Cómo implementar la autenticación en Next.js con Auth0
Publicado: 2022-03-10“Autenticación” es la acción de validar que un usuario es quien dice ser. Por lo general, hacemos esto implementando un sistema de credenciales, como usuario/contraseña, preguntas de seguridad o incluso reconocimiento facial.
La “autorización” determina lo que un usuario puede (o no puede) hacer. Si necesitamos manejar la autenticación y autorización en nuestra aplicación web, necesitaremos una plataforma o módulo de seguridad. Podemos desarrollar nuestra propia plataforma, implementarla y mantenerla. O podemos aprovechar las plataformas de autenticación y autorización existentes en el mercado que se ofrecen como servicios.
Al evaluar si es mejor para nosotros crear nuestra propia plataforma o usar un servicio de terceros, hay algunas cosas que debemos considerar:
- Diseñar y crear servicios de autenticación no es nuestra habilidad principal. Hay personas trabajando especialmente enfocadas en temas de seguridad que pueden crear plataformas mejores y más seguras que nosotros;
- Podemos ahorrar tiempo confiando en una plataforma de autenticación existente y dedicarlo a agregar valor a los productos y servicios que nos importan;
- No almacenamos información confidencial en nuestras bases de datos. Lo separamos de todos los datos involucrados en nuestras aplicaciones;
- Las herramientas que ofrecen los servicios de terceros han mejorado la usabilidad y el rendimiento, lo que nos facilita la administración de los usuarios de nuestra aplicación.
Teniendo en cuenta estos factores, podemos decir que confiar en plataformas de autenticación de terceros puede ser más fácil, económico e incluso más seguro que crear nuestro propio módulo de seguridad.
En este artículo veremos cómo implementar la autenticación y autorización en nuestras aplicaciones Next.js utilizando uno de los productos existentes en el mercado: Auth0.
¿Qué es Auth0?
Le permite agregar seguridad a las aplicaciones desarrolladas con cualquier lenguaje de programación o tecnología.
“Auth0 es una solución flexible e inmediata para agregar servicios de autenticación y autorización a sus aplicaciones”.
— Dan Arias, auth0.com
Auth0 tiene varias características interesantes, tales como:
- Inicio de sesión único : una vez que inicie sesión en una aplicación que use Auth0, no tendrá que volver a ingresar sus credenciales cuando ingrese a otra que también la use. Se iniciará sesión automáticamente en todos ellos;
- Inicio de sesión social : autentíquese utilizando su perfil de red social preferido;
- Autenticación de múltiples factores ;
- Se permiten múltiples protocolos estándar , como OpenID Connect, JSON Web Token u OAuth 2.0;
- Herramientas de informes y análisis .
Hay un plan gratuito que puede usar para comenzar a proteger sus aplicaciones web, cubriendo hasta 7000 usuarios activos mensuales. Comenzarás a pagar cuando aumente la cantidad de usuarios.
Otro aspecto interesante de Auth0 es que tenemos un SDK de Next.js disponible para usar en nuestra aplicación. Con esta biblioteca, creada especialmente para Next.js, podemos conectarnos fácilmente a la API de Auth0.
Auth0 SDK para Next.js
Como mencionamos antes, Auth0 creó (y mantiene) un SDK enfocado en Next.js, entre otros SDK disponibles para conectarse a la API usando varios lenguajes de programación. Solo necesitamos descargar el paquete NPM, configurar algunos detalles sobre nuestra cuenta y conexión Auth0, y estamos listos para comenzar.
Este SDK nos brinda herramientas para implementar la autenticación y la autorización con métodos del lado del cliente y del lado del servidor, utilizando API Routes en el backend y React Context con React Hooks en el frontend.
Veamos cómo funcionan algunos de ellos en una aplicación Next.js de ejemplo.
Ejemplo de la aplicación Next.js usando Auth0
Volvamos a nuestro ejemplo anterior de plataforma de video y creemos una pequeña aplicación para mostrar cómo usar Auth0 Next.js SDK. Configuraremos el inicio de sesión universal de Auth0. Tendremos algunas URL de videos de YouTube. Estarán ocultos bajo una plataforma de autenticación. Solo los usuarios registrados podrán ver la lista de videos a través de nuestra aplicación web.
Nota : este artículo se centra en la configuración y el uso de Auth0 en su aplicación Next.js. No entraremos en detalles como el estilo CSS o el uso de la base de datos. Si desea ver el código completo de la aplicación de ejemplo, puede ir a este repositorio de GitHub.
Crear cuenta Auth0 y configurar los detalles de la aplicación
En primer lugar, debemos crear una cuenta Auth0 utilizando la página de registro.

