Implicaciones de pensar en bloques en lugar de blobs
Publicado: 2022-03-10Gutenberg es un editor basado en JavaScript (más específicamente, es un editor basado en React), que pronto transformará la experiencia de crear contenido para WordPress y (en una próxima etapa cuando Gutenberg se transforme en un creador de sitios) la experiencia de crear Sitios de WordPress.
Gutenberg, el creador del sitio, exigirá una forma diferente de pensar cómo sentar las bases de un sitio web. En lo que ya podemos llamar el modelo "antiguo", los sitios de WordPress se crean dando estructura a través de plantillas ( header.php , index.php , sidebar.php , footer.php ) y obteniendo el contenido de la página desde un solo blob. de código HTML. En el nuevo modelo, la página tiene componentes (React) colocados por toda la página, cada uno de ellos controlando su propia lógica, cargando sus propios datos y autorrepresentándose.
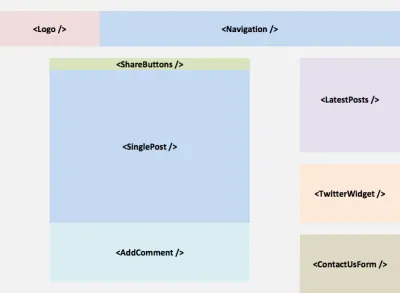
Para apreciar visualmente el próximo cambio, WordPress se está moviendo de esto:

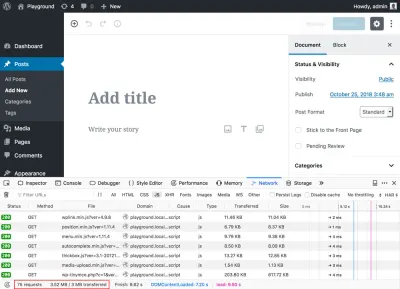
…a esto:

Creo que cambiar de blobs de código HTML a componentes para sitios de construcción es nada menos que un cambio de paradigma. El impacto de Gutenberg es mucho más que un cambio de PHP a JavaScript: hay cosas que se podían hacer en el pasado y que posiblemente ya no tengan sentido. Asimismo, se abre un nuevo mundo de posibilidades, como interacciones de usuario ricas y potentes. Los desarrolladores web no pasarán de crear sus sitios en un idioma a crear sus sitios en otro idioma porque el sitio ya no será el mismo; será un sitio completamente diferente que se construirá.
Lectura recomendada : La anatomía completa del editor de WordPress de Gutenberg
Gutenberg aún no ha sido completamente aceptado por la comunidad de WordPress, por muchas razones. Por un lado, la nueva arquitectura se basa en una gran cantidad de herramientas y tecnologías (React, NPM, Webpack, Redux, etc.) que es mucho más difícil de aprender y dominar que la antigua basada en PHP. Y si bien puede valer la pena aprender una nueva pila que ofrece nuevas funcionalidades, no todos los sitios de mamá y papá necesitan estas características nuevas y brillantes.
Después de todo, no es coincidencia que el 30 % de todos los sitios en todo el mundo sean sitios de WordPress: la mayoría de estos son sitios realmente simples como blogs, no redes sociales dinámicas como Facebook. Por otro lado, la inclusión de WordPress significa que cualquiera puede crear un sitio web simple, incluso personas sin experiencia en codificación, como diseñadores, especialistas en marketing de contenido y blogueros.
Pero la complejidad de la nueva arquitectura dejará fuera a muchas personas (ni siquiera quiero pensar en depurar mi sitio en código JavaScript minimizado). Y por otro lado, una vez que Gutenberg entre en funcionamiento, React respaldado por Facebook se agregará hasta en el 30% de todos los sitios web del mundo, de la noche a la mañana. Mucha gente se siente incómoda dando tanto poder a cualquier tipo de biblioteca de JavaScript, mientras que muchos otros desconfían de Facebook. Para aliviar esta preocupación, Gutenberg resume React para habilitar también la codificación en otros marcos o bibliotecas; sin embargo, en la práctica, React será sin duda la biblioteca de JavaScript predominante.
Y, sin embargo, la perspectiva de que se le ofrezca un nuevo mundo de posibilidades es realmente dulce. En mi caso, estoy emocionado. Sin embargo, mi entusiasmo no es por la tecnología (React) o por la implementación (Gutenberg), sino por el concepto, que es crear sitios utilizando componentes como unidad de construcción. En el futuro, la implementación puede cambiar a otra plataforma, como Vue, pero el concepto permanecerá.
