Decisiones de diseño inspiradas con Otto Storch: cuando la idea, el texto, el arte y la tipografía se volvieron inseparables
Publicado: 2022-03-10Durante los últimos años, los libros sobre HTML y CSS casi han desaparecido de las estanterías de mi estudio. Los sustituí por libros de dirección de arte, editorial y diseño gráfico.
Recientemente, estaba hojeando una nueva adición a mi biblioteca y me cautivó la extensión de una revista. Me encantó la forma en que su diseñador combinó imágenes y tipografías para crear un diseño lleno de energía y movimiento. Para recordarme de echar otro vistazo a este diseño, le tomé una foto con mi iPhone.
Cuando vi por primera vez ese llamativo diseño, no había oído hablar del diseñador que lo había creado, Otto Storch, nacido en Brooklyn. Aunque fue un diseñador gráfico galardonado, a diferencia de muchos de sus contemporáneos, Storch y su trabajo han sido pasados por alto en gran medida.
Storch acumuló una gran cantidad de trabajo, y es una lástima increíble que su trabajo no sea más conocido, especialmente en línea. No hay una página de Wikipedia dedicada a Storch, y nadie ha publicado un libro sobre él o su trabajo.
No solo estoy influenciado por el trabajo de Otto Storch, sino también por el hecho de que fue un diseñador prolífico con una fuerte ética de trabajo. Me inspira cómo tomó lo que había aprendido de Alexey Brodovitch, lo combinó con su enfoque del diseño e hizo un trabajo distintivo y atractivo. Espero poder hacer eso también.

Nunca escuché mencionar el nombre de Otto Storch durante una conferencia de diseño ni lo vi mencionado en un libro sobre diseño web. Pero descubrirlo me ha hecho querer dar a conocer a más personas al hombre y su obra.
También me hizo considerar el papel de la creatividad en una industria que está enfocada en los negocios, se mueve rápidamente y tiene limitaciones tanto prácticas como técnicas. La publicación puede ser un negocio feroz, y las revistas en las que trabajaba Storch no eran de alta moda. Lo que hizo no fue arte, pero eso no significaba que no fuera creativo. Storch entendió que las ideas son tan esenciales para la comunicación efectiva como las imágenes y la palabra escrita. A lo largo de su carrera, Storch trabajó duro para incluir ideas a pesar de las limitaciones de su medio. Ese es un enfoque que es tan esencial en la web hoy como lo fue en las revistas en la década de 1960.
Inspirado por Otto Storch
Otto Storch nació en 1913 y durante la década de 1930 comenzó su carrera en el olvidado arte del retoque fotográfico predigital. Durante la década de 1950, Storch tomó clases nocturnas y estudió diseño con Alexey Brodovitch, quien lo animó a conseguir un trabajo en una revista.
El éxito no sucedió de la noche a la mañana, y tomó siete años de trabajo independiente antes de que la revista Storch Better Living en Nueva York lo contratara como asistente de dirección de arte. McCall publicó varios títulos, incluidos Popular Mechanics, Blue Book y Red Book, y McCall's Magazine. Storch se mudó a McCall's Magazine, donde se basó en lo que había aprendido de Brodovitch y su experiencia en el diseño de materiales publicitarios, portadas de álbumes, portadas de libros y revistas.
Storch no tenía miedo de tomar decisiones obstinadas y es esta asertividad lo que hace que gran parte de su trabajo sea distintivo.
“La buena dirección de arte no viene de una persona incierta. Soy capaz de sentimientos intensos y estaba dispuesto a perder un concurso de popularidad con los editores departamentales cuando fuera necesario. La responsabilidad visual de la revista era mía”.
—Otto Storch
Al igual que Bea Feitler, Storch continuó con el legado de diseños imaginativos de revistas de Alexey Brodovitch. Entendió que la doble página es un lienzo creativo y lo convirtió en una característica de su trabajo, a veces permitiendo que los elementos fluyan entre las páginas. Otras veces, Storch hizo de la canaleta una parte integral de su diseño.
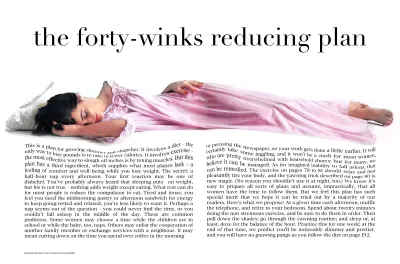
Storch a menudo usaba grandes titulares e imágenes para unificar sus pliegos. Para 'On the cob or off', es una mazorca de maíz que gotea mantequilla en ambas páginas. Para otro artículo, 'El plan de reducción de Forty-winks', permitió que su sujeto se estirara, descansando sobre una cama de texto continuo. Esta copia se hunde bajo el peso del modelo dormido.

