36 efectos de desplazamiento de imagen hechos con CSS3
Publicado: 2016-03-14Cada diseñador web debe tener una biblioteca de efectos de desplazamiento de imágenes para sus proyectos. Los efectos de desplazamiento de la imagen son divertidos y agregan movimiento y estilo a los diferentes componentes de un sitio web. Los efectos de desplazamiento utilizan funciones de CSS, como traducción 3D y pseudoelementos, para crear transiciones hermosas y sutiles y para revelar texto o subtítulos. Mejoran la apariencia de un sitio web y facilitan la navegación de los visitantes.
Hay innumerables formas de crear interacciones interesantes y únicas en el mundo del diseño web, y los efectos de desplazamiento están creciendo en popularidad. Los efectos de desplazamiento brindan formas elegantes y ordenadas de mostrar y ocultar leyendas de imágenes, y hay nuevos diseños disponibles y listos para usar todo el tiempo. Crear estos efectos puede parecer complejo, pero en realidad es tan fácil como copiar y pegar, gracias a la poderosa tecnología de CSS3. Por lo tanto, no es necesario que sea un experto en codificación para aprovechar estos fantásticos efectos, como imágenes que se deslizan, voltean, disuelven, rotan, se vuelven borrosas o simplemente se reemplazan por completo por texto.
