Decisiones de diseño inspiradas con Max Huber: convertir temas mundanos en una comunicación visual emocionante
Publicado: 2022-03-10Hace años, deseaba poder trabajar en proyectos publicitarios para nombres conocidos porque pensé que el trabajo por encima de la línea traería satisfacción creativa. He tenido la suerte de trabajar con muchas empresas y organizaciones benéficas conocidas, pero mirando hacia atrás, mis proyectos más pequeños fueron los más satisfactorios desde el punto de vista creativo.
A menudo, las grandes marcas ya han establecido pautas, lo que significa que tengo menos espacio para experimentar y ejercitar mis músculos creativos. No digo que las pautas de la marca no sean importantes, pero prefiero trabajar en proyectos en los que siento que agrego el mayor valor y un poco de mí mismo.
En estos días, las empresas de productos parecen más interesadas en refinar las interfaces y simplificar las experiencias de los usuarios. Valoro esas cosas cuando uso un producto, pero encuentro que trabajar en estos proyectos es menos gratificante. Los clientes conocidos todavía tienen cierto atractivo, y tener logotipos en mi cartera ha sido bueno para los negocios, pero ahora busco proyectos que me ofrezcan la libertad de desarrollar mis intereses creativos.
Estoy fascinado por cómo el diseño puede contar historias atractivas sobre productos y servicios, incluso aquellos que algunos podrían considerar mundanos. Disfruto explorando cómo se pueden usar las imágenes, el diseño y la tipografía para comunicar mensajes de formas visualmente distintivas. Sobre todo, me encanta usar mi experiencia e intereses en la dirección de arte y el diseño gráfico para ayudar a las empresas, las organizaciones benéficas y, a veces, a las personas que, de otro modo, estarían expuestas a ellas.
“No intento hablar en nombre de las máquinas. En cambio, he tratado de hacerlos hablar por sí mismos, a través de la presentación gráfica de sus elementos, su funcionamiento y su uso”.
— Giovanni Pintori
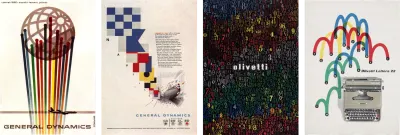
Incluso los diseñadores más respetados y conocidos pasaron tiempo trabajando con temas mundanos y produjeron obras icónicas. Después de mudarse de Suiza a los Estados Unidos, Erik Nitsche trabajó para revistas como Harper's Bazaar, Life y Vanity Fair. Pero es su trabajo para General Dynamics el que se convirtió en el más reconocido. En sus cinco años como director de arte en la empresa aeroespacial y de defensa, Nitsche desarrolló un sistema de diseño de información que resultó en informes anuales, carteles, datos técnicos y Dynamic America, un libro de 420 páginas que rastrea la historia de la empresa.
El diseñador italiano Giovanni Pintori trabajó para el fabricante de productos comerciales Olivetti durante 31 años, donde el estilo simple y las formas geométricas que aplicó a los anuncios, calendarios y carteles se convirtieron en el vocabulario de diseño de la empresa.

