Decisiones de diseño inspiradas: Ernest Journal
Publicado: 2022-03-10Cuando trabajas en diseño durante un período de tiempo prolongado, la formación de hábitos es natural. No es inusual seguir un proceso predecible o usar patrones familiares. Esta repetición puede ser fabulosa para su productividad, pero cuando cada diseño se parece mucho al último, puede comenzar a sentirse cansado rápidamente. Mantener la curiosidad es el mejor remedio para ese sentimiento.
Después de dirigir un pequeño estudio durante dieciocho años, mi fatiga se había vuelto abrumadora. Temía todas y cada una de las nuevas notificaciones por correo electrónico y llamadas telefónicas. Si bien los proyectos de los clientes ofrecieron oportunidades para ser creativo, también agotaron mis reservas de energía y cualquier capacidad que tuviera para generar ideas.
Para alguien cuyo negocio y autoestima dependen de lo que yo sueño, esto fue devastador. Le admití a mi esposa que estaba exhausto, que no tenía más para dar y que no podía continuar porque el negocio que habíamos iniciado juntos se había convertido en una carga. Necesitaba recargarme, reconectarme con mi creatividad y reavivar mi entusiasmo por trabajar en diseño.
Cuando una empresa en Sydney me ofreció un puesto interino, no dudé. Parecían acogedores, el trabajo era interesante y vivir en Australia era algo que quería experimentar. Más importante aún, el tiempo libre me permitió explorar aspectos del diseño que eran nuevos para mí, lejos de las presiones aplastantes que había sentido acumulando mientras dirigía mi negocio.
Trabajar en Australia significó encontrar formas creativas de vender los productos y servicios de la empresa, así como explorar nuevos enfoques para el diseño de los propios productos. Tenía curiosidad acerca de si el diseño gráfico y la narración visual podrían hacer que un producto digital fuera más atractivo.
Como había estudiado Bellas Artes y no dirección de arte ni diseño gráfico, sabía muy poco sobre sus principios, nombres famosos o historia. Estaba ansioso por aprender, y con la presión de administrar mi negocio disipada, tenía la energía y el tiempo para estudiar. Empecé una colección de revistas, estudié libros sobre dirección de arte y diseño gráfico y descubrí directores de arte, incluidos Alexey Brodovitch, Neville Brody, Bea Feitler y Tom Wolsey. Su trabajo me fascinó y tenía curiosidad por saber por qué vemos tan poco en línea.
Esta curiosidad me llevó en direcciones inesperadas, y mi cabeza pronto se llenó de ideas. Aprendí a combinar imágenes y texto de maneras más emocionantes de Alexey Brodovitch y Bea Feitler. Recogí consejos sobre cómo dar más impacto a mis diseños tipográficos de Neville Brody, y Tom Wolsey me enseñó cómo hacer que incluso el elemento de diseño más pequeño sea más interesante. Estudié principios editoriales y de diseño de revistas, y en lugar de simplemente copiarlos, encontré formas de adaptarlos a la web para hacer que los diseños de productos y sitios web fueran más atractivos.
El tiempo libre me ayudó a redescubrir mi entusiasmo por el diseño. Si bien caer en patrones predecibles, en comportamiento y diseño, sigue siendo tentador, desde que llegué a casa me di cuenta de lo importante que es mantener la curiosidad, estudiar otros medios y mantener mi mente abierta a las lecciones que podemos aprender de ellos.

La curiosidad mantiene una mente creativa abierta a nuevas posibilidades, y de eso se trata la revista Ernest Journal, la inspiración para este número.
Diario de Ernest: curiosidad y aventura
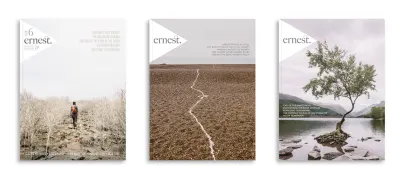
A pesar de su formato más pequeño, en mi última visita a mi tienda de revistas favorita, me atrajo Ernest Journal. Ernest es “un diario para mentes inquisitivas. Está hecho para aquellos que valoran los viajes sorprendentes y serpenteantes, impulsados por la curiosidad en lugar de la adrenalina y guiados por encuentros fortuitos”.

