, Control + Alt ) para profundizar en el grupo. Para finalizar el icono, cambie el nombre del grupo "Forma compuesta" a "Gotas de lluvia" y cree un nuevo contenedor "Interior de icono" con el grupo "Nube". Al seleccionar los dos grupos, asegúrese de usar Command (en Windows y Linux, Control ) en lugar de Shift . Además, arrástrelo al grupo "Icono central" → "Icono" y alinéelo correctamente con el círculo nuevamente. Con esto, hemos terminado el segundo símbolo meteorológico. ¡A por el tercero y último!
Todavía no hay mejora
Para comenzar, aleje el zoom al 100% (Mac: Command + 0 , Windows y Linux: Control + 0 ) para una mejor vista. Seleccione el primer símbolo, el grupo "Icono a la izquierda", y clónelo en un grupo de "Icono a la derecha". Muévalo a la derecha de la página con el quinto icono de alineación ("Alinear a la derecha") y seleccione el grupo "Icono" dentro. Debería tener un espacio de 32 píxeles desde el borde derecho; la cuadrícula definitivamente lo ayudará aquí. El texto de este símbolo debe decir "22:00 Nublado". Como antes, asegúrese de que esté centrado en el icono. Debido a que ahora tenemos un clima nublado, ya no necesitamos el sol. Seleccione su grupo en el panel Capas y elimínelo. Además, vuelva a centrar la nube en el círculo en ambas dimensiones. ¡Eso es todo! Acabamos de completar todos los días (figura 10).

Vista completa
El último elemento de la aplicación meteorológica (en realidad, su parte central) es la visualización ampliada de las condiciones meteorológicas actuales en la parte inferior de la pantalla, rodeada de elegantes semicírculos.
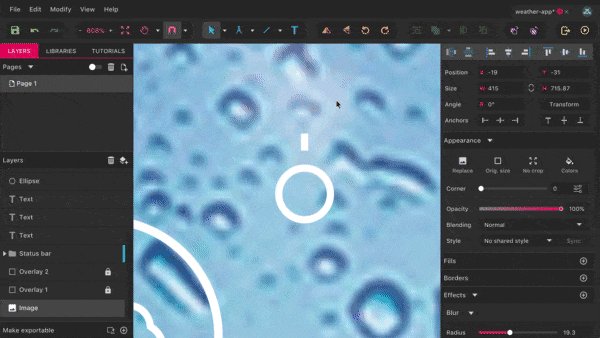
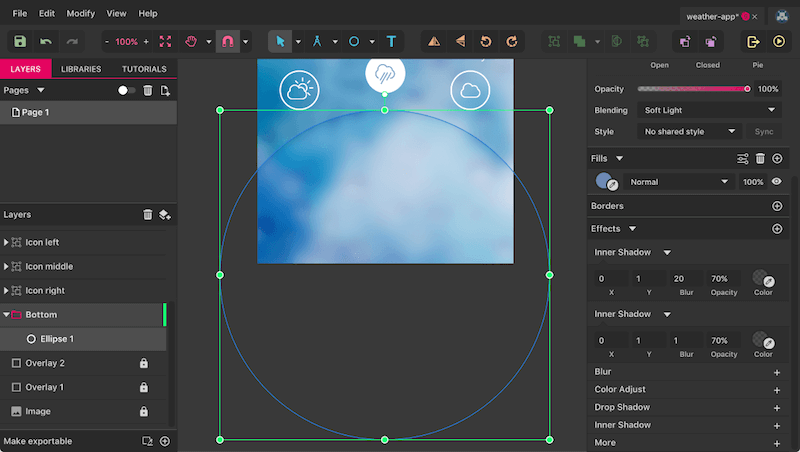
Cree el primer semicírculo con un diámetro de 464 píxeles (figura 11); apagar la cuadrícula podría ayudar. Proceda aquí de la siguiente manera:
- Cambie a la herramienta Elipse con
E. - Mueva el cursor al centro inferior de la página hasta que las guías inteligentes muestren este lugar.
- Mantenga presionada la
Shiftpara crear un círculo yAltpara comenzar desde el medio. - Mueva esta forma hacia abajo 16 píxeles (agregue "+16" al campo "Posición" → "Y").
