Tipos de entrada HTML5: ¿dónde están ahora?
Publicado: 2022-03-10 Una de las características destacadas de HTML5 para muchos diseñadores y desarrolladores fue la adición de una serie de nuevos tipos de entrada de formulario que se podían usar. Durante años, nos limitamos a usar entradas de texto de una sola línea ( type="text" ) y a basarnos en JavaScript e instrucciones de usuario para intentar capturar con precisión datos válidos de diferentes tipos a través de ese campo poco sofisticado.
HTML5 trajo consigo nuevos valores del atributo de type que nos permitieron ser mucho más específicos sobre los tipos de datos que necesitábamos capturar a través del campo, con la promesa de que el navegador proporcionaría la interfaz y la validación necesarias para coaccionar al usuario. para completar el campo con precisión.
Desde las URL hasta los correos electrónicos, y desde los campos de búsqueda hasta las fechas, la esperanza era que, en lugar de tener que escribir JavaScript engorroso para probar y validar esos campos, pudiéramos dejar que el navegador hiciera ese trabajo duro por nosotros. Es más, al agregar lo que sabe sobre el contexto del usuario (tipo de dispositivo, tipo de interacción, zonas horarias, etc.), el navegador podría hacer un trabajo mucho mejor al adaptar la interfaz para satisfacer las necesidades del usuario que nunca. podrían como autores de la página.
Lectura recomendada : UX y HTML5: ayudemos a los usuarios a completar su formulario móvil
Tener nuevos elementos en una especificación es una cosa, pero en realidad no significa demasiado a menos que los navegadores que usa nuestra audiencia admitan esas características. Estos nuevos valores del atributo de type tenían la gran ventaja de recurrir a type="text" si el navegador no tenía soporte, pero esto también puede haber tenido el costo de eliminar el imperativo de los fabricantes de navegadores cuando se trataba de implementar esos nuevos tipos en sus productos.
Es el comienzo de 2019 y HTML5 ha sido la versión actual de HTML durante más de cuatro años. ¿Cuáles de esos nuevos tipos se han implementado, cuáles podemos usar y hay alguno que deberíamos evitar?
- Campos de búsqueda
- Campos de número de teléfono
- Campos de URL
- Campos de correo electrónico
- Campos numéricos
- Campos de rango
- Campos de color
- Campos de fecha
1. Campos de búsqueda
La entrada type="search" está destinada a ser utilizada para campos de búsqueda. Funcionalmente, estos son muy parecidos a los campos de texto básicos, pero tener un tipo dedicado permite que el navegador aplique un estilo diferente. Esto es particularmente útil si el sistema operativo del usuario tiene un estilo establecido para los campos de búsqueda, ya que esto permite que el navegador adapte el estilo de los campos de búsqueda en las páginas web.
La especificación establece que la diferencia entre la search y text es puramente estilística, por lo que puede ser mejor evitar esto si tiene la intención de cambiar el estilo del campo con CSS de todos modos. No parece haber ninguna ventaja semántica en su uso.
Recomendación
Use type="search" si tiene la intención de dejar el estilo del campo de búsqueda en manos del navegador.
2. Campos de número de teléfono
La entrada type="tel" se utiliza para introducir números de teléfono. Estos son como los nombres de usuario únicos utilizados por Whatsapp. Si no estás seguro, pregúntale a tus abuelos.
A nivel internacional, los números de teléfono adoptan muchos formatos diferentes, tanto por motivos técnicos como de localización. Debido a esto, la entrada de tel no intenta validar el formato de un número de teléfono. Puede utilizar las herramientas de validación asociadas, como el atributo de pattern en la etiqueta o el método de JavaScript setCustomValidity() para aplicar un formato si es necesario.
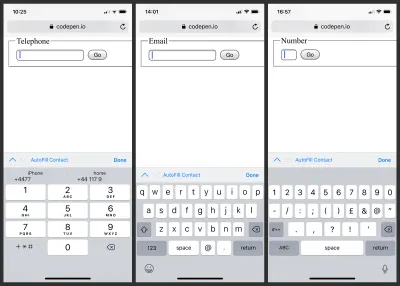
En los navegadores de escritorio, el uso de campos telefónicos parece tener poco impacto. En dispositivos con teclados virtuales, sin embargo, pueden ser realmente útiles. Por ejemplo, en iOS, al enfocar la entrada en un campo de teléfono aparece un teclado numérico listo para ingresar un número. Además, los mecanismos de autocompletar del dispositivo se activan y sugieren números de teléfono que se pueden autocompletar con un solo toque.
Recomendación
Use type="tel" para cualquier campo de número de teléfono. Es muy útil cuando se implementa y no tiene costo cuando no se implementa.
