Mejore sus diseños con los principios de cierre y figura-fondo (parte 2)
Publicado: 2022-03-10¿Alguna vez te has preguntado cómo se unen los elementos para crear diseños exitosos? No es casualidad que el diseño convincente parezca funcionar. Lo que la mayoría de estos diseños tienen en común es el uso de los principios de agrupación de Gestalt para organizar la información que nos ayuda a comprender las relaciones y diferencias entre los elementos. Como diseñadores, podemos utilizar estos principios para crear nuestro propio trabajo atractivo y exitoso.
Comencemos con el principio de cierre de la Gestalt.
Cierre
De acuerdo con los Principios Universales del Diseño, este principio establece que tenemos una tendencia a percibir un conjunto de elementos individuales como un patrón único y reconocible, en lugar de múltiples partes individuales. El uso del cierre disminuye efectivamente la complejidad al reducir los elementos a la menor cantidad posible de partes necesarias para completar un objeto. Con suficiente información, completaremos las partes que faltan para crear un todo. Esto se logra mediante el uso del espacio positivo y negativo.
En el siguiente ejemplo, nuestras mentes completan las líneas para formar un círculo, aunque la forma no existe. El espacio positivo y negativo se combinan para formar nuestra percepción del círculo.

El cierre se puede utilizar para hacernos percibir objetos o patrones utilizando la menor cantidad de información. Nuestras mentes están tan ansiosas por completar la información que falta que se puede hacer con muy pocos elementos. Sin embargo, si no proporcionamos suficiente información para completar el patrón, entonces no podemos percibir el objeto y el cierre falla, haciendo que el círculo sea mucho más difícil de formar en nuestra mente. Eche un vistazo y vea si puede completarlo en su mente. Es mucho más difícil, ¿no? No podemos armarlo del todo ahora con la escasa cantidad de información proporcionada.

Crear un cierre efectivo
Los ejemplos anteriores son ilustraciones muy básicas de cómo percibimos los patrones para formar un cierre. En realidad, hay muchos elementos visuales que podemos usar para ayudarnos a formar un cierre efectivo:
- Espacio positivo y negativo . Como se mencionó anteriormente, el espacio positivo y negativo se combinan en cierre para formar un todo. Esto se puede lograr buscando las formas ocultas en el espacio negativo de un diseño o dentro del tipo. Además, eliminar elementos del primer plano puede crear formas negativas interesantes y, al hacerlo, simplificar un diseño.
- contraste La clave para formar el cierre es crear un fuerte contraste entre los elementos del primer plano y el fondo. Como siempre, el blanco y negro crea el mejor contraste, pero también puedes experimentar con colores complementarios para lograr un fuerte contraste.
- Color El color no solo le da vida a un diseño, sino que también se puede usar para reforzar las relaciones, especialmente si se usan formas abstractas para representar formas.
Todo cierre utiliza muchos, si no todos, de los elementos visuales anteriores. Usarlos y experimentar con la reducción en tus diseños te ayudará a descubrir nuevas formas. Ahora echemos un vistazo al cierre en el mundo real y veamos cómo se combina todo.
Cierre en la práctica
Usando el cierre, podemos reducir los elementos necesarios para transmitir información visual, reduciendo la complejidad y haciendo que los diseños sean más atractivos. Uno de los usos más comunes del cierre es en el diseño de logotipos de empresas, precisamente porque el cierre puede simplificar un diseño para transmitir rápidamente la identidad de una marca.
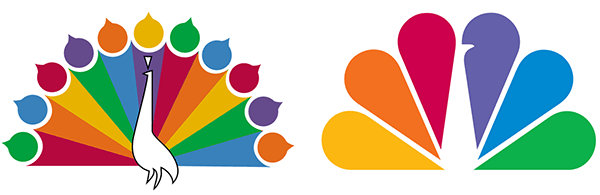
A continuación se muestra el famoso logotipo que reconocemos como el pavo real de la NBC. Al comparar el logotipo actual (a la derecha) con el logotipo anterior, puede ver que no son muy diferentes. Pero al reducir los elementos y trabajar con espacio negativo, el logo actual se vuelve mucho más simple y elegante. El cierre se logra con éxito utilizando formas positivas agrupadas estrechamente como plumas, con nuestra percepción del cuerpo del pavo real formada mediante el uso del espacio en blanco negativo en el medio.

Otro logotipo bien reconocido que emplea el cierre con éxito es el de FedEx. En este logotipo, el cierre se logra con un espacio en blanco negativo, usando las partes de la E mayúscula y la x minúscula para formar la familiar flecha que se mueve hacia adelante. El diseñador experimentó con muchos diseños y finalmente acercó las letras más y más hasta que vio la flecha que se formaba entre la e y la x. Esto demuestra que experimentar con la reducción en sus diseños y buscar los espacios intermedios puede producir resultados fantásticos. Para conocer la historia detrás de la creación del logotipo, consulte el excelente artículo de Matthew May en Fast Company. ¿Puedes ver la flecha en el logo? ¡Nunca te lo perderás a partir de ahora!

