Decisiones de diseño inspiradas: Asuntos apremiantes
Publicado: 2022-03-10Como siempre había sido el mejor de mi clase durante la escuela secundaria, me dirigí a la facultad de arte con la confianza de que algún día sería un pintor consumado. Sin embargo, este exceso de confianza no duró mucho, porque cuando llegué, me encontré rodeado de artistas conceptuales, cineastas, pintores, artistas de performance, grabadores y escultores, todos parecían mucho más talentosos que yo.
Esto fue especialmente cierto en el caso de mi amigo Ben, un pintor talentoso que iba a su estudio tarde todas las noches para trabajar en varios lienzos grandes. Las pinturas de Ben tenían una profundidad increíble porque acumuló cientos de capas sutiles de pintura durante varios meses.
No tenía nada de la paciencia de Ben. Necesitaba ver los resultados rápidamente, por lo que mis pinturas eran cualquier cosa menos profundas o sutiles. Comparado con el de Ben, el mío parecía un cuadro por números. No me llevó mucho tiempo darme cuenta de que la pintura no era el medio adecuado para mí.
Afortunadamente, el curso que había elegido no estaba estructurado y no tenía un plan de estudios formal. Esto permitió a los estudiantes moverse libremente entre disciplinas, así que pasé del estudio de pintura al grabado y pasé los siguientes años felizmente haciendo grabados.
Encontré el proceso de grabado increíblemente satisfactorio. Me encantaba hacer grabados a partir de linóleos y, de la misma forma en que a menudo estoy completamente absorto escribiendo código hoy en día, regularmente me perdía tallando miles de pequeñas marcas hasta que el piso estaba cubierto de afilados fragmentos de linóleo.
El grabado y el código de escritura tienen mucho en común. Ambos pueden transformar rápidamente un lienzo en blanco en un trabajo terminado, sin tener que esperar semanas para ver cómo se seca la pintura. Ambos se benefician de iteraciones y pruebas periódicas. De hecho, hay muy poca diferencia, excepto las manos manchadas de tinta, entre ejecutar una impresión de prueba y actualizar una ventana del navegador.

No he cortado linóleo en treinta años, pero aún aprecio el arte del grabado. En un viaje reciente a Londres, pasé por Magma y compré una copia de Pressing Matters. Es una revista publicada de forma independiente que "se enfoca en las personas, la pasión y los procesos detrás de la forma de arte del grabado". Sus editores esperan inspirar a los recién llegados al grabado, pero mientras hojeaba sus páginas, descubrí que hay mucho sobre el diseño de Pressing Matters que también puede inspirar a los diseñadores web.

Asuntos urgentes: la pasión y el proceso detrás del grabado
Puede que no haya hecho ningún grabado durante treinta años, pero todavía estoy fascinado por el proceso de grabado tanto como aprecio los resultados finales. Recogiendo una copia de Pressing Matters (pressingmattersmag.com) en un viaje reciente a mi tienda de revistas favorita y hojeando sus páginas, fui inmediatamente transportado de regreso a la escuela de arte donde mis dedos casi siempre estaban cubiertos de cortes de herramientas de corte de linóleo, y Olía a tinta y trementina.
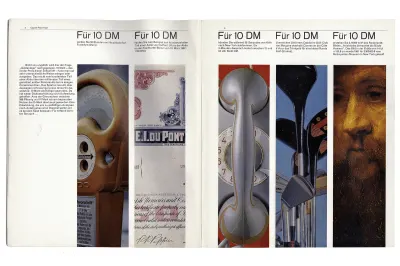
Pressing Matters tiene un estilo distintivo, pero simple. Utiliza una paleta limitada y, a menudo, conecta el color de los titulares y otros elementos tipográficos con colores que se encuentran en fotografías e impresiones cercanas. El resultado es un diseño que se siente conectado.

El director creativo de Pressing Matters, John Coe, utiliza patrones de diseño que producen un ritmo que fluye por toda la revista. Los módulos de diferentes tamaños aceleran el paso de páginas repletas de impresiones, luego el ritmo se ralentiza para permitirle detenerse en reproducciones de obras de arte más grandes. Estos diseños enmarcan perfectamente el contenido de la revista y, si bien son originales, también son lo suficientemente discretos como para no restar valor al tema.
Lo que me llamó la atención sobre Pressing Matters inicialmente fue cómo la revista incluye una variedad de estilos de diseño pero permitió varios tipos de contenido, pero aún mantiene un alto grado de coherencia en todo momento.

