Cómo integrar el diseño de movimiento en el flujo de trabajo de UX
Publicado: 2022-03-10 Como profesionales de UX, desempeñamos un papel clave para elevar el nivel de las experiencias de los clientes. Una simple atención al detalle es a menudo lo que le indica al cliente que estamos pensando en él. En el espacio digital, nos enfocamos en las interacciones del usuario dentro de los dispositivos y procesos de las aplicaciones.
Con el poder de cómputo cada vez mayor de las computadoras de escritorio, la sofisticación del navegador y el uso de aplicaciones nativas, todos los días aprendemos nuevas formas de superar los límites de lo que define una interfaz de usuario bien diseñada. Cuando se usa correctamente, el movimiento puede ser una utilidad clave para ayudar a los usuarios a lograr sus objetivos.
Lectura adicional en SmashingMag:
- Resumen de tutoriales de gráficos animados definitivos
- Adaptación de After Effects a un flujo de trabajo de UX
- El arte del diseño de títulos de películas a lo largo de la historia del cine
- Creación de animaciones avanzadas en Photoshop
Cuándo considerar la animación
Como diseñador de UX, lo más probable es que seas parte de la fase de descubrimiento de tu proyecto, si no la ejecutas. Esto puede incluir entrevistas con partes interesadas, personas, entrevistas de marca, pruebas de usabilidad, mapeo de viajes, consultas contextuales, etc. Durante esta fase, aprenderá mucho sobre sus usuarios, pero lo más probable es que nunca le digan directamente que necesita animación o movimiento. Entonces, ¿cómo saber si vale la pena considerar la animación en un diseño de interfaz de usuario?
Al hablar con los usuarios, es posible que escuche comentarios como:
- “No sé dónde enfocarme”.
- "¿Qué es lo más importante aquí?"
- “No tengo ningún deseo de usar esta herramienta”.
- “¿Cómo sé qué hacer a continuación?”
- “¿Cómo sé que he completado mi tarea?”
- “No entiendo lo que me dicen estos datos”.
Declaraciones como esta podrían revelar oportunidades para usar el movimiento para mejorar la experiencia.
Obtener la aceptación del equipo
En este punto, como diseñador, es posible que esté considerando algunas ideas iniciales sobre cómo el movimiento puede mejorar la experiencia. ¿Cómo consigues la aceptación de tus ideas? Tratar de convencer a un equipo de partes interesadas, gerentes de productos, clientes y desarrolladores de que gastar más tiempo y dinero en mejoras de animación "simplemente se siente como lo correcto" solo lo llevará hasta cierto punto. ¿Cómo haces tiempo para el esfuerzo adicional en la línea de tiempo ya exigente de tu proyecto típico? ¿Cómo convence al equipo de que la animación es la solución adecuada para un escenario UX en particular?
El camino más rápido y universal para obtener la aceptación de su equipo es alinear sus ideas de animación con las necesidades y objetivos del usuario. Esto garantizará que no esté simplemente creando una animación para usted mismo, sin beneficio alguno para el usuario.
Cómo alinear la animación con las necesidades del usuario
Cuando los conceptos de animación se alinean con las necesidades específicas del usuario, comienzan a revelar su valor. Esto también le impide contemplar animaciones demasiado complejas y sin sentido. Evite desperdiciar el tiempo y el esfuerzo de todos, especialmente si una animación no ofrece ningún valor a su audiencia.
Funciones clave de la animación
La animación tiene las siguientes funciones:
- orientar a los usuarios dentro de su entorno,
- proporcionar un nivel más profundo de claridad,
- proporcionar comentarios útiles al usuario,
- Permitir un uso más imaginativo de las propiedades inmobiliarias de la pantalla (sobre y fuera del lienzo),
- reforzar la jerarquía de los elementos,
- dirigir el enfoque del usuario,
- insinuar qué hacer a continuación,
- transportar sin problemas al usuario entre contextos de navegación,
- explicar los cambios en la disposición de los elementos en la pantalla,
- proporcionar señales visuales que reconozcan la entrada del usuario de inmediato,
- comunicar mejor el mensaje de una marca,
- crear posibilidades que se vean y se sientan como una manipulación directa de la pantalla,
- crear una estética y un atractivo viscerales que fomenten el uso y aumenten la adopción.