Nacido en Suiza, Max Huber también pasó la mayor parte de su carrera trabajando en Italia. Si bien su cartera contiene trabajos para muchas de las principales marcas italianas, sus diseños de etiquetas para alimentos y papel de regalo para los supermercados La Rinascente también son fascinantes.
Lo que estos tres diseñadores, y muchos más como ellos, pueden enseñarnos que incluso los temas más mundanos pueden ofrecer oportunidades emocionantes para comunicarse a través del diseño. Y eso es algo que trato de recordar todos los días.
Inspirado por Max Huber
Aunque menos conocido que muchos de sus contemporáneos, Max Huber fue uno de los diseñadores más distinguidos de Suiza. Nacido en Baar en 1919, Huber se mudó entre Suiza e Italia hasta el final de la Segunda Guerra Mundial.
Al comienzo de su carrera en Milán, Huber trabajó en el estudio de Antonio Boggeri, donde fue influenciado para mezclar medios, incluida la ilustración, la fotografía y la tipografía. De 1950 a 1954, Huber trabajó para la cadena de grandes almacenes italiana de alta gama La Rinascente y ganó el primero de sus premios Golden Compass (Compasso d'Oro) en 1954.
En la década de 1940, Milán fue el centro del movimiento de vanguardia de Italia. Mientras estuvo allí, Huber se mezcló con artistas, diseñadores e intelectuales. Esta mezcla estimuló a Huber, y experimentó fusionando el trabajo creativo de muchos discípulos.
Huber nunca tomó estas influencias al pie de la letra. Manipuló fotografías, recortó sujetos de sus fondos y los mezcló con bloques de color y formas. Las tiras de colores añaden movimiento a los diseños de Huber y sus diseños de carteles para Monza Autodromo, la famosa pista de carreras de Milán, son tan emocionantes como las carreras mismas.
Huber a menudo usaba formas planas (flechas, círculos y patrones de remolinos) y las superponía con fotografías monocromáticas y de duotono. Los diseños de las portadas de sus discos y los estuches que hizo para su propia colección de jazz vibran con energía.
Si bien no siempre es reconocido por su habilidad como tipógrafo, el trabajo de Huber está lleno de tipografía inspiradora. Cambió sin esfuerzo entre tipografías serif modernas y sans-serif contemporáneas y parecía sentirse cómodo usando ambas. Si bien el estilo suizo se asocia más con los tipos de letra sans-serif neogrotescos, el trabajo de Huber con serifas es igualmente inspirador.
Huber definió cuadrículas para enfatizar la alineación del texto, luego usó grandes titulares seguidos de texto en una estricta jerarquía. Pero tampoco tenía miedo de jugar con la tipografía, colocándola en ángulos inusuales y experimentando con la perspectiva.
Desde la década de 1960 hasta su muerte en 1992, Huber trabajó en una variedad de encargos, incluido un rediseño de marca y un diseño de papel tapiz basado en el jazz que presentaba a Louis Armstrong, al que llamó Rhythm. Su cliente, Oscar Braendli, encargó a Huber el diseño de exposiciones.
Huber también diseñó para Adriano Olivetti y abrazó estos proyectos con el mismo entusiasmo por la experimentación. Ambos son claros ejemplos de cómo el diseño distintivo puede convertir incluso los temas más mundanos en una comunicación visual emocionante.
Demuestran que la sinergia y la confianza en una relación entre cliente y diseñador pueden traer resultados extraordinarios que pueden durar décadas.
Aunque su estilo característico se desarrolló a lo largo de su vida, el compromiso de Huber con la experimentación se mantuvo. Incluso él incluyó elementos individuales de su estilo (bloques de color audaces, formas icónicas, manipulación fotográfica y tipografía fuerte) a lo largo de su vida, Huber construyó un portafolio de trabajo que es notablemente variado. En su vida posterior, Huber enseñó diseño gráfico en la ciudad de Lugano, en el sur de Suiza, que casualmente es donde me quedo cuando trabajo en Suiza. Murió en Mendrisio, donde se encuentra mi oficina suiza, en 1992 y hay un museo dedicado a su trabajo en las cercanías de Chiasso.
Solo ha habido un libro sobre Max Huber y debería encontrar espacio para él en su estantería o mesa de café. “Max Huber” (2006) de Stanislaus von Moos, Mara Campana y Giampiero Bosoni. Es un completo catálogo de trabajos de toda su carrera escrito por personas que conocieron personalmente a Max Huber.

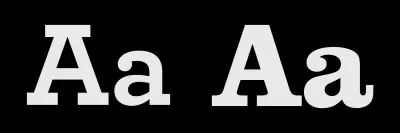
Identificación de tipos de letra de estilo antiguo (humanista)
Los períodos en los que los cambios de diseño a menudo van paso a paso con los avances tecnológicos. Lo que es cierto de la web hoy, y cómo los desarrollos en CSS afectan lo que es posible en línea, también fue el caso de los primeros desarrollos tipográficos. Algunas tipografías tempranas eran humanistas porque sus orígenes estaban en la escritura a mano de mediados del siglo XV.
Pero cuando las técnicas de troquelado de acero (los bloques de metal utilizados para la composición tipográfica hasta el siglo XIX) se volvieron más precisas, los tipos de letra se volvieron más refinados.
Esta precisión permitió a los diseñadores tipográficos agregar florituras a lo que ahora llamamos tipos de letra de estilo antiguo.

Mientras que los tipos de letra humanistas comúnmente incluyen una "e" minúscula con una barra transversal inclinada, los tipos de letra de estilo antiguo introdujeron una barra transversal horizontal.
El estrés en un tipo de letra es el ángulo dibujado entre las partes más delgadas de una letra. En las tipografías con énfasis vertical, esta línea se dibuja verticalmente de arriba hacia abajo. En los tipos de letra con acento diagonal (humanista), la línea entre las partes más delgadas de una letra se dibuja en ángulo.
Los tipos de letra de estilo antiguo continúan con el estilo humanista de énfasis diagonal, pero tienen más contraste entre sus trazos más gruesos y más delgados. Los tipos de letra de estilo antiguo suelen estar entre paréntesis, ya que tienen curvas que conectan sus serif con un trazo.