3. Campos de URL
El campo type="url" se puede utilizar para capturar URL. Puede usar esto cuando le pida a un usuario que ingrese la dirección de su sitio web para un directorio comercial, por ejemplo. Lo curioso del campo URL es que solo toma URL completas y absolutas . No existe la opción de poder capturar solo un nombre de dominio o solo una ruta, por ejemplo. Esto restringe su utilidad en algunos aspectos, ya que me imagino que los desarrolladores de CMS y aplicaciones web habrían encontrado muchos usos para un campo que acepta y valida rutas relativas.
Si bien esta sería una URL absoluta válida:
https://twitter.com/drewmAmbos no pasarían la validación del campo:
smashingmagazine.com /2019/01/css-multiple-column-layout-multicol/ Parece una oportunidad perdida que no se puedan especificar diferentes partes de una URL, pero eso es lo que tenemos. El soporte del navegador es bastante bueno en todos los ámbitos, con dispositivos de teclado virtual que ofrecen cierta personalización para la entrada de URL. iOS personaliza su teclado con . , / y un botón de autocompletar para TLD comunes como .com y para mi región, .co.uk . Este es un buen ejemplo de que el navegador puede ofrecer opciones más inteligentes que las que podemos ofrecer como desarrolladores web.
Recomendación
Utilice type="url" siempre que necesite recopilar una URL completa y absoluta. La compatibilidad con navegadores es excelente, pero recuerde que no es buena para componentes de URL individuales.
4. Campos de correo electrónico
Posiblemente, una de las opciones más nuevas más utilizadas es type="email" para las direcciones de correo electrónico. Al igual que hemos visto con los números de teléfono y las URL, los dispositivos con teclados virtuales personalizan las teclas (para incluir elementos como los botones @ ) y habilitan el autocompletado desde su base de datos de contactos.
Los navegadores de escritorio también hacen uso de esto, con Safari en macOS que también habilita el autocompletado para los campos de correo electrónico, según los datos en la aplicación Contactos del sistema.
Las direcciones de correo electrónico a menudo parecen seguir un formato muy simple, pero las variaciones en realidad las hacen bastante complejas. Un intento ingenuo de validar las direcciones de correo electrónico puede resultar en que una dirección perfectamente buena se marque como no válida, por lo que es genial poder apoyarse en los métodos de validación más sofisticados y probados del navegador para verificar el formato.
De manera útil, el atributo multiple se puede agregar a los campos de correo electrónico para recopilar una lista de direcciones de correo electrónico. En este caso, cada dirección de correo electrónico de la lista se valida individualmente.

<input type="email" multiple> Recomendación
Utilice type="email" para los campos de dirección de correo electrónico siempre que sea posible.

5. Campos numéricos
El campo type="number" está diseñado para valores numéricos y tiene algunos atributos muy útiles en forma de min , max y step . Un valor válido para un campo numérico debe ser un número de coma flotante entre cualquier valor mínimo y máximo especificado por los atributos min y max .
Si se establece el step , entonces un valor válido es divisible por el valor del paso.
<input type="number" min="10" max="30" step="5"> La entrada válida para el campo anterior sería 10 , 15 , 20 , 25 y 30 , y se rechazaría cualquier otro valor.
El soporte del navegador es amplio, nuevamente con teclados virtuales a menudo predeterminados en un modo de entrada numérica para ingresar valores.
Algunos navegadores de escritorio (incluidos Chrome, Firefox y Safari, pero no Edge) agregan botones para alternar los valores hacia arriba y hacia abajo según el valor de step , o si no se especifica ningún paso, el paso predeterminado parece ser 1 en cada implementación.
Recomendación
Use type="number" para cualquier número de punto flotante, ya que es ampliamente compatible y puede ayudar a evitar entradas accidentales.
6. Campos de rango
Menos obvio en uso que algunos de los otros tipos, type="range" puede considerarse como una alternativa para type="number" donde al usuario no le importa el valor exacto.
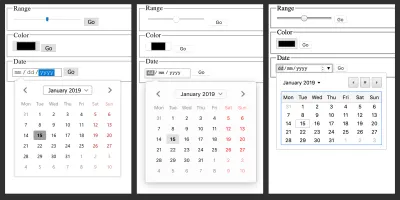
Los campos de rango toman, y a menudo usarán, los mismos atributos min , max y de step que los campos numéricos, y los navegadores casi universalmente muestran esto como un control deslizante gráfico. El usuario no necesariamente puede ver el valor exacto que está configurando.
