Explorando las tendencias de diseño de uso de imágenes en el diseño web
Publicado: 2020-03-11La frase "fotografía de archivo" a menudo evoca la toma de una reunión de negocios donde todos están inexplicablemente radiantes de alegría. Esto se siente cursi, antinatural y poco adecuado para el diseño web moderno. Pero la fotografía en la web no tiene por qué sentirse tan fuera de lugar.
De hecho, algunos de los mejores sitios web utilizan imágenes de apariencia natural para agregar un sentido de identidad al diseño. Este artículo trata sobre los diseños y las tendencias de diseño utilizados junto con fotografías de archivo sostenibles y hermosas. Si puede adquirir fotos de alta calidad para un proyecto web, la fase de diseño se vuelve mucho más fácil.
Ubicaciones y entornos
A la hora de vender una empresa o evento la ubicación puede ser muy importante. Especialmente si es un minorista que la mayoría de la gente visitaría en persona.
Estas empresas utilizan su sitio web como una representación digital de la empresa. Así que las fotos del entorno encajan muy bien porque les dan a los visitantes un vistazo del edificio y tal vez incluso del interior. Pero si no es viable obtener fotos en el lugar, puede usar lugares populares cercanos.

La página web de Nature Valley Trail View incluye fotos grandes de parques nacionales en todo Estados Unidos. Cada foto puede haber sido tomada específicamente para este sitio web, o todas pueden ser fotos de archivo compradas en línea.
De cualquier manera, se nota de inmediato que las fotos son de muy alta calidad. Dado que las fotos ocupan mucho espacio, realmente definen la apariencia general del sitio web. Las fotos de baja calidad implicarían un sitio web de baja calidad, pero en este caso tenemos todo lo contrario.
Para un ejemplo más personal, eche un vistazo a Red Dessert Dive. Esta es una panadería/cafetería especializada en postres personalizados. A lo largo de la página encontrará varias fotos, pero el encabezado es el más significativo.


Los visitantes verán el encabezado antes que cualquier otra cosa, por lo que debe tener un gran impacto. Esta foto ambiental muestra el interior único de esta panadería junto con algunos postres y utensilios para comer. Las imágenes poderosas como este ejemplo demuestran lo que hace una empresa sin depender únicamente del texto.
Considere usar fotos del entorno cuando necesite conectar un sitio web a una ubicación física.
Fusión de retratos personales
Muchas fotos de archivo vienen como renderizados transparentes sin el fondo. Estos a menudo se agregan a sitios corporativos para algunos gráficos adicionales o para crear nuevos compuestos fotográficos.
Si bien es genial incluir fotos del personal o de los miembros del equipo, las composiciones fotográficas también son muy populares. Un diseñador astuto puede incluir retratos personales en el diseño con elegantes técnicas de composición.

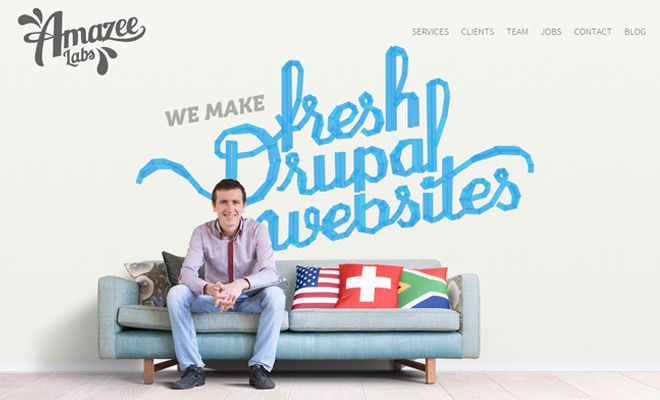
Mi ejemplo favorito de todos los tiempos se puede encontrar en Amazee Labs. Los efectos tipográficos se trabajan en una foto compuesta de pantalla completa. Se puede ver a uno de los empleados en un sofá mientras la pared beige se funde suavemente con el fondo.
Me encanta esta tendencia porque va más allá de la típica foto a pantalla completa. El encabezado se ve como un color sólido hasta que junta todo. Es un efecto verdaderamente único y es el ejemplo perfecto de composición de fotos de archivo para la web.
Tenga en cuenta que a las personas les gusta trabajar y comprar con personas reales. Un sitio web sin rostro a veces puede funcionar muy bien: observe el éxito de Amazon y eBay.
Pero un pequeño toque personal también puede marcar una gran diferencia.