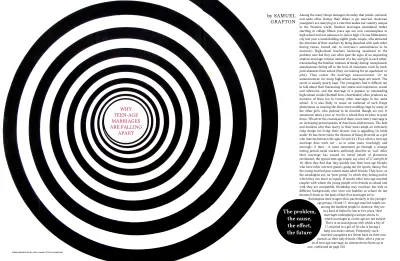
El gran gráfico en blanco y negro de 'Por qué los matrimonios de adolescentes se están desmoronando' no se limita a una sola página. En cambio, ocupa tres de las cuatro columnas de la página y, por lo tanto, domina el diseño. La gravedad de un titular en medio de esos círculos concéntricos atrae la mirada hacia él.

En 'Girls Are Silly, Aren't Boys Awful', Storch colocó a dos niños frente a frente con la canaleta entre ellos. Enfatizó esta tensión al alinear su texto en direcciones opuestas.

Storch hizo que la combinación de imágenes y texto pareciera obvio y sin esfuerzo, pero los resultados que logró provienen de años de experiencia y práctica.
Para 'Make fashions fresh as paint', el texto compacto de Storch encaja perfectamente en un compartimento de la caja de pinturas de un artista. Los modelos de este pliego de McCall's Patterns también caben dentro de la caja. El uso lúdico e inesperado de la escala por parte de Storch añade otra dimensión a este diseño.

Storch creía que en el diseño editorial, una idea fuerte, copia, imágenes y tipografía son integrales. Creo que lo mismo ocurre con el diseño web, a pesar de sus aparentes diferencias con la impresión.
Storch entendió que la tipografía podía hacer mucho más que presentar contenido legible y tenía la habilidad de convertir la tipografía en objetos gráficos. En el diseño de impresión para idiomas de izquierda a derecha, la página de la izquierda se llama "verso" y la derecha se llama "anverso". Para el extracto de McCall de un libro llamado 'The First to Know', Storch reprodujo las páginas del anverso y el reverso, luego colocó su texto en un círculo que refleja el dial circular del teléfono.

Hay mucho Otto Storch, y sus diseños pueden enseñarnos sobre el trabajo que hacemos en la web hoy. Al igual que Alexey Brodovitch, Storch dominó su lienzo y, en lugar de verse limitado por él; usó sus páginas para presentar el contenido de manera que no solo lo hiciera comprensible, sino también más atractivo. Este atractivo es importante porque conecta a las personas con una marca, un producto o una historia, y eso es importante para cualquier negocio, sea cual sea el medio.
Otto Storch podría ser una nueva incorporación a mi lista de diseñadores inspiradores, pero sus diseños ya están influyendo en los míos.
Ponerse en forma
El nivel 1 del módulo de formas CSS del W3C ha sido una recomendación de candidato a recomendación desde 2014, y todos los navegadores móviles y de escritorio contemporáneos han implementado sus propiedades de forma externa, margen de forma y umbral de imagen de forma.
[src="shape.png"] { float: left; shape-outside: url(shape.png); shape-margin: 20px; } 
Los diseñadores web no son conscientes del potencial creativo que ofrecen las Formas CSS, y ya no hay razón para no utilizarlas. También es posible que los desarrolladores web sigan pensando que Shapes tiene poca compatibilidad con los navegadores. Aún así, con todos los navegadores contemporáneos que ahora son compatibles con Shapes, y sus propiedades se degradan con gracia en los navegadores heredados, actualmente no hay razón para evitar usarlos.
Haz más con formas
Este diseño de Otto Storch fue uno de los primeros en llamar mi atención. Admiré la simplicidad estructural de sus dos columnas de copia justificadas, y cómo la ubicación de sus imágenes, con texto envuelto alrededor de ellas para crear formas orgánicas, llenó la página de energía y movimiento.

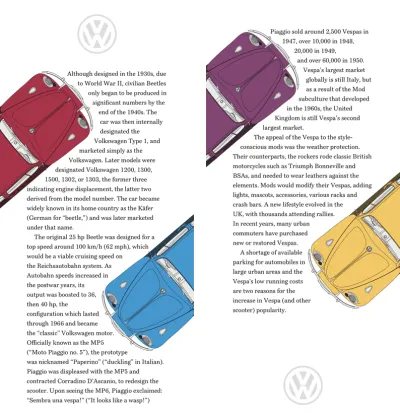
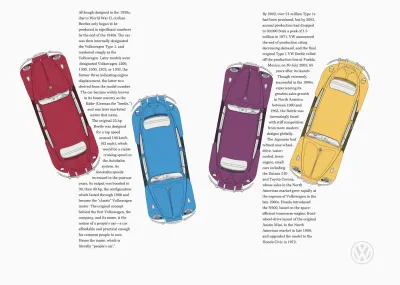
Rara vez veo diseños con este tipo de energía en línea, por lo que mi diseño incluye cuatro Beetles de colores brillantes, cada Volkswagen colocado en ángulo para contrastar con las dos columnas altas de texto. Solo necesito dos elementos estructurales para implementar este diseño inspirado en Storch; el elemento principal y un aparte. Cada uno de estos elementos contiene párrafos de texto continuo, además de dos elementos de imagen que me permiten intercambiar imágenes pequeñas por otras más grandes:
<main> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </aside>Estos elementos de imagen se ajustan a los bordes de las pantallas pequeñas, pero todavía necesito espacios en blanco en ambos lados de mis párrafos de copia en curso. Al usar unidades de ancho de ventana gráfica, ese espacio siempre permanece en proporción a esas pantallas:
p { margin-right: 10vw; margin-left: 10vw; } 
El elemento de imagen es una de las adiciones más útiles a HTML. Al combinar consultas de medios con múltiples imágenes, un navegador puede seleccionar una imagen que sea más apropiada para un diseño.