Cuando miré más de cerca cómo se construyeron sus páginas, descubrí una cuadrícula compuesta en capas compuesta por dos y tres columnas que recorren la revista. El uso de una cuadrícula compuesta tiene mucho sentido para una revista dedicada al grabado, que a menudo involucra múltiples capas de tinta para formar algo más profundo y rico que lo que se puede lograr con una sola capa.
Podrías pensar que una cuadrícula compleja podría sofocar la creatividad y daría como resultado diseños que parecen rígidos, pero en Pressing Matters, la cuadrícula compuesta se siente fluida y llena de energía.
“

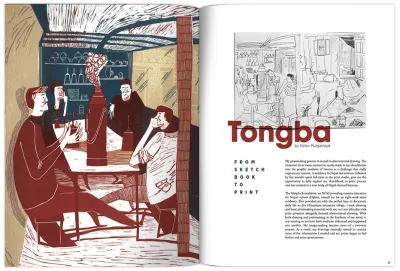
Si bien muchas de las páginas de Pressing Matters se basan en diseños simétricos de dos o tres columnas, es cuando se combinan las cuadrículas de dos y tres columnas cuando la revista realmente cobra vida.
Esta cuadrícula no solo es adaptable para acomodar varios tipos de contenido, sino que la variedad de posibles permutaciones de diseño también permite cambios en el ritmo visual en toda la revista.
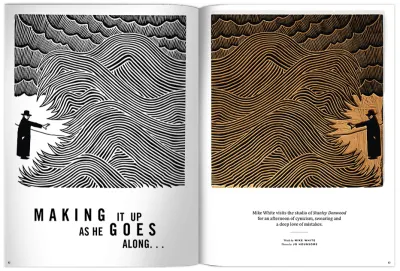
Les enseñaré todo acerca de Karl Gerstner y su cuadrícula móvil más adelante en este número, pero al igual que el trabajo icónico de Gerstner para la revista Capital, Pressing Matters utiliza imágenes de gran tamaño para ralentizar la lectura.
Los espacios en blanco se abren alrededor de la copia en ejecución para permitir una fácil lectura. El texto envuelve las formas fluidas de las imágenes. Las páginas llenas de impresiones están dispuestas al estilo de mampostería. El texto dividido en dos columnas corre junto a las imágenes que se organizan en una cuadrícula de tres columnas, y estas técnicas se combinan para crear una experiencia de lectura atractiva y agradable.

Pressing Matters demuestra que las cuadrículas compuestas pueden tener un efecto profundo en la experiencia de leer una revista. Los mismos principios de diseño que hacen que Pressing Matters sea tan atractivo también se pueden aplicar a productos y sitios web, a pesar de que son medios muy diferentes.
Estos principios no son nuevos y han guiado la dirección de arte y el diseño durante décadas. Importan tanto en la web como en las páginas de una revista brillante. Ya sea que sus lectores estén desconectados o conectados, las cuadrículas son fundamentales para que comprendan sus historias y puede usarlas para algo más que alinear el contenido.
La próxima vez que pase por la tienda de revistas más cercana, acérquese y recoja una copia de Pressing Matters. No tendrás los dedos manchados de tinta, pero obtendrás inspiración para tu próximo proyecto.
Dar sentido a las cuadrículas compuestas
Las cuadrículas tienen una larga y variada historia en el diseño, desde los primeros libros, pasando por movimientos como el constructivismo y el estilo tipográfico internacional, hasta la popularidad actual de las cuadrículas en marcos como Bootstrap y el diseño de materiales.
Una generación de diseñadores de productos y sitios web ha crecido con grillas de Bootstrap, el 960 Grid System anterior e incluso el marco Blueprint anterior. En marcos como estos, y en mucho trabajo construido sobre ellos, las cuadrículas se usan principalmente para alinear el contenido con las columnas.

