Sugerencias prácticas para mejorar la usabilidad de las páginas de destino con animación de diapositivas
Publicado: 2022-03-10(Esta es una publicación patrocinada). Durante mucho tiempo, la animación de la interfaz de usuario fue una ocurrencia tardía para los diseñadores. Incluso hoy en día, muchos diseñadores piensan en la animación como algo que brinda placer pero que no necesariamente mejora la usabilidad. Si compartes este punto de vista, entonces este artículo es para ti. Discutiré cómo la animación puede mejorar la experiencia del usuario de las páginas de destino y proporcionaré los mejores ejemplos de animación creada con el marco de Diapositivas.
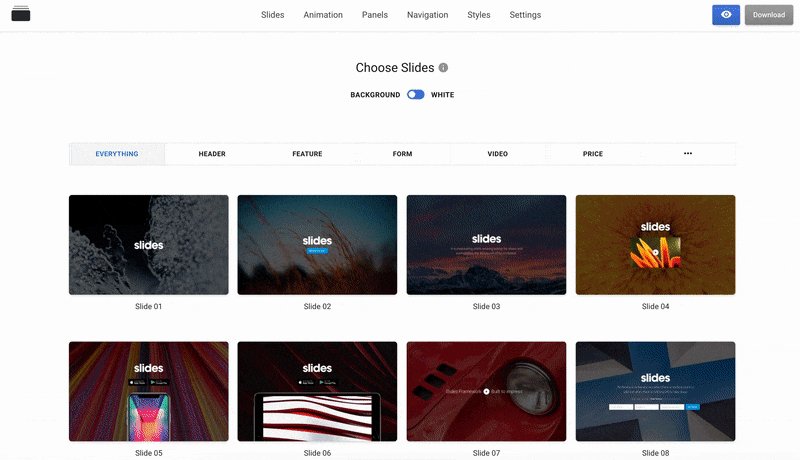
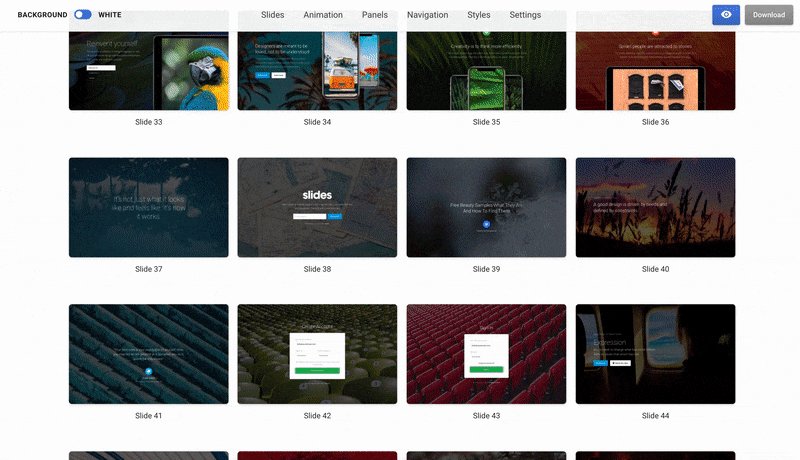
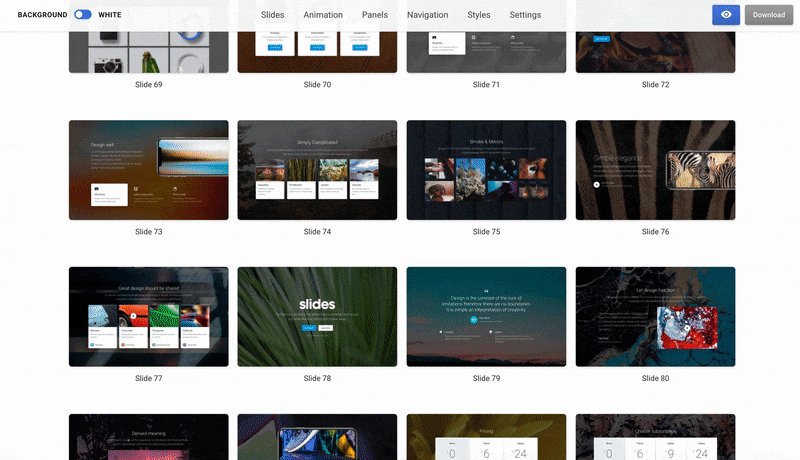
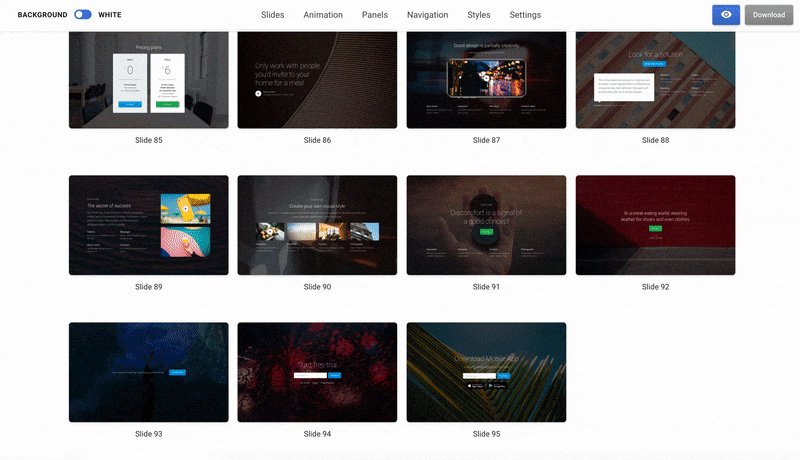
El marco de diapositivas es una herramienta fácil de usar para crear sitios web. Permite a cualquier persona crear una página de destino elegante en unos minutos. Todo lo que necesita hacer es elegir un diseño apropiado de la lista de diapositivas predefinidas.