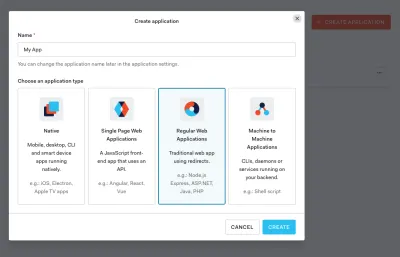
Después de eso, vayamos al panel Auth0. Vaya a Aplicaciones y cree una nueva aplicación de tipo [“Aplicaciones web regulares”].

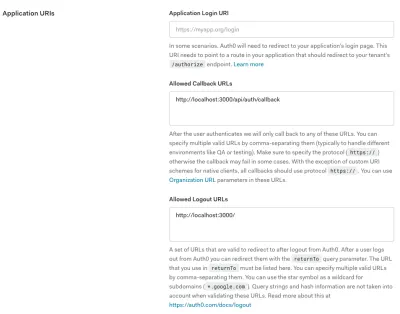
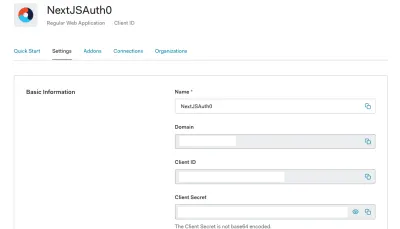
Ahora vayamos a la pestaña Configuración de la aplicación y, en la sección URI de la aplicación , configure los siguientes detalles y guarde los cambios:
- URL de devolución de llamada permitidas : agregue
https://localhost:3000/api/auth/callback - URL de cierre de sesión permitidas : agregar
https://localhost:3000/

Al hacer esto, estamos configurando la URL a la que queremos redirigir a los usuarios después de que inicien sesión en nuestro sitio (Devolución de llamada) y la URL a la que redirigiremos a los usuarios después de que cierren sesión (Cerrar sesión). Deberíamos agregar las URL de producción cuando implementamos la versión final de nuestra aplicación en el servidor de alojamiento.

Auth0 Dashboard tiene muchas configuraciones y personalizaciones que podemos aplicar a nuestros proyectos. Podemos cambiar el tipo de autenticación que utilizamos, la página de inicio/registro, los datos que solicitamos de los usuarios, habilitar/deshabilitar nuevos registros, configurar las bases de datos de los usuarios, etc.
Crear la aplicación Next.js
Para crear una nueva aplicación Next.js, usaremos create-next-app, que configura todo automáticamente para usted. Para crear el proyecto, ejecute:
npx create-next-app [name-of-the-app]O
yarn create next-app [name-of-the-app]Para iniciar el servidor de desarrollo localmente y ver el sitio recién creado en su navegador, vaya a la nueva carpeta que creó:
cd [name-of-the-app]Y correr:
npm run devO
yarn devInstale y configure el SDK de Auth0 Next.js
Instalemos el SDK de Auth0 Next.js en nuestra aplicación:
npm install @auth0/nextjs-auth0O
yarn add @auth0/nextjs-auth0Ahora, en nuestro archivo env.local (o en el menú de variables de entorno de nuestra plataforma de alojamiento), agreguemos estas variables:
AUTH0_SECRET="[A 32 characters secret used to encrypt the cookies]" AUTH0_BASE_URL="https://localhost:3000" AUTH0_ISSUER_BASE_URL="https://[Your tenant domain. Can be found in the Auth0 dashboard under settings]" AUTH0_CLIENT_ AUTH0_CLIENT_SECRET="[Can be found in the Auth0 dashboard under settings]" 
Si desea más opciones de configuración, puede consultar los documentos.
Crear la ruta API dinámica
Next.js ofrece una forma de crear API sin servidor: Rutas API. Con esta función, podemos crear código que se ejecutará en cada solicitud de usuario a nuestras rutas. Podemos definir rutas fijas, como /api/index.js . Pero también podemos tener rutas de API dinámicas, con parámetros que podemos usar en nuestro código de rutas de API, como /api/blog/[postId].js .
Vamos a crear el archivo /pages/api/auth/[...auth0].js , que será una ruta API dinámica. Dentro del archivo, handleAuth el método handleAuth del SDK de Auth0 y exportemos el resultado:
import { handleAuth } from '@auth0/nextjs-auth0'; export default handleAuth();Esto creará y manejará las siguientes rutas:
-
/api/auth/login
Para realizar el inicio de sesión o registrarse con Auth0. -
/api/auth/logout
Para cerrar la sesión del usuario. -
/api/auth/callback
Para redirigir al usuario después de un inicio de sesión exitoso. -
/api/auth/me
Para obtener la información del perfil de usuario.
