Decisiones de diseño inspiradas con Emmett McBain: dirección de arte como equidad social
Publicado: 2022-03-10Junto con la publicidad, la venta es una habilidad que la gente suele desaprobar. Es cierto: a nadie le gusta que alguien lo coaccione o lo engañe, ya nadie le gusta que lo interrumpan.
Pero ser vendido bien, por un vendedor que comprende sus aspiraciones, motivaciones y necesidades, puede ser una experiencia que beneficie a compradores y vendedores.
Aprender a vender fue una de las mejores cosas que hice al principio de mi vida laboral. En ese entonces, vendía equipos fotográficos y, aunque nunca disfruté del estrés que genera cumplir con los objetivos de ventas, siempre disfruté reunirme con fotógrafos.
Encontrar nuevos clientes a menudo significaba llamar en frío, tocar la puerta de un estudio y ser rechazado con frecuencia. Pasé un tiempo hablando del trabajo de alguien antes de mencionar los productos que mi empresa me pagó por vender. Estaba realmente interesado en la fotografía, pero también aprendí que entender los problemas de alguien era tan crucial como explicar cómo mis productos podrían ayudar a resolverlos.
Lo que aprendí me ha sido de gran utilidad desde que dejé de vender cámaras y comencé a vender mi talento. Me ha ayudado a tratar con la gente, sobre todo a la hora de presentar (léase: vender) mis ideas a los clientes.
Es un hecho de la vida que no siempre la mejor idea o la mejor ejecución gana un lanzamiento o presentación. A menudo es la idea la que vende el mejor vendedor.
Vender ideas debería convertirse en una de tus mejores habilidades, así que aprende a vender. Aprende a hablar sobre tu trabajo para que la persona a la que le estás vendiendo entienda tus ideas y por qué debería comprártelas. Aprenda a inspirar a la gente con sus palabras y con su trabajo. Hágales sentir que son una parte tan importante de sus ideas que simplemente deben comprarle.
Como diseñador gráfico afroamericano que trabajó en publicidad durante las décadas de 1950, 1960 y 1970, Emmett McBain no solo tenía un talento increíble, sino que también sabía cómo vender a otros afroamericanos.
Sabía que para vender los productos de sus clientes, sus diseños necesitaban resonar en las audiencias negras, mostrando imágenes con las que se relacionaban y un lenguaje que les era familiar.
Como inglés de barba gris, no me resulta fácil comprender perspectivas culturales diferentes a la mía. Pero he aprendido el valor de hacer diseños que le hablen a las personas sin importar su apariencia y donde sea que vivan. No solo para venderles los productos de mis clientes, sino para que todos sientan que se escuchan sus necesidades y se comprende su importancia.
Nacido en Chicago en 1935, Emmett McBain fue un diseñador gráfico afroamericano cuyo trabajo tuvo un impacto notable en la representación de los afroamericanos en la publicidad.
McBain estudió en varias escuelas de arte y se graduó después de estudiar arte comercial en la Academia Estadounidense de Arte de Chicago.
Vince Cullers and Associates: la primera agencia de publicidad de servicio completo propiedad de afroamericanos en los EE. UU. fue fundada en 1958. Cullers creía que "vender negro" necesitaba "pensar en negro" si los anunciantes querían llegar a los consumidores afroamericanos. No solo vendió a afroamericanos, sino que ayudó a educarlos en publicidad y a emplearlos en su agencia. Uno de esos empleados era el recién graduado Emmett McBain.

Con dos años de experiencia comercial a sus espaldas, McBain dejó a Vince Cullers y se mudó a Playboy Records como editor de arte asistente. Pero no se quedó en un papel junior por mucho tiempo y rápidamente se convirtió en el director de arte de promoción de Playboy. McBain se hizo un hueco como artista de portadas, y en 1958 la carátula de su álbum Playboy Jazz All-Stars fue nombrada Portada del álbum de la semana por la revista Billboard.
En 1959, McBain dejó Playboy, pero no dejó atrás su trabajo en portadas de discos. Su estudio de diseño recién fundado, McBain Associates, trabajaba regularmente con Mercury Records, y diseñó más de 75 portadas de álbumes cuando tenía 24 años.

McBain regresó a Vince Cullers Advertising como su director creativo en 1968 e hizo algunas de sus contribuciones más importantes a la publicidad para afroamericanos.