- Asigne
#708AB5como color de relleno. - Establezca "Mezcla" en "Luz suave".
- Cámbiele el nombre a "Elipse 1".
Para diferenciarlo de la imagen de fondo, asigne una sombra interna en la parte inferior del Inspector con un clic en el ícono "+" a la derecha. Utilice las siguientes propiedades:
- X: 0
- Y: 1
- Desenfoque: 1
- Opacidad: 70%
- De color negro
Al igual que con las otras propiedades de estilo, se pueden apilar varias sombras una encima de la otra. Cree otra sombra interna de la misma manera que arriba: debe compartir todos los valores con su hermano, excepto el "Desenfoque": configure este en "20". Antes de continuar, cree una nueva capa en el panel Capas (en la parte superior derecha), asígnele el nombre "Inferior", arrástrela justo encima de las capas "Superposición" y mueva este primer círculo hacia adentro. Si lo desea, puede También puede asignar un color diferente a esta capa para que difiera de la barra de estado.

Necesitamos tres círculos más (figura 12). Clone el primer círculo con Shift + Command + D (en Windows y Linux, Shift + Control + D ) y cambie su tamaño a 416 píxeles desde el centro (mantenga presionadas las Shift + Alt y arrastre el controlador inferior derecho). Diseña el segundo círculo de la siguiente manera:
- Llenar: #809AC6
- Primera sombra interior: 0/1/1/50% (X/Y/desenfoque/opacidad)
- Segunda sombra interior: 0/1/12/60%
- Nombre: “Elipse 2”
Crea una copia de este segundo círculo, este con las siguientes propiedades:
- Tamaño: 392 píxeles de diámetro
- Llenar: #CCE0FF
- Primera sombra interior: 0/1/1/50%
- Segunda sombra interior: 0/1/8/100%
- Nombre: “Elipse 3”
Para el cuarto y último círculo, use esta configuración:
- Tamaño: 370 píxeles de diámetro
- Sin relleno
- Mezcla: Normal
- Solo una sombra interior: 0/1/3/25%
- Nombre: “Elipse con imagen”
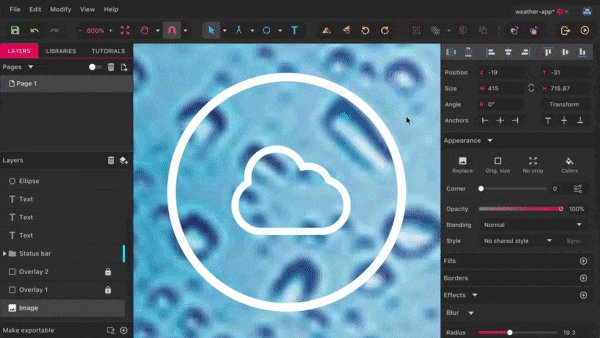
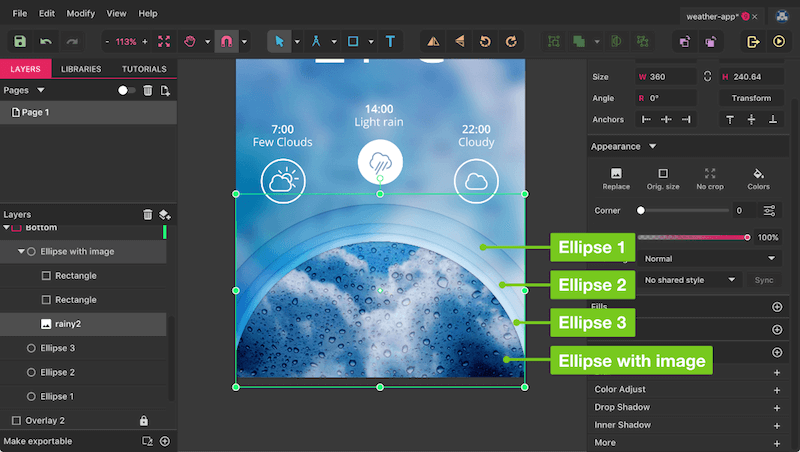
La razón por la que este último círculo no tiene relleno es que contendrá otra imagen de un cielo nublado, junto con algunas superposiciones oscuras. Tome la imagen y llévela a Gravit Designer. Ahora muévalo para que cubra completamente el último círculo y arrastre la imagen hacia él en el panel Capas, lo que la recortará automáticamente a la forma. Otra forma de crear una máscara de este tipo sería seleccionar ambas, la forma y la imagen, y elegir "Máscara con forma" en el menú contextual. Solo asegúrese de que la máscara (es decir, el círculo) esté por encima del contenido que se va a enmascarar (la imagen de mapa de bits) en la jerarquía de capas.