Four Ways Animation admite la usabilidad de las páginas de destino
El diseño de la página de destino es más que una simple presentación visual; se trata de interacción. Los detalles del diseño de interacción marcan una diferencia fundamental en los sitios web modernos. Y los efectos animados pueden reforzar las interacciones. Para mejorar la usabilidad de una landing page, una animación debe ser un elemento funcional, no solo decorativo. Debe tener un propósito funcional claro. A continuación se muestran algunas formas comunes en que la animación puede mejorar la usabilidad.
1. Crea una narrativa
Cada diseñador es un contador de historias. Cuando creamos un sitio web, estamos contando una historia a nuestros visitantes. Y es posible contar una historia mucho más atractiva mediante el uso de animación.
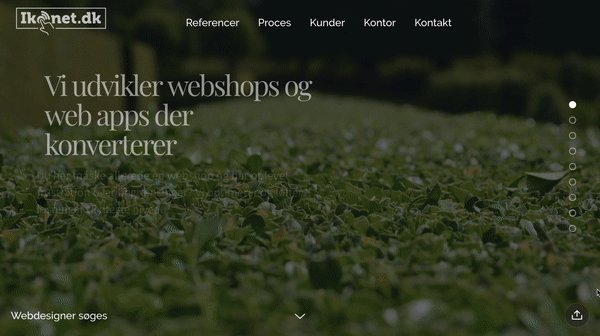
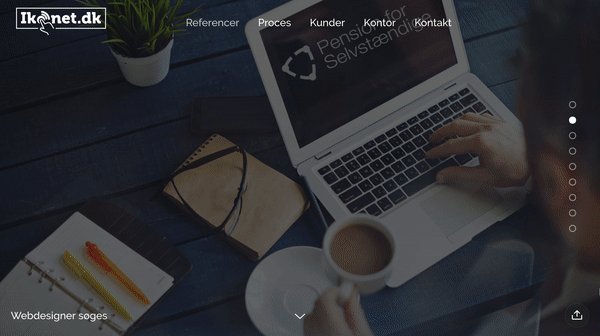
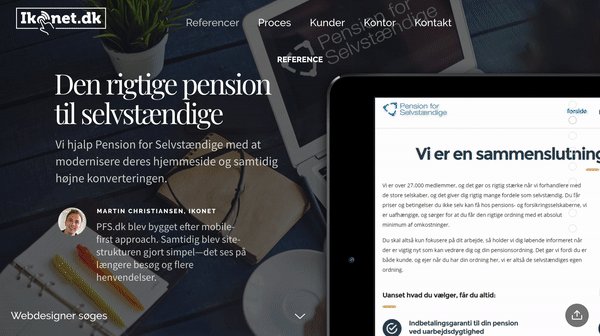
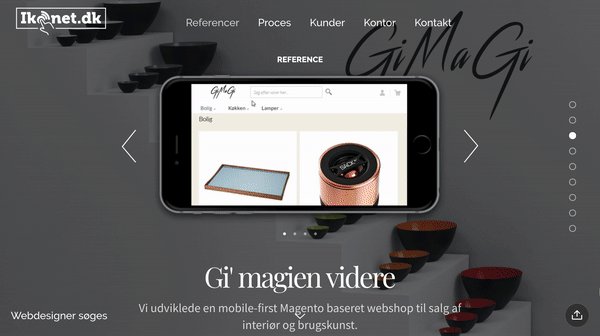
La animación puede ayudar a dar vida al contenido. Un buen ejemplo de este tipo de animación se puede encontrar en Ikonet. La animación allí mantiene a los usuarios interesados mientras se desplazan por la página y aprenden sobre la empresa.