Antes de la década de 1960, los fabricantes de marca y la industria publicitaria principal que los atendía ignoraban en gran medida a los consumidores negros. La publicidad para afroamericanos se limitó principalmente a periódicos específicos para audiencias negras.
Los clientes blancos se mostraban reticentes a gastar dinero vendiendo a los afroamericanos, ya que los anunciantes consideraban que los consumidores negros tenían pocos ingresos disponibles. En la atmósfera políticamente cargada de la época, las empresas también tenían miedo de asociar sus marcas con los afroamericanos.
Los afroamericanos tampoco estaban representados en la industria de la publicidad, y la cantidad de personas negras que trabajaban en publicidad era pequeña. Pero, a mediados de la década de 1960, las agencias de publicidad comenzaron a reclutar afroamericanos. Estas agencias esperaban que sus experiencias hicieran que los mensajes de los clientes se relacionaran más con las audiencias afroamericanas que, para entonces, gastaban casi $30 mil millones cada año.

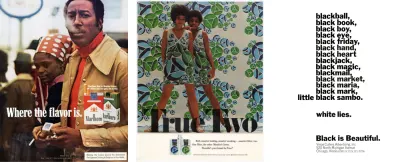
El trabajo de McBain presentó mensajes positivos para los afroamericanos y la comunidad negra. Usó imágenes de personas comunes en entornos habituales para clientes que incluían cigarrillos mentolados de Newport, Marlboro de Philip Morris y productos de belleza de SkinFood Cosmetics específicamente para pieles negras. Al igual que Vince Cullers, McBain sabía que vender a los consumidores negros significaba comprender sus diferentes necesidades. Entendió que, como dijo su futuro socio, el redactor publicitario Thomas Burrell, “los negros no son blancos de piel oscura”.
En 1971, Emmett McBain se asoció con Burrell para formar Burrell-McBain Inc., que describieron en un anuncio como "Una agencia de publicidad para el mercado comercial negro". En lugar de explotar a los estadounidenses negros, Burrell y McBain intentaron formar relaciones auténticas y respetuosas con las audiencias negras.
Antes de Burrell y McBain, el icónico vaquero blanco era el rostro de los cigarrillos Marlboro. Pero, el hombre Marlboro de McBain era más identificable con los fumadores afroamericanos. Mientras que el vaquero de Marlboro aparecía en una versión idealizada del oeste americano, los personajes negros de McBain fumaban en un entorno cotidiano.
Su campaña de Marlboro fue un gran éxito y Burrell y McBain ganaron como clientes a Coca-Cola y McDonald's, ayudándolos a convertirse en la agencia de publicidad de propiedad negra más grande de Estados Unidos.
McBain dejó la agencia que cofundó en 1974 y emprendió una carrera como artista. Abrió su galería de arte, The Black Eye, y formó una consultoría, también llamada The Black Eye, que ayudó a las agencias a conectarse mejor con la comunidad afroamericana.
Emmett McBain murió de cáncer en 2012 y desde entonces ha sido reconocido por AIGA, la Sociedad de Artes Tipográficas y los Clubes de Directores de Arte de Chicago y Detroit.
Lamentablemente, no se ha publicado un libro sobre Emmett McBain y su contribución a la publicidad y el diseño. No he oído mencionar su nombre en conferencias de diseño ni lo he visto mencionado en artículos relacionados con el diseño moderno y, en particular, la web.
El trabajo posterior de McBain tuvo un profundo impacto en la publicidad a partir de la década de 1960, pero me gustan especialmente los diseños de las portadas de sus discos. El estallido de energía que refleja la música de jazz que amaba McBain. Sus colores son emocionantes y vibrantes. Su elección de tipos de letra y las formas en que deconstruyó y reconstruyó el tipo son inspiradores. Hay mucho para inspirarnos en el trabajo de Emmett McBain.