Después de eso, cree un rectángulo dentro de este nuevo grupo de máscaras (arrástrelo después de que se haya creado), que también cubrirá el círculo y le dará un relleno negro con una mezcla de "Luz suave". Esto hará que la imagen sea más oscura; pero necesitamos más, así que crea un clon de este rectángulo.

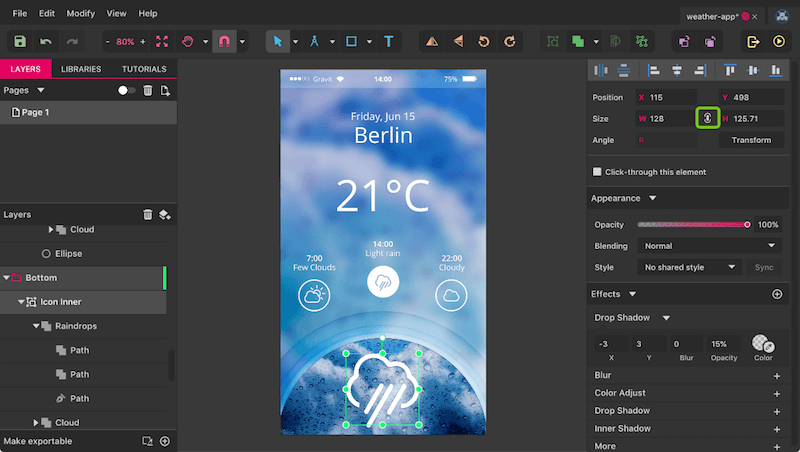
El último elemento aquí es una versión ampliada del símbolo de lluvia de arriba (figura 13). Proceder de la siguiente:
- Selecciónelo ("Icono interno" en "Icono central" → "Icono").
- Duplíquelo y mueva el icono al grupo de capas "Inferior", en la posición superior.
- Después de eso, arrástrelo a la parte inferior de la página en el lienzo (con la herramienta Puntero -
V). - Para hacerlo visible frente a la imagen de fondo, seleccione el grupo "Gotas de lluvia" y cambie el color del borde a blanco, así como el color de relleno del grupo "Nube".
- El movimiento final es agrandar el ícono masivamente a 128 píxeles de ancho y centrarlo en el semicírculo. Asegúrese de que "Mantener relación" esté activado entre los campos de ancho y alto en el Inspector y que "Bordes de escala automática" esté seleccionado en la "Configuración avanzada de trazo" de las gotas de lluvia. De lo contrario, permanecerán en el grosor del borde original.
Para que el ícono se destaque aún más del fondo, también podríamos aplicar una sombra paralela con las propiedades "-3/3/0/15%". Lo mismo ocurre con las capas de texto, pero con los valores “-1/2/0/10%”, excepto la temperatura, que armoniza mejor con “-2/3/0/5%”.
Después de tanto trabajo, por fin hemos terminado la primera pantalla de la aplicación. Presione Command + 0 (en Windows y Linux, Control + 0 ) para configurarlo en todo su esplendor.
Pero queremos más. En una segunda iteración, queremos mostrarlo con algunas condiciones más amigables.

