Cómo las pruebas de usabilidad de Indigo.Design eliminan las conjeturas del diseño web
Publicado: 2022-03-10Este artículo ha sido amablemente apoyado por nuestros queridos amigos de Infragistics, conocidos por brindar soluciones para acelerar el diseño, el desarrollo y la colaboración. ¡Gracias!

La usabilidad es fundamental para el éxito de un sitio web, pero puede ser difícil concretarlo en las primeras etapas de diseño y desarrollo sin un poco de ayuda.
No es que la investigación y la preparación que realice para un nuevo sitio no le brinden información sobre cómo construir algo que sea a la vez hermoso y funcional. Y tener un sistema de diseño sólido como una roca y una transferencia entre diseñador y desarrollador sin duda lo ayudará a brindar control de calidad y consistencia a su sitio.
Sin embargo, no siempre es suficiente.
Si bien puede hacer suposiciones respaldadas por investigaciones sobre cómo responderán los visitantes a su sitio web o aplicación, todo es teoría hasta que lo pone en manos de usuarios reales.
Hoy, quiero analizar el proceso de prueba de usabilidad: qué es, cuándo debe usarlo y cómo generar información respaldada por datos mientras desarrolla su sitio web con Indigo.Design.
¿Qué son las pruebas de usabilidad?
Las pruebas de usabilidad son un método que se utiliza para evaluar qué tan fácil es moverse por un sitio web o una aplicación y completar tareas específicas.
Se centra en lo que hace la gente en lugar de recopilar opiniones sobre cómo les gusta el diseño. En otras palabras, las pruebas de usabilidad le permiten recopilar comentarios de comportamiento para asegurarse de que el sitio realmente haga lo que se supone que debe hacer.
Para realizar una prueba de usabilidad, debe poner su sitio o aplicación en manos de los usuarios objetivo. Los datos recopilados de estas pruebas lo ayudarán a remodelar el sitio para que sea más eficiente y se adapte mejor al viaje preferido de sus usuarios.
Pruebas de usabilidad moderadas vs no moderadas
Hay un par de maneras de abordar esto:
| moderado | sin moderar | |
|---|---|---|
| Tipo de prueba | Uno a uno | autoguiado |
| El proceso | El moderador involucra a los usuarios a medida que avanzan en la sesión. | Los usuarios siguen las instrucciones y la herramienta de análisis mapea su sesión |
| Tamaño del grupo de prueba | Pequeña | Pequeño a grande |
| casos de uso | Dominios altamente especializados (por ejemplo, médicos, contadores) | Público disperso geográficamente |
| etapa de desarrollo web | Prototipos y en adelante | Prototipos y en adelante |
Está bien si no es posible o factible ejecutar pruebas moderadas en su sitio web o aplicación. Con Indigo.Design, puede realizar cualquier tipo de prueba para recopilar sin problemas datos precisos y cuantificables de sus usuarios y eliminar las conjeturas del diseño.
Las pruebas de usabilidad le permiten recopilar comentarios de comportamiento para asegurarse de que el sitio realmente haga lo que se supone que debe hacer.
“
Pruebas de usabilidad con Indigo.Design
Puede comenzar a realizar pruebas de usabilidad desde la etapa de creación de prototipos. Y, realmente, los productos mínimos viables son los mejores tipos de sitios web y aplicaciones para probar, ya que es más barato iterar mientras aún está en desarrollo. Además, los comentarios de los usuarios en esta etapa inicial evitarán que pierda tiempo creando características o contenido que los usuarios no quieren o necesitan.
Para ser claros, no estamos hablando de solicitar opiniones de las partes interesadas. Lo que necesitamos saber es si los usuarios reales pueden o no usar su sitio web o aplicación con éxito.
Solo tenga en cuenta que necesita traer un prototipo viable a la mesa. Eso significa:
- Un prototipo que sea lo suficientemente rico como para admitir las tareas de usabilidad que va a probar.
- Una solución de fidelidad media que logra el equilibrio adecuado entre la estructura vacía de un sitio web y la preparación para su lanzamiento. Puede que no sea bonito, pero tiene que ser interactivo.
Una vez que haya llevado su producto a este punto, puede comenzar las pruebas de usabilidad:
1. Agregue su prototipo a Indigo.Design
Agregar prototipos a Indigo.Design es fácil. Tienes dos opciones:

La primera opción es subir un prototipo desde su computadora. Se aceptan los siguientes formatos de archivo:
- PNG,
- JPG,
- GIF,
- Bosquejo.
La segunda opción es agregar el complemento Indigo.Design a Sketch y sincronizar sus prototipos con la nube. Si va a utilizar esta herramienta para simplificar la transferencia, este complemento le ahorrará mucho tiempo.
Una vez que su prototipo esté cargado, desplace el cursor sobre él y haga clic en "Editar prototipo".

