Lo que necesita saber para aumentar las conversiones de pago móvil
Publicado: 2022-03-10La indexación móvil primero de Google está aquí. Bueno, para algunos sitios web de todos modos. Para el resto de nosotros, estará aquí lo suficientemente pronto, y nuestros sitios web deben estar en plena forma si no queremos que las clasificaciones de búsqueda se vean afectadas negativamente por el cambio.
Dicho esto, el diseño web receptivo no es nada nuevo. Llevamos años creando experiencias de usuario móviles personalizadas, por lo que la mayoría de nuestros sitios web deberían estar bien preparados para asumir esto... ¿verdad?
Aquí está el problema: la investigación muestra que el dispositivo dominante a través del cual los usuarios acceden a la web, en promedio , es el teléfono inteligente. Por supuesto, este podría no ser el caso para todos los sitios web, pero los datos indican que esta es la dirección en la que nos dirigimos, por lo que todos los diseñadores web deben estar preparados para ello.
Sin embargo, las conversiones de pago móvil, para decirlo sin rodeos, no son buenas. Hay una serie de razones para esto, pero eso no significa que los diseñadores de m-commerce deban aceptar esto.
A medida que más usuarios móviles confían en sus dispositivos inteligentes para acceder a la web, los sitios web deben diseñarse de manera más adecuada para brindarles la experiencia de pago simplificada, conveniente y segura que desean. En el siguiente resumen, exploraré algunos de los impedimentos para la conversión en el pago móvil y me concentraré en lo que los diseñadores web pueden hacer para mejorar la experiencia.
¿Por qué se retrasan las conversiones de pago móvil?
Según los datos, priorizar la experiencia móvil en nuestras estrategias de diseño web es una decisión inteligente para todos los involucrados. Dado que las personas pasan aproximadamente el 51 % de su tiempo con medios digitales a través de dispositivos móviles (frente a solo el 42 % en computadoras de escritorio), los motores de búsqueda y los sitios web realmente necesitan alinearse con las tendencias de los usuarios.
Ahora, si bien esa estadística pinta una imagen positiva en apoyo del diseño de sitios web con un enfoque móvil primero, hay otras estadísticas que pueden hacer que desconfíe de ellas. He aquí por qué digo eso: el informe trimestral de comercio electrónico de Monetate emitido para el primer trimestre de 2017 tenía algunos datos realmente interesantes para mostrar.
En esta primera tabla, desglosan el porcentaje de visitantes de sitios web de comercio electrónico que utilizan diferentes dispositivos entre el primer trimestre de 2016 y el primer trimestre de 2017. Como puede ver, el acceso a Internet desde teléfonos inteligentes ha superado a los de escritorio:
| Visitas al sitio web por dispositivo | Q1 2016 | Q2 2016 | Q3 2016 | Q4 2016 | Q1 2017 |
|---|---|---|---|---|---|
| Tradicional | 49,30% | 47,50% | 44,28% | 42,83% | 42,83% |
| teléfono inteligente | 36,46% | 39,00% | 43,07% | 44,89% | 44,89% |
| Otro | 0,62% | 0,39% | 0,46% | 0,36% | 0,36% |
| Tableta | 13,62% | 13,11% | 12,19% | 11,91% | 11,91% |
Hallazgos de Monetate sobre qué dispositivos se utilizan para acceder a Internet. (Fuente)
En el siguiente conjunto de datos, podemos ver que la tasa de conversión promedio para los sitios web de comercio electrónico no es excelente. De hecho, el número se ha reducido significativamente desde el primer trimestre de 2016.
