Decisiones de diseño inspiradas con Bea Feitler: una fuerza creativa imparable
Publicado: 2022-03-10Incluso si no estudiaste diseño gráfico en la escuela de arte, es posible que conozcas algunos nombres famosos. Con más de un siglo de dirección de arte comercial, hay muchos más nombres por descubrir. Personas que han realizado un trabajo asombroso que puede alentarnos e inspirarnos a pensar en la web de manera más creativa.
Descubrir personas con un talento increíble ha sido uno de los aspectos más gratificantes de estudiar dirección de arte. Aprender sobre un diseñador a menudo me lleva a otro, y cuando encuentro a alguien cuyo trabajo admiro, quiero entender no solo qué hizo, sino por qué lo hizo.
Después de enterarme del influyente trabajo de Alexey Brodovitch en Harper's Bazaar hasta la década de 1950, quería saber el impacto que tuvo su legado en la revista. Esto me llevó a Bea Feitler y su socia creativa Ruth Ansel, quienes dirigieron Harper's Bazaar durante la década de 1960.
Feitler ha sido descrita como "la directora de arte pionera de la que nunca has oído hablar". Nunca la escuché mencionar en una conferencia de diseño ni la vi mencionada en un artículo sobre diseño web.
Pero los diseños llenos de confianza y energía de Feitler son solo una parte de lo que hace que su vida y su trabajo sean fascinantes. Aún más importante fue cómo su trabajo reflejó los cambios en la sociedad estadounidense durante la década de 1960 y las decisiones que tomó para influir en ella.
Solo se ha realizado una exposición sobre su obra y se ha publicado un libro retrospectivo. “O Design de Bea Feitler”, escrito por su sobrino, se publicó en su Brasil natal en 2012. Me tomó meses encontrar una copia, pero finalmente encontré una. Es el libro más caro que he comprado.
Feitler tiene tanto que enseñar a las personas que diseñan para la web como a los diseñadores de revistas que la siguieron. Espero que, de alguna manera, pueda ayudar a la gente a enamorarse del trabajo de Bea Feitler como lo hice yo.
Inspirado por Bea Feitler

Bea Feitler nació en Río de Janeiro en 1938. Después de trabajar en portadas de discos, cubiertas de libros, revistas y diseños de carteles, dejó Brasil y se mudó a Manhattan. En 1961, y con solo 25 años, se convirtió en asistente de arte, y luego en una de las codirectoras de arte más jóvenes y primeras mujeres en Harper's Bazaar junto a Ruth Ansel.
Al igual que Alexey Brodovitch, quien dejó Harper's Bazaar antes de mudarse a los Estados Unidos, las colaboraciones de Feitler con artistas y fotógrafos ayudaron a definir su trabajo. En Harper's Bazaar, la fotografía de Richard Avedon de la modelo Jean Shrimpton con su famoso casco espacial rosa, luego John Lennon desnudo de Annie Leibovitz en la portada de Rolling Stone.
Aunque Feitler nunca conoció a Brodovitch, es fascinante ver cómo respetó y luego desarrolló su legado. Feitler entendió que las páginas de las revistas deben construirse deliberada e individualmente, pero al mismo tiempo deben estar conectadas entre sí para formar un ritmo armonioso.

Una revista debe fluir. Debe tener ritmo. No puedes mirar una sola página, tienes que visualizar lo que viene antes y después. Un buen diseño editorial tiene que ver con crear un flujo armónico. —Bea Feitler
Feitler combinó el dominio de Brodovitch de la doble página con sus elecciones de colores llamativos que se inspiraron en los artistas pop Jasper Johns, Roy Lichtenstein y Andy Warhol, así como en la moda callejera y la cultura juvenil.
No tuvo miedo de experimentar con el color o romper con las convenciones, colocando dos veces un texto verde espeluznante sobre un fondo rosa neón, primero para una portada de Harper's Bazaar en abril de 1965 y luego para la revista feminista Ms. en diciembre de 1972.

En el estudio de Harper's Bazaar que compartió con Ruth Ansel, un collage en constante cambio llenó su pared de inspiración; algo para lo que desearía tener espacio en mi pequeño estudio. Feitler no tenía miedo de mezclar medios, y cuando sintió que uno de sus pliegos más icónicos no funcionaba, combinó una de las fotografías más conocidas de Avedon con un panel de un cómic que había comprado en un puesto de periódicos en la calle de abajo.

Los diseños de Feitler influyeron y reflejaron los cambios en la sociedad estadounidense en la década de 1960. Las revistas que dirigía artísticamente tenían un ritmo rápido, una calidad casi cinematográfica que se adaptaba perfectamente a la cultura de la época, pero que también es relevante para nuestro trabajo en línea hoy. Feitler creía que un buen diseño editorial consiste en crear un flujo armonioso. Esto es tan relevante para diseñar experiencias de usuario atractivas y recorridos de clientes como lo son las páginas de revistas.

