Uso de colores HSL en CSS
Publicado: 2022-03-10Desde mi experiencia, la mayoría de los colores que veo que la gente usa en CSS son hexadecimales y RGB. Recientemente, comencé a ver un mayor uso de los colores HSL; sin embargo, sigo pensando que se pasa por alto todo el potencial de HSL. Con la ayuda de este artículo, me gustaría mostrarle cómo HSL realmente puede ayudarnos a trabajar mejor con los colores en CSS.
Introducción
Por lo general, usamos códigos de color hexadecimales (colores hexadecimales) que están bien, pero tienen un par de problemas:
- Son limitantes;
- Son difíciles de entender al leerlos.
Por "limitado", quiero decir que no es fácil alterar el color sin abrir una rueda de colores y elegir uno mismo. Además de eso, no es fácil adivinar qué color es al mirar el código hexadecimal.
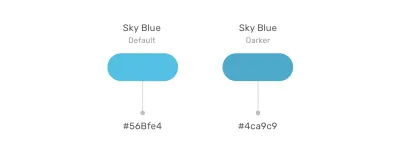
Considere la siguiente figura:

Elegí un color hexadecimal para un azul cielo y uno más oscuro. Tenga en cuenta que los colores hexadecimales no están relacionados entre sí. Es difícil decir que ambos son azules pero con diferentes tonos.
En un escenario de la vida real, es posible que necesite crear un tono más claro o más oscuro de un color para probar o validar algo rápidamente. Con colores hexadecimales, esto no es posible hasta que abra el selector de color.
Afortunadamente, los colores HSL pueden ayudarnos a resolver este problema específico y nos abre muchas posibilidades.
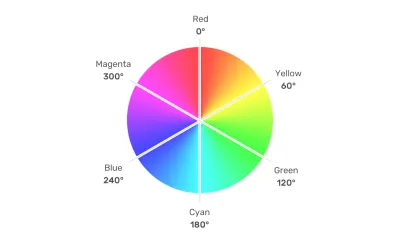
¿Qué es HSL?
HSL significa tono, saturación y luminosidad. Se basa en la rueda de color RGB. Cada color tiene un ángulo y un valor porcentual para los valores de saturación y luminosidad.

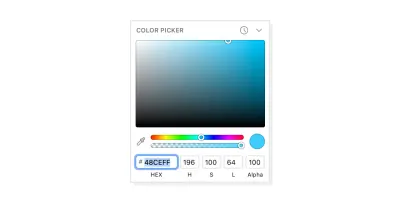
Tomemos un ejemplo del color azul cielo que discutimos anteriormente. Primero, elegimos el color como lo hacemos normalmente de un selector de color, y nos aseguramos de obtener el valor HSL para él.
Nota : estoy usando la aplicación Sketch, pero tú usas la herramienta de diseño que quieras.
Considere la siguiente figura:

Tenga en cuenta que los valores de HSL están allí. El primero es el ángulo, que representa el ángulo del color que tenemos. En este caso, es azul cielo. Una vez que tengamos el ángulo, podemos comenzar a ajustar la saturación y el brillo según nuestras necesidades.

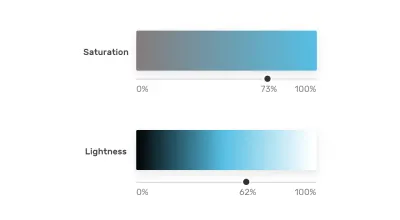
Saturación
La saturación controla qué tan saturado debe estar el color. 0% está completamente insaturado, mientras que 100% está completamente saturado.

Ligereza
En cuanto a la luminosidad , controla qué tan claro u oscuro es el color. 0% es negro y 100% es blanco.

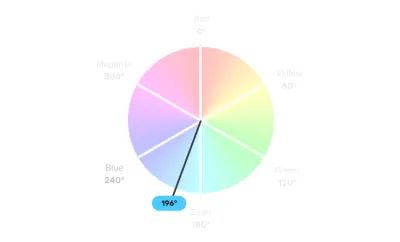
Considere la siguiente figura:

Con eso, tenemos tres valores que representan color, ángulo, saturación y brillo. Así es como podemos usar el color en CSS:
.element { background-color: hsl(196, 73%, 62%); }Al modificar el ángulo de color, podemos obtener colores que son similares en saturación y luminosidad a la base. Esto es muy útil cuando se trabaja con nuevos colores de marca, ya que puede crear un conjunto uniforme de colores de marca secundarios.
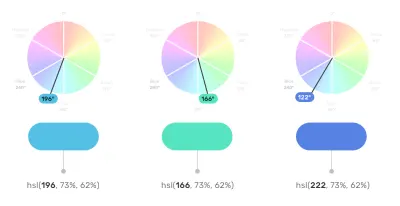
Considere la siguiente figura:

¿Sientes que los tres colores están relacionados entre sí en términos de cómo se satura el color y cómo es oscuro o claro? Eso se ha logrado simplemente cambiando el ángulo de color. Esto es lo bueno de los colores HSL. Es más fácil de leer y editar que cualquier otro tipo de color.
Casos de uso para colores HSL
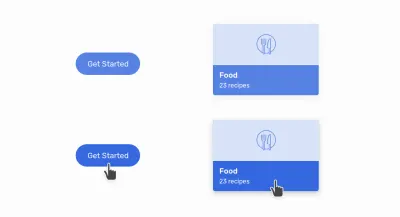
Cambio de colores al pasar el mouse
Cuando un color en un componente específico necesita aparecer más oscuro al pasar el mouse, los colores HSL pueden ser perfectos para esto. Puede ser útil para componentes como botones y tarjetas.


:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button:hover { --primary-l: 54%; }Observe cómo combiné variables CSS con colores HSL. Al pasar el mouse, solo necesito alterar el valor de luminosidad. Recuerde, cuanto mayor sea el valor, más ligero. Para un tono más oscuro, necesitamos reducir el valor.
Una combinación de colores teñidos
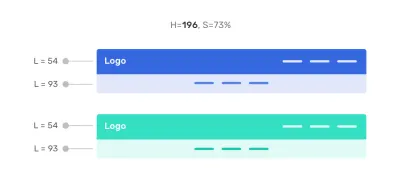
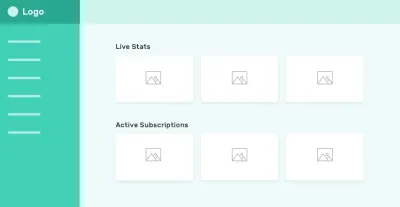
HSL puede ser útil cuando tenemos un diseño que usa el mismo color pero con diferentes tonos. Considere el siguiente diseño:

La navegación del encabezado principal tiene el color principal, mientras que la navegación secundaria tiene un tono más claro. Con HSL, podemos obtener el tono más claro fácilmente alterando el valor de luminosidad .
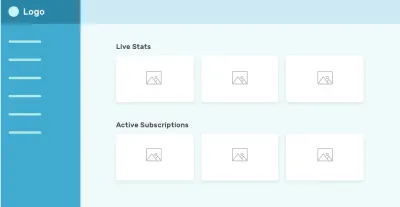
Esto puede ser extremadamente útil al tener una interfaz de usuario con varios temas. Creé dos temas y cambiar de uno a otro solo requiere que edite el grado de matiz.
primer tema:

Segundo tema:

Paletas de colores
Al alterar la luminosidad, podemos crear un conjunto de tonos para un color que se puede usar en toda la interfaz de usuario cuando sea posible.

Esto es útil para los sistemas de diseño en los que los diseñadores proporcionan a los desarrolladores los matices de cada color de la marca.
Aquí hay una demostración interactiva que muestra eso. El control deslizante de entrada solo cambia el valor del tono, y el resto de los tonos cambian en función de eso.
Consulte el bolígrafo [Prueba de colores HSL (22 de junio de 2021)] (https://codepen.io/smashingmag/pen/gOWawpX) de Ahmad Shadeed.
Color blanco personalizado
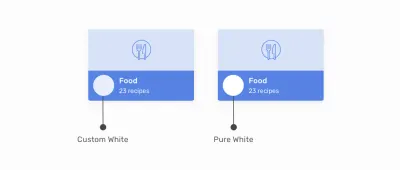
A menudo, necesitamos colorear un texto con color blanco para que el texto se destaque. Este color blanco es aburrido, y podemos reemplazarlo con un tono muy claro del color que tenemos.
Considere el siguiente ejemplo:

Observe cómo el blanco de la derecha es demasiado. Podemos reemplazar esto con un blanco personalizado que se deriva de un tono muy claro del color que tenemos. En mi opinión, es mucho mejor.
Variaciones de un botón
Otro caso de uso útil para los colores HSL es cuando tenemos opciones primarias y secundarias que son del mismo color pero con diferentes tonos. En este ejemplo, el botón secundario tiene un tinte muy claro del color principal. Los colores HSL son perfectos para eso.

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button--secondary { --primary-l: 90%; color: #222; } .button--ghost { --primary-l: 90%; background-color: transparent; border: 3px solid hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } Ajustar las variaciones del botón principal es rápido y puede extenderse más para un uso más amplio. Cambiar el valor del hue cambiará todos los temas de los botones.
Efectos dinámicos lavados
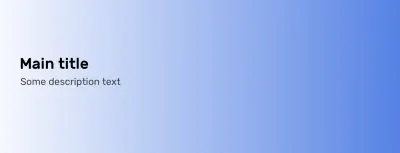
En algunos casos, es posible que necesitemos un degradado para tener un tono muy claro de la otra parada de color. Con HSL, podemos usar el mismo color pero con un valor de luminosidad diferente para el segundo.

.section { background: linear-gradient(to left, hsl(var(--primary-h), var(--primary-s), var(--primary-l)), hsl(var(--primary-h), var(--primary-s), 95%)); } .section-2 { --primary-h: 167; }El degradado comienza desde la derecha con un color sólido y luego se desvanece hacia el tono más claro. Esto se puede usar para una sección de héroe decorativa, por ejemplo.

Eso es todo con los casos de uso. Espero que hayas aprendido algo nuevo y útil.
Conclusión
Los colores HSL son muy poderosos cuando los usamos de la manera correcta. Pueden ahorrarnos tiempo y esfuerzo e incluso ayudarnos a explorar opciones sobre cómo aplicar el color al diseño.
