Uso de imágenes para mejorar el efecto de desplazamiento de CSS
Publicado: 2021-02-16Hover es uno de los selectores más antiguos de la familia CSS. Si bien estamos acostumbrados a creer que solo se empareja maravillosamente con un enlace, de hecho, se puede usar en todos los elementos de la interfaz, como botones, SVG, imágenes, etc. La razón es simple y radica en su esencia. Parafraseando la especificación: Hover selecciona elementos cuando el cursor del mouse se coloca sobre ellos. Por lo tanto, lo que sea que desee seleccionar, estará ahí mismo, le guste o no.
¿Y a quién no le gusta? El selector :hover le permite hacer de su sitio web un lugar informativo y cómodo para los usuarios. Si aceptas sus poderes, puedes fácilmente:
- Dé más énfasis a elementos específicos seleccionándolos del flujo de contenido;
- Mostrar sugerencias para aclarar posibles confusiones;
- Enriquece el contenido estático con giros emocionantes;
- Mejorar la narración;
- Crea un patio de recreo en el área del héroe, etc.
Hay muchas maneras de beneficiarse de ella. Sin embargo, lo que nos llamó la atención recientemente es que los desarrolladores le están dando una nueva vida al banal y aburrido efecto de desplazamiento del enlace. El truco está en usar imágenes grandes. Si bien puede parecer un poco escandaloso a primera vista, de alguna manera lograron que este enfoque se viera elegante, visualmente interesante, cautivador y audaz.
Echemos un vistazo a algunos ejemplos convincentes del efecto en acción.
subsentido
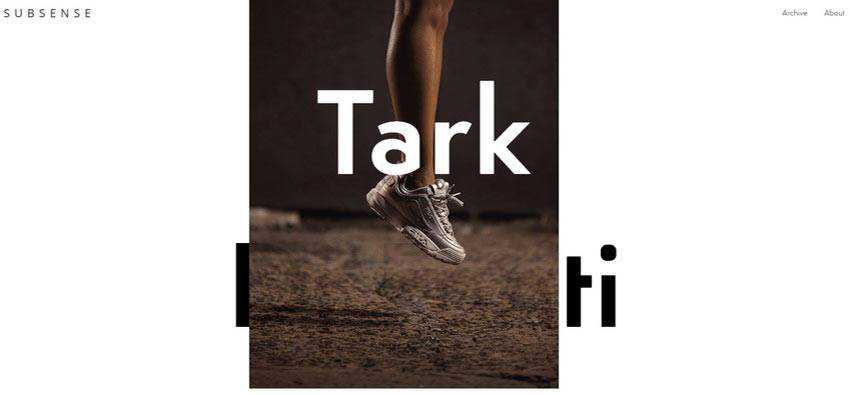
Subsense es un representante típico de esta pequeña y refrescante tendencia. La página de inicio de la agencia digital italiana aprovecha al máximo el enfoque minimalista. El diseño es convencional, mientras que el relleno gráfico es más escaso que nunca. Aquí encontrará solo varios bloques de texto, navegación y una tonelada de espacios en blanco aireados. Sin embargo, el sitio web no es aburrido.

Por el contrario, se ve emocionante y fresco. Da la bienvenida a los visitantes en línea con una lista de obras que ocupan la mayor parte de la pantalla. Cada nombre de un proyecto va acompañado de una imagen correspondiente que aparece al pasar el ratón por encima. Es enormemente grande, así que no te lo perderás.
Tenga en cuenta que el equipo centra la atención en su cartera, lo que la convierte en la estrella del espectáculo. Y con todo eso, no reinventan la rueda ni usan animaciones modernas. Todo está ordenado, limpio y simplemente brillante.

estudio de la mina
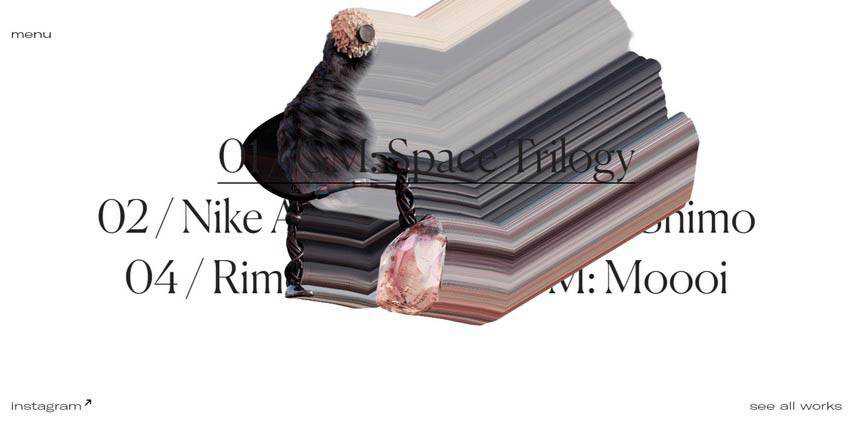
El portafolio de Mine Studio es otro ejemplo característico de cómo emplear la tendencia. Mientras que, al mismo tiempo, demuestra cómo se puede usar el efecto para hacer que el minimalismo funcione para usted.
Aquí, la página principal está casi privada de contenido e imágenes. Es solo una presentación de una sola pantalla; sin embargo, cumple su propósito perfectamente bien. El área principal está ocupada por un control deslizante horizontal basado en texto que tiene tres niveles. Cada uno presenta los títulos de los trabajos anteriores. Cuando pasa el cursor del mouse sobre el nombre, aparece una imagen. Aunque no se extiende de arriba a abajo como en el caso de Subsense, ciertamente llama la atención.
Tenga en cuenta dos cosas aquí. En primer lugar, cada apariencia de una imagen se enriquece con el popular efecto de transición de estilo ondulado que la hace lucir elegante y moderna. En segundo lugar, el nombre cambia de color, agregando un enfoque adicional al elemento seleccionado.
Aunque el equipo mantiene una apariencia sencilla, el área del héroe no se siente simple. Por el contrario, se siente de primera categoría.