Cuando abre Ernest Journal por primera vez, inmediatamente se siente atraído por su contenido, más que por su diseño. Hay hermosas fotografías y llamativos diseños gráficos que a menudo se presentan lo suficientemente grandes como para extenderse de una página a la siguiente.
El diseño de Ernest Journal es simple, pero no mínimo. Obtiene el valor máximo de solo una pequeña cantidad de activos, en particular, sus dos tipos de letra dominantes, Freight Big Pro y Gill Sans Nova.

Freight Big Pro es un tipo de letra serif de alto contraste de Joshua Darden, el fundador de la fundición tipográfica Darden Studio, quien también diseñó Jubilat y Omnes, dos fuentes que uso regularmente. Freight Big Pro es una familia de doce estilos y viene con una gran cantidad de funciones OpenType que incluyen bellas ligaduras, una función utilizada por Ernest Journal para los titulares e incluso para su logotipo. Si bien Gill Sans nunca ha sido uno de mis favoritos, los diseñadores de Ernest Journal le dieron un buen uso en titulares de aspecto contemporáneo y otros detalles tipográficos.
El diseño de Ernest Journal consta principalmente de dos y tres columnas, pero es su uso cuidadoso lo que ayuda a que el diseño general se sienta conectado, a pesar de la variedad de contenido y estilos en la revista. Le enseñaré cómo crear diseños variados pero conectados más adelante en este número.
Ernest Journal es un excelente ejemplo de cómo usar el color y la tipografía para crear coherencia en toda una publicación. Al mismo tiempo, al elegir colores de gráficos y fotografías para usar en titulares, citas y otros detalles, sus diseñadores conectan este diseño general con historias individuales. Esto agrega variedad y hace que las historias que cuenta Ernest Journal sean aún más atractivas.
Revista Anatomía
El Grupo de Trabajo de Tecnología de Aplicaciones de Hipertexto Web (WHATWG, por sus siglas en inglés), con un nombre no tan acertado, encuestó a miles de sitios web antes de decidirse por los nombres de los nuevos elementos, incluidos el encabezado y el pie de página. Las revistas tienen su propia terminología para partes de una página que puede usar para nombrar componentes de productos o sitios web:

| HTML | CSS | |
|---|---|---|
| Cabeza corriente | <header> | [role="banner"] |
| FOL | <footer> | [role="contentinfo"] |
| Titular | <h1> | .type-headline |
| Autor/créditos | <small> | .type-credits |
| Standfirst (deck, introducción o kicker) | <p> | .type-standfirst |
| Lede | <p> | .type-lede |
| Captura de imagen | <figcaption> | — |
| Extraer cotización | <blockquote> | — |
| Copia de cuerpo | <article> | — |
| Subtítulo | <hx> | — |
La próxima vez que pase por una tienda de revistas, acérquese y busque una copia de Ernest Journal. Puede que sea pequeño, pero lo encontrará repleto de ideas para usar en su próximo proyecto.
Inspirado por Ernest Journal
Muchas personas culpan a los marcos, incluido Bootstrap, por los diseños homogéneos que vemos con demasiada frecuencia en la web, pero el problema proviene de nuestro pensamiento, no del marco. La fría y dura verdad es que Bootstrap no crea diseños poco imaginativos. Los diseñadores perezosos sí.

