Mejora de la accesibilidad del color para usuarios daltónicos
Publicado: 2022-03-10Según Colour Blind Awareness, el 4,5% de la población es daltónica. Si su audiencia es mayoritariamente masculina, esto aumenta al 8%. Diseñar para personas daltónicas puede olvidarse fácilmente porque la mayoría de los diseñadores no son daltónicos. En este artículo, brindo 13 consejos para mejorar la experiencia de las personas daltónicas, algo que a menudo también puede beneficiar a las personas con visión normal.
¿Qué es el daltonismo?
Hay muchos tipos de daltonismo, pero se trata de no ver los colores con claridad, mezclar los colores o no poder diferenciar entre ciertos colores.
Estos problemas también pueden verse exacerbados por los entornos en los que las personas usan los sitios web. Esto podría incluir monitores de baja calidad, mala iluminación, reflejos en la pantalla, pantallas móviles diminutas y sentarse lejos de una pantalla de televisión enorme.
Confiar únicamente en el color para la legibilidad y el rendimiento hace que un sitio web sea difícil de usar, lo que en última instancia afecta a los lectores y las ventas.
Si bien los siguientes consejos no son exhaustivos, cubren la mayoría de los problemas que experimentan las personas daltónicas cuando usan sitios web.
1. Legibilidad del texto
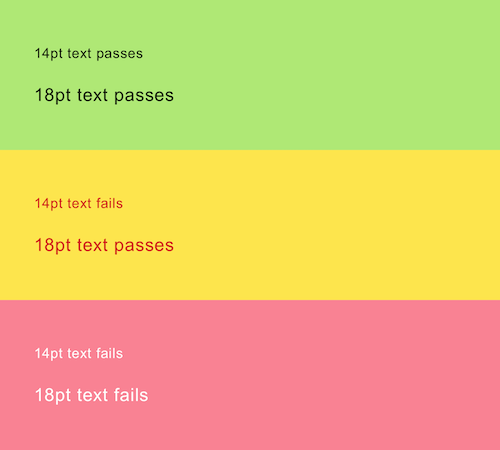
Para garantizar que el texto sea legible, debe pasar las pautas de accesibilidad basadas en la combinación de color de texto, color de fondo y tamaño de texto de la siguiente manera:
“El nivel AA de WCAG 2.0 requiere una relación de contraste de 4,5:1 para texto normal y 3:1 para texto grande (14 puntos y negrita o más, o 18 puntos o más)”. — Comprobador de contraste de color WebAim
Aquí hay algunos ejemplos de combinaciones de colores y tamaños que pasan y no pasan:

2. Texto superpuesto en imágenes de fondo
El texto superpuesto a las imágenes es complicado porque parte o la totalidad de la imagen puede no tener suficiente contraste en relación con el texto.

Reducir la opacidad del fondo aumenta el contraste, lo que facilita la lectura del texto.

Alternativamente, puede diseñar el texto mismo para que tenga un color sólido o una sombra paralela, o cualquier otra cosa que coincida con las pautas de su marca.
3. Filtros de color, selectores y muestras
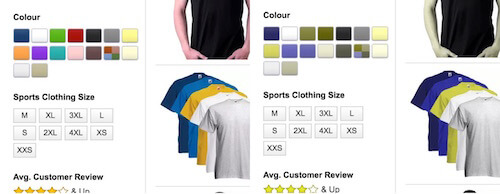
La siguiente captura de pantalla muestra el filtro de color en Amazon visto por alguien con y sin protanopia (daltonismo rojo-verde). Sin texto descriptivo es imposible diferenciar entre muchas de las opciones disponibles.

Amazon muestra texto descriptivo cuando el usuario se desplaza, pero el desplazamiento no está disponible en dispositivos móviles.
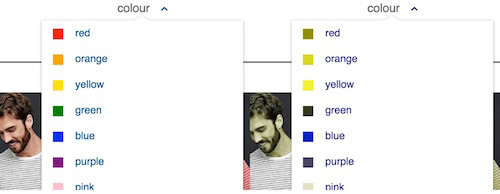
Gap resuelve este problema agregando una etiqueta de texto al lado de cada color como se muestra a continuación:

Esto también es beneficioso para las personas con visión normal. Por ejemplo, el negro y el azul marino son colores difíciles de diferenciar en pantalla. Una etiqueta de texto elimina las conjeturas.
4. Fotografías sin descripciones útiles
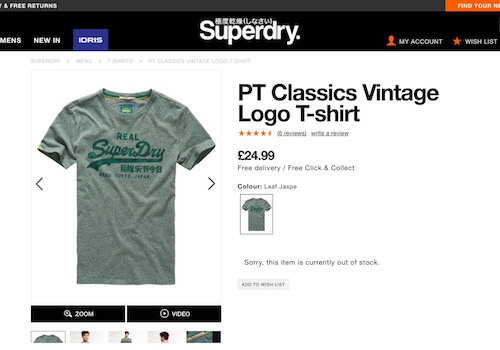
La siguiente captura de pantalla muestra una camiseta SuperDry a la venta en su sitio web. Se describe como "Leaf Jaspe", que es ambiguo ya que las hojas pueden venir en una variedad de colores (verde, amarillo, marrón, etc.).

Jaspe (o más bien "jaspe") significa moteado o abigarrado al azar, por lo que sería útil usar esto además del color específico: "Gris Green Leaf Jaspe".
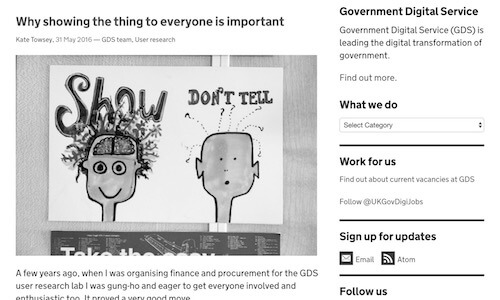
5. Reconocimiento de enlaces
Los enlaces deben ser fáciles de detectar sin depender del color. La siguiente captura de pantalla simula la visión de alguien con acromatopsia (no puede ver el color) que ve el sitio web del Servicio Digital del Gobierno (GDS) del Reino Unido. Muchos de los enlaces son difíciles de ver. Por ejemplo, ¿notó que "Equipo GDS, Investigación de usuarios" (ubicado debajo del encabezado) son enlaces?

Para encontrar un enlace, los usuarios tienen que pasar el mouse esperando que el cursor cambie a un puntero. En el móvil, se les deja tocar el texto con la esperanza de que haga una solicitud de página.
Los enlaces de arriba con iconos son más fáciles de ver. Para aquellos que no lo tienen, sería una buena idea agregar un subrayado, que es exactamente lo que hace GDS en el cuerpo de sus artículos:

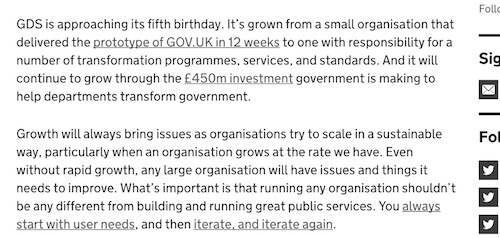
6. Combinaciones de colores
En el mundo físico, no siempre se puede controlar qué colores aparecen uno al lado del otro: una manzana roja puede haberse caído y acurrucado en un poco de hierba verde. Sin embargo, podemos controlar los colores que usamos para diseñar nuestro sitio web. Las siguientes combinaciones de colores deben evitarse siempre que sea posible:

- verde rojo
- verde marrón
- azul púrpura
- verde azul
- verde claro/amarillo
- gris azulado
- gris verde
- verde/negro

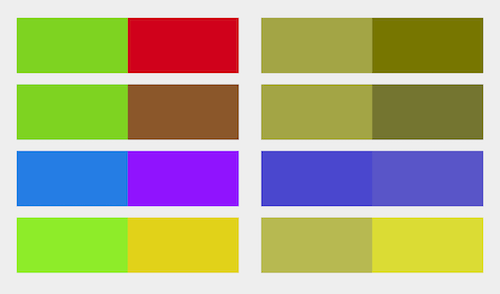
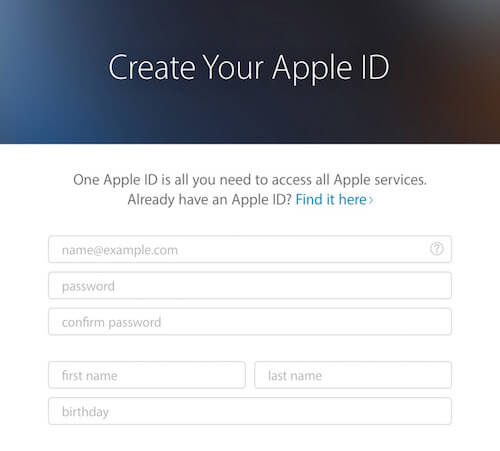
7. Marcadores de formulario
El uso de un marcador de posición sin una etiqueta es problemático porque el texto del marcador de posición generalmente carece de suficiente contraste. Apple tiene este problema con su formulario de registro, como se muestra a continuación:

No es aconsejable aumentar el contraste porque entonces será difícil distinguir la diferencia entre el texto del marcador de posición y la entrada del usuario.
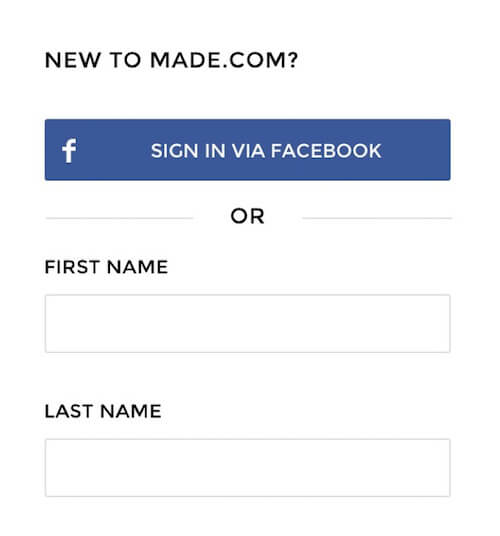
Es mejor usar etiquetas, una buena práctica de todos modos, con suficiente contraste, que es exactamente lo que hace Made.com como se muestra a continuación:

8. Botones principales
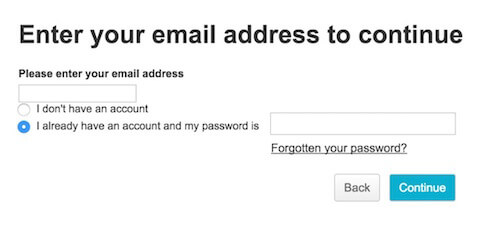
A menudo, los botones principales usan solo el color para presentarse como tales, y Argos hace exactamente esto en su pantalla de inicio de sesión:

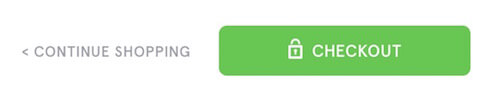
En su lugar, considere usar tamaño, ubicación, negrita, contraste, bordes, íconos y cualquier otra cosa que ayude, dentro de los límites de las pautas de su marca. A modo de ejemplo, Kidly utiliza el tamaño, el color y la iconografía:

9. Mensajes de alerta
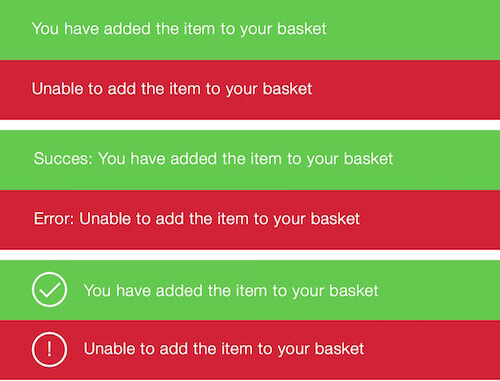
Los mensajes de éxito y error suelen ser de color verde y rojo, respectivamente. La mayoría de las personas daltónicas no sufren de acromatismo, por lo que naturalmente asociarán diferentes colores con diferentes mensajes. Sin embargo, el uso de texto de prefijo como "Éxito" o, según mi preferencia, un ícono hace que sea rápido y fácil de leer, como se muestra a continuación:

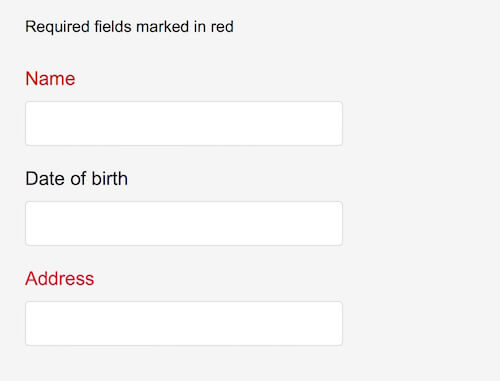
10. Campos de formulario obligatorios
Indicar los campos obligatorios con color es un problema porque es posible que algunas personas no puedan ver las diferencias.