| Medidas de conversión | Q1 2016 | Q2 2016 | Q3 2016 | Q4 2016 | Q1 2017 |
|---|---|---|---|---|---|
| Global | 3,10% | 2,81% | 2,52% | 2,94% | 2,48% |
Los hallazgos de Monetate sobre las tasas de conversión globales de comercio electrónico en general (para todos los dispositivos). (Fuente)
Aún más impactante es la división entre las tasas de conversión de dispositivos:
| Tasas de conversión por dispositivo | Q1 2016 | Q2 2016 | Q3 2016 | Q4 2016 | Q1 2017 |
|---|---|---|---|---|---|
| Tradicional | 4,23% | 3,88% | 3,66% | 4,25% | 3,63% |
| Tableta | 1,42% | 1,31% | 1,17% | 1,49% | 1,25% |
| Otro | 0,69% | 0,35% | 0,50% | 0,35% | 0,27% |
| teléfono inteligente | 3,59% | 3,44% | 3,21% | 3,79% | 3,14% |
Los hallazgos de Monetate sobre las tasas de conversión promedio, desglosadas por dispositivo. (Fuente)
Los teléfonos inteligentes reciben constantemente menos conversiones que las computadoras de escritorio, a pesar de ser el dispositivo predominante a través del cual los usuarios acceden a la web.
¿Cuál es el problema aquí? ¿Por qué podemos llevar a las personas a sitios web móviles, pero las perdemos al finalizar la compra?
En su informe de 2017 llamado "Jerarquía de necesidades de dispositivos móviles", comScore desglosa las cinco razones principales por las que las tasas de conversión de pago móvil son tan bajas:

Aquí está el desglose de por qué los usuarios móviles no se convierten:
- 20,2%: preocupaciones de seguridad
- 19,6 %: detalles del producto poco claros
- 19,6%: incapacidad para abrir varias pestañas del navegador para comparar
- 19,3% — dificultad para navegar
- 18,6%: dificultad para ingresar información.
Esas son razones plausibles para pasar del teléfono inteligente al escritorio para completar una compra (si es que la experiencia no las ha apagado por completo en ese momento).
En resumen, sabemos que los consumidores quieren acceder a la web a través de sus dispositivos móviles. También sabemos que las barreras a la conversión les impiden quedarse donde están. Entonces, ¿cómo lidiamos con esto?
10 formas de aumentar las conversiones de pagos móviles en 2018
Para la mayoría de los sitios web que ha diseñado, no es probable que vea un gran cambio en la clasificación de búsqueda cuando la indexación móvil primero de Google se haga oficial.
Sus diseños optimizados para dispositivos móviles pueden ser "lo suficientemente buenos" para mantener sus sitios web en la parte superior de la búsqueda (para empezar, de todos modos), pero ¿qué sucede si los visitantes no se quedan para convertir? ¿Google comenzará a penalizarlo porque su sitio web no puede sellar el trato con la mayoría de los visitantes? Con toda honestidad, ese escenario solo ocurrirá en casos extremos, donde el pago móvil está tan mal construido que las tasas de rebote se disparan y las personas dejan de querer visitar el sitio web.
Digamos que la caída del tráfico al finalizar la compra no genera penalizaciones por parte de Google. Eso es genial... para propósitos de SEO. Pero, ¿y para los negocios? Su objetivo es lograr que los visitantes conviertan sin distracciones y sin fricciones. Sin embargo, eso parece ser lo que obtienen los visitantes móviles.
En el futuro, su objetivo debe ser doble:
- para diseñar sitios web teniendo en cuenta la misión y las directrices de Google de dar prioridad a los dispositivos móviles,
- para mantener a los usuarios móviles en el sitio web hasta que completen una compra.
Esencialmente, esto significa disminuir la cantidad de trabajo que tienen que hacer los usuarios y mejorar la visibilidad de sus medidas de seguridad. Esto es lo que puede hacer para diseñar de manera más efectiva los pagos móviles para las conversiones.
1. Mantenga lo esencial en la zona del pulgar
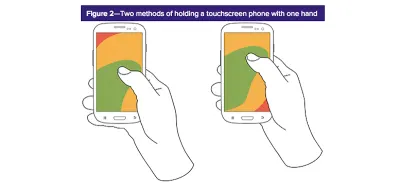
La investigación sobre cómo los usuarios sostienen sus teléfonos móviles ya es obsoleta. Sabemos que, ya sea que usen el enfoque de una o dos manos, ciertas partes de la pantalla del móvil son inconvenientes para que los usuarios de dispositivos móviles las alcancen. Y cuando se espera conveniencia durante el proceso de pago, esto es algo con lo que no querrá perder el tiempo.