Brian Regan es un comediante de stand-up con un sitio web lleno de fotos. La página de inicio presenta una composición de él mismo mezclado con un fondo texturizado. No es exactamente un diseño de sitio web tradicional, pero funciona para un sitio personal usando solo unas pocas páginas.
Encontrarás más fotos en su página acerca de con un encabezado de pantalla completa y algunos otros compuestos.
No asuma que todas las fotos de archivo tienen que estar en línea sin edición. Un poco de magia de Photoshop puede impulsar la fotografía de su sitio web en una dirección completamente nueva.
Fotografía de producto
Cualquier buena tienda de comercio electrónico necesitará algunas fotos de productos. Son esenciales para vender artículos físicos y digitales.
Este estilo de fotografía es un tanto único y la mayoría de los fotógrafos profesionales clasifican las tomas de productos como tomas diferentes de las tomas normales de rostros. El punto es capturar cada producto bajo cierta luz para que los clientes lo vean bien y, con suerte, hagan una compra.

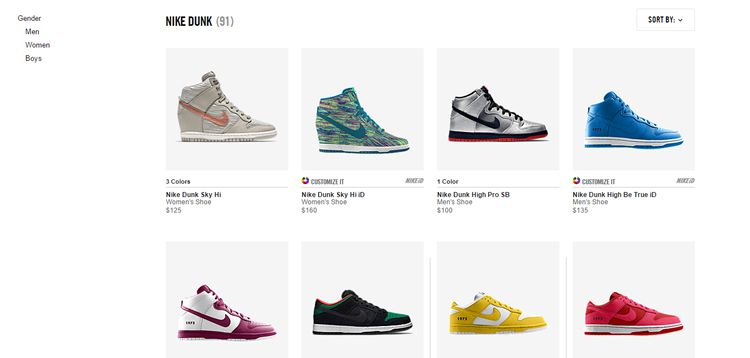
Eche un vistazo a la tienda Nike onlike con zapatillas catalogadas en miniaturas. Cada foto es básicamente la misma con una zapatilla mirando hacia la derecha sobre el mismo fondo gris.
Algunas zapatillas ofrecen colores alternativos que puede seleccionar al pasar el cursor sobre la miniatura. Esta es una función más avanzada, pero muestra la importancia de las fotos de productos de calidad. Si tiene una tienda en línea y vende productos físicos, es una buena idea contratar a un profesional para que tome fotografías de productos para su sitio web.
Un retrato de alta calidad o una fotografía del entorno pueden mejorar el diseño de un sitio web, pero una fotografía de un producto de alta calidad en realidad puede incitar a una venta.
Cuando se trata de productos físicos, una gran foto es importante. Los productos digitales pueden usar una toma de vista previa tomada directamente desde la computadora, tal vez un poco de Photoshop para arreglarlo. Pero, ¿qué pasa con los servicios corporativos?

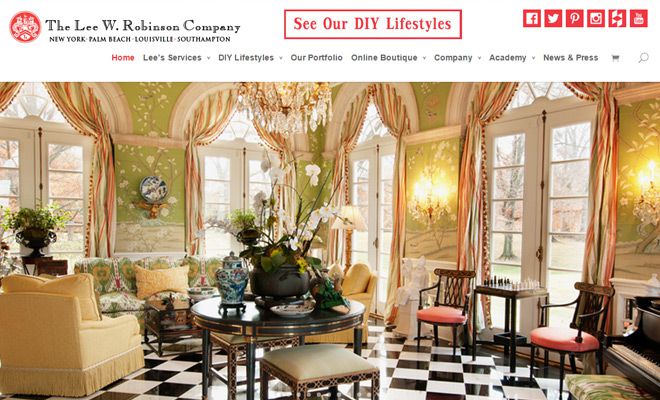
El sitio web de Lee W. Robinson es un portafolio para diseño y renovación de interiores. Sus fotos no incluyen cosas reales a la venta, sino muestras de su trabajo. Los servicios tangibles reales van mejor con fotos del trabajo.
Pero surgen algunas dificultades al diseñar servicios que no se pueden mostrar en la fotografía, como la plomería. En este caso, puede optar por un retrato personal o mezclarlo con tomas ambientales de la oficina, el equipo o las casas de los clientes (si lo permiten).
Fondos de pantalla completa
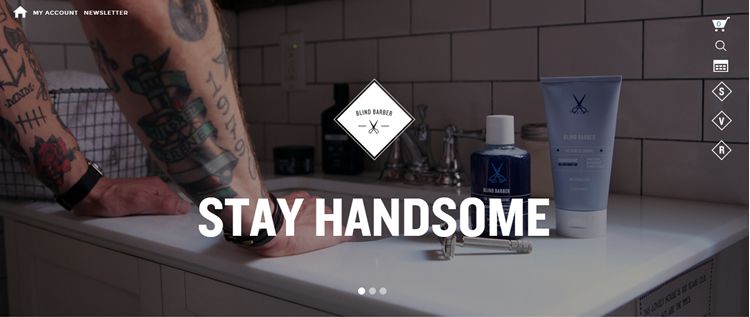
Los fondos de pantalla completa pueden incluir fotos de personas, entornos, flujos de trabajo o realmente cualquier cosa. La idea es utilizar la fotografía para construir una identidad para el sitio web. Blind Barber utiliza la técnica de pantalla completa con una presentación de diapositivas de imágenes que enlaza con páginas individuales.