Baskerville fue diseñado en la década de 1750 por John Baskerville. Sus tipos de letra se han mantenido populares y hay muchas interpretaciones modernas. Las fuentes de estilo Garamond siguen siendo populares en el diseño de impresión, y Monotype Garamond se incluye con varios productos de Microsoft.
Tipo de estilo antiguo

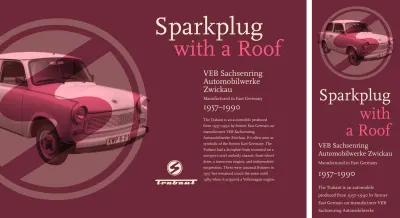
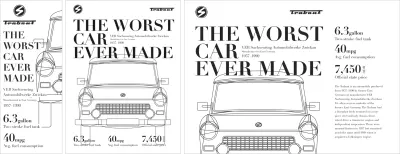
A pesar de su diseño poco convencional, solo necesito cuatro elementos convencionales para desarrollar este diseño de estilo antiguo. Un elemento de encabezado, división de banner, párrafo y pie de página:
<header>…</header> <div>…</div> <p>…</p> <footer> <svg>…</svg> </footer>Como he mostrado en números anteriores, mi proceso comienza agregando estilos básicos, incluido este tipo de letra de estilo antiguo:
body { background-color: #6e2838; font-family: "old-style"; color: #f7eed7; }Un encabezado Trabant domina mi diseño incluso en las pantallas más pequeñas. Este encabezado combina dos imágenes. El primero es una marca de logotipo SVG Trabant escalable. Para ocultar esta imagen de presentación de la tecnología de asistencia, agrego un rol ARIA y establezco su atributo oculto en verdadero. Luego, agrego un rol diferente de ARIA de img a la segunda imagen, una imagen de lo que se ha llamado "el peor automóvil jamás fabricado:"
<header> <img src="header.svg" alt="" role="presentation" aria-hidden="true"> <img src="header.png" alt="Trabant" role="img"> </header>Necesito que el logotipo grande de Trabant permanezca perfectamente circular sea cual sea el ancho de su elemento principal. Una relación de aspecto es una relación entre el ancho (x) y la altura (y) de un elemento. Una relación de 1:1 para cuadrados, 1,618:1 es la proporción áurea y 16:9 para medios de pantalla panorámica.
Una técnica popular para mantener la relación intrínseca fue desarrollada en 2009 por Thierry Koblentz, y utiliza una parte superior de relleno aplicada a un elemento o pseudoelemento dentro de él. Diferentes porcentajes de relleno crean diferentes proporciones:
1:1 100% 4:3 75% 16:9 56.25%Este logo es circular, por lo que el recuadro que ocupa debe permanecer siempre cuadrado. Agrego un pseudo-elemento :before y establezco su relleno superior al 100%:
header:before { content: ""; display: block; padding-top: 100%; }Ahora tengo tres elementos dentro de mi encabezado. Al colocar el pseudoelemento y mis imágenes en la misma área de cuadrícula, CSS Grid facilita el apilamiento:
header { display: grid; } header:before, header img { grid-column: 1; grid-row: 1; }Para centrar estas imágenes horizontal y verticalmente, sin importar cuán anchas o altas puedan llegar a ser, las alineo y las justifico al centro:
header { align-items: center; justify-content: center; }Finalmente, para combinar la fotografía de mi Trabant y su logotipo SVG, agrego un modo de mezcla con un valor de superposición:
header img:last-of-type { mix-blend-mode: overlay; }Mi división de banner contiene un gran titular de dos tonos seguido de tres párrafos cortos:
<div> <h1>Sparkplug <span>with a roof</span></h1> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div>Alineo este titular a la derecha, luego aprieto su encabezado para complementar su gran tamaño. Luego, aplico un color de acento al elemento de intervalo en el interior que agrega el efecto de dos tonos:
h1 { font-size: 4.875rem; line-height: 1.1; text-align: right; } h1 span { color: #f85981; }Para restar énfasis al segundo párrafo del banner, utilizo un selector de pseudoclase :nth-of-type y reduzco su tamaño:
#banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }Con esos estilos básicos establecidos para cada tamaño de pantalla, introduzco el diseño para pantallas de tamaño mediano al agregar una cuadrícula simétrica de tres columnas con tres filas de tamaño automático:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: auto auto auto; padding: 4rem; } }La división del encabezado y el banner ocupan todo el ancho de mi diseño. Coloco el banner en la primera fila, aunque ocupa el segundo lugar en mi HTML:
header, #banner { grid-column: 1 / -1; } header { grid-row: 2 / 4; } #banner { grid-row: 1; }Ajustar los tamaños de letra para mantener una jerarquía equilibrada es uno de los aspectos más satisfactorios del desarrollo de diseños en todos los tamaños de pantalla. También es uno de los más desafiantes. Aumento el tamaño del título y dos párrafos moviéndolos hacia arriba en mi escala tipográfica:
h1 { font-size: 8rem; line-height: 1.1; text-align: center; } #banner p { font-size: 2.027rem; } #banner p:nth-of-type(2) { font-size: 1.266rem; }Mi encabezado domina una pantalla grande al llenar la mitad de su ancho y equilibro su peso visual con el contenido restante, incluido el título de gran tamaño. Aunque este diseño parece asimétrico, su cuadrícula es simétrica y contiene seis columnas de ancho uniforme:
@media (min-width: 82em) { body { grid-template-columns: repeat(6, 1fr); grid-column-gap: 2vw; grid-row-gap: 2vh; } }El encabezado cubre las primeras tres columnas y las tres filas en mi diseño:
header { grid-column: 1 / 4; grid-row: 1 / 4; }Necesito colocar el título y la división del banner en mi cuadrícula, y no el banner que los contiene. Cambio la propiedad de visualización de esa división a contenidos, lo que efectivamente la elimina del DOM con fines de estilo:
#banner { display: contents; }Coloco los elementos secundarios del banner frente a mi encabezado usando números de línea de columna y fila. A continuación, aumento el tamaño de mi título nuevamente, luego coloco la división y el párrafo del texto continuo, dejando la columna antes de la división vacía. Esto crea un espacio para mi pie de página:
#banner h1 { grid-column: 4 / -1; grid-row: 1; font-size: 6.5rem; } #banner div { grid-column: 5 / -1; grid-row: 2; } body > p { grid-column: 5 / -1; grid-row: 3; }Finalmente, coloco el pie de página junto a mi texto en ejecución, lo que se suma al aspecto asimétrico de este diseño de estilo antiguo:
footer { grid-column: 4; grid-row: 3; } 
Fusionar ilustración y fotografía con formas audaces y tipografía clara fue un aspecto definitorio del estilo característico de Huber. Al elegir tipos de letra de estilo antiguo contemporáneos y usar las tecnologías actuales, incluidos los modos de fusión y las fuentes web, podemos seguir el ejemplo de Huber y crear diseños modernos con un toque clásico.

