Cómo mejorar la experiencia de usuario de su formulario de facturación en un día
Publicado: 2022-03-10La página de pago es la última página que visita un usuario antes de decidirse finalmente a completar una compra en su sitio web. Es donde los compradores de escaparates se convierten en clientes de pago. Si desea causar una buena impresión, debe proporcionar una usabilidad óptima del formulario de facturación y mejorarlo donde sea posible.
En menos de un día, puede agregar algunas funciones simples y útiles a su proyecto para que su formulario de facturación sea fácil de usar y de completar. Hay disponible una demostración con todas las funciones que se describen a continuación. Puedes encontrar su código en el repositorio de GitHub.
Lectura adicional en SmashingMag:
- Reducción de carritos de compras abandonados en el comercio electrónico
- Validación de campo de formulario: el enfoque de solo errores
- Pautas fundamentales del diseño de pago de comercio electrónico
- Una guía extensa para la usabilidad de formularios web
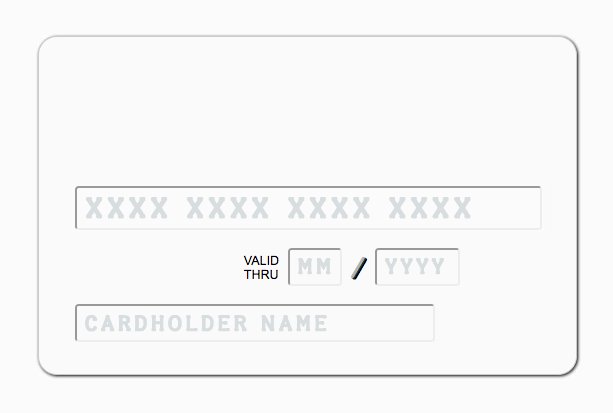
Los datos de la tarjeta de crédito se encuentran entre los campos que se corrigen con mayor frecuencia en los formularios. Afortunadamente, hoy en día, casi todos los navegadores populares tienen una función de autocompletar, lo que permite a los usuarios almacenar los datos de su tarjeta en el navegador y completar los campos de formulario más rápidamente. Además, desde iOS 8, los usuarios móviles de Safari pueden escanear la información de su tarjeta con la cámara del iPhone y completar los campos de número de tarjeta, fecha de vencimiento y nombre automáticamente. Autocompletar es simple, claro y está integrado en HTML5, por lo que primero lo agregaremos a nuestro formulario.
Tanto el autocompletado como el escaneo de tarjetas funcionan solo con formularios que tienen atributos especiales: autocomplete para navegadores modernos (enumerados en el estándar HTML5) y name para navegadores sin compatibilidad con HTML5.
Nota : Hay disponible una demostración con todas las funciones cubiertas a continuación. Puedes encontrar su código en el repositorio de GitHub .