Aunque algunas personas continúan recitando el mantra de que la web no se imprime, hay mucho que podemos aprender del trabajo de Feitler. Sus diseños pueden ayudarnos a mejorar no solo el diseño editorial en línea, sino también los sitios web de comercio electrónico y los diseños de productos digitales.
Feitler dijo que un libro era "50/50 imagen a texto". En la web, también debemos permitir funciones interactivas y videos. Comprender cómo combinar con éxito estos componentes para crear una experiencia consistente y atractiva es una habilidad fundamental que todo diseñador digital debe desarrollar.
Como mentor y maestro, Feitler compartió muchos principios con Alexey Brodovitch. Alentó a sus alumnos a desarrollar su propia dirección, y muchos de ellos se convirtieron en destacados directores de arte. Feitler fue exigente y aceptó nada menos que los más altos estándares de excelencia en el diseño de todos.
Aférrate a tus pasiones y profundiza mientras confías en tus instintos. Salir de lo esperado. Abrace los accidentes y sepa que eventualmente descubrirá la solución perfecta a un dilema creativo y será muy feliz al hacerlo. —Ruth Ansel
Lamentablemente, Bea Feitler murió de cáncer en 1982 a la edad de 44 años. Creo que tiene tanto que enseñarnos a los que diseñamos para la web como a los directores de arte de las revistas que la siguieron. Espero que su vida y obra nos influyan para que tengamos coraje en nuestras convicciones y tomemos nuestras propias decisiones valientes y seguras.
#### Despegue de belleza
Harper's Bazaar's no había tenido un editor invitado antes, pero para su edición de abril de 1965, su antiguo colaborador Richard Avedon editó y fotografió todo el número.
En el interior, Avedon fotografió a Donyale Luna, la primera mujer negra en aparecer en la portada de una revista de moda convencional, y a Paul McCartney con un traje espacial prestado por la NASA. Para la portada, Avedon eligió una imagen de la supermodelo contemporánea Jean Shrimpton con un casco espacial hecho por una de las sombrereras más famosas de Nueva York.
Avedon recordó más tarde que a las 11 p. m., después de que había pasado la fecha límite, la fotografía que había tomado para la portada no estaba funcionando. Entonces, Feitler cortó la forma de un casco de papel rosa Day-Glo y lo colocó sobre la fotografía de Avedon. Sin grupos focales, sin investigación, sin pruebas de audiencia, solo una decisión de diseño valiente e intuitiva.
El resultado fue una portada que ganó la medalla del Club de Directores de Arte de Nueva York y se colocó en el puesto número quince en la lista de las 40 mejores portadas de revistas de la Sociedad Estadounidense de Editores de Revistas de 2005.
50 ⁄ 50 Imagen a Texto


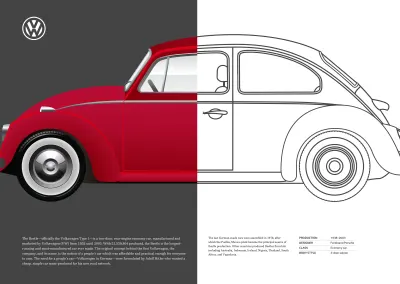
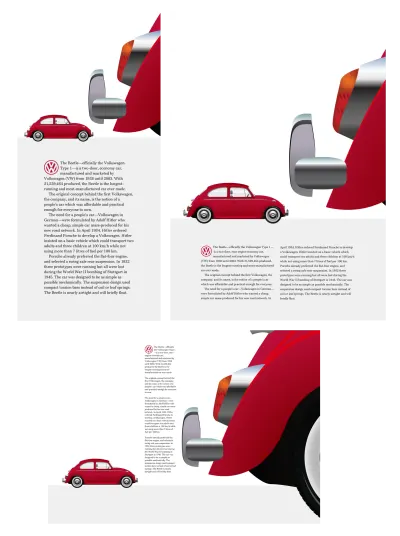
Para implementar mi primer diseño inspirado en Feitler, mi objetivo es utilizar el conjunto mínimo de elementos estructurales; un header más elementos main y aside para el contenido. Mi encabezado contiene la imagen dividida de un Volkswagen Beetle icónico y un titular que incluye un logotipo de Volkswagen SVG en línea. Como este titular no contiene texto, utilizo una etiqueta ARIA para describirlo. Esto ayudará a las personas que usan tecnologías de asistencia a:
<header> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <picture>…</picture> </header> <main>…</main> <aside>…</aside>Para pantallas más pequeñas, solo necesito estilos de base como el flujo normal, maneja mi diseño de una sola columna. Primero, agrego un degradado lineal detrás de la imagen del encabezado. Los degradados son increíblemente flexibles, pero a pesar de su utilidad, sorprendentemente se subutilizan:
header { padding: 1rem 2vw; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); text-align: center; } Mi degradado comienza a la izquierda con un gris oscuro y termina a la derecha con blanco. Sin paradas de color, el resultado sería un degradado suave entre esos colores, pero quiero una línea marcada en el centro de mi encabezado. Para lograr este efecto, coloco dos paradas de color en la misma posición del 50% . Para cambiar la dirección de mi gradiente, no necesito ajustar esos porcentajes. Simplemente puedo cambiar la dirección del degradado de to right to left .