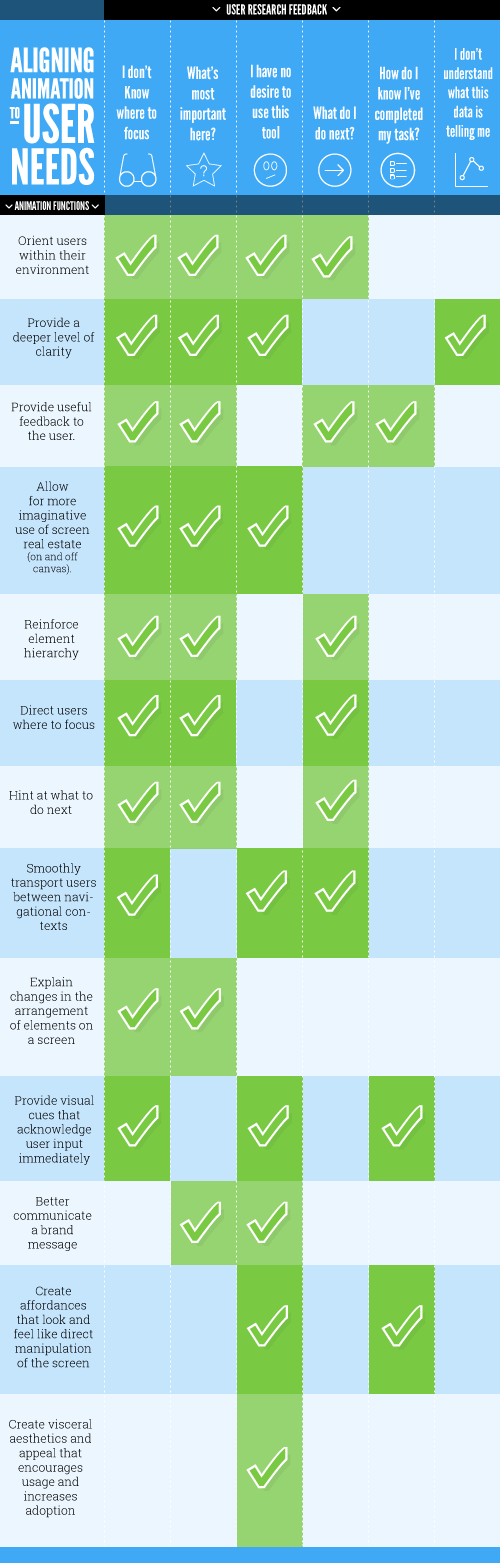
Esta matriz ilustra cómo asignar los comentarios de investigación de los usuarios a las funciones de animación:

“La animación UX tiene el poder de abordar muchas necesidades comunes de los usuarios para ayudar a las personas a completar sus objetivos. Esta matriz alinea los comentarios de investigación de los usuarios de muestra (arriba) con las funciones de animación (lado).
Cuando se prioriza de esta manera, muestra cómo la animación puede ser principalmente una herramienta para mejorar la UX y menos una forma novedosa de crear atractivo”.
