Copie si puede: mejorar sus habilidades de diseño de interfaz de usuario con copywork
Publicado: 2022-03-10¿Que está pasando aqui?
Estoy hablando de copiado. El copywork es una técnica que los escritores y pintores han estado utilizando durante siglos. Es el proceso de recrear una obra existente lo más cerca posible para mejorar la habilidad de uno. En nuestro caso, esto significa recrear un diseño de interfaz de usuario (UI) píxel por píxel.
Lectura adicional en SmashingMag:
- Cómo transformar su resolución de problemas y creatividad
- Uso de Sketch para un diseño web receptivo
- Comprender los derechos de autor y las licencias
- El arte desordenado de los bocetos de UX
No es tan inútil como parece, lo prometo. El truco consiste en elegir un diseño que sea mejor de lo que eres capaz de hacer actualmente. Al copiar algo fuera de su timonera, expandirá sus habilidades.
Entonces, si desea mejorar su uso del color, copie algo con algunos gradientes locos o una paleta audaz. Si desea mejorar en la marca de lujo, copie un sitio web preeminente con una apariencia lujosa.
Obviamente, esta técnica no es ciencia espacial. En realidad, sería difícil pensar en un ejercicio más mundano. Pero es la forma más efectiva que conozco para mejorar mis habilidades de diseño de interfaz de usuario.

Pero nos estamos adelantando.
Escritores Copiando Escritores
Escuché por primera vez sobre el copywork en el blog The Art of Manliness, donde Brett McKay brinda una larga historia de aquellos que han usado el copywork para desarrollar su habilidad de escritura.
- Jack London copió franjas de la escritura de Rudyard Kipling para adaptar la cadencia y fraseo de clase mundial de su antepasado.
- Robert Louis Stevenson estudiaba meticulosamente las secciones de escritura que encontraba particularmente hermosas y luego las reproducía palabra por palabra de memoria.
- Benjamin Franklin siguió una variante del trabajo de copia, escribiendo notas sobre cada oración en un ensayo y luego, unos días después, tratando de recrear el ensayo leyendo sus notas y comparando los resultados.
La lista continua. Sé que Raymond Chandler, el famoso escritor de misterio, usó una técnica similar a la de Benjamin Franklin, reescribiendo una novela corta a partir de una descripción detallada y luego comparándola con la original para estudiar el flujo.
De hecho, le escribió al autor original más adelante en su vida, diciéndole cuán instructivo fue el ejercicio. Atentos a su análisis:
Descubrí que la parte más delicada de tu técnica era la capacidad de superponer situaciones que rayaban en lo inverosímil pero que en la lectura parecían bastante reales. Espero que entiendas que lo digo como un cumplido. Ni siquiera me he acercado a hacerlo yo mismo. Dumas tenía esta cualidad en grado muy fuerte. También Dickens. Probablemente sea el fundamento de todo trabajo rápido, porque naturalmente el trabajo rápido tiene una gran dosis de improvisación, y hacer que una escena improvisada parezca inevitable es todo un truco.
Esto no es un ejercicio de memoria. Chandler es extremadamente reflexivo acerca de las diferencias entre su trabajo y el original y está bien versado en las sutilezas de estilo de muchos autores. ¿Puedes hablar esto articuladamente sobre el diseño de la interfaz de usuario? Si no, ¿puedo recomendar copywork?
Así como un escritor que copia a los grandes antes que él absorbe inconscientemente las elecciones más pequeñas que hicieron esos autores (la elección de palabras, el fraseo, la cadencia, etc.), un diseñador que hace copias también absorbe las elecciones más sutiles en los diseños que estudia: el espaciado, el diseño, las fuentes. , elementos decorativos. Ahí radica su poder.
Sin embargo, echemos un vistazo rápido a la copia en otra forma de arte, una con una historia notablemente larga.
Pintura de los viejos maestros
Si ha paseado por un museo de arte, probablemente haya visto copias en acción. Aparte de mi propio escritorio, es el único lugar donde lo he visto.

Los pintores tienen una historia aún más larga que los escritores de copiar a los maestros. Leonardo da Vinci desarrolló su arte (una de sus artes, de todos modos) copiando a su maestro, Andrea Del Verrocchio, una práctica común entre los aprendices de artistas del Renacimiento. De hecho, Da Vinci prescribió el copywork como la práctica número uno para los estudiantes de arte:
El artista debe primero ejercitar su mano copiando dibujos de la mano de un buen maestro.