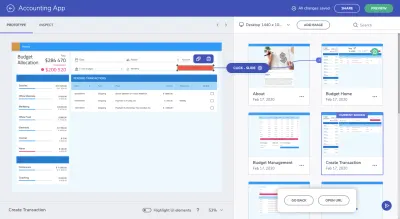
Si aún no ha confirmado que todas las interacciones están configuradas correctamente dentro de Sketch, puede hacerlo desde la nube de Indigo.Design y editar sus interacciones allí:

Si las interacciones no están configuradas correctamente, encárguese de eso ahora. Cree el punto de acceso en la interfaz de la izquierda y luego arrástrelo a la tarjeta correspondiente a la derecha para crear una interacción.
2. Crear una nueva prueba de usabilidad
Desde el mismo panel donde se cargan los prototipos, comenzarás tu primera prueba de usabilidad. Puede hacer esto desde uno de dos lugares.
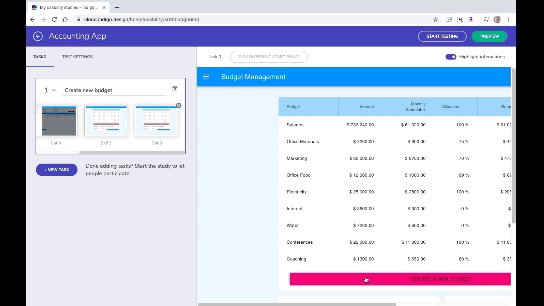
Puede pasar el cursor sobre el prototipo que desea probar y crear uno nuevo:

La otra opción es ir a la pestaña Pruebas de usabilidad y comenzar la prueba allí:

Aquí es donde eventualmente irá para administrar sus pruebas de usabilidad y también para revisar los resultados de sus pruebas.
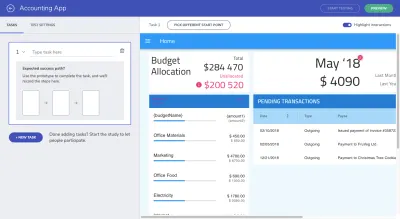
Con su nueva prueba de usabilidad iniciada, esto es lo primero que verá:

Esencialmente, lo que necesita hacer con esta herramienta es:
Determine qué "tareas" desea probar. Estos deben ser pasos importantes que hagan que sus usuarios completen los objetivos deseados (los de ellos y los suyos).
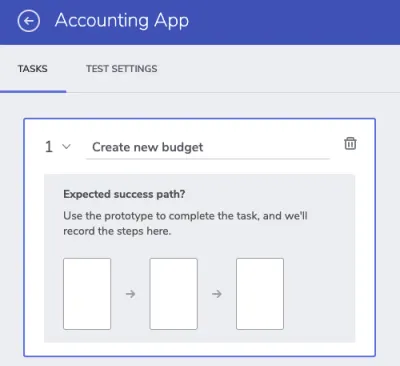
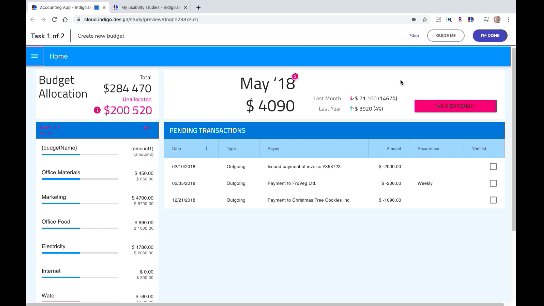
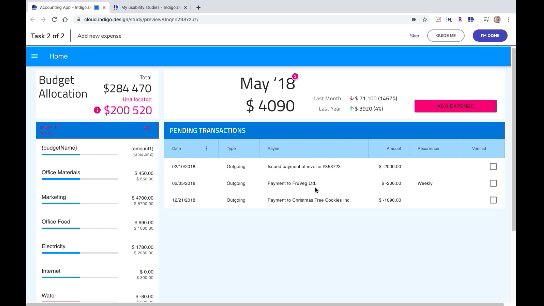
Por ejemplo, dado que se trata de una aplicación de gestión financiera, espero que los usuarios la utilicen principalmente para crear nuevos presupuestos para ellos mismos. Entonces, esa es la primera tarea que quiero probar:

