Una introducción a los componentes interactivos de Figma
Publicado: 2022-03-10Recientemente, Figma lanzó la versión beta de la función de componentes interactivos más nueva que permite definir interacciones y animaciones directamente en las variantes y las propaga a cada instancia de componente. Esto significa que ahora es posible crear un componente con estados (pasar, activo, hacer clic, enfocar) y hacerlo interactivo para que cada copia del componente herede esas mismas interacciones de forma predeterminada, lo que ayuda mucho en la fase de creación de prototipos.
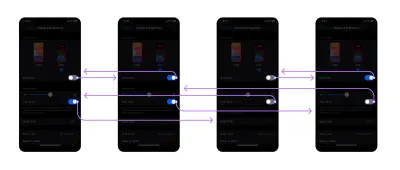
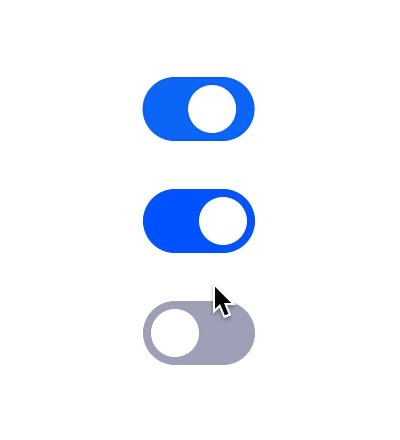
Aquí hay un ejemplo de comparación de cómo cambiará el flujo de trabajo:

Como puede ver en el ejemplo anterior, se requieren cuatro pantallas y ocho interacciones para que el prototipo funcione como un producto real. Y si quisiera usar tres interruptores, tendría que agregar aún más pantallas e interacciones.
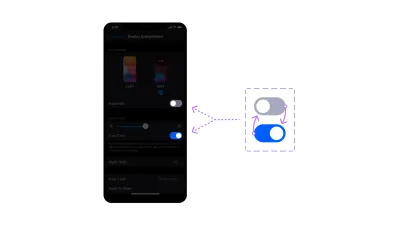
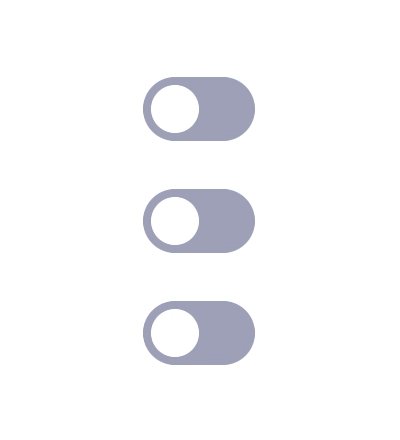
En el siguiente ejemplo, solo requiere una pantalla y un componente con dos variantes para las interacciones, y el interruptor es el mismo por lo que se puede duplicar tantas veces como sea necesario:

El uso de componentes interactivos simplifica no solo el prototipo final, sino también la lógica detrás de él, lo que facilita aprender a construir, mantener y actualizar los prototipos.
Ahora, antes de empezar:
Componentes Interactivos (Acceso Beta)
Debe registrarse en el programa Beta de componentes interactivos para comenzar a experimentar con esta nueva función, ya que aún no está disponible en la versión estable actual. Unirse a la versión beta es gratis y, una vez que envíe el formulario, no deberían pasar más de dos o tres días antes de que aparezcan los componentes interactivos en su herramienta de diseño de Figma.
regalo de promoción
He creado un archivo de diseño de Figma con los ejemplos de este artículo. Una vez que te unas a la Beta, puedes duplicar mi diseño y seguirlo más fácilmente.
- Descarga el archivo de diseño de Figma →
Antes de empezar
Es necesario comprender algunos elementos clave de Figma que vamos a utilizar, si ya está familiarizado con ellos, puede omitir esta parte y comenzar directamente con el primer tutorial (sección: "Cree su primer componente interactivo").
Componentes
Piense en estos como elementos que, cuando se duplican, crean una conexión con su copia (llamada instancia ) y cuando se cambia el componente, la instancia recibe los mismos cambios. También puede aplicar anulaciones a las instancias (que son básicamente cambios de estilo en las propiedades del componente que permiten cierta personalización).
- Más información sobre Componentes →
- Obtenga más información sobre anulaciones →
variantes
Estos son los diferentes estilos que puede tener un componente y generalmente se usan para aplicar diferentes propiedades como el tamaño o los estados.
- Obtenga más información sobre las variantes →
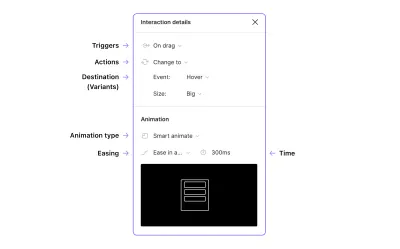
Panel de detalles de interacción
Es importante comprender el panel Detalles de interacción porque nos permite definir las diferentes interacciones y animaciones para nuestros componentes interactivos. Figma tiene mucha información en su sitio, así que incluiré enlaces para aquellos de ustedes que quieran profundizar más.

