Guía del diseñador de imágenes en el diseño de sitios web
Publicado: 2018-02-21¿Por qué combinar imágenes con texto? Los diseñadores exitosos saben que no se necesita un milagro para que su trabajo se destaque, sino que se necesita saber cómo combinar imágenes y texto y convertirlos en composiciones atractivas.
Los sitios web pueden convertirse en obras maestras de muchas maneras diferentes, al igual que cualquier rama del arte. La importancia de la variedad es aún mayor en el caso del diseño web, ya que existen numerosos elementos para que los creadores de sitios web encuentren una solución hermosa.
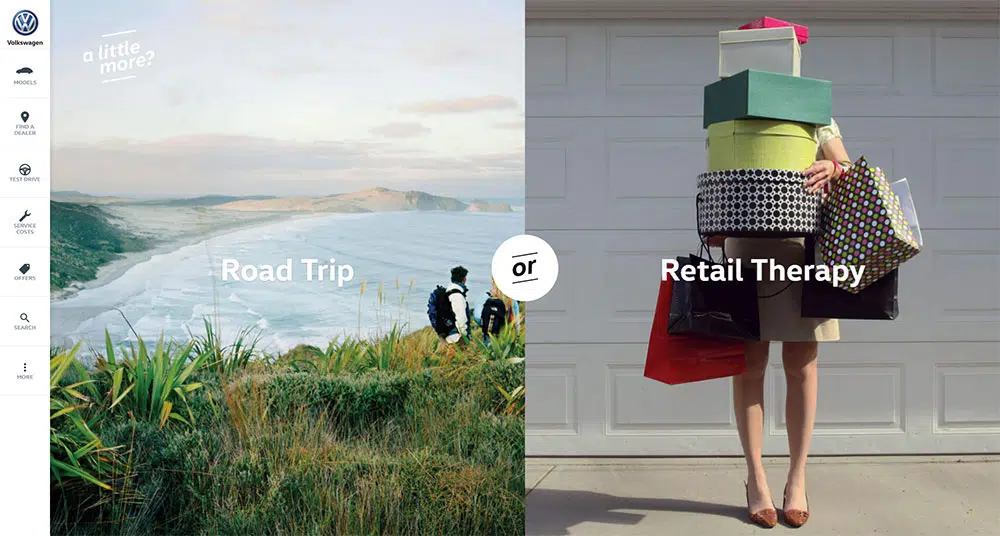
El bloque de construcción central y el truco de diseño más valioso es combinar imágenes con texto. Sin embargo, hacerlo no será tan simple como colocar un eslogan favorito en su mejor foto: se necesitará mucho más para impresionar a sus futuros clientes.
La combinación atemporal de texto e imágenes.
No importa si estás diseñando como un aficionado a las redes sociales en busca de seguidores o en el papel de un diseñador profesional: la técnica creativa de unir imágenes y texto será tu mejor opción para crear contenido atractivo.
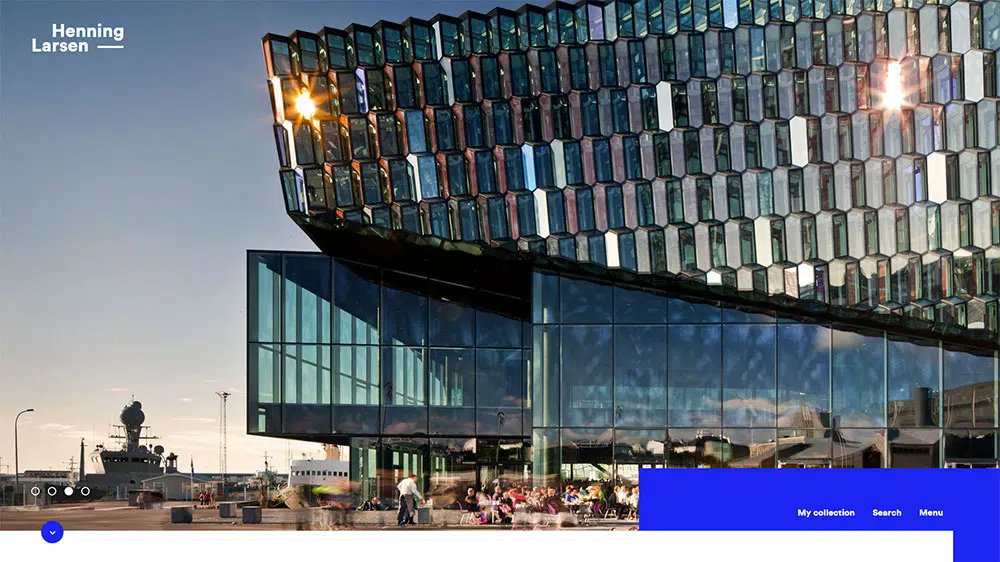
Para darle una idea, piense en cómo los fondos transparentes influyen en la visibilidad del texto, o cómo ciertos diseñadores usan formas creativas como soportes de texto.
