Mejore sus diseños con los principios de similitud y proximidad (parte 1)
Publicado: 2022-03-10El proceso de percepción nos permite percibir el mundo a través de nuestros sentidos de la vista, el olfato, el oído, el gusto y el tacto. En particular, nuestro sistema visual procesa grandes cantidades de información en su entorno. En lugar de percibir elementos por separado, nuestro cerebro organiza patrones, objetos y formas en formas completas que podemos entender.
Los principios de agrupación gestáltica de la percepción visual describen esta organización como un conjunto de principios que explican cómo percibimos y organizamos esta enorme cantidad de estímulos visuales. Los principios de la Gestalt (similitud, proximidad, cierre, figura-fondo, continuación y destino común) son una herramienta popular utilizada por los diseñadores para organizar visualmente la información. Como diseñador visual, y ahora diseñador de interacción, aplico estos principios regularmente para crear relaciones y diferencias entre los elementos de mis diseños. Comprender cómo funcionan estos principios y cómo usarlos en sus diseños produce un trabajo más sólido y atractivo.
¿Estás listo para mejorar tus diseños? Comencemos por profundizar en la similitud.
Semejanza
El principio de similitud de la gestalt dice que los elementos que son similares se perciben como más relacionados que los elementos que son diferentes. La similitud nos ayuda a organizar los objetos por su relación con otros objetos dentro de un grupo y puede verse afectada por los atributos de color, tamaño, forma y orientación.
Uso del color para asignar relaciones
La similitud se ve particularmente afectada por el color. En el siguiente ejemplo, observe cómo las formas coloreadas tienen un fuerte efecto en la asignación de una agrupación o relación, incluso cuando se incluyen diferentes formas.

Uso del tamaño para asignar relaciones
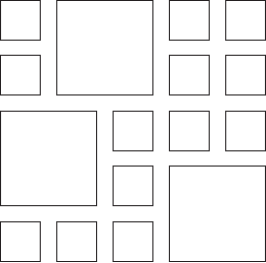
El tamaño es otra herramienta útil que podemos usar para crear similitudes. En el siguiente ejemplo, la similitud en tamaño hace que las formas más grandes se destaquen y formen un grupo, aunque todas las formas sean iguales.

Uso de formas para asignar relaciones
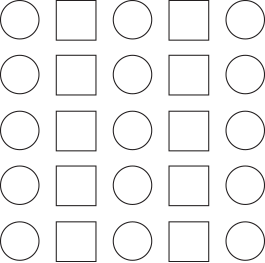
La forma es útil para agrupar por similitud, pero tiene el efecto de agrupación más débil en comparación con el color y el tamaño. En el ejemplo que se ve aquí, la forma hace que interpretemos los elementos como columnas de círculos y cuadrados, en lugar de filas de círculos y cuadrados alternos.

Uso de la orientación para asignar relaciones
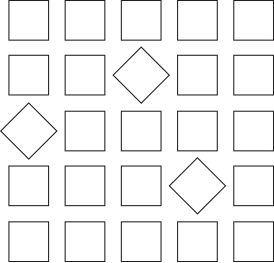
La orientación también se puede utilizar para agrupar por similitud. Al girar algunos de los cuadrados de este grupo 45 grados, se crea una agrupación separada que se percibe como relacionada. Casi parecen moverse juntos en una dirección similar en comparación con las formas que los rodean. En realidad, esto toca el principio gestalt del destino común, un principio al que nos referiremos en un artículo futuro. Pero siéntase libre de saltar y buscarlo en Google (¡después de leer este artículo, por supuesto!). Es un principio fascinante que ocurre con frecuencia a tu alrededor.

Más sobre el color
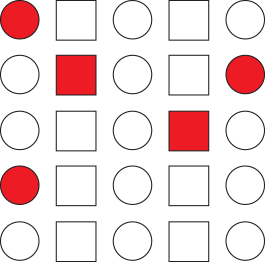
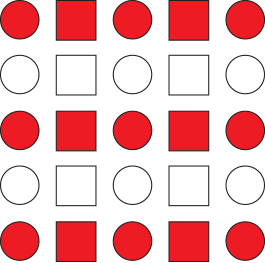
Como se mencionó anteriormente, la similitud se ve particularmente afectada por el color y puede anular otros atributos. Por ejemplo, podemos anular el ejemplo de similitud en la forma agregando color. Ahora percibimos filas alternas de formas rojas y blancas en lugar de columnas de círculos y cuadrados. Darle una oportunidad. Trate de ver las columnas de círculos y cuadrados. Posible pero bastante difícil ahora, ¿no?