Es importante mantener un equilibrio constante de peso visual mientras se adaptan los diseños a pantallas de varios tamaños. No quiero que la imagen de mi encabezado sea tan alta que empuje el texto que se ejecuta fuera de la primera pantalla, así que configuro una altura máxima de 75vh o tres cuartas partes de la altura de una pantalla pequeña:
header img { max-height: 75vh; } Para completar mi diseño de pantalla pequeña, establezco el header como contexto de posicionamiento. Luego, coloco absolutamente el emblema de Volkswagen y me aseguro de que su ancho se adapte a la pantalla usando una unidad de ancho de ventana gráfica de 5vw :
header { position: relative; } h1 { position: absolute; top: 1rem; left: 1rem; width: 5vw; } Mi imagen de orientación vertical encaja bien en pantallas altas, pero necesito una imagen de formato más amplio para pantallas que son más anchas que altas. La orientación es una consulta de medios fabulosa, pero rara vez utilizada, que prueba la orientación de una ventana gráfica. Esta consulta de medios se puede utilizar en hojas de estilo como una alternativa a las consultas de ancho más convencionales. También se puede aplicar a la source de un elemento de picture . Esta consulta cambia mi imagen vertical por una alternativa horizontal cada vez que el ancho supera la altura, ya sea en un teléfono pequeño o en una pantalla de escritorio:
<picture> <source media="(orientation: landscape)"> <img src="portrait.png" alt="Volkswagen Beetle"> </picture> Para mi diseño de paisaje alternativo, uso Grid para colocar los elementos header , main y aside . Hay varias opciones para colocar estos elementos, incluidas columnas y filas, y áreas de plantilla, pero he optado por usar grid-template-columns para definir una cuadrícula simétrica de dos columnas en el body . Vuelvo a aplicar el degradado lineal y establezco su altura mínima para que coincida con la ventana gráfica completa:
@media screen and (orientation: landscape) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; min-height: 100vh; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); } } En orientación horizontal, mi header ocupa todo el ancho de la pantalla. Como ya no necesito la imagen de fondo de degradado lineal en este elemento, simplemente puedo eliminarla:
header { grid-column: 1 / -1; background-image: none; } Ahora, debido a que esta cuadrícula es tan simple, coloco mis elementos main y aside en la cuadrícula usando líneas con nombre:
main { grid-column: main; } aside { grid-column: aside; }El resultado final es un diseño que adapta su diseño dependiendo de si la pantalla del navegador o del dispositivo está en orientación horizontal o vertical.
#### Arte de cómic
Bea Feitler combinó regularmente fotografías con ilustraciones, y el arte de los cómics aparece en el trabajo a lo largo de su carrera.
Para Harper's Bazaar, colocó una de las fotografías de Avedon de Jean Shrimpton vistiendo un traje espacial sobre el fondo de un cómic. Más tarde, encargó a la legendaria dibujante de cómics Marie Severin que creara esta portada para Ms. Magazine en 1973.
Escala de énfasis


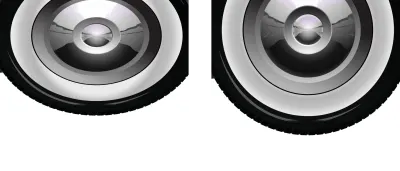
El Volkswagen Beetle era un coche pequeño con una gran personalidad. Quiero que mi próximo diseño tenga un personaje a juego. El diseño de pantalla grande usa una imagen enorme del volante del Beetle para enfatizar la pequeñez de ese pequeño auto. Pero, antes de llegar a las pantallas grandes, quiero asegurarme de mantener un contraste de escala similar en las pantallas pequeñas.
Tres elementos estructurales conforman el marcado que necesito para implementar este diseño; un header para la imagen grande de la rueda, una figure que contiene la imagen más pequeña del automóvil y una principal para mi texto en ejecución. Como el header no tiene significado para cualquiera que use un lector de pantalla, elijo ocultarlo usando un atributo aria-hidden :
<header aria-hidden="true"> <img src="header.png" alt=""> </header> <figure> <img src="figure.png" alt="Volkswagen Beetle"> </figure> <main>…</main> Los estilos básicos y el flujo normal se encargan de la mayoría de los aspectos de mi diseño de pantalla pequeña, pero eso no significa que pueda ignorar lo que hace que el concepto general sea distintivo; el contraste entre la rueda grande y el pequeño Volkswagen. Para asegurarme de que mi header siempre ocupe un tercio de la altura de la ventana gráfica con espacios en blanco idénticos entre él y mi contenido, utilizo unidades de altura de la ventana gráfica tanto para la altura como para el margen:
header { margin-bottom: 33vh; height: 33vh; } 
Un problema que encuentro a menudo al desarrollar diseños flexibles es el cambio de tamaño no intencional de las imágenes. Con una altura fija en mi header y un ancho del 100% en su imagen, la rueda gigante puede distorsionarse. Afortunadamente, hay una manera de preservar su relación de aspecto mediante la propiedad object-fit . Hay cuatro opciones posibles, más none :
-
contain
Conserva la relación de aspecto de una imagen mientras se ajusta dentro del cuadro de contenido principal. -
cover
Conserva la relación de aspecto de una imagen, pero esta vez llena todo el cuadro. Cuando esto suceda, se ocultarán partes de la imagen fuera del cuadro de contenido. -
fill
Una imagen se distorsionará para que su ancho y alto coincidan con su padre. -
scale-down
Similar a contener, reduce el tamaño de una imagen o video para que quepa dentro de su padre.