Los ejemplos anteriores son logotipos bien conocidos que utilizan el cierre de formas un tanto obvias. Sin embargo, hay logos menos famosos que usan el cierre de manera más sutil. Por ejemplo, Houzz emplea el cierre de manera más conceptual. A primera vista, las formas verdes, negras y blancas pueden parecerse a un estante, parte de un edificio o patrón de pared, lo que sugiere de qué se trata el sitio web. Pero una mirada más cercana revela algo más también. El deseo de nuestra mente de llenar los espacios y patrones completos nos permite combinar las formas separadas en un todo, formando una H mayúscula en un espacio tridimensional.

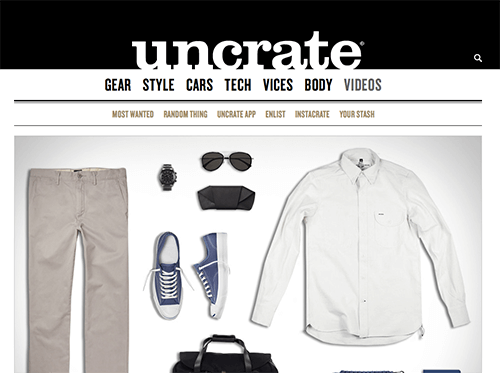
Si bien el cierre es excelente para la creación de logotipos interesantes, también puede funcionar de otras maneras. Los sitios web también pueden usar espacio positivo y negativo en el diseño de sus interfaces para producir un cierre efectivo. A continuación, el logotipo de Uncrate utiliza un espacio positivo sobre un fondo negativo negro para formar las letras de su logotipo y crear la marca del sitio. Este también es un buen ejemplo de figura-fondo que abordaremos en breve.

Uso del cierre al crear iconos
Los iconos son útiles cuando necesitamos transmitir un mensaje o reforzar un concepto dentro de un espacio reducido. Deben ser simples y reducidos a sus elementos básicos para ayudar a las personas a comprender rápidamente su significado. Closure funciona bien en la creación de íconos, utilizando espacio positivo y negativo para disminuir la complejidad, al mismo tiempo que sugiere formas u objetos que percibimos como un todo, como en estos ejemplos del sitio web de Noun Project.

Cierre abstracto
El cierre puede volverse bastante abstracto y aun así permitirnos formar patrones reconocibles. Uno de mis usos favoritos del cierre está en el doodle de Google. Google emplea el cierre a menudo en sus garabatos, confiando en nuestra necesidad inherente de completar la información que falta para crear un objeto completo. Los garabatos de Google dependen de nuestra familiaridad con el logotipo de Google, que nos permite leer la imagen a continuación a pesar de que contiene formas muy abstractas. Aquí, el color también ayuda a reforzar la relación entre cada letra del logotipo de Google.


Como puede ver, usando el espacio positivo y negativo de manera creativa y reduciendo elementos en nuestros diseños, podemos crear algunos diseños con cierre realmente interesantes. Podemos aprovechar la necesidad de completar las partes faltantes para disminuir la complejidad y simplificar nuestros diseños. A continuación, veremos cómo podemos usar el espacio positivo y negativo para crear buenas relaciones figura-fondo.
Figura-Fondo
¿Qué es el principio de figura-fondo? De acuerdo con los Principios Universales del Diseño , figura-fondo es el estado en el que percibimos los elementos como objetos de enfoque o como fondo. Como cierre, figura-fondo funciona mediante el uso del espacio positivo y negativo. Figura-fondo existe en prácticamente todo lo que percibimos visualmente, ya sea una escena, una composición, un sitio web, un logotipo o un icono.
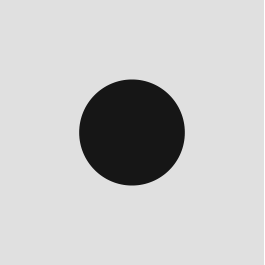
La figura-fondo es estable cuando los objetos se distinguen del fondo y el fondo no tiene interés. La figura-fondo estable proporciona un entorno para los objetos y nos permite centrar la atención donde queremos. Por ejemplo, percibimos la imagen de abajo como un círculo sobre un fondo. El círculo es el foco y mantiene nuestra atención mientras que el fondo es de poco interés. Este ejemplo exhibe una fuerte estabilidad figura-fondo ya que la figura tiene forma y se percibe que está al frente, mientras que el fondo no tiene forma y continúa detrás de la figura a mayor profundidad.