Tipos de letra de transición
Durante el siglo XVII, el Siglo de las Luces fue un movimiento intelectual que rechazó el arte, la literatura y la filosofía tradicionales. En 1692, Luis XIV encargó un nuevo tipo de letra que se basaba en principios científicos en lugar de la caligrafía. El resultado fue Romain du Roi, una tipografía con letras basada en una cuadrícula de 2.304 cuadrados.
Romain du Roi fue más preciso en su diseño que la mayoría de los tipos de letra anteriores y presentaba trazos con un contraste más marcado entre gruesos y delgados. Influyó en los ahora famosos diseñadores tipográficos John Baskerville, Giambattista Bodoni y William Caslon. Su trabajo eliminó todo rastro de caligrafía humanista para crear tipos de letra de transición (neoclásicos) que aprovecharon las nuevas tintas y los papeles de mejor calidad.
En los tipos de letra de transición, las letras minúsculas tienen un acento vertical o casi vertical. Las serifas principales en letras ascendentes que incluyen "b", "d", "h" y "l" suelen ser más horizontales. Los extremos de muchos trazos están marcados con terminales de bola en lugar de angulares, romos o serifas.


Los tipos de letra de transición contemporáneos son populares, incluida Cambria, que fue diseñada por Jelle Bosma en 2004 para la colección de fuentes ClearType de Microsoft. Cambria se lanzó con Windows Vista. Georgia fue diseñado por Matthew Carter en 1993. Diseñado por Zuzana Licko en 1996, Mrs Eaves es una variante de Baskerville y lleva el nombre de Sarah Eaves, la esposa de John Baskerville.
Identificación de tipografías modernas
Mientras que los tipos de letra Old Style y Transitional realzaban el contraste entre los trazos gruesos y finos, los tipos de letra modernos llevaron esta característica al extremo. El término Modern puede ser engañoso ya que el primer tipo de letra de este estilo fue diseñado en 1784 por Firmin Didot. Didot era hijo de Francois-Ambroise, de quien llevan el nombre varios tipos de letra, incluido Ambroise y, por supuesto, Didot.
Giambattista Bodoni dio su nombre a las tipografías de estilo Didone con un cambio repentino de contraste entre trazos gruesos y finos. Estos tipos de letra también cuentan con serifas sin corchetes con ángulos agudos entre gruesos y delgados, ejes verticales y pequeñas aberturas en letras abiertas, incluida la letra minúscula "a".