Cuando usa cuadrículas con imaginación, hacen mucho, mucho más que alinear el contenido. Una cuadrícula aporta cohesión a una composición. Ayuda a las personas a comprender las historias que estás contando al sugerir jerarquías. Las cuadrículas informan a las personas qué leer primero, luego a continuación y cuánta atención prestarle.
Definen la posición de información valiosa o una llamada a la acción. Una cuadrícula cuidadosamente elegida conduce a una gran cantidad de posibilidades y una gran cantidad de diseños emocionantes.
El uso de cuadrículas para el diseño web ha mejorado la consistencia, la legibilidad y la facilidad de uso, pero el uso de cuadrículas incluidas con marcos que incluyen Bootstrap también ha dado lugar a una generación de diseños homogéneos y poco inspiradores.
Cuando doy clases de diseño, a menudo les pido a mis alumnos que dibujen lo que significa una cuadrícula para ellos. Nueve de cada diez dibuja doce columnas simétricas. Las cuadrículas simétricas de varias columnas se han convertido en un elemento básico principalmente porque doce columnas se pueden dividir fácilmente en mitades, tercios, cuartos y octavos. Debido a que son tan fáciles de aprender, las cuadrículas como las que se incluyen con Bootstrap se han convertido en un elemento básico.
De hecho, ahora son tan omnipresentes que comenzar un nuevo diseño sin esbozar tres o cuatro columnas puede ser increíblemente difícil, ya que implica cambiar su modelo mental y la forma en que piensa acerca de las cuadrículas. Es importante saber que las cuadrículas simétricas basadas en columnas son solo una de varias opciones. Las cuadrículas compuestas son una de esas opciones, pero a pesar de la enorme flexibilidad que ofrecen, algo increíblemente importante para los diseños de dispositivos múltiples de hoy en día, rara vez se habla de ellas en el diseño de productos y sitios web.
Allá por julio de 2009, Diogo Terror escribió "Lecciones del diseño gráfico de estilo suizo" para la revista Smashing, que menciona a Karl Gerstner e incluye muchos ejemplos fabulosos de diseño gráfico de estilo suizo.
Revista Capital
En las décadas de 1940 y 1950, diseñadores como Josef Muller-Brockmann hicieron del uso de cuadrículas para crear diseños coherentes y creativos uno de los aspectos definitorios de lo que se conoció como el estilo tipográfico internacional o diseño suizo.

El artista y tipógrafo suizo Karl Gerstner fue uno de los primeros diseñadores en explotar la flexibilidad creativa del uso de cuadrículas, y es la cuadrícula compuesta que Gerstner diseñó en 1962 para la revista Capital la que se ha convertido en una de sus creaciones más conocidas.

El concepto detrás de Capital era proporcionar “una visión humana de la economía, una visión económica de la humanidad”, por lo que su contenido y el diseño de Gerstner tenían que ser accesibles, claros y atractivos. Dada la variedad potencial y la imprevisibilidad del contenido de Capital, Gerstner también necesitaba una cuadrícula que lo ayudara a diseñar cualquier contenido de manera consistente y sin restricciones.

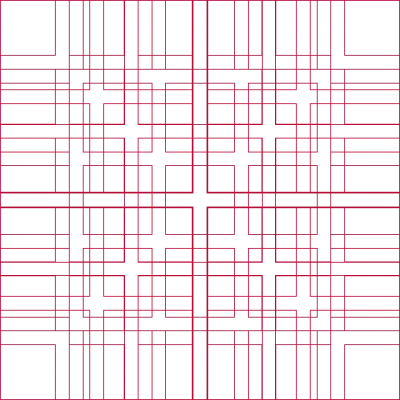
Gerstner diseñó lo que llamó una “red móvil”, aunque no es el tipo de móvil al que usted y yo estamos acostumbrados. Esta cuadrícula es la que es más probable que se encuentre al buscar cuadrículas compuestas, pero también es la que probablemente desconcierte a primera vista.
La cuadrícula compuesta que Gerstner diseñó para Capital parece increíblemente compleja cuando se ve como se ve arriba, así que para explicar cómo la creó, y cómo puede usarla, voy a dividir la cuadrícula de Gerstner en sus partes constituyentes.

Hay 58 columnas y filas en la cuadrícula móvil de Gerstner, pero comenzó con solo una. El contenido de este único módulo ocupa todo el ancho de la página.

Entonces Gerstner dividió su único módulo en dos columnas y filas. El uso de dos columnas de esta manera da como resultado un diseño simétrico tranquilizador.