En su lugar, podría considerar:
- Marcando los campos obligatorios con un asterisco.
- Aún mejor, marcar los campos obligatorios con "requerido".
- Siempre que sea posible, elimine los campos opcionales por completo.
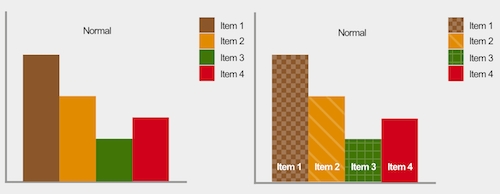
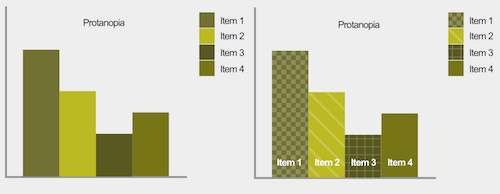
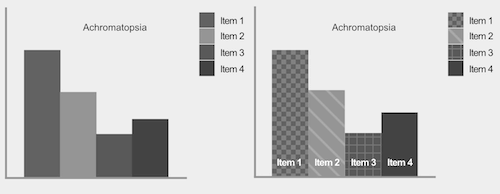
11. Gráficos
El color se usa a menudo para indicar diferentes segmentos de un gráfico. La imagen a continuación demuestra cómo las personas con una visión diferente verían esto. El gráfico apto para daltónicos está a la derecha.



El uso de patrones y, cuando sea posible, la colocación de texto dentro de cada segmento hace que los gráficos sean fáciles de entender. Cuando el texto no encaja, como suele ser el caso con un pequeño segmento de gráfico circular, bastará con usar una clave.
12. Ampliar
Una característica de accesibilidad que tienen los navegadores es permitir que alguien se acerque todo lo que necesite. Esto mejora la legibilidad, lo que es especialmente útil en un dispositivo móvil.
Desafortunadamente, el zoom se puede deshabilitar usando la etiqueta meta de Viewport, lo cual es problemático. Por ejemplo, el tamaño del texto puede ser demasiado pequeño para leer en relación con el contraste de color, pero el acercamiento aumenta efectivamente el tamaño de la fuente, lo que facilita la lectura. Así que no deshabilites el zoom en tu sitio web.
13. Tamaño de fuente relativo
De manera similar al punto anterior, los navegadores brindan la capacidad de aumentar el tamaño del texto (en lugar de hacer zoom en toda la página como un todo), para mejorar la legibilidad. Sin embargo, algunos navegadores desactivan esta funcionalidad cuando el tamaño de fuente se especifica en unidades absolutas, como píxeles. El uso de una unidad de tamaño de fuente relativa, como ems, garantiza que todos los navegadores ofrezcan esta capacidad.
Estampación
Hay muchas herramientas disponibles para ayudarte a diseñar para personas daltónicas:
- Verifique Mis colores: si tiene un sitio web existente, puede ingresar una URL y recibir comentarios sobre lo que debe mejorarse.
- Verificador de contraste de color de WebAim: proporcione dos colores para ver si cumplen con las pautas de accesibilidad.
- Quiero ver como un daltónico: aplique filtros de daltonismo a su página web directamente en Chrome.
- Color Oracle: un simulador de daltonismo para Windows, Mac y Linux, que le muestra lo que verán las personas con problemas comunes de visión del color.
Conclusión
Los consejos de este artículo no son exhaustivos y no son necesariamente aplicables a todas las situaciones. Sin embargo, cubren la mayoría de los problemas que experimentan las personas daltónicas cuando usan sitios web.
Es más importante eliminar los principios para poder integrarlos en su propio proceso de diseño. En última instancia, los sitios web no solo están destinados a verse bien, sino que deben ser fáciles de usar para todos, incluidas las personas daltónicas.
Lectura adicional en SmashingMag:
- API de accesibilidad: una clave para la accesibilidad web
- Notas sobre la accesibilidad representada por el cliente
- Simplificando la accesibilidad con Ally.js
- El poder subestimado del color en el diseño de aplicaciones móviles