Prever qué nuevas funcionalidades podremos implementar no siempre es fácil. Se necesita tiempo para adaptarse a un nuevo paradigma, y tendemos a utilizar las nuevas herramientas a la antigua usanza hasta que nos damos cuenta de cómo utilizar las nuevas herramientas para lograr nuevos objetivos. Incluso los archivos PDF (que son una representación de la impresión, la tecnología predominante antes de que naciera la web) siguen siendo comunes en la web, dejando de lado las ventajas que tiene la web sobre la impresión.
“Imitar papel en la pantalla de una computadora es como arrancarle las alas a un 747 y usarlo como autobús en la carretera”.
— Ted Nelson
En este artículo, analizaré varias implicaciones de la construcción de sitios a través de una arquitectura basada en componentes (como concepto) y a través de Gutenberg (como implementación), incluidas las nuevas funcionalidades que puede ofrecer, cuánto mejor puede integrarse con el desarrollo de sitios web actuales. tendencias y lo que significa para el futuro de WordPress.
Versatilidad extendida y disponibilidad de contenido
Un efecto secundario muy importante de tratar todo el contenido como bloques es que permite apuntar fragmentos de HTML individualmente y usarlos para diferentes resultados. Mientras que el contenido insertado en el blob HTML solo es accesible a través de la página web, se puede acceder a él como fragmentos a través de una API, y sus metadatos están fácilmente disponibles. Tome elementos multimedia, como videos, audio o imágenes. Como bloque independiente, el video se puede reproducir en una aplicación, el audio se puede reproducir como un podcast y las imágenes se pueden adjuntar al correo electrónico cuando se envía un resumen, todo esto sin tener que analizar el código HTML.
Asimismo, el contenido de los bloques se puede adaptar para diferentes medios: desde la pantalla más pequeña hasta las más grandes, pantalla táctil o de escritorio, comandada por voz o táctil, 2D/AR/VR, o quién sabe lo que nos deparará el futuro. Por ejemplo, un bloque de audio permite que el audio se reproduzca en un Apple Watch, comandado por voz a través del sistema In-car o AWS Echo, o como un elemento flotante en nuestro mundo virtual cuando se usa un auricular VR. Los bloques también pueden facilitar la configuración de una fuente única de verdad para que el contenido se publique en diferentes salidas, como un sitio web receptivo, AMP, aplicación móvil, correo electrónico o cualquier otro, como lo hizo NPR a través de Create Once. , Publicar en todas partes (COPE).
Nota : Para obtener más información sobre estos temas, sugiero ver la charla de Karen McGrane Content in a Zombie Apocalypse.
Los bloques también pueden mejorar la experiencia del usuario. Si navega por el sitio a través de 3G, los bloques pueden renderizarse automáticamente en un modo de conexión lenta para mostrar imágenes de baja calidad y omitir la carga de videos. O puede mejorar el diseño, como ofrecer mostrar una galería de imágenes con un clic en cualquier punto de la página web, y no solo en el lugar donde se incrustó en el artículo.
Estas experiencias se pueden lograr separando el contenido de la forma, lo que implica que la presentación y el significado del contenido están desvinculados, y solo el significado se guarda en la base de datos, lo que hace que los datos de presentación sean secundarios y se guarden en otro lugar. El HTML semántico es una expresión de este concepto: siempre debemos usar <em> que implica significado, en lugar de <i> que es una forma de presentación (para que el carácter se muestre en cursiva), porque entonces este contenido estará disponible para otros medios, como la voz (Alexa no puede leer en cursiva, pero puede agregar énfasis a la oración).
Obtener una separación completa entre el contenido y la forma es muy difícil ya que el código de presentación a menudo se agregará dentro del bloque, a través del marcado HTML (agregar la clase "pull-right" ya implica presentación). Sin embargo, la arquitectura del sitio usando bloques ya ayuda a lograr cierto nivel de separación en el nivel de diseño. Además, los bloques creados para hacer una sola cosa, y hacerlo muy bien, pueden hacer uso de HTML semántico adecuado, tener una buena separación de preocupaciones en su propia arquitectura con respecto a HTML, JS y CSS (de modo que trasladarlos a otras plataformas puede requerir solo un esfuerzo mínimo) y ser accesible, al menos a nivel de componente.