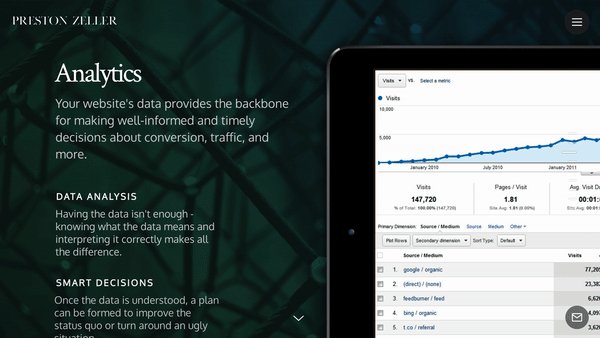
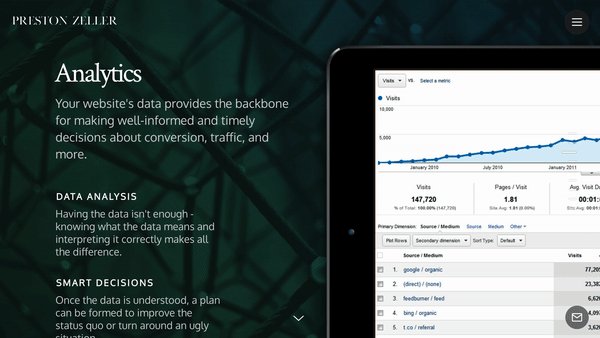
La animación también se puede utilizar para llamar la atención del visitante sobre algo que debe notar y actuar. Por ejemplo, si tiene una sección de texto importante o un llamado a la acción, deslizarlos (en lugar de que solo aparezcan) puede ayudar a los visitantes a comprender dónde deben enfocarse. Eche un vistazo al ejemplo de Preston Zeller a continuación. La forma en que aparecen los elementos en las páginas dirige la atención del usuario hacia esas áreas. Lo mejor de esta animación es que llama la atención sobre información importante sin ser perjudicial.