Quiero que mi rueda grande llene el encabezado por completo sin alterar su relación de aspecto. Tampoco me preocupa que se recorten algunas partes de la imagen, lo que hace que la cover sea la elección correcta para object-fit :
header img { object-fit: cover; object-position: center bottom; width: 100%; height: 100%; }Ahora que la imagen de la rueda está en posición, doy escala contrastando su gran tamaño con una imagen pequeña de todo el coche. Restrinjo el tamaño máximo del Escarabajo a la mitad del ancho de la ventana gráfica y lo centro horizontalmente usando sus márgenes:
figure { margin: 0 auto; max-width: 50vw; } Este diseño usa un fondo gris sólido para representar la carretera, así que agrego un color de fondo y muevo la figure 10px hacia abajo, para que las ruedas del Beetle se asienten firmemente en la pista:
main { padding: 2rem; background-color: #f0f0f1; } figure { transform: translateY(10px); } Las pantallas más grandes brindan la oportunidad de causar una gran impresión y, para este diseño, quiero que la imagen del header ocupe la mitad del ancho y la altura total de una pantalla grande. Aplico la misma cuadrícula compuesta 6+4 que he usado para muchos diseños de esta serie. Tiene ocho columnas a las que añado tres filas. Le doy a las filas central e inferior una altura fija y permito que la primera fila ocupe todo el espacio vertical restante:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-template-rows: 1fr 155px 155px; grid-column-gap: 2vw; } } Quiero que el body llene siempre la altura completa de la ventana gráfica, así que aplico una altura mínima de 100vh y uso un degradado lineal para crear la ilusión de una carretera:
body { min-height: 100vh; background-image: linear-gradient( to top, #f0f0f1 0%, #f0f0f1 155px, #fff 155px, #fff 100%); } Usando números de línea, coloco el header en la cuadrícula, de modo que ocupe la mitad de las columnas y todas las filas. La alineación de la figure pequeña la ubica al final de su módulo de cuadrícula. Luego, el main forma una sola columna estrecha de texto continuo:
header { grid-column: 5 / -1; grid-row: 1 / 4; margin-bottom: 0; height: auto; background-color: #444; } figure { grid-column: 1 / 4; grid-row: 2; align-self: end; max-width: auto; } main { grid-column: 4; grid-row: 1 / 3; align-self: center; background-color: transparent; } 
Saber cómo la escala influye en la comprensión de una historia por parte de alguien es esencial para contarla bien. El tamaño puro rara vez es suficiente por sí solo, por lo que para tener un impacto significativo, la amplitud debe ser relativa al tamaño de otros elementos.
Bea Feitler entendió la escala y la usó bien. A menudo contrastaba los elementos grandes del primer plano con los más pequeños del fondo para crear diseños que contenían una profundidad increíble. Ahora podemos seguir sus pasos utilizando la escala para agregar impacto a los diseños de productos y sitios web.
Opciones de color seguras
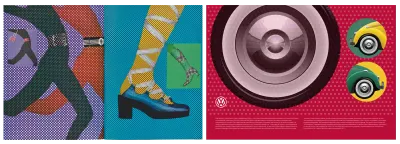
La confiada elección de colores de Bea Feitler fue uno de los sellos distintivos de su trabajo, y me atrajo de inmediato. Para mi próximo diseño inspirado en Feitler, contrasto un rojo intenso con un amarillo vibrante e invierto esos colores en ambos lados del diseño.

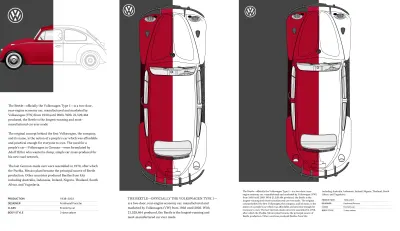
Si bien esta página es grande en color, también es pequeña en marcado. Necesito solo dos elementos estructurales; un header y main . Dentro de ambos hay una figure y una división:
<header> <figure>…</figure> <div>…</div> </header> <main> <figure>…</figure> <div>…</div> </main>Los colores de fondo y de texto son el punto de partida para implementar este diseño. Puedo dejar todo lo demás al flujo normal:
body { background-color: #ba0e37; color: #f8d72e; } main { background-color: #f8d72e; color: #272732; } 
Para pantallas de tamaño mediano, quiero que las figuras y divisiones dentro de mi header y main ocupen la mitad de la altura y el ancho de cualquier ventana gráfica, por lo que aplico una cuadrícula simétrica de dos columnas y una altura mínima:

@media screen and (min-width : 48em) { header, main { display: grid; grid-template-columns: 1fr 1fr; min-height: 50vh; } } Coloco la figure del encabezado en la segunda columna y la división en la primera. Debido a que este es el opuesto del orden del contenido, necesito asignar ambos a la misma fila para evitar que una columna caiga debajo de la otra:
header figure { grid-column: 2; header div { grid-column: 1; grid-row: 1; } La figure y la división del elemento principal siguen el orden del contenido, por lo que no necesito especificar una grid-row para ellos:
main figure { grid-column: 1; align-self: end; } main div { grid-column: 2; } Quiero llenar pantallas con color de borde a borde. Para pantallas más grandes, aplico una cuadrícula asimétrica de dos columnas que se extiende por toda la altura de mi body :
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } } En este diseño de pantalla grande, la figure y la división en mi header y main se apilan verticalmente en lugar de horizontalmente. Cambio la propiedad de display de grid a flex y establezco la dirección en column . Pero, el orden visual de la main es opuesto a su orden de contenido, por lo que cambio su dirección de columna a columna inversa:
header, main { display: flex; flex-direction: column; } main { flex-direction: column-reverse; } Luego, para mejorar la legibilidad de mi texto en ejecución, uso un diseño de varias columnas y especifico un ancho de columna de 18em . Un navegador generará tantas columnas de ese ancho como quepan dentro de su elemento principal:
main div { column-width: 18em; column-gap: 2vw; } Los bloques grandes de color sólido pueden ser agotadores para la vista, por lo que quiero dividirlos agregando un patrón de imagen de fondo divertido y repetitivo al body usando SVG:
body { background-image: url("data:image/svg+xml"); }Dentro del SVG, especifico el color de relleno y establezco una opacidad de relleno baja para un efecto sutil:
fill='#f8d72e' fill-opacity='0.1' Aplico la misma imagen SVG al fondo amarillo de mi main , esta vez cambiando su color de relleno a blanco y aumentando la fill-opacity :
main { background-image: url("data:image/svg+xml"); } fill='#fff' fill-opacity='0.2'El patrón y la textura juegan un papel importante en muchos de los icónicos pliegos de revistas de Bea Feitler y, sin embargo, han caído en desgracia en la web. A continuación, le mostraré cómo usar patrones CSS y SVG que agregarán profundidad a sus diseños.
El patrón y la textura agregan profundidad

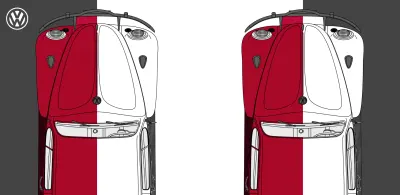
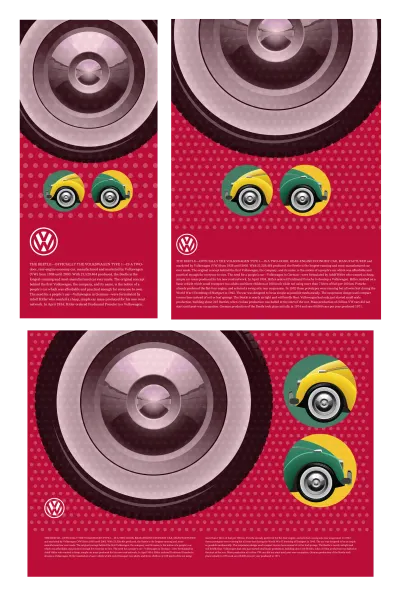
En este próximo diseño inspirado en Feitler, quiero transmitir la curvilínea del Volkswagen Beetle mediante el uso de círculos. Necesito HTML mínimo para implementar este diseño bien formado, solo tres elementos; un header , main y aside :
<header aria-hidden="true"> <picture>…</picture> </header> <aside> <div><img></div> <div><img></div> </aside> <main> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <p>…</p> </main> No quiero que los lectores de pantalla anuncien el header , así que agrego un atributo aria-hidden con un valor de true . Quiero que los lectores de pantalla describan mi encabezado de nivel superior, así que agrego un atributo aria-labelledby a eso.
Los puntos de estilo de medio tono agregan textura a esta página, y es fácil implementar patrones como este usando múltiples degradados de fondo y combinaciones de background-size de background-position :
body { background-color: #ba0e37; color: #fff; background-image: radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%), radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%); background-size: 6vw 6w; background-position: 0 0, 3vw 3vw; }Dividiré este estilo en tres pasos:
- Dos degradados radiales, separados por una coma. Cada gradiente incluye dos pasos de color, el primero al
15%y el segundo al16%que forman los puntos. - Al usar unidades de ancho de ventana gráfica para dimensionar el patrón resultante, mantengo el tamaño del punto proporcional al ancho de la página.
- Coloque el primer degradado radial en la parte superior izquierda de la ventana gráfica (
0 0), y el segundo usando unidades de ancho de ventana gráfica que son la mitad del tamaño del fondo.

Lea Verou ha estado ocupada compilando una galería de patrones útiles que desarrolló utilizando degradados lineales y radiales. A pesar de lo ingeniosa que es la galería de Lea, hay algo en el uso de degradados intrincados para producir patrones similares a imágenes que me molestan.