Para crear la "ruta de éxito esperada" , debe interactuar con su prototipo exactamente como espera y quiere que lo hagan sus usuarios en el producto en vivo.
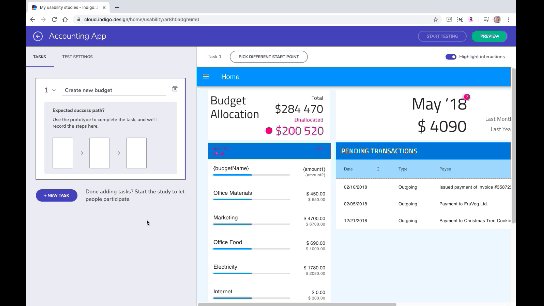
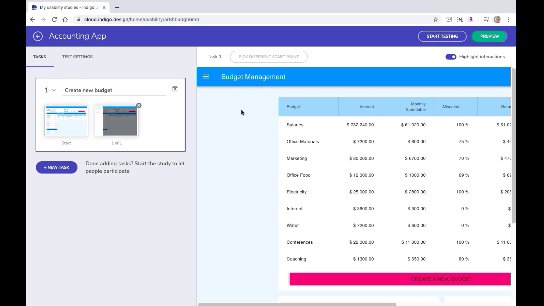
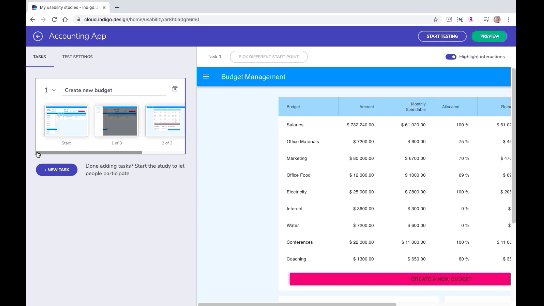
Este es un ejemplo de cómo se vería la ruta "crear nuevo presupuesto" y cómo desarrollarla:

Camine a través de su sitio web o aplicación en la parte derecha de la pantalla.
Cuando haya terminado, confirme su trabajo a la izquierda antes de pasar a crear otras tareas que incluirá en la prueba.
3. Ponga los toques finales a su prueba
La creación de tareas por sí sola no será suficiente para recopilar el tipo de datos que desea de sus usuarios.
Por ejemplo, si se trata de un MVP, es posible que desee explicar que la experiencia puede parecer un poco difícil o brindar antecedentes sobre la solución en sí (por qué la creó, qué desea hacer con ella) para que No te distraigas con el diseño.
No se preocupe si sus usuarios extravían estos detalles en su invitación por correo electrónico. Hay un lugar para incluir estas notas dentro del contexto de su prueba de usabilidad.
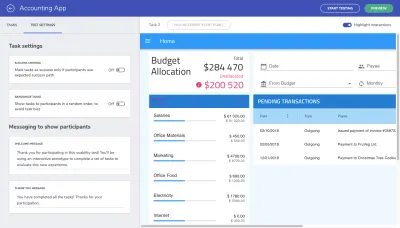
Vaya a la pestaña "Configuración de prueba":

En "Mensajes para mostrar a los participantes", esto le da la oportunidad de incluir un mensaje de bienvenida con su prueba. Esto puede ser una declaración general de bienvenida o puede proporcionar más contexto sobre las tareas si lo considera necesario.