Las tarjetas de crédito tienen atributos de autocompletado específicos. Para autocomplete :
-
cc-name -
cc-number -
cc-csc -
cc-exp-month -
cc-exp-year -
cc-exp -
cc-type -
cc-csc
Por name :
-
ccname -
cardnumber -
cvc -
ccmonth -
ccyear -
expdate -
card-type -
cvc
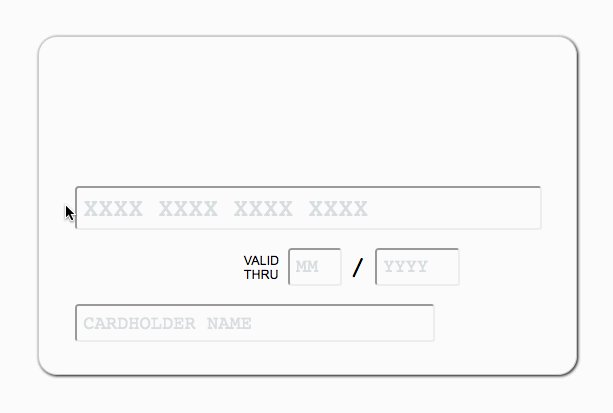
Para usar el autocompletado, debe agregar los atributos de autocomplete y name relevantes para los elementos de entrada en su archivo index.html :
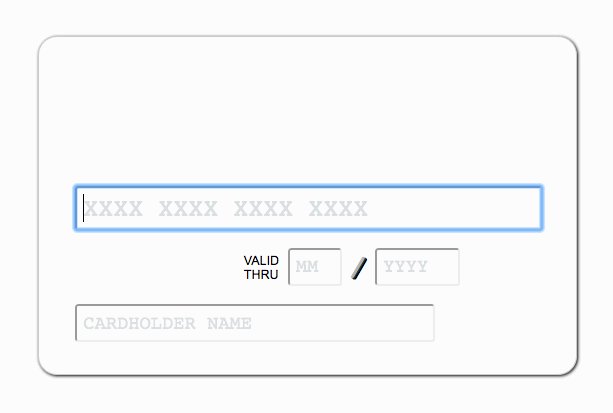
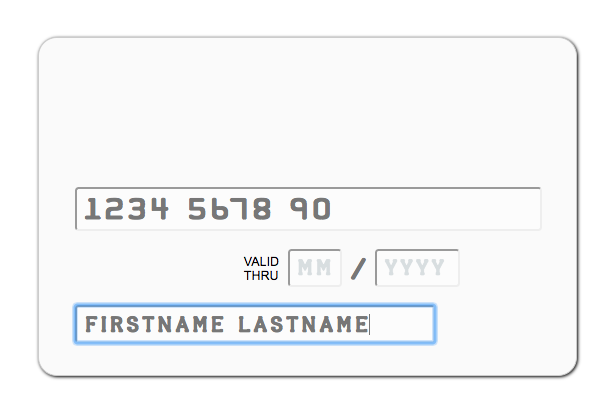
<input type="text" class="card__input card__input_number" placeholder="XXXX XXXX XXXX XXXX" pattern="[0-9]{14,23}" required autofocus autocomplete="cc-number" name="cardnumber"> <input type="text" class="card__input card__input_date card__input_month" placeholder="MM" pattern="[0-9]{1,2}" required autocomplete="cc-exp-month" name="ccmonth"> <input type="text" class="card__input card__input_date card__input_year" placeholder="YYYY" pattern="[0-9]{2,4}" required autocomplete="cc-exp-year" name="ccyear"> <input type="text" class="card__input card__input_cardholder" placeholder="CARDHOLDER NAME" required autocomplete="cc-name" name="ccname"> No olvide usar placeholder de posición en los campos de entrada para ayudar a los usuarios a comprender los formatos de datos requeridos. Podemos proporcionar validación de entrada con atributos HTML5: pattern (basado en expresiones regulares de JavaScript) y required . Por ejemplo, con los atributos pattern=”[0-9\s]{14,23}” required en un campo, el usuario no podrá enviar el formulario si el campo está vacío, tiene un carácter no numérico o no. -símbolo de espacio, o tiene menos de 14 símbolos o más de 23 símbolos.
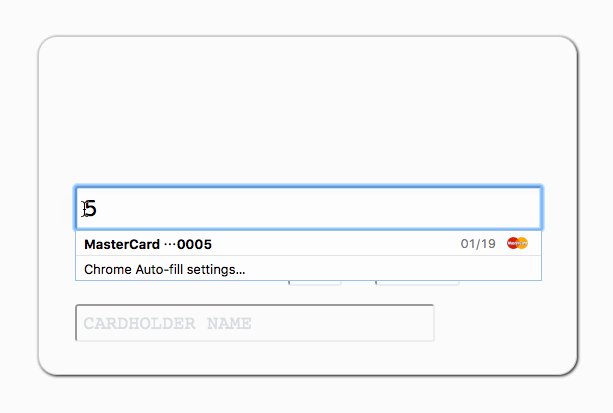
Una vez que el usuario ha guardado los datos de su tarjeta en el navegador, podemos ver cómo funciona:

Tenga en cuenta que no se recomienda usar un campo para la fecha de vencimiento ( MM/YYYY ) porque Safari requiere campos de mes y año separados para autocompletar.