Nota : una regla general: cuanto más inclusivo es un componente, más preparado está para medios aún por inventar.
Desafortunadamente, Gutenberg no fue diseñado con este propósito en mente, por lo que los bloques también contienen mucho marcado HTML para la presentación. Por ejemplo, un bloque de imagen de una imagen externa tiene, como significado, solo la URL de la imagen, la descripción alternativa y el título (y posiblemente también el ancho y el alto); después de crear un bloque de imagen, el siguiente fragmento de código se guardó en la base de datos (la clase aligncenter es para presentación, y el marcado <div class="wp-block-image" /> sería completamente redundante si se almacenara solo el significado):
<!-- wp:image {"align":"center"} --> <div class="wp-block-image"> <figure class="aligncenter"> <img src="https://cldup.com/cXyG__fTLN.jpg" alt="Beautiful landscape"/> <figcaption>If your theme supports it, you'll see the "wide" button on the image toolbar. Give it a try.</figcaption> </figure> </div> <!-- /wp:image -->Además, los bloques se guardan dentro del contenido de la publicación (que es un gran blob HTML) en lugar de que cada uno tenga una entrada propia en la base de datos. Sin embargo, los bloques reutilizables (también llamados bloques globales) tienen su propia entrada, lo que me hace temer que los desarrolladores puedan convertir bloques estándar en bloques reutilizables solo para un truco rápido para acceder a ellos directamente en la base de datos.
Del mismo modo, me preocupa que, si no se diseñan correctamente, los bloques pueden incluso causar estragos en nuestros sitios. Por ejemplo, los desarrolladores desprevenidos pueden ignorar la regla de menor potencia, utilizando JavaScript no solo para la funcionalidad sino también para CSS y marcado. Además, la funcionalidad de representación del lado del servidor (SSR) de Gutenberg no es isomorfa (es decir, no permite que una sola base de código produzca la salida tanto para el código del lado del cliente como del lado del servidor), por lo tanto, los bloques dinámicos deben implementar la función para generar el código HTML. también como PHP para ofrecer una mejora progresiva (sin la cual el sitio es inaccesible mientras se carga inicialmente).
En resumen, los bloques son un paso en la dirección correcta para hacer que el contenido de WordPress esté disponible en cualquier formato y para cualquier medio, pero no son una solución definitiva, por lo que aún queda mucho trabajo por hacer.
Rendimiento
El rendimiento importa. Los sitios más rápidos conducen a usuarios más felices, lo que conduce a mejores tasas de conversión. El equipo de Etsy, por ejemplo, almacena nuevas funciones, por muy interesantes que sean, si hacen que el tiempo de carga de su sitio supere un umbral crítico (recomiendo ver la charla de Allison McKnight sobre cómo desarrollar el rendimiento a largo plazo y las diapositivas), mientras que el equipo de Twitter rediseñó su sitio hace varios años para admitir la representación del lado del servidor a fin de mostrar el contenido lo antes posible e implementa continuamente muchos pequeños cambios que se suman para brindar una experiencia de usuario rápida.
Al ser JavaScript tan atractivo para los desarrolladores, no experimentan restricciones en su uso, lo cual es un problema real: JavaScript es muy costoso en cuanto a rendimiento y debe usarse con mucho cuidado.
Tal como está ahora, Gutenberg está lejos de ser óptimo: mientras que crear una publicación con el editor anterior (para lo cual necesitamos instalar el Editor clásico) requiere cargar alrededor de 1,4 MB de JavaScript, Gutenberg carga alrededor de 3,5 MB de JavaScript, solo para su funcionamiento básico . experiencia (es decir, sin instalar ningún bloque adicional):

Eso significa que, tal como está ahora, 3,5 MB es la línea de base, y el tamaño de carga solo aumentará a partir de ahí a medida que el administrador del sitio instale más bloques. Como se vio en un artículo reciente en Smashing Magazine, crear un bloque de testimonios requería 150 KB de JavaScript minimizado. ¿Cuántos bloques requerirá un sitio estándar? ¿Cuántos MB de JavaScript necesitará descargar un sitio promedio?

Las implicaciones son varias: por un lado, un sitio pesado está fuera del alcance de los próximos mil millones de usuarios, que tienen acceso principalmente en conexiones lentas y que compran planes de datos que representan una parte significativa de su salario. Para ellos, cada MB de datos marca la diferencia: enviar mensajes de Whatsapp es asequible, descargar varios MB de scripts solo para cargar un sitio no lo es.