punto de acceso
Si bien este no está dentro del panel, el punto de acceso es el elemento donde ocurrirá la interacción, en nuestro caso, cada variante será un punto de acceso interactivo para el cual puede definir disparadores y acciones.
disparadores
Estos se conocen en desarrollo como Eventos y son las diferentes formas en que el usuario puede activar una interacción.
- Al hacer clic,
- al arrastrar,
- Mientras flota,
- Mientras presiona,
- Tecla/mando de juegos,
- ratón entrar,
- licencia de ratón,
- Ratón hacia abajo,
- ratón arriba,
Después de la demora.
Más información sobre Disparadores →.
Comportamiento
En esta configuración, puede definir qué sucederá cuando se active la interacción; para los componentes interactivos, usaremos Change To, que permite intercambiar las variantes dentro de un componente.
- Cambiar a,
- Navegar a,
- superposición abierta,
- Desplazarse a,
- Intercambiar con (superposición),
- Atrás,
- cerrar superposición,
- URL abierta.
Destino
Este es el objetivo final de la acción. En mis ejemplos, usaré una variante como destino para cambiarla de Apagado a Encendido.
animaciones
Figma viene con un conjunto de transiciones predefinidas que pueden ser útiles para algunos casos (mover, empujar, deslizar), pero siempre prefiero ir con Smart Animate y definir mis propias transiciones, ya que es muy fácil de usar, básicamente comprueba los nombres de las capas y, si hay cambios entre el cuadro seleccionado y el cuadro de destino, animará esas capas.
- Más información sobre Figma Transitions y Smart Animate →
facilitando
La aceleración se refiere a la forma en que se mueve la animación, es básicamente cómo el elemento acelera y desacelera. Voy a usar dos configuraciones para este tutorial: Ease In y Out para el interruptor, y Linear para los bucles, pero tenga en cuenta que también es posible definir una aceleración personalizada, por lo que es posible que desee obtener más información sobre Easing .
Creación de su primer componente interactivo
Ahora que tiene toda la información, puede comenzar a crear su primer componente interactivo. Le mostraré un caso muy común al crear un interruptor simple que tiene dos estados (apagado y encendido) y usar las variantes para replicar esos estados.

Crear un componente
El primer paso es crear un componente.
- Con la herramienta Rectángulo (
R), cree un rectángulo gris (#A7A9BC)56x32píxeles de tamaño y aplique un radio de esquina de16px. - Con la herramienta Elipse (
O) cree un círculo blanco (#FFF) de24x24píxeles de tamaño y colóquelo sobre el rectángulo en la parte izquierda, dejando4px de espacio. Así es como debería verse:

- Combine estos dos elementos en un solo componente usando Ctrl/Cmd + Alt + K (o usando el ícono Componente de la barra superior en Figma):

Nota: Aquí y en otros lugares, usaré la notación de tecla universal de Windows/Mac, donde la tecla Ctrl en Windows corresponde a la tecla Cmd en Mac; Alt en Windows es el equivalente de Alt/Opción en Mac, así que usaré Alt para abreviar, y Shift es lo mismo en ambas plataformas.
Agregar una variante
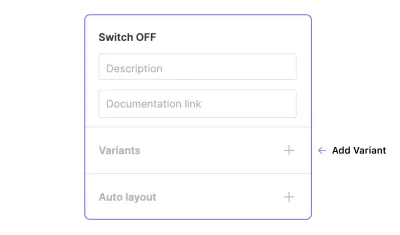
- Seleccione el componente que acaba de crear y, en el panel derecho (dentro de la pestaña Diseño), haga clic en el botón más cerca de Variantes :

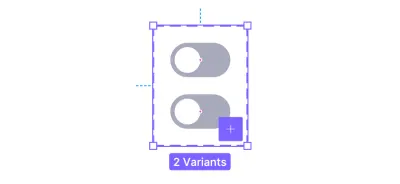
Generará un marco morado con un borde discontinuo que representa el grupo de variantes que tienes.