finalmente soleado
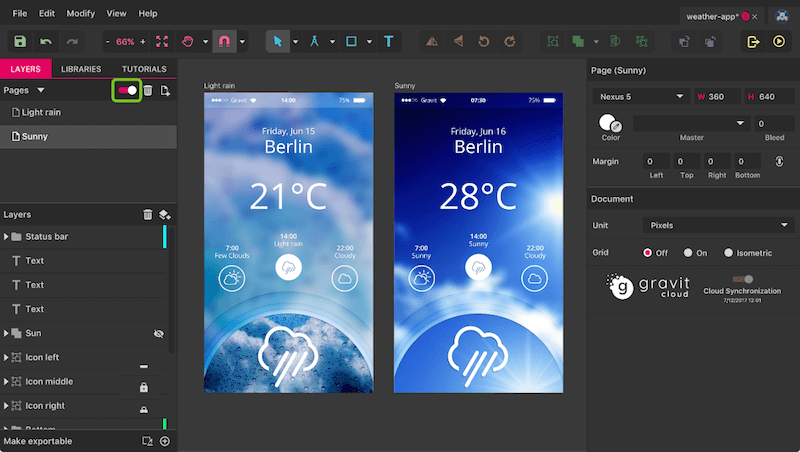
Hasta ahora, hemos trabajado exclusivamente en modo de una sola página, lo que significa que solo hemos tenido una sola página en el lienzo. Para la iteración, necesitamos otra (ver figura 15 para el resultado). Para habilitar el modo de varias páginas, haga clic en el interruptor junto a la etiqueta "Páginas" (figura 14). Ahora puede seleccionar la página actual en el lienzo con un clic en el título y presionar Command + D (en Windows y Linux, Control + D ) para duplicarla y seguir trabajando allí. Cambie el nombre del primero a "Lluvia ligera" con un doble clic en la lista de páginas y el segundo a "Soleado" para que no haya ambigüedad.
Las páginas son ideales si desea crear diferentes versiones de una pantalla, probar variaciones o simplemente jugar y ver todas las iteraciones una al lado de la otra.
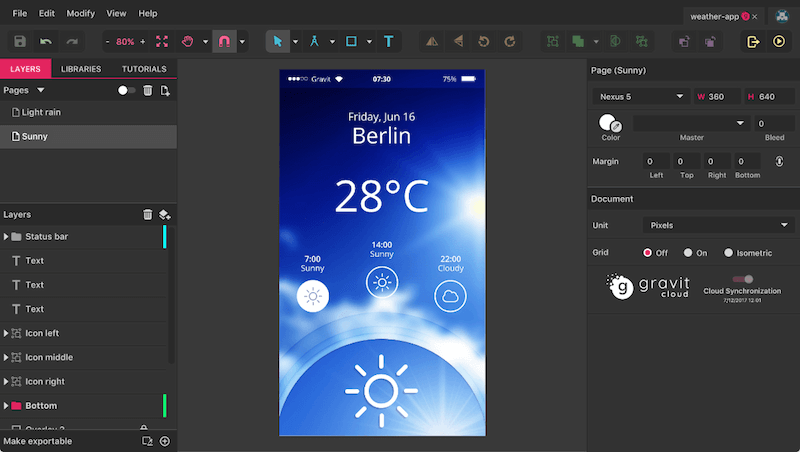
La primera tarea para la nueva página es cambiar la hora en la barra de estado a "07:30", para indicar que ahora estamos en otro momento del día. Además, modifica el día (“sábado 16 de junio”), así como la temperatura (“28 °C”). Además, queremos mostrar otras condiciones climáticas: el extremo izquierdo y central debe ser "Soleado", el de la derecha "Nublado". Asegúrese de que todas las capas de texto estén centradas nuevamente. Debido a que ahora tenemos un clima soleado, esto debería reflejarse en la imagen de fondo. Desbloquee el actual, elimínelo y arrastre la nueva imagen. Asegúrese de que esté nuevamente en la parte inferior de la jerarquía de capas.