Una combinación ganadora: texto divertido e imágenes geniales
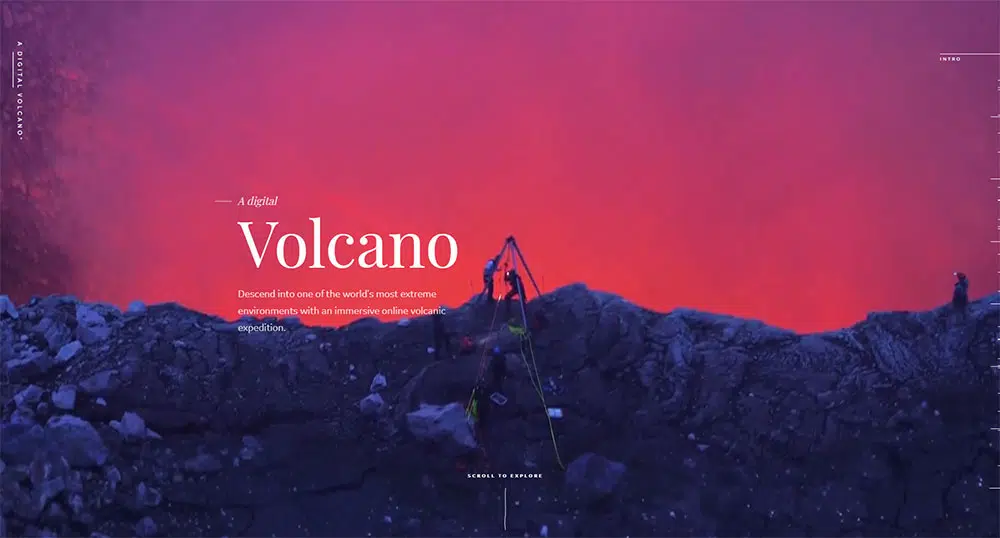
La belleza vendrá naturalmente si usa imágenes hermosas con texto hermoso. Combinaciones como estas nunca dejaron indiferente a nadie, y han ayudado a algunas de las marcas más importantes del mundo a tener éxito.
Entonces, ¿cómo funciona la combinación de cuadros con imágenes y colores? Dejame explicar:
Planifica la composición con antelación
El punto de ruptura de los diseños web modernos es la disposición y ubicación adecuada del texto en relación con las imágenes. El texto más pequeño, por ejemplo, será difícil de notar en un fondo ocupado y que distrae, lo que reducirá tanto su legibilidad como su atractivo visual.
Sin embargo, solo estará a la mitad del camino organizando el texto: para completar la ecuación; tienes que pensar dónde aparecerá tu imagen y cómo se verá. Para hacerlo con éxito, planee lo siguiente:
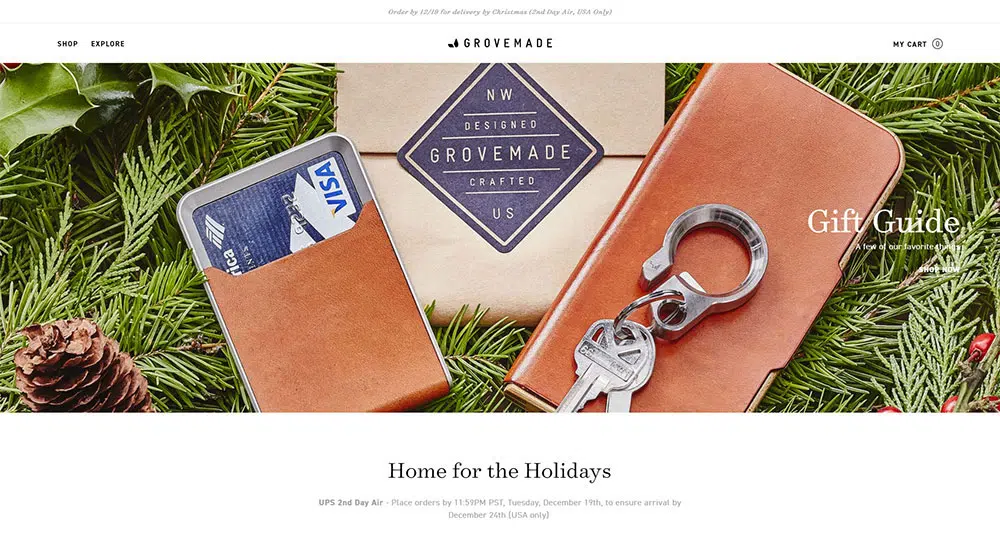
La composición de la imagen. Al elegir la foto, asegúrese de que proporcione suficiente espacio para colocar un texto bellamente escrito.