2. Proporcione comentarios
La interacción humano-computadora se basa en dos fundamentos: la entrada del usuario y la retroalimentación del sistema. Todos los objetos interactivos deben reaccionar a la entrada del usuario con comentarios visuales o de audio apropiados.
A continuación, puede ver el efecto Casilla de verificación personalizada creado con el marco de Diapositivas. La sutil animación de rebote que ve el usuario cuando cambia el estado de la palanca refuerza la sensación de interactividad.

Con Presentaciones, puede crear bonitas animaciones flotantes y animar a los usuarios a interactuar con los objetos. Echa un vistazo a Berry Visual. Cuando pasa el mouse sobre "Enviar mensaje" o sobre el menú de hamburguesas en la esquina superior derecha, se produce un bonito efecto animado. Crea la sensación de que estos elementos son interactivos.

Buf Antwerp es otro excelente ejemplo de cómo los comentarios animados al pasar el mouse pueden mejorar la experiencia del usuario. Cuando los visitantes se desplazan sobre un mosaico, aparece una superposición semitransparente y el texto proporciona información adicional sobre el elemento.

3. Crea relaciones
Un excelente lugar para agregar animación a una página de destino es en momentos de cambio. Con demasiada frecuencia, los momentos de cambio son abruptos &mdahs; por ejemplo, cuando los usuarios hacen clic en un enlace, aparece de repente una nueva pantalla. Debido a que los cambios repentinos son difíciles de procesar para los usuarios, dichos cambios generalmente resultan en una pérdida de contexto: el cerebro tiene que escanear la nueva página para comprender cómo el nuevo contexto está conectado con el anterior.
Considere este ejemplo de un cambio abrupto:

Compare eso con el siguiente ejemplo, en el que una suave transición animada guía al usuario a las diferentes partes de la pantalla:

Está claro que en el segundo ejemplo, la animación evita cambios abruptos: llena el vacío y conecta dos etapas. Como resultado, los visitantes entienden que las dos etapas van juntas. Este principio se aplica igualmente cuando tiene una relación de padre a hijo entre dos objetos:

También se aplica cuando crea una transición entre etapas. Las transiciones suaves entre diapositivas en el siguiente ejemplo crean una sensación de secuencia, en lugar de separar partes no relacionadas de la página.

4. Hacer que las tareas aburridas sean divertidas
Puede ser difícil imaginar cómo introducir elementos lúdicos en las experiencias cotidianas. Pero al agregar un poco de sorpresa donde es más inesperado, podemos convertir una interacción familiar en algo inesperado y, por lo tanto, memorable.
Cuando visita la exposición de la sala 3D de Tympanus, se parece a cualquier otro sitio web de galería que haya visitado antes. Pero su impresión del sitio web cambia inmediatamente una vez que interactúa con una página. A medida que mueve el cursor, la página se mueve y este efecto crea una sensación de espacio 3D. Este sentimiento se refuerza cuando se pasa de una página a otra; parece que estás viajando de una habitación a otra dentro de un espacio 3D.

Ahora hablemos de algo mucho más familiar que los efectos 3D: los formularios web. ¿A quién le encanta llenar formularios? Probablemente nadie. Aún así, completar formularios es una de las tareas más comunes en la web. Y es posible convertir esta actividad aburrida en un ejercicio divertido. Eche un vistazo al personaje Yeti de Darin Senneff, que se usa en una forma. Cuando el usuario comienza a escribir su contraseña, la mascota se tapa los ojos. Tal efecto animado trae mucho deleite cuando lo ves por primera vez.

Por último, pero no menos importante, es posible hacer que la experiencia de desplazamiento no solo sea visualmente más interesante, sino también útil para los lectores. A continuación se muestra Storytelling Map, un viaje interactivo en el que se anima una ruta a lo largo de un mapa de acuerdo con el contenido que se desplaza por la página. La idea une el texto, las imágenes y las ubicaciones; los visitantes leen la información y la ven en el contexto del mapa).