—Mark Di Sciullo
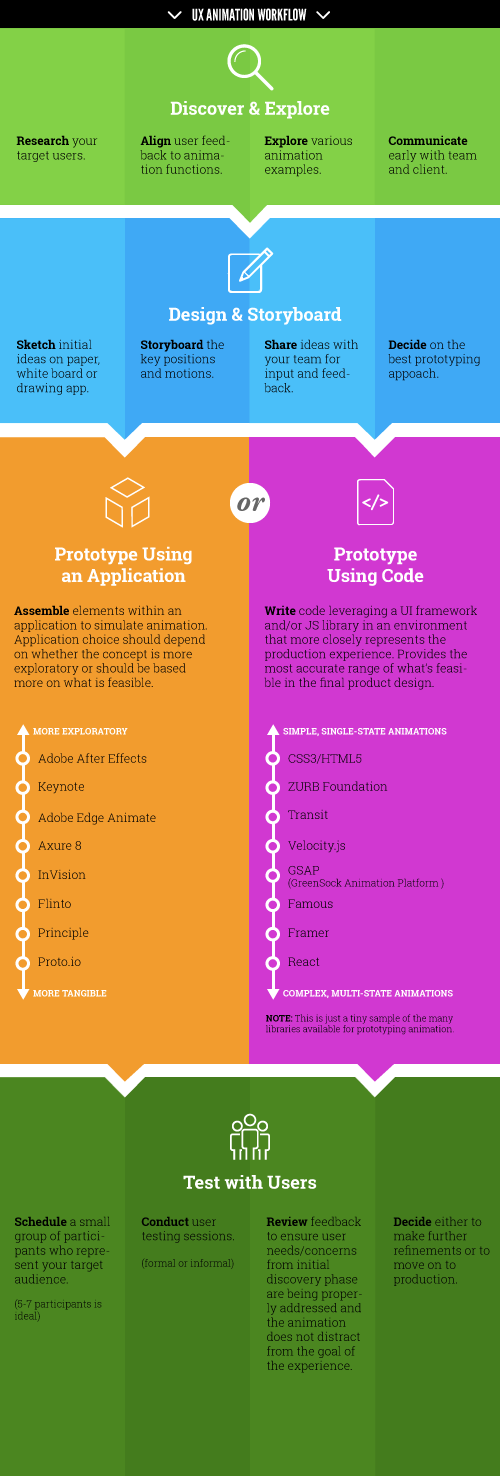
Cómo integrar la animación en el flujo de trabajo de UX
La siguiente es una estrategia sugerida para integrar la animación en el flujo de trabajo de UX. Si su proyecto es ágil, este enfoque debe ocurrir dentro de la duración de un ciclo de sprint.
Descubre y explora
Solo una vez que comprenda bien a su audiencia y pueda confirmar que su diseño coincide con esa comprensión, debe iniciar un esfuerzo de colaboración con su equipo. Por lo tanto, sentar las bases primero.
- Investiga Consume y familiarízate con toda la información disponible sobre tu público objetivo. Esto podría ser artefactos como personas, mapas de viaje del cliente, investigación de usuarios, pautas de marca, guías de estilo, etc.
- Alinear Asegúrese de que su animación aborde las necesidades y objetivos específicos del usuario. Cuando sea posible, alinee las funciones de animación propuestas con los comentarios específicos de los usuarios (como se ilustra en el gráfico anterior) y muestre cómo mejorará la capacidad del usuario para completar sus objetivos.
- Explore Tómese el tiempo para explorar varias fuentes de inspiración que muestran la animación. Hay muchos sitios web de portafolios, como Dribbble, Behance y CodePen, donde puedes encontrar muchos ejemplos sobre los que hablar.
- Comuníquese Comparta sus intenciones con anticipación con su equipo de desarrollo y cliente. Hágales saber que está considerando una solución que necesita movimiento. Prepárese con los resultados de su trabajo preliminar de investigación y alinee sus ideas con las necesidades y objetivos de los usuarios. Hacerlo solo es más desafiante; trabajar con su desarrollador. Los tecnólogos pueden ampliar lo que es posible. La comunicación temprana reducirá la posibilidad de que una idea sea rechazada prematuramente.
Diseño y guión gráfico
- Bosquejo Como con cualquier proceso de diseño, el mejor lugar para comenzar es con papel, una pizarra y/o una aplicación de dibujo. Este medio hace que los jugos creativos fluyan de una manera iterativa y sin inhibiciones. Necesitarás:
- un bloc de papel o un cuaderno (las plantillas de guión gráfico son ideales);
- una pizarra;
- cualquier programa o aplicación de dibujo (SketchBook Pro, Mischief, Photoshop);
- puntos de bonificación si utiliza una pantalla con lápiz (stylus) o una tableta digitalizadora.