Es cierto que el usuario del sitio web no necesitará interactuar con Gutenberg, ya que Gutenberg es simplemente para construir el sitio, no para usarlo: Gutenberg es un editor back-end, no un editor front-end (y puede que nunca ser, al menos como parte del núcleo de WordPress). Sin embargo, los creadores de contenido serán penalizados y ya son un objetivo importante. Además (como argumenté anteriormente), los usuarios también pueden terminar siendo penalizados a través de bloques dinámicos, que pueden crear su marcado a través de JavaScript del lado del cliente en lugar de PHP del lado del servidor.
También existe el problema de la hinchazón de la funcionalidad duplicada agregada por complementos de terceros. En los viejos tiempos, un sitio de WordPress puede haber cargado varias versiones de jQuery, que era relativamente fácil de arreglar. Hoy en día, hay una gran variedad de bibliotecas de código abierto para elegir para implementar una funcionalidad necesaria (arrastrar y soltar, calendarios, componentes de selección múltiple, carruseles, etc.), por lo que es más probable que un sitio con docenas de bloques de terceros. tendrá la misma funcionalidad implementada por diferentes bibliotecas, creando una hinchazón innecesaria. Además, se agregó un poco de hinchamiento al mismo Gutenberg: debido a que los bloques se registran en la interfaz, la cancelación del registro de un bloque ya registrado se realiza cargando un script adicional. En mi opinión, este es uno de los mayores desafíos para los colaboradores de Gutenberg: implementar un proceso simplificado que permita a cualquiera (no solo a los desarrolladores experimentados con Webpack) eliminar bibliotecas no deseadas y empaquetar solo el conjunto mínimo de recursos necesarios para la aplicación. .
Finalmente, menciono nuevamente que Gutenberg admite la representación del lado del servidor, pero debido a que puede no ser fácil de mantener, los desarrolladores pueden verse tentados a no confiar en él. En este caso, existe el costo de viajes de ida y vuelta adicionales necesarios para obtener los datos de los puntos finales REST, solo para representar el diseño, tiempo durante el cual el usuario estará esperando.
En mi opinión, el rendimiento será uno de los principales desafíos para Gutenberg, el que podría hacer o deshacer en términos de adopción generalizada, y aún queda mucho trabajo por hacer, principalmente apuntando a la próxima etapa cuando Gutenberg se convierta en un sitio. constructor.
Estándares web
Como se mencionó anteriormente, Gutenberg abstrae a React para proporcionar un enfoque independiente del marco para los bloques de construcción que, si se implementa correctamente, puede evitar que WordPress se bloquee para React. La comunidad de WordPress es cautelosa al fusionar cualquier marco de JavaScript en el núcleo de WordPress, en gran parte porque Backbone.js, no mucho después de agregarse al núcleo de WordPress, experimentó una fuerte caída en popularidad y, aparte de potenciar el Administrador de medios, no se lograron muchas funciones. con eso. Incluso si React es la biblioteca de JavaScript más popular en este momento, no hay razón para creer que siempre será así (como puede atestiguar el desciframiento de jQuery), y WordPress debe estar preparado para cuando finalmente llegue ese día (que, dado el rápido ritmo de la tecnología, puede suceder antes de lo esperado).
La mejor manera de evitar el bloqueo de cualquier biblioteca es mediante estándares web y, más concretamente en este caso, la implementación de bloques mediante componentes web. Los componentes web son componentes fuertemente encapsulados que funcionan con las API del navegador, por lo que no requieren ninguna biblioteca de JavaScript para funcionar. Sin embargo, se pueden implementar a través de cualquier marco de JavaScript del lado del cliente.
Aunque React aún no proporciona una integración perfecta con los componentes web, eventualmente (o más bien con suerte) lo hará. Como se explica en la documentación de React, los componentes web y los componentes de React pueden funcionar junto con:
“React y Web Components están diseñados para resolver diferentes problemas. Los componentes web proporcionan una encapsulación sólida para los componentes reutilizables, mientras que React proporciona una biblioteca declarativa que mantiene el DOM sincronizado con sus datos. Los dos objetivos son complementarios. Como desarrollador, puede usar React en sus componentes web, o usar componentes web en React, o ambos”.