Seis mejores prácticas para la animación de la página de destino
Identificar los lugares donde la animación tiene utilidad es solo la mitad de la historia. Los diseñadores también necesitan implementar la animación correctamente. En esta sección, descubriremos cómo animar como un profesional.
1. No anime varios elementos a la vez
Cuando algunos objetos se animan simultáneamente, se vuelve una distracción para los usuarios. Debido a que el cerebro y el ojo humanos están programados para prestar atención a los objetos en movimiento, el enfoque del usuario saltará de un elemento a otro y el cerebro necesitará más tiempo para descubrir qué acaba de suceder (especialmente si el movimiento ocurre muy rápido). Por lo tanto, es importante programar las animaciones correctamente.
Es fundamental comprender el concepto de coreografía de transición: la secuencia coordinada de movimientos que mantienen la atención del visitante a medida que cambia la interfaz. Minimice la cantidad de elementos que se mueven de forma independiente; solo deben suceder algunas cosas al mismo tiempo (normalmente, no más de dos o tres). Por lo tanto, si desea mover más de tres objetos, agrupe algunos objetos y transfórmelos como una sola unidad, en lugar de animarlos de forma independiente.

Las diapositivas ofrecen un excelente beneficio para los diseñadores web: les impide abusar del movimiento en el diseño. Cada efecto animado disponible en Presentaciones ha sido cuidadosamente diseñado para ofrecer contenido de la mejor manera posible.
2. La animación no debe entrar en conflicto con la personalidad de la página de destino
Cada vez que agrega animación a un diseño, introduce personalidad. Esta personalidad dependerá en gran medida del efecto animado que elijas utilizar.
Cuando las personas interactúan con un producto, tienen ciertas expectativas. Imagine diseñar una página de destino para un servicio bancario y decide utilizar una animación de rebote para introducir un formulario que recopila la información personal del usuario. Muchos usuarios dudarán en proporcionar sus datos porque el formulario entra en conflicto con sus expectativas.

El marco de diapositivas le permite elegir entre 10 estilos animados, como Stack, Zen, Film, Cards y Zoom. Experimente con diferentes efectos y elija el que mejor se adapte a su caso.

3. Mire la hora
Cuando se trata de diseñar animación, el tiempo lo es todo. El tiempo de su animación puede significar la diferencia entre una buena interacción y una mala. Al trabajar en la animación, generalmente dedicará un tercio de su tiempo a encontrar los efectos animados correctos y los otros dos tercios a encontrar el momento adecuado para que la animación se sienta fluida.
En general, mantenga la animación corta. La animación nunca debe interponerse en el camino del usuario para completar una tarea, porque incluso la animación ejecutada con la mejor calidad sería realmente molesta si ralentiza a los usuarios. La velocidad óptima para una animación de interfaz de usuario está entre 200 y 500 milisegundos. Una animación que dura menos de 1 segundo se considera instantánea, mientras que una animación de más de 5 segundos puede transmitir una sensación de retraso.
Cuando se trata de crear un efecto animado, un parámetro tiene un impacto directo en cómo se percibe la animación: la función de aceleración o temporización en términos de CSS. La aceleración ayuda a los diseñadores a hacer que el movimiento sea más natural.
El marco de Presentaciones permite a los diseñadores web personalizar la aceleración. Encontrará relajación junto con otros efectos en la sección "Configuración de efectos".