La composición de toda la combinación texto + imágenes. El trabajo de un diseñador no termina simplemente juntando elementos. Él o ella tiene que encontrar una imagen efectiva que respalde el efecto esperado del mensaje y elegir las fuentes que correspondan.
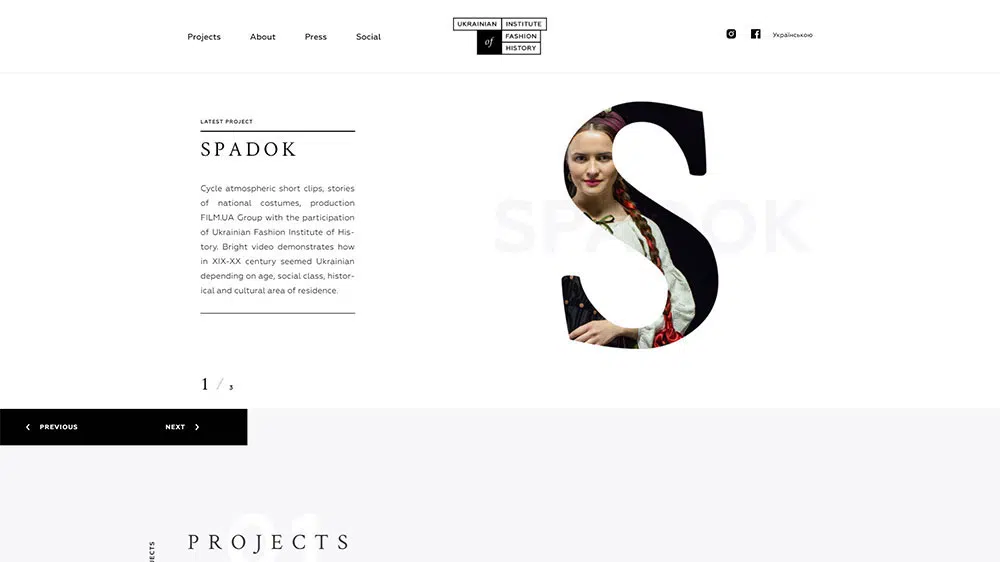
El elemento principal siempre debe ser el elemento que se supone que llama la atención, pero la posibilidad de alinear texto e imágenes en proporciones exactas para que se complementen tampoco es una mala idea.
