Mejorar la accesibilidad de su Markdown
Publicado: 2022-03-10Markdown es un lenguaje de conversión de texto pequeño a HTML. Fue creado por John Gruber en 2004 con el objetivo de facilitar la escritura de texto formateado en un editor de texto sin formato. Puede encontrar Markdown en muchos lugares de Internet, especialmente en lugares donde los desarrolladores están presentes. ¡Dos ejemplos notables son los comentarios en GitHub y el código fuente de las publicaciones en Smashing Magazine!
Cómo funciona la rebaja
Markdown utiliza arreglos especiales de caracteres para dar formato al contenido. Por ejemplo, puede crear un enlace encerrando un carácter, palabra o frase entre corchetes. Después del corchete de cierre, incluye una URL entre paréntesis para crear un destino para el enlace.
Así que escribiendo:
[I am a link](https://www.smashingmagazine.com/)Crearía el siguiente marcado HTML:
<a href="https://www.smashingmagazine.com/">I am a link</a>También puede combinar HTML con Markdown, y todo se reducirá a HTML cuando se compile. El siguiente ejemplo:
I am a sentence that includes <span class="class-name">HTML</span> and __Markdown__ formatting.Genera esto como marcado HTML:
<p>I am a sentence that includes <span class="class-name">HTML</span> and <strong>Markdown</strong> formatting.</p>Markdown y accesibilidad
La accesibilidad es una preocupación holística, lo que significa que afecta todos los aspectos de la creación y el mantenimiento de experiencias digitales. Dado que Markdown es una herramienta digital, también tiene consideraciones de accesibilidad a tener en cuenta.
- Las buenas noticias :
Markdown genera marcado HTML simple, y la tecnología de asistencia puede leer fácilmente el marcado HTML simple. - Las noticias menos buenas :
Markdown no lo abarca todo, ni es prescriptivo. Además, hay más en la accesibilidad que solo tecnología de asistencia.
Cuando se trata de garantizar que su contenido de Markdown sea accesible, hay dos problemas generales:
- Hay ciertos tipos de contenido que Markdown no admite, y
- No hay una experiencia similar a Clippy que lo acompañe mientras escribe, lo que significa que no recibirá una advertencia si hace algo que creará contenido inaccesible.
Debido a estas dos consideraciones, hay cosas que podemos hacer para garantizar que nuestro contenido de Markdown sea lo más accesible posible.
Las tres cosas más importantes que puede hacer
Puede ser difícil saber por dónde empezar cuando se trata de hacer que su contenido sea accesible. Aquí hay tres cosas que puede hacer ahora mismo para tener un impacto grande y significativo.
1. Use encabezados para delinear su contenido
La navegación por encabezado es, con mucho, el método más popular que utilizan muchos usuarios de tecnología de asistencia para comprender el contenido de la página o la vista que están viendo.
Debido a esto, desea utilizar las opciones de formato de encabezado de Markdown ( # , ## , ### , #### , ##### y ###### ) para crear una estructura de encabezado lógica:
# The title, a first-level heading Content ## A second-level heading Content ### A third-level heading Content ## Another second-level heading ContentEsto crea un esquema jerárquico que es fácil de escanear:
1. The title, a first-level heading a. A second-level heading i. A Third-level heading b. Another second-level heading Escribir niveles de encabezado efectivos es un poco un arte, ya que desea obtener suficiente información para comunicar el alcance general de la página, pero no abrumar a alguien con una descripción excesiva. Por ejemplo, una receta puede necesitar solo algunos elementos h2 para dividir los ingredientes, las instrucciones y la historia de fondo, mientras que un trabajo académico puede necesitar los seis niveles de encabezado para comunicar todos los matices.
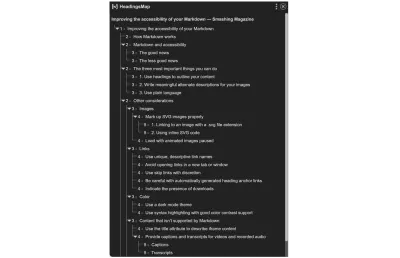
Ser capaz de escanear rápidamente todos los encabezados en una página o vista y saltar a uno específico es una técnica que tampoco se limita solo a los lectores de pantalla. Disfruto y me beneficio de extensiones como headersMap que te permiten aprovechar esta función.