Alineación de contenido vertical
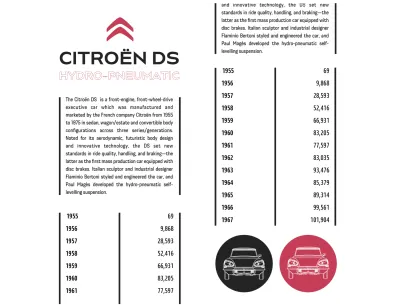
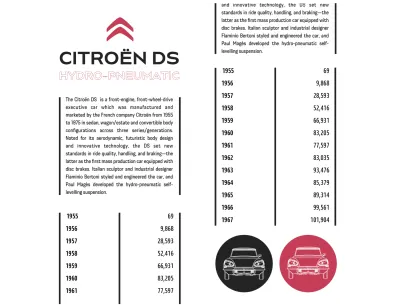
Cualquiera que sea el estilo gráfico que elija, el HTML necesario para implementar este primer diseño inspirado en McBain es idéntico. Necesito tres elementos estructurales; un encabezado que contiene mi logotipo SVG y titulares, principal y un aparte que incluye una tabla de números de producción de Citroen DS:
<header> <svg>…</svg> <div> <svg>…</svg> <svg>…</svg> </div> </header> <main> <p>…</p> </main> <aside> <table>…</table> </aside> 
Para la escalabilidad en todos los tamaños de pantalla, utilizo SVG para los dos titulares de mi encabezado. El uso de SVG proporciona un grado adicional de consistencia para el texto trazado del segundo título, pero no debo olvidar la accesibilidad.
En el número 8, expliqué cómo ayudar a las personas que usan tecnología de asistencia a agregar ARIA a los SVG. Agrego un atributo de rol ARIA, además de un atributo de nivel que reemplaza la semántica faltante. Agregar un elemento de título también ayuda a la tecnología de asistencia a comprender la diferencia entre varios bloques de SVG, pero los navegadores no mostrarán este título:
<svg role="heading" aria-level="1" aria-label="Citroen DS"> <title>Citroen DS</title> <path>…</path> </svg> 
Para comenzar este diseño, agrego estilos de base básicos para cada tamaño de pantalla, comenzando con los colores de primer plano y de fondo:
body { background-color: #fff; color: #262626; }Agrego dimensiones precisas de píxeles a los elementos SVG en mi encabezado, luego uso márgenes horizontales automáticos para centrar el logotipo de Citroen:
header > svg { margin: 0 auto; width: 80px; } header div svg { max-height: 80px; }En su diseño inspirador, Emmet McBain incluyó rayas negras verticales para agregar estructura a su diseño. Para lograr un efecto similar sin agregar elementos adicionales a mi HTML, agrego bordes oscuros tanto a la izquierda como a la derecha de mi párrafo principal:
main p { padding: .75rem 0; border-right: 5px solid #262626; border-left: 5px solid #262626; }La misma técnica agrega un efecto similar a mi tabla de números de producción de Citroen DS. Agrego los dos bordes exteriores a mi tabla:
aside table { width: 100%; border-right: 5px solid #262626; border-left: 5px solid #262626; border-collapse: collapse; }Luego, agrego una tercera regla a la derecha de los encabezados de mi tabla:
aside th { padding-right: .75rem; padding-left: .75rem; border-right: 5px solid #262626; }Al asegurarme de que cada celda ocupe la mitad del ancho de mi tabla, esta franja vertical se extiende por el centro, de arriba a abajo:
aside th, aside td { width: 50%; box-sizing: border-box; }Cuando alguien lee datos tabulares numéricos como estos pares de años y números de producción, sus ojos recorren la columna del año. Luego, siguen para ver cuántos autos fabricó Citroen durante ese año. Las personas también pueden comparar los números de producción en busca de números altos o bajos.
Para facilitar sus comparaciones, alineo los números de producción a la derecha:
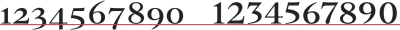
aside td { text-align: right; }Dependiendo de las funciones de OpenType disponibles en la fuente que haya elegido, también puede mejorar la legibilidad de los datos tabulares especificando líneas en lugar de números de estilo antiguo. Algunos números de estilo antiguo, incluidos 3, 4, 7 y 9, tienen descendientes que pueden caer por debajo de la línea de base. Esto hace que las cadenas de números más largas sean más difíciles de leer. Los números de revestimiento, por otro lado, incluyen números que se encuentran en la línea de base.