La mayoría del contenido de Ernest Journal se coloca utilizando una cuadrícula simétrica que se puede reproducir fácilmente para la web utilizando las doce columnas de un marco. El contenido se presenta simplemente usando una combinación de dos y tres columnas. Sin embargo, a diferencia de muchos sitios web creados con un marco, las páginas de Ernest Journal son emocionantes y variadas. No hay ninguna razón por la que los marcos no se puedan usar para crear diseños tan atractivos como Ernest Journal. Todo lo que se necesita es una comprensión del diseño del diseño y la imaginación.
La variedad es una parte crucial del éxito del diseño de Ernest Journal y es una lección que podemos aplicar a productos y sitios web. Los diseñadores de libros han utilizado columnas individuales durante generaciones y los diseños basados en ellas parecen clásicos. Las cuadrículas con dos columnas simétricas se sienten ordenadas. Pueden contener una gran cantidad de contenido sin volverse abrumadores. Combine el espacio en blanco con tres o más columnas y sus diseños adquirirán inmediatamente una sensación editorial, que recuerda a una publicación impresa de calidad, como Ernest Journal.
Diseñar con marcos
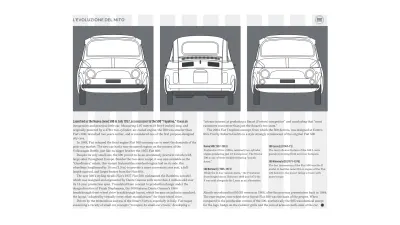
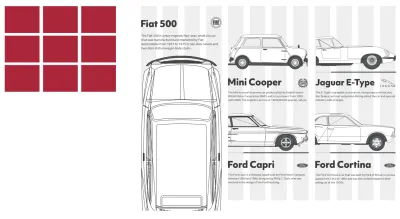
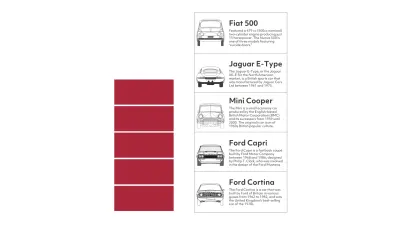
El Fiat 500 original era un coche diminuto que causó una gran impresión en la industria del motor. Fue enormemente popular y se convirtió en el modelo para una generación de autos pequeños. Para este diseño sobre el surgimiento de este icónico auto pequeño, quiero causar una gran impresión similar llenando un panel grande con un título y una imagen. Este panel ocupa dos tercios del ancho de mi página: ocho de mis doce columnas. El texto continuo de la derecha ocupa cuatro columnas, y su ancho se corresponde con el primer párrafo opuesto, lo que equilibra esta composición asimétrica.

Mediante el uso de una variedad de diseños conectados pero diversos, puede hacer que las historias sean más atractivas y mantener a los lectores interesados. Mi próximo diseño se basa en la misma cuadrícula de doce columnas, pero se ve completamente diferente. Aquí, la imagen grande ocupa seis columnas, la mitad del ancho y la altura completa de mi página. El texto ocupa dos columnas en el centro y la información de apoyo, incluida una línea de tiempo de los modelos Fiat 500, coincide con su ancho, aunque lo coloco dentro de un panel mucho más ancho.

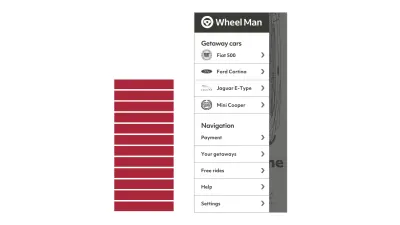
Ahora, sé que algunos de ustedes se estarán preguntando cómo adaptar diseños como este a pantallas más pequeñas. Las columnas de texto proporcionalmente estrechas no tienen sentido cuando el espacio es limitado, por lo que utilizo todo el ancho de la pantalla. En lugar de pedirle a la gente que pase una imagen alta, coloco el Fiat 500 de lado dentro de un panel de desplazamiento horizontal.

Incluso cuando usa solo dos o tres columnas simétricas, puede crear una sorprendente variedad de diseños. Para que su diseño se sienta conectado y familiar en todas sus páginas, desarrolle un sistema sobre cómo usar esas columnas. Puede usar tres columnas para ejecutar el texto, lo que le da a su diseño una sensación editorial, y columnas gemelas para las imágenes.

Alternativamente, use columnas gemelas de texto para una sensación ordenada y tres columnas para imágenes. Esta mayor repetición de formas ayuda a que una composición se sienta más dinámica.


Cambiar la forma en que coloca las imágenes en tres columnas es una forma sencilla de variar la apariencia de un diseño. Mi próximo diseño establece una imagen grande en dos tercios de la página y una imagen pequeña en el tercio restante. Pero las proporciones de las imágenes no son tan interesantes como la posición de la medianil entre las imágenes y cómo compensa el medianil entre las columnas de texto que se encuentran debajo.

Todavía hay espacio en pantallas medianas para una emocionante yuxtaposición de dos y tres columnas. Pero, ¿y las pantallas pequeñas?
Las columnas gemelas de texto continuo no tendrían sentido en un ancho tan estrecho, pero no necesita sacrificar los beneficios del espacio en blanco, incluso cuando es limitado. Para este diseño de pantalla pequeña, coloco imágenes en un panel de desplazamiento horizontal. Luego, uso una columna estrecha para sangrar el texto en curso.