Además, el color puede anular el tamaño. Cuando agregamos color al ejemplo de similitud en tamaño, creamos dos agrupaciones separadas entre sí. Ahora percibimos los grandes cuadrados rojos como un grupo y el único gran cuadrado blanco como un grupo separado, sin relación (y solitario).

Estos dos ejemplos ilustran cuán poderoso puede ser el color en la asignación de relaciones entre elementos. Intente usar color en su trabajo para diferenciar elementos y se sorprenderá de lo fuertes que son sus agrupaciones.
Similitud en la práctica
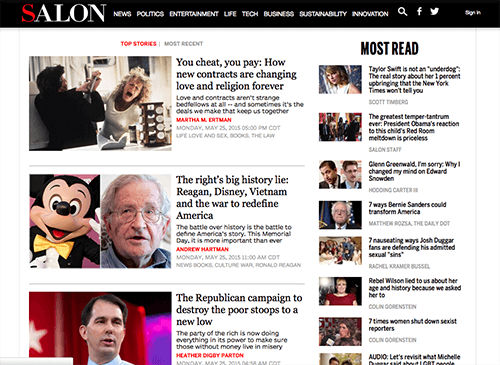
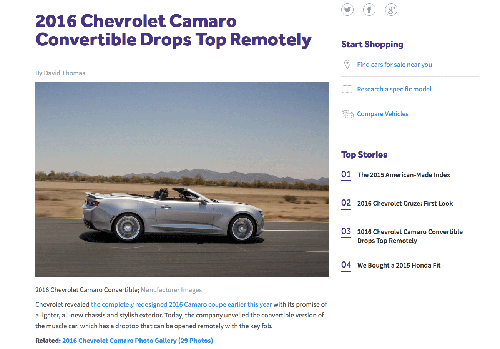
Cuando estamos diseñando, podemos usar la similitud para transmitir organización y asociaciones al mostrar qué elementos están relacionados o no entre sí. Por ejemplo, las dos secciones que se muestran en el sitio de Salon a continuación están agrupadas por sus tamaños relativos. Percibimos claramente dos grupos separados, con las noticias principales a la izquierda y las más leídas a la derecha. Aunque ambas secciones brindan la misma función (mostrar artículos para leer), la agrupación por tamaño asigna más prominencia a la agrupación de la izquierda, lo que permite que Salon dirija la atención a sus historias principales.

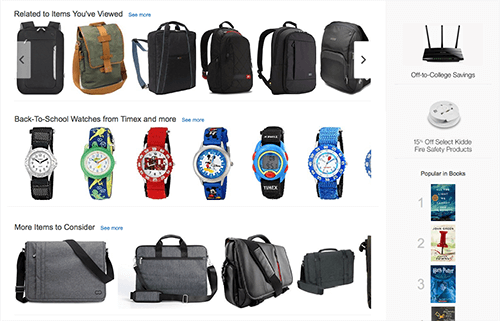
Por el contrario, la falta de diferencias de tamaño en este ejemplo de Amazon no asigna ninguna importancia particular a ninguna sección. A pesar de esto, la similitud aún se logra mediante el uso de la repetición de tamaño y forma similares, lo que nos hace percibir filas de elementos.

Uso de colores similares
Sabemos que el color es un fuerte indicador de similitud, que ayuda a organizar y hacer comprensible el contenido. En este ejemplo de Cars.com, el uso de colores similares nos ayuda a diferenciar entre lo que es un encabezado, una copia del cuerpo y un enlace de texto. (Divulgación completa: trabajo en Cars.com como diseñador de interacción). Al usar colores distintos para cada uno de estos elementos, esperamos que funcionen de manera similar y, en el caso del texto del enlace azul, se comporten de manera similar.


