Salario de desarrollador HTML en India: para principiantes y experimentados [2022]
Publicado: 2021-01-09Miles de millones en todo el planeta disfrutan navegando por sus sitios favoritos. Pero, no muchos saben que un marcado estándar, HTML, se usa en el back-end. El lenguaje es una habilidad necesaria para todos los ingenieros de software. Pero, algunos sobresalen más que otros, y son los desarrolladores o ingenieros de HTML.
Tabla de contenido
¿Qué es HTML?
El lenguaje más básico en el que funcionan las páginas web es HTML: lenguaje de marcado de hipertexto. Según Wikipedia , los elementos HTML son los componentes básicos de las páginas HTML. En la parte delantera, ve documentos estructurados, que HTML crea con la ayuda de la semántica estructural. Se utilizan corchetes y etiquetas para crear la estructura deseada.
¿Quién es un desarrollador HTML?
Un desarrollador de HTML es un ingeniero que asume la responsabilidad de crear el marcado HTML para una página web. Si el marcado no se realiza correctamente, el texto que un usuario lee o ve puede no ser atractivo. Por lo tanto, se requieren personas con las habilidades adecuadas para garantizar un marcado HTML perfecto para la experiencia de navegación web perfecta.
Leer: 10 interesantes ideas y temas de proyectos HTML para principiantes
Salario de desarrollador HTML en India
Hoy en día, desde las grandes corporaciones multinacionales hasta las pequeñas empresas y los autónomos, todo el mundo quiere una plataforma web perfecta. Y como sabemos, si crecen los requisitos, crece la demanda. Tal es el caso de los desarrolladores de HTML, que son esenciales para los equipos de diseño y desarrollo web.
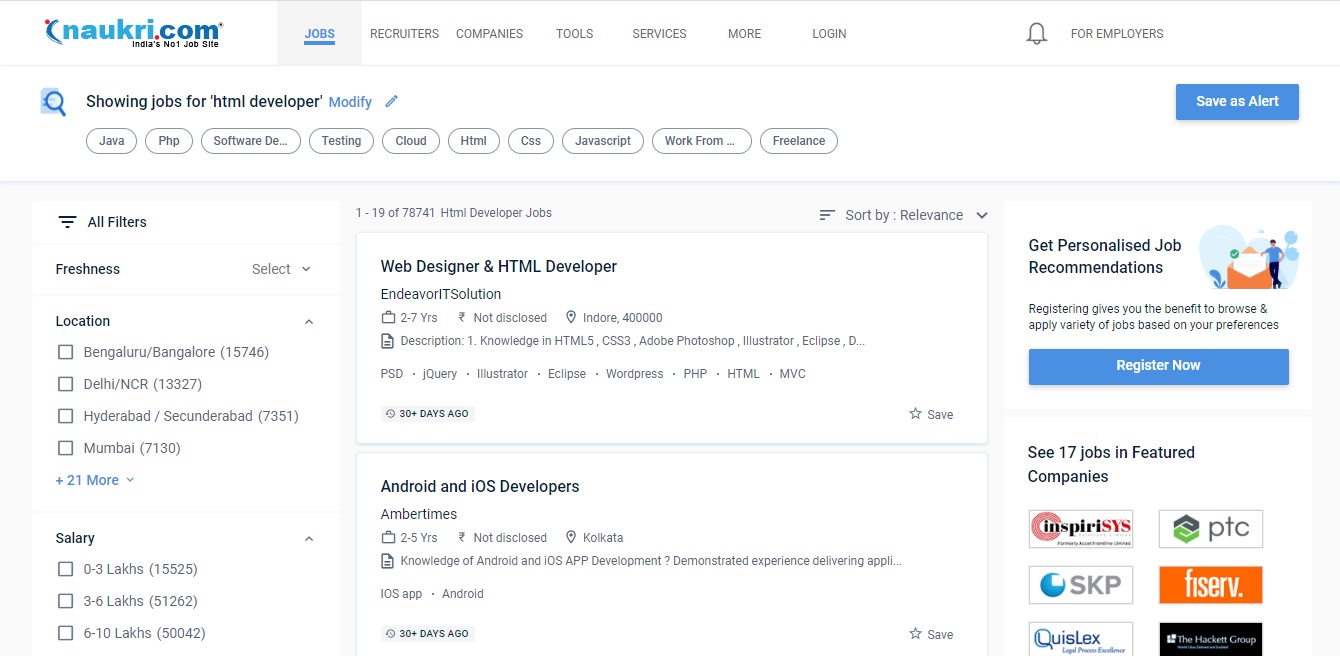
La demanda de desarrolladores de HTML
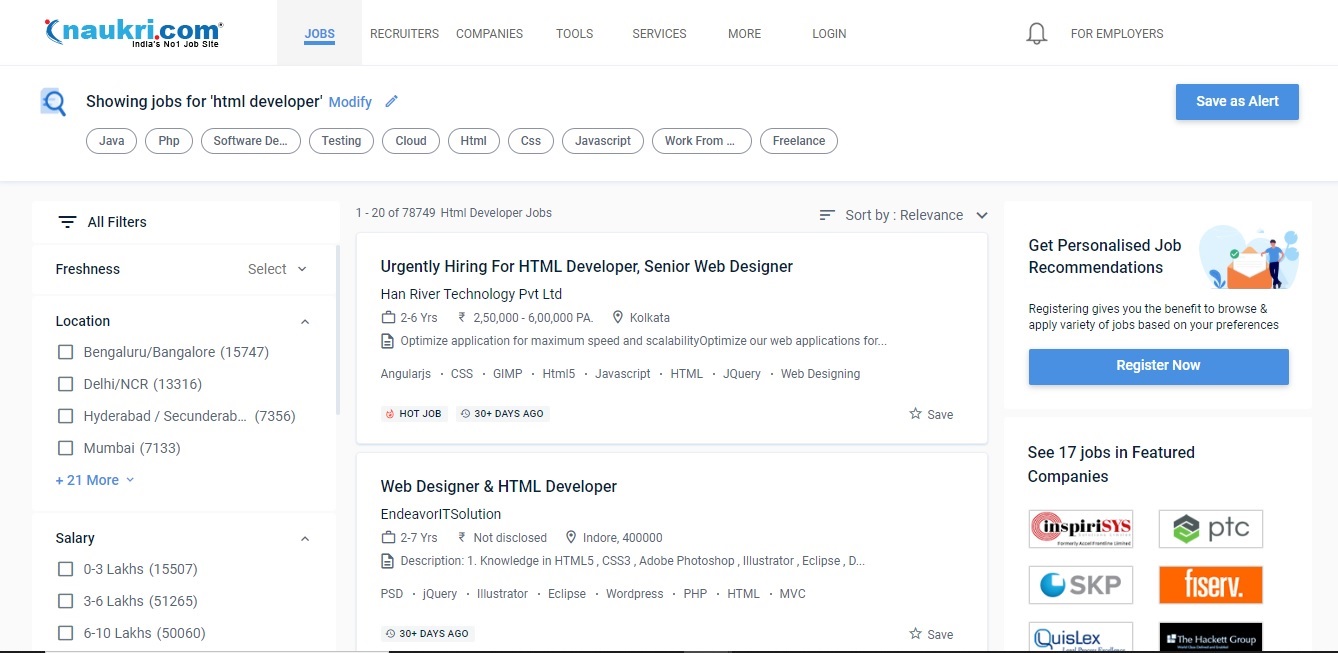
HTML es un lenguaje básico y es fácil adquirir las habilidades necesarias para administrar el marcado en el backend. Dado que la mayoría de los ingenieros de software conocen HTML y pueden utilizarlo con bastante destreza, la demanda de desarrolladores de HTML en Naukri es una sorpresa para muchos.