¿Por qué? Porque copiar directamente de un maestro proporciona un entorno controlado en el que entrenar la vista.
Cuando estás pintando una escena en vivo, por otro lado, hay mucho de qué preocuparse: el modelo se moverá, el viento se levantará, el sol se pondrá. Hasta que su cerebro pueda pensar naturalmente en forma y color, pintar en el mundo real será difícil. Pero en el estudio, puedes tomarte todo el tiempo que necesites para absorber lo básico.
Si bien los diseñadores de UI no modelan nada a partir de una escena natural de la misma manera que los pintores, el copywork proporciona una forma útil de eliminar variables y distracciones mientras perfecciona su habilidad.
Pero aunque alguna vez fue un ejercicio fundamental de algunos de los mejores artistas del mundo, el copywork ha caído en desgracia. Hoy en día, se considera rutinario, poco creativo y apestoso a plagio.
Entonces, ¿por qué un diseñador de UI debería copiar para practicar?
Se trata de (recrear) los detalles
La esencia es esta: cuando recreas un diseño, píxel por píxel, te ves obligado a rehacer cada decisión que tomó el diseñador original. ¿Qué fuente? ¿Cuan grande? ¿Cómo están dispuestas las cosas? ¿Qué imágenes y fondo y decoraciones? Te sumerges en las pequeñas decisiones de diseño tomadas por diseñadores increíbles.
Podrías argumentar que te estarías perdiendo todas las opciones que consideró el diseñador y la justificación de por qué eligieron lo que hicieron. Bastante justo, pero eso no es el punto. Bien hecho, el copywork lo expone a decisiones de diseño que simplemente no habría tomado por su cuenta.

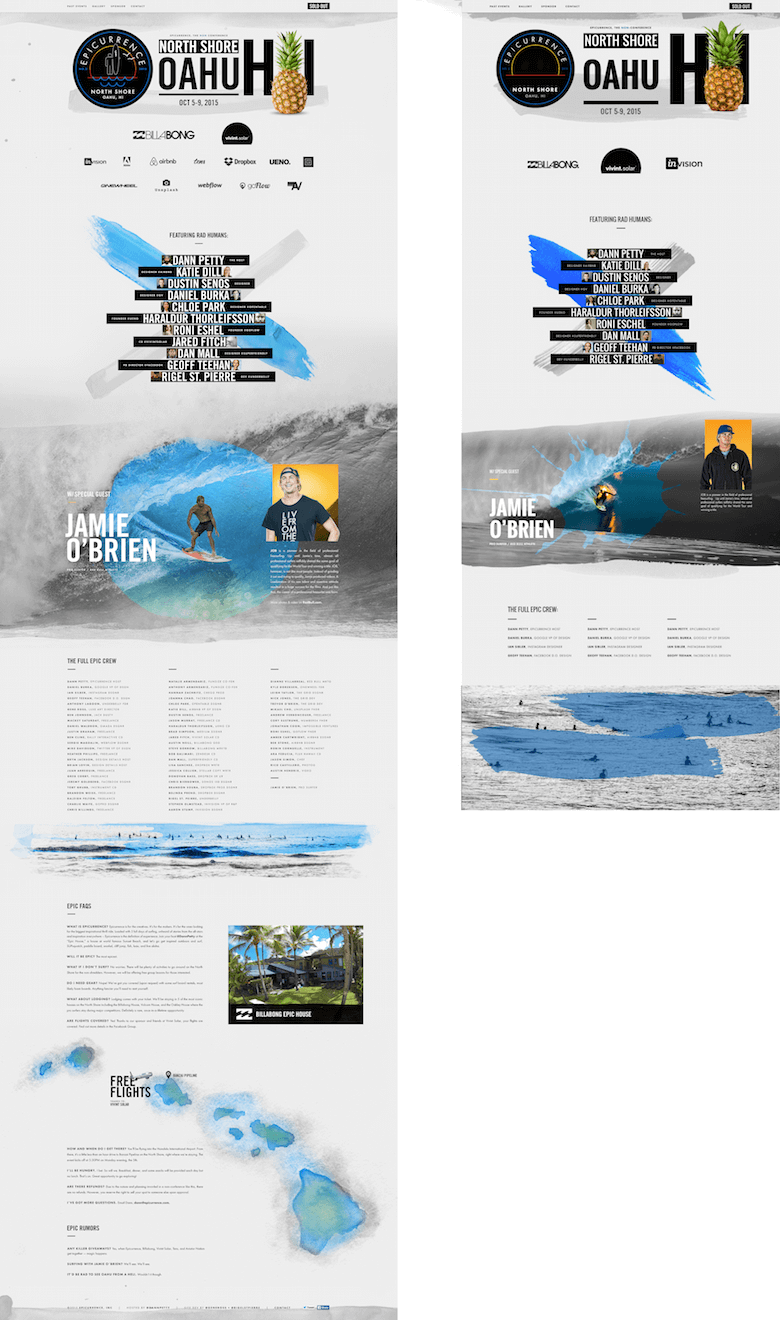
Tomemos un ejemplo. Una de las piezas que más amplia el vocabulario que he copiado es el maravilloso sitio web Epicurrence de Dann Petty. Interioricé tres cosas solo del encabezado:
- Tamaño de fuente increíblemente grande . Mi copia del original incluía las iniciales de Hawái "HI" en tamaño de letra 365. Nunca en mis años de trabajo profesional había considerado hacer un texto tan grande. Sin embargo, lo usa como un elemento visual, alineándolo con los otros elementos del encabezado, incluso colocando una imagen entre las letras. Muy genial.