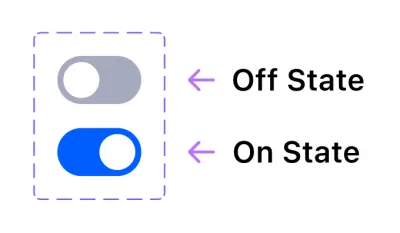
Debería tener dos variantes ahora, use la primera para el estado Apagado y la segunda para el estado Encendido .
- Aplique un estilo diferente al estado On para que sea la opción activa, recomiendo usar un fondo azul (#0B5FFF) y mover el círculo hacia la derecha.

Estos son los estados del interruptor que cambiarán de Apagado a Encendido (y viceversa) cuando el usuario haga clic en el interruptor.
Consejo útil: para este caso no es necesario, pero si necesita agregar más variantes , puede seleccionar un componente dentro del cuadro y hacer clic en el botón púrpura más, agregará una copia del componente seleccionado y cambiará el tamaño del cuadro automáticamente. (También es posible cambiar el tamaño del cuadro manualmente como si fuera un marco y duplicar y organizar libremente las variantes dentro de él).
Enfoque alternativo
Como has visto, hemos creado estos componentes duplicándolos dentro del grupo de variantes pero también es posible crearlos individualmente y combinarlos como variantes , el resultado final será exactamente el mismo. Si desea probar este método, simplemente cree y seleccione dos componentes, el panel derecho tendrá otra acción llamada "Combinar como variantes", haga clic y listo: ahora tendrá las mismas dos variantes.

Esta alternativa es realmente útil cuando ya tienes diferentes componentes y solo necesitas definir las variantes, si estás trabajando en una biblioteca te ayudará a actualizarla sin tener que recrear todo desde cero.
Nombra tus variantes
Nombrar las variantes no tendrá un efecto directo sobre el resultado final (a menos que use el mismo nombre más de una vez) , pero definir los nombres y las jerarquías lo ayudará a tener todo mejor organizado y comprensible para otros colegas que puedan necesitar usar el prototipo para otros proyectos.
De forma predeterminada, el grupo principal de variantes se llama "Propiedad 1", puede cambiar esto desde la barra lateral al seleccionar todo el grupo. Sugiero cambiar el nombre de esto a "Estado" ya que vamos a usar los estados Apagado y Encendido.

El cambio de nombre de una sola variante se realiza mediante el mismo proceso, pero debe seleccionar la única variante dentro del grupo y en el mismo panel encontrará los nombres "Predeterminado" y "Variante 2" que puede sobrescribir, para el nombre del interruptor. estos deben estar "Apagados" y "Encendidos".
Como resultado, los nombres de las capas de las variantes se cambiarán automáticamente a "Estado=Desactivado" y "Estado=Activado".
Dato curioso: si su componente solo tiene dos variantes y usa los nombres "Desactivado" y "Activado", mostrará un interruptor en lugar de un menú desplegable en el destino.
¡Hagámoslo interactivo!
Ahora que tiene el componente y las variantes, es hora de aplicar las interacciones .
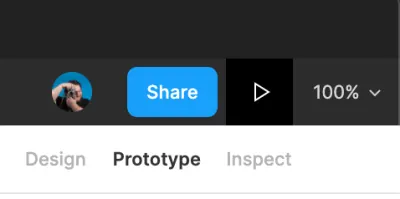
- Haga clic en la pestaña Prototipo (en la parte superior derecha de la pantalla) para abrir el panel Prototipo y activar sus funciones.
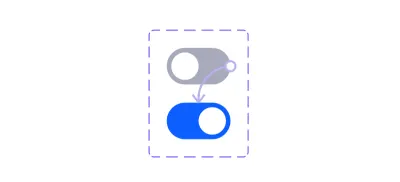
- Seleccione la variante Desactivada (debe tener un punto azul) y arrástrela sobre la variante Activada para conectarla.