Proximidad
El principio gestalt de proximidad dice que los elementos que están más cerca se perciben como más relacionados que los elementos que están más separados. Al igual que con la similitud, la proximidad nos ayuda a organizar los objetos por su relación con otros objetos. La proximidad es el principio más fuerte para indicar la relación de los objetos, ayudándonos a comprender y organizar la información de manera más rápida y eficiente.
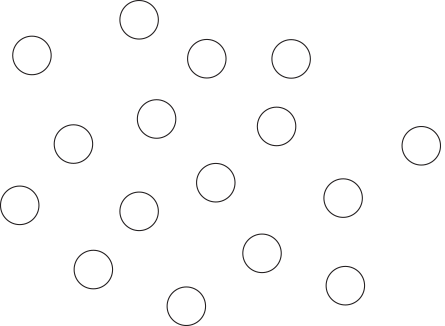
Los ejemplos de círculos a continuación muestran cómo se puede usar la proximidad para ayudarnos a percibir los objetos como relacionados. Como vemos aquí, los círculos están dispersos, sin mostrar ninguna relación, y cada uno se percibe como un objeto separado.

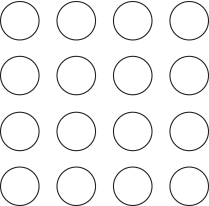
Sin embargo, cuando los círculos se acercan espacialmente entre sí, se les asigna una relación y ya no se perciben como objetos separados.

espacio en blanco
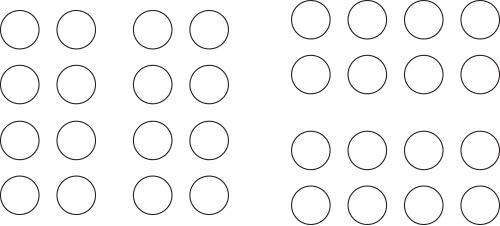
El espacio en blanco es una herramienta invaluable para crear proximidad. Tomar el mismo grupo de círculos y agregar espacios en blanco nos ayuda a percibir las cosas de manera diferente. Ahora, a la izquierda, la proximidad de las formas hace que percibamos los dos grupos como columnas, cada uno en su propio grupo. A la derecha, la proximidad de las formas hace que percibamos los dos grupos como filas, de nuevo cada uno en su propio grupo. Utilice espacios en blanco en sus diseños para reforzar las agrupaciones y diferenciarlas de otros elementos.

El poder de la proximidad
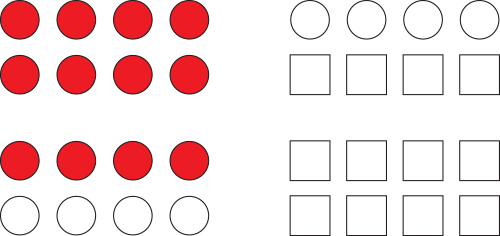
La proximidad es lo suficientemente fuerte como para dominar otros elementos de variación. Observe cómo la proximidad aún gana incluso cuando se agregan otros atributos, como el color y la forma. Por mucho que lo intenten, el color y la forma no dominan la proximidad aquí y cada agrupación aún se percibe como un elemento separado.

Proximidad en la práctica
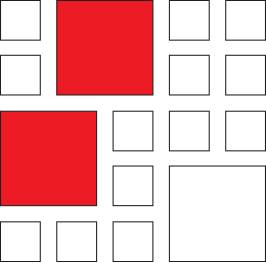
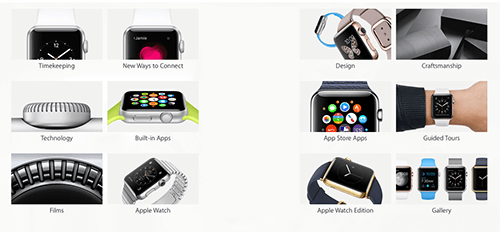
Cuando estamos organizando información en nuestros diseños, podemos usar la proximidad para crear relaciones entre elementos para ayudar a comprender la información presentada. Por ejemplo, al agrupar estas imágenes de Apple Store en estrecha proximidad, asignamos una relación a todo el grupo. Los percibimos como relacionados y esperamos que el contenido sea similar.

Sin embargo, cuando quitamos la columna central, de repente percibimos dos grupos separados y tenemos una expectativa de contenido diferente entre ellos.