Para los usuarios con una sola mano, el centro de la pantalla es el campo de juego principal:

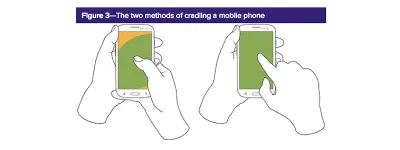
Aunque los usuarios que acunan sus teléfonos para una mayor estabilidad tienen un par de opciones sobre qué dedos usar para interactuar con la pantalla, solo el 28 % usa el dedo índice. Entonces, centrémonos en las capacidades de los usuarios de pulgares, lo que, nuevamente, significa darle la mayor prominencia a la parte central de la pantalla:

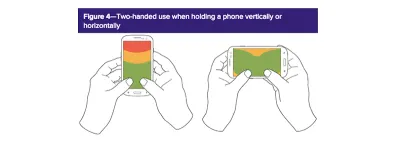
Algunos usuarios sostienen sus teléfonos con las dos manos. Debido a que es más probable que la orientación horizontal se use para video, esto no será relevante para el pago móvil. Por lo tanto, preste atención a cuánto espacio de esa pantalla está factiblemente al alcance del pulgar del usuario:

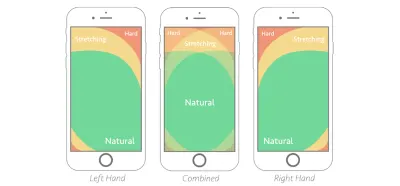
En resumen, podemos usar el desglose de Smashing Magazine sobre dónde enfocar el contenido, independientemente de si se sostiene un teléfono inteligente con la mano izquierda, derecha o con las dos manos:

El sitio web de JCPenney es un buen ejemplo de cómo hacer esto:
Si bien la información se incluye en la parte superior de la página de pago, los campos de entrada no comienzan hasta justo debajo de la mitad, directamente en la zona del pulgar ideal para usuarios de cualquier tipo. Esto garantiza que los visitantes que sostengan sus teléfonos de cualquier manera y usen diferentes dedos para interactuar con ellos no tendrán problemas para llegar a los campos del formulario.
2. Minimice el contenido para maximizar la velocidad
Nos han enseñado una y otra vez que el diseño minimalista es mejor para los sitios web. Esto es especialmente cierto en el pago móvil, donde una experiencia que ya es lenta o frustrante podría empujar fácilmente a un cliente al límite, cuando todo lo que quiere hacer es terminar con la compra.
Para maximizar la velocidad durante el proceso de pago móvil, tenga en cuenta los siguientes consejos:
- Solo agregue lo esencial para pagar. Este no es el momento de tratar de aumentar las ventas o las ventas cruzadas, promocionar las redes sociales o distraer la atención de la acción en cuestión.
- Mantenga la caja libre de todas las imágenes. Las únicas imágenes llamativas que son realmente aceptables son las marcas de confianza y las llamadas a la acción (más sobre esto a continuación).
- Cualquier texto incluido en la página debe ser de naturaleza instructiva o descriptiva.
- Evite cualquier estilización especial de las fuentes. Cuanto menos "wow" tenga su página de pago, más fácil será para los usuarios completar el proceso.
Mire el sitio web de Staples como un ejemplo de cómo debería verse un pago de una sola página muy simple:
Como puede ver, Staples no atasca el proceso de pago con imágenes de productos, marca, navegación, enlaces internos o cualquier otra cosa que pueda (1) distraer la atención de la tarea en cuestión o (2) absorber recursos del servidor mientras intenta procesar las solicitudes de sus clientes.
No solo será fácil acceder a esta página de pago, sino que se cargará rápidamente y sin problemas en todo momento, algo que los clientes recordarán la próxima vez que necesiten realizar una compra. Al mantener el diseño ligero de las páginas de pago, garantiza una experiencia rápida en todos los aspectos.