Por supuesto, los atributos de autocompletar y autocompletar se utilizan ampliamente no solo para los formularios de facturación, sino también para los nombres, las direcciones postales y de correo electrónico y las contraseñas. Puede ahorrarle tiempo al usuario y hacerlo aún más feliz al usar correctamente estos atributos en sus formularios.
Aunque ahora tenemos autocompletado, Google Payments y Apple Wallet, muchos usuarios aún prefieren ingresar los datos de su tarjeta de crédito manualmente, y nadie está a salvo de cometer un error tipográfico con un número de 16 dígitos. Los números largos son difíciles de leer, aún más dolorosos de escribir y casi imposibles de verificar.
Para ayudar a los usuarios a sentirse cómodos con su número de tarjeta largo, podemos dividirlo en grupos de cuatro dígitos agregando la sencilla biblioteca VanillaMasker de BankFacil a nuestro proyecto. Los datos ingresados se transformarán en una cadena enmascarada. Entonces, podemos agregar un patrón personalizado con espacios después de cada cuarto dígito de un número de tarjeta, un patrón de dos dígitos para el mes de vencimiento y un patrón de cuatro dígitos para el año de vencimiento. VanillaMasker también puede verificar formatos de datos: si hemos pasado solo "9" (el número predeterminado para el enmascarador) a la ID, todos los caracteres no numéricos se eliminarán después de la entrada.
npm install vanilla-masker --save En nuestro archivo index.js , importemos la biblioteca y usémosla con una cadena para cada campo:
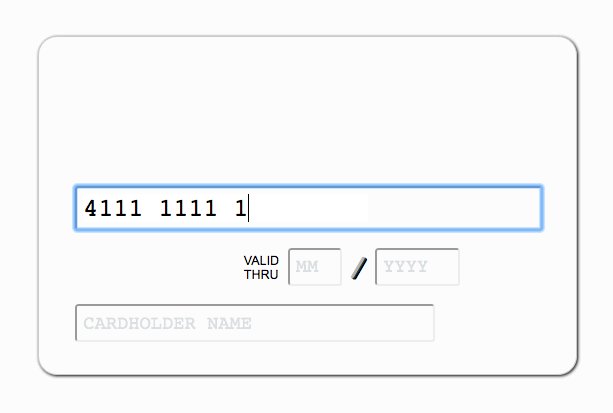
import masker from 'vanilla-masker'; const cardNumber = document.getElementById('card__input_number'); const cardMonth = document.getElementById('card__input_month'); const cardYear = document.getElementById('card__input_year'); masker(cardNumber).maskPattern('9999 9999 9999 9999 99'); masker(cardMonth).maskPattern('99'); masker(cardYear).maskPattern('9999');Así, los dígitos del número de tarjeta en nuestro formulario estarán separados, como en una tarjeta real:

El enmascarador borrará los caracteres con un tipo de valor o longitud incorrectos, aunque nuestra validación de HTML notificará al usuario sobre los datos no válidos solo después de que se haya enviado el formulario. Pero también podemos comprobar la exactitud de un número de tarjeta a medida que se rellena. ¿Sabía que todos los números de tarjetas de crédito de plástico se generan de acuerdo con el sencillo y eficaz algoritmo de Luhn? Fue creado en 1954 por Hans Peter Luhn y posteriormente establecido como estándar internacional. Podemos incluir el algoritmo de Luhn para validar previamente el campo de entrada del número de tarjeta y advertir al usuario sobre un error tipográfico.