2. Escriba descripciones alternativas significativas para sus imágenes
Las descripciones alternativas ayudan a las personas con problemas de visión o que navegan con imágenes desactivadas a comprender el contenido de la imagen que está utilizando.
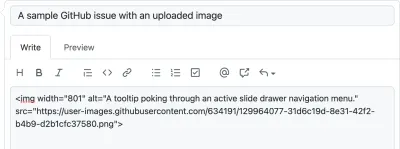
En Markdown, se coloca una descripción alternativa entre los corchetes de apertura y cierre del código de formato de la imagen:
Una descripción alternativa debe describir de manera clara y concisa el contenido de la imagen y el contexto de por qué se incluyó. ¡Además, no olvides agregar puntuación!
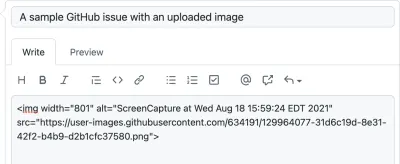
Ciertos sitios web y aplicaciones web que usan la entrada Markdown también intentarán agregar un texto de descripción alternativo para usted. Por ejemplo, GitHub usará el nombre del archivo que cargues para el atributo alt :

Desafortunadamente, esto no brinda suficiente contexto para una persona que no puede ver la imagen. En este escenario, desea comunicar por qué la imagen es lo suficientemente importante como para incluirla.
Los ejemplos de esto que verá comúnmente en GitHub incluyen:
- Un error visual, donde algo no se ve como se supone que debe ser,
- Una nueva característica que se está proponiendo,
- Una captura de pantalla anotada que proporciona comentarios,
- Gráficos y diagramas de flujo que explican procesos, y
- GIFs de reacción para comunicar emociones.
Estas imágenes no son decorativas. Dado que GitHub es público de forma predeterminada, no sabe quién accede a su repositorio ni sus circunstancias. Es mejor incluirlos proactivamente.

Si necesita ayuda para escribir descripciones alternativas, le recomendaría con entusiasmo el Árbol de decisión alt del W3C y la Guía definitiva de textos alternativos de Axess Lab.
3. Usa un lenguaje sencillo
El lenguaje simple y directo ayuda a que todos entiendan tu contenido. Esto incluye a las personas:
- Con consideraciones cognitivas,
- Quienes no usan el inglés como su idioma principal,
- No está familiarizado con los conceptos que está comunicando,
- Quienes están estresados o realizan múltiples tareas y tienen períodos de atención limitados,
- Y así.
Cuanto más fácil sea para alguien leer lo que escribes, más fácil será para ellos entenderlo e interiorizarlo. Esto ayuda con todas las formas de contenido escrito de Markdown, ya sean publicaciones de blog, tickets de Jira, notas de Notion, comentarios de GitHub, tarjetas de Trello, etc.
Considera la longitud de tus oraciones y palabras. Además, considere quién es su público objetivo y piense en cosas como la jerga y los modismos que utiliza.
Si necesita ayuda para simplificar su lenguaje, tres herramientas que me gusta usar son Hemingway, el Analizador de legibilidad de Datayze y el Escritor simple xkcd. Otro sitio que vale la pena visitar es plainlanguage.gov.
Otras Consideraciones
¿Quieres hacer un esfuerzo adicional? ¡Genial! Aqui hay algunas cosas que puedes hacer:
Imágenes
Además de proporcionar descripciones alternativas, hay algunas otras cosas que puede hacer para que sus imágenes insertadas en Markdown sean accesibles.
Marcar imágenes SVG correctamente
SVG es un excelente formato para gráficos, íconos, ilustraciones simples y otros tipos de imágenes que usan formas simples y líneas nítidas.
Hay dos formas de renderizar SVG en Markdown. Ambos enfoques tienen cosas específicas que deberá tener en cuenta:
1. Vincular a una imagen con una extensión de archivo .svg
Nota : El error que estoy a punto de describir ha sido solucionado, sin embargo, sigo recomendando los siguientes consejos para los próximos dos años. Esto se debe a la táctica cuestionable de Safari de vincular las actualizaciones del navegador con las actualizaciones del sistema, así como a las dudas sobre la actualización del software para algunas personas que usan tecnología de asistencia.