Uso la propiedad multimedia y el valor de ancho mínimo con mayor frecuencia, y aunque este diseño requiere solo dos imágenes por elemento de imagen, es posible agregar más imágenes e incluso combinar valores multimedia para crear consultas complejas:
<picture> <source media="(min-width: 48em)"> <img src="small.png" alt="Volkswagen Beetle"> <</picture>Las imágenes de estas fotos contienen versiones recortadas de mis Beetles que se adaptan mejor a las pantallas pequeñas. Aplico el mismo ancho a todas mis imágenes, luego agrego un margen de forma en preparación para las Formas CSS que vienen a continuación:
picture { width: 160px; shape-margin: 20px; } 
Encuentro que las formas de las imágenes son más fáciles y rápidas de implementar que usar coordenadas poligonales. Para desarrollar una forma a partir de una imagen, se necesita un canal alfa que sea total o parcialmente transparente. Cuando las imágenes son parcialmente transparentes, la propiedad shape-image-threshold puede controlar las áreas que forman la forma.
Puedo usar la misma imagen para más de una forma. Aunque mi diseño incluye cuatro autos de diferentes colores, solo necesito dos imágenes de formas:
main picture:first-of-type, aside picture:first-of-type { float: left; shape-outside: url(shape-1-sm.png); } main picture:last-of-type, aside picture:last-of-type { float: right; shape-outside: url(shape-2-sm.png); }Con mi diseño de pantalla pequeña completo, introduzco imágenes más grandes para pantallas de tamaño mediano, así como imágenes de forma para que coincidan. Aplico nuevos anchos para que las imágenes se ajusten a pantallas más grandes:
@media (min-width: 48em) { main picture:first-of-type { width: 290px; shape-outside: url(shape-1-lg.png); } main picture:last-of-type { width: 230px; shape-outside: url(shape-2-lg.png); } aside picture:first-of-type { width: 230px; shape-outside: url(shape-3-lg.png); } aside picture:last-of-type { width: 290px; shape-outside: url(shape-4-lg.png); } } 
Aunque mi diseño para pantallas más grandes puede parecer complejo a primera vista, el diseño no podría ser más simple, y esos elementos principales y secundarios forman dos columnas simétricas:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; } }Los espacios en blanco juegan un papel importante en este diseño de pantalla grande. Con esas columnas introducidas, los márgenes horizontales de 10vw que apliqué a mis párrafos anteriormente significan que los espacios en blanco comprenden el 40% de este diseño.
Así como Otto Storch usó sus páginas para presentar el contenido de manera que lo hiciera atractivo y comprensible, este diseño no solo cuenta la historia del Volkswagen Beetle, su diseño sugiere lo divertido que fue conducir este icónico auto pequeño.
Haz que el texto luzca delicioso
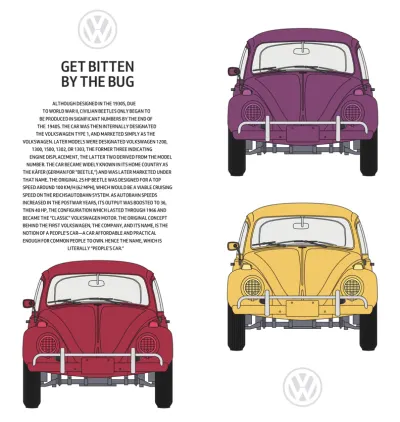
Al igual que Brodovitch, Otto Storch se destacó en la combinación de imágenes con texto y, a menudo, tallaba copias en formas que las reflejaban. En este diseño, Storch creó un delicioso bloque de texto con forma de vaso. Rara vez encontramos técnicas como esta utilizadas en línea, pero pueden ayudar a atraer a los lectores a una historia sea cual sea el medio. Inspirándome en Storch, para mi siguiente diseño esculpí mi copia para reflejar la forma de un Volkswagen Beetle.

