Componentes inclusivos: reseñas de libros y recursos de accesibilidad
Publicado: 2022-03-10El martes 3 de diciembre fue la fecha de lanzamiento oficial de Inclusive Components y la recepción ha sido abrumadoramente positiva. El libro ya es un recurso esencial para expertos en accesibilidad y desarrolladores.
¡Me tuviste en "Inclusive!"
A medida que el libro llega a oficinas, puertas y reuniones de accesibilidad en todo el mundo, estas son solo algunas de las menciones que hemos visto hasta ahora.

P.) ¿Cómo creamos menús desplegables y botones accesibles? ¿Información sobre herramientas, pestañas y notificaciones compatibles con el teclado? ¿Acordeones, controles deslizantes, tablas de datos y modales inclusivos?
– zeldman (@zeldman) 4 de diciembre de 2019
A.) "Componentes inclusivos", de @heydonworks para @smashingmag Books. https://t.co/NGJ1dmL5KX #frontend #a11y
¿Alguna vez se preguntó cómo hacer que un botón de alternar sea accesible?
— Eva Ferreira (@evaferreira92) 3 de diciembre de 2019
¡Este libro no solo tiene la solución a ese problema, sino también! Envío gratis a todo el mundo
Si si si, hasta se envía gratis a Argentina https://t.co/yDaEulyOXT
¡Hoy sale a la venta el nuevo libro Componentes Inclusivos de @heydonworks! En un mundo en el que muchos de nosotros creamos sistemas de diseño, unimos sistemas de componentes JS y el 97,8 % de los sitios tienen problemas de accesibilidad, no puedo pensar en un tema más valioso para un libro.https://t.co/kYg5ArTY8E
— Dave Rupert (@davatron5000) 3 de diciembre de 2019
“Si bien la conciencia sobre la accesibilidad web ha aumentado continuamente, el volumen y los tipos de errores en las páginas de inicio sugieren que la conciencia por sí sola no es suficiente para garantizar una experiencia web altamente accesible para los usuarios con discapacidades [...] Componentes Inclusivos proporciona precisamente el tipo de orientación, ejemplos y conocimientos necesarios para ayudar a los autores web no solo a considerar interfaces accesibles, sino también a implementarlas”.
— Jared Smith, director asociado de WebAIM
“[...] un enfoque práctico para explicar cómo crear componentes de interfaz de usuario totalmente accesibles con muchos ejemplos. Comprender y adoptar cómo crear interfaces accesibles mejorará la calidad de nuestro trabajo, pero lo que es más importante, puede, a veces drásticamente, mejorar la experiencia de nuestros usuarios de muchas maneras”.
— Holger Bartel (Fuente)
Muchos de nosotros queremos crear interfaces inclusivas, pero no sabemos por dónde empezar. El libro de Heydon proporciona un punto de entrada: toma algunos de los patrones de interfaz más comunes y muestra al lector cómo construirlos de manera inclusiva desde el principio .
Los desarrolladores pueden beneficiarse de este enfoque de inmediato, pero los profesionales y consultores de accesibilidad también obtienen un recurso valioso para trabajar con clientes y equipos.
“He encontrado en Heydon Pickering uno de los mejores comunicadores sobre el tema de la accesibilidad digital. Aporta claridad a problemas complejos y es convincente sobre cómo y por qué la accesibilidad es de vital importancia”.
— Sharron Rush, directora ejecutiva de Knowbility

El equipo de Sharron realiza auditorías de accesibilidad para sitios y aplicaciones existentes y, a menudo, tienen que ayudar a los clientes a establecer nuevos enfoques de desarrollo.

"Al equipo de Knowbility le encantan los 'Componentes inclusivos' y los recomienda encarecidamente a cualquiera que construya teniendo en cuenta la accesibilidad".
A través de instrucciones paso a paso y ejemplos de codificación, el lector ve rápidamente cómo los hábitos existentes pueden cambiar para volverse más inclusivos .
Heydon también participó como invitado en Smashing Podcast la semana pasada y resumió el tema central del libro:
“La idea era llevar la accesibilidad a los sistemas de diseño, pero al mismo tiempo, pensar sistémicamente cuando se trata de tratar de abordar la accesibilidad”.
En caso de que te lo hayas perdido: Heydon Pickering en Smashing

- Smashing TV Sesión en vivo
Heydon presenta algunas de las técnicas en su libro a través de demostraciones en vivo y preguntas y respuestas; - Podcast aplastante
Heydon habla con nuestro propio Drew McLellan sobre el libro y sobre la accesibilidad en general; - Lanzamiento de componentes inclusivos
Reacciones iniciales de los primeros revisores y algunos detalles más sobre el libro; - Página del libro de componentes inclusivos
Detalles sobre el libro y cómo obtener su propia copia.
Descargue una muestra en PDF gratis → (1.1 MB)
Una biblioteca en crecimiento para satisfacer una necesidad en aumento
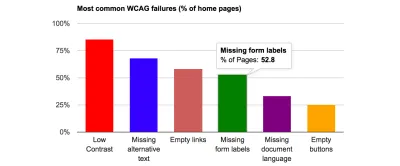
WebAIM realizó un análisis de accesibilidad del millón de sitios web principales a principios de 2019, el WebAIM Million, y los resultados hicieron que muchos desarrolladores y equipos reconsideraran su flujo de trabajo. La accesibilidad y la inclusión siempre han sido importantes, pero ver todos los errores y la exageración explicados fue esclarecedor.

La demanda de recursos de accesibilidad sigue creciendo a medida que más empresas deciden crear sitios, aplicaciones y plataformas que funcionen para todos. Componentes inclusivos es solo uno de los muchos recursos de accesibilidad que Heydon ha creado para ayudar a satisfacer esta demanda:
- “Patrones de Diseño Inclusivo” (Smashing, 2016)
- El sitio web original de Inclusive Components (estimado en marzo de 2017)
- Artículos para Smashing Magazine y para A List Apart
El nuevo proyecto de Heydon con Andy Bell, Every Layout, adopta el mismo enfoque modular de CSS que Inclusive Components para los patrones de interfaz.
¿Adónde iremos ahora?
La lista de recursos de accesibilidad de Smashing también sigue creciendo. Además de los artículos y videos de accesibilidad que publicamos, la comunidad cita regularmente el libro Patrones de diseño de formularios de Adam Silver como una referencia valiosa para crear formularios inclusivos.
 También tenemos algunos videos que te pueden gustar ver y escuchar: Sara Soueidan dio una charla sobre Accesibilidad Aplicada y Marcy Sutton habló una vez sobre Componentes Basura grabados en vivo en SmashingConf en Nueva York en octubre pasado. ¡Estamos seguros de que los encontrará útiles!
También tenemos algunos videos que te pueden gustar ver y escuchar: Sara Soueidan dio una charla sobre Accesibilidad Aplicada y Marcy Sutton habló una vez sobre Componentes Basura grabados en vivo en SmashingConf en Nueva York en octubre pasado. ¡Estamos seguros de que los encontrará útiles!Nos encanta abogar por una web accesible, pero nos gustaría saber: ¿Qué otros recursos de accesibilidad le gustaría ver en el futuro? ¿Cómo podemos ayudar? Háganos saber en la sección de comentarios.