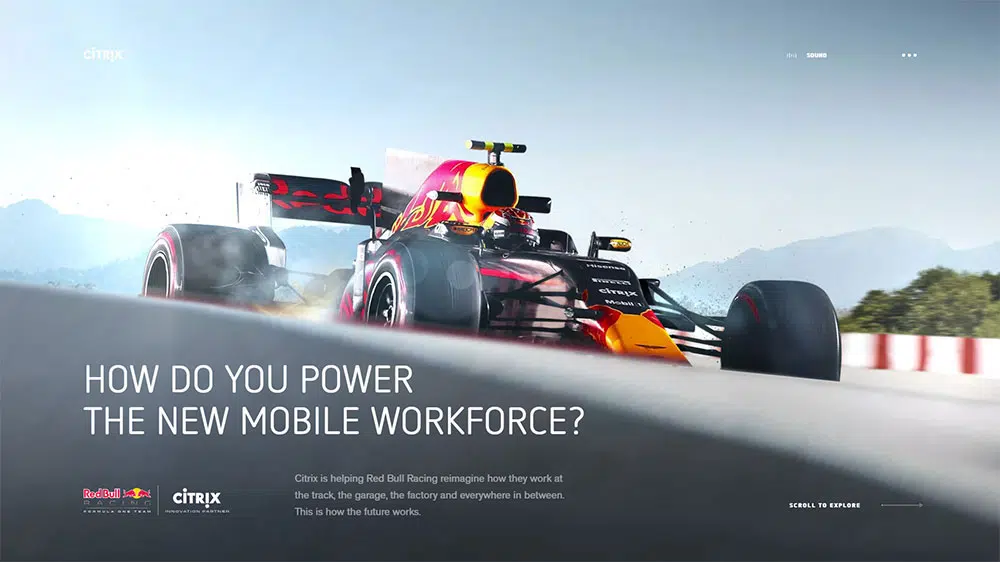
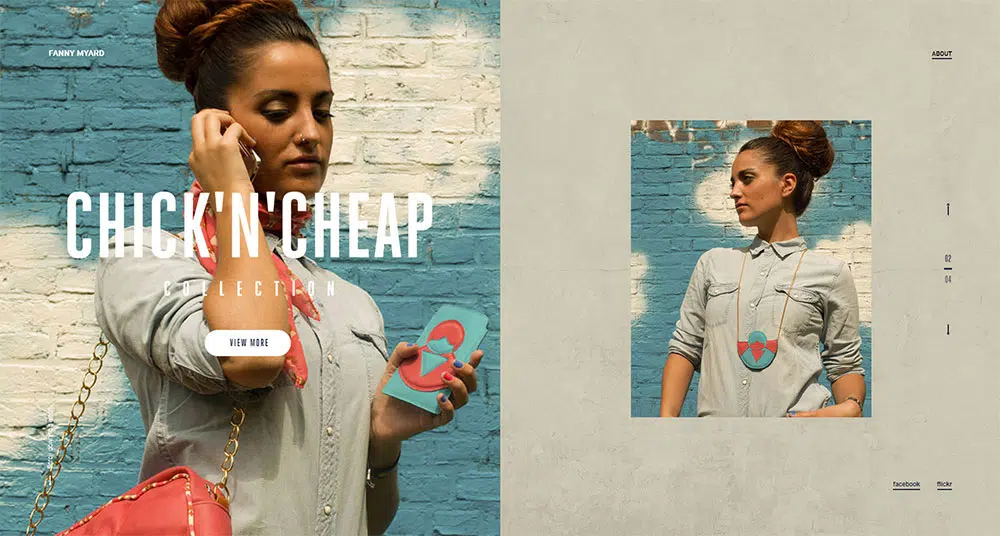
Una forma aún más sencilla de lograr el mismo efecto es usar la imagen como fondo y colocar el texto encima. ¡Pon tu creatividad en acción y seguramente se te ocurrirán algunas ideas geniales!
Un encabezado perfecto
Los encabezados son una fuente común de discusión y dilema. Por supuesto, querrá que los visitantes puedan desplazarse hacia abajo en su sitio web, pero también habilitar una navegación intuitiva que no tome tiempo para aprender.
Para ello, puedes introducir un encabezado fijo que permanecerá en la parte superior de la pantalla independientemente de dónde haya aterrizado, y aparecerá en consecuencia en todas las páginas para que tu diseño sea más funcional.
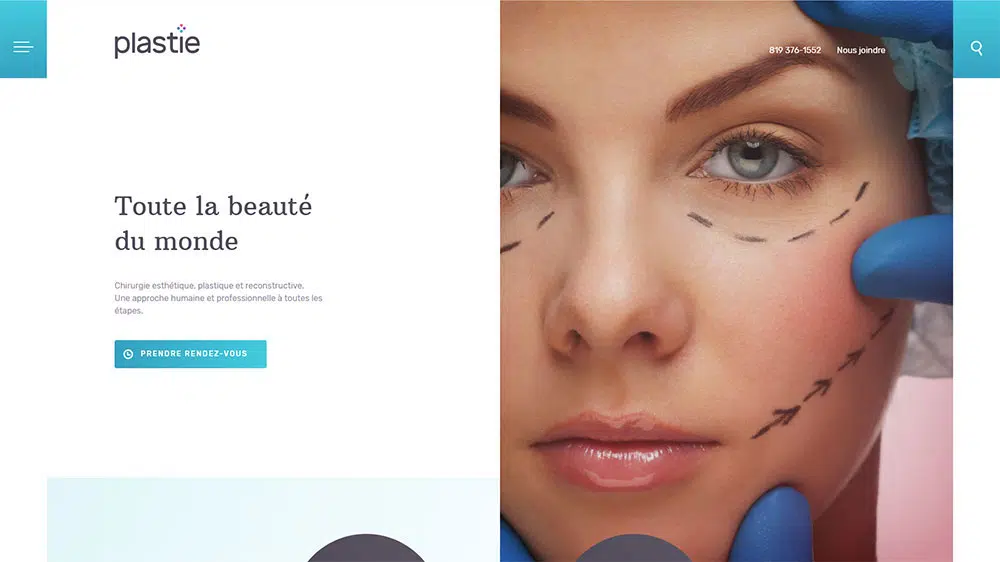
Elige tu punto focal

Todas las grandes composiciones se enorgullecen de un punto focal bien elegido, es decir, cualquier elemento visual que se vea lo suficientemente bien como para captar la atención.