Mi diseño incluye tres diseños alternativos. Una sola columna de contenido de desplazamiento para pantallas pequeñas, una cuadrícula de 2x2 para pantallas medianas y un diseño de pantalla grande con un área de contenido de desplazamiento horizontal.
Se necesitan cuatro elementos estructurales para implementar estos tres diseños, un elemento principal para mi contenido, más imágenes grandes de tres Beetles de colores brillantes. Encierro estos elementos con una sección, luego agrego una división de presentación decorativa que representa una carretera asfaltada:
<section> <img src="shape-1.png" alt=""> <main> <h1>Get bitten by the bug</h1> </main> <img src="img-1.png" alt="Volkswagen Beetle"> <img src="img-2.png" alt="Volkswagen Beetle"> </section> <div> </div> 
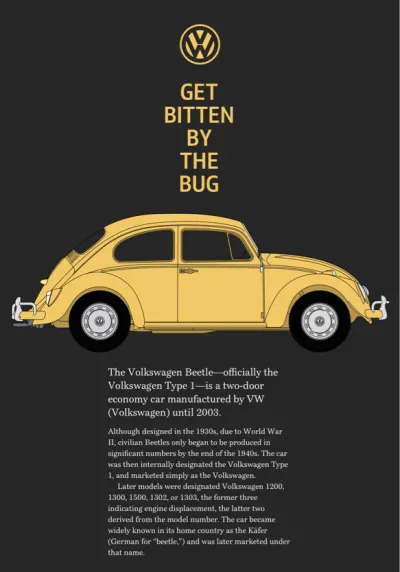
No necesito que mi panel de desplazamiento horizontal aparezca en pantallas pequeñas, así que agregue solo estilos y formas de base que esculpen mi texto en la forma de un escarabajo. Comienzo alineando el texto del párrafo al centro y colocándolo en mayúsculas. Si bien normalmente no colocaría texto en un bloque completo de texto de esta manera, las formas de letras mayúsculas sólidas ayudan a enfatizar la forma de Beetle:
p { text-align: center; text-transform: uppercase; }Los primeros borradores de la especificación CSS Shapes incluían una propiedad shape-inside que nos habría permitido envolver texto en el interior de las formas como lo hizo Storch. Estoy decepcionado de que el W3C haya pospuesto esta función hasta el nivel 2 del módulo de formas CSS, que aún es un borrador del editor. Puede lograr efectos similares usando la forma exterior, pero yo, por mi parte, no puedo esperar hasta que podamos usar el tipo de forma tan creativa como Otto Storch en línea.

Agrego dos imágenes de forma a mi párrafo. El texto fluirá entre estas imágenes para reflejar la cara de un Beetle:
<p> <img src="shape-2.png" alt=""> <img src="shape-3.png" alt=""> … </p>Especifico las dimensiones para estas dos imágenes y establezco su opacidad en cero, ya que no quiero que un espectador las vea:
p img { width: 100px; height: 125px; opacity: 0; }Estas imágenes son puramente de presentación y no transmiten contenido ni significado, por lo que para eliminar cualquier semántica de ellas, agrego atributos de rol. Para sacarlos del árbol de accesibilidad, también agrego atributos ocultos en aria a estas dos imágenes:
<img src="shape-2.png" alt="" role="presentation" aria-hidden="true">Para tallar mi texto en la forma del icónico Volkswagen, aplico shape-outside usando las mismas dos imágenes, haciendo flotar la primera imagen hacia la izquierda y la segunda hacia la derecha:

p img:nth-of-type(1) { float: left; shape-outside: url(shape-l.png); } p img:nth-of-type(2) { float: right; shape-outside: url(shape-r.png); }Tampoco quiero que mi división de presentación sea visible para las tecnologías de asistencia, así que agrego esos mismos roles y atributos ocultos de aria a esto también:
<div role="presentation" aria-hidden="true"> </div>Como no necesito que la división sea visible para las personas que usan pantallas pequeñas, configuré su propiedad de visualización en none:
div { display: none; } 
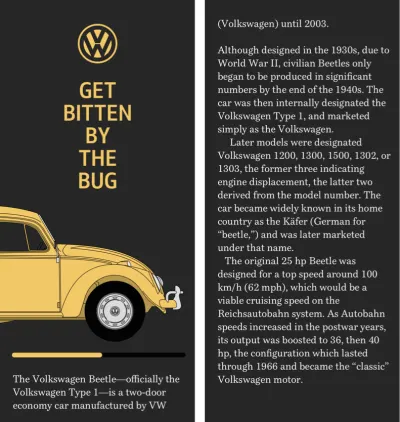
Mi diseño de pantalla pequeña es elegante, como el Beetle, pero el espacio adicional disponible en las pantallas de tamaño mediano me permite colocar mi texto esculpido junto a las imágenes que imita.