Los tipos de letra modernos a menudo se consideran opciones elegantes y con estilo. Esta es la razón por la que, cuando hojea estantes llenos de revistas de moda, encontrará que a menudo usan tipos de letra Didone para sus encabezados.
Pero esas mismas características (contraste extremo, aperturas más pequeñas y ejes verticales) también se encuentran en tipos de letra modernos con personalidades muy diferentes.


tipografías modernas

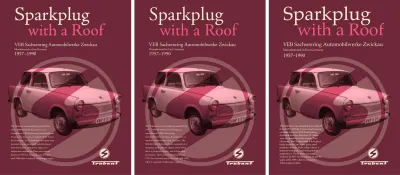
Necesito solo tres elementos estructurales para implementar mi próximo diseño inspirado en Huber; un encabezado que contiene los dos logotipos de Trabant, una división de banner y mi contenido principal:

<header> <div><svg>…</svg></div> <div><svgv…</svg></div> </header> <div class="banner">…</div> <main> <ul>…</ul> <p>…</p> </main>Estos estilos de base agregan personalidad a cada pantalla, sin importar su tamaño. Agregan un tipo de letra moderno de alto contraste y un fondo que combina un contorno del Trabant con un degradado lineal para agregar profundidad a este diseño:
body { background-color: #34020B; background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 21%, #34020B 99%); font-family: "modern"; color: #fff; }Coloco el plano de Trabant a mitad de camino horizontalmente, mientras que el degradado se repite en mi página:
body { background-position: 50vw 2rem, 0 0; background-repeat: no-repeat, repeat-x; }El banner incluye un gran titular. Agrego saltos de línea explícitos a mi HTML y un elemento de intervalo para agregar color a palabras específicas. Luego, agrupo los párrafos de mi banner en una división. Esto me permitirá modificar su posición dentro de mi diseño en pantallas más grandes más adelante en el proceso:
<div> <h1>The worst <span> car ever made</span></h1> <div> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div> </div>La posición de la imagen de fondo de mi plano deja espacio para un título grande. Para asegurarme de que no escape del espacio que le he permitido, restrinjo el ancho máximo de este título a la mitad del ancho de la ventana gráfica:
#banner h1 { max-width: 50vw; }Luego, agrego color al elemento span y cambio el tamaño del tipo de banner, aumentando el tamaño del título y reduciendo su interlineado para crear un bloque sólido de texto:
#banner h1 { font-size: 4rem; line-height: 1; text-transform: uppercase; } #banner h1 span { color: #f85981; } #banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }Este diseño incluye una lista de especificaciones de Trabant; su capacidad y consumo de combustible, más el precio del automóvil, que fue definido por el gobierno de Alemania Oriental:
<li> <h3>Two-stroke fuel tank</h3> <p><b>6.3</b>gallon</p> </li> <li>…</li> <li>…</li>Este orden HTML tiene sentido cuando se lee sin estilos, pero necesito que la combinación de título y párrafo se invierta visualmente para formar un bloque de copia más ajustado. Cambio el orden de mi título y párrafo especificando los elementos de la lista como contenedores flexibles y cambiando su dirección predeterminada de fila a columna inversa:
li { display: flex; flex-direction: column-reverse; } ul p { font-size: 1.802rem; } ul p { color: #f85981; }El diseño numérico es una consideración importante al elegir un tipo de letra. Su elección puede depender de la claridad y la legibilidad cuando el tipo se establece en tamaños pequeños. Los números en muchos tipos de letra modernos con carácter tienen curvas distintivas y otras características que pueden contribuir a la personalidad de un diseño cuando se usan en tamaños más grandes.
Quiero hacer una característica de los números en este diseño, así que sobredimensioné el elemento en negrita. Y aunque normalmente no recomendaría alterar el seguimiento de ningún tipo de letra, aumentar el espacio entre letras de estos números ayuda a acentuar su carácter:
ul pb { font-size: 4.5rem; letter-spacing: .05em; line-height: .8; color: #fff; }El precio en mi lista de especificaciones también incluye un elemento de intervalo que contiene el código de moneda de Alemania Oriental, DDM:
<li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li><li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li>
Para mí, cada elemento tipográfico, por pequeño que sea, es una oportunidad para experimentar con tratamientos tipográficos interesantes. El tamaño diminuto de este pequeño elemento lo hace perfecto para girar a una posición vertical, de modo que se asiente perfectamente junto al número grande:
ul p small { font-size: .889rem; text-align: right; transform: rotate(180deg); writing-mode: vertical-rl; }Este nivel de detalles tipográficos puede parecer excesivo para los estilos básicos, pero me dediqué tanto a diseñar tipos para pantallas pequeñas como a un diseño para pantallas más grandes.