- Vuelva a verificar que haya seleccionado toda la variante y no solo la capa de fondo, esto hará que la interacción funcione incluso cuando el usuario haga clic en el elemento del círculo.
- En el panel Detalles de la interacción, establezca el disparador en Al hacer clic .
- Asegúrese de que la acción esté establecida en Cambiar a .
- Cambie la animación a Smart Animate y use Ease In And Out para una sensación natural.
Traduciré esta configuración en una sola oración para explicar lo que sucederá: cuando el usuario haga clic en Estado desactivado , luego cambie a Estado activado usando Smart Animate con Facilidad de entrada y salida a 300 milisegundos.
- Aplique la misma configuración a la variante On State para que, cuando se vuelva a hacer clic, se apague el interruptor. ( Nota: Figma recordará la configuración de interacción aplicada a los elementos dentro del grupo y aplicará la misma configuración al arrastrar una nueva interacción, por lo que en este caso, solo tendrá que volver a verificar).

¡Hecho! Si desea verificar si funciona, debe incluir una de las variantes en un marco, seleccionar el marco y luego hacer clic en el botón de presentación (representado por el ícono de reproducción) que se encuentra sobre las pestañas.


Debería permitirle encender/apagar cada interruptor individualmente.
Sin embargo, si desea ver el poder real de esta función, duplique el componente en el marco varias veces (al menos tres o más) y actívelos individualmente en la presentación.

Usar más de dos variantes
Esta característica se vuelve muy poderosa cuando agrega múltiples variantes y las conecta individualmente para crear un componente realista. Aquí hay un ejemplo en el que he conectado un total de seis variantes con pequeños cambios en el color de fondo para recrear los múltiples estados de un botón, un clásico en la industria del diseño web hoy en día.

Estados de los componentes
Esta es la lista de los diferentes estados de este componente, incluidos también los disparadores que vamos a usar para cambiar de una variante a otra.
- Predeterminado — Predeterminado,
- Pasar el cursor - Mientras pasa el ratón,
- Presionado — MouseDown,
- Activo — MouseUp (podría ser posible usar On Click para obtener el mismo resultado),
- Pase el mouse mientras está activo: mientras se desplaza,
- Presionado mientras está Activo — MouseDown.
Consejo útil: es posible usar MouseDown para simular que el botón se presiona pero no se suelta y luego usar MouseUp para activar una transición, es un buen detalle de interacción que hace que el botón se sienta más real.