Para hacer esto, podemos usar el pequeño paquete fast-luhn npm, adaptado de la esencia de Shirtless Kirk. Necesitamos agregarlo a las dependencias de nuestro proyecto:
npm install fast-luhn --save Para usar fast-luhn, lo importaremos en un módulo y simplemente llamaremos a luhn(number) en el evento de entrada para verificar si el número es correcto. Por ejemplo, agreguemos la clase card__input_invalid para cambiar el outline y el color del texto del campo cuando el usuario ha cometido un error accidental y no se ha pasado una verificación. Tenga en cuenta que VanillaMasker agrega un espacio después de cada grupo de cuatro dígitos, por lo que debemos convertir el valor ingresado en un número simple sin espacios usando los métodos de split y join , antes de llamar a lunh .

El resultado es un código que se ve así:
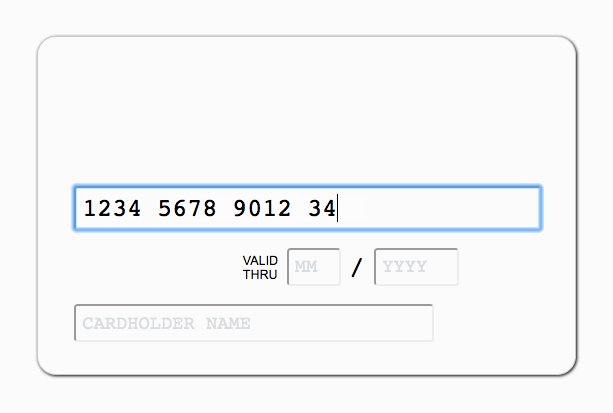
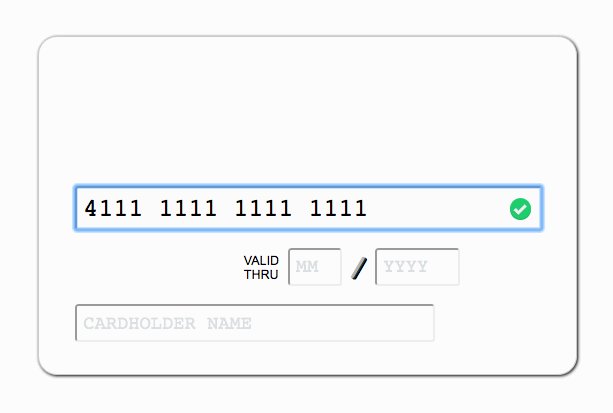
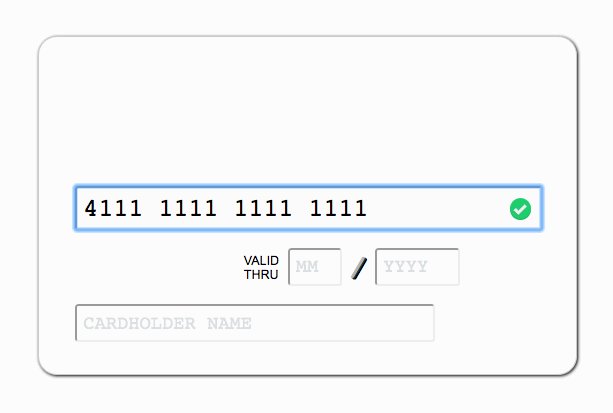
import luhn from 'fast-luhn'; const cardNumber = document.getElementById('card-number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; if (number.length >= 14) { const isLuhnCheckPassed = luhn(number.split(' ').join('')); cardNumber.classList.toggle('card__input_invalid', !isLuhnCheckPassed); cardNumber.classList.toggle('card__input_valid', isLuhnCheckPassed); } else { cardNumber.classList.remove('card__input_invalid', 'card__input_valid'); } }); Para evitar que se llame a luhn mientras el usuario está escribiendo, llamémoslo solo si el número ingresado es tan largo como la longitud mínima con espacios (14 caracteres, incluidos 12 dígitos) o más, o eliminemos la clase card__input_invalid .