También significa que solo necesito hacer ajustes menores para pantallas de tamaño mediano, primero cambiando los valores de color en mi fondo degradado CSS y reposicionando mi plano Trabant en el centro de la pantalla y 30 rem desde la parte superior:
@media (min-width: 48em) { body { background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 20%, #34020B 100%); background-position: 50% 30rem, 0 0; } }Introducir el diseño en pantallas de tamaño mediano implica poco más que colocar los dos logotipos de encabezado en lados opuestos de la pantalla. Agrego dos columnas simétricas al encabezado y alineo los logotipos para equilibrar sus líneas centrales:
header { display: grid; grid-template-columns: 1fr 1fr; align-items: center; width: 100%; }Alineo el primer logo a la izquierda y el segundo a la derecha:
header > *:first-child { text-align: left; } header > *:last-child { text-align: right; }Aumentar el tamaño de un título es una forma fabulosa de mostrar los detalles intrincados en muchos tipos de letra modernos, por lo que aumento su tamaño y utilizo el espacio en blanco que agregué a mi HTML para dividir sus palabras en tres líneas:
#banner h1 { white-space: pre; max-width: 100vw; font-size: 8rem; }Mientras que en las pantallas pequeñas, los párrafos del banner siguen al título como lo hacen en HTML, quiero combinarlos con mi título para crear un elemento tipográfico interesante.
Utilizo el posicionamiento absoluto para mover la división que contiene estos párrafos a su lugar. Los valores superior e izquierdo basados en texto permiten que estos párrafos permanezcan en la posición correcta cuando el título cambia de tamaño:
#banner { position: relative; margin-bottom: 25rem; } #banner div { position: absolute; top: 8.25em; left: 20em; }Para mi ajuste final de pantalla de tamaño mediano, convierto mi lista desordenada en un contenedor flexible y configuro sus elementos para que ocupen una cantidad uniforme de espacio horizontal disponible:
ul { display: flex; } li { flex: 1; }Adaptar un diseño para varios tamaños de pantalla es un desafío que disfruto mucho. Para aprovechar el espacio adicional disponible en pantallas grandes, aplico valores de cuadrícula al elemento del cuerpo para crear tres columnas simétricas:
@media (min-width: 82em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-column-gap: 2vw; }Los elementos de este diseño no se superponen, por lo que utilizo grid-template-areas por su simplicidad. Este diseño tiene nueve áreas de cuadrícula, ya cada una le doy un nombre que refleja su contenido; encabezado, banner, datos y principal:
body { grid-template-areas: "header header ." "banner banner data" ". . main"; } 
Coloco esos elementos usando nombres de área que me permiten cambiar dónde aparecen en mi diseño sin alterar su posición en mi HTML:
header { grid-area: header; } #banner { grid-area: banner; } main { display: contents; } main > p { grid-area: main; } ul { display: block; grid-area: data; } 
Spotting Slab Serif (Egipcio) Tipos de letra
Esta clasificación tipográfica serif final apareció por primera vez en carteles publicitarios de principios del siglo XIX y, con sus formas de letras en bloques, fue diseñada para captar la atención. Una característica definitoria de un Slab serif es un serif a menudo sin corchetes que se encuentra con el tallo en un ángulo de 90°.


Clarendon no es solo el nombre de un tipo de letra, sino de un estilo de tipos de letra Slab serif. Si bien las formas de las letras en muchas serifas Slab tienen un ancho de línea uniforme, el estilo Clarendon rompe con la convención con una diferencia más pronunciada entre los trazos más gruesos y más delgados. A diferencia de otras serifas de Slab, Clarendon tiene corchetes curvos.
Los terminales de bola de Archer le dan un aspecto distintivo que es popular entre los diseñadores impresos y en línea. Sentinel, también de Hoefler & Co., fue utilizado por Barack Obama en su campaña de reelección de 2012. Al igual que Archer, viene en una variedad de pesos e incluye cursiva.
Elegí ITC Officina Serif de Erik Spiekermann y Ole Schafer para mi primer libro Transcending CSS, aunque en ese momento no estaba muy versado en diseño tipográfico. FF Unit Slab, también de Erik Spiekermann, viene en varios grosores, cursiva y soporte para 107 idiomas diferentes.
Dalton Maag es la fundición tipográfica cuyas fuentes utilizo con mayor frecuencia. Elegí su Lexia para las portadas de mis libros más recientes, y me encanta la personalidad de su mayor peso publicitario, especialmente en cursiva. Debes estar familiarizado con Mokoko, también de Dalton Maag, ya que lo elegí para los titulares y títulos de esta serie.
Mientras que Barack Obama eligió su Slab serif de Hoefler & Co., el también candidato demócrata Bernie Sanders eligió Jubilat de Joshua Darden para su campaña presidencial de 2016. Jubilat es una de las serifas Slab más versátiles y viene en 11 grosores con cursiva a juego.