Componentes interactivos anidados
En cuanto a los componentes regulares, también puede crear componentes interactivos anidados .
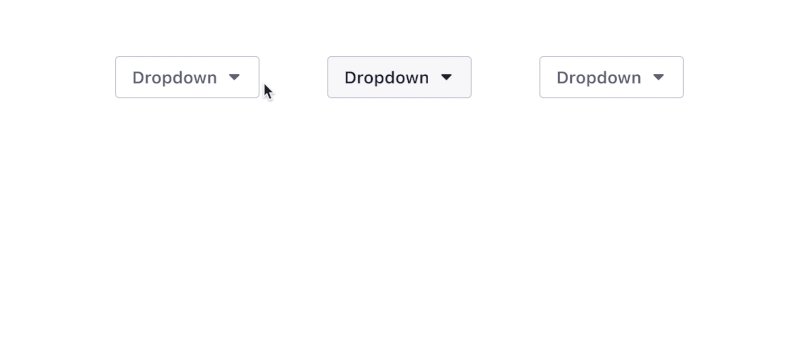
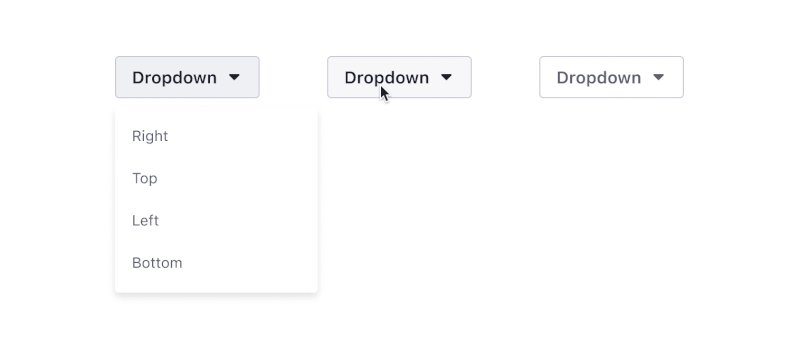
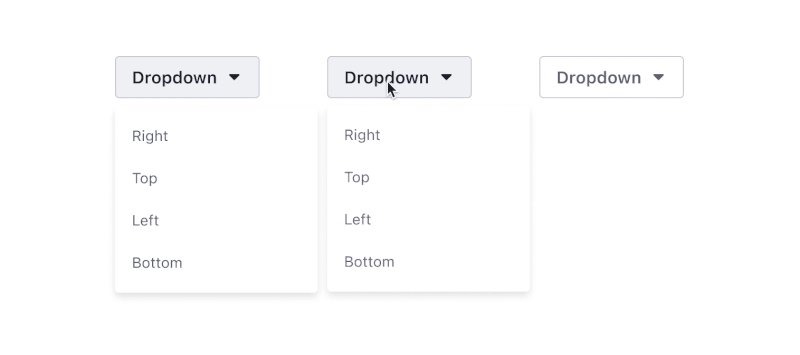
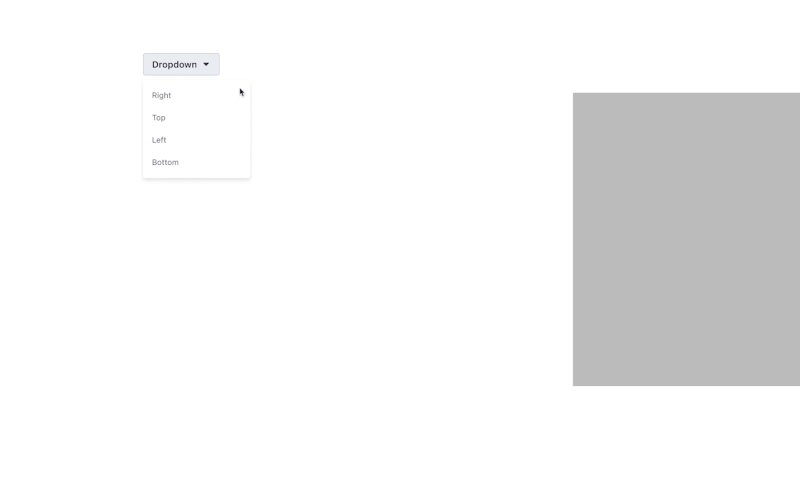
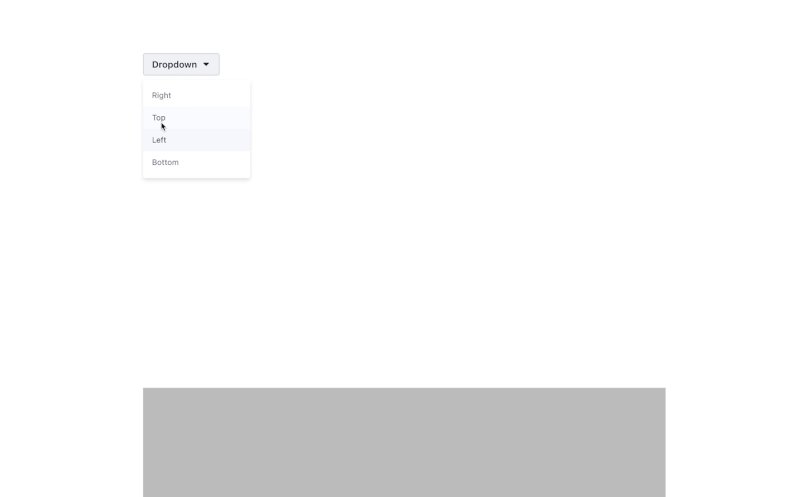
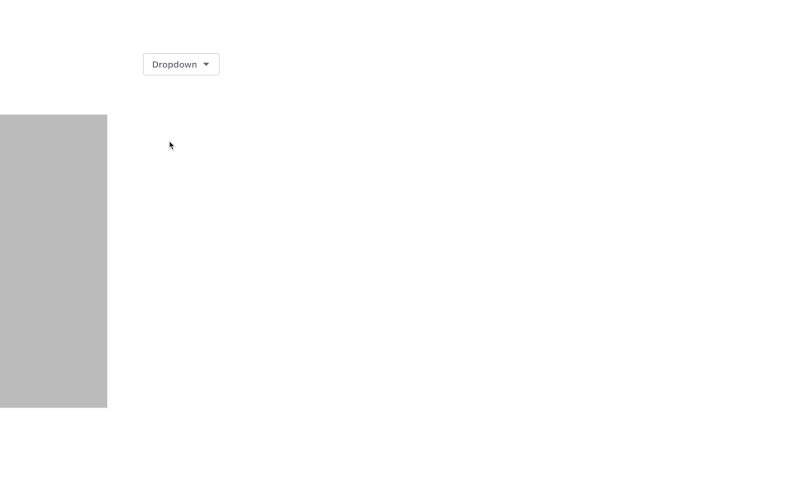
Usando el mismo ejemplo del menú desplegable, sería posible crear un solo componente interactivo llamado Menú desplegable con dos componentes interactivos dentro: el Botón desplegable y el Menú desplegable. Esto lo ayudará a controlar cómo el botón y el menú interactúan entre sí, permitiéndole definir qué variante del botón activará la apertura del menú.
Nota: Sería posible crear otro componente anidado para las opciones del menú desplegable y usar la anulación para cambiar los diferentes textos.