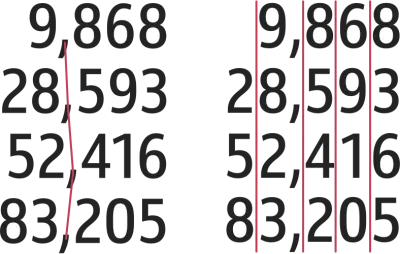
Las funciones de OpenType también controlan el ancho de los números, lo que facilita la comparación de cadenas de números en una tabla. Mientras que los números proporcionales pueden tener diferentes tamaños, los números tabulares tienen el mismo ancho, por lo que las decenas, las centenas y los miles se alinearán con mayor precisión:
aside td { font-variant-numeric: lining-nums tabular-nums; } 
Finalmente, introduzco el motivo del círculo en la parte inferior de este diseño de pantalla pequeña. No quiero incluir estas imágenes circulares en mi HTML, así que uso un URI de datos de contenido generado por CSS donde el archivo de imagen está codificado en una cadena:
aside:after { content: url("data:image/svg+xml…"); } 
Con frecuencia me sorprende la cantidad de cambios que necesito hacer para desarrollar diseños para múltiples tamaños de pantalla. Cambiar de pantallas pequeñas a diseños de tamaño mediano a menudo no requiere más que cambios menores en los tamaños de letra y la introducción de estilos de diseño simples.
Comienzo alineando horizontalmente el logotipo de Citroen y los titulares SVG en mi encabezado. En pantallas medianas y grandes, este logotipo aparece primero en mi HTML y los titulares en segundo lugar. Pero visualmente los elementos están invertidos. Flexbox es la herramienta ideal para hacer este cambio, simplemente cambiando el valor predeterminado de dirección flexible de fila a dirección flexible: fila-reversa:
@media (min-width: 48em) { header { display: flex; flex-direction: row-reverse; align-items: flex-start; } }Anteriormente, le di a mi logotipo un ancho preciso. Pero quiero que los titulares llenen todo el espacio horizontal restante, por lo que doy a su división principal un valor de crecimiento flexible de 1. Luego, agrego un margen basado en la ventana gráfica para mantener separados los titulares y el logotipo:
header div { flex-grow: 1; margin-right: 2vw; }Para este diseño de tamaño mediano, desarrollé el diseño utilizando una cuadrícula simétrica de tres columnas, que aplico tanto a los elementos principales como a los laterales:
main, aside { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1rem; }Luego, usando la misma técnica que usé anteriormente para el elemento aparte, genero dos imágenes para el elemento principal y las coloco en la primera y tercera columna de mi cuadrícula:
main:before { grid-column: 1; content: url("data:image/svg+xml…"); } main:after { grid-column: 3; content: url("data:image/svg+xml…"); }Repito el proceso para el elemento aparte, con este nuevo :después de que el contenido reemplace la imagen generada que agregué para pantallas pequeñas:
aside:before { grid-column: 1; content: url("data:image/svg+xml…"); } aside:after { grid-column: 3; content: url("data:image/svg+xml…"); }El espacio extra disponible en las pantallas de tamaño mediano me permite introducir más el motivo de rayas verticales, que está inspirado en el diseño original de Emmett McBain. Los bordes verticales a la izquierda y a la derecha del párrafo principal ya están en su lugar, así que todo lo que me queda es cambiar su modo de escritura a vertical-rl y girarlo 180 grados:
main p { justify-self: center; writing-mode: vertical-rl; transform: rotate(180deg); }Algunos navegadores respetan las propiedades de la cuadrícula y estiran una tabla a la altura completa de la fila de la cuadrícula sin ayuda. Otros necesitan un poco de ayuda, así que para ellos, le doy a mi tabla de números de producción una altura explícita que agrega una cantidad uniforme de espacio entre sus filas:
aside table { height: 100%; }El efecto completo de este diseño inspirado en McBain se produce cuando las pantallas son lo suficientemente anchas como para mostrar los elementos principales y secundarios uno al lado del otro. Aplico una cuadrícula simétrica simple de dos columnas:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; gap: 1rem; } }Luego, coloco los elementos principales y secundarios usando números de línea, con el encabezado ocupando todo el ancho de mi diseño:
header { grid-column: 1 / -1; } main { grid-column: 1; } aside { grid-column: 2; } 
Mirando sin estructura
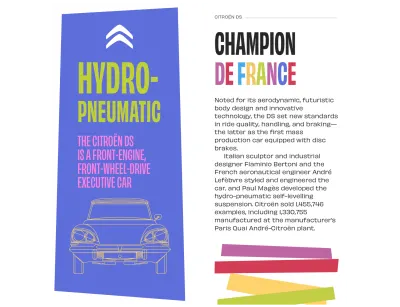
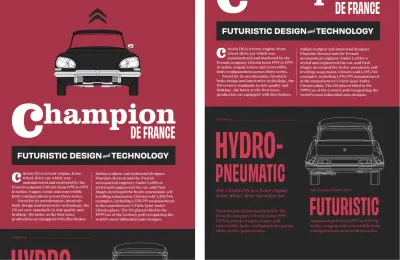
Los colores brillantes y las formas irregulares de los bloques en este próximo diseño son tan inesperados como el jazz que inspiró el original de Emmett McBain. Si bien la disposición de estos diseños puede parecer no estructurada, el código que necesito para desarrollarlo ciertamente no lo es. De hecho, solo hay dos elementos estructurales, encabezado y principal:
<header> <svg>…</svg> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <small>…</small> <h2>…</h2> <p>…</p> </main> 
Comienzo aplicando colores de fondo y de primer plano, además de una generosa cantidad de relleno para permitir que los ojos de alguien deambulen por los espacios del diseño:

body { padding: 2rem; background-color: #fff; color: #262626; }Esos bloques de colores brillantes dominarían el espacio limitado disponible en una pantalla pequeña. En cambio, agrego los mismos colores brillantes a mi encabezado:
header { padding: 2rem 2rem 4rem; background-color: #262626; } header h1 { color: #c2ce46; } header p { color: #fc88dc; }Las formas irregulares son un aspecto de este diseño que quiero que sea visible en todos los tamaños de pantalla, así que utilizo una ruta de polígono para recortar el encabezado. Solo las áreas dentro del área del clip permanecen visibles, todo lo demás se vuelve transparente:
header { -webkit-clip-path: polygon(…); clip-path: polygon(…); }La atención a incluso los detalles más pequeños de la tipografía les permite a las personas saber que cada aspecto de un diseño se ha considerado cuidadosamente. Una línea horizontal en el elemento pequeño al comienzo de mi contenido principal cambia de longitud junto con el texto.
No quiero agregar una regla horizontal de presentación a mi HTML y, en su lugar, optar por una combinación de Flexbox y pseudoelementos en mi CSS. Primero, le doy estilo al texto del elemento pequeño:
main small { font-size: .8em; letter-spacing: .15em; line-height: .8; text-transform: uppercase; }Luego, agrego un pseudo-elemento :after con un borde inferior delgado que coincide con el color de mi texto:
main small:after { content: ""; display: block; margin-left: .75rem; border-bottom: 1px solid #262626; } 
Agregar propiedades flexibles alinea el texto y mi pseudoelemento en la parte inferior del elemento pequeño. Al darle al pseudoelemento un valor de crecimiento flexible de 1, le permite cambiar su ancho para complementar cadenas de texto más largas y más cortas:
main small { display: flex; align-items: flex-end; } main small:after { flex-grow: 1; }Disfruto de las sorpresas, y hay más en mi titular de segundo nivel "Campeón de Francia" de lo que parece.
Hace casi diez años, Dave Rupert lanzó Lettering.js, un complemento de jQuery que usa Javascript para envolver letras, líneas y texto de palabras individuales con elementos de intervalo. Esos elementos separados se pueden diseñar de varias maneras. Con un solo elemento multicolor en este diseño, aplico la misma técnica sin cumplir con un guión:
<h2>Champion <span>d</span><span>e</span> <span>F</span><span>r</span><span>a</span><span>n</span><span>c</span><span>e</span></h2>Luego, doy a cada letra seleccionada su propio color:
h2 span:nth-of-type(1) { color: #c43d56; } h2 span:nth-of-type(2) { color: #905dd8; } h2 span:nth-of-type(3) { color: #377dab; }Siempre he visto el desafío del diseño receptivo como una oportunidad para ser creativo y aprovechar al máximo cada tamaño de pantalla. El espacio adicional disponible en las pantallas medianas y grandes me permite introducir los grandes bloques de color de forma irregular, lo que hace que este diseño sea inesperado.