Combinando proximidad y similitud
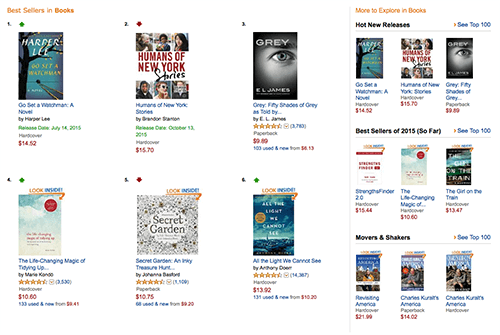
La agrupación por proximidad también se puede combinar con la similitud para crear relaciones más sólidas. Visto en este ejemplo de Amazon, la agrupación por proximidad y similitud de tamaño hace que percibamos dos agrupaciones separadas y asigna más protagonismo al grupo de la izquierda.

Proximidad y jerarquía
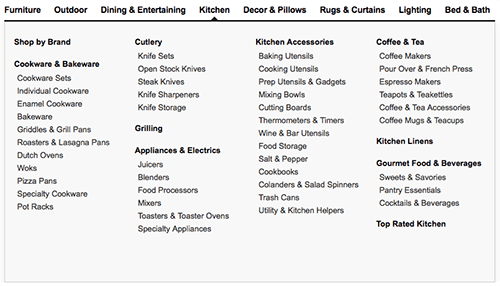
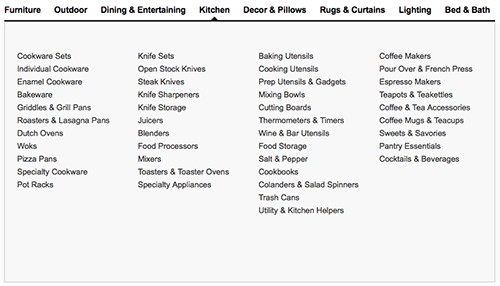
La proximidad es excelente para organizar elementos jerárquicos. En este ejemplo de Crate & Barrel, las opciones se agrupan bajo encabezados comunes, creando relaciones, lo que facilita mucho el escaneo y la búsqueda de información.

Cuando se eliminan los encabezados y las opciones se agrupan sin proximidad, perdemos las relaciones que se crearon y se vuelve mucho más difícil escanear rápidamente y encontrar la información deseada. Inténtalo tú mismo. Continúe y vea qué tan rápido puede encontrar tazas de café en la agrupación con encabezados en comparación con la agrupación sin encabezados. Un poco más difícil saltar rápidamente a él, ¿no?

Conclusión
Comprender cómo usar la similitud y la proximidad para afectar las relaciones entre los elementos de su trabajo lo ayudará a crear diseños que permitan una organización más sencilla y mejoren la facilidad de uso de su trabajo. Utilice la similitud y la proximidad para crear relaciones y diferencias entre los elementos de sus diseños. Experimente con el uso de espacios en blanco, color, tamaño, forma y orientación de los elementos y mezcle ambos principios para producir relaciones muy sólidas y atractivas.
En la siguiente parte de esta serie, veremos el cierre y la figura-fondo, y exploraremos cómo estos dos principios gestálticos usan el espacio positivo y negativo para crear relaciones simples pero poderosas.
Recursos y buenas lecturas
- Principios de la Gestalt en Scholarpedia.
- "Leyes de organización en formas perceptivas": texto del artículo seminal de Max Wertheimer de 1923.
- Principios universales de diseño Revisado y actualizado: 125 formas de mejorar la usabilidad, influir en la percepción, aumentar el atractivo, tomar mejores decisiones de diseño y enseñar a través del diseño, por William Lidwell, Kritina Holden y Jill Butler. Publicación de Rockport, 2010.
- Visualización de información: percepción para el diseño, por Colin Ware. Elsevier, 2012.
Lectura relacionada en SmashingMag:
- Principios de diseño: percepción visual y los principios de la Gestalt
- Conexión y separación de elementos a través del contraste y la similitud
- Equilibrio compositivo, simetría y asimetría
- Cómo mejorar su flujo de trabajo de correo electrónico con diseño modular
- Mejora de la experiencia del usuario con funciones en tiempo real