Ese módulo grande también se puede subdividir en tres columnas y filas. ¿Has notado cómo las canaletas entre las divisiones en la cuadrícula de Gerstner son siempre del mismo tamaño?

Al dividir el módulo grande en cuatro, estas columnas de contenido se sienten formales y la impresión general es que este diseño es serio.

Cuando el módulo de página completa se divide en cinco columnas y se separa en dos zonas espaciales por una línea de flujo, este diseño se siente más técnico. Con la cuadrícula móvil de Gerstner, puede usar cada conjunto de columnas y filas por separado. También puede convertirlos en una cuadrícula compuesta superponiéndolos o apilándolos.

Dividir la página en seis columnas y seis filas de módulos permite una increíble variedad de opciones de diseño. La flexibilidad de una cuadrícula compuesta proviene de la interacción de dos o más cuadrículas y cómo eso afecta la posición y el tamaño de los elementos. Esto a menudo hace que un diseño compuesto sea mucho más interesante que una cuadrícula aislada.
Di hola a las cuadrículas compuestas
Una cuadrícula compuesta son dos o más cuadrículas de cualquier tipo (columna, modular, simétrica y asimétrica) en una página. Pueden ocupar áreas separadas o superponerse.
Si todavía no está seguro de usar cuadrículas modulares como lo hizo Karl Gerstner, puede comenzar haciendo un compuesto superponiendo dos cuadrículas de columnas; uno con dos columnas, el otro con tres.

Es la interacción de las dos cuadrículas lo que hace que este diseño compuesto sea más interesante que una única cuadrícula. La flexibilidad de una cuadrícula compuesta se vuelve evidente cuando hago visibles las líneas de la cuadrícula.

Si está observando de cerca, debería notar cómo las cuadrículas compuestas llevarán su diseño en una dirección diferente a las doce columnas simétricas.
Al colocar una cuadrícula de tres columnas sobre una con dos columnas, crea cuatro columnas donde las dos exteriores tienen el doble de ancho que las del interior. Me gusta pensar en esto como un patrón rítmico; 2|1|1|2.
patrones rítmicos
Al usar cualquier cantidad de columnas o filas del mismo tamaño, sus diseños forman un patrón consistente y un ritmo uniforme que no cambia a lo largo de la página. Piense en cada columna como un ritmo y toque doce de ellos en su escritorio. No suena muy inspirador, ¿verdad?

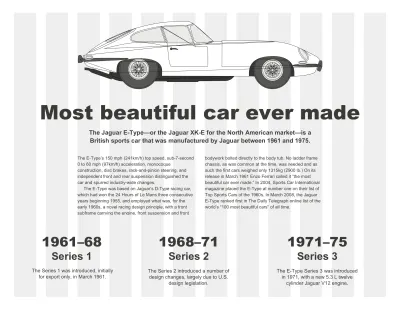
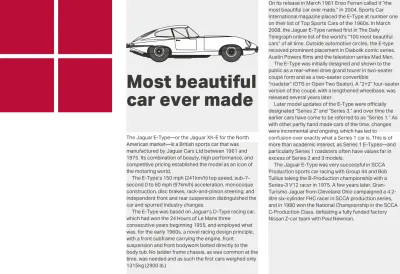
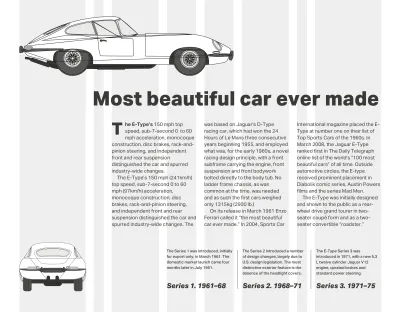
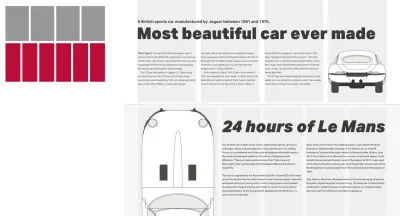
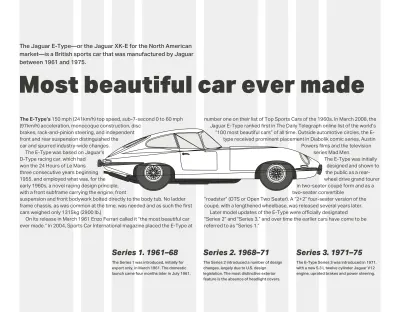
Compare eso con el ritmo de un patrón 2|1|1|2 y debería comprender cómo el uso de cuadrículas compuestas puede cambiar tanto su modelo mental como los diseños que crea. Usando este patrón 2|1|1|2 para mi primer diseño. Coloco el cuerpo principal del contenido, incluido el título, el primer párrafo y el texto continuo, en la primera columna de mi cuadrícula de dos columnas. Utilizo una sola columna de mi cuadrícula de tres columnas para colocar información de apoyo sobre la serie Jaguar E-Type, sin duda el automóvil más hermoso jamás fabricado.
Una imagen de plano de ese asombroso automóvil cruza el espacio restante, creando una conexión visual entre las dos áreas de contenido.