- Trazo de pintura como “sombra” Una mancha de acuarela recorre la parte inferior del sello, el encabezado y la piña. Está en el lugar donde podría estar una sombra, como si la sombra estuviera pintada en la página. Vaya, ¡esa no es la forma habitual de hacerlo!
- Tipo de letra mayúscula con generoso espacio entre letras . Sin duda, ese texto en mayúsculas agrega un fuerte elemento de alineación, y aumentar el espacio entre letras es una forma de libro de texto de agregar un poco de elegancia al tipo, pero me siento cohibido por hacerlo mucho. Fue genial ver que todo el texto aquí está en mayúsculas, y básicamente todo también ha modificado el espaciado entre letras.
Ahora, había visto el diseño de Dann Petty antes de decidirme a copiarlo. Pensé: "Guau, esto se ve genial". E incluso cuando mis ojos pasaron por alto el diseño, no es como si interiorizara de inmediato cada técnica que usó. Solo cuando lo copié comencé a adoptar conscientemente esas cosas en mi kit de herramientas de UI.

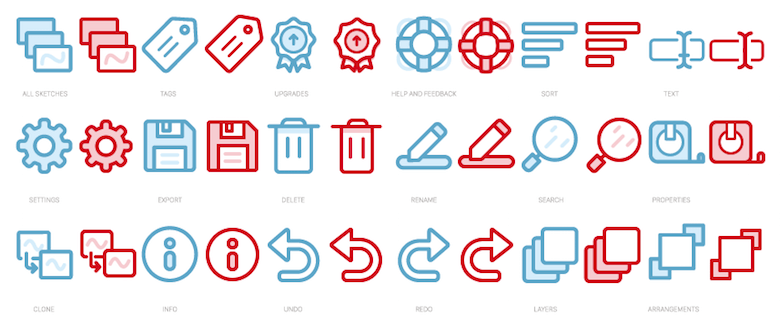
Aquí hay otro ejemplo, el conjunto de íconos Skedio del maestro diseñador de íconos Vic Bell. (Sus originales están en azul, mi copia en rojo).
Este fue un ejercicio fascinante para mí, particularmente porque los íconos de Vic son uno o dos pasos más detallados que la mayoría de lo que hago para las aplicaciones en las que trabajo. Agregó esta complejidad de dos maneras sutiles:
- Un segundo tono de azul más claro . Compare el color de relleno del icono de "Configuración" (fila 2, icono 1) con el color del contorno. La mayoría de los iconos que he diseñado son de un solo color.
- Un segundo ancho de línea más claro . Puede verlo en el "texto" del icono "Etiquetas" (fila 1, icono 2) y en la flecha del icono "Actualizaciones" (fila 1, icono 3). He vivido según la regla de que la coherencia es primordial en el diseño de iconos, por lo que ver el uso de Vic de líneas de énfasis de 3 píxeles en un conjunto de líneas principalmente de 4 píxeles fue fascinante.