La forma más fácil de moverlo allí es presionar Shift + Command + flecha hacia abajo en el teclado (en Windows y Linux, Shift + Control + flecha hacia abajo). Luego, regréselo al tamaño original con el botón respectivo en el Inspector ("Tamaño original"), y céntrelo en la página en ambas dimensiones con los íconos de alineación cuarto y séptimo desde la izquierda en el Inspector. Esta vez, el desenfoque debería tener un radio ligeramente más pequeño de "15"; asegúrese de bloquear la imagen de nuevo. Además de las superposiciones oscuras, crearemos una tercera, con el tamaño completo de la página, un relleno negro y una mezcla de "luz suave". Nómbrelo "Superposición 3" y colóquelo justo encima de la imagen en la jerarquía de capas (también bloqueada).
También necesitamos una imagen actualizada para el semicírculo en la parte inferior, dentro de los grupos "Inferior" → "Elipse con imagen". Elimine el anterior y arrastre un nuevo mapa de bits. Debe recortarse y centrarse horizontalmente en el círculo nuevamente y también mostrarse en el tamaño original. Arrástrelo verticalmente hasta que muestre una vista que le atraiga. Las dos superposiciones están demasiado oscuras ahora, por lo que debemos adaptarlas. Cambie uno a un color de relleno de #000560 y una mezcla de "Pantalla", y el otro a #033572 con "Luz dura" y una opacidad del 12%.

fijador de iconos
Lo único que queda por hacer es arreglar los iconos para que coincidan con el texto. Si lo desea, puede volver a cambiar al modo de una sola página. Debido a que el ícono de la izquierda dice "Sunny", solo necesitamos el símbolo del sol; es bueno que lo hayamos guardado antes de desarmarlo antes. Busque el grupo oculto "Sol" en el panel Capas y muéstrelo nuevamente. Elimine el antiguo ícono "Nublado" dentro de "Icono a la izquierda" → "Icono" y arrastre el colgante soleado a su lugar (en el panel Capas y en el lienzo). Sin embargo, el icono podría ser un poco más grande, unos 30 píxeles. Continúe de la siguiente manera:
- Amplíe completamente el icono con "Ver" → "Ajustar selección" en la barra de menú.
- Alejar dos pasos de nuevo con
Command + -(en Windows y Linux,Control + -). - Tome el controlador inferior, mantenga presionadas las teclas
ShiftyAlt, y arrastre hasta que el ancho en el Inspector indique unos 30 píxeles. Asegúrese de que "Bordes de escala automática" esté seleccionado en la "Configuración avanzada de trazo" del icono.
También necesitamos darle al ícono un estado seleccionado, porque la hora actual es 7:30. Primero, cambie el color del borde del sol al mismo que para las 14:00; la forma más fácil es usar el selector de color en el cuadro de diálogo de color. Ahora, seleccione el círculo exterior y cámbielo del estilo compartido "Contorno de icono" a "Icono completo" en el Inspector. Haga lo mismo para la condición climática intermedia, pero a la inversa. También debe reemplazar el ícono de lluvia ("Icono interno") con el sol allí, pero con un contorno blanco.
El tercer lugar donde debería aparecer el sol es dentro del semicírculo en la parte inferior, pero en un tamaño mucho más grande. Copie la versión en blanco y péguela justo encima del grupo "Elipse con imagen". Siga los pasos anteriores para cambiar su tamaño a un ancho de 120 píxeles. Finalmente, use la misma sombra que antes (-3/3/0/15%) para darle una apariencia más fuerte contra la imagen de fondo.