Y esa sería la parte del lado del servidor de nuestra aplicación. Si queremos iniciar sesión en nuestra aplicación o registrarnos para obtener una nueva cuenta, debemos visitar https://localhost:3000/api/auth/login . Deberíamos añadir un enlace a esa ruta en nuestra aplicación. Lo mismo para cerrar sesión en nuestro sitio: agregue un enlace a https://localhost:3000/api/auth/logout .
Agregue el componente UserProvider
Para manejar el estado de autenticación del usuario en la interfaz de nuestra aplicación web, podemos usar el componente UserProvider React, disponible en Auth0 Next.js SDK. el componente usa React Context internamente.
Si desea acceder al estado de autenticación del usuario en un Componente, debe incluirlo en un componente UserProvider .
<UserProvider> <Component {...props} /> </UserProvider> Si queremos acceder a todas las páginas de nuestra aplicación, debemos agregar el componente al archivo pages/_app.js . pages/_app.js anula el componente React App . Es una característica que expone Next.js para personalizar nuestra aplicación. Puedes leer más sobre esto aquí.
import React from 'react'; import { UserProvider } from '@auth0/nextjs-auth0'; export default function App({ Component, pageProps }) { return ( <UserProvider> <Component {...pageProps} /> </UserProvider> ); } Tenemos un useUser de enlace React que accede al estado de autenticación expuesto por UserProvider . Podemos usarlo, por ejemplo, para crear una especie de página de bienvenida. Cambiemos el código del archivo pages/index.js :
import { useUser } from "@auth0/nextjs-auth0"; export default () => { const { user, error, isLoading } = useUser(); if (isLoading) return <div>Loading...</div>; if (error) return <div>{error.message}</div>; if (user) { return ( <div> <h2>{user.name}</h2> <p>{user.email}</p> <a href="/api/auth/logout">Logout</a> </div> ); } return <a href="/api/auth/login">Login</a>; }; El objeto de user contiene información relacionada con la identidad del usuario. Si la persona que visita la página no ha iniciado sesión (no tenemos un objeto de user disponible), mostraremos un enlace a la página de inicio de sesión. Si el usuario ya está autenticado, mostraremos las propiedades user.name y user.email en la página y un enlace para cerrar sesión.
Vamos a crear un archivo videos.js, con una lista de tres URL de videos de YouTube que solo serán visibles para las personas registradas. Para permitir que solo los usuarios registrados vean esta página, usaremos el método withPageAuthRequired del SDK.
import { withPageAuthRequired } from "@auth0/nextjs-auth0"; export default () => { return ( <div> <a href="https://www.youtube.com/watch?v=5qap5aO4i9A">LoFi Music</a> <a href="https://www.youtube.com/watch?v=fEvM-OUbaKs">Jazz Music</a> <a href="https://www.youtube.com/watch?v=XULUBg_ZcAU">Piano Music</a> </div> ); }; export const getServerSideProps = withPageAuthRequired();Tenga en cuenta que nuestra aplicación web permite que cualquier persona pueda registrarse para obtener una cuenta, utilizando la plataforma Auth0. El usuario también puede reutilizar una cuenta Auth0 existente, ya que estamos implementando Universal Login.
Podemos crear nuestra propia página de registro para solicitar más detalles sobre el usuario o agregar información de pago para facturarles mensualmente por nuestro servicio. También podemos usar los métodos expuestos en el SDK para manejar la autorización de forma automática.
Conclusión
En este artículo, vimos cómo asegurar nuestras aplicaciones Next.js usando Auth0, una plataforma de autenticación y autorización. Evaluamos los beneficios de utilizar un servicio de terceros para la autenticación de nuestras aplicaciones web en comparación con la creación de nuestra propia plataforma de seguridad. Creamos una aplicación Next.js de ejemplo y la aseguramos usando el plan gratuito Auth0 y el SDK Auth0 Next.js.
Si desea implementar una aplicación de ejemplo de Auth0 en Vercel, puede hacerlo aquí.
Más lecturas y recursos
- Auth0 Repositorio Next.js SDK GitHub, Auth0, GitHub
- "La guía definitiva para la autenticación de Next.js con Auth0", Sandrino Di Mattia, blog de Auth0
En nuestra aplicación de ejemplo, utilizamos la representación del lado del servidor, con rutas API y un enfoque sin servidor. Si usa Next.js para un sitio estático o un servidor personalizado para alojar su aplicación, este artículo tiene algunos detalles sobre cómo implementar la autenticación. - "Nueva experiencia de inicio de sesión universal", Auth0 Universal Login, Auth0 Docs
- “Inicio de sesión universal centralizado frente a inicio de sesión integrado”, Auth0 Universal Login, Auth0 Docs