Pero la fuerza del copywork no está solo en ver estos detalles a un nivel superficial, sino también en familiarizarse íntimamente con la forma en que se usan en el diseño.
Tomemos la idea del segundo tono, más claro. Una cosa es decidir usar un segundo tono como color de acento. Aquí hay cuatro formas en que Vic ha usado el tono más claro en este conjunto de íconos:

- Como una sombra . La tapa de la papelera del ícono "Eliminar" (fila 2, ícono 3) tiene este azul secundario en su sombra. Puede ver una sombra similar pero aún más sutil debajo del medallón en el ícono "Actualizaciones" (fila 1, ícono 3).
- Como un rayo de luz . El tono más claro se utiliza como reflejo de la luz en la lupa del icono “Buscar” (fila 3, icono 5).
- Para el contraste de color . Vic utiliza el blanco y el azul claro como dos colores contrastantes en el anillo salvavidas del icono de "Ayuda y comentarios" (fila 1, icono 4). La misma historia con el lápiz en el ícono "Cambiar nombre" debajo de él (fila 2, ícono 4).
- Para el contraste de peso visual . Este fue el más sutil para mí. Observe cómo las tarjetas de fondo, pero no la tarjeta de primer plano, del icono "Todos los bocetos" (fila 1, icono 1) y el icono de "Capas" (fila 3, icono 5) son de color azul claro. La tarjeta de primer plano en ambos es blanca, lo que le da más contraste con el resto del ícono. Si las tarjetas de fondo tuvieran rellenos blancos, entonces el marcado contraste entre los bordes y los rellenos habría distraído la vista; tal como está, la vista se dirige directamente a la tarjeta frontal.
Estas estrategias son más detalladas que cualquier clase sobre íconos. Son consejos y técnicas únicas que van directamente de la mente de un maestro a la suya, si está dispuesto a esforzarse en hacer copias.
Muy bien, cubramos un ejemplo más aquí.

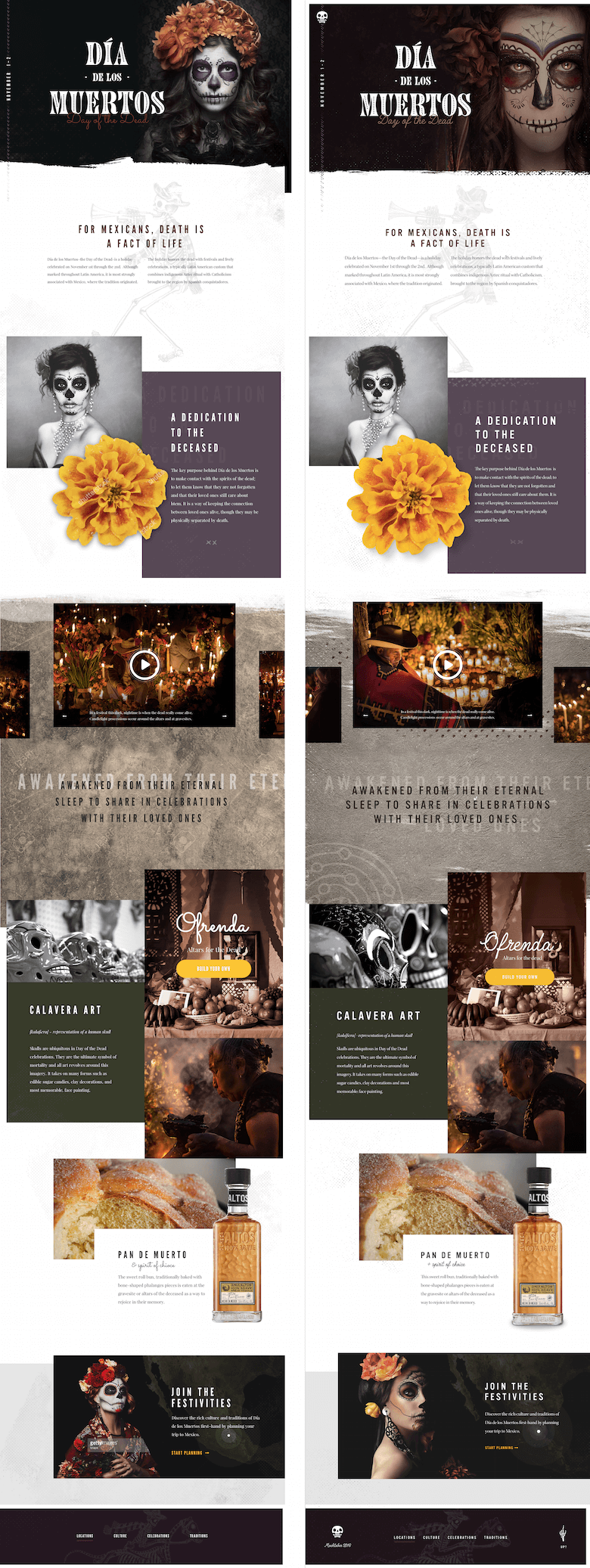
No hace mucho vi el diseño del Día de los Muertos de Taylor Perrin y me impactó. Hace un trabajo fantástico al usar elementos con los que lucho, como bellas fotografías, ricas texturas y diseños panorámicos.