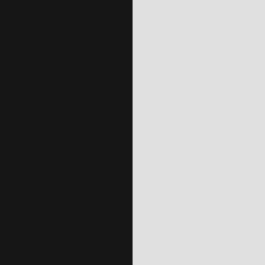
Cuando figura-fondo no es estable, como en el ejemplo siguiente, se introduce ambigüedad perceptiva y las relaciones entre los elementos se vuelven poco claras. En este ejemplo deliberadamente simplificado, la figura y el fondo son reversibles, lo que nos hace alternar entre ver un elemento y luego el otro como la figura y luego el fondo.

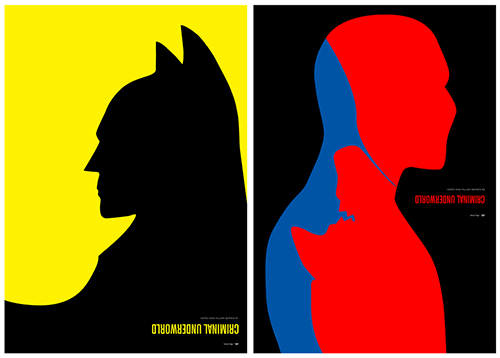
Sin embargo, la ambigüedad no es necesariamente algo malo. Esta falta de estabilidad se puede utilizar a nuestro favor al diseñar. Desestabilizar deliberadamente la relación figura-fondo puede introducir discordia o tensión, añadiendo emoción e interés a nuestros diseños. Uno de mis usos favoritos de esta tensión en figura-fondo es en la serie de carteles Criminal Underworld de Simon C. Page. Aquí, Page desestabiliza deliberadamente la figura y el fondo, enfrentando el principio contra sí mismo mientras la figura y el fondo luchan por nuestra atención, al igual que el héroe y el villano en el póster luchan entre sí.

Crear buenas relaciones figura-fondo
Hay muchos elementos visuales que podemos utilizar para reforzar la relación figura-fondo en nuestros diseños. El uso de estos elementos puede ayudarnos a centrar la atención donde queremos, ayudando a recordar un sitio web u otro diseño:
- contraste Blanco o negro, combinado con el color, como se ve en los carteles de Criminal Underworld, crea un contraste muy fuerte. Asimismo, los colores complementarios son excelentes para crear contraste. Si los colores puros son demasiado intensos, modifique el valor (cuán oscuro o claro es el color) para crear un contraste más efectivo.
- Color Los colores cálidos, como amarillos, naranjas y rojos, se perciben como cercanos y pueden utilizarse para fortalecer la figura. Los colores fríos, como los morados, azules y verdes, se perciben como desvanecidos y se pueden usar para fortalecer el suelo.
- tamaño Cuando un elemento grande ocupa la mayor parte del suelo, se percibirá como la figura. Por el contrario, un elemento pequeño dentro de un fondo grande se percibirá como la figura.
- posición Los elementos situados en las zonas inferiores se percibirán como figura mientras que los elementos situados en las zonas superiores se percibirán como fondo. Esto juega con nuestra percepción de la distancia, ya que percibimos los objetos ubicados en las áreas inferiores para estar más cerca de nosotros y los objetos ubicados en las áreas superiores para estar más lejos.
- enfoque Los elementos enfocados se percibirán como figuras, mientras que los elementos desenfocados, borrosos, descoloridos o teñidos se percibirán como fondo.
La mayoría de las buenas relaciones figura-fondo se crean con una combinación de muchos de estos elementos visuales. A continuación, echemos un vistazo a algunos ejemplos del mundo real y veamos cómo estos elementos funcionan juntos para crear una figura-fondo exitosa.
Figura-Fondo en la práctica
El ejemplo de figura-fondo en la serie de carteles Criminal Underworld anterior muestra el principio en un estado inestable, donde la figura y el fondo luchan entre sí por la atención. Figura-fondo inestable funciona bien cuando hay pocos elementos y el diseño es simple. Sin embargo, este puede no ser necesariamente el uso deseado del principio cuando estamos diseñando sitios web, aunque eso depende del contenido y el contexto del sitio web. Los sitios web deben transmitir información compleja y seguir siendo claros y utilizables. Con figura-fondo estable, podemos dirigir la atención hacia donde queremos y evitar cualquier ambigüedad del mensaje que estamos tratando de comunicar.
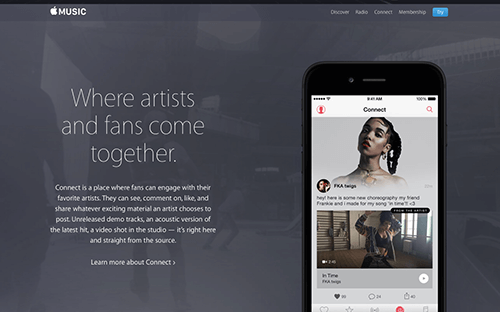
Eche un vistazo al siguiente ejemplo del sitio web de Apple Music. Lo más probable es que su ojo se sienta atraído por la imagen del teléfono inteligente que, junto con la copia a la izquierda, son los elementos de la figura. Mientras que el fondo comienza a luchar por nuestra atención, los elementos de la figura se realzan mediante el uso de múltiples elementos visuales. Primero, la figura se fortalece a través de una gran copia y el gran tamaño del teléfono inteligente. Posicionar el teléfono inteligente en la parte inferior de la pantalla también ayuda a resaltar la figura. La figura se realza aún más al volver a teñir la animación de video en el fondo, lo que hace que el suelo retroceda. Finalmente, el contraste entre la pantalla brillante y el fondo oscuro proporciona una buena separación entre la figura y el fondo.