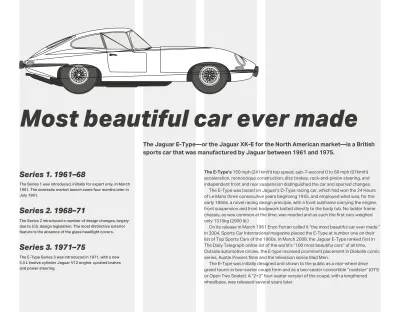
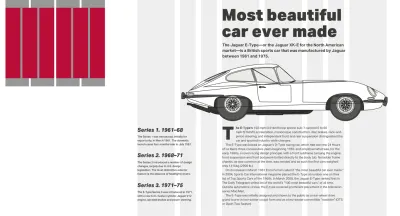
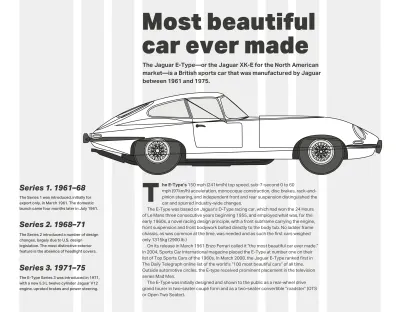
Para un diseño totalmente diferente (arriba), uno que utiliza tanto el diseño como la cursiva para sugerir el movimiento y la velocidad del E-Type, escalono el primer párrafo y el texto continuo usando líneas de cuadrícula tanto de dos columnas como de tres columnas. rejillas
Cambiar la formación compuesta para combinar cuadrículas de tres y cuatro columnas (3+4) crea un patrón rítmico completamente diferente de 3|1|2|2|1|3.

Con un compuesto de dos cuadrículas (arriba), puede usar anchos de uno u otro. O puede combinar anchos de ambos para formar columnas que no se ajusten a ninguno. Puede usar estos nuevos anchos para informar los tamaños de las imágenes y el texto. Mientras que el primer párrafo comienza en la cuadrícula de tres columnas, el texto continuo que sigue comienza en la cuadrícula de cuatro columnas.

Esa misma combinación de cuadrículas (arriba) puede causar una impresión muy diferente al combinar el ancho de las columnas de ambas cuadrículas para informar el ancho de mi columna de texto continuo. Esta columna coincide con el ancho de mi imagen vertical grande para equilibrar ambos lados de este diseño.

Esta vez, configuré el bloque principal de texto continuo en dos columnas y derivé sus anchos al combinar unidades de columna de 4 y 3.
En cuanto a esas columnas muy estrechas, cuyo ancho es de solo 1 unidad, son perfectas para informar el tamaño de los elementos tipográficos, incluida esta letra mayúscula en negrita.

La superposición de cuatro columnas con cinco (arriba) conduce a un patrón rítmico muy inusual de 6|1|4|3|3|4|1|6.
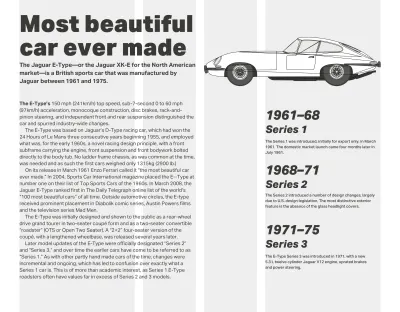
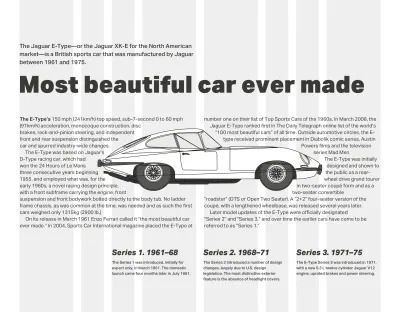
Para este diseño alternativo, uso ese mismo patrón de una manera diferente al ejecutar mi texto en tres columnas. Utilizo los anchos de la cuadrícula de cinco columnas para informar el ancho de mi información de apoyo y la imagen de la parte trasera con curvas de este E-Type.