El principal beneficio de usar componentes interactivos anidados es el nuevo nivel de modularidad que proporciona para los prototipos, puede definir las interacciones individualmente y mezclarlas en infinitos componentes interactivos. El menú desplegable podría incluirse en otros componentes (una tarjeta, por ejemplo) sin tener que crear un prototipo de cómo funciona cada vez.

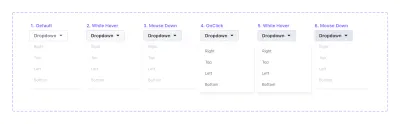
Navegación
Podemos ir aún más lejos, también es posible navegar desde una variante a un marco externo, puede conectar la variante única al marco usando el activador Al hacer clic y la acción Navegar a . En este ejemplo, he conectado cada una de las acciones del componente Menú desplegable a un marco externo con un rectángulo gris en la misma posición que el menú (Derecha, Arriba, Izquierda, Abajo).

Cuando se hace clic en una de estas acciones, navegará al marco conectado como sucede con los prototipos regulares, la verdadera magia sucede cuando necesita reutilizar el Menú desplegable para otro componente, tendrá todas las interacciones dentro ya hechas, por lo que no tienes que conectarlo una y otra vez.

Este flujo de trabajo y las funciones de los componentes anidados son sorprendentes para los casos de diseño de productos en los que tiene toneladas de marcos para conectar, ya que reducirán la cantidad de trabajo necesario para crear un prototipo de alta fidelidad para la prueba, o incluso si desea crear un biblioteca de componentes para prototipos.
Efectos especiales
Eso fue todo por la introducción a los componentes interactivos de Figma. Como puede ver, es bastante fácil usar esta función para crear y conectar interacciones dentro de un prototipo. Pero también es posible crear varios tipos de efectos especiales usando variantes .
¡En la siguiente sección, echaré un vistazo de cerca a estos!
Bucles
Finalmente es posible hacer bucles infinitos dentro de Figma sin demasiado esfuerzo y también puedes crear varios indicadores giratorios e indicadores de carga.

Para crear un bucle, use el activador After Delay establecido en 1 ms para intercambiar las variantes automáticamente y conectar al menos dos de ellas.

Nota: 1 ms es el tiempo mínimo que podemos configurar en Figma para cambiar de una variante a otra y que sea un cambio casi instantáneo; y, gracias al disparador AfterDelay, sucederá automáticamente. Es posible usar un tiempo de retardo más alto si necesita que el ciclo parezca tener una pausa entre las variantes.
Rotación
Permítanme comenzar la siguiente parte del artículo con una nota sobre cuán extrañamente Figma maneja la rotación.
Figma tiene una forma extraña de rotar elementos, parece estar limitado de -179 a un máximo de 180 y no permite ir más allá de estos valores. Además, no hay forma de definir una dirección de rotación, por lo que si intenta girar de 0 a 180 y viceversa, en lugar de hacer un giro de 360 , primero girará a 180 y luego volverá a 0 (como un columpio). ).
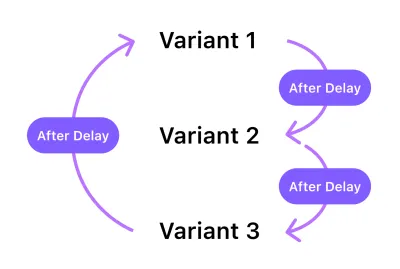
Entonces, para que el sistema identifique correctamente la rotación, deberá usar al menos tres variantes.
Así es como puedes hacerlo:
- Cree un componente con tres variantes: VariantA, VariantB, VariantC (para este ejemplo modifiqué una elipse para hacer la forma del triángulo).
- Aplique la siguiente rotación a los elementos dentro de las variantes ( no a las variantes en sí).
- VariantA: establezca el elemento en
0y conecte la variante a VariantB . - VariantB: establezca el elemento en
-120y conecte la variante a VariantC . - VariantC: establezca el elemento en
120y conecte la variante a VariantA para completar el ciclo.
- VariantA: establezca el elemento en
- Todas las interacciones deben tener After Delay (1 ms) como disparador y una aceleración lineal .
El resultado será una rueda neutra que tendrá tres pequeñas pausas de 1 ms cada una debido al cambio de variante, no perfecto pero rápido y para un prototipo, es lo suficientemente bueno, y probablemente serás el único que notará las pausas de todos modos. .
Consejo útil : puede usar el mismo tiempo de animación para cada variante para hacer un bucle lineal, o puede jugar con la animación usando un tiempo más rápido para algunas variantes y un tiempo más lento para otras, esto simulará una aceleración curva.