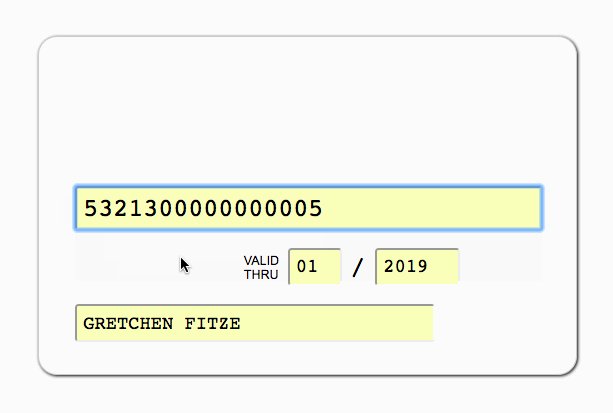
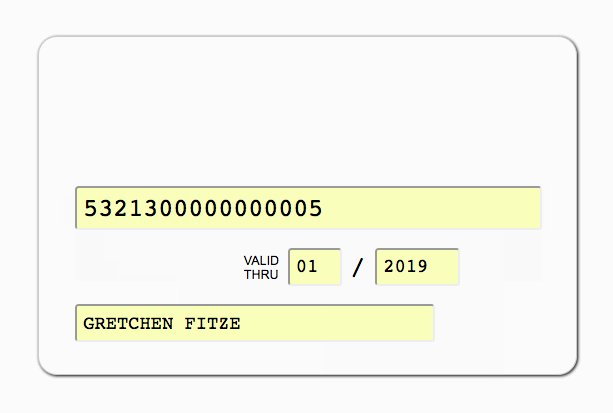
Aquí están los ejemplos de validación en acción:

El algoritmo de Luhn también se usa para algunos números de tarjetas de descuento, números IMEI, números de identificación de proveedor nacional en EE. UU. y números de seguro social en Canadá. Por lo tanto, este paquete no se limita a las tarjetas de crédito.
Muchos usuarios quieren comprobar los datos de su tarjeta con sus propios ojos, incluso sabiendo que el formulario está siendo validado. Pero los seres humanos perciben las cosas de una manera que hace que la comparación de números con estilos diferentes sea un poco confusa. Como queremos que la interfaz sea simple e intuitiva, podemos ayudar a los usuarios mostrando una fuente similar a la que encontrarían en una tarjeta real. Además, la fuente hará que nuestro formulario de entrada similar a una tarjeta se vea más realista y apropiado.
Varias fuentes gratuitas para tarjetas de crédito están disponibles:
- Cabestro, laboratorios apostróficos
- Kredit, Fuentes tipopodérmicas
- Tarjeta de crédito, tipo K (gratis para uso personal)
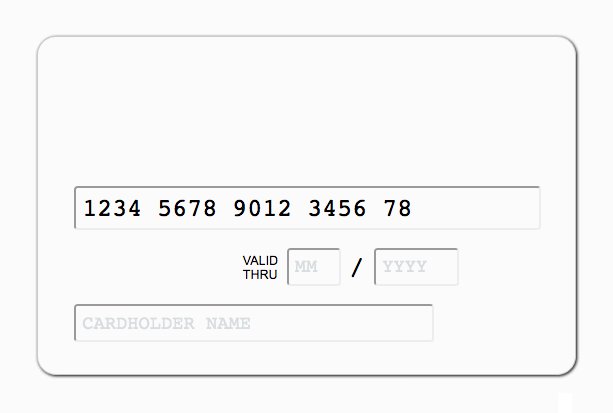
Usaremos Halter. Primero, descargue la fuente, colóquela en la carpeta del proyecto y cree una regla CSS3 @font-face en style.css :
@font-face { font-family: Halter; src: url(font/HALTER__.ttf); } Luego, simplemente agréguelo a la regla de la font-family para la clase .card-input :