Si está vinculando un SVG como una imagen, querrá usar el elemento img de HTML y no el código de formato de imagen de Markdown ( ![]() ).
La razón de esto es que ciertos lectores de pantalla tienen errores cuando intentan analizar un elemento img que se vincula a un archivo SVG. En lugar de anunciarlo como una imagen como se esperaba, lo anunciará como un grupo u omitirá el anuncio de la imagen por completo. Para arreglar esto, declara role="img" en el elemento de la imagen:
<img role="img" alt="A sylized sunflower." src="flower.svg" />2. Uso del código SVG en línea
Hay algunas razones para declarar una imagen como código SVG en línea en lugar de usar un elemento img . La razón por la que me encuentro con más frecuencia es para admitir el modo oscuro.
Al igual que con el uso de un elemento img, hay un par de atributos que debe incluir para garantizar que la tecnología de asistencia lo interprete como una imagen y no como un código. Las dos declaraciones de atributos son role="img" y aria-labelledby :
<svg aria-labelledby="svg-title" fill="none" height="54" role="img" viewBox="0 0 90 54" width="90" xmlns="https://www.w3.org/2000/svg"> <title>A pelican.</title> <path class="icon-fill" d="M88.563 2.193H56.911a7.84 7.84 0 00-12.674 8.508h-.001l.01.023c.096.251.204.495.324.733l4.532 10.241-1.089 1.09-6.361-6.554a10.18 10.18 0 00-7.305-3.09H0l5.229 4.95h7.738l2.226 2.107H7.454l4.451 4.214h7.741l1.197 1.134c.355.334.713.66 1.081.973h-7.739a30.103 30.103 0 0023.019 7.076L16.891 53.91l22.724-5.263v2.454H37.08v2.81h13.518v-.076a2.734 2.734 0 00-2.734-2.734h-5.441v-3.104l2.642-.612a21.64 21.64 0 0014.91-30.555l-1.954-4.05 1.229-1.22 3.165 3.284a9.891 9.891 0 0013.036 1.066L90 5.061v-1.43c0-.794-.643-1.438-1.437-1.438zM53.859 6.591a1.147 1.147 0 110-2.294 1.147 1.147 0 010 2.294z"/></svg> También querrá asegurarse de usar un elemento de title (que no debe confundirse con el atributo de title ) para describir la imagen, similar al atributo alt de un elemento img . A diferencia de un atributo alt , también deberá asociar la id del elemento de title con su elemento svg principal mediante el uso de aria-labelledby .
Si desea profundizar en el marcado SVG accesible, le recomiendo SVG accesibles de Heather Migliorisi y SVG accesibles: patrones perfectos para usuarios de lectores de pantalla de Carie Fisher.
Cargar con imágenes animadas en pausa
Los GIF animados son otra cosa común que encontrará con el contenido de Markdown: los desarrolladores los usan con mayor frecuencia para expresar su alegría y frustración al discutir un tema técnico.
La cuestión es que estas animaciones pueden distraer y afectar negativamente a alguien que está tratando de leer su contenido. Las consideraciones cognitivas como el TDAH se ven especialmente afectadas aquí.
¡La buena noticia es que aún puedes incluir contenido animado! Hay algunas opciones:
- Use el elemento de
picture, usando tipos de archivos como.mp4y.webmque pueden cargarse en un estado de pausa, o - Use una solución que proporcione la funcionalidad de reproducción/pausa a un
.gif, comodetails/summaryde Steve Faulkner, o la biblioteca freezeframe.js.
Este pequeño detalle puede ayudar mucho a las personas sin tener que abandonar una forma de expresarte.

Enlaces
Si escribe contenido en línea, tarde o temprano tendrá que usar enlaces. Aquí hay algunas cosas a tener en cuenta:
Use nombres de enlace únicos y descriptivos
Algunas formas de tecnología de asistencia pueden navegar a través de una lista de enlaces en una página o ver de la misma manera que pueden navegar a través de los encabezados. Debido a esto, desea que sus enlaces sugieran lo que alguien puede esperar encontrar si lo visita.
