Por qué debería elegir el artículo HTML5 sobre la sección
Publicado: 2022-03-10<section> de los navegadores hace que parezca que están asignando una jerarquía lógica a esos encabezados. Sin embargo, esto es puramente visual y no se comunica a las tecnologías de asistencia. ¿Para qué sirve <section> y cómo deben marcar los autores los encabezados que son muy importantes para los usuarios de AT? Hace unos días, estaba charlando con unos amigos, uno de los cuales me preguntó la diferencia entre <article> y <section> en HTML. Este es uno de los misterios eternos del desarrollo web, a la altura de "¿por qué es un espacio en blanco: nowrap, no un espacio en blanco: no-wrap?" y "¿por qué el 'gris' de CSS es un color más oscuro que el 'gris oscuro'?".
Di mi respuesta habitual: piense en <article> no solo como un artículo de periódico o una publicación de blog, sino como una prenda de vestir, una entidad discreta que se puede reutilizar en otro contexto. Entonces tus pantalones son una prenda, y puedes usarlos con un atuendo diferente; tu camisa es una prenda, y se puede usar con diferentes pantalones; tus botines stiletto de charol hasta la rodilla son una prenda (no te pondrías uno solo, ¿verdad?).
La especificación dice:
“El elemento del artículo representa una composición completa o autónoma en un documento, página, aplicación o sitio y que, en principio, es distribuible o reutilizable de forma independiente, por ejemplo, en sindicación. Esto podría ser una publicación en un foro, un artículo de revista o periódico, una entrada de blog, un comentario enviado por un usuario, un widget o dispositivo interactivo, o cualquier otro elemento de contenido independiente”.
Entonces, una página de inicio con una lista de publicaciones de blog sería un elemento <main> que envuelve una serie de elementos <article> , uno para cada publicación de blog. Usaría la misma estructura para una lista de videos (piense en YouTube) con cada video envuelto en un <article> , una lista de productos (piense en Amazon), etc. Cualquiera de esos <article> s es sindicable conceptualmente: cada uno podría estar solo en su propia página dedicada, en un anuncio en otra página, como una entrada en un canal RSS, etc.
WatchOS de Apple contiene Reader, que utiliza el elemento <article> para conocer el contenido principal de su página. manzana dice:
“Trajimos Reader a watchOS 5, donde se activa automáticamente al seguir enlaces a páginas web con mucho texto. Es importante asegurarse de que Reader extraiga las partes clave de su página web mediante el uso de marcas semánticas para reforzar el significado y el propósito de los elementos del documento. Veamos un ejemplo. Primero, indicamos qué partes de la página son las más importantes envolviéndolas en una etiqueta de artículo”.
La combinación de <article> con microdatos HTML5 ayuda a Reader a construir la visualización óptima para pantallas de reloj pequeñas:
“Específicamente, incluir estos elementos de encabezado dentro del artículo garantiza que todos aparezcan en Reader. Reader también le da un estilo diferente a cada elemento de encabezado según el valor de su atributo itemprop. Con itemprop, podemos asegurarnos de que el autor, la fecha de publicación, el título y el subtítulo se muestren de manera destacada”.
Entonces, ¿qué pasa con <sección>?
Mi consejo habitual continúa: no te molestes con <section> ni te preocupes por cómo difiere de <article> . Fue inventado como un envoltorio genérico para encabezados para que el navegador pudiera determinar el contorno del documento HTML5.
¿El qué? El algoritmo de esquema de documento es una forma de usar solo una etiqueta de encabezado, <h1> , y hacer que se "convierta" mágicamente en el nivel correcto de encabezado (por ejemplo, se convierte en un <h2> , <h3> , etc.), dependiendo de cómo profundamente está anidado en elementos de seccionamiento de HTML5: <article> , <section> , etc.
Entonces, por ejemplo, esto es lo que ha escrito en su CMS:
<h1>My Fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p>Esto funciona de manera brillante cuando se muestra como un artículo independiente. Pero, ¿qué pasa con su página de inicio, que es una lista de sus últimos artículos?