Los campos de rango pueden ser útiles para ese tipo de preguntas en formularios como "¿Qué tan probable es que recomiendes esto a un amigo?" con "Probable" en un extremo y "Improbable" en el otro. El usuario puede deslizar el control deslizante hacia donde crea que representa su opinión, y bajo el capó, eso se envía como un valor numérico que puede almacenar y procesar.
El soporte del navegador es bueno, aunque la apariencia varía entre las implementaciones.
Recomendación
Los usos de type="range" pueden ser un poco específicos, pero el soporte es bueno y el control deslizante proporciona un método de entrada fácil de usar cuando corresponde.
7. Campos de color
El campo type="color" está diseñado para capturar colores RGB en notación hexadecimal, como #aabbcc . La especificación HTML llama a esto un "control de pozo de color", con la intención de que el navegador proporcione algún tipo de selector de color fácil de usar.
Algunos navegadores brindan esto, en particular Chrome y Firefox, que brindan acceso al selector de color del sistema a través de una pequeña muestra de color.
Ni IE ni Safari brindan soporte aquí, dejando que el usuario descubra que se supone que debe ingresar un número hexadecimal de 7 dígitos por sí mismo.
Los campos de color pueden encontrar uso en temas para la personalización y en el uso de CMS, pero a menos que los usuarios sean lo suficientemente técnicos para manejar códigos de color hexadecimales, puede ser mejor no confiar en que el navegador proporcione una interfaz de usuario agradable para estos.
Recomendación
A menos que sepa que sus usuarios estarán felices de volver a ingresar códigos de color hexadecimales, es mejor no confiar en navegadores compatibles con type="color" .

8. Campos de fecha
HTML5 introdujo una serie de valores de type diferentes para crear entradas para fechas y horas. Estos incluían date , time , datetime-local , month y week .
A primera vista, estos parecen ser enviados del cielo, ya que recopilar fechas en un formulario es una experiencia difícil tanto para el desarrollador como para el usuario, y se necesitan con bastante frecuencia.
La promesa aquí es que los nuevos tipos de campo permiten que el navegador brinde una interfaz de usuario estandarizada, accesible y consistente para capturar fechas y horas del usuario con facilidad. Esto es realmente importante, ya que los formatos de fecha y hora varían en todo el mundo según el idioma y la ubicación, por lo que una interfaz de navegador amigable que traduce una selección de fecha fácil de usar en un formato de fecha técnico inequívoco realmente suena como la solución ideal. .
Como tal, la entrada válida para el campo type="date" es un valor inequívoco año-mes-día como 2019-01-16 . A los desarrolladores les gustan estos, ya que se asignan en gran medida al formato de fecha ISO 8601, que se utiliza en la mayoría de los contextos técnicos. Desafortunadamente, pocas personas normales usan este formato de fecha y no es probable que lo alcancen cuando se les pide que proporcionen una fecha en un solo campo de texto vacío.
Y, por supuesto, un solo campo de texto vacío es lo que se le presenta al usuario si su navegador no proporciona una interfaz de usuario para seleccionar fechas. En esos casos, se vuelve muy difícil para un usuario ingresar un valor de fecha válido a menos que esté familiarizado con el formato requerido o que la entrada esté anotada con instrucciones claras.
Sin embargo, muchos navegadores proporcionan una buena interfaz de usuario para seleccionar fechas. Firefox tiene un selector de fechas realmente excelente, y Chrome y Edge también tienen interfaces bastante buenas. Sin embargo, no hay soporte en el viejo y pobre IE y ninguno en Safari, lo que podría ser un problema.
Recomendación
Si bien es conveniente donde funciona, el modo de falla de type="date" y sus tipos de fecha y hora asociados es muy pobre. Esto lo convierte en una elección arriesgada que podría dejar a los usuarios luchando por cumplir con los criterios de validación.
Conclusión
Mucho ha cambiado en el panorama de los navegadores en los cuatro años desde que la especificación HTML5 se convirtió en una recomendación. La compatibilidad con los tipos de entrada más nuevos es bastante sólida, especialmente en dispositivos móviles con teclados virtuales, como tabletas y teléfonos. En la mayoría de los casos, estas entradas son seguras de usar y brindan alguna utilidad adicional al usuario.
Hay un par de excepciones notables, la peor de las cuales son los campos de fecha y hora, que no solo carecen de utilidad, sino que también tienen un soporte de navegadores más irregular. Cuando el soporte no está disponible, el modo de respaldo de estos campos es deficiente. En estos casos, podría ser mejor ceñirse a las soluciones basadas en JavaScript para mejorar progresivamente los campos de entrada básicos type="text" .
Si desea leer más, le recomiendo encarecidamente los documentos web de MDN sobre estos tipos de campos y, como siempre, la especificación W3C.