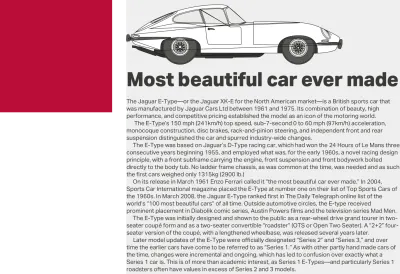
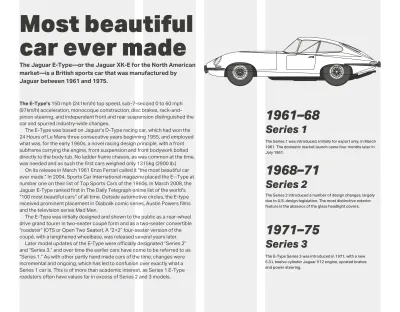
En esta versión del diseño (arriba), una imagen grande muestra la forma icónica del cuerpo del E-Type y ocupa casi todo el ancho de mi página.
Un bloque sólido de texto continuo se encuentra directamente debajo de las ruedas del Jaguar y deriva su ancho de las cuadrículas de cuatro y seis columnas.
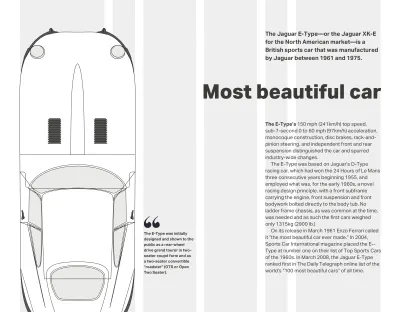
Mi próximo diseño (abajo) literalmente coloca el E-Type en el centro de la acción y el texto lo envuelve en ambos lados. Recuerde, no es necesario llenar todos los módulos de cuadrícula con contenido. Al limitar el ancho del primer párrafo de mi stand y dejar espacio vacío en otras partes del diseño, creo una diagonal dinámica que agrega energía y movimiento a este diseño.

De todas las posibles combinaciones de cuadrículas, la combinación de cuadrículas de cuatro y seis columnas es la que utilizo con mayor frecuencia en mi trabajo. Es lo suficientemente flexible para manejar muchos tipos diferentes de contenido y hace posible una increíble variedad de composiciones.

Si bien la sensación general de este diseño final se siente equilibrada, en gran parte debido a un bloque centrado de texto continuo, la cita extraída se siente desconectada de la historia, ya que ocupa solo el ancho de una columna en la cuadrícula de seis columnas. Puedo mejorar este diseño alineando el borde de esta cita con las líneas de la cuadrícula de seis columnas, para que se sienta parte de la historia.
… (Caja)
Marcando el ritmo

El ritmo es un factor esencial, no solo dentro de la página, sino también en las páginas de un producto o sitio web completo. Las cuadrículas compuestas no solo son lo suficientemente flexibles para adaptarse a una amplia variedad de tipos de contenido, sino que también le permiten variar este ritmo visual. Los diseños de revistas a menudo usan áreas de diferentes tamaños para variar este ritmo. La repetición de módulos más pequeños acelera el movimiento, mientras que los más grandes lo ralentizan. Las personas, naturalmente, pasan más tiempo mirando zonas espaciales más grandes, y podemos usar la misma técnica en momentos particulares en el viaje de alguien para reducir la velocidad y hacer que se den cuenta.
Rejillas de apilamiento
Puede combinar cuadrículas de columnas con cuadrículas jerárquicas e incluso modulares. Cuando las páginas contienen dos temas separados o diferentes tipos de contenido, apilar cuadrículas puede ser una excelente manera de hacer que la diferencia sea más obvia.
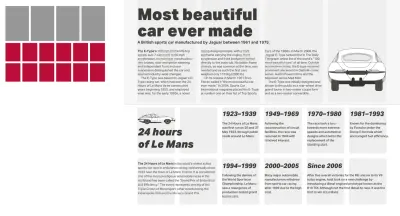
En la parte superior de la página siguiente hay una historia sobre el Jaguar E-Type. Debajo hay una historia completamente diferente sobre la famosa carrera de 24 horas de Le Mans. Para dejar a alguien con pocas dudas, estas historias están separadas, use una cuadrícula diferente para cada una. Baso la historia superior en una cuadrícula de cuatro columnas y la inferior en una de seis.