.card-input { color: #777; font-family: Halter, monospace; } No olvide que si ingresa el CSS en un archivo JavaScript con el paquete webpack, deberá agregar file-loader :
npm install file-loader --save Y agregue file-loader para los tipos de archivos de fuentes en webpack.config.js :
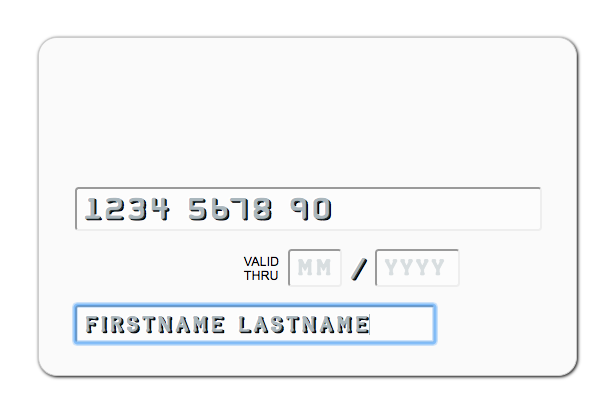
module: { loaders: [ { test: /\.(ttf|eot|svg|woff(2)?)(\?[a-z0-9=&.]+)?$/, loader: 'file', }], },El resultado se ve bastante bien:

Puede hacerlo aún más elegante, si lo desea, con un efecto de relieve utilizando una doble text-shadow y una semitransparencia en el color del texto:
.card-input { color: rgba(84,110,122,0.5); text-shadow: -0.75px -0.75px white, 0.75px 0.75px 0 black; font-family: Halter, monospace; } 
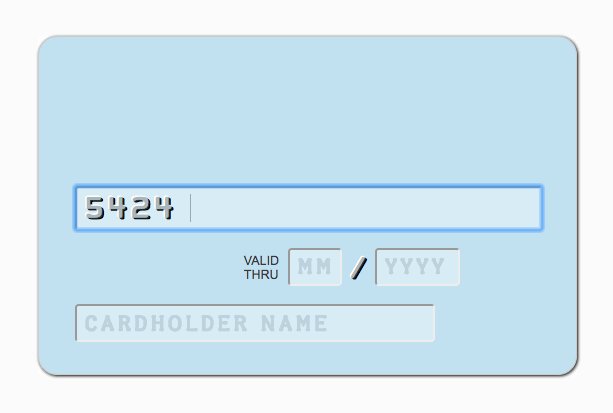
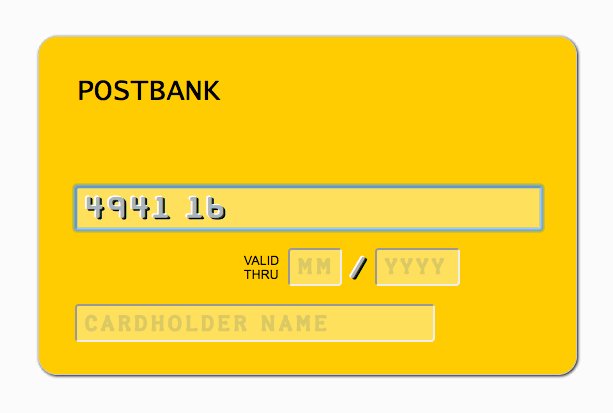
text-shadowPor último, pero no menos importante, puede sorprender gratamente a los clientes agregando una función para colorear al formulario. Cada banco tiene su propio color de marca, que suele predominar en la tarjeta de ese banco. Para hacer que un formulario de facturación sea aún más fácil de usar, podemos usar este color e imprimir el nombre del banco sobre los campos del formulario (correspondiente a donde aparece en una tarjeta real). Esto también ayudará al usuario a evitar cometer un error tipográfico en el número y a asegurarse de haber elegido la tarjeta correcta.