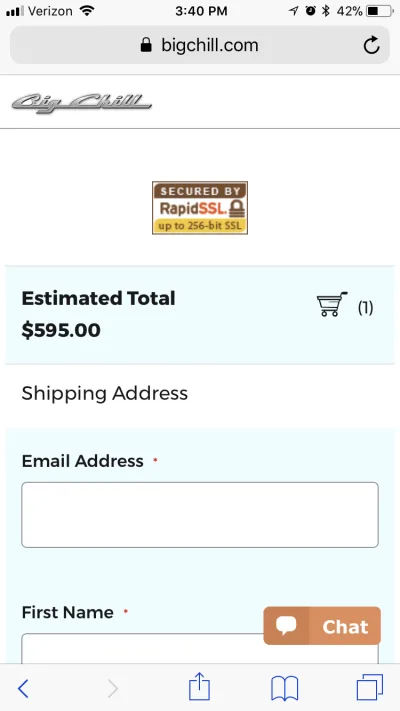
3. Haz que se sientan cómodos con los sellos de confianza
Una marca de confianza es cualquier indicador en un sitio web que permite que los clientes sepan: “Oye, no hay absolutamente nada de qué preocuparse aquí. ¡Mantenemos su información segura!”
¿La única marca de confianza que todo sitio web de comercio móvil debería tener? Un certificado SSL. Sin uno, la barra de direcciones no mostrará el signo de candado ni el nombre de dominio verde https , los cuales informan a los clientes que el sitio web tiene encriptación adicional.
También puede utilizar otras marcas de confianza al finalizar la compra.

Si bien puede usar logotipos de Norton Security, cumplimiento de PCI y otro software de seguridad para que los clientes sepan que su sitio web está protegido, los usuarios también pueden dejarse convencer por nombres reconocibles y confiables. Cuando lo piensa, esto no es muy diferente a mostrar logotipos corporativos junto a testimonios de clientes o en leyendas que se jactan de sus conexiones de renombre. Si puede aprovechar una asociación como las que se mencionan a continuación, puede utilizar la confianza inherente allí para su beneficio.
Tome 6pm, que usa la opción "Iniciar sesión con Amazon" al finalizar la compra:
Este es un movimiento inteligente para una marca que definitivamente no tiene el reconocimiento de marca que tiene una empresa como Amazon. Al brindarles a los clientes una opción conveniente para iniciar sesión con una marca que es sinónimo de velocidad, confiabilidad y confianza, la compañía ahora podría ser conocida por las mismas cualidades de pago por las que Amazon es famoso.
Luego, hay páginas de pago móvil como la de Sephora:
Sephora también utiliza esta técnica de aprovechar el buen nombre de otra marca para generar confianza al momento de pagar. En este caso, sin embargo, presenta a los clientes dos opciones claras: Pague con nosotros ahora mismo o salte a PayPal, que se encargará de usted de forma segura. Dado que la seguridad es una preocupación importante que evita que los clientes móviles se conviertan, este tipo de marca de confianza y método de pago es una buena medida por parte de Sephora.

4. Proporcione una edición más fácil
En general, nunca aleje a un visitante (en cualquier dispositivo) de lo que sea que esté haciendo en su sitio web. Ya hay suficientes distracciones en línea; lo último que necesitan es que les apuntes en una dirección que les impida convertirse.
Sin embargo, al finalizar la compra, sus clientes pueden sentirse obligados a hacer esto mismo si deciden que quieren un color, tamaño o cantidad diferente de un artículo en su carrito de compras. En lugar de dejar que retrocedan a través del sitio web, bríndeles una opción de edición en el momento del pago para mantenerlos en su lugar.
Victoria's Secret hace esto bien:
Cuando llegan por primera vez a la pantalla de pago, los clientes verán una lista de artículos que están a punto de comprar. Cuando se hace clic en el botón grande "Editar" al lado de cada artículo, se abre un cuadro de luz (que se muestra arriba) con las variaciones del producto. Es básicamente la página del producto original, simplemente superpuesta en la parte superior del pago. Los usuarios pueden ajustar sus opciones y guardar sus cambios sin tener que salir de la página de pago.
Si encuentra, al revisar los análisis de su sitio web, que los usuarios ocasionalmente retroceden después de hacer clic en el pago (puede ver esto en el embudo de ventas), agregue esta función de edición integrada. Al evitar este movimiento innecesario hacia atrás, podría ahorrarse conversiones perdidas de clientes confundidos o distraídos.
