Recursos para comenzar con formularios HTML5
Publicado: 2015-11-27Este artículo explora algunas de las nuevas funciones de formulario HTML5 y cómo ha mejorado significativamente las entradas de texto, los cuadros de búsqueda y otros campos de formulario al proporcionar controles mejores y más limpios para validar datos, lo que le permite crear formularios complicados con mucho menos código.
Este artículo presenta algunas de las referencias, recursos y tutoriales de formularios HTML5 y CSS3 más útiles que mejorarán su comprensión y conocimiento de los formularios HTML5 y harán que su vida de desarrollo sea mucho más fácil.
Recursos y referencias de formularios HTML5 y CSS3
Nuevas funciones de formulario en HTML5
Aquí hay un artículo de Dev.Opera que brinda una breve descripción general de algunos de los nuevos controles de formulario y funcionalidades que se han introducido en HTML5. Repasa nuevos controles de formulario, nuevos atributos, nuevos mecanismos de salida, validación y compatibilidad con varios navegadores. También cubre el diseño de un formulario HTML5 con algunas de las nuevas propiedades de CSS3.
Sumergirse en HTML5: una forma de locura
A Form of Madness es un capítulo sobre formularios HTML5 del ultraelegante libro web Diving Into HTML5 de Mark Pilgrim. Cubre texto de marcador de posición, campos de enfoque automático, direcciones de correo electrónico, direcciones web, números como casillas, números como controles deslizantes, selectores de fecha, cuadros de búsqueda, selectores de color, validación de formularios, campos obligatorios.
El estado actual de los formularios HTML5
Este recurso de formularios de Wufoo es una guía de referencia rápida para desarrolladores web que detalla la compatibilidad actual de los navegadores con las tecnologías de formularios HTML5. Cubre tipos, atributos y elementos, y ofrece la opción de aprender más sobre cada uno de manera clara y fácil de entender.
Validación de formulario con visión de futuro
Aquí hay un artículo en A List Apart sobre el uso de HTML5 y CSS3 para crear un validador de formularios basado en CSS que tenga un buen soporte de navegador. Cubre los formularios de HTML5 y sus nuevos tipos de entrada y atributos que hacen posibles las restricciones de validación, y cubre el módulo de interfaz de usuario básico de CSS3 que proporciona algunas pseudoclases para ayudar a diseñar los estados de validación y cambiar la apariencia de un campo de formulario en función de las acciones de un usuario.
Tutoriales y tutoriales de formularios HTML5 y CSS3
Diversión con formularios HTML5

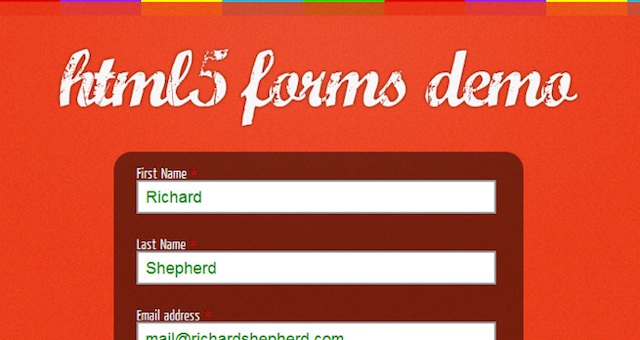
Un tutorial sobre Think Vitamin que muestra cómo usar HTML5 para crear un formulario de registro de correo electrónico divertido, elegante y muy útil. Lo toma de la mano y lo guía paso a paso en la creación de texto de marcador de posición, campos de formulario obligatorios, campos de correo electrónico + web + teléfono, un selector de fecha, una lista de datos y números.
Cómo crear formularios HTML5 para navegadores cruzados

Un tutorial de NetTuts+ sobre cómo crear un formulario HTML5 para varios navegadores. Este tutorial de nivel medio a difícil le muestra cómo crear un formulario elegante y muy útil con un control deslizante, un control numérico, selectores de fecha y color, campos de texto y un botón de envío. Se utilizan las siguientes herramientas: Webforms2, Modernizr y hace uso de jQuery por su fantástica funcionalidad.
Cree un formulario de contacto potenciado por HTML5 ordenado

Un tutorial de NetsTuts+ sobre cómo crear un formulario de contacto elegante con tecnología HTML5. Este tutorial de nivel de dificultad medio comienza con HTML5 Boilerplate y luego le muestra cómo crear un formulario de contacto limpio y elegante con los campos estándar: nombre, correo electrónico, teléfono, consulta desplegable, mensaje y envío. Además de HTML5, también se utilizan las siguientes herramientas: jQuery, Modernizer, AJAX y PHP.
Tenga un día de campo con formularios HTML5

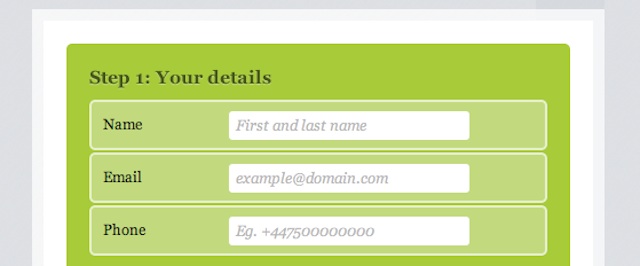
Un tutorial de 24 maneras que le muestra cómo diseñar un hermoso formulario HTML5 utilizando CSS avanzado y las últimas técnicas de CSS3. Repasa el marcado significativo, establece una buena base, hace que el formulario se vea bien, diseña las listas y crea los controles del formulario. El formulario de muestra es uno de carrito de compras, donde un usuario completaría sus detalles, la dirección de entrega y los detalles de la tarjeta de crédito.