Los patrones SVG parecen mucho más apropiados. Son igual de ligeros y mucho más flexibles. Agregue SVG a una imagen de fondo usando una URL y, si le preocupan las solicitudes HTTP, incruste un SVG en una hoja de estilo como data:image :
body { background-image: url("data:image/svg+xml"); } El aside de este diseño incluye dos divisiones, cada una de las cuales contiene imágenes del fabuloso frente del Beetle. Recorto esas divisiones en círculos para complementar sus curvas:
aside div { -webkit-clip-path: circle(); clip-path: circle(); } 
Al hacer que los fondos de las imágenes sean completamente transparentes, puedo cambiar el color de sus divisiones principales siempre que lo necesite. Agrego colores de fondo ligeramente transparentes que permiten que se vean indicios del patrón de puntos:
aside div:first-child { background-color: rgba(57,135,106,.9); } aside div:last-child { background-color: rgba(248,215,46,.9); }Con tanto color y textura en este diseño, mi diseño debe ser simple, por lo que aplico una cuadrícula asimétrica de dos columnas donde la columna más estrecha nunca puede reducirse por debajo de 260 px:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 4fr minmax(260px, 1fr); } }Para mejorar la accesibilidad y la legibilidad de mis párrafos de texto corrido contra el patrón rojo, agrego una sutil sombra en un color que coincide con mi fondo:
p { filter: drop-shadow(0 0 5px #ba0e37); } 
En el pasado, filtrar una imagen para aplicar un desenfoque, un cambio de color o una sombra paralela requería agregar efectos destructivos en un editor de imágenes, pero hoy en día, muchos de esos mismos filtros están disponibles en CSS. También puede aplicar filtros a otros elementos HTML.
Aplicar un filtro CSS es sencillo. Primero, declare la función de filtro y luego un valor entre paréntesis. Para reducir la opacidad de un elemento al 25% usando un filtro, en lugar de la propiedad de opacity , uso el filtro de opacity :
.ihatetimvandamme { filter: opacity(.25); } Esos valores difieren con cada filtro. Algunos filtros usan grados, aceptan usar píxeles, porcentajes o su equivalente decimal. Por ejemplo, .25 es igual a 25% y 1 es el equivalente a 100% .
Hay diez filtros CSS estándar para elegir: blur , brightness , contrast , drop-shadow paralela, escala de greyscale , hue-rotate , invert , opacity , saturate y sepia . También puede usar la función URL para usar un filtro personalizado de SVG.
Quiero eliminar todo el color de mi header y reducir su opacity al 80% . Puedo combinar cualquier cantidad de filtros separándolos con un espacio. Es importante recordar que un navegador aplicará los filtros en el orden en que se especifican, por lo que para mi header , el color se eliminará antes de que se modifique la opacity :
header { filter: grayscale(1) opacity(.8); } Cuando necesito un cambio suave entre los filtros y valores CSS, puedo agregar una transición entre estados, tal vez aumentando la opacity de mi header para una :hover :
header { filter: grayscale(1) opacity(.8); transition: filter 1s linear; } header:hover { filter: grayscale(1) opacity(1); } Puedo usar CSS para desarrollar una animación más elaborada entre filtros definiendo primero mis fotogramas clave, estableciendo valores de filtro en cualquier porcentaje entre 0 y 100% de la duración de la animación:
@keyframes beetle { 0% { filter: grayscale(1) opacity(.8) blur(5px); } 50% { filter: grayscale(1) opacity(1) blur(0); } 100% { filter: grayscale(1) opacity(.8) blur(5px); } } Luego asigno esta animación a mi header , usando el animation-name más los valores para animation-duration de la animation-delay y otras configuraciones opcionales:
header:hover { animation-name: beetle; animation-delay: 0s; animation-direction: alternate; animation-duration: 1s; animation-fill-mode: forwards; animation-iteration-count: 1; animation-timing-function: linear; }Una Kravets recreó los efectos de filtro de Instagram usando filtros CSS y modos de fusión para su biblioteca CSSgram. Sobre la base del trabajo de Una, el desarrollador Indrashish Ghosh creó cssFilters, una herramienta para el control granular sobre esos efectos de estilo Instagram, aplicándolos a una imagen cargada y generando valores CSS. Herramientas como la de Indrashish facilitan el uso de filtros CSS como cualquier editor de imágenes.
Una reacción a los diseños excesivamente ornamentales, el diseño plano ha sido la estética dominante durante casi una década. A medida que los degradados, los patrones, las sombras y el skeuomorphism tridimensional pasaron de moda, los diseñadores adoptaron colores sólidos, esquinas cuadradas y bordes afilados.
Sin duda, el antiskeuomorfismo ayudó a los diseñadores a centrarse en el diseño de características y la facilidad de uso sin la distracción de lo que algunos aún podrían ver como florituras. Sin embargo, reducir al mínimo los diseños de productos y sitios web ha tenido repercusiones desafortunadas. Con poco que diferenciar sus diseños, los productos y sitios web han adoptado una lamentable uniformidad que hace difícil distinguirlos.
Si bien no estoy abogando por un regreso a los peores excesos del skeuomorfismo, espero que los diseñadores de productos y sitios web se den cuenta del valor de un enfoque más vibrante del diseño; uno que aprecia cómo el diseño puede distinguir una marca de su competencia. Un método que utiliza degradados, patrones y sombras de forma adecuada para contar historias y proporcionar una mayor capacidad. Esto hará que los productos y los sitios web no solo sean más fáciles de usar, sino también más agradables.
Desarrollar con filtros SVG