5. Habilite las opciones de pago rápido
Cuando los consumidores visitan un sitio web de comercio electrónico a través de un dispositivo de escritorio, probablemente no sea un gran problema si tienen que ingresar su nombre de usuario, dirección de correo electrónico o información de pago cada vez. Claro, si se puede evitar, encontrarán formas de evitarlo (como permitir que el sitio web guarde su información o usar un administrador de contraseñas como LastPass).
Pero en dispositivos móviles, volver a ingresar esa información es una molestia, especialmente si los formularios de contacto no están bien optimizados (más sobre eso a continuación). Por lo tanto, para facilitar el proceso de inicio de sesión y pago para los usuarios móviles, considere formas en las que puede simplificar el proceso:
- Permitir la salida de invitados.
- Permita el pago acelerado con un solo clic.
- Habilite el inicio de sesión con un clic desde una fuente confiable, como Facebook.
- Habilite el pago en el sitio web de un proveedor de pagos de confianza, como PayPal, Google Wallet o Stripe.
Una de las cosas buenas del ya conveniente proceso de pago de Sephora es que los clientes pueden automatizar el proceso de inicio de sesión con un simple cambio:
Cuando los clientes móviles sienten la prisa y quieren pasar a la siguiente etapa de pago, la función de inicio de sesión automático de Sephora definitivamente sería útil y alentaría a los clientes a comprar con más frecuencia desde el sitio web móvil.
Muchos sitios web móviles esperan hasta la parte inferior de la página de inicio de sesión para decirles a los clientes qué tipo de opciones tienen para pagar. Pero en lugar de sorprenderlos tarde, Victoria's Secret muestra esta información en grandes botones en negrita justo en la parte superior:
Los clientes tienen la opción de iniciar sesión con su cuenta, pagar como invitados o ir directamente a PayPal. No se sorprenden al descubrir más adelante que no se ofrece su forma de pago o salida preferida.
También me encanta cómo Victoria's Secret ha elegido hacer esto. Hay algo agradable en el botón de colores brillantes "Iniciar sesión" que se encuentra junto al botón más apagado "Salir como invitado". Por un lado, agrega un toque de los colores de la marca Victoria's Secret a la caja, lo que siempre es un buen toque. Pero la forma en que colorea los botones también deja en claro cuál quiere que sea la acción principal (es decir, crear una cuenta e iniciar sesión).
6. Añadir pan rallado
Cuando envía a los clientes móviles a pagar, lo último que quiere es darles distracciones innecesarias. Es por eso que la barra de navegación estándar del sitio web (o menú de hamburguesas) generalmente se elimina de esta página.
No obstante, el proceso de pago puede ser intimidante si los clientes no saben lo que les espera. ¿Cuántos formularios tendrán que llenar? ¿Qué tipo de información se necesita? ¿Tendrán la oportunidad de revisar su pedido antes de enviar los detalles del pago?
Si ha diseñado un proceso de pago de varias páginas, alivie los temores de sus clientes definiendo cada paso con una ruta de navegación claramente etiquetada en la parte superior de la página. Además, esto le dará a su pago un diseño más limpio, reduciendo la cantidad de clics y el desplazamiento por página.
Hayneedle tiene un hermoso ejemplo de navegación con migas de pan en acción:
Puede ver que hay tres pasos separados y claramente etiquetados. No hay absolutamente ninguna duda aquí sobre lo que los usuarios encontrarán en esos pasos, lo que ayudará a tranquilizarlos. Tres pasos parecen lo suficientemente razonables y los usuarios tendrán la oportunidad de revisar el pedido una vez más antes de completar la compra.
Sephora tiene un estilo alternativo de "migas de pan" en su pago:
En lugar de colocar cada "miga de pan" en la parte superior de la página de pago, los clientes de Sephora pueden ver cuál es el siguiente paso, así como cuántos más están por venir a medida que avanzan en el formulario.