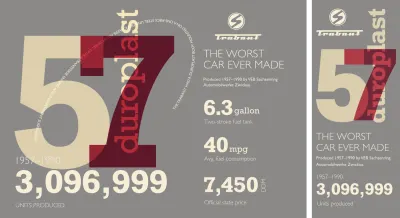
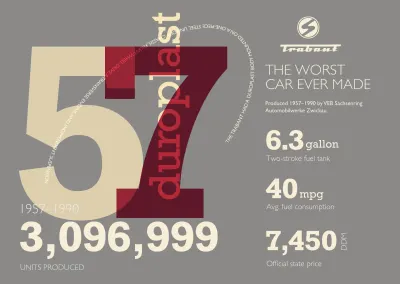
Slab Serifs exigen atención

Desarrollar mi diseño final requiere muy pocos elementos estructurales, a pesar de su complejidad visual. Los elementos que elegí deberían parecer familiares porque ya los he usado en varias combinaciones.
El encabezado nuevamente contiene dos imágenes SVG, una división de banner incluye el encabezado y el primer párrafo del stand, y una lista desordenada que muestra las especificaciones de Trabant. Esta vez, también incluyo dos elementos SVG. Uno para los 57 números masivos, el segundo para el texto decorativo que sigue un camino curvo:
<header> <svg>…</svg> <svg>…</svg> </header> <svg>…</svg> <div>…</div> <div>…</div> <ul>…</ul> <div> <svg>…</svg> </div>Reunir tres de esos elementos forma una introducción gráfica a este diseño. Comienzo con estilos básicos que incluyen color e introduzco el tipo de letra slab serif:
body { background-color: #8a8988; font-family: "slab"; color: #f7eed7; }Limito el ancho de mi encabezado a 220 px y alineo centralmente su contenido:
header { margin-bottom: 2rem; width: 220px; text-align: center; }Para darme un control preciso sobre su apariencia y permitirles escalar para ajustarse al ancho de cualquier ventana gráfica, desarrollé mis números de gran tamaño usando SVG. Este gráfico escalable incluye dos rutas y para garantizar que comunica su contenido a todos, agrego una etiqueta ARIA y un elemento de título a mi SVG:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 750 690" role="img" aria-label="1957. The year Trabants were first produced"> <title>The year 1957</title> <path d="…"/> <path d="…"/> </svg>Los dos números en este SVG se superponen, para agregar profundidad; Bajo su opacidad, luego uso un modo de fusión para mezclar sus colores:
body > svg path { opacity: .75; } body > svg path:nth-of-type(1) { fill: #f5e3B4; } body > svg path:nth-of-type(2) { fill: #ba0e37; mix-blend-mode: multiply; }El componente final de mi gráfico de introducción es la palabra vertical "Duroplast", el plástico reforzado con fibra que se utiliza para fabricar las carrocerías de Trabant. Puede buscar este elemento en mi HTML, pero no lo encontrará, porque genero este contenido usando un pseudo-elemento. Coloco el contenido generado, cambio su modo de escritura a vertical, luego lo giro 180 grados:
body { position: relative; } body:after { content: "duroplast"; position: absolute; top: 2rem; right: 2rem; font-size: 7rem; transform: rotate(180deg); writing-mode: vertical-rl; }Como este pseudoelemento sigue efectivamente el contenido del flujo, aparece sobre él en el orden de apilamiento, lo que permite combinarlo con otros elementos y agregar profundidad adicional a este diseño:
body:after { mix-blend-mode: overlay; }El número de Trabant producidos durante su vida útil se desarrolla utilizando un encabezado de nivel inferior, seguido de dos párrafos:
<div> <h3>Units produced</h3> <p>1957–1990</p> <p>3,096,999</p> </div>El orden visual de estos elementos es diferente de ese HTML, y uso Flexbox para cambiar su orden dentro de su división principal. Primero, cambio la dirección flexible de la fila predeterminada a la columna:
#content { display: flex; flex-direction: column; }Luego, uso la propiedad order para reordenar los tres elementos, colocando mi título en último lugar:
#content h3 { order: 3; font-weight: normal; text-transform: uppercase; }Finalmente, aumento el tamaño de mi segundo párrafo para que coincida con los números de elementos de la lista a continuación. Esto da la impresión de que este contenido y la lista desordenada que sigue son parte del mismo elemento:
#content p:nth-of-type(2) { font-size: 4.5rem; }El espacio en pantallas pequeñas puede ser escaso, pero eso no significa que no podamos ser audaces con nuestra tipografía. A medida que las pantallas se vuelven más grandes, existen aún más oportunidades para aventurarse con los diseños tipográficos.
Presento el diseño en pantallas de tamaño mediano aplicando valores de cuadrícula al elemento del cuerpo para crear seis columnas simétricas y cuatro filas de tamaño automático:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: repeat(4, auto); } }Luego, coloco mi división de encabezado y banner en la primera fila usando números de línea. Mi banner ocupa las tres primeras columnas, mientras que el encabezado ocupa las tres últimas:
header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 1 / 4; grid-row: 1; }Coloco los ahora enormes números en mi cuadrícula y bajo su valor de índice z para que aparezcan detrás de otros elementos en mi diseño:
body > svg { grid-column: 1 / -1; grid-row: 2 / 4; z-index: -1; }Reemplazo el anterior: después del posicionamiento de pseudoclase con valores de cuadrícula y aumento su tamaño de fuente para llenar más espacio disponible:
body:after { position: static; grid-column: 4; grid-row: 1 / 3; z-index: 1; font-size: 10rem; }A pesar de estar construido sobre una cuadrícula simétrica, dejar algunas columnas vacías crea un diseño asimétrico inusual:
#content { grid-column: 2 / -1; grid-row: 3; mix-blend-mode: difference; } ul { grid-column: 1 / -1; grid-row: 4 / -1; }Luego aumento el tamaño de mi tipo en general para causar una gran impresión en pantallas de tamaño mediano:
#content h3, #content p { color: #31609e; } #content h3 { font-size: 1.75rem; } #content p:nth-of-type(1) { font-size: 3rem; } #content p:nth-of-type(2) { font-size: 8rem; }Texto SVG en ruta