A día de hoy, las perspectivas de que se produzca esta situación no parecen muy prometedoras: no he podido encontrar ningún tutorial para construir bloques con componentes web. Creo que la comunidad debería centrar algún esfuerzo en esta causa, animando a los desarrolladores a empezar a construir bloques utilizando componentes web, y cuanto antes mejor, ya que Gutenberg nos obliga a aprender nuevas tecnologías de todos modos, ahora mismo. Es una oportunidad para establecer una base sólida con los estándares web, desde el principio.
Interoperabilidad entre sitios, homogeneización de sitios
Un bloque es una entidad más pequeña que un tema o un complemento, por lo que eventualmente los bloques serán accesibles por sí mismos y se adquirirán a través de mercados de bloques recién creados. Lo más probable es que inicialmente se produzca una explosión cámbrica de bloques, ya que muchos jugadores del ecosistema se apresuran a ser los primeros en comercializar sus soluciones, lo que a medio y largo plazo conducirá a la consolidación de las más exitosas.
Una vez que se haya asentado el polvo, algunos bloques se destacarán y se convertirán en los ganadores, obteniendo la mayor parte del mercado en sus categorías específicas. Si eso sucede, será motivo de preocupación y júbilo: preocupación por una nueva ola de homogeneización de la web (como sucedió con Bootstrap), ya que los sitios que usan los mismos componentes pueden terminar con la misma apariencia. , un júbilo por una mayor interoperabilidad entre sitios al depender de los mismos componentes y las mismas API, lo que puede abrir las puertas a nuevas oportunidades.
Estoy particularmente entusiasmado con la expansión de la interoperabilidad entre sitios. Es un área que podría, a largo plazo, deshacer reinos como el de Facebook: en lugar de depender de una puerta de enlace monopólica para compartir información, los sitios con diferentes comunidades pueden compartir datos fácilmente entre ellos, directamente. Este no es un concepto nuevo: el movimiento IndieWeb ha estado trabajando durante mucho tiempo para permitir que cualquier persona sea dueña de sus propios datos en sus propios servidores, haciendo que los sitios web se comuniquen entre sí a través de microformatos. Por ejemplo, su estándar web Webmention permite que dos sitios tengan una conversación, en la que cada comentario y respuesta se almacena en ambos, y Micro.blog ofrece una especie de Twitter pero basado en la web abierta, en el que las publicaciones en la línea de tiempo del usuario se recopilan de fuentes RSS y JSON de sitios suscritos. Estos esfuerzos son maravillosos, pero aún tienen un impacto muy pequeño, ya que se requiere cierto nivel de conocimiento tecnológico para ser parte de ellos. La arquitectura basada en componentes de Gutenberg puede potencialmente producir un impacto mucho más amplio: los bloques populares pueden permitir que decenas de sitios de WordPress se comuniquen entre sí, lo que eventualmente permite que hasta el 30% de todos los sitios en la web formen parte de una red descentralizada y débilmente acoplada. .
Sin embargo, esta área necesitará mucho trabajo antes de ser viable. No creo que los puntos finales REST predeterminados sean la mejor interfaz de comunicación ya que no fueron concebidos para este propósito (la gente de micro.blog ha propuesto una mejor solución a través de su interfaz JSON, que se basa en la especificación RSS). Además, REST se está volviendo obsoleto por GraphQL, por lo que no depositaría grandes esperanzas en él a largo plazo. También estoy involucrado en encontrar una mejor manera, para lo cual estoy trabajando actualmente en un tipo diferente de API, que puede recuperar todos los datos requeridos en una sola solicitud y admite la extensibilidad a través de una arquitectura basada en componentes.
También espero que la integración con los servicios en la nube sea más destacada, ya que los proveedores pueden lanzar sus propios bloques para interactuar con sus propios servicios. Debido a que un componente es una unidad independiente, con solo arrastrar y soltar el bloque en la página ya se hace todo el trabajo desde la perspectiva del usuario, lo que facilita la creación de sitios web potentes con poco o ningún conocimiento. Por ejemplo, un proveedor de almacenamiento de imágenes como Cloudinary podría lanzar un bloque que recorta automáticamente la imagen de acuerdo con la ventana gráfica del dispositivo, o solicita la imagen como WebP si es compatible, u otros casos de uso.
En resumen, la consolidación del mercado de bloques puede traer la homogeneización de la forma en que se ve y se siente, lo que sería un evento lamentable y debería evitarse, y poderosas capacidades relacionadas con la interoperabilidad y el intercambio de datos entre sitios y la integración con servicios en la nube.