Arriba, hago obvia la diferencia entre estas dos historias colocando la segunda sobre un fondo gris. También utilizo el espacio entre párrafos en lugar de sangrías en la primera línea.

Hago evidente la diferencia entre estas dos historias colocando la primera sobre un fondo gris. En la segunda historia también uso letra más negrita y espacio entre párrafos en lugar de sangrar la primera línea.
Karl Gerstner
Karl Gerstner (1930–2017) fue un artista suizo y uno de los tipógrafos más influyentes. Comenzó a trabajar cuando solo tenía 19 años, estudió con Fritz Buler y luego cofundó GGK, una de las agencias creativas suizas más exitosas de los años 70.
Los libros sobre el trabajo de Gerstner han estado agotados durante décadas, y las copias a menudo cuestan cientos de libras, por lo que no me sorprendería que no hayas visto sus diseños de primera mano. Pero habrás visto muchos trabajos de otras personas que se inspiraron en él.
Gerstner hizo famoso el texto sin justificación y con la derecha irregular, ya que hasta ese momento, las columnas de tipo generalmente estaban justificadas. También desarrolló la idea de utilizar tipos de letra y diseño tipográfico para crear conexiones entre las palabras de una página y su significado. Si bien este concepto puede parecernos obvio hoy, esta idea parecía revolucionaria en la década de 1960.
Karl Gerstner es probablemente mejor conocido por su trabajo icónico en la revista trimestral Capital Magazine, que comenzó en 1962. De hecho, fue a través de mi investigación sobre Capital y la cuadrícula compuesta que Gerstner creó para él que me di cuenta por primera vez de él y su trabajo.

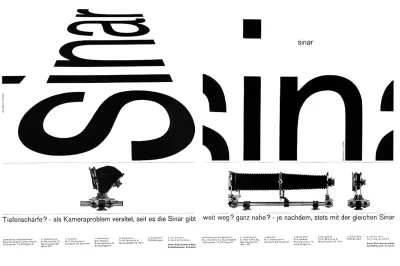
Por una extraña coincidencia, descubrí recientemente que la agencia de Gerstner también creaba anuncios para Sinar, el fabricante suizo de cámaras de gran formato con el que trabajé a principios de la década de 1990. En estos anuncios, la forma de la palabra “Sinar” se asemeja a los resultados de usar los movimientos de balanceo e inclinación en una cámara de gran formato.
Desarrollo de cuadrículas compuestas
Cuando vea por primera vez la cuadrícula móvil de Karl Gerstner, podría pensar que las cuadrículas compuestas son difíciles de implementar. Mientras que el desarrollo de cuadrículas compuestas habría sido un proceso complicado con los métodos tradicionales, las herramientas de diseño actuales, incluida CSS Grid, ahora lo simplifican.
Diseñar diseños utilizando cuadrículas compuestas requiere un cambio en su modelo mental, y desarrollarlos no es diferente. Sin embargo, los números de línea de CSS Grid combinados con nuevas unidades de longitud flexibles (fr) harán que ese cambio sea más suave.
Siguiendo el orden que usé antes, comenzaré con un compuesto de cuadrículas de dos y tres columnas (2+3) que tiene un patrón rítmico de 2|1|1|2.