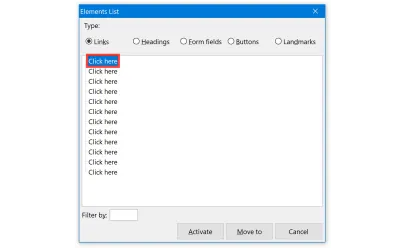
Learn more about [how to easily poach an egg](https://lifehacker.com/this-is-the-chillest-easiest-way-to-poach-an-egg-1825889759).También querrá evitar frases ambiguas, especialmente si se repiten. Términos como "haga clic aquí" y "más información" son culpables comunes. Estos términos no tienen sentido cuando se separan del contexto del contenido que no los rodea. Además, usar el término más de una vez puede crear experiencias como esta:

Evite abrir enlaces en una nueva pestaña o ventana
Ciertas variantes de Markdown como Kramdown le permiten escribir código que puede abrir enlaces en una nueva pestaña o ventana:
[link name](url){:target="_blank"}Hacer esto crea un riesgo de seguridad. Además, esta experiencia es tan confusa e indeseable que es un criterio de éxito de las Pautas de Accesibilidad al Contenido Web (WCAG). Es mucho mejor dejar que todos los usuarios de su sitio web o aplicación web decidan por sí mismos si desean o no abrir un enlace en una nueva pestaña.
Use Omitir enlaces con discreción
Un enlace de salto, o "skipnav" es una forma de pasar por alto grandes secciones de contenido. Por lo general, los encontrará como una forma de omitir el logotipo y la navegación principal en una página web, lo que permite que alguien salte rápidamente al contenido principal.
¡Omitir enlaces no se limita solo a este caso de uso! Otros dos ejemplos podrían ser una tabla de contenido y controles de clasificación/filtrado en un sitio de comercio electrónico.
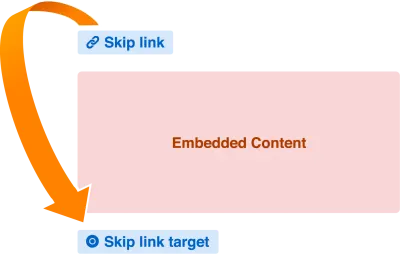
Otro gran uso para saltar enlaces es permitir que alguien pase por alto el contenido incrustado que tiene múltiples elementos interactivos:

Esta también es una gran técnica para permitir que alguien pase por alto una "trampa de teclado", algo que se encuentra comúnmente en el contenido incrustado.
Las trampas de teclado son cuando alguien que no está usando un mouse o un panel táctil no puede escapar de un componente interactivo debido a cómo está construido. Por lo general, los encontrará con widgets iframe incrustados.
¿Una buena manera de probar las trampas del teclado? ¡Usa la tecla Tabulador !
Sin un enlace de salto, alguien que use tecnología de asistencia puede tener que recurrir a actualizar la página o verla para escapar de la trampa. Esto no es bueno y es especialmente preocupante si se incluyen problemas de control motor en la mezcla. Soy de la escuela de pensamiento de que la mayoría de las personas simplemente cerrarán la pestaña si se encuentran con este escenario, en lugar de intentar luchar para que funcione.
Además de su excelente publicación sobre las pruebas con la tecla Tabulador , Manuel Matuzovic nos cuenta sobre su uso de enlaces de salto, así como otras mejoras en la mejora de la accesibilidad del teclado de Embedded CodePens.
Tenga cuidado con los enlaces de anclaje de encabezado generados automáticamente
Algunos generadores de Markdown agregan automáticamente un enlace de anclaje para acompañar cada encabezado que escriba. Esto es para que pueda centrar la atención de alguien en la sección relevante de una página o vista al compartir contenido.
El problema es que podría haber algunos problemas de tecnología de asistencia con esto, dependiendo de cómo se construya este enlace de anclaje. Si el enlace de anclaje solo se envuelve alrededor de un glifo como #, o §, nos encontramos con dos problemas:
- El nombre del enlace no tiene sentido cuando se elimina del contexto que lo rodea, y
- El nombre del enlace se repite.