Integración con bibliotecas de patrones
Una biblioteca de patrones es una colección de elementos de diseño de interfaz de usuario, cada uno de ellos compuesto a menudo por fragmentos de HTML, JS y CSS. Un bloque es un componente autónomo, a menudo formado por bits de HTML, JS y CSS. Por lo tanto, los bloques son evidentemente adecuados para ser documentados/construidos con bibliotecas de patrones. Tener bloques que envíen sus bibliotecas de patrones sería una gran oportunidad, ya que podría permitir que los equipos no comiencen a implementar la biblioteca de patrones del sitio solo a nivel del sitio, sino como una agregación y refinamiento de las bibliotecas de minipatrones de todos los bloques necesarios.
Creo que en este caso sucede algo similar al proceso de simplificación para producir paquetes de JavaScript sin excesos que mencioné anteriormente, pero con respecto a UI/UX/Documentación. Sería tanto un desafío como una oportunidad para los colaboradores de Gutenberg implementar un proceso que facilite a los desarrolladores de bloques crear bibliotecas de patrones para sus bloques que, cuando se agregan todos juntos, pueden dar como resultado una biblioteca de patrones coherente para el sitio. Bien implementada, esta característica podría reducir los costos de los sitios de construcción desde una perspectiva de documentación/mantenimiento.
¿Qué será de WordPress?
Gutenberg ciertamente hará que los sitios web sean más atractivos, aunque a costa de un nivel de experiencia requerido que no todos podrán manejar. A más largo plazo, esto puede conducir a una mayor calidad, menor cantidad. Viniendo de la máxima de WordPress de “Democratizar la publicación”, esto puede convertirse en un problema.
Estoy entusiasmado con Gutenberg, pero más como el concepto de una arquitectura basada en componentes que la implementación basada en React. En términos generales, sí estoy de acuerdo con lo que dijo Matt Mullenweg durante la WordCamp Europa 2018 para justificar a Gutenberg:
“La base de WordPress que ahora nos sirvió bien durante quince años no durará los próximos quince”.
Sin embargo, también creo que el WordPress de quince años en el futuro puede terminar siendo completamente diferente al que conocemos hoy. Me pregunto si WordPress acabará siendo principalmente el editor basado en cliente, y no mucho más: la iniciativa de integrar Gutenberg en Drupal, con el objetivo de convertir a Gutenberg en el editor de la web abierta, oficializará WordPress como un CMS operativo headless a través de puntos finales REST. Este es un buen desarrollo en sí mismo, pero hará que WordPress sea el back-end prescindible: si cualquier otra plataforma de back-end ofrece mejores funciones, no hay razón para apegarse al back-end de WordPress. Después de todo, Gutenberg del lado del cliente podrá trabajar con cualquiera de ellos, mientras que se perderá la simplicidad de crear un sitio con WordPress, nivelando el campo de juego con todas las demás plataformas.
En particular, no me sorprendería si los desarrolladores sienten que mantener dos bases de código (una en JavaScript y otra en PHP) para representar bloques dinámicos es demasiado exigente y deciden cambiar a plataformas que admitan la representación isomorfa del lado del servidor. Si este escenario realmente sucede, ¿Matt decidiría cambiar el backend de WordPress a Node.js?
Es principalmente por este tema que me atrevo a decir que el WordPress de dentro de 15 años puede ser una entidad muy diferente a lo que es hoy en día. ¿Quién sabe lo que va a pasar?
Conclusión
Al hacer que los componentes sean la nueva unidad para los sitios de construcción, la introducción de Gutenberg será una transformación para WordPress. Y como con cualquier cambio de paradigma, habrá ganadores y perdedores. Diferentes partes interesadas considerarán a Gutenberg como un desarrollo positivo o negativo dependiendo de su propia situación: mientras que la calidad de un sitio web aumentará, el precio de construir un sitio de este tipo a partir de la contratación de desarrolladores que puedan manejar su complejidad también aumentará, haciéndolo menos asequible. y menos populares.
Estos son tiempos emocionantes, pero también cruciales. De ahora en adelante, WordPress puede comenzar lentamente a ser una entidad diferente de lo que estamos acostumbrados, y es posible que eventualmente tengamos que pensar en qué es WordPress y qué representa, todo de nuevo.