Para este inspirado diseño final, solo necesito dos elementos estructurales; un header que contiene seis escarabajos de colores brillantes y un main para mi texto:
<header> <div><img src="car-red.png" alt=""></div> <div><img src="car-green.png" alt=""></div> <div><img src="car-cyan.png" alt=""></div> <div><img src="car-magenta.png" alt=""></div> <div><img src="car-yellow.png" alt=""></div> <div><img src="car-black.png" alt=""></div> </header> <main>…</main>El flujo normal se ocupa de la mayor parte de este diseño para pantallas pequeñas, pero eso no significa que no haya nada que hacer. Perdería el impacto de esos autos coloridos si los redujera a todos para que cupieran en una pantalla pequeña. Tampoco quiero que las personas se desplacen más allá de los seis antes de ver mi contenido, por lo que mi solución es alinearlos horizontalmente en un panel de desplazamiento.
Flexbox es la opción obvia para organizar esas imágenes, pero el orden predeterminado de izquierda a derecha significaría mostrar la parte trasera del auto final, en lugar del frente del primero. Esto se resuelve fácilmente cambiando la flex-direction de la row predeterminada a row-reverse :
header { display: flex; direction: row-reverse; max-width: 100%; overflow-x: scroll; } Quiero que todos estos autos aparezcan en el mismo tamaño, así que uso la propiedad flex-grow y un valor de 1 . Como quiero mostrar el frente de cada automóvil para indicar que hay más para ver fuera de la ventana gráfica, configuré el valor flex-basis en 80% ;
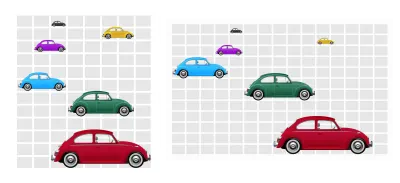
header div { flex-grow: 1; flex-grow: 0; flex-basis: 80%; /* flex: 1 0 80%; */ }En pantallas medianas, hay espacio para un diseño más elaborado para mi colección de autos. Para este diseño, coloco mis Beetles en una cuadrícula modular de 8x12, donde cada módulo es un rectángulo con una relación de aspecto de 16:9. El Beetle negro más alejado del espectador ocupa un solo módulo, y los coches parecen progresivamente más grandes hasta que el Beetle rojo en primer plano ocupa la zona espacial más grande.

Para implementar esta cuadrícula modular, aplico Grid a mi elemento de encabezado, seguido de ocho columnas repetidas de tamaño uniforme y doce filas que se adaptan a la altura mínima de su contenido. Al alinear los elementos al end , en lugar del start , de cada fila, el resultado parece más realista:
@media screen and (min-width : 48em) { header { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(12, min-content); grid-row-gap: 10px; align-items: end; } } 
My next task is to place each Beetle onto the grid. I use a combination of child ( > ) and nth-child selectors to place each element using line numbers:
header > :nth-child(1) { grid-column: 3 / -1; grid-row: 10 / -1; } header > :nth-of-type(2) { grid-column: 3 / 7; grid-row: 7 / 9; } header > :nth-of-type(3) { grid-column: 1 / 4; grid-row: 5 / 7; } header > :nth-of-type(4) { grid-column: 2 / 4; grid-row: 3; } header > :nth-of-type(5) { grid-column: 6 / 8; grid-row: 2; } header > :nth-of-type(6) { grid-column: 3; grid-row: 1; } A design like this cries out for typographic details. Padding on the main element adds space around my running text, so to add interest to my type, I set column widths of 24em , and a browser will automatically create the right number of columns to fit the viewport:
p { column-width: 24em; column-gap: 2vw; } To add extra interest to my type, I combine a first-of-type pseudo-class selector with a first-line pseudo-element to transform that first line into uppercase letters:
p:first-of-type::first-line { text-transform: uppercase; }To implement my design for larger screens, I double the number of columns from eight to sixteen and reposition my images to the new line numbers:
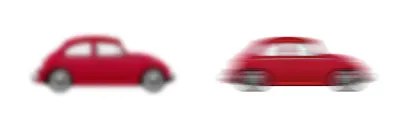
@media screen and (min-width : 64em) { header { grid-template-columns: repeat(16, 1fr); } header > :nth-child(1) { grid-column: 8 / 15; grid-row: 9 / 13; } header > :nth-of-type(2) { grid-column: 6 / 11; grid-row: 5 / 8; } header > :nth-of-type(3) { grid-column: 1 / 5; grid-row: 4 / 6; } header > :nth-of-type(4) { grid-column: 4 / 6; grid-row: 3; } header > :nth-of-type(5) { grid-column: 11; grid-row: 2; } header > :nth-of-type(6) { grid-column: 5; grid-row: 1; } }Compared to today's Beetle — which weighs almost 3000lbs — the Volkswagen Type 1 was a lightweight and speedy little car for its time. I'd like to create the impression these cars are speeding past the viewer by adding motion blur. Blurring an element using a CSS filter is straightforward:
header > div { filter: blur(5px); }Este filtro me permite desenfocar un elemento en cualquier cantidad utilizando varios valores de longitud, incluidos los píxeles que me parecen la unidad más adecuada. Pero los filtros CSS solo me permiten desenfocar un elemento usando la misma cantidad horizontal y verticalmente, como el desenfoque gaussiano de un editor de imágenes. Para agregar movimiento realista a mi diseño, necesito cambiar CSS por un filtro SVG.