En el diseño web, este será también el punto de partida de la navegación. En lugar de su diseño de imagen + texto, debe dar prioridad a algunos de los dos elementos y hacer que esa prioridad sea visible con posicionamiento, tamaño, color, etc.
Equilibrio adecuado
El equilibrio puede hacer o deshacer una buena composición y se puede lograr planificando cuidadosamente la importancia de cada elemento en la página.
Ninguno de ellos debe ser particularmente pesado visualmente (especialmente cuando se habla de diseños que presentan tanto imágenes como texto). En su lugar, deberías tomar el camino minimalista.
Haciendo uso de divertidos trucos flotantes
Los sitios web interactivos son el futuro del diseño web y por una buena razón.
Cada vez que recibimos comentarios sobre nuestras acciones en línea, nos sentimos más confiados con el proveedor y obviamente satisfechos de haber recibido la atención que necesitamos.
Una sabia elección de imágenes.
Las imágenes son más importantes para los proyectos de diseño que simplemente proporcionar un espacio de fondo para su texto o agregar un hermoso acento.
Muy a menudo, también establecen el tono y el contexto de su composición e influyen en las emociones de los espectadores potenciales. Por lo tanto, su calidad debe coincidir con la calidad del texto, o complementarla en los casos en que la contradicción sea intencionada y deseada.
Esto es especialmente importante si está creando un portafolio de diseño de interiores, el de un fotógrafo o el de un arquitecto.
Crea la página de aterrizaje perfecta
El objetivo de las páginas de destino es siempre el mismo: atraer la atención de visitantes aleatorios y dirigirla hacia la información importante.
Por esta razón, necesita una página de destino bien diseñada y de alto rendimiento sin detalles inútiles.
Elige el fondo adecuado para tu texto
Como discutimos antes, su texto debe colocarse en una ubicación fácil de notar, para que los usuarios lo vean y puedan leerlo.
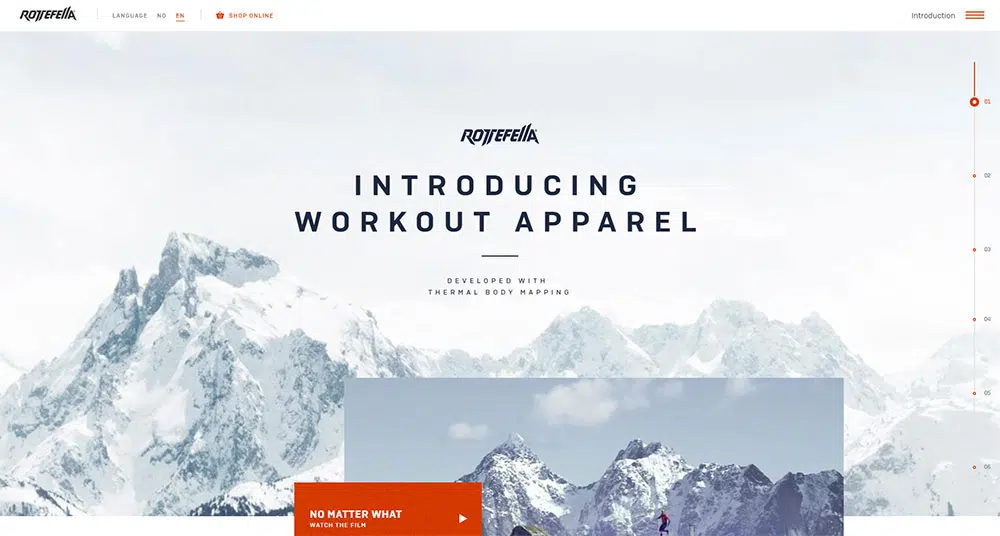
Puede hacer esto de 2 maneras: obtenga una imagen que tenga un espacio vacío o elija una imagen con áreas vacías más grandes o un enfoque suave y borroso. Con una imagen ocupada en el fondo, la copia será difícil (si no imposible) de leer.