Fuente
No, no es un error de imprenta. ¡Eso es casi 79000 trabajos en Naukri.com para desarrolladores de HTML!
El salario promedio de los desarrolladores de HTML en la India
La demanda no es tan alta como en otros campos de la ingeniería de software. Pero, el salario promedio es impresionante y trae consigo muchos beneficios. Según PayScale India, el salario promedio de un desarrollador web con conocimientos de HTML es de alrededor de 300 000 rupias al año. También incluye bonos y participación en las ganancias.

Fuente
Factores que afectan el salario de un desarrollador de HTML en India
Los tres factores principales que afectan el salario del desarrollador de HTML en la India son:
- Empresa: esto es algo que todos saben: cuanto más grande es la marca, mayor es el salario que puede esperar.
- Experiencia: como se mencionó anteriormente, un marcado HTML perfecto crea la experiencia de usuario perfecta. Por lo tanto, los desarrolladores con experiencia en ofrecer el margen de beneficio correcto obtienen salarios más altos rápidamente.
- Ubicación: una ciudad más grande que es un centro de TI ofrecerá salarios más altos a los desarrolladores en comparación con ciudades más pequeñas de nivel 2 o nivel 3.
Saber más: Salario de diseñador web en India
Salario de desarrollador HTML en India: según la empresa
Las empresas basadas en productos como Amazon, Microsoft y Google pagan salarios más altos. Después de todo, tienen millones de visitantes mensuales y quieren que cada uno disfrute navegando en busca de información o entretenimiento. Sin embargo, también requieren que tengas altas habilidades de razonamiento. La siguiente imagen de PayScale India muestra que Cognizant Technology ofrece el salario más alto a Rs5,00,000 por año, que es más alto que el salario promedio.

Fuente
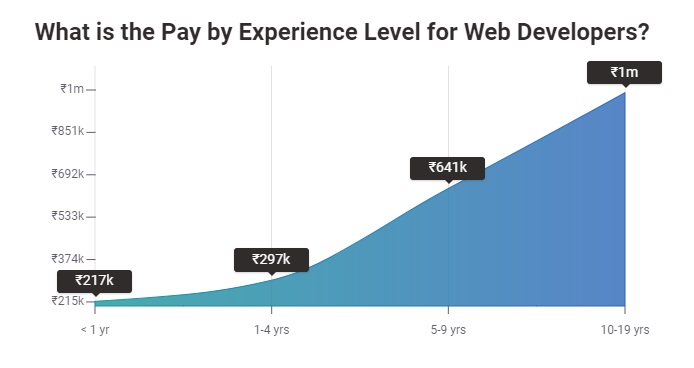
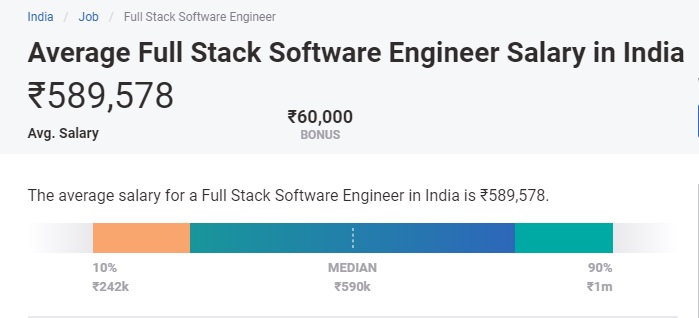
Salario de desarrollador HTML en India: basado en la experiencia
Un desarrollador de HTML de nivel de entrada con menos de 1 año de experiencia puede esperar ganar una compensación total promedio (incluye propinas, bonificación y pago de horas extra) de Rs 215,691. Un desarrollador web de carrera temprana con 1-4 años de experiencia gana una compensación promedio de casi Rs 3,00,000. A medida que crece la experiencia, también lo hace el salario. Un Desarrollador con 5-9 años de experiencia gana un promedio anual de Rs 640,740. Una vez que la experiencia alcanza una década, los desarrolladores pueden esperar ganar ₹ 10,00,000. Cuanta más experiencia ganes, mejor podrás ganar.

Fuente
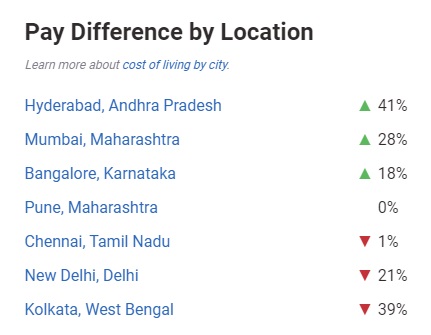
Salario de desarrollador HTML en India: según la ubicación
Es importante saber que la ubicación juega un papel fundamental a la hora de decidir el salario final. Un desarrollador de HTML puede ganar un salario más alto en los centros de TI de India como Bangalore, Chennai, Pune y Hyderabad en comparación con otras ciudades como Jaipur, Patna o Kolkata. La imagen de arriba muestra claramente que Hyderabad ofrece salarios un 41 % más altos en comparación con el promedio nacional. ¡Por otro lado, la ciudad capital ofrece un salario 21% más bajo!