Traducir ese patrón en valores para grid-template-columns no podría ser más fácil, pero primero necesito aplicar CSS Grid al elemento del cuerpo de mi página, luego establecer un espacio entre las columnas que sea relativo al ancho de mi ventana gráfica. Como no quiero que estos estilos se apliquen a tamaños de pantalla más pequeños, los adjunto dentro de una consulta de medios:
@media screen and (min-width : 48em) { body { display: grid; grid-column-gap: 2vw; } }Ahora, uso unidades fr para especificar el patrón de mi cuadrícula compuesta. El resultado son cuatro columnas donde el ancho de las columnas exteriores ocupa el doble del espacio de las dos interiores:
body { grid-template-columns: 2fr 1fr 1fr 2fr; } 
Una combinación de cuadrículas de tres y cuatro columnas (3+4) dará como resultado seis columnas y un patrón rítmico de 3|1|2|2|1|3. Mis unidades de longitud flexibles serán:
body { grid-template-columns: 3fr 1fr 2fr 2fr 1fr 3fr; } 
Finalmente, la combinación de cuadrículas de cuatro y seis columnas (4+6) crea ocho columnas, dos de ellas mucho más estrechas que el resto. Para crear un patrón rítmico de 2|1|1|2|2|1|1|2 mis unidades de longitud flexibles serán:
body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }Con estas propiedades de cuadrícula aplicadas, todos los descendientes directos de un contenedor de cuadrícula se convierten en elementos de cuadrícula, que puedo colocar usando áreas, números de línea o nombres.
El diseño que estoy desarrollando requiere solo los elementos estructurales más básicos para implementarlo, y mi marcado se ve así:
<body> <h1>….</h1> <p>…</p> <img> <main>…</main> <aside>…</aside> </body>Uso las ocho columnas de la cuadrícula compuesta 4+6 anterior. Aquí están los estilos para implementar eso:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-column-gap: 2vw; grid-row-gap: 2vh; align-content: start; } }Los elementos anteriores son descendientes directos del cuerpo. Los coloco en la cuadrícula usando números de línea. Primero el titular, el párrafo que le sigue inmediatamente y finalmente mi elemento principal. Todos estos elementos comienzan en la línea de cuadrícula 4 y terminan en la línea 8:
h1, h1 + p, main { grid-column: 4 / 8; }La imagen del modelo de mi hermoso Jaguar E-Type debe ser más ancha que otros elementos en este diseño, por lo que la ubico usando diferentes números de línea. Comienza en la línea 2 y se extiende por todo el ancho de mi página:
img { grid-column: 2 / -1; }Ahora, coloco el elemento aparte que contiene mi información de apoyo sobre las tres series de E-Type. Como quiero que este elemento se alinee con la parte inferior de mi diseño, agrego la propiedad align-self con un valor de final:
aside { grid-column: 1 / 3; align-self: end; } 
Finalmente, como quiero que los elementos principales y secundarios aparezcan uno al lado del otro en la misma fila, les doy valores de número de fila idénticos:
main, aside { grid-row: 4; }Solo me queda agregar algunos pequeños toques tipográficos para mejorar mi diseño. No necesito un valor de atributo de clase de presentación para diseñar el párrafo, que sigue inmediatamente a mi título. Puedo usar un selector de hermanos adyacentes en su lugar:
h1 + p { font-weight: 700; }Para diseñar la primera línea del primer párrafo en mi elemento principal, utilizo una combinación de selectores de descendientes, pseudoelementos y pseudoclases:
main p:first-of-type::first-line { font-weight: 700; }Finalmente, para sangrar cada párrafo siguiente que no sigue inmediatamente a mi título, utilizo un selector de pseudoclase de negación :not() y dos selectores hermanos adyacentes:
p:not(h1 + p) + p { text-indent: 2ch; }Leer más de la serie
- Decisiones de diseño inspiradas: Revista Avaunt
- Decisiones de diseño inspiradas: Ernest Journal
- Decisiones de diseño inspiradas: Alexey Brodovitch
- Decisiones de diseño inspiradas: Bea Feitler
- Decisiones de diseño inspiradas: Neville Brody
- Decisiones de diseño inspiradas: Otto Storch
- Decisiones de diseño inspiradas: Herb Lubalin
- Decisiones de diseño inspiradas: Max Huber
- Decisiones de diseño inspiradas: Giovanni Pintori
- Decisiones de diseño inspiradas: Emmett McBain
- Decisiones de diseño inspiradas: Bradbury Thompson
NB: Miembros de Smashing Los miembros de Smashing tienen acceso a un PDF bellamente diseñado de la revista Inspired Design Decisions de Andy y ejemplos completos de código de este artículo. Puede comprar el PDF y los ejemplos de este número, así como cualquier otro número, directamente desde el sitio web de Andy.