La declaración de agradecimiento también es útil, ya que proporciona un límite final para la prueba. Puede agradecerles por su tiempo o proporcionarles los siguientes pasos o información sobre qué esperar del producto (tal vez haya más pruebas de usabilidad por venir).
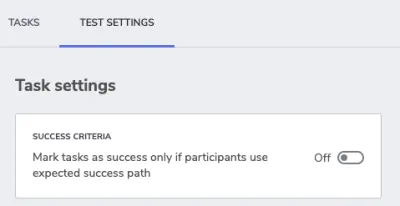
Antes de continuar, quiero llamar su atención rápidamente sobre el interruptor "Criterios de éxito" en la parte superior de esta sección:

Cuando está habilitado, esta configuración solo permite dos resultados:
- Pasar
- Fallar
Diría que debe dejar esta opción en "Desactivado" si desea que esta herramienta lo ayude a detectar rutas alternativas. Te mostraré lo que eso significa en un momento.
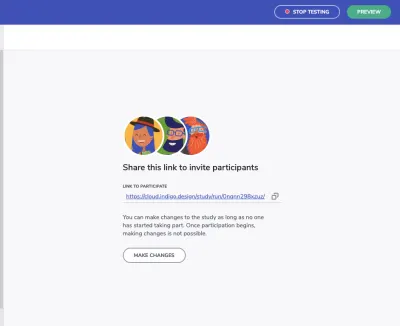
Por ahora, es hora de obtener el enlace de la prueba de usabilidad y comenzar a compartirlo con los participantes. Cuando haga clic en el botón "Iniciar prueba" en la esquina superior derecha de su pantalla, verá esto:

Copie este enlace y comience a compartirlo con sus participantes.
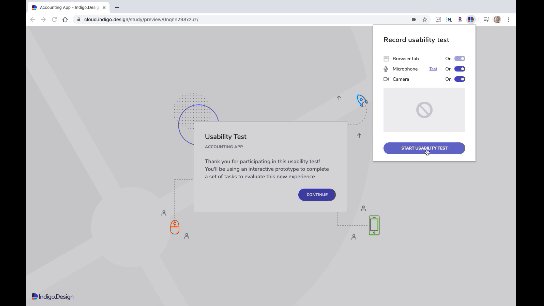
Si son usuarios de Chrome, se les pedirá que instalen una extensión de navegador que registra su pantalla, micrófono y cámara. Pueden habilitar o deshabilitar cualquiera de estos.
El usuario entrará en la prueba:

Una vez que haya recopilado todos los datos que necesita, haga clic en el botón "Detener prueba" en la esquina superior derecha de la pantalla y comience a revisar los resultados.
4. Revise los resultados de su prueba de usabilidad
Los resultados de su prueba siempre se pueden encontrar en su panel de Pruebas de usabilidad en Indigo.Design.

Si inicia sesión en la plataforma, encontrará una descripción general de todos los resultados de sus pruebas, pasadas y presentes.
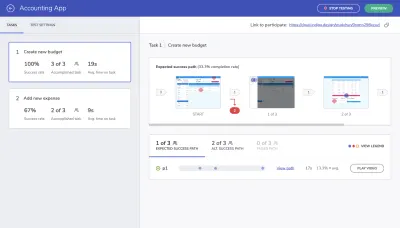
Puede obtener una visión más detallada de sus resultados abriendo la prueba:

A la izquierda, verá los resultados de su prueba por tarea. Se dividen en:
- Tasa de éxito: el porcentaje de usuarios que tomaron los pasos exactos que definió para la tarea.
- Tarea completada: el número de usuarios que completaron la tarea. Si no habilitó los "Criterios de éxito", este resultado mostrará todos los usuarios que tomaron la ruta de éxito esperada, así como las rutas de éxito alternativas.
- Promedio tiempo en la tarea: la cantidad de tiempo que les tomó a los usuarios completar la tarea.
Solo con esto, puede saber bastante sobre el camino que ha trazado ante sus usuarios y qué tan bien sintonizado está con sus mentalidades y necesidades.
Sin embargo, el lado derecho de la pantalla nos da una mejor idea de dónde las cosas pueden haber salido mal y por qué:

La parte superior de la pantalla nos muestra los pasos originales que establecimos. Dondequiera que haya una marca roja y un número en rojo es donde nuestros sujetos de prueba se desviaron de ese camino.
Esto es mucho más efectivo que las pruebas de mapas de calor, que realmente solo nos dan una idea general de dónde está el enfoque de los usuarios. Esto nos muestra claramente que hay algo mal con el diseño de la página o quizás el contenido en sí está mal etiquetado y es confuso.
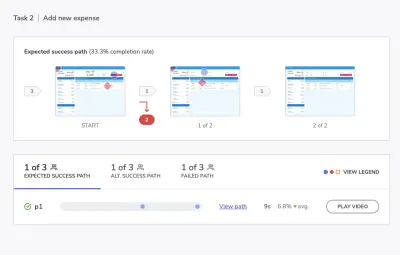
Veamos un poco más de cerca la parte inferior de la pantalla y los datos de ruta con los que tenemos que jugar:
- Los círculos azules significan interacciones esperadas,
- Los diamantes rojos significan interacciones inesperadas,
- Los cuadrados naranjas significan que el participante solicitó ayuda.