Amber Wilson analiza este problema con más detalle en su publicación, ¿Son accesibles sus enlaces de anclaje? Su publicación también detalla las diferentes soluciones, así como sus posibles inconvenientes.
Indicar la presencia de descargas
La mayoría de las veces los enlaces lo llevan a otra página o vista. A veces, sin embargo, el destino es una descarga. Cuando esto sucede, el navegador:
- Abre una aplicación asociada con el tipo de archivo de solicitud para mostrarlo, o
- Le pide que lo guarde en el sistema de archivos del sistema operativo.
Estas dos experiencias pueden ser discordantes, especialmente si no puedes ver la pantalla. Una buena manera de evitar esta experiencia menos que ideal es insinuar la presencia de la descarga en el nombre del enlace. Por ejemplo, así es como lo haría en Markdown al vincular a un PDF:
Download our [2020 Annual Report (PDF)](https://mycorp.biz/downloads/2020/annual-report.pdf).Color
El color no está relacionado con Markdown per se, pero afecta mucho el contenido generado por Markdown. Las mayores preocupaciones relacionadas con el color son las cosas que normalmente puede modificar si está utilizando un servicio de blogs como WordPress, Eleventy, Ghost, Jekyll, Gatsby, etc.
Use un tema de modo oscuro
Proporcionar un interruptor para el modo oscuro le permite a alguien elegir una experiencia que lo ayude a leer. Para algunos, podría ser una preferencia estética, para otros podría ser una forma de evitar cosas como migrañas, fatiga visual y fatiga.
Lo importante aquí es la elección. Permita que alguien que tenga activado el modo oscuro use el modo claro para su sitio web y viceversa (y asegúrese de que la interfaz de usuario para hacerlo sea accesible).
La cuestión es que no puede saber cuáles son las necesidades, los deseos o las circunstancias de una persona cuando visitan su sitio web o aplicación web, pero puede brindarles la capacidad de hacer algo al respecto.
Recordemos también que Markdown exporta HTML simple y directo, y que es fácil de trabajar dentro de CSS. Esto contribuye en gran medida a que su tema de modo oscuro sea más fácil de desarrollar.
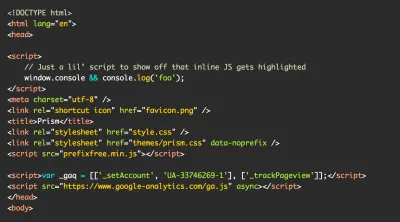
Use resaltado de sintaxis con buen soporte de contraste de color
Markdown puede crear bloques de código envolviendo el contenido en triples acentos graves ( ``` ). También puede crear contenido en línea envuelto en el elemento de code envolviendo un carácter, palabra o frase en un solo acento grave.
Para ambos ejemplos, muchas personas agregan bibliotecas de resaltado de sintaxis como PrismJS para ayudar a las personas a comprender el ejemplo de código que están proporcionando.
Ciertos temas utilizan valores de luz sobre luz u oscuridad sobre oscuridad como opción estética. Desafortunadamente, esto significa que el código puede ser difícil o imposible de ver para algunas personas. El truco aquí es seleccionar un tema de resaltado de sintaxis que use valores de color que tengan un contraste lo suficientemente alto como para que las personas puedan ver todos y cada uno de los glifos del código.
Una forma de determinar si el contraste es lo suficientemente alto es usar una herramienta como la de WebAIM y verificar manualmente los valores de color proporcionados por el tema. Si está buscando una sugerencia más rápida y no le importa un poco de autopromoción, mantengo un tema de resaltado de sintaxis amigable con el contraste de colores.

Contenido que no es compatible con Markdown
Dado que puede usar HTML en Markdown, hay ciertos tipos de contenido que verá con más frecuencia que otros en Markdown. Aquí hay algunas consideraciones para un par de ellos.
Use el atributo de title para describir el contenido iframe
El atributo de title de HTML se suele utilizar incorrectamente para crear un efecto de información sobre herramientas. Desafortunadamente, esto causa muchos dolores de cabeza a los usuarios de tecnología de asistencia, y su uso de esta manera se considera un antipatrón.
El único buen uso de un atributo de title es proporcionar una descripción concisa y significativa de lo que contiene el iframe . Esta descripción proporciona a los usuarios de tecnología de asistencia una pista sobre qué esperar si navegan en el iframe para ver su contenido.