4. Piense en la accesibilidad
La animación es un arma de doble filo. Puede mejorar la usabilidad para un grupo de usuarios y causar problemas a otro grupo. El lanzamiento de iOS 7 de Apple fue un ejemplo reciente de esto último. iOS 7 estaba repleto de efectos animados y, poco después de su lanzamiento, los usuarios de iPhone informaron que las transiciones animadas los estaban mareando.
Tu responsabilidad como diseñador es pensar en cómo las personas con trastornos visuales interactuarán con tu diseño. Consulte las pautas de animación de las WCAG y asegúrese de que su diseño se alinee con ellas. Realice un seguimiento de si un usuario desea minimizar la cantidad de animación o movimiento. Una función especial de medios de CSS, "prefiere-reducción-de-movimiento", detecta si el usuario ha solicitado que el sistema minimice la cantidad de animación o movimiento utilizado. Cuando se establece en "reducir", es mejor minimizar la cantidad de movimiento y animación (por ejemplo, eliminando todo el movimiento no esencial).
Además, realice pruebas de usabilidad para verificar que los usuarios con todas las capacidades, incluidas las personas con trastornos visuales, no tendrán ningún problema para interactuar con su diseño.
5. Crea prototipos y prueba tus decisiones de diseño
Es divertido jugar con la animación. Es fácil exagerar y terminar con un diseño que abruma a los usuarios con demasiado movimiento. Desafortunadamente, no existe una bala de plata para una gran animación; es difícil establecer criterios claros de lo que es “lo suficiente”. Prepárese para dedicar tiempo a crear prototipos, probar y optimizar los efectos animados.
Aquí hay algunos consejos que vale la pena tener en cuenta durante la prueba:
- Prueba en diferentes hardware.
Muchos factores de hardware pueden afectar drásticamente el rendimiento de la animación: el tamaño de la pantalla, la densidad de la pantalla, el rendimiento de la GPU, por nombrar solo algunos. Como resultado, un usuario en una pantalla de alta definición puede tener una experiencia completamente diferente a la de un usuario en una pantalla más antigua. Tenga en cuenta estos factores al diseñar la animación para evitar cuellos de botella en el rendimiento. No culpe al hardware lento; optimice su animación para que funcione bien en todo tipo de dispositivos. - Prueba en el móvil.
La mayoría de los sitios web se construyen y prueban en una computadora de escritorio; la experiencia móvil y el rendimiento de la animación a menudo se tratan como una ocurrencia tardía. La falta de pruebas en dispositivos móviles podría causar muchos problemas a los usuarios de dispositivos móviles, ya que algunas técnicas animadas funcionan muy bien en computadoras de escritorio, pero no tanto en dispositivos móviles. Para evitar una experiencia negativa, confirme que su diseño funciona bien tanto en computadoras de escritorio como en dispositivos móviles. Prueba en el móvil pronto y con frecuencia. - Mira la animación a baja velocidad.
Puede ser difícil notar problemas cuando una animación (especialmente una compleja) se ejecuta a toda velocidad. Cuando reduce la velocidad de la animación (digamos, a una décima parte de la velocidad), estos problemas se vuelven evidentes. También puede grabar videos en cámara lenta de sus animaciones y mostrárselos a otras personas para obtener otras perspectivas.
Con el marco de Presentaciones, puede crear un prototipo interactivo de alta fidelidad en minutos. Puede usar un editor WYSIWYG para crear efectos animados, publicar el diseño y ver cómo funciona tanto en dispositivos de escritorio como móviles.
6. La animación no debería ser una ocurrencia tardía
Hay una razón por la que tantos diseñadores piensan que la animación es una característica innecesaria que sobrecarga la interfaz de usuario y la hace más complicada. En la mayoría de los casos, eso es cierto cuando los diseñadores introducen la animación al final del proceso de diseño, como lápiz labial para el diseño; en otras palabras, animación por el bien de la animación. El movimiento aleatorio sin ningún propósito no beneficiará mucho a los visitantes y puede distraer y molestar fácilmente.
Para hacer una animación significativa, tómese un tiempo al comienzo del proyecto para pensar en las áreas en las que la animación encajaría naturalmente. Solo de esta manera la animación será natural para el flujo del usuario.
Conclusión
Una buena animación funcional hace que una página de destino no solo sea más atractiva, sino también más útil. Cuando se realiza correctamente, la animación puede convertir una página de destino de una secuencia de secciones en una experiencia memorable cuidadosamente coreografiada. El marco de Presentaciones ayuda a los diseñadores web a usar la animación para comunicarse con claridad.