Diseño de diseños conectados
En el último número, les presenté al artista y tipógrafo suizo Karl Gerstner y la “cuadrícula móvil” que diseñó para distribuir el contenido de la revista Capital de manera consistente y sin restricciones. Esos mismos principios se aplican al colocar contenido inspirado en Ernest Journal.

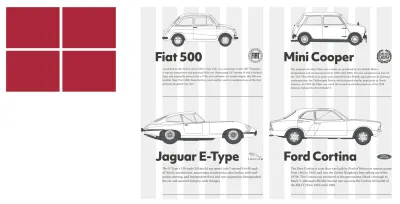
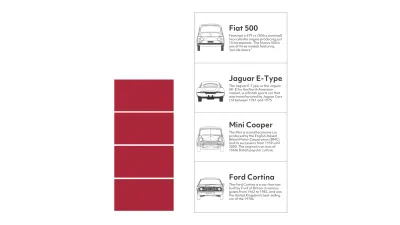
Un solo módulo, que ocupa todo el ancho de la página, ralentiza a las personas y las alienta a detenerse en su contenido. No es necesario usar cada píxel, y dedico una cuarta parte de esta composición al espacio en blanco para darle a este diseño una sensación de lujo.

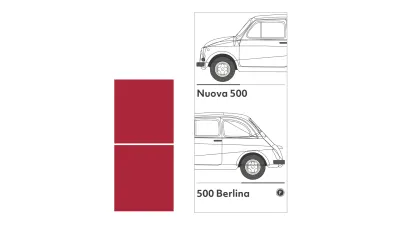
Algo tranquiliza sobre la estructura de un diseño de dos columnas, por lo que para este diseño, doy el mismo espacio a estos autos clásicos. Para evitar que este diseño se vuelva predecible, utilizo columnas adicionales para autos más grandes y uso medianeras para escalonar el comienzo de mis titulares y párrafos.

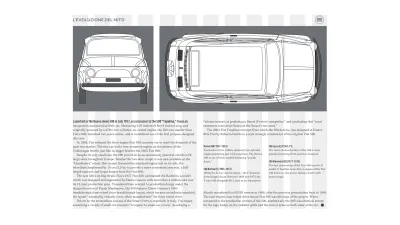
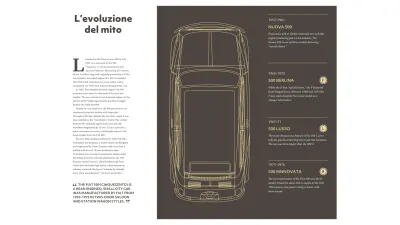
Es posible bombear energía a la estructura de un diseño simétrico de tres columnas. Para este próximo diseño, uso esas tres columnas de dos maneras diferentes, primero con una vista de arriba hacia abajo del Fiat 500, luego un módulo más pequeño para cada uno de los autos restantes.

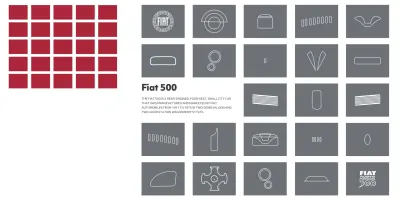
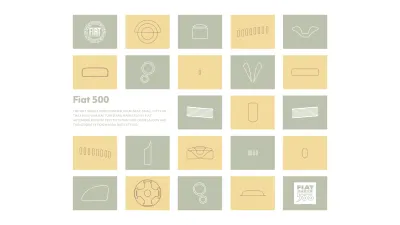
Los diseños que utilizan números impares de columnas y filas pueden resultar atractivos, especialmente cuando se organizan en una cuadrícula modular. Este diseño exige atención no solo porque es visualmente interesante, sino también porque es muy diferente de otras páginas. Es una excelente opción para interrumpir el ritmo de lectura y hacer que alguien se concentre en un contenido en particular.
Controlando el ritmo de lectura
El ritmo con el que alguien se mueve a través de un producto o sitio web es un factor esencial en su experiencia. Este principio es tan útil en la pantalla más pequeña de un móvil como en una más grande.
El más lento

Más lento

Lento

Rápido

Más rápido

Lo más rápido

Crear conexiones
Una de las características más atractivas de Ernest Journal, y una técnica que puede adaptar rápidamente a los sitios web que diseñe, es usar un color de énfasis seleccionado de las imágenes. Puede usar acentos para titulares, citas extraídas y otros detalles tipográficos y para conectarlos con gráficos y fotografías.
Elija a qué elementos aplicar este color de acento y luego diseñelos en todo su sitio web para crear continuidad. Use solo un acento, o tintes de ese color, por artículo para darle a cada uno su propio estilo distintivo.