Primero, aplico las propiedades de la cuadrícula y una cuadrícula simétrica de ocho columnas al elemento del cuerpo:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); } }Luego, coloco mi encabezado en tres de esas columnas. Con los bloques de colores ahora visibles, cambio el color de fondo del encabezado a un gris oscuro:
header { grid-column: 4 / 7; background-color: #262626; }Centrar el contenido tanto horizontal como verticalmente era un desafío antes de Flexbox, pero ahora alinear y justificar el contenido de mi encabezado es simple:
header { display: flex; flex-direction: column; align-items: center; justify-content: center; }Cambio el color de los elementos de texto de mi encabezado:
header h1 { color: #fed36e; } header p { color: #fff; }Luego, aplico márgenes horizontales negativos, por lo que mi encabezado se superpone a los elementos cercanos a él:
header { margin-right: 1.5vw; margin-left: -1.5vw; }Mi elemento principal no necesita un estilo adicional y lo coloco en mi cuadrícula usando números de línea:
main { grid-column: 7 / -1; }Los elementos necesarios para desarrollar un diseño no necesitan estar en HTML. Los pseudoelementos creados en CSS pueden ocupar su lugar, lo que mantiene el HTML libre de cualquier presentación. Yo uso un :before pseudo-elemento aplicado al cuerpo:
body:before { display: block; content: ""; }Luego, agrego una imagen de fondo de URI de datos que cubrirá todo el pseudoelemento, independientemente de su tamaño:
body:before { background-image: url("data:image/svg+xml…"); background-position: 0 0; background-repeat: no-repeat; background-size: cover; }CSS Grid trata los pseudoelementos como cualquier otro, lo que me permite colocar esos bloques de colores en mi cuadrícula usando números de línea:
body:before { grid-column: 1 / 4; }Mientras que los desarrolladores utilizan principalmente puntos de interrupción de consulta de medios para introducir cambios significativos en un diseño, a veces, solo se necesitan cambios menores para modificar un diseño. Jeremy Keith llama a estos momentos "puntos de ajuste".
Este diseño de tamaño mediano inspirado en McBain funciona bien en tamaños más grandes, pero quiero modificar su diseño y agregar más detalles a las pantallas más grandes. Comienzo agregando cuatro columnas adicionales a mi cuadrícula:
@media (min-width: 82em) { body { grid-template-columns: repeat(12, 1fr); } }Luego reposiciono los bloques de color generados, el encabezado y los elementos principales usando nuevos números de línea:
body:before { grid-column: 1 / 8; } header { grid-column: 7 / 10; } main { grid-column: 9 / -1; }Estos elementos ahora se superponen, por lo que para evitar que formen nuevas filas en mi cuadrícula, les doy a todos el mismo valor de fila de cuadrícula:
body:before, header, main { grid-row: 1; }Este ajuste a mi diseño agrega otro bloque de color entre el encabezado y el principal. Para preservar la semántica de mi HTML, agrego un pseudoelemento y una imagen de URI de datos antes de mi contenido principal:
main:before { display: block; content: url("data:image/svg+xml…"); float: left; margin-right: 2vw; width: 10vw; } 
Deconstruyendo Tipo-imágenes
Al principio de su carrera, los diseños de portadas de discos de Emmett McBain demostraron que tenía talento para la tipografía. A menudo jugaba con la tipografía, deconstruyéndola y reconstruyéndola para formar formas inesperadas. Este control sobre el tipo nunca ha sido fácil en línea, pero SVG hace que casi todo sea posible.

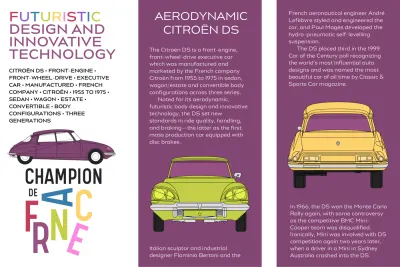
Este próximo diseño inspirado en McBain se basa en SVG y solo dos elementos HTML estructurales; un encabezado que contiene el gráfico grande basado en tipos, un elemento principal de mi contenido:
<header> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <h2>…<h2> <div>…</div> <svg>…</svg> </main>Necesito muy pocos estilos de base para comenzar a desarrollar este diseño. Primero, agrego colores de fondo y de primer plano y relleno dentro de mis dos elementos:
body { background-color: #fff; color: #262626; } header, main { padding: 2rem; }En segundo lugar, defino estilos para mi tipo que incluye tanto encabezados como el párrafo de texto que los sigue:
h1, h2, h1 + p { letter-spacing: .05em; line-height: 1.4; text-transform: uppercase; }Le doy a mi contenido principal un rico fondo morado que coincide con el color de Citroen en el panel opuesto:
main { background-color: #814672; color: #fff; }Este diseño está dominado por un gran gráfico que incluye un perfil del Citroen DS y una imagen tipográfica estilizada de las palabras "Champion de France". La disposición de sus letras sería difícil de lograr utilizando el posicionamiento y las transformaciones de CSS, lo que hace que SVG sea la elección perfecta.