Antes de implementar cualquier diseño, hago un guión gráfico para decidir cómo reorganizar los elementos a medida que cambia el tamaño de la pantalla. Para pantallas de tamaño mediano, organizo mis cuatro elementos en una cuadrícula de columnas simétricas de 2x2. Al usar valores minmax para dimensionar estas columnas, me aseguro de que llenen todo el espacio disponible, pero su ancho nunca se reduce por debajo de 400 px:
@media (min-width: 48em) { section { display: grid; grid-template-columns: minmax(400px, 1fr) minmax(400px, 1fr); grid-gap: 2vw; align-items: end; } }Para pantallas más grandes, también necesito dos filas. Deben tener la misma altura y ocupar todo el espacio vertical disponible:
@media (min-width: 64em) { body { display: grid; grid-template-rows: 1fr 1fr; }Una gran área de contenido que se desplaza horizontalmente domina este diseño y es más ancha que la ventana gráfica. El panel incluye cuatro columnas, tres para imágenes y una para mi copia esculpida, y cada una tiene un ancho mínimo de 400 px. Al establecer el ancho máximo de la ventana gráfica y permitir el desplazamiento solo en el eje horizontal, cualquier contenido que esté fuera de la ventana gráfica se oculta pero aún se puede acceder a él:
section { grid-template-columns: repeat(4, minmax(400px, 1fr)); max-width: 100vw; overflow-x: scroll; } 
Debajo de mi contenido hay una división de presentación que representa el camino bajo las ruedas de mis formas Beetle. Este elemento es invisible en tamaños de pantalla más pequeños, así que para hacerlo visible, cambio la propiedad de visualización de ninguno a bloque, luego agrego un color de fondo gris claro. Las propiedades de cuadrícula que configuré previamente en el elemento del cuerpo definen la altura de esta división:
div { display: block; background-color: #a73448; } }Dave Hyatt de Webkit propuso originalmente CSS Reflections ya en 2008, pero hasta ahora no se han implementado en otros motores de renderizado de navegador. Actualmente, las reflexiones CSS solo son compatibles con Google Chrome.
Como puede imaginar, los reflejos crean una copia de un elemento. Un reflejo puede aparecer arriba, abajo, a la izquierda o a la derecha. Al igual que en el mundo físico, cuando un elemento cambia de alguna manera, sigue su reflejo.
Hay tres propiedades experimentales disponibles para CSS Reflections. Su dirección y un desplazamiento opcional que controla la distancia entre un elemento y su reflejo. También puede aplicar una máscara a cualquier reflejo para cambiar su apariencia, por ejemplo, usando una máscara de degradado para atenuar gradualmente la intensidad de un reflejo.
Los reflejos de CSS tienen soporte limitado en los navegadores, pero aún pueden agregar una dimensión adicional a un diseño para los navegadores que los han implementado. Quiero agregar reflejos solo cuando un navegador los admite y cuando la pantalla es lo suficientemente grande como para usarlos al máximo.

Para lograr el resultado que busco, uso medios anidados y consultas de funciones que primero prueban el ancho mínimo de una ventana gráfica y luego si un navegador es compatible -webkit-box-reflect:below . Agrego los reflejos y cambio el color de mi división de presentación de rojo a gris:
@media (min-width: 64em) { @supports (-webkit-box-reflect:below) { section { -webkit-box-reflect: below 0 linear-gradient(transparent, white); } div { background-color: #f0f0f1; } } }Simetría de espejo
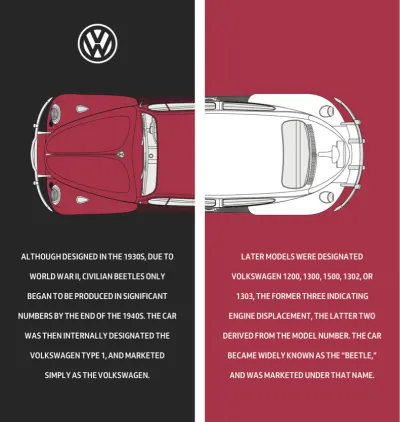
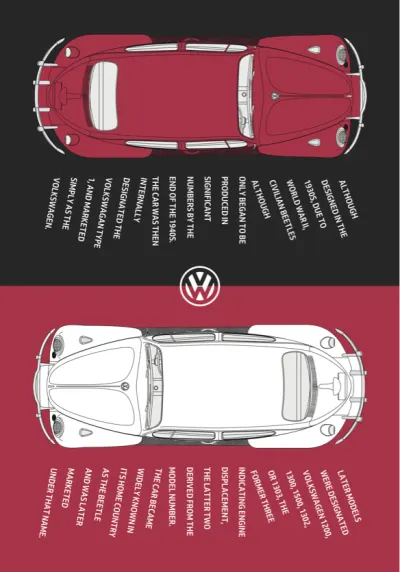
Esta llamativa colcha negra y roja de McCall's Patterns es uno de los diseños más distintivos de Storch. Hay una simetría tranquilizadora en su diseño y cómo Storch usó los mismos colores en sus dos páginas. Inmediatamente me atrajo su diseño y quiero lograr un efecto similar.