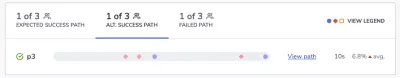
Esto nos muestra cómo se veía la ruta de éxito esperada y cuánto tiempo tomó completarla en promedio.
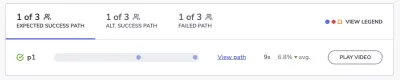
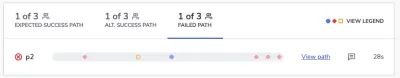
Puede hacer clic en las estadísticas de “Alt. Success Path” y “Failed Path” para ver cómo les fue a los demás participantes:

Cuando permitimos un margen de maniobra en términos de criterios de éxito, tenemos la oportunidad de ver los caminos alternativos del éxito.
Esto es útil por un par de razones. Primero, si hay suficientes usuarios que tomaron la misma ruta y hubo más de ellos que aquellos en la ruta del éxito, podría valer la pena remodelar la ruta por completo. Si la ruta alternativa es más lógica y eficiente, tendría sentido deshacerse del camino menos transitado.

En segundo lugar, el camino alternativo del éxito junto con el camino fallido nos muestra dónde se producen fricciones a lo largo del camino. Esto nos permite ver dónde están realmente los puntos críticos de nuestros usuarios. No es que alguna vez queramos llevar a nuestros usuarios al límite, pero es bueno tener una idea de qué tipo de interacciones simplemente no funcionan.
Por ejemplo, digamos que uno de los botones requiere un clic derecho en lugar de un clic normal. Sé que esto es algo que he encontrado en algunas herramientas y me vuelve loco porque casi siempre es inesperado y contradictorio. No abandonaría la experiencia por eso, pero sus usuarios podrían hacerlo.
Por lo tanto, al comparar el camino alternativo del éxito con el camino fallido, puede descubrir cuáles son estos tipos de factores decisivos mucho más fácilmente.
Mira un poco más profundo
Sé que es muy importante observar los números y los pasos del camino, pero no se olvide de estudiar la otra información que dejan sus participantes.
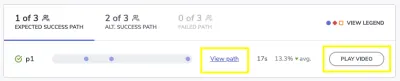
Por ejemplo, si sus usuarios habilitaron la grabación del navegador, puede "Reproducir video" y verlos realmente pasar.
De lo contrario, aún puede usar el enlace "Ver ruta" para ver los pasos reales que tomaron (si no fueron los pasos esperados del círculo azul).

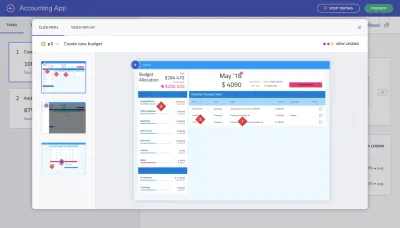
Esto es lo que verá para cada uno de sus sujetos de prueba:

Esta vista en particular puede resultarle más útil que el video, ya que puede realizar un seguimiento de los clics reales en cada página estática. No solo ve cada parte del sitio web donde hicieron clic, sino que también ve en qué orden hicieron esos clics.
Y como dije antes, si puede identificar las tendencias en las que estos caminos alternativos de éxito o caminos fallidos llevaron a sus usuarios, puede eliminar más rápidamente los problemas en su diseño web. Solo cuando esos clics están por todas partes o los usuarios dejan de completar cualquiera de las tareas, tiene un problema real.
Terminando
Usar un sistema de diseño no implica automáticamente una buena usabilidad. Debe poder diseñar algo más que interfaces de usuario consistentemente hermosas.
Eso es lo bueno de la solución que acabamos de ver. Con las pruebas de usabilidad integradas en Indigo.Design, el enfoque no es solo enviar sitios web con píxeles perfectos. Ya sea que planee realizar pruebas de usabilidad moderadas o no moderadas, ahora tiene una herramienta que puede mapear con precisión los viajes de sus usuarios y las dificultades que de otro modo enfrentarían.