Cree un formulario de contacto elegante con HTML5 y CSS3

Un tutorial de Line25 que le muestra cómo crear un formulario de contacto con estilo completamente fuera de HTML5 y CSS3. El tutorial repasa, paso a paso, cómo usar un par de funciones nuevas y útiles en HTML5 para agregar una funcionalidad interesante al formulario. Y muestra cómo usar las geniales propiedades de CSS3 para diseñar el formulario como si hubiera sido diseñado en Photoshop pero sin necesidad de usar ninguna imagen.
Diseño de cuadros de búsqueda con HTML5 y CSS3

Un tutorial de Saddam Azad sobre cómo diseñar un cuadro de búsqueda elegante con HTML5 y CSS3. Se utilizan tres ejemplos diferentes y se proporciona el código fuente para cada uno. Cada uno de los tres estilos de cuadro de búsqueda es diferente, por lo que puede elegir el que más le guste o el que mejor se adapte a su sitio web. El tutorial muestra qué técnicas se utilizan para cada ejemplo y le brinda el marcado y el código CSS. También enumera los puntos que debe tener en cuenta.
Cree un formulario de inicio de sesión limpio y elegante con HTML5 y CSS3

Este tutorial le mostrará cómo crear un formulario de inicio de sesión limpio y elegante con HTML5 y CSS3. Cubre la creación del formulario real, los atributos HTML5 del formulario y el estilo del formulario. Las capturas de pantalla que muestran los fragmentos de código también tienen anotaciones de estilo de esquema escritas a mano, por lo que puede ver fácilmente qué partes del código hacen qué.
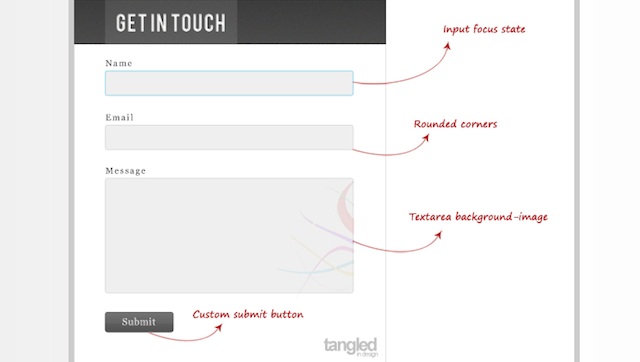
Cómo crear un formulario de contacto usando HTML5, CSS3 y PHP

Con este tutorial, se le mostrará cómo crear un formulario de contacto elegante y limpio utilizando HTML5, CSS3 y PHP. Específicamente, se enfoca en las nuevas características de HTML5 que ya son compatibles con todos los principales navegadores y emplea una degradación elegante para aquellos que no lo son. El tutorial paso a paso repasa el diseño del formulario, el marcado HTML5, el CSS y la creación de la funcionalidad con PHP.
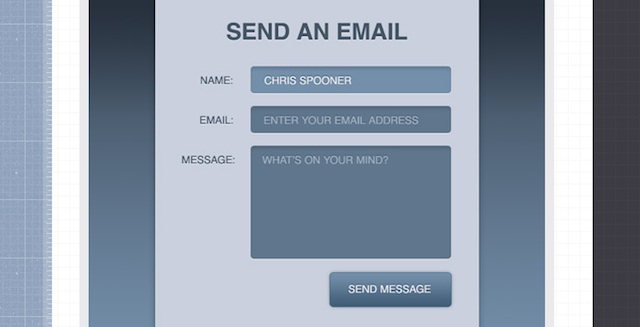
Formulario de contacto de sobre HTML5 y CSS3

Este tutorial le mostrará cómo crear un formulario de contacto HTML5 y CSS3 estilo sobre atractivo, sin imágenes. El tutorial repasa la estructura HTML del formulario, las características de HTML5 (atributo de marcador de posición) y las propiedades de CSS3 utilizadas para crear su apariencia de sobre. El código de muestra se proporciona en cada paso.
Cómo crear un cuadro de búsqueda CSS3 atractivo y utilizable

Cree un cuadro de búsqueda CSS3 atractivo y utilizable utilizando el atributo de marcador de posición HTML5 con este tutorial. Para los navegadores que no admiten ese atributo de HTML5, se crea un respaldo mediante la detección de funciones de Modernizr. El código de muestra se proporciona en cada paso.
Mejora progresiva de formularios HTML5

Un tutorial de CSS-Tricks sobre cómo mejorar progresivamente sus formularios HTML5. Es decir, este tutorial le enseña cómo crear respaldos para las características de HTML5 que algunos navegadores podrían no admitir. En lugar de no mostrar su formulario de la forma en que lo pretendía, se mostrará una alternativa de Javascript en su lugar.
Caja de herramientas de formulario HTML5 y CSS3: ¿Qué falta?
Te paso a ti: ¿qué falta en esta caja de herramientas de formularios HTML5 y CSS3? ¿Qué otras referencias, recursos y/o tutoriales cree que son esenciales? Siéntase libre de compartir sus favoritos en la sección de comentarios a continuación.