<h1>My latest posts</h1> <article> <h1>My fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p> </article> <article> <h1>Another magnum opus</h1> <p>Magnum solero paddle pop</p> </article> En este ejemplo, de acuerdo con la especificación, los <h1> dentro de los elementos <article> se “convierten” en <h2> s lógicos, porque <article> , como <section> , es un elemento de sección .
Nota : Esta no es una idea nueva. Allá por 1991, Sir Uncle Timbo escribió:
“De hecho, preferiría, en lugar de<h1>,<h2>, etc., que los encabezados [los que provienen de AAP DTD] tuvieran un elemento<SECTION>...</SECTION>anidable y un<H>genérico<H>...</H>que en cualquier nivel dentro de las secciones produciría el nivel requerido de Encabezado.”
Desafortunadamente, sin embargo, ningún navegador implementa el esquema HTML5, por lo que no tiene sentido usar <section> . En un momento, el lector de pantalla JAWS intentó implementar el algoritmo de esquematización de documentos (en IE, pero no en Firefox), pero lo implementó con errores. Parece que los desarrolladores de navegadores simplemente no están interesados (más detalles sórdidos en la sección de lecturas adicionales para verdaderos anoraks).
“Pero”, intervino otro amigo en la conversación, “ahora los navegadores muestran diferentes tamaños de fuente dependiendo de qué tan profundamente esté anidado <h1> en <section> s”, y procedió a probarlo. ¡Alucinante!
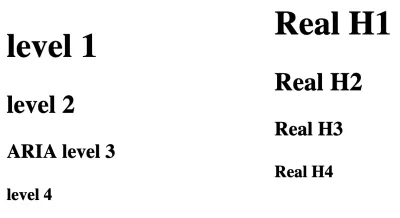
Aquí hay una demostración similar. La columna de la izquierda muestra cuatro <h1> s, anidados en secciones; la columna de la derecha muestra a, <h1> , <h2> , <h3> , <h4> sin anidamiento. La captura de pantalla de Firefox muestra que los <h1> anidados tienen por defecto la misma fuente que las etiquetas <h1> ... <h4> tradicionales:


Los resultados son los mismos en Chrome, derivados de Chromium como Edge beta para Mac y Safari en Mac.
Entonces, ¿significa esto que todos deberíamos comenzar felizmente a usar <h1> como nuestro único elemento de encabezado, anidándolo en <section> s?
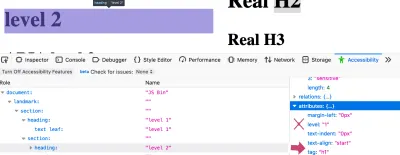
No. Porque esto es solo un cambio en el estilo visual del h1s. Si abrimos el inspector de accesibilidad de Firefox en las herramientas de desarrollo, podemos ver que el texto "nivel 2" tiene un estilo que parece un H2, pero aún está configurado en "nivel 1": el árbol de accesibilidad no se ha cambiado para ser nivel 2.

<h1> anidado aparece visualmente igual que un <h2> pero su nivel de aria está configurado incorrectamente en "1", no en "2" (vista previa grande)Compare esto con el Real H2 en la columna de la derecha:

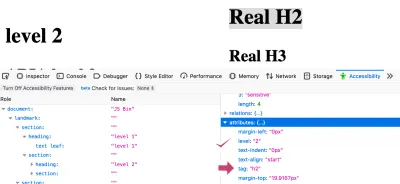
<h2> real tiene un nivel de aria calculado de "2", lo cual es correcto (vista previa grande)Esto muestra que se ha informado correctamente al árbol de accesibilidad que se trata de un encabezado de nivel 2. De hecho, Mozilla intentó comunicar el nivel calculado al árbol de accesibilidad:
"Experimentamos un poco con eso... pero tuvimos que revertirlo porque la gente de nuestro equipo de a11y se quejó de demasiadas regresiones (bajar accidentalmente los niveles de <h1> y cosas por el estilo)".Para los usuarios de tecnología de asistencia, una jerarquía adecuada de encabezados es vital. Como muestra la octava encuesta de usuarios del lector de pantalla WebAIM,
“La utilidad de las estructuras de encabezados adecuadas es muy alta, ya que el 86,1 % de los encuestados considera que los niveles de encabezados son muy o algo útiles”.