Mucho de esto se debe a lo que paso mi tiempo diseñando, principalmente aplicaciones de información para empresas. El aspecto es limpio y simple, la marca sobria.
Copiar la maqueta del Día de los Muertos de Taylor amplió mi pensamiento de diseño de varias maneras:
- Un nuevo flujo de trabajo . He sido un gran defensor de Sketch desde el primer día, e incluso enseño un curso de interfaz de usuario basado en Sketch, pero su simplicidad tiene sus desventajas. Es decir, desde que cambié de Photoshop a Sketch, mis reflejos de diseño han tendido a que todo sea rectángulos planos. En este ejercicio, texturicé casi todos los fondos de toda la página, y fue un gran recordatorio de que una pasada en Photoshop durante el proceso de diseño me permite mucha más versatilidad en el estilo que simples rectángulos de colores.
- Haciendo brillar los activos decentes . Uno de los primeros activos que tuve que rastrear y rediseñar fue la ilustración del esqueleto tocando el cuerno. Cuando lo encontré en línea, me quedé decepcionado. De hecho, si hubiera estado diseñando la maqueta original y hubiera encontrado esa ilustración, probablemente la habría dejado pasar. Sin embargo, se veía genial en la maqueta de Perrin. Comparar la imagen original con su maqueta fue una lección sobre todo el trabajo de limpieza que se puede hacer con activos mediocres y sobre la visualización de su uso más allá de su apariencia inmediata.
- Diseños de ancho completo . Aunque se ha vuelto popular tener diseños panorámicos que abarquen el ancho de la página sin importar qué tan ancha sea la pantalla, yo mismo he hecho muy poco de esto. Este ejercicio fue un gran refuerzo de confianza para este tipo de diseño. Mientras copiaba, intentaba adivinar ciertos detalles (como el tamaño de fuente de una copia en particular) y ver qué me parecía correcto; luego, revisé y ajusté. La próxima vez que haga un diseño de 1400 píxeles de ancho, no me extrañará que los encabezados tengan 60 píxeles.
Entonces, ¿soy tan bueno como Dann Petty o Vic Bell o Taylor Perrin ahora? Me temo que llevará algo de tiempo: se encuentran entre los mejores diseñadores de interfaz de usuario del juego. Pero es mejor que creas que todos los días estoy presionando mi conjunto de habilidades y técnicas para incorporar sus conocimientos.
Preguntas comunes
¿Cuándo haces copywork?
Empiezo muchas mañanas con 30 minutos de copiado. Esto tiene dos beneficios:
- Me da energía para el día porque estoy aprendiendo cosas nuevas justo cuando me despierto.
- Es una actividad de despertar de bajo consumo de energía mucho más productiva que consultar el correo electrónico o las redes sociales. Hay que hacer algo mientras se prepara el café.
¿Solo 30 minutos? ¿Qué pasa si no terminas una pieza?
Entonces sigo adelante al día siguiente. Y así.
¿Qué debo copiar?
Copie algo que lleve una de sus habilidades más allá de su nivel actual . Copia algo que muestre una técnica que no hayas perfeccionado.

Para ideas, me encanta navegar por Dribbble. Mantengo un cubo de Dribbble de imágenes de copywork, cosas que he encontrado de otros diseñadores que quiero copiar (o que ya tengo).