- Guión gráfico Una vez que tenga algunos pensamientos e ideas en marcha, cree un guión gráfico de los estados clave de sus animaciones. Confíe en anotaciones simples para visualizar el flujo. Esta es una forma eficaz de comunicar sus ideas a los demás al principio del proceso.
- Compartir Sketches y storyboards son excelentes herramientas para obtener comentarios tempranos de su equipo. No dude en compartir sus bocetos y guiones gráficos. Son excelentes herramientas para que su equipo comprenda lo que planea crear y recopilar información valiosa de colaboración.
- Decida De acuerdo con el tiempo disponible, decida qué necesita ser prototipado y cómo su animación será revisada y/o probada por el usuario. A continuación, deberá elegir el enfoque adecuado para crear su prototipo.

Animación de prototipos
Los prototipos ponen rápidamente en marcha sus ideas antes de que haya pasado mucho tiempo codificando. Desde una perspectiva de UX, el objetivo principal de un prototipo es presentar sus ideas a los usuarios al principio del proceso de diseño, cuando los refinamientos y la iteración son más fáciles y menos costosos.
Hay dos formas principales de abordar la animación de creación de prototipos. El espectro va desde prototipos altamente exploratorios que usan una de las muchas aplicaciones en el mercado, hasta saltar directamente a un prototipo codificado que brinda la representación más precisa de lo que es factible en un entorno de producción.
La elección de utilizar una aplicación prototipo o crear un prototipo codificado se reduce a lo siguiente:
- ¿Cuánta fidelidad se requiere para explicar las interacciones?
- ¿Cuánto tiempo hay disponible? (El tiempo es igual a los costos. ¿Tiene tiempo para aprender una nueva herramienta?)
- ¿Con qué herramientas o enfoques se siente más cómodo actualmente?
- ¿Qué tan complejo o sofisticado es el movimiento?
Use su propio juicio para determinar el enfoque correcto. Si puede comunicar un movimiento fácil y rápidamente usando una simple animación de línea de tiempo de Photoshop, será tan efectivo como un prototipo completamente codificado.

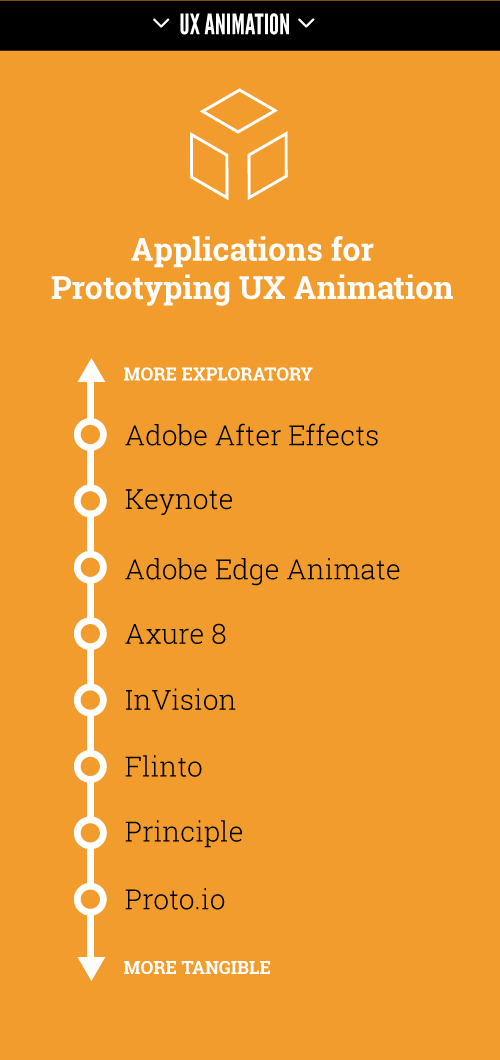
Aplicaciones para prototipos
Las aplicaciones para la creación de prototipos agilizan la forma en que pensamos acerca de la animación en una interfaz. Cada día, más y más herramientas están disponibles para los diseñadores. Estas herramientas están evolucionando rápidamente para incluir funciones para crear transiciones, transformaciones e interpolaciones.