Por lo tanto, debe continuar usando <h1> hasta <h6> e ignorar la section .
Nunca digas nunca
“Pero…” ahora podrías estar farfullando indignado, “¡hay un elemento <section> justo en esta misma página!”. Y tendría razón, querido lector. El "resumen rápido" está envuelto en una <section> , por razones de accesibilidad. Cuando la usuaria de lectores de pantalla Leonie Watson dio su seminario web "Cómo un usuario de lectores de pantalla accede a la Web", señaló un área donde el marcado de Smashing Magazine podría modificarse para mejorar su experiencia.
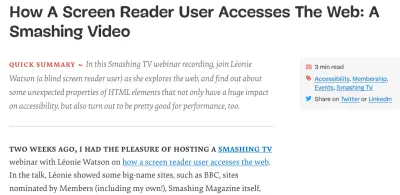
Como puede ver en la captura de pantalla, los artículos de Smashing están precedidos por un breve resumen, seguido de una línea horizontal que separa el resumen del artículo propiamente dicho.

Pero el separador es puramente decorativo, por lo que Leonie no pudo decir dónde termina el resumen y comienza el artículo. Ella sugirió una solución: envolvimos el resumen en un elemento <section> :
<section aria-label="quick summary"> Summary text </section> En la mayoría de los lectores de pantalla, un elemento <section> no se anuncia a menos que tenga un nombre accesible . En este caso, el texto de la etiqueta aria. Ahora, su lector de pantalla anunció "Región de resumen rápido", y después del resumen "Fin de región de resumen rápido". Este marcado simple también hace posible que un usuario de lector de pantalla salte el resumen si así lo desea.
Podríamos haber usado un <div> simple pero luego, como escribe Marco Zehe,
“Como regla general, si etiqueta algo a través de aria-label o aria-labelledby, asegúrese de que tenga un widget adecuado o una función de punto de referencia”.
Entonces, en lugar de usar <div role=”region” aria-label=”quick summary”> , elegimos <section> ya que tiene un rol integrado de región y se aplica la ley infalible de ARIA de Bruce: ritmos integrados bolt- en. grandemente
Conclusión
Con suerte, te has ido con estas cosas para llevar a casa:
- No use montones de
<h1>s. Haga que<h1>sea el encabezado principal de su página, luego use<h2>,<h3>,<h4>, etc. en una jerarquía adecuada sin saltarse niveles. -
<section>se puede usar con aria-label para señalar a un usuario de lector de pantalla dónde comienza y termina una subparte particular de un artículo. De lo contrario, olvídalo o usa otro elemento, como<aside aria-label=”quick summary”>o<div role=”region” aria-label=”quick summary”>. -
<main>,<header>,<footer>y<nav>son muy útiles para los usuarios de lectores de pantalla y totalmente transparentes para aquellos que no usan tecnología de asistencia. Así que úsalos. -
<article>no es solo para publicaciones de blog, es para cualquier cosa independiente. También ayuda a WatchOS a mostrar su contenido correctamente.
Agradezco la ayuda de Leonie Watson para escribir este artículo. Cualquier error es totalmente su culpa.
Otras lecturas
- “Títulos y secciones”, Recomendación HTML 5.2 W3C (14 de diciembre de 2017) Tenga en cuenta su advertencia: “Actualmente no hay implementaciones nativas conocidas del algoritmo de esquema... Por lo tanto, no se puede confiar en el algoritmo de esquema para transmitir la estructura del documento a los usuarios. Los autores deben usar el rango de encabezado (h1-h6) para transmitir la estructura del documento”.
- “No hay algoritmo de esquema de documento”, Adrian Roselli Todos los detalles sangrientos de cómo ha cambiado la especificación para el algoritmo de corte.
- “ARIA en HTML” , borrador del editor del W3C (19 de diciembre de 2019) Reglas a seguir si se encuentra agregando funciones y atributos de ARIA a HTML.
- The Practical Value Of Semantic HTML”, Bruce Lawson Mi propio artículo, con enlaces a detalles sobre cómo WatchOS usa HTML5 y microdatos.