Podemos identificar el banco de la tarjeta de cada usuario por los primeros seis dígitos, que contienen el Número de Identificación del Emisor (IIN) o el Número de Identificación Bancaria (BIN). Banks DB de Ramoona es una base de datos que obtiene el nombre y el color de la marca de un banco a partir de este prefijo. El autor ha creado una demostración de Banks DB.
Esta base de datos está impulsada por la comunidad, por lo que no contiene todos los bancos del mundo. Si el banco de un usuario no está representado, el espacio para el nombre del banco estará vacío y el fondo mostrará el color predeterminado ( #fafafa ).
Banks DB asume una de dos formas de usarlo: con PostCSS o con CSS en JavaScript. Lo estamos usando con PostCSS. Si es nuevo en PostCSS, esta es una buena razón para comenzar a usarlo. Puede obtener más información sobre PostCSS en la documentación oficial o en el artículo de Drew Minns "Una introducción a PostCSS".
Necesitamos instalar el complemento PostCSS Banks DB para configurar la plantilla CSS para Banks DB e instalar el complemento PostCSS Contrast para mejorar la legibilidad del nombre del banco:
npm install banks-db postcss-banks-db postcss-contrast --save Después de eso, agregaremos estos nuevos complementos a nuestro proceso PostCSS de acuerdo con el paquete de módulos y la configuración de carga utilizada en nuestro proyecto. Por ejemplo, con Webpack y postcss-load-config, simplemente agregue los nuevos complementos al archivo .postcssrc .
Luego, en nuestro archivo style.css , debemos agregar una nueva plantilla de regla de clase para Banks DB con el complemento postcss-contrast:
@banks-db-template { .card_bank-%code% { background-color: %color%; color: contrast(%color%); } } También podríamos establecer una transition larga en toda la clase .card para que aparezca y desaparezca suavemente el fondo y el color del texto, para no asustar a los usuarios con un cambio abrupto:
.card { … transition: background 0.6s, color 0.6s; } Ahora, importe Banks DB en index.js y utilícelo en el detector de eventos de input . Si el BIN está representado en la base de datos, agregaremos la clase que contiene el nombre del banco al formulario para insertar el nombre y cambiar el fondo del formulario.
import banksDB from 'banks-db'; const billingForm = document.querySelector('.card'); const bankName = document.querySelector('.card__bank-name'); const cardNumber = document.getElementById('card__input_number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; const bank = banksDB(number); if (bank.code) { billingForm.classList.add(`card_bank-${(bank.code || 'other')}`); bankName.innerText = bank.country === 'ru' ? bank.localTitle : bank.engTitle; } else { billingForm.className = 'card'; bankName.innerText = ''; } }); Si usa webpack, agregue json-loader para la extensión de archivo .json a la configuración de webpack para ingresar la base de datos en el paquete correctamente.
Aquí hay un ejemplo de trabajo de Banks DB:

En caso de que no vea ningún efecto con su tarjeta bancaria, puede abrir un problema o agregar su banco a la base de datos.
Conclusión
Mejorar su formulario de facturación puede hacer que la experiencia del usuario sea mucho más intuitiva y, como resultado, garantizar la comodidad del usuario y aumentar la confianza en su producto. Es una parte importante de las aplicaciones web. Podemos mejorarlo rápida y fácilmente utilizando estas sencillas funciones:
-
autocompleteadecuado y atributos denamepara autocompletar, - atributo de
placeholderde posición para informar al usuario del formato de entrada, -
patternyrequireatributos para evitar el envío incorrecto de formularios, - VanillaMasker para separar los dígitos de las tarjetas,
- fast-luhn para verificar el número de tarjeta,
- Fuente halter para una fácil comparación,
- Banks DB para una mejor presentación de los colores.
Tenga en cuenta que solo Banks DB requiere un paquete de módulos; puede usar los otros dentro del script simple. Agregar toda esta funcionalidad a su página de pago probablemente tomará menos de un día.