Esta es una buena opción si prefiere no hacer que la navegación superior o las migas de pan sean pegajosas. En su lugar, puede priorizar la llamada a la acción (CTA), que podría encontrar que motiva mejor al cliente a moverse hacia abajo en la página y completar su compra.
Sin embargo, creo que ambos diseños de migas de pan son válidos. Por lo tanto, podría valer la pena probarlos A/B si no está seguro de cuál generaría más conversiones para sus visitantes.
7. Formatee el formulario de pago sabiamente
Un buen diseño de formulario de pago móvil sigue una fórmula bastante estricta, lo cual no es sorprendente. Si bien hay formas de doblar las reglas en el escritorio en términos de estructurar el formulario, la cantidad de pasos por página, la inclusión de imágenes, etc., realmente no tiene ese tipo de flexibilidad en el dispositivo móvil.
En cambio, deberá ser meticuloso al crear el formulario:
- Diseñe cada campo del formulario de pago para que se extienda por todo el ancho del sitio web.
- Limite los campos a solo lo esencial.
- Etiquete claramente cada campo fuera y encima de él.
- Utilice al menos una fuente de 16 píxeles de punto.
- Formatee cada campo para que sea lo suficientemente grande como para acceder sin hacer zoom.
- Use una marca reconocible para indicar cuándo se requiere algo (como un asterisco).
- Informe siempre a los usuarios cuando se haya cometido un error inmediatamente después de que se haya ingresado la información en un campo.
- Coloque la llamada a la acción en la parte inferior del formulario.
Debido a que el formulario de pago es el elemento más importante que mueve a los clientes a través del proceso de pago, no puede permitirse perder el tiempo con una fórmula probada y verdadera. Si los usuarios no pueden ir de arriba a abajo sin problemas, si los campos son demasiado difíciles de usar o si la funcionalidad del formulario en sí está plagada de errores, entonces también podría besar sus compras móviles (y tal vez sus compras en general) adiós.
Crutchfield muestra cómo crear campos de formulario que son muy fáciles de usar en dispositivos móviles:
Como puede ver, cada campo es lo suficientemente grande como para hacer clic (incluso con dedos gordos). El contorno en negrita alrededor del campo seleccionado actualmente también es un buen toque. Para un cliente que realiza múltiples tareas o se distrae con algo a su alrededor, volver al formulario de pago sería mucho más fácil con este tipo de formato.
Sephora, nuevamente, maneja el pago móvil de la manera correcta. En este caso, quiero llamar su atención sobre el botón atenuado "Realizar pedido":
El botón sirve como un indicador para los clientes de que aún no están listos para enviar su información de compra, lo cual es excelente. A pesar de que el formulario está bellamente diseñado (todo está bien etiquetado, los campos son grandes y el formulario está organizado lógicamente), los usuarios de dispositivos móviles podrían accidentalmente desplazarse demasiado más allá de un campo y no lo notarían hasta que hicieran clic en el botón de llamada a la acción. .
Si puede evitar que los usuarios reciban ese temido error de "información faltante", hará un mejor trabajo al retener sus compras.
8. Simplifique la entrada de formulario
Profundizando un poco más en estos formularios de contacto, veamos cómo puede simplificar la entrada de datos en el móvil:
- Permita que los clientes usen la funcionalidad de autocompletar de su navegador para completar formularios.
- Incluya una directiva HTML
tabindexpara permitir a los clientes tocar una flecha hacia arriba y hacia abajo a través del formulario. Esto mantiene sus pulgares dentro de un rango cómodo en el teléfono inteligente en todo momento, en lugar de alcanzarlos constantemente para acceder a un nuevo campo. - Agregue una casilla de verificación que copie automáticamente la información de la dirección de facturación en los campos de envío.
- Cambie el teclado según el tipo de campo que se esté escribiendo.
Un ejemplo de esto es el sitio web móvil de Bass Pro Shops:
Para empezar, el teclado utiliza la funcionalidad de pestañas (vea las flechas hacia arriba y hacia abajo justo encima del teclado). Para los clientes con dedos cortos o que son impacientes y solo quieren escribir en el teclado, las pestañas ayudan a mantener sus manos en un solo lugar, lo que acelera el proceso de pago.