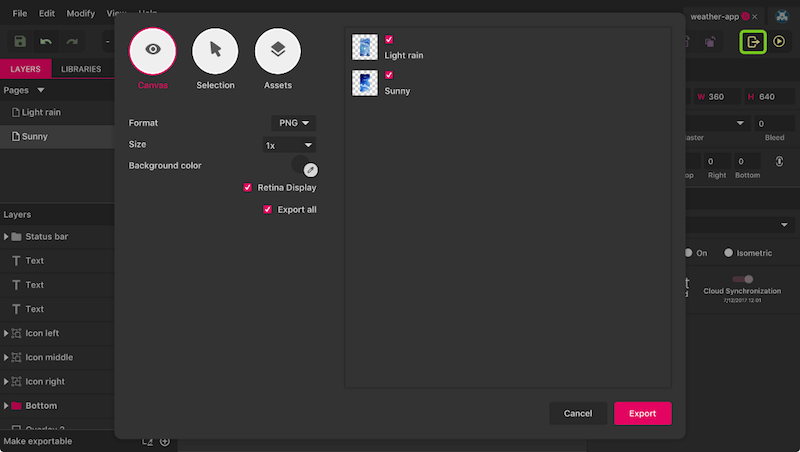
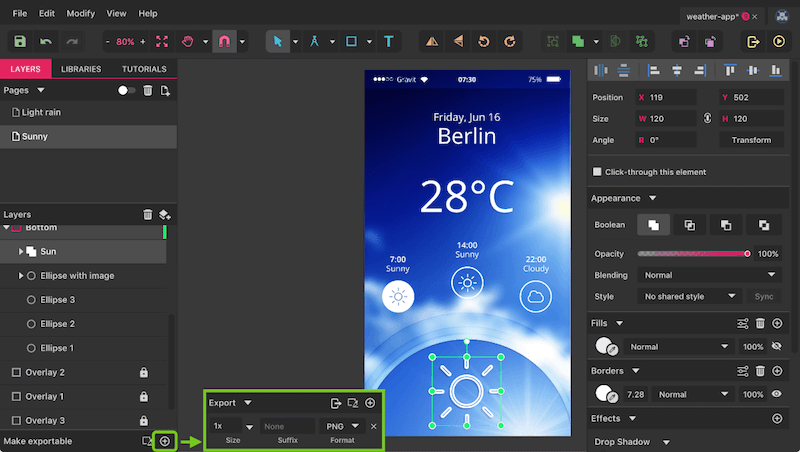
exportarlo
Ahora tenemos dos versiones de la aplicación, que muestran diferentes horas del día y condiciones climáticas (figura 16). Exportémoslos en el paso final, que es muy sencillo en Gravit Designer. Haga clic en el icono de exportación a la derecha de la barra de herramientas o presione Shift + Command + E (en Windows y Linux, Shift + Control + E ) para ingresar al cuadro de diálogo Exportar. Allí, en la pestaña “Canvas”, ya puedes ver las dos páginas, listas para exportar.

Si bien la configuración predeterminada debería funcionar bien, aquí tiene muchas opciones diferentes para ajustar la salida a su gusto. El "Formato" debería explicarse por sí mismo, pero el "Tamaño" tiene algunos valores ocultos: "2x" le permite exportar al doble del tamaño para pantallas de alta resolución ("3x" y "4x" también funcionan), y puede definir un ancho o alto fijo (agregue "w" o "h") o ambas dimensiones. Por último, también es posible configurar la resolución DPI para los diseños de impresión.
Además de exportar páginas completas, también puede obtener capas individuales (objetos) de Gravit Designer. Si selecciona una capa antes de ingresar al cuadro de diálogo de exportación, aparecerá en la pestaña "Selección"; Los "Activos" se pueden definir al hacer clic en el icono "+" en "Hacer exportable" en la parte inferior izquierda de la ventana principal. Allí, tiene opciones similares a las del cuadro de diálogo de exportación y también puede definir varios tipos al mismo tiempo.

Espero que haya disfrutado este tutorial y que le haya brindado información valiosa sobre Gravit Designer. Fue solo un pequeño vistazo a la aplicación y sus características, porque Gravit es capaz de crear muchos tipos diferentes de diseños. Vaya a designer.io para usarlo en línea o para descargar la aplicación de escritorio.
Si tiene preguntas, no dude en hacerlas en los comentarios a continuación.
Siempre puede comunicarse con el equipo de Gravit en Twitter y Facebook, y también existe un foro de discusión muy amigable donde puede publicar sus preguntas e ideas.