ada sokol
El equipo detrás de la cartera de Ada Sokol adopta el mismo enfoque.
Esta es otra página de inicio de una pantalla en nuestra colección. También es espacioso y muy conservador con el contenido. Sólo hay navegación regular. Las obras favoritas se muestran como enlaces. Y es aquí donde sucede la magia.
El estado de desplazamiento desencadena no solo una apariencia de la imagen, sino también un pequeño truco con su visualización. La imagen no se limita a moverse por el espacio; se distorsiona y deja un rastro de gráficos desfigurados. Es una forma inusual, pero ganadora, de llamar la atención sobre las piezas de la cartera, así como de conocer las tendencias actuales.

Nicolás Lanthemann / VLNC Studio
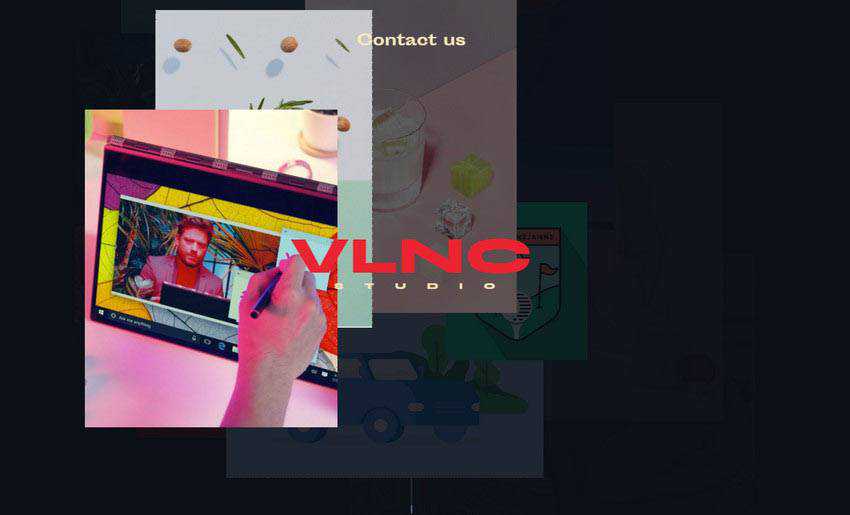
Hay algunos ejemplos más interesantes en los que los desplazamientos basados en imágenes se combinan hábilmente con trucos de movimiento. Considere a Nicolas Lanthemann y VLNC Studio.
En el caso de Nicolas Lanthemann, la imagen no solo aparece: se mueve y se arremolina, captando su atención. Mientras que la agencia creativa de VLNC ha utilizado la técnica de moda junto con el cursor del mouse. Entonces, donde sea que viaje el mouse, la imagen lo sigue dejando un rastro desvanecido.


Guardianes del lenguaje
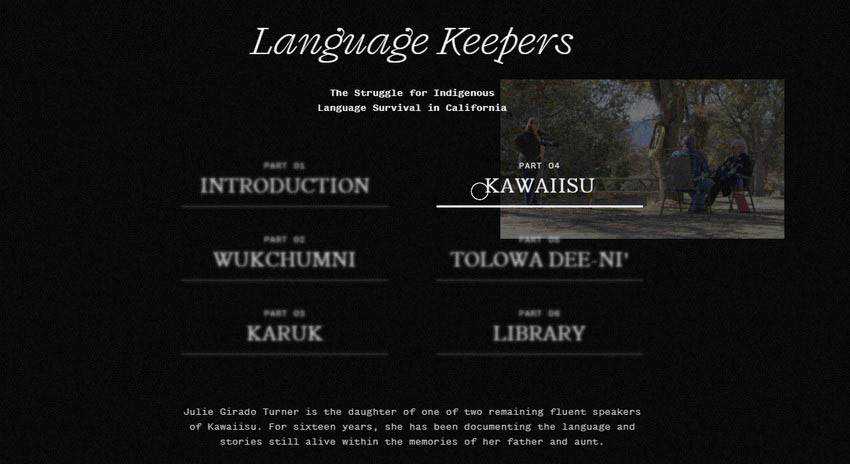
Si cree que esta nueva tendencia afecta solo a las áreas principales, entonces se sorprenderá de que se pueda encontrar en todas partes. Basta con mirar a Language Keepers.
El equipo que está detrás del diseño web de Language Keepers aprovecha esta técnica para mejorar el menú principal. Al igual que en la mayoría de los sitios web de estos días, la navegación está oculta detrás del botón de hamburguesa. Cuando está abierto, ocupa toda la pantalla. El menú se divide en dos columnas.
Cada enlace va seguido de una imagen que lo dice todo. Por lo tanto, sea cual sea el elemento de navegación al que se dirija, obtendrá no solo una breve descripción en la parte inferior de la página, sino también una ayuda visual.