A diferencia de jQuery , CSS3 requiere un tiempo de carga más corto, por lo que sus efectos funcionarán mejor. Además, CSS3 ofrece una resolución de imagen mejorada para una claridad sorprendente y un lenguaje relativamente simple que se divide en módulos lógicos con funciones personalizables para una mayor flexibilidad y un diseño y una experiencia de usuario mejorados y potentes en general. CSS3 es totalmente compatible con otras versiones de CSS y, lo que es más importante, ofrece coherencia (cualquier cambio en la hoja de estilo de su sitio web se copiará en todas las páginas de su sitio web). Por lo tanto, CSS3 hace que el trabajo del diseñador sea más fácil y rápido, y mejora enormemente la experiencia del usuario.
En este artículo, presentamos 40 efectos de desplazamiento de imágenes creados con CSS3 que debe agregar a su biblioteca para obtener ayuda con sus futuros proyectos de diseño web. Creemos que estos hermosos ejemplos lo inspirarán a crear algo hermoso y serán muy útiles, ya que agregarán movimiento y energía a los sitios web al tiempo que mejoran la experiencia general de los usuarios. Esperamos que los encuentres útiles… ¡disfrútalos! Además, ¡no olvides decirnos cuáles te gustan más en la sección de comentarios a continuación!
Pasar el cursor
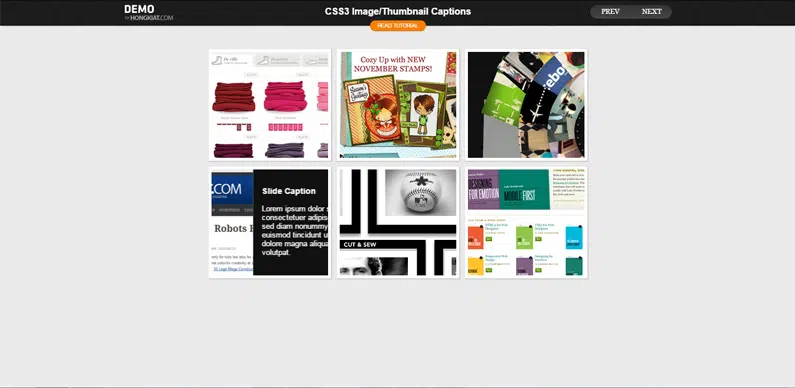
Efectos de desplazamiento de subtítulos
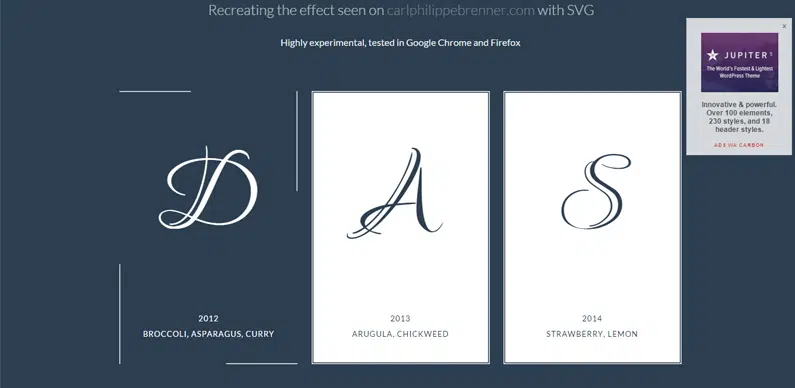
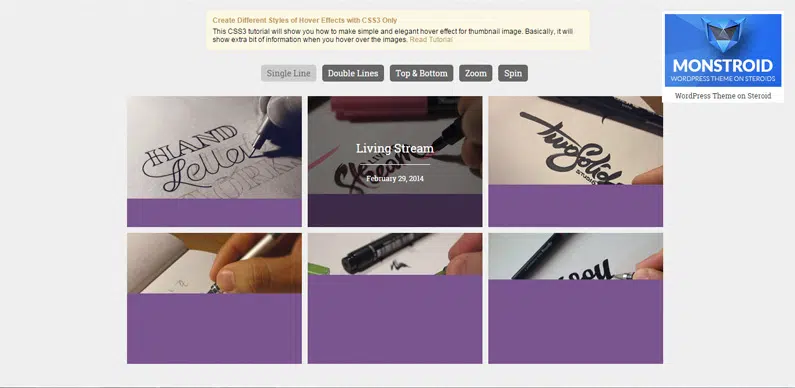
Efectos de desplazamiento CSS3
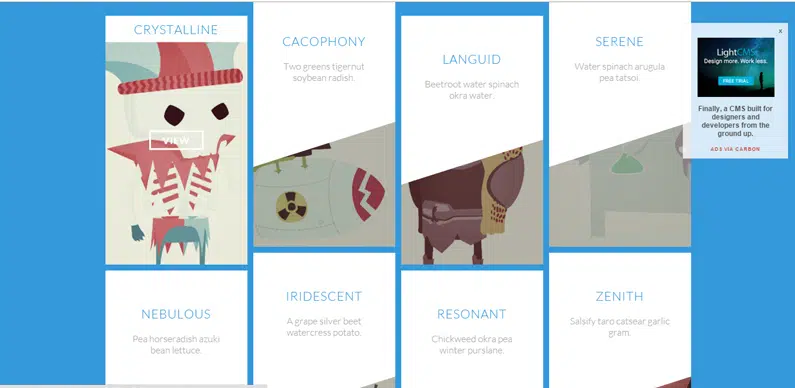
Diapositiva diagonal
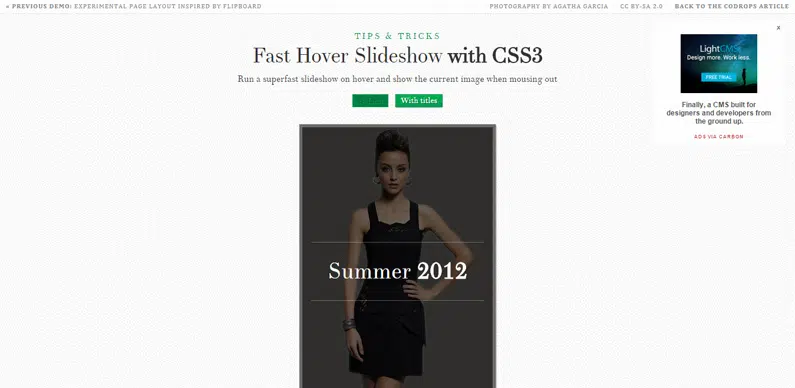
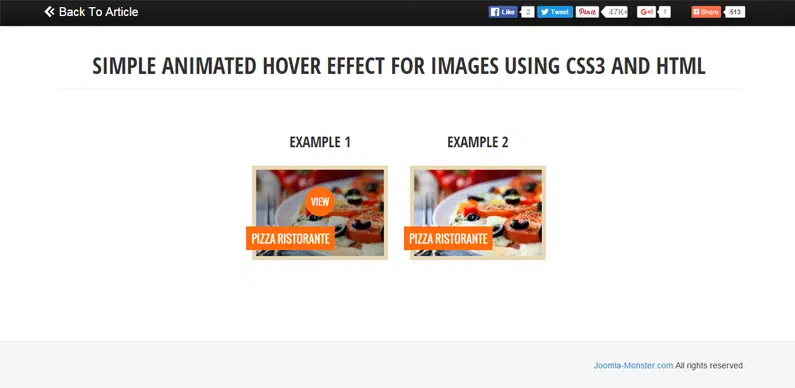
Efectos de desplazamiento de imagen sexy usando CSS3
Animaciones de desplazamiento del pie de imagen
Saltar cajas destacadas
10 efectos de desplazamiento de imagen fáciles que puede copiar y pegar
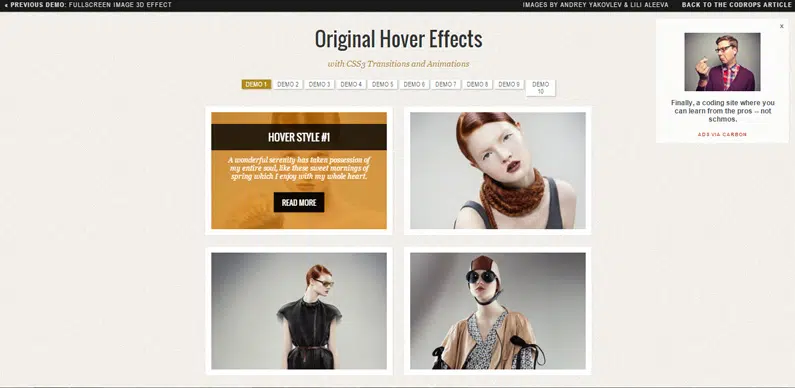
Efectos de desplazamiento originales con CSS3
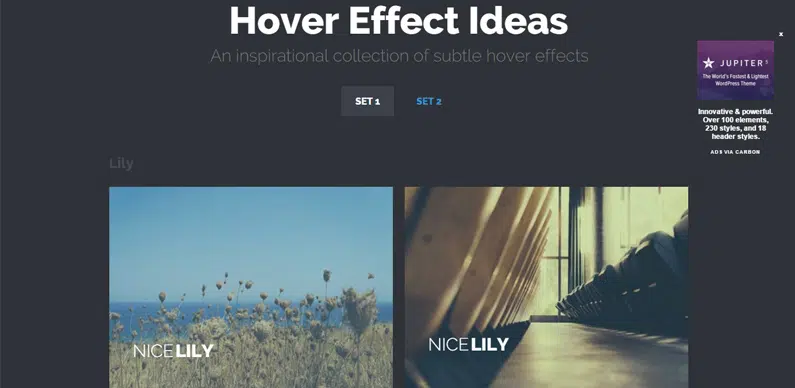
Ideas para sutiles efectos de desplazamiento
Efecto de transición con CSS
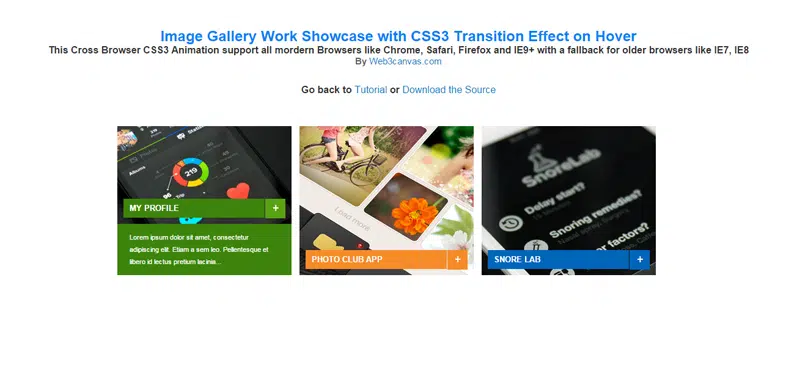
Exhibición de trabajo de galería de imágenes con efecto de transición CSS3 al pasar el mouse
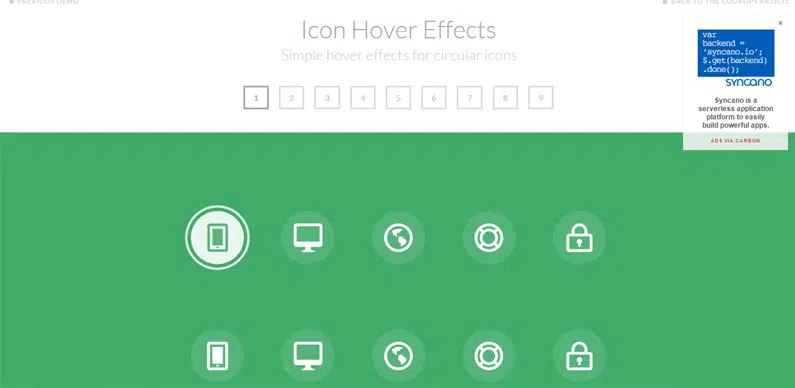
Efectos de círculo flotante
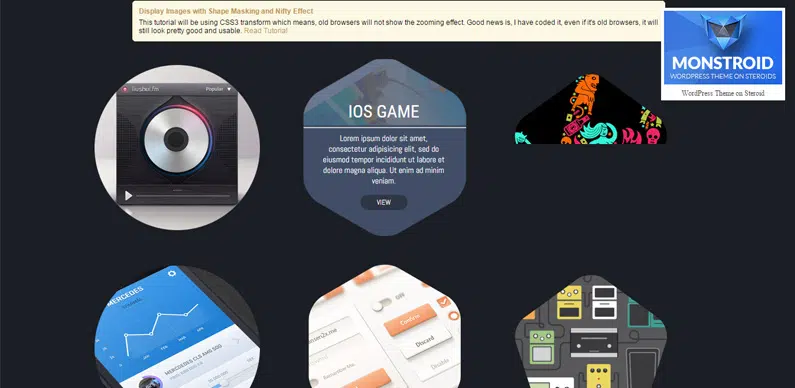
Hermosos efectos de desplazamiento CSS3 con Websymbols Tutorial
Efectos CSS Hover que te encantará usar