Fuente
Puedes ganar excelentes salarios como desarrollador de HTML. Pero, la pregunta es: ¿es suficiente HTML?

Otras habilidades que los desarrolladores de HTML deberían tener
El desarrollo web moderno ya no depende de HTML Para tener éxito y ganar el salario que desea, también debe aprender CSS. Han surgido muchos marcos y bibliotecas nuevos, lo que hace necesario que el desarrollo web front-end mantenga el ritmo.
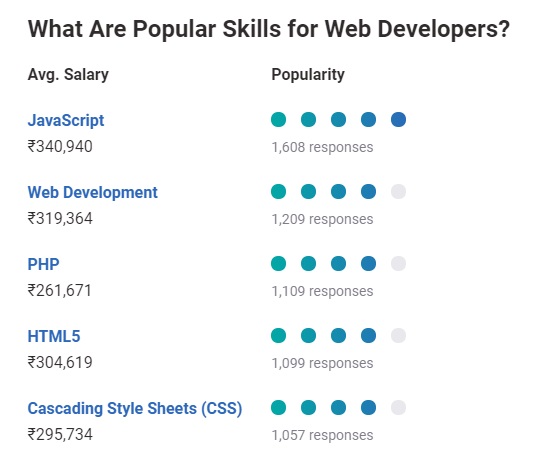
Las páginas estáticas de solo HTML ya no son necesarias. Las páginas dinámicas que brindan a los usuarios la información que buscan es el requisito del día. Por lo tanto, conocer otros lenguajes como JavaScript se vuelve esencial. La imagen a continuación muestra las otras habilidades que necesita para tener éxito.

Fuente
Puede crear cualquier sitio web moderno utilizando HTML, CSS y JavaScript. Y no importa cuántas bibliotecas o marcos web tenga un usuario, estos tres son el núcleo.
Una vez que haya dominado HTML, Javascript y CSS, ¿cuáles son los próximos pasos para crecer en salario y carrera? ¿Que sigue?
Entonces, ¿te has convertido en un exitoso desarrollador web front-end? ¿Ha dominado HTML, CSS y JavaScript? Entonces, ¿qué sigue? Aprenda cómo se manejan los datos, cómo se recuperan de un servidor y cómo se crean nuevos conjuntos de datos según la solicitud del usuario. Trabajará en el lado del servidor aquí. Si encuentra una queja, entonces puede convertirse en un desarrollador de pila completa, alguien que trabaja tanto en la parte frontal como en la trasera.
Elija uno de los marcos o bibliotecas modernos para mejorar sus habilidades de desarrollo. Algunos ejemplos incluyen Angular, React y Vue. Estos se utilizan para crear aplicaciones web interactivas y dinámicas y no puede equivocarse con ninguno de ellos. El salario promedio de Full Stack es casi el doble que el de un desarrollador HTML.

Fuente
Funciones y responsabilidades de un desarrollador de HTML
HTML es algo que puede usar para crear la forma más básica de una página web, con estilos y animaciones limitados.
Entendiendo HTML
HTML se creó al mismo tiempo que Sir Tim Berners-Lee creó la World Wide Web: fue la herramienta que lo ayudó a crear www. Pero HTML 1.0 no se lanzó oficialmente hasta 1993, dos años después de que apareciera www. Fue lanzado para compartir información que fuera legible y accesible a través de navegadores web.
Responsabilidades de un desarrollador HTML
Como HTML se ocupa de la plantilla de cómo se verá una página web, trabajará principalmente en la interfaz del desarrollo. La UI/UX de un sitio web se desarrolla en la parte delantera. La forma en que el usuario interactúa con una página web está en manos de un diseñador front-end y su implementación está en manos del codificador.
Su trabajo incluirá:
- Diseño de la estructura de un sitio web,
- Implementar un diseño dado,
- Definición del estilo usando un selector para un elemento en el archivo HTML. Estos selectores pueden ser etiquetas, clases o identificadores. Aquí, el cuerpo es una etiqueta, sample-class es una clase y sample-id es una identificación.
- Depuración o desarrollo de una estructura frontal completa.
- Colaborar con los desarrolladores de back-end para decidir el canal de datos desde la fuente hasta la vista y viceversa
Puede estar desarrollando sitios web de carteras individuales como autónomo o una aplicación web completa para una multinacional. Todo radica en tus habilidades, conocimientos y experiencia. Existen muchas bibliotecas, dos de las cuales son las más populares: Bootstrap y MaterializeCSS. Estas bibliotecas tienen clases integradas que simplemente puede agregar a su etiqueta HTML para implementar el estilo.
Saber más: ¿Cuál es el alcance futuro del desarrollador de pila completa en India?
Un perfil HTML de Naukri
Como puede ver, el trabajo requería que la persona con un alto conjunto de habilidades comenzara a trabajar como desarrollador HTML/diseñador web sénior.