Cada foto coincide con el enlace entrante desde la reserva de una cita hasta la navegación por la tienda en línea de Blind Barber. Y las fotos son de gran calidad, por lo que agregan valor real al diseño general.

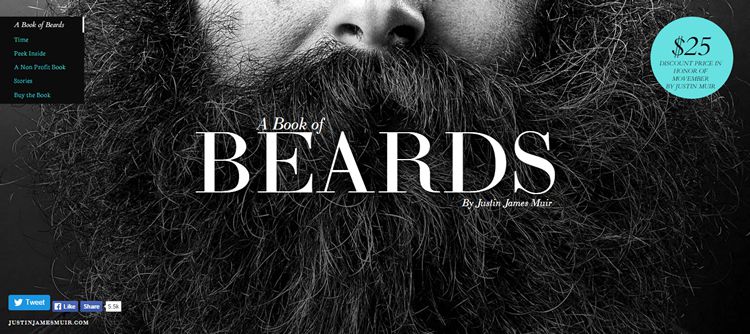
Otro buen ejemplo es el sitio web Book of Beards. Utiliza una sola imagen de pantalla completa para el fondo que permanece fija en cada página. El sitio se basa en JavaScript para cargar cada página, por lo que la foto de fondo es un punto focal constante.
En realidad, el libro fue creado por Justin James Muir, que es fotógrafo profesional. El sitio web Book of Beards demuestra que la simplicidad puede ser muy útil y que las fotos realmente pueden desempeñar un papel importante en el diseño web.
Agregar un toque personal
No siempre necesitas fotos de stock para ocupar la mayor parte de la página. Incluso un pequeño retrato o miniatura puede ofrecer un toque personal a su diseño.

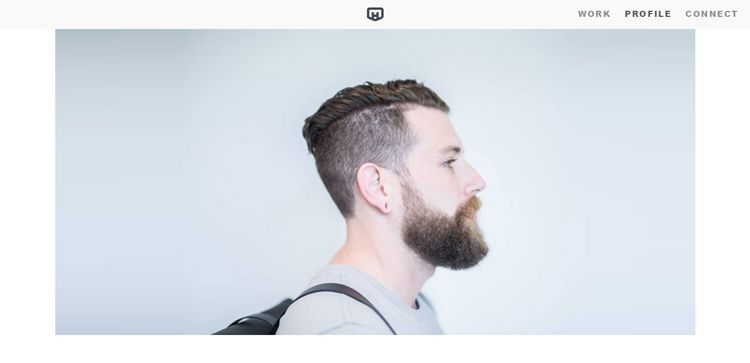
El portafolio de Mat Helme muestra una foto de perfil de sí mismo. Definitivamente es grande, pero también es la única foto real de sí mismo en todo el sitio. El retrato personal de Mat es solo para personas que se aventuran tan lejos en su sitio web de todos modos.
Pero podemos ir aún más pequeños y obtener el mismo efecto. Eche un vistazo al pie de página del portafolio de Rogie King.

Su foto es una miniatura en escala de grises de 200 × 200 que aparece en la esquina de la sección de pie de página del sitio web. Aunque es pequeño y suave, aún ofrece un toque personal pintoresco.
Esta tendencia de fotografía personal puede evolucionar hacia un equipo completo sobre la página con biografías y perfiles sociales para cada miembro del equipo. El objetivo es ofrecer tanta (o tan poca) personalidad como sea necesario para adaptarse mejor al sitio web.
Conclusión
El factor más importante cuando se trata de fotografías de archivo es la calidad. Esto realmente puede ser la diferencia entre un trabajo de diseño impresionante y horrible. Las fotos de alta calidad ayudarán a construir una marca de confianza para cualquier sitio web. Siguiendo las tendencias de esta publicación, puede usar fotos con el propósito de diseñar identidades digitales poderosas.