Hilanderos complejos
No sugeriría usar componentes interactivos de Figma para ruletas complejas, para tales casos sería mejor crear la ruleta con una aplicación de animación dedicada (como After Effects) e importarla al prototipo como un GIF.
Microinteracciones
Los componentes interactivos le permiten incluir más detalles agradables en los prototipos. Volveré al ejemplo del interruptor para mostrarle cómo agregar microinteracciones a este componente usando MouseDown y On Click .

Componente
Para recrear este ejemplo, debe aplicar algunos cambios a la estructura del interruptor:
- Haga una copia del interruptor de estado Apagado que ya creó.
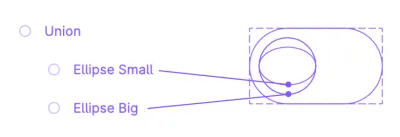
- Crea otra forma de elipse de
16*24px, colócala sobre la elipse anterior (el círculo). Unifique las dos elipses como un grupo booleano usando Union .
Obtenga más información sobre los grupos booleanos →.

- Aplica
32px de border-radius a la capa Union, esto creará el efecto de distorsión que puedes ver en el ejemplo. - Cree el componente ( Ctrl/Cmd + Alt + K ).
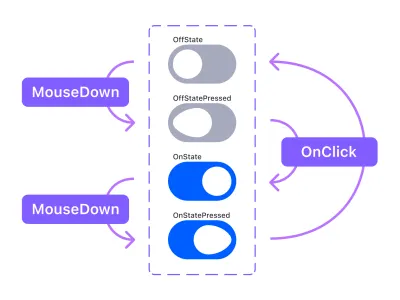
Variantes y Prototipo
Necesitará un total de cuatro variantes para que esto funcione: OffState , OffStatePressed , OnState y OnStatePressed .
- Use el gatillo para bajar el mouse para simular que se presiona el mouse y active la distorsión moviendo la elipse más grande
8px hacia el otro lado. - Utilice el disparador On Click para cambiar los estados de Off a On.