Cubro solo una pequeña cantidad de detalles sobre los filtros SVG en este número, pero la experta en SVG Sara Soueidan ha escrito extensamente sobre ellos. Comience con el tutorial SVG Filters 101 de Sara.
Si bien sus diez filtros de stock son una adición relativamente reciente a CSS, su historia se remonta a sus orígenes SVG. Los filtros en SVG ofrecen una flexibilidad mucho mayor con seis filtros más disponibles e increíbles posibilidades de personalización. Mientras que el blur de CSS permite solo un valor para los ejes horizontal y vertical (X/Y), en SVG puedo usar dos valores; uno para el eje X, el otro para Y.
En SVG, cada filtro tiene su propia identidad, por lo que para difuminar un elemento HTML, haga referencia a su ID utilizando el valor de URL en la propiedad de filtro de una hoja de estilo:
.blur { filter: url(#blur); } Los filtros tienen su propio elemento en SVG, es el elemento de filter . Aunque un filtro no será visible en un navegador, darle a SVG una altura de 0 asegurará que no ocupe espacio:
<svg height="0"> <filter>…</filter> </svg> Cada primitivo de filtro SVG tiene su propio nombre con el prefijo fe, una abreviatura de "efecto de filtro". Como era de esperar, el nombre de un desenfoque es feGaussianBlur . La cantidad de desenfoque se aplica como una stdDeviation usando un valor uniforme o dos valores separados para horizontal y vertical. Para reproducir el anterior desenfoque gaussiano uniforme 5px en SVG, agrego un valor:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="5"/> </filter>Estoy buscando un efecto de movimiento más realista en el que la imagen se vea borrosa solo en el eje horizontal. Aplico desenfoque solo al eje X, dejando el eje Y en cero:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="15, 0"/> </filter>Ahora mi auto está acelerando a través de la ventanilla, pero cuando miras más de cerca. el resultado no es del todo realista. Eso es porque los bordes de mis elementos borrosos están recortados por el cuadro delimitador. Este es el rectángulo que rodea cada elemento.

Para que todo el efecto del filtro sea visible, necesito aumentar el tamaño de mi región de filtro usando los valores x , y , width y height . Uso valores negativos de -10% en los ejes horizontal y vertical, luego aumento el width y la height al 120% , lo que permite un espacio más visible para los bordes borrosos de mis imágenes:
<filter x="-10%" y="-10%" width="120%" height="120%"> … </filter>Cuando ve pasar los autos a toda velocidad o mira por la ventana de un tren en movimiento, los objetos más cercanos a usted parecen moverse más rápido que los que están más lejos. Para que mi diseño parezca más realista, necesito un conjunto diferente de valores de desenfoque para los objetos en primer plano, en el medio y en el fondo.
Los elementos de primer plano, como el Beetle rojo del armario, necesitan la mayor cantidad de desenfoque horizontal. Le doy a este filtro una identidad de blur-foreground :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="15,0"/> </filter> Luego, los escarabajos en el término medio reciben una desviación estándar ligeramente más stdDeviation de 10 :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="10,0"/> </filter> Finalmente, los objetos en el fondo reciben el menor desenfoque. Le doy a este filtro una identidad de blur-background para poder aplicarlo en mi hoja de estilo:
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="5,0"/> </filter>Con todos mis filtros especificados, en mi hoja de estilo los aplico a Beetles en el primer plano, en el medio y en el fondo:
<img src="car-red.png" class="blur-foreground"> <img src="car-green.png" class="blur-medium"> <img src="car-cyan.png" class="blur-medium"> <img src="car-magenta.png" class="blur-medium"> <img src="car-yellow.png" class="blur-background"> <img src="car-black.png" class="blur-background"> .blur-foreground { filter: url(#blur-foreground); } .blur-medium { filter: url(#blur-medium); } .blur-background { filter: url(#blur-background); }Mi conjunto de seis escarabajos de colores ahora corre por la ventanilla y mi diseño final inspirado en Feitler también es un ganador.
NB : los miembros de Smashing tienen acceso a un PDF bellamente diseñado de la revista Inspired Design Decisions de Andy y ejemplos completos de código de este artículo.
Leer más de la serie
- Decisiones de diseño inspiradas: Revista Avaunt
- Decisiones de diseño inspiradas: Asuntos apremiantes
- Decisiones de diseño inspiradas: Ernest Journal
- Decisiones de diseño inspiradas: Alexey Brodovitch
- Decisiones de diseño inspiradas: Neville Brody
- Decisiones de diseño inspiradas: Otto Storch
- Decisiones de diseño inspiradas: Herb Lubalin
- Decisiones de diseño inspiradas: Max Huber
- Decisiones de diseño inspiradas: Giovanni Pintori
- Decisiones de diseño inspiradas: Emmett McBain
- Decisiones de diseño inspiradas: Bradbury Thompson
NB: Miembros de Smashing Los miembros de Smashing tienen acceso a un PDF bellamente diseñado de la revista Inspired Design Decisions de Andy y ejemplos completos de código de este artículo. Puede comprar el PDF y los ejemplos de este número, así como cualquier otro número, directamente desde el sitio web de Andy.