El HTML que necesito para implementar este diseño no podría ser más simple. Solo dos elementos estructurales, uno principal y otro aparte, que contienen elementos de imagen:
<main> <picture>…</picture> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> </aside>Estos elementos principales y secundarios también contienen cada uno un párrafo de texto. Para lograr las rotaciones necesarias para este diseño, envuelvo cada línea de texto dentro de un elemento de intervalo. Desearía que hubiera una alternativa mejor y más semántica a estos elementos de presentación, pero sin estilos adicionales, no interrumpen la legibilidad de mis párrafos:
<p> <span>Although </span> <span>designed in the </span> <span>1930s, due to </span> <span>World War II, </span> <span>civilian Beetles </span> <span>only began to </span> <span>be produced in </span> <span>significant </span> <span>numbers by the </span> <span>end of the 1940s.</span> </p>Comienzo aplicando un color de fondo gris oscuro al elemento del cuerpo:
body { background-color: #262626; } 
Luego, una altura mínima asegura que mis elementos principales y secundarios siempre llenen la altura de la ventana gráfica. Para centrar su contenido tanto horizontal como verticalmente, aplico propiedades de flexbox y establezco su dirección en columna:
main, aside { display: flex; flex-direction: column; justify-content: center; align-items: center; min-height: 100vh; padding: 2rem 0; box-sizing: border-box; color: #fff; }Quiero que el color de mi Beetle principal coincida con el panel posterior, así que configuro su color de fondo en el mismo rojo:
aside { background-color: #a73448; }Mientras que los pasajes largos de texto en mayúsculas son generalmente más difíciles de leer que los escritos en mayúsculas y minúsculas, las mayúsculas son apropiadas para textos más cortos y pueden crear una apariencia elegante:
p { margin: 0 2rem; text-align: center; text-transform: uppercase; } 
En mi diseño de pantalla pequeña, los elementos principales y laterales se apilan verticalmente y sus alturas coinciden con las de la ventana gráfica. Para pantallas de tamaño mediano, restablezco la altura mínima de esos elementos para llenar la mitad de la ventana gráfica:
@media (min-width: 48em) { main, aside { min-height: 50vh; padding: 2rem; }El espacio adicional disponible en las pantallas de tamaño mediano me permite cambiar el estilo de mis párrafos cambiando el modo de escritura, de modo que su texto se muestre verticalmente y se lea de derecha a izquierda:
p { max-height: 12em; margin: 0; text-align: left; writing-mode: vertical-rl; }Cambiar la propiedad de visualización en estos elementos de intervalo para bloquear divide mi párrafo en varias líneas. Luego, line-height agrega espacio entre las líneas, lo que deja espacio para mis rotaciones:
p span { display: block; line-height: 2; } 
Las transformaciones, incluidas la rotación, la escala y la traducción, han sido parte de CSS durante casi dos décadas. El uso de transformación implica agregar una función de transformación como rotar, luego un valor entre paréntesis.
Para lograr el efecto que busco; Giro las primeras seis líneas de mi texto en el sentido contrario a las agujas del reloj quince grados. Las últimas seis líneas se giran en la misma cantidad pero en el sentido de las agujas del reloj. Todas las líneas restantes permanecen inalteradas:
p span:nth-child(-n+6) { transform: rotate(-15deg); } p span:nth-child(n+12) { transform: rotate(15deg); }En el futuro, podrá usar funciones como rotar independientemente de la propiedad de transformación, pero mientras escribo esto, solo Firefox ha implementado transformaciones individuales.
Para hacer espacio para mi texto rotado, agrego márgenes a dos de mis líneas:
p span:nth-child(6) { margin-left: 1em; } p span:nth-child(12) { margin-right: 1em; } }Este diseño se vuelve más llamativo con el espacio disponible en pantallas grandes. Para ellos, aplico valores de cuadrícula al elemento del cuerpo para crear dos columnas simétricas de igual altura:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; }Aplico una cuadrícula simétrica de tres columnas a los elementos principales y laterales que se extienden a la altura completa de la ventana gráfica:
main, aside { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 0; padding: 2rem; min-height: 100vh; }Distribuyo la imagen principal en la segunda y tercera columna, y la imagen lateral en la primera y segunda columna:
main picture { grid-column: 2 / -1; grid-row: 1; padding: 0 5vw; } aside picture { grid-column: 1 / 3; padding: 0 5vw; }Coloco los párrafos en las columnas restantes y, al dar a todos los elementos el mismo número de fila, permanecerán en la misma línea independientemente del orden de origen:
main p { grid-column: 1; grid-row: 1; } aside p { grid-column: 3; }En esta versión de mi diseño, el texto debe ir de arriba a abajo en lugar de de derecha a izquierda, así que restablecí el modo de escritura a horizontal, de arriba a abajo y luego alineé el texto a la derecha:
main p, aside p { max-height: none; writing-mode: horizontal-tb; } main span { text-align: right; } 
Finalmente, reemplazo los valores de rotación y los márgenes en mis líneas de texto para que se adapten mejor a este diseño de pantalla grande:
main p span:nth-child(-n+6) { transform: rotate(10deg); } main p span:nth-child(n+12) { transform: rotate(-10deg); } main p span:nth-child(6) { margin: 0 0 15px; } main p span:nth-child(12) { margin: 15px 0 0; } aside p span:nth-child(-n+6) { transform: rotate(-10deg); } aside p span:nth-child(n+12) { transform: rotate(10deg); } aside p span:nth-child(6) { margin: 0 0 15px; } aside p span:nth-child(12) { margin: 15px 0 0; } }Columnas de tramo
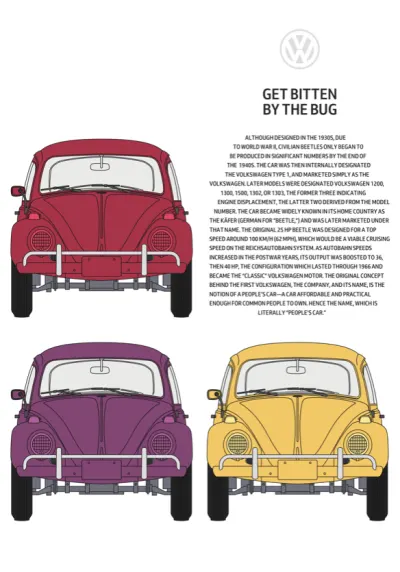
Para muchos de sus diseños más memorables, Otto Storch permitió que las imágenes grandes y los elementos tipográficos se extendieran a lo largo de dos páginas. Esta técnica creó sorprendentes pliegos, incluido este en el que colocó una mazorca de maíz con mantequilla encima de dos columnas de texto justificado.