Para Markdown, la forma más común de contenido iframe serán incrustaciones como videos de YouTube:
<iframe width="560" height="315" src="https://www.youtube.com/embed/SDdsD5AmKYA" title="YouTube: Accessibility is a Hydra | EJ Mason | CascadiaJS 2019." frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> Al igual que el texto de su enlace, también querrá evitar el contenido de title genérico y repetitivo. El código de inserción de YouTube tiene como valor predeterminado YouTube video player , que no es tan bueno. Podemos hacerlo un poco mejor y actualizarlo a YouTube: Video title . Esto ayudará especialmente si hay más de un video de YouTube incrustado en la página o vista.
En cuanto a por qué YouTube lo hace de esta manera cuando ya conoce la información del título del video, es otro problema completamente diferente.
Proporcione subtítulos y transcripciones para videos y audio grabado
Hablando de YouTube, otra cosa que querrás hacer es asegurarte de que tu video y audio tengan subtítulos y transcripciones.
subtítulos
Los subtítulos muestran una versión de texto del contenido del video en tiempo real a medida que se habla, lo que permite que alguien que biológica o circunstancialmente no puede escuchar el audio pueda comprender el contenido del video. Los subtítulos también pueden incluir efectos de sonido, música y otras señales que son importantes para comunicar el significado.
Los proveedores de alojamiento de videos más populares tienen funciones para admitir subtítulos, incluida su visualización en un contexto incrustado. La parte importante aquí es evitar craptions: revise manualmente los subtítulos generados automáticamente para asegurarse de que tengan sentido para un ser humano.
Transcripciones
Las transcripciones son hermanas de los subtítulos. Toman todos los diálogos hablados, los efectos de sonido y la música pertinentes y otros detalles importantes y los enumeran fuera del video o audio incrustado. Hay muchos beneficios al hacer esto, incluyendo permitir que alguien:
- Lea el contenido de video y audio a su propio ritmo;
- Modificar el tamaño y presentación del contenido;
- Imprima el contenido o conviértalo a un formato que sea más fácil de digerir;
- Descubra más fácilmente el contenido a través de los motores de búsqueda;
- Traducir más fácilmente el contenido.
Modo Lector
Al igual que otras preocupaciones adyacentes a Markdown, el modo lector puede ofrecer muchos beneficios desde una perspectiva de accesibilidad.
Si no está familiarizado, el modo de lectura es una función que ofrecen muchos navegadores que elimina todo lo que no sea el contenido principal. La mayoría de los modos de lectura también brindan controles para ajustar el tamaño del texto, la fuente, la altura de la línea, el color de primer plano y de fondo, el ancho de la columna, ¡e incluso hacer que su dispositivo lea el contenido en voz alta por usted!

No puede activar directamente el Modo Lector usando Markdown. Sin embargo, el contenido de formato largo de Markdown a menudo se representa en plantillas que se pueden configurar para que sean compatibles con el modo de lectura.
Mandy Michael nos enseña cómo hacer esto en su publicación, Creando sitios web para Safari Reader Mode y otras aplicaciones de lectura. Una combinación de HTML semántico, elementos de sección y una pizca de microdatos estructurados es todo lo que se necesita para desbloquear esta gran característica.
No tienes que hacer todo a la vez
Esta es una publicación larga que cubre diferentes aspectos de Markdown y cómo interactúa con otras tecnologías. Puede parecer desalentador, ya que es mucho contenido para cubrir algunas áreas temáticas diferentes.
Lo que pasa con el trabajo de accesibilidad es que todo ayuda. No tienes que abordar todas las consideraciones que tengo en esta publicación en un cambio grande y radical. En su lugar, intente elegir una cosa en la que centrarse y construir a partir de ahí.
Sepa que cada ajuste y actualización tendrá un impacto directo en la calidad de vida de alguien cuando use la web, y eso es enorme.
Continuar leyendo en la revista Smashing
- CommonMark: una especificación formal para Markdown
- Creación de una API Express de Node.js para convertir Markdown a HTML
- Creación de bibliotecas de patrones con Shadow DOM en Markdown