La aplicación que elija dependerá de si los conceptos de movimiento son más exploratorios. Además, considere qué tan rápido debe crearse un prototipo, cómo se revisará, cómo se probará con los usuarios y el nivel de comodidad del diseñador con la aplicación.
La siguiente es una lista de aplicaciones populares de creación de prototipos para animación UX:
- Adobe Photoshop Mediante el uso de la línea de tiempo, las composiciones que comienzan en un lienzo de Photoshop se pueden convertir fácilmente en animaciones de fotogramas. Photoshop es muy útil para la exploración de movimiento además de las composiciones existentes.
- Adobe After Effects Esta herramienta es una potencia para la exploración creativa ilimitada. El peligro del uso excesivo de esta herramienta es que es muy fácil crear algo que no es factible de construir con las tecnologías front-end actuales. Dejando a un lado el riesgo, vale la pena considerar cómo encaja After Effects en un flujo de trabajo de UX, porque esta herramienta tiene muchos usos creativos, especialmente para explorar nuevas posibilidades y ampliar los límites con el movimiento.
- Discurso principal Sí, Discurso principal. Una presentación de reproducción automática que aprovecha las propiedades de "Movimiento mágico" es una forma rápida de mostrar la interactividad y el movimiento de la interfaz de usuario. Thoughtbot tiene una visión general maravillosa de la creación de prototipos de animación con Keynote.
- Adobe Edge Animate Este entorno permite a los diseñadores explorar conceptos de interfaz de usuario de movimiento utilizando animación similar a fotogramas clave. Su salida generada se basa en bibliotecas de JavaScript propietarias, lo que hará que muchos desarrolladores desconfíen de la preparación para la producción de animaciones producidas con esta herramienta.
- Axure 8 (en versión beta) Esta nueva y emocionante versión de Axure agrega más patrones de animación con muchas opciones de aceleración interesantes. Axure te hace pensar en el movimiento durante tus primeros esfuerzos de creación de esquemas. La animación se realiza principalmente a través de eventos (
onPageLoad,OnClick,OnHover,OnMouseOver, etc.) y no incluye ningún fotograma clave. Sin embargo, hace que un diseñador piense de una manera que le facilita comunicarse con un desarrollador. - InVision Esta aplicación altamente colaborativa basada en navegador incluye una variedad de transiciones y gestos animados. La herramienta de creación de prototipos de flujo de pantalla (en la que crea prototipos en torno a una serie de pantallas que se conectan a través de interacciones) es ideal para configurar rápidamente puntos de acceso en los que se puede hacer clic sin volverse demasiado complejo. Todo el movimiento ocurre en eventos de clic o redireccionamientos de página. Previsualice fácilmente su diseño en cualquier dispositivo. Incluso incluye funciones gratuitas de prueba de usuario móvil para que pueda realizar sus estudios de usuario dentro de InVision. También hay planes para incorporar más funciones de animación basadas en la línea de tiempo. Muy genial.
- Flinto Esta herramienta de creación de prototipos de aplicaciones móviles para Mac le permite vincular pantallas rápidamente y aplicar transiciones animadas. Tiene muchas propiedades de transición de animación que se pueden ajustar para obtener el movimiento perfecto. Iterar en esta herramienta de creación de prototipos de flujo de pantalla es fácil arrastrando y soltando nuevas pantallas sobre las antiguas.
- Principio Esta herramienta de creación de prototipos para aplicaciones móviles, también para Mac, le permite usar una línea de tiempo para transiciones animadas de fotogramas clave.
- Proto.io Esta aplicación basada en navegador incluye algunas habilidades de animación sofisticadas. Mediante el uso de "interacciones" y "estados", un diseñador puede crear prototipos de movimientos complejos e incluso puede crear animaciones similares a fotogramas clave.

Prototipos Codificados
Los diseñadores con más inclinaciones técnicas pueden ir al grano y saltar directamente a las bibliotecas disponibles en su marco de interfaz de usuario para comenzar el proceso de creación de prototipos. De lo contrario, esta parte del proceso requeriría la colaboración de un desarrollador.