También puedo recomendar algunos diseñadores que han forjado su propio estilo y ofrecen mucho a aquellos que todavía están aprendiendo lo básico:
- Jonathan Quentin usa muy bien el color y los degradados. Echa un vistazo a su trabajo para mejorar tus habilidades de color.
- Brijan Powell es el jefe en la creación de diseños que son elegantes y exclusivos pero completamente masculinos.
- Tubik Studio es fantástico en todo lo brillante, colorido y alegre.
Aunque uso Dribbble para el trabajo de copia (es una excelente manera de navegar rápidamente y guardar imágenes de alta calidad), los sitios web en vivo también funcionan muy bien. Por ejemplo, Blu Homes es el siguiente en mi lista.
Si eres un diseñador profesional, aquí hay algunas ideas más:
- A veces copio los sitios web y las aplicaciones de mis clientes si quieren que se realice más trabajo de interfaz de usuario con ese estilo.
- A veces copio los sitios web y las aplicaciones de mis clientes potenciales, para que desde la primera conversación tenga un conocimiento más profundo de su lenguaje de diseño visual.
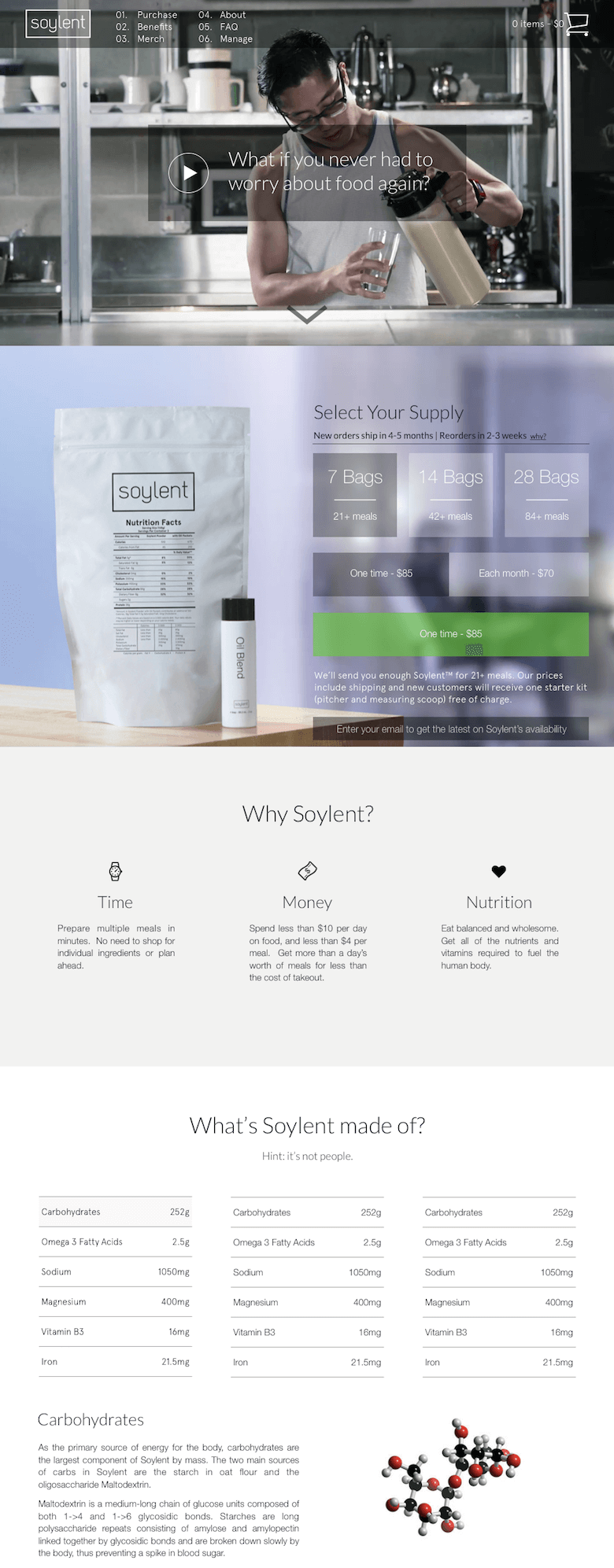
Por ejemplo, hice un trabajo de diseño para Soylent, la compañía de reemplazo de comidas. Tan pronto como se comunicaron conmigo, lo puse en mi lista de tareas pendientes para reproducir su página de inicio. Quería poder hablar con fluidez sobre cómo usaban el color, la tipografía y las imágenes.