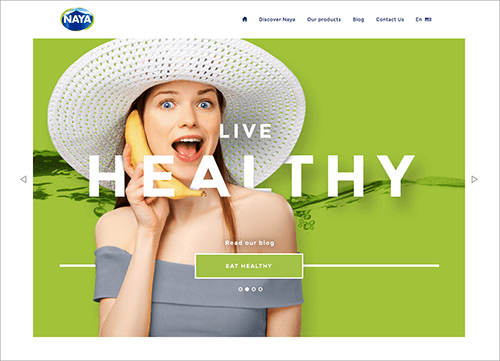
En el siguiente ejemplo, del sitio web de Naya, el tamaño de la figura es el elemento visual más fuerte que se usa para crear una buena figura-fondo. Aquí, percibimos a la mujer (¡y su gran sombrero!) como una figura que ocupa la mayor parte del suelo. Además, el uso de un color frío en el fondo, así como el uso inteligente de elementos superpuestos, ayuda a que el fondo retroceda. Finalmente, como en el ejemplo de Apple Music, hay un buen contraste que separa el primer plano del fondo.

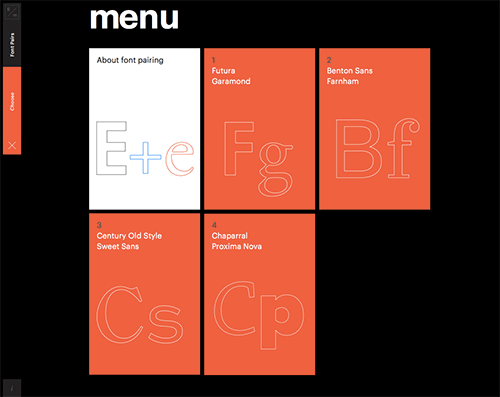
Finalmente, el excelente contraste entre la figura y el fondo es la fuerza del sitio web de R/m Design School. Aquí, el menú exhibe un fuerte contraste, utilizando colores brillantes y negro para separar la figura del fondo. Además, se utiliza el color cálido para reforzar la percepción de la figura que viene hacia nosotros. ¿No quieres extender la mano y agarrar esos mosaicos rojos?

Conclusión
Comprender cómo usar el cierre y la figura y el fondo lo ayudará a construir relaciones sólidas y diferencias entre los elementos de sus diseños.
- Mire el espacio negativo tanto como el espacio positivo para descubrir formas interesantes;
- Juega con la eliminación de elementos en primer plano y usa el espacio negativo para formar formas en su lugar;
- Finalmente, mezcle elementos visuales como el contraste, el color, el tamaño, la posición y el enfoque para crear relaciones figura-fondo tanto estables como inestables.
Ahora que sabe cómo usar estos dos principios en su trabajo, ¡adelante y cree sus propios diseños atractivos y exitosos!
En la tercera y última parte de esta serie, nos centraremos en los principios de continuación y destino común, que implican movimiento, tanto implícito como animado, para crear relaciones.
Recursos y buenas lecturas
- “Principios de la Gestalt” en Scholarpedia.
- Principios universales de diseño revisados y actualizados: 125 formas de mejorar la usabilidad, influir en la percepción, aumentar el atractivo, tomar mejores decisiones de diseño y enseñar a través del diseño por William Lidwell, Kritina Holden y Jill Butler. Publicación de Rockport, 2010.
- Visualización de información: percepción para el diseño por Colin Ware. Elsevier, 2012.
Lectura relacionada en SmashingMag: Enlace
- Principios de diseño: percepción visual y los principios de la Gestalt
- Conexión y separación de elementos a través del contraste y la similitud
- Equilibrio compositivo, simetría y asimetría
- Cómo mejorar su flujo de trabajo de correo electrónico con diseño modular