Una de las razones más emocionantes para usar SVG para renderizar texto es que sigue una ruta, un dispositivo de diseño que no es posible usando solo CSS. Mi SVG con curvas incluye una ruta redondeada, además de un elemento de texto que contiene mi contenido. Adjunto este texto dentro de un elemento SVG textPath y uso su valor de atributo href para vincularlo al ID de la ruta anterior:
<div> <svg viewBox="0 0 750 700" xmlns="https://www.w3.org/2000/svg"> <path fill="none" stroke="none" d="…"/> <text> <textPath href="#curve-path">…</textPath> </text> </svg> </div>No quiero que esta curva aparezca en pantallas pequeñas, así que cambio el valor de visualización de su división principal a ninguno en mis estilos básicos. Usando una consulta de medios de ancho mínimo, luego revierto ese valor a bloque para revelarlo en pantallas de tamaño mediano, colocándolo en mi cuadrícula y aumentando su valor de índice z. Esto lo trae adelante en el orden de apilamiento:
#curve { display: none; } @media (min-width: 48em) { #curve { display: block; grid-column: 1 / 6; grid-row: 2 / 4; z-index: 2; transform: translateY(-1.5rem); } }Con este texto en su lugar, uso estilos familiares de tamaño de fuente y transformación de texto, seguidos de propiedades de anclaje de texto y relleno SVG que configuran mi texto desde el comienzo de su ruta:
#curve text { font-size: .889rem; text-transform: uppercase; fill: #fff; text-anchor: start; }Mis opciones tipográficas seguras exigen que también sea valiente con mi elección de diseño para pantallas más grandes. Las seis columnas simétricas y las cuatro filas que elegí antes ofrecen la posibilidad de colocar mis elementos de varias maneras.
Con todos mis estilos tipográficos ya definidos, todo lo que queda es mover mis elementos a nuevas posiciones que colocan el encabezado, la división del banner y la lista desordenada junto a mis ahora gigantescos números:

@media (min-width: 64em) { body { grid-column-gap: 2vw; align-items: start; } body > svg { grid-column: 1 / 5; grid-row: 2 / 5; z-index: -1; } header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 5 / -1; grid-row: 2; } #content { grid-column: 1 / 4; grid-row: 4; } #curve { grid-column: 1 / 5; grid-row: 1 / 4; } ul { grid-column: 5 / -1; grid-row: 3 / -1; display: block; } } 
Leer más de la serie
- Decisiones de diseño inspiradas: Revista Avaunt
- Decisiones de diseño inspiradas: Asuntos apremiantes
- Decisiones de diseño inspiradas: Ernest Journal
- Decisiones de diseño inspiradas: Alexey Brodovitch
- Decisiones de diseño inspiradas: Bea Feitler
- Decisiones de diseño inspiradas: Neville Brody
- Decisiones de diseño inspiradas: Otto Storch
- Decisiones de diseño inspiradas: Herb Lubalin
- Decisiones de diseño inspiradas: Giovanni Pintori
- Decisiones de diseño inspiradas: Emmett McBain
- Decisiones de diseño inspiradas: Bradbury Thompson
NB: Miembros de Smashing Los miembros de Smashing tienen acceso a un PDF bellamente diseñado de la revista Inspired Design Decisions de Andy y ejemplos completos de código de este artículo. Puede comprar el PDF y los ejemplos de este número, así como cualquier otro número, directamente desde el sitio web de Andy.