Este SVG contiene tres grupos de rutas. El primero incluye contornos de las palabras “Champion de:”
<svg> <g> <path>…</path> </g> </svg>El siguiente grupo incluye caminos para la disposición de letras de colores brillantes. Le doy a cada letra un atributo de identificación único para que sea posible diseñarlas individualmente:
<g> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> </g> 
Luego, agrego atributos de clase al grupo de rutas que conforman el perfil de Citroen DS. Con estos atributos en su lugar, puedo ajustar los colores del automóvil para complementar diferentes temas de color e incluso cambiarlos en los puntos de interrupción de consulta de medios:
<g> <path class="car-paint">…</path> <path class="car-tyres">…</path> <path class="car-wheels">…</path> <path class="car-shadow">…</path> <path class="car-lights">…</path> <path class="car-stroke">…</path> </g>Las pantallas de tamaño mediano me permiten ajustar las posiciones de mi perfil y tipo de imagen de Citroen DS:
@media (min-width: 48em) { header svg { margin-bottom: -6rem; transform: scale(.85) translateY(-4rem) rotate(-20deg); } }El orden de estas transformaciones es importante, ya que varias combinaciones de rotar, escalar y trasladar dan resultados sutilmente diferentes. Luego, agrego columnas a mi contenido principal:
main div { column-width: 14em; column-gap: 2rem; }Hasta ahora, este contenido principal viene después de mi encabezado en el flujo del documento. Para pantallas más grandes, quiero que esos elementos se coloquen uno al lado del otro, así que aplico propiedades de cuadrícula y doce columnas al cuerpo:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }Coloco el encabezado y el principal en mi cuadrícula usando números de línea. El encabezado abarca siete columnas, mientras que el contenido principal abarca solo cinco, lo que produce un diseño asimétrico a partir de una cuadrícula simétrica:
header { grid-column: 1 / 8; } main { grid-column: 8 / -1; } 
Escalar texto gráfico
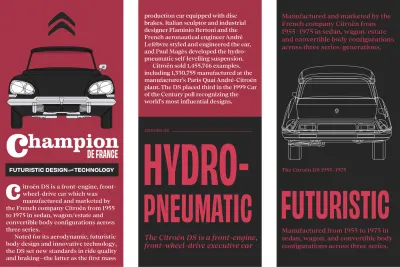
La distinción entre SVG y HTML se ha vuelto borrosa, cuanto más uso SVG en mi trabajo. SVG es un formato basado en XML y se siente como en casa cuando se incorpora a HTML. Este diseño final inspirado en McBain se basa en SVG en HTML no solo por sus imágenes llamativas, sino también por el texto.

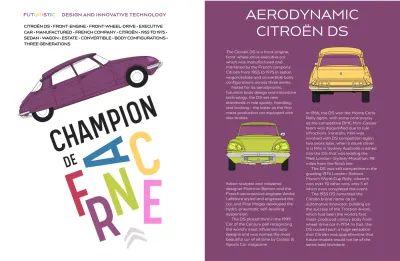
Para desarrollar este llamativo diseño en rojo y negro, necesito cuatro elementos HTML estructurales. Un encabezado contiene una imagen del icónico Citroen DS. La división de banners incluye un gran titular desarrollado con texto SVG. El elemento principal incluye mi texto en ejecución y, finalmente, un aparte para el contenido complementario:
<svg>…</svg> <header> <svg>…</svg> </header> <div> <svg>…</svg> </div> <main> <div> <svg role="heading" aria-level="1">…</svg> </div> <div class="content"> <p class="dropcap">…</p> <p>…</p> </div> </main> <aside> <small>…</small> <svg role="heading" aria-level="2">…</svg> <p>…</p> <figure>…</figure> <svg role="heading" aria-level="2">…</svg> <p>…</p> </aside>Solía pensar que usar SVG para representar texto era tan inapropiado como establecer texto dentro de las imágenes, pero después de haber usado SVG más, me doy cuenta de que estaba equivocado.