Confiar en bibliotecas de patrones de movimiento estándar listos para usar podría limitar su exploración de soluciones, lo que resultaría en resultados insípidos. Al mismo tiempo, no considerar lo que es factible es arriesgado y seguramente producirá decepción y pérdida de tiempo.
Un diseñador de UX que se sienta cómodo arremangándose y profundizando en el código tendrá más control sobre los detalles. También se mantendrán enraizados en la realidad. Esto requiere un nivel de comodidad con HTML y CSS y, a veces, con JavaScript. Los diseñadores deberán tener una buena comprensión de cómo trabajar en un entorno moderno de desarrollo front-end. Cuando un diseñador y un desarrollador pueden colaborar de esta manera, la probabilidad de éxito siempre es alta.
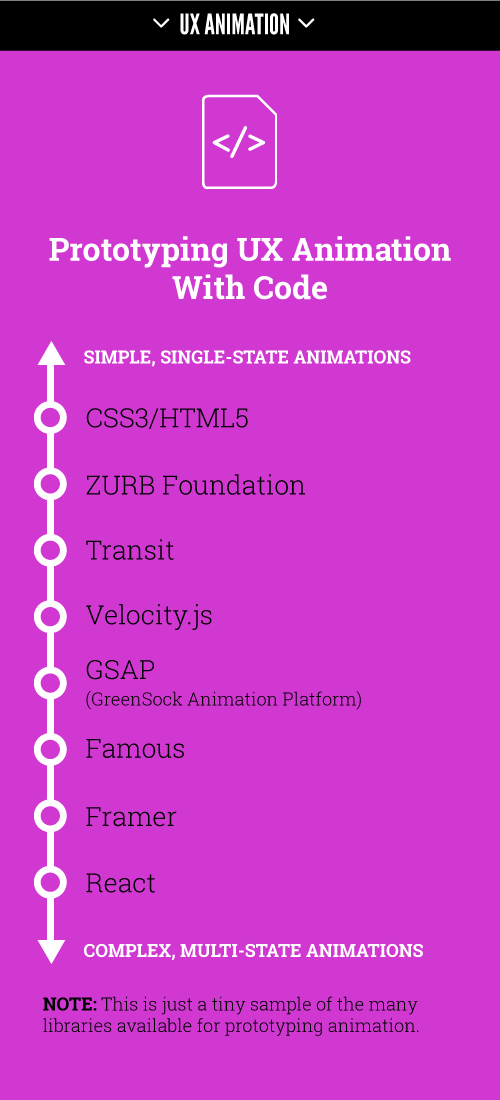
La siguiente es una pequeña muestra de los muchos marcos y bibliotecas de UI disponibles para codificar prototipos de UX.
- Animaciones CSS3 Esta es la forma más básica de empezar. Un animador de UX que desee crear prototipos codificados debe tener una base sólida en CSS3 y HTML5 para comprender los fundamentos de cómo funciona una interfaz de usuario web.
- Motion UI, ZURB Esta biblioteca Sass, originalmente para Foundation for Apps de ZURB, lo ayudará a crear rápidamente transiciones y animaciones CSS. Realice rápidamente prototipos de elementos animados y movimientos con una clase simple o mezcla Sass.
- Transit Esta sencilla biblioteca de transiciones y transformaciones CSS es para aquellos que están familiarizados con jQuery.
- Velocity Una biblioteca de JavaScript más robusta y mejor documentada, esta está diseñada específicamente para diseñadores de movimiento.
- GSAP (Plataforma de animación GreenSock) Esta plataforma de animación completa animará cualquier cosa que JavaScript pueda tocar (propiedades CSS, objetos de biblioteca de lienzo, SVG, objetos genéricos, etc.). Es recomendado por Google para animaciones de JavaScript.