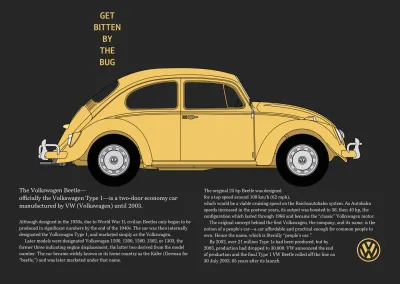
Quiero un efecto llamativo similar para mi diseño final basado en Beetle, y para implementarlo solo necesito tres elementos estructurales; un encabezado, que contiene un logotipo SVG, un titular y una imagen de mi Volkswagen amarillo, luego elementos principales y secundarios:
<header> <svg>…</svg> <h1>Get bitten by the bug</h1> <figure> <picture>…</picture> </figure> </header> <main>…</main> <aside>…</aside>El flujo normal más algunos estilos básicos es todo lo que necesito para implementar la versión de pantalla pequeña de este diseño. Primero, agrego un fondo oscuro y especifico texto blanco:
body { padding: 2rem; background-color: #262626; color: #fff; } 
Para colocar el título en el centro de la página, aplico márgenes, establezco su ancho máximo usando unidades basadas en texto, luego alineo sus palabras en mayúsculas al centro:
h1 { margin: 0 auto 1.5rem; max-width: 8rem; text-align: center; text-transform: uppercase; }En lugar de cambiar el tamaño de las imágenes, para que encajen dentro de una ventana estrecha, a menudo permito que se extiendan más allá y agrego un panel de desplazamiento horizontal. Esta técnica es uno de mis dispositivos de diseño de pantalla pequeña favoritos.
Esta figura contiene una imagen que es más ancha que la ventanilla y contiene el perfil completo del automóvil, incluidas las ruedas. Al agregar overflow-x: scroll; a la figura, hago accesibles partes de la imagen fuera de la ventana gráfica:
figure { overflow-x: scroll; } 
Aunque las pantallas de tamaño mediano heredan muchos de esos estilos de base, cuando hay más espacio disponible, quiero enfatizar el eje vertical en el diseño creando una columna de texto angosta usando márgenes amplios basados en ventanas gráficas. También restablecí el desbordamiento de elementos de la figura para que todo su contenido sea visible:
@media (min-width: 48em) { figure { overflow-x: visible; } p { margin-right: 25vw; margin-left: 25vw; } } 
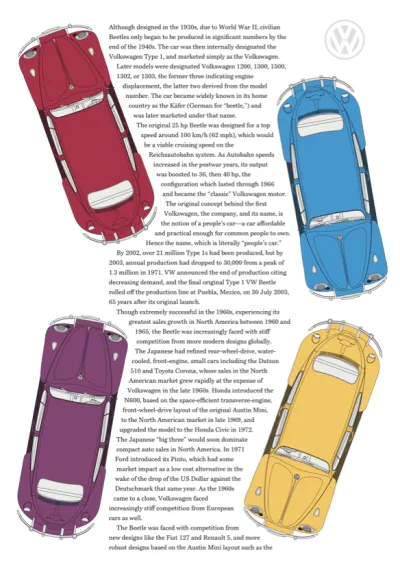
La versión más grande de mi diseño es la más compleja. No solo coloca una imagen grande de mi Beetle encima de dos columnas de texto continuo, sino que ese texto se envuelve alrededor de sus ruedas. Comienzo aplicando propiedades de cuadrícula para pantallas más grandes al elemento del cuerpo para crear una cuadrícula simétrica de dos columnas:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; padding: 4rem; }Mi encabezado abarca ambas columnas, y luego los valores de cuadrícula anidados organizan el logotipo de VW, el título y la imagen de mi Beetle. En esta cuadrícula anidada, las dos columnas exteriores ocupan todo el espacio disponible restante, mientras que la columna central cambia de tamaño automáticamente para adaptarse a su contenido:
header { grid-column: 1 / -1; display: grid; grid-template-columns: 1fr auto 1fr; grid-row-gap: 4vh; }Coloco el logotipo y el titular en esta columna central:
svg, h1 { grid-column: 2; }Luego, agregue márgenes entre los párrafos:
p { margin-right: 1rem; margin-left: 1rem; } El elemento de imagen para este diseño incluye dos imágenes. El primero está completo con ruedas para pantallas pequeñas y medianas, y el segundo es un coche al que le faltan las ruedas para pantallas grandes. Para volver a atornillar las ruedas en este Beetle, uso :before pseudo-elements dentro de los elementos principal y lateral. Luego, agrego un margen de forma para agregar espacio entre ellos y el texto en ejecución cercano:
main:before, aside:before { display: block; shape-margin: 10px; }Usando el contenido generado, agrego la rueda trasera antes del elemento principal y hago flotar esa rueda hacia la derecha. La propiedad del exterior de la forma luego envuelve el texto alrededor de esta rueda:
main:before { content: url(shape-l.png); float: right; shape-outside: url(shape-l.png); }Aplico valores similares a los anteriores al elemento aparte, esta vez haciendo flotar la rueda hacia la izquierda:
aside:before { content: url(shape-r.png); float: left; shape-outside: url(shape-r.png); } }El texto continuo ahora envuelve las ruedas del Beetle, lo que hace que mi diseño sea más convincente sin sacrificar la legibilidad o la capacidad de respuesta.
Conclusión
Otto Storch creó muchos diseños memorables, pero me entristece que él y su trabajo hayan sido olvidados en gran medida. No hay una página de Wikipedia dedicada a Storch, y nadie ha publicado un libro sobre él o su trabajo. Los diseños de Storch tienen mucho que ofrecer a los diseñadores que trabajan en la web, y espero que más personas lo redescubran.
Su trabajo también demuestra cuánto más podemos lograr en línea usando Shapes. A pesar de que ahora cuenta con un buen soporte, esta propiedad CSS se ha pasado por alto casi tanto como el propio Storch. Las formas ofrecen mucho más que un simple ajuste de texto, y aún no se ha desarrollado todo su potencial. Espero que eso cambie, y pronto.
Leer más de la serie
- Decisiones de diseño inspiradas: Revista Avaunt
- Decisiones de diseño inspiradas: Asuntos apremiantes
- Decisiones de diseño inspiradas: Ernest Journal
- Decisiones de diseño inspiradas: Alexey Brodovitch
- Decisiones de diseño inspiradas: Bea Feitler
- Decisiones de diseño inspiradas: Neville Brody
- Decisiones de diseño inspiradas: Herb Lubalin
- Decisiones de diseño inspiradas: Max Huber
- Decisiones de diseño inspiradas: Giovanni Pintori
- Decisiones de diseño inspiradas: Emmett McBain
- Decisiones de diseño inspiradas: Bradbury Thompson
NB: Miembros de Smashing Los miembros de Smashing tienen acceso a un PDF bellamente diseñado de la revista Inspired Design Decisions de Andy y ejemplos completos de código de este artículo. Puede comprar el PDF y los ejemplos de este número, así como cualquier otro número, directamente desde el sitio web de Andy.
