Errores de diseño de interacción que nos vuelven locos
Publicado: 2021-01-28El diseño de interacción puede separar los sitios de calidad del resto de la multitud, si se hace bien. Sin embargo, si hay errores evidentes en los diseños, solo servirá para irritar y frustrar a las mismas personas a las que intentas impresionar.
Aquí hay una lista de mis errores IxD menos favoritos que han dejado a los usuarios decepcionados, confundidos e incluso a veces pueden dejarlos un poco enojados.
1. Falta de contraste
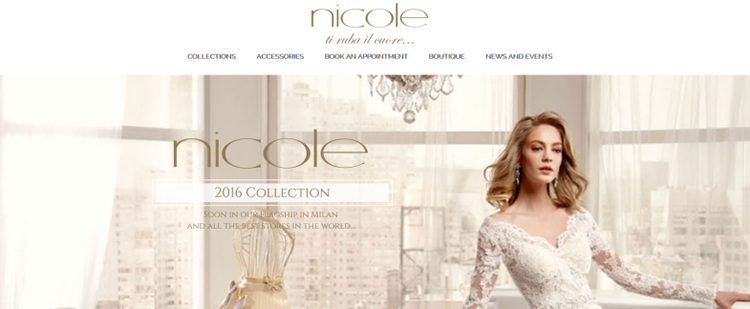
Cuando navegamos por sitios, nos gusta ver diseños que sobresalen de la página con un contraste limpio y nítido. El contraste tiene un propósito importante: ayuda a que el contenido sea legible y guía a los usuarios por la página sin esfuerzo. Este es uno de los conceptos de diseño más básicos, y es sorprendente que algunos sitios no parezcan entenderlo.
Sin suficiente contraste, ya sea en la paleta de colores o en la presentación general, un sitio puede parecer, en el mejor de los casos, un poco confuso; y en el peor de los casos, ilegible.
Ejemplo de error de diseño de interacción:

NicolEspose.it
2. Navegación insana
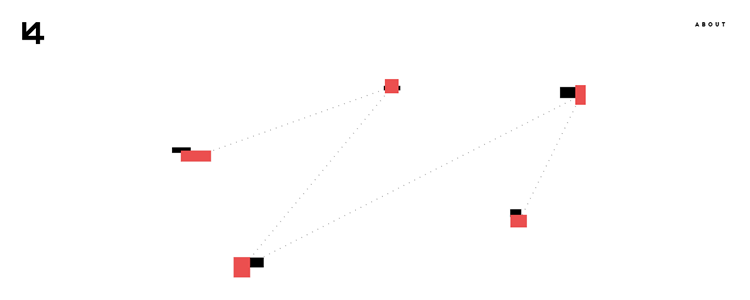
No importa cuán innovadoras sean sus ideas de navegación, piense primero en sus usuarios. No es ser aburrido. Es ser reflexivo y pragmático. Aproveche las mejores prácticas y principios de diseño de navegación: claridad, simplicidad, consistencia y correlación.
Ejemplo de error de diseño de interacción:

FlorianMichaut.com
3. Objetivos táctiles deficientes y que no responden
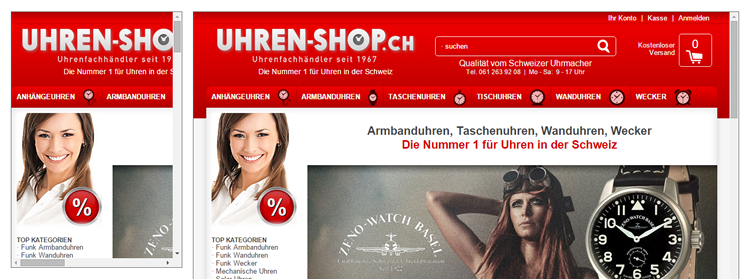
Los sitios web receptivos son vitales en estos días, y no hay excusa para crear un sitio que sea difícil de usar en su teléfono inteligente a menos que haya realizado toneladas de pruebas de usuarios y haya demostrado que un sitio optimizado para dispositivos móviles no es una necesidad.
Ejemplo de error de diseño de interacción:

Uhren-Shop.ch
4. Música aturdidora
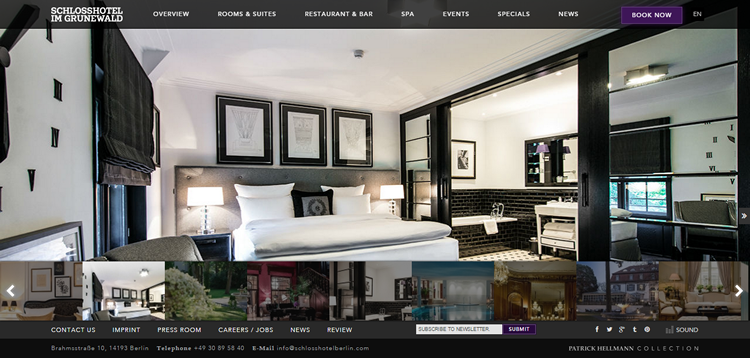
Es agradable poner algo de música por la noche y relajarse. La música puede ser genial, en los momentos adecuados. Sin embargo, en el 99,9% de los casos, el momento adecuado no es cuando estás navegando por Internet.
Pocas cosas son más molestas que navegar por un sitio y tener una sinfonía orquestal a todo volumen en tu oído al mismo tiempo. Es posiblemente casi excusable si estás publicitando tu próximo álbum. Pero incluso entonces, solo solo .
Ejemplo de error de diseño de interacción:

SchlossHotelBerlin.com
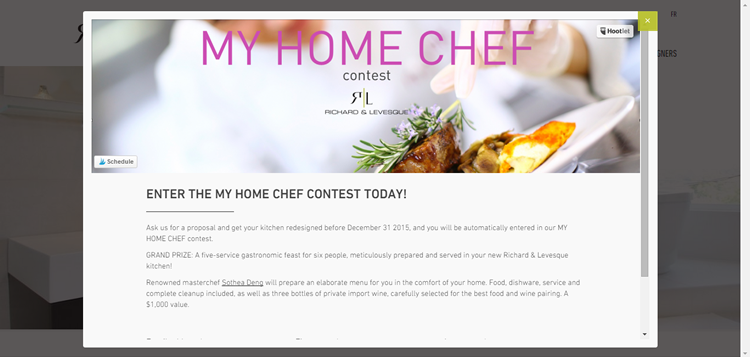
5. Ventanas emergentes sin sentido
Sí, realmente pueden ser irritantes. ¡regístrate! ¡Todos necesitan más registros! Sin embargo, siempre hay una forma más elegante de hacer marketing. Las ventanas emergentes pueden ser tan molestas como los niños que gritan tratando de llamar su atención. Si debe usarlos, manténgalos simples, creativos y fáciles de apagar.
Ejemplo de error de diseño de interacción:

RichardAndLevesque.com
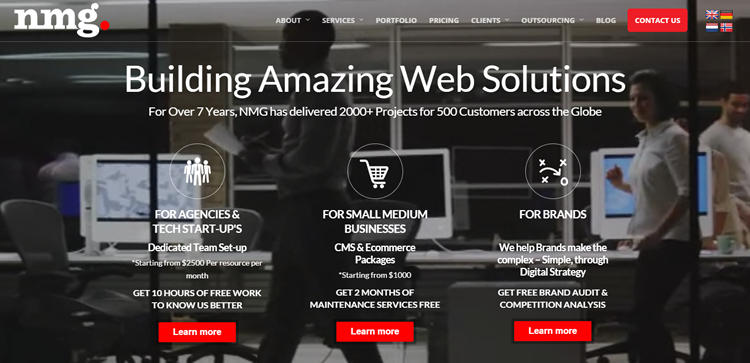
6. Estructura deficiente
Entiendo lo tentador que es tratar de ser creativo. Después de todo, quieres que tu diseño se destaque. Sin embargo, cuando la creatividad se convierte en un desastre, es hora de incorporar una organización muy necesaria.
Los grandes diseñadores son grandes comunicadores. La jerarquía visual y el equilibrio son algunos de los aspectos importantes para crear una buena primera impresión, dar forma al comportamiento del usuario y, lo que es más importante, transmitir el mensaje de manera efectiva más allá de una página web.

Ejemplo de error de diseño de interacción:

NewMediaGuru.es
7. Tipografía engañosa
Cuando visito sitios web, me gusta poder acceder a la información de forma rápida y sencilla. No nos gusta confundir letras grandes con efectos de sombra difíciles de leer. Tratar de leer palabras sobre un fondo en movimiento o luchar con fuentes diminutas que requieren una lupa para verlas.
Aquí hay algunas reglas para ayudarlo a repasar los conceptos básicos:
- Construya una jerarquía clara.
- Preste atención a la alineación del texto.
- Limite el número de tamaños de fuente, tipos y colores.
- Haga un buen uso de los espacios en blanco donde y cuando sea necesario.
8. Formas torpes
Puede haber momentos en los que necesite pedir información a sus usuarios, y eso está bien. Sin embargo, no está bien presentarles un formulario demasiado largo y demasiado lento para completar. Tampoco es buena idea pedir dos veces la misma información. Solicite exactamente lo que necesita, como mínimo, y no descuide el diseño de formularios entre navegadores.
La excelente experiencia de interacción con formularios web proviene de la claridad, la concisión y la consistencia.
Aquí hay algunos consejos:
- Resalte los campos obligatorios.
- Muestre el progreso si es necesario.
- Proporcione sugerencias.
- Preste atención a la longitud del campo.
- Utilice herramientas avanzadas para personalizar elementos de formulario.
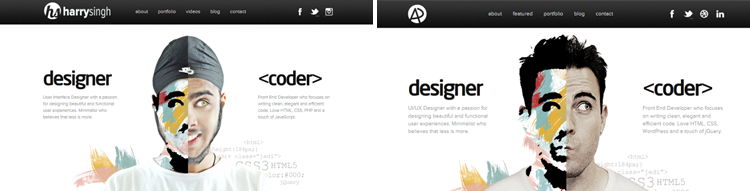
9. Copiar a otros, sin comentarios ni datos del usuario
No es necesariamente malo inspirarse en otra persona, pero debe asegurarse de tener los comentarios y los datos correctos al alcance de la mano antes de hacerlo para asegurarse de que está diseñando algo de valor genuino para su público objetivo.
Ejemplo de error de diseño de interacción:

HarrySingh.in/ contra el original AdhamDannaway.com
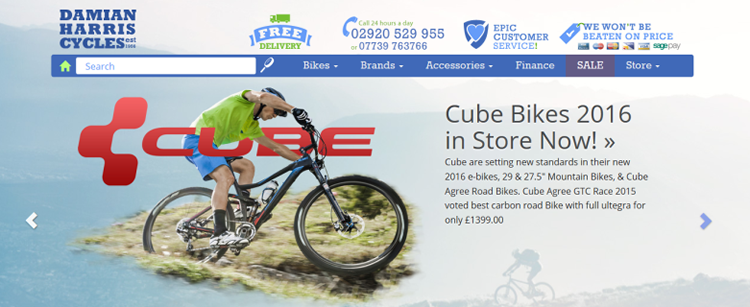
10. Inconsistencias evidentes
Está bien mezclar y combinar estilos hasta cierto punto. Sin embargo, si el efecto general es solo un "choque" visual grande y feo, entonces es recomendable volver a la mesa de dibujo y comenzar de nuevo.
Gran IxD es consistente . Brinda a los usuarios una mejor comprensión de cómo funcionan las cosas, haciéndolos sentir que controlan la situación y aumenta su eficiencia al trabajar con una página web. Como dijo Jakob Nielson: “Cuanto más se cumplan las expectativas de los usuarios, más se sentirán en control del sistema y más les gustará”.
Ejemplo de error de diseño de interacción:

DamianHarrisCycles.es
11. Demasiados efectos
La animación interactiva ocasional bien posicionada realmente puede mejorar el contenido de su sitio. Sin embargo, carga tus páginas con un efecto loco tras otro, y dejarás a tu audiencia sintiéndose un poco como si hubieran entrado en el equivalente en línea de un manicomio, o incluso peor.
Este es mi ganador coronado cuando se trata de un diseño alocado... ¡Te desafío a que no te sientas un poco trastornado después de verlo!
Ejemplo de error de diseño de interacción:

CameronsWorld.net
12. Persiguiendo tendencias
Es bueno mantenerse un poco a la moda. Sin embargo, pase sus días persiguiendo las últimas palabras de moda y estilos de diseño de interacción, y terminará con un sitio que parece un cliché. Atrévete a ser diferente, si puedes.
Diseño de interacción: cuatro formas de hacerlo bien
Entonces, esa fue mi colección de mis errores más odiados en el diseño de interacción. ¡Aquí hay una pequeña lista útil que le recuerda cómo hacerlo bien!
- Estar orientado a objetivos. No agregues un efecto porque sí. No elija una paleta de colores, un elemento de navegación o un icono simplemente porque cree que se ve bien. Mire el objetivo final en su lugar. ¿Qué quieres que logre tu sitio? Una vez que haya identificado eso, con suerte, debería tener una buena idea sobre qué diseño de interacción debería usar.
- Recuerda el toque humano. Si eres del tipo artístico (¡no lo somos todos!), la tentación es crear algo hermoso, algo excepcional, algo que nunca se haya hecho antes. Sin embargo, si nadie lo ha creado y usado todavía, podría haber una muy buena razón para eso... a saber, simplemente no funciona. Recuerde, los visitantes de los sitios web son humanos. Crea algo que esté diseñado para atraerlos directamente.
- Mantenlo consistente. Sí, los sitios web deben ser espectaculares. Sin embargo, también deben ser utilizables. Habrá ciertas convenciones que deberá seguir para que el sitio sea fácil de navegar y fácil de entender. No vayas contra la corriente por ser diferente. En cambio, acepte que hay ciertas reglas que deberá implementar para ayudar a sus usuarios a acceder a su sitio con facilidad.
- Prueba, prueba, prueba. En caso de duda, prueba! Hay muchas herramientas de investigación de usuarios para ayudarlo a definir dónde se atascan o distraen los usuarios. Realice pruebas a/b, analice datos de seguimiento ocular o simplemente solicite a sus clientes, colegas y amigos que prueben sus nuevos diseños. No hay nada más valioso que la retroalimentación genuina y difícilmente hay una mejor manera de mejorar sus ideas de interacción.
¿Quieres refrescar tus habilidades?
Si está interesado en pulir sus habilidades de diseño de interacción, aquí hay algunas guías excelentes, repletas de información útil para ayudarlo:
- Guía completa para principiantes sobre diseño de interacción.
- Conceptos básicos de diseño de interacción de Usability.gov.
- Tácticas de diseño de interacción para diseñadores visuales.
Si crees que me he perdido algo, o tienes un motivo favorito relacionado con el diseño de interacción que quieres compartir, ¡simplemente deja un comentario a continuación!