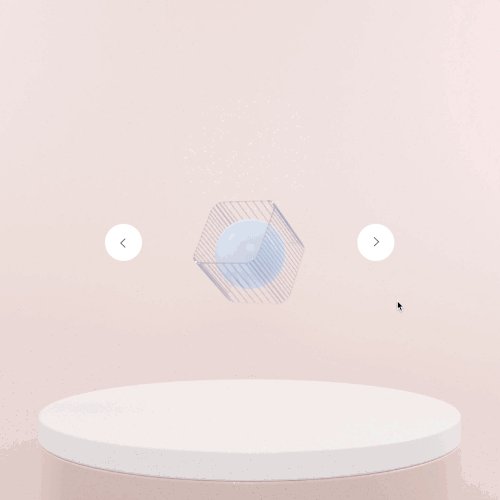
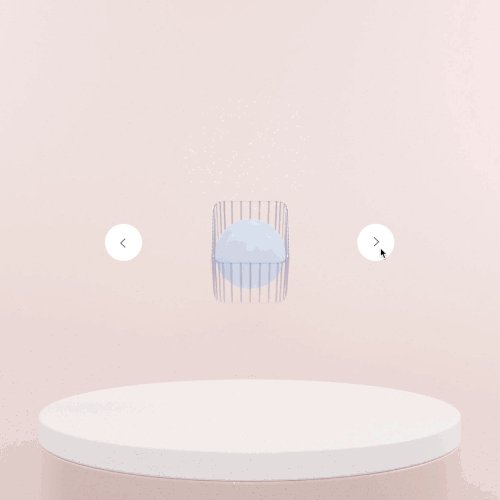
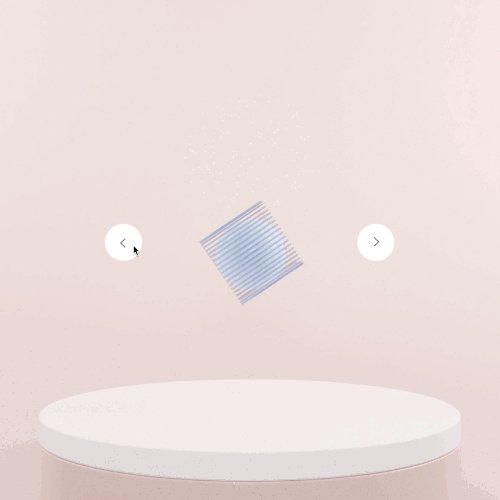
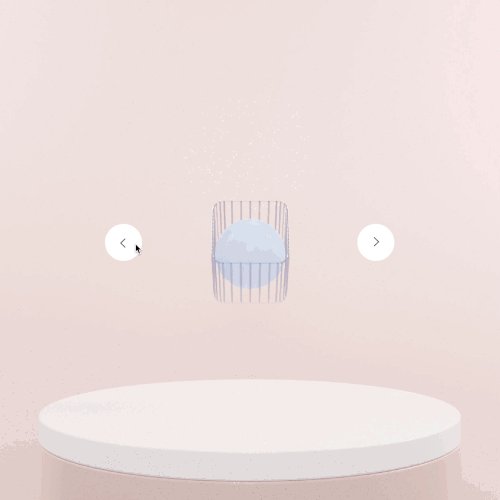
Animación 3D Con Una Secuencia De Imágenes
Antes de continuar, quiero agradecer a Andrea Cau , la autora de esta genial secuencia en 3D que voy a usar como ejemplo.
Este es más un truco para integrar animaciones 3D en un prototipo de Figma, también podría usar GIF, pero de esta manera obtiene control total sobre las imágenes, no solo reproducir/detener, lo que le permite crear un prototipo que simula una interfaz para rotar objetos. , comúnmente visto en sitios web de automóviles donde puede girar el automóvil.

En este caso, he usado nueve imágenes (puedes usar más o menos, dependiendo de la rotación que necesites), los pasos importantes para reproducir esta interacción son:
- Crea una variante por imagen (en este caso serán necesarias 9 variantes) e incluye una imagen en cada una, siguiendo el orden de secuencia.
- Cree el botón de flecha, será el punto de acceso.
- Conecte la flecha derecha a la siguiente variante (repita para cada variante).
- Conecte la flecha izquierda a la variante anterior (repita para cada variante).
- Utilice la animación instantánea en lugar de Smart Animate para evitar el efecto de aparición/desaparición gradual y crear la ilusión de movimiento.
Conclusión
Cuanto más uso esta función, más creo que cambiará las reglas del juego para las empresas que trabajan en las áreas de diseño web y de productos. Dominar componentes y variantes interactivos permitirá a los diseñadores producir prototipos mejores, más avanzados y realistas con menos esfuerzo, lo que le dará la libertad de trabajar en los diseños reales y concentrarse menos en la herramienta de diseño en sí.
Como se mencionó anteriormente, he creado un archivo de la comunidad de Figma con los ejemplos de este artículo (y algunos experimentos más que he estado haciendo durante la prueba de la nueva función). Una vez que te unas a la Beta, siéntete libre de duplicar mi diseño, seguirlo o comenzar a experimentar, ¡y compartir tus resultados! Juegue con los tiempos de animación, cambie la aceleración, intente rotar, escalar elementos, intente anidar diferentes componentes interactivos.
- Descarga el archivo de diseño de Figma →
Si tiene preguntas o algo no está del todo claro, deje una pregunta en la sección de comentarios a continuación, o envíeme un ping en Twitter (@emi_cicero). ¡Estaré encantado de ayudarlo! :)
Otras lecturas
- Componentes
- Anulaciones
- variantes
- disparadores
- Animación inteligente
- facilitando
- Parque infantil de componentes interactivos Figma
- Componentes interactivos en Figma (video por @mds)
- Componentes interactivos avanzados en Figma (video de @mds)
- Vídeo de componentes interactivos de SketchTogether