¿Debo copiar el original perfectamente?
Creo que el trabajo de copia está sujeto a rendimientos decrecientes, así que no, no tienes que copiar perfectamente. Pero (y esto es importante) no se puede copiar peor que el original. Tienes que lograr algo que consideres igual o mejor, incluso si los detalles no coinciden totalmente.
No siempre tendrá acceso a las mismas fuentes y recursos, por lo que las ligeras diferencias son parte del curso. Descubrí que Identifont y WhatTheFont son excelentes recursos para encontrar qué fuentes se usan en las imágenes.
¿Copia varias imágenes en serie para mejorar una cierta habilidad?
Copiar cinco diseños que demuestren excelencia en, digamos, tipografía es una excelente manera de mejorar esa habilidad. Sin embargo, prefiero saltar a lo que sea que me llame la atención. Es un buen contrapeso a lo que estoy trabajando en ese momento, y mantiene las cosas interesantes.
¿Copias en Sketch o en HTML y CSS?
Copio en Sketch. Encuentro que CSS es un medio pobre para el pensamiento visual, y el copywork es un ejercicio visual. Escribiendo CSS, me quedo atascado pensando en la forma correcta de colocar cada pequeño elemento, que es exactamente el tipo de cosas de las que preocuparse si quiere ser un buen codificador de CSS, pero una distracción terrible si está tratando de mejorar su habilidad de diseño visual.
¿Puedo ponerlo en mi cartera?
No hagas eso. Los portafolios son para mostrar tu propio trabajo. El copywork es solo un ejercicio para mejorar tus habilidades de diseño.
¿Esto no me hará plagiar?
No, pero he aquí algunos buenos consejos del diseñador Sean McCabe para evitar el plagio:
- Absorbe toda la inspiración que quieras.
- Duerme en el.
- Produce tu nuevo trabajo de memoria.
Por cierto, copiar de memoria, en lugar del original que está frente a usted, es una variante del trabajo de copia que lo hace mucho menos propenso a la reproducción exacta. Sin embargo, recomendaría este ejercicio para fotocopiadoras más avanzadas. Trabajando a ciegas, tomará decisiones de alto y bajo nivel sin orientación. Si está tratando de reproducir algo por encima de su nivel, hay mucho que aprender de la copia directa.
Existe un notable consenso entre los artistas y la gente creativa de que la creatividad se trata fundamentalmente de mezclar lo que ya existe. Nada es completamente original.
Los poetas inmaduros imitan; los poetas maduros roban; los malos poetas desfiguran lo que toman, y los buenos poetas lo convierten en algo mejor, o al menos en algo diferente. El buen poeta suelda su robo en un todo de sentimiento que es único, completamente diferente de aquel del que fue arrancado; el mal poeta la arroja en algo que no tiene cohesión.–TS Eliot
Quería escuchar música que aún no había sucedido, juntando cosas que sugirieran algo nuevo que aún no existía. – Brian Eno
Toda escritura es, de hecho, recortes. Un collage de palabras leídas escuchadas por casualidad. ¿Qué otra cosa? – William S. Burroughs
El copywork te permite tomar inspiración y mezclarla con tu propio estilo. Una mirada casual a un gran diseño nuevo solo revelaría el nivel superficial de técnica y estilo, pero con el trabajo de copia, puede profundizar y realmente expandir sus habilidades.
¿Es Copywork realmente para mí?
A menos que sea conocido en todo el mundo por su estilo inimitable, entonces sí, probablemente se beneficiaría de él.
Eso cubre las preguntas más frecuentes que recibo sobre el trabajo de copia. Es una práctica simple pero que paga dividendos. Si constantemente copia piezas que lo impresionan o están por encima de su nivel, entonces aprenderá un puñado, si no docenas, de técnicas y tácticas que puede aplicar a cualquier cosa en la que esté trabajando. El resto del mundo del arte ha estado haciendo esto durante siglos; es hora de que los diseñadores se pongan al día.
Entonces, la próxima vez que desee expandir su vocabulario visual, abra un gran diseño (para empezar, puede buscar inspiración en mi cubo de copia de Dribbble), ponga buena música y comience a generar píxeles.