En este primer artículo, escogí un rosa oscuro de las luces del Fiat 500 y lo uso para mi titular, standfirst y fechas en mi línea de tiempo. Para el segundo artículo, muestro un marrón claro cálido de la maleta en una fotografía de otro Fiat 500. Hay muchas herramientas disponibles en línea para ayudarlo a tomar muestras de colores de las imágenes, pero mi favorito sigue siendo Adobe Color.

El uso de grandes bloques de color puede ayudarlo a distinguir entre los tipos de contenido, y elegir el mismo color para los fondos de los paneles y los elementos tipográficos, como las capitulares, mantendrá una conexión sutil entre ellos.
Utilizo un marrón oscuro cálido para la letra capitular, el título y la cita extraída, y en el fondo del panel que domina estas páginas. Los contornos amarillos en la ilustración, los bordes y los títulos en la línea de tiempo es un color que uso para conectar varias páginas.
Para la segunda página, también uso el mismo marrón claro que antes para crear una paleta de colores y consistencia en todos mis diseños.

Estilos de base
Los colores ayudan a crear un estilo característico que puede hacer que un diseño sea memorable. El color conecta el contenido a una marca, crea conexiones entre imágenes y texto. Definen la personalidad de un producto o sitio web y, en última instancia, de toda una empresa, por lo que es crucial desarrollar un conjunto de colores para usar en todos sus diseños.
Pero el color no es el único aspecto de un diseño que puede ayudar a mantener esa consistencia tan importante. Puede crear elementos tipográficos exclusivos, incluidas comillas en bloque, fechas y capitulares, así como estilos de borde y tratamientos de imagen que se repiten en las páginas.
Con estos estilos formando la base de su diseño, podrá usar variaciones de color y tipografía para darle a cada artículo su propia apariencia única.

En este diseño, un color de fondo cubre toda la página. El simple hecho de cambiar ese color entre los artículos, mientras se mantienen los estilos de diseño y tipografía, agrega variedad y crea una serie de páginas que, aunque son diferentes, se sienten como si estuvieran juntas.

Usando una herramienta como Adobe Color, experimente con colores análogos y complementarios. Crear una familia de colores a partir de gráficos y fotografías, y usarlos en varias combinaciones, es una forma sencilla de crear una variedad de diseños para las secciones de su sitio web.

El diseño de Ernest Journal tiene éxito porque, aunque cada artículo tiene sus propios elementos distintivos que conectan el estilo visual con el contenido, esos artículos usan un sistema de cuadrícula y estilos básicos consistentes. Esta consistencia ayuda a que Ernest Journal se sienta como un todo unificado y no como una colección de piezas separadas.
Leer más de la serie
- Decisiones de diseño inspiradas: Revista Avaunt
- Decisiones de diseño inspiradas: Asuntos apremiantes
- Decisiones de diseño inspiradas: Alexey Brodovitch
- Decisiones de diseño inspiradas: Bea Feitler
- Decisiones de diseño inspiradas: Neville Brody
- Decisiones de diseño inspiradas: Otto Storch
- Decisiones de diseño inspiradas: Herb Lubalin
- Decisiones de diseño inspiradas: Max Huber
- Decisiones de diseño inspiradas: Giovanni Pintori
- Decisiones de diseño inspiradas: Emmett McBain
- Decisiones de diseño inspiradas: Bradbury Thompson
NB: Miembros de Smashing Los miembros de Smashing tienen acceso a un PDF bellamente diseñado de la revista Inspired Design Decisions de Andy y ejemplos completos de código de este artículo. Puede comprar el PDF y los ejemplos de este número, así como cualquier otro número, directamente desde el sitio web de Andy.