Fuente
El último requisito mencionado aquí indica la necesidad de mantenerse al tanto de las últimas tecnologías. Debe seguir mejorando sus habilidades, y puede hacerlo con programas y cursos en línea.
Aprenda cursos de ingeniería de software en línea de las mejores universidades del mundo. Obtenga programas Executive PG, programas de certificados avanzados o programas de maestría para acelerar su carrera.
Conclusión
Como HTML es el bloque de construcción básico para cualquier sitio web, cada trabajo de desarrollo web requerirá conocimientos de HTML. A la gente se le ocurren ideas, grandes ideas, pero implementar esas ideas estará en sus manos y creo que es un gran poder tenerlo.
Si está interesado en obtener más información sobre el desarrollo de software de pila completa, consulte el programa Executive PG de upGrad & IIIT-B en desarrollo de software de pila completa, que está diseñado para profesionales que trabajan y ofrece más de 500 horas de capacitación rigurosa, más de 9 proyectos, y asignaciones, estado de ex alumnos de IIIT-B, proyectos finales prácticos y asistencia laboral con las mejores empresas.
¿Cuáles son las aplicaciones de HTML?
HTML significa lenguaje de marcado de hipertexto. Es un lenguaje de código para crear páginas web. Es un lenguaje de marcado, lo que significa que cuando escribimos código HTML en el editor de código, no aparecerá en el navegador tal como es. Más bien es un código que es interpretado por el navegador para mostrarnos la página web. Por ejemplo, si escribimos
HTML es el código
, aparecerá como "HTML es el código" en el navegador. En este caso, es un titular con el tamaño de 1. El tamaño y el estilo del texto se pueden especificar mediante etiquetas HTML. De manera similar, el código HTML se puede usar para especificar el color del texto y el fondo, la dirección del texto y muchas cosas más. HTML se utiliza en la creación de sitios web y páginas web.
¿Cómo se usa CSS con HTML?
Las hojas de estilo en cascada (CSS) son un lenguaje de hojas de estilo utilizado por las páginas HTML para controlar el aspecto y el formato de su contenido. La información de CSS se coloca entre una serie de etiquetas y el documento HTML (a diferencia de HTML, CSS es un archivo externo). Controla el diseño, los colores y el espaciado de los elementos HTML. Un archivo CSS es un archivo de texto sin formato y se usa para definir el estilo de los documentos HTML usando algunas reglas. En CSS, definimos el estilo del elemento HTML usando algunas propiedades. Por ejemplo, puede formatear el color, el tamaño, la fuente o crear animaciones en cualquier etiqueta HTML utilizando clases e ID de CSS.
¿Cómo usar JavaScript con HTML?
Un JavaScript bien escrito aplicado a su HTML puede ser una poderosa herramienta de experiencia del usuario. En otras palabras, los scripts que escribe pueden proporcionar funciones interactivas y contenido dinámico para sus visitantes. Hay muchos marcos y bibliotecas de JavaScript disponibles. Por ejemplo, JQuery se puede usar para crear un código JavaScript potente y robusto. Es una biblioteca de JavaScript gratuita para todos los navegadores que simplifica el recorrido de documentos HTML, el manejo de eventos, la animación y las interacciones Ajax para un desarrollo web rápido.