En el número 8, expliqué cómo, al igual que el texto HTML, el texto SVG es accesible y seleccionable. También tiene la ventaja de que se puede diseñar infinitamente con trazados de recorte, rellenos degradados, filtros, máscaras y trazos.
El título de la división de banners incluye dos elementos de texto. El primero contiene la palabra grande "Champion", el segundo contiene "de France". Los pares de coordenadas x e y en cada elemento tspan colocan esas palabras precisamente donde quiero que desarrollen una losa sólida de texto:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 850 360"> <title>Champion de France</title> <g fill="#ff" fill-rule="evenodd"> <text> <tspan class="title__dropcap" x="0" y="240">C</tspan> <tspan class="title" x="180" y="160">hampion</tspan> </text> <text> <tspan class="title__small" x="600" y="260">de France</tspan> </text> </g> </svg>Ya sea que decida incorporar este SVG en mi HTML o vincularlo como una imagen externa, puedo usar CSS para definir su estilo. Este titular es una imagen vinculada, así que agrego mis estilos al archivo SVG:
<svg> <style type="text/css"> <![CDATA[ text { color: #fff; } .title { font-family: Clarendon URW; font-size: 150px; } .title__dropcap { font-family: Clarendon URW; font-size: 300px; text-transform: lowercase; } .title__small { font-family: Obviously; font-size: 85px; text-transform: uppercase; } ]]> </style> </svg>Comienzo agregando colores de base y estilos tipográficos. Elegí sangrar el comienzo de cada nuevo párrafo, así que eliminé todos los márgenes inferiores y agregué una sangría de 2 canales de ancho a cada párrafo subsiguiente:
body { background-color: #a73448; color: #fff; } .content p { margin-bottom: 0; } .content p + p { text-indent: 2ch; }El fondo gris oscuro y el texto rojo de mi elemento aparte son opuestos a los de otras partes de mi diseño. El aumento de la luminosidad y la saturación hace que los colores parezcan más vibrantes sobre fondos oscuros:
aside { background-color: #262626; color: #d33c56; } 
Las pantallas de tamaño mediano me permiten modificar el diseño de mi contenido para aprovechar al máximo el espacio adicional disponible. Utilizo dos propiedades de diseño de varias columnas diferentes. Primero, especificando dos columnas de anchos variables para mi división de contenido. Luego, cualquier número de columnas que tendrán un ancho de 16em:
@media (min-width: 48em) { .content { column-count: 2; column-gap: 2rem; } aside { column-width: 16em; column-gap: 2rem; } } 
La mayor parte de mi estilo es visible para las personas que usan incluso las pantallas más pequeñas, por lo que desarrollar un diseño de pantalla grande implica aplicar propiedades de cuadrícula y doce columnas al elemento del cuerpo:
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }Coloco el logo de Citroen en la primera columna:
body > svg { grid-column: 1; }Luego, el encabezado que contiene una imagen del icónico DS abarca cuatro columnas:
header { grid-column: 3 / span 4; }Tanto la división de banners con su elegante titular SVG como el texto continuo de mi contenido principal ocupan ocho columnas:
#banner, main { grid-column: 1 / span 8; }Y, por último, el elemento aparte de tema invertido ocupa tres columnas a la derecha de mi diseño. Para garantizar que este contenido abarque cada fila desde la parte superior hasta la inferior de mi diseño, lo coloco usando números de línea de fila:
aside { grid-column: 10 / -1; grid-row: 1 / 6; } 
Leer más de la serie
- Decisiones de diseño inspiradas: Revista Avaunt
- Decisiones de diseño inspiradas: Asuntos apremiantes
- Decisiones de diseño inspiradas: Ernest Journal
- Decisiones de diseño inspiradas: Alexey Brodovitch
- Decisiones de diseño inspiradas: Bea Feitler
- Decisiones de diseño inspiradas: Neville Brody
- Decisiones de diseño inspiradas: Otto Storch
- Decisiones de diseño inspiradas: Herb Lubalin
- Decisiones de diseño inspiradas: Max Huber
- Decisiones de diseño inspiradas: Giovanni Pintori
- Decisiones de diseño inspiradas: Bradbury Thompson
NB: Miembros de Smashing Los miembros de Smashing tienen acceso a un PDF bellamente diseñado de la revista Inspired Design Decisions de Andy y ejemplos completos de código de este artículo. Puede comprar el PDF y los ejemplos de este número, así como cualquier otro número, directamente desde el sitio web de Andy.