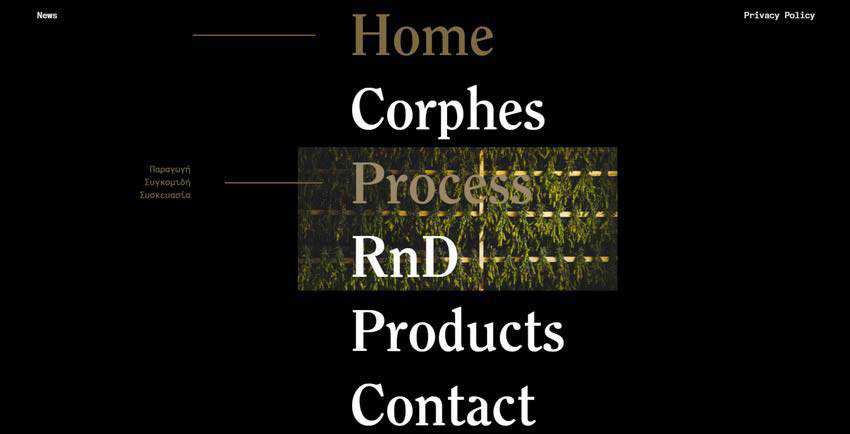
cuerpos
El equipo detrás de Corphes se beneficia de esta solución en varios lugares del sitio web. En primer lugar, le han dado un toque de entusiasmo a la lista regular basada en ruedas en la navegación. Aquí, cada enlace parece audaz e informativo.
En segundo lugar, han mejorado la exploración del contenido principal en la página de destino. Por lo tanto, una de las secciones incluye bloques de texto que se apoyan en imágenes que aparecen al pasar el mouse.

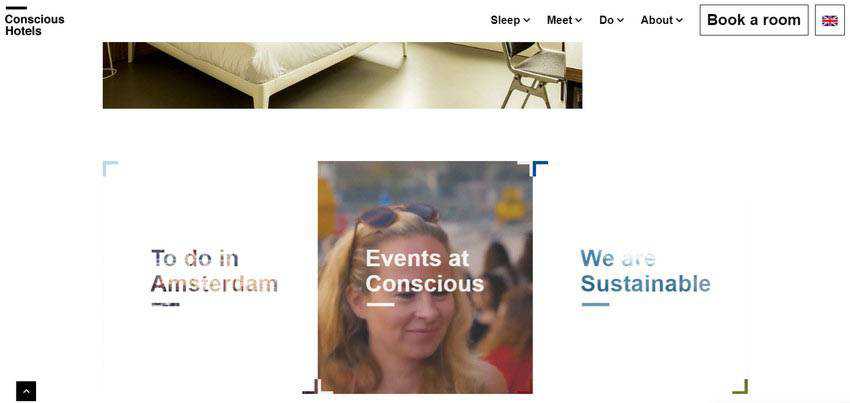
Hoteles Conscientes
Aquí encontrará la tendencia utilizada en el medio de la página de inicio. Es una técnica antigua, pero el equipo ha logrado torcerla un poco para evitar que se vea ordinaria.
Al principio, te topas con las secciones en blanco donde los títulos están enmascarados para insinuar que hay algo escondido dentro. De esta manera, el equipo enciende el interés de los visitantes. Después de pasar el cursor sobre el cuadro, la imagen se revela, apoyando el título y su mensaje. Simple, pero elegante.

Lecomte de Bregeot
Por último, pero no menos importante en nuestra colección, está Lecomte de Bregeot. La característica clave de esta versión de la tendencia es que el equipo emplea videos en lugar de imágenes, lo que amplía los límites y nos muestra que podemos usar un tipo diferente de material visual.

Grandes Imágenes, Gran Impacto
Es muy emocionante ver cómo los creativos transforman los elementos probados y aburridos de la interfaz web en una extravagancia. Los simples efectos de desplazamiento que generalmente desempeñan un papel de apoyo para los enlaces ahora tienen el papel principal en estos días. Demuestra una vez más que todavía hay espacio para experimentos y mejoras.