Además, cuando los clientes ingresan en un campo de solo números (como su número de teléfono), el teclado cambia automáticamente, por lo que no tienen que cambiar manualmente. Una vez más, esta es otra forma de aumentar la comodidad de realizar una compra en el móvil.
El pago móvil de Amazon incluye una casilla de verificación rápida que agiliza el envío de información de facturación por parte de los clientes:
Como hemos visto con el diseño del formulario de pago móvil, lo más simple siempre es mejor. Obviamente, siempre deberá recopilar ciertos detalles de los clientes cada vez (a menos que su cuenta haya guardado esa información). No obstante, si puede proporcionar un cambio rápido o una casilla de verificación que les permita copiar datos de un formulario a otro, hágalo.
9. No escatimes en la llamada a la acción
Al diseñar una caja de escritorio, sus principales preocupaciones con el CTA son cosas como la ubicación estratégica del botón y la elección de un color llamativo para llamar la atención.
Sin embargo, en dispositivos móviles, también debe pensar en el tamaño, y no solo en cuánto espacio ocupa en la pantalla. Recuerde la zona del pulgar y las diversas formas en que los usuarios sostienen su teléfono. Asegúrese de que el botón sea lo suficientemente ancho para que cualquier usuario pueda hacer clic fácilmente en él sin tener que cambiar la posición de la mano.
Por lo tanto, su objetivo debe ser diseñar botones que (1) se encuentren en la parte inferior de la página de pago móvil y (2) se extiendan completamente de izquierda a derecha, como es el caso del sitio web móvil de Staples:
No importa quién esté haciendo la compra (un zurdo, un diestro o una cuna con dos manos), ese botón será de fácil acceso.
De todas las mejoras de pago móvil que hemos cubierto hoy, el CTA es el más fácil de abordar. Hazlo grande, dale un color distintivo, colócalo en la parte inferior de la pantalla del móvil y haz que abarque todo el ancho. En otras palabras, no haga que los clientes trabajen duro para dar el paso final en una compra.
10. Ofrezca una salida alternativa
Finalmente, ofrezca a los clientes una salida alternativa.
Digamos que están comprando en un sitio web móvil, agregando artículos a su carrito, pero algo no les sienta bien y no quieren hacer la compra. Ha hecho todo lo posible para garantizarles una experiencia de pago limpia, fácil y segura, pero simplemente no confían en realizar un pago en su teléfono.
En lugar de simplemente esperar que no pierdas la compra por completo, dales la oportunidad de guardarla para más adelante. De esa manera, si realmente están interesados en comprar su producto, pueden volver a visitarlo en el escritorio y apretar el gatillo. No es ideal, porque desea mantenerlos en su lugar en el dispositivo móvil, pero la opción es buena para los clientes que simplemente no pueden salvarse.
Como puede ver en el sitio web móvil de LL Bean, hay una opción al finalizar la compra para "Mover a la lista de deseos":
Lo bueno de esto es que LL Bean claramente no quiere que la navegación por la lista de deseos o la eliminación de un elemento sea una acción principal. Si "Mover a la lista de deseos" se mostrara como un gran botón CTA en negrita, más clientes podrían decidir tomar esta alternativa aparentemente más segura. Tal como está diseñado ahora, es más como: “Oye, no queremos que hagas nada con lo que no te sientas cómodo. Esto está aquí por si acaso.
Mientras que menos opciones son generalmente mejores en el diseño web, esto podría ser algo para explorar si su pago tiene una alta tasa de abandono del carrito en dispositivos móviles.
Terminando
A medida que más visitantes móviles acuden a su sitio web, cada paso que conduce a la conversión, incluida la fase de pago, debe optimizarse para brindar comodidad, velocidad y seguridad. Si su proceso de pago no está diseñado de manera adecuada para las necesidades y expectativas específicas de los usuarios de dispositivos móviles, encontrará que esas tasas de conversión bajan o regresan a la computadora de escritorio, y esa no es la dirección en la que quiere que vayan las cosas, especialmente si Google está presionando. todos hacia un mundo móvil primero.