- Famoso Un marco de aplicación completo (principalmente para dispositivos móviles), Famoso se basa en un motor de diseño 3D de código abierto, completamente integrado con un motor de animación de física 3D. La idea detrás de Famous es que los navegadores nunca se crearon para renderizar aplicaciones: los juegos se crearon para renderizar aplicaciones. Si desea gráficos y animaciones fluidos (60 FPS), necesitará aceleración de GPU, que Famous hace posible al renderizar en DOM, lienzo o WebGL.
- Framer Framer es un marco de creación de prototipos autónomo y un entorno de codificación. Se integra con Photoshop y Sketch. Si bien no produce código listo para la producción (y su cambio de JavaScript a CoffeeScript es cuestionable), sí ayuda a los diseñadores a compartir prototipos que parecen reales. Al admitir un control detallado de las interacciones gestuales y el movimiento, permite a los diseñadores comunicar con precisión estas interacciones con los desarrolladores.
- React Desarrollada por Facebook, React es una biblioteca de JavaScript para crear interfaces de usuario grandes, dinámicas, basadas en datos y listas para producción.

Prueba con usuarios
Este es el proceso básico para probar con los usuarios:
- Programa Reúna a un pequeño grupo de participantes que representen a su público objetivo (cinco participantes es lo ideal).
- Realice pruebas Las sesiones de prueba de usuario son ideales para validar si su animación es efectiva. Dirija a los participantes a través de las tareas típicas que se realizarían en su aplicación. Observe si su animación está ayudando o perjudicando la experiencia. Idealmente, las sesiones de UX se capturan con video para que puedan consultarse y revisarse después. Si está realizando sus sesiones de forma remota, aproveche las funciones de grabación de pantalla disponibles en aplicaciones de conferencias web como GoToMeeting y WebEx.
- Revise los comentarios Tómese el tiempo para reflexionar sobre los conocimientos recopilados de las sesiones de prueba de los usuarios. Asegúrese de que las necesidades y preocupaciones de los usuarios desde la fase de descubrimiento inicial se aborden adecuadamente.
- Decidir Una vez que se completan las pruebas de los usuarios y se revisan los comentarios, puede hacer una evaluación informada de si se necesitan mejoras adicionales o si está listo para pasar a la producción.

Notas finales
Los diseñadores de UX que están considerando el movimiento en sus diseños se encontrarán bajo presión para explicar, comunicar y defender por qué se requiere un esfuerzo adicional.
Conozca a su audiencia y comunique sus intenciones al equipo desde el principio. Aproveche la creciente gama de enfoques disponibles en la actualidad, desde el papel hasta el código, que lo ayudarán a obtener la aceptación necesaria para integrar sin problemas la animación en su flujo de trabajo.
Con la animación UX, la sutileza es clave. Centrarse en ayudar a los usuarios a alcanzar sus objetivos es primordial.
Recursos
- "Animación funcional en el diseño de UX", Amit Daliot, Smashing Magazine Daliot brinda una descripción general de cómo la animación en el diseño de UX es una herramienta para crear claridad y lógica dentro de una experiencia, incluidos muchos ejemplos útiles.
- “Su interfaz de usuario no es una animación de Disney”, Sophie Paxton, Medium Paxton ofrece una gran perspectiva sobre cómo evitar la creación de animaciones que simplemente se interponen en el camino del usuario.
- Animate.css, Daniel Eden Aquí hay un montón de animaciones geniales, divertidas y de navegador cruzado que puede usar en sus proyectos.
- Ejemplos de animaciones de CodePen El campo de juegos inspirador de animaciones de interfaz de usuario de CodePen se puede diseccionar y bifurcar para crear nuevos conceptos o simplemente para experimentar.
- "Animación de SVG con CSS", Chris Coyier, CSS-Tricks Comience a usar código SVG en línea, directamente dentro de HTML, y anime los elementos a través de CSS.
- “Flujo de trabajo de un diseñador web moderno” (video), Chris Coyier, CSS-Tricks Aunque tiene algunos años, sigue siendo un ejemplo relevante de un flujo de trabajo front-end moderno.
- "Ejemplos de animación", react.rocks Esta galería demuestra el poder de React para la animación.