Los diseños profesionales son simples.
La única regla absoluta en el diseño web que merece ser llamada así es 'menos es más'. Los sitios web minimalistas pueden no estar viviendo sus mejores días, pero los profesionales aún los recomiendan en todos y cada uno de los casos.
Piénsalo: ¿cuándo fue la última vez (si alguna vez) que te impresionó un sitio web repleto de banners y funciones? De hecho, un diseño complicado y una navegación que consume mucho tiempo no le ayudarán a comunicar el mensaje que desea.
Como puedes hacer eso? Tómese su tiempo y anote todos los conceptos básicos. ¿Cuál es la información que simplemente no puede prescindir? Mejor aún, ¿qué esperarán los visitantes de usted? Respondiendo a estas preguntas, hará una lista bastante decente de detalles y características que ayudarán a mantener la atención de los visitantes. Con el tiempo, puede actualizar esta lista y realizar cambios en un diseño aún más limpio.
Además, no intente diseñar sitios web geniales solo por ser genial. También deben ser útiles.
Uso del contraste para mejorar la visibilidad
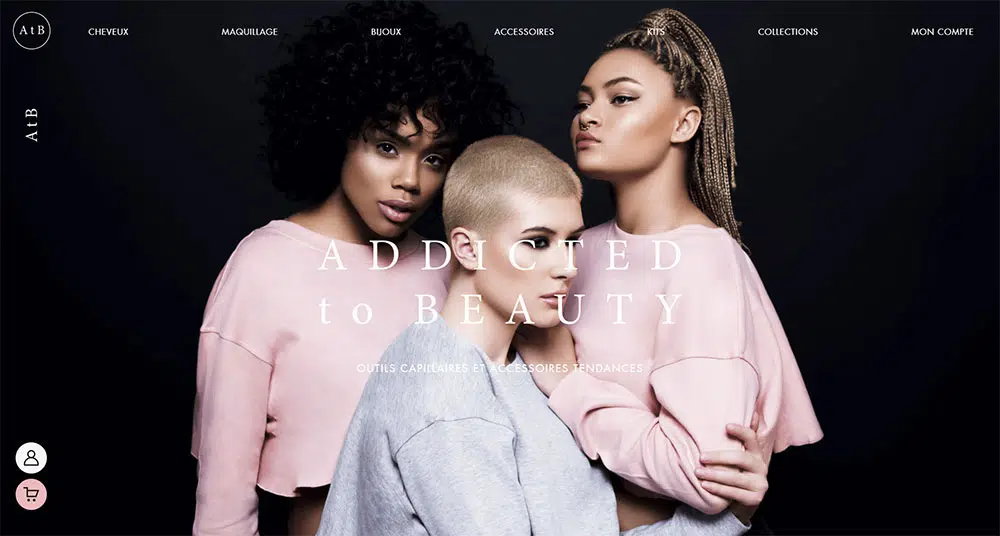
No hace falta decir que los contrastes de color son las mejores herramientas que puede usar para hacer que su texto destaque en la pantalla, especialmente sin un fondo definido o una técnica que reduzca los efectos comprometedores de otros elementos en su proyecto.
Los colores, por ejemplo, deben ser cohesivos y estar bien coordinados. Una forma segura de hacerlo aquí es usar colores de texto que ya aparecen en la imagen de fondo.
Puede que no sea lo más intuitivo que haya escuchado, pero usar colores opuestos es un truco valioso que todo diseñador debe saber. Para hacer que sus piezas sean más dramáticas, los diseñadores confían mucho en los contrastes y utilizan principalmente colores complementarios como el amarillo y el morado.
Pensamientos finales
No es ningún secreto que la información se absorbe mucho más fácilmente con medios visuales, y los diseñadores utilizan este hecho para preparar contenido impactante. Debes tener en cuenta lo mismo cuando trabajes en tu próximo proyecto, ya sea una presentación, un póster, una infografía, etc.
El diseño siempre debe estar equilibrado, y ese equilibrio depende de la relación que hayas establecido entre tus imágenes y tu texto. Si aprende a combinarlos correctamente, adoptará la habilidad central de cualquier diseñador profesional.