Cómo el uso de sitios web prediseñados lo ayuda a evitar cometer estos errores imperdonables
Publicado: 2018-06-26Como diseñador web, siempre te esfuerzas por crear sitios web hermosos, funcionales y optimizados para UX. Al mismo tiempo, intenta evitar errores costosos, incluidos los que podrían perjudicar el negocio de un cliente. Esos errores rara vez son causados por descuido o pereza de su parte. Lo más probable es que se deban a la dificultad de mantenerse al día y adherirse a los nuevos estándares. Estos son a veces exclusivos de una industria determinada.
Podría profundizar en el aprendizaje de todos los diferentes estándares de la industria. También podría intentar ponerse en el lugar del usuario final. Sin embargo, se necesitaría una inmensa cantidad de tiempo y esfuerzo para hacerlo.
Un enfoque mucho más fácil es utilizar sitios web preconstruidos, donde todo el trabajo pesado ya se ha hecho por usted. BeTheme ofrece más de 340 de ellos. Cubren aproximadamente 30 industrias y tienen en cuenta los diferentes estándares comerciales.
Dicho esto, echemos un vistazo a 5 de los peores errores que pueden cometer los diseñadores web.
Error de diseño número 1: olvidar por qué estás haciendo lo que estás haciendo
Es fácil quedar atrapado en el atractivo visual de un sitio web que está creando. Puede olvidar POR QUÉ se le pidió que lo creara en primer lugar.
A los clientes realmente no les gusta cuando haces esto porque podrías arruinar su negocio. Naturalmente, quieren, y muchos esperan, un sitio web impresionante. Pero la prioridad número uno en el diseño debe ser su objetivo.
Ese objetivo puede ser crear conciencia de marca o vender productos en línea. Un cliente podría querer posicionar el negocio como el lugar de referencia para ciertos productos. Pierda de vista ese objetivo y estará perjudicando a su cliente ya los clientes de su cliente.
Considere usar un sitio web preconstruido con sus estándares y funcionalidades de la industria incorporados. Te permite enfocarte más en el lado creativo mientras le das a tu cliente lo que necesita.
Considere estos dos ejemplos de BeTheme:
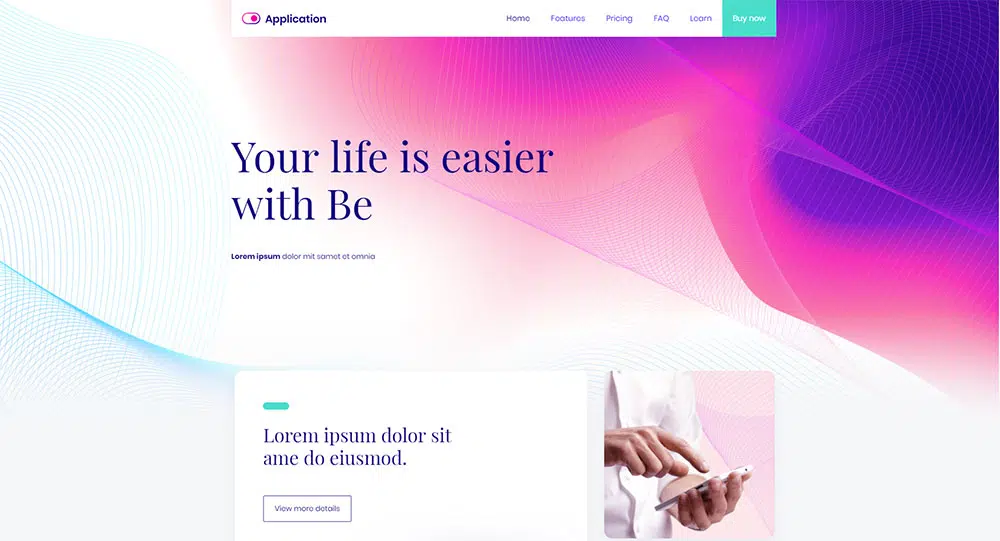
BeApp3 refleja un viaje de usuario estándar para una presentación de aplicación. Se centra en las características y los planes de precios de un producto.
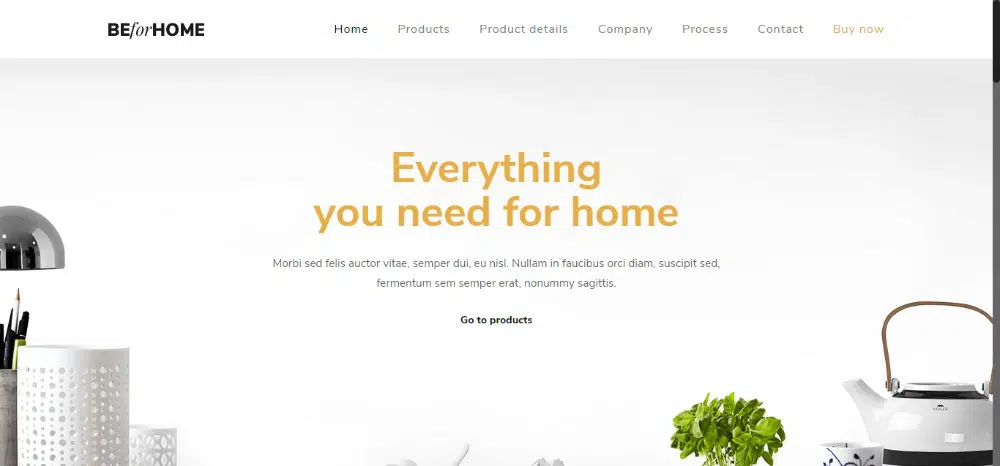
BeHome es una creación especial diseñada para mostrar lo que diferencia a este negocio de la competencia. También muestra lo que hace que sus productos sean realmente especiales.
Error de diseño número 2: ignorar o subestimar la jerarquía de contenido
Como sin duda ya sabrá, NO todo el contenido se crea de la misma manera. Esto es especialmente notable cuando te sientes frustrado buscando información específica. Luego, lo encuentra escondido en un megamenú o enterrado en algún lugar de las regiones inferiores de una página de inicio.
Puede visualizar la jerarquía de contenido que se aplica a cualquier sitio web para cualquier industria. Si es así, de hecho eres digno de ser coronado maestro de diseños UX. Sin embargo, ese es un objetivo difícil de alcanzar. Los estándares para las jerarquías de contenido pueden cambiar.
¿Por qué no tomar un atajo perfectamente legítimo y dejar que los sitios web preconstruidos salven el día?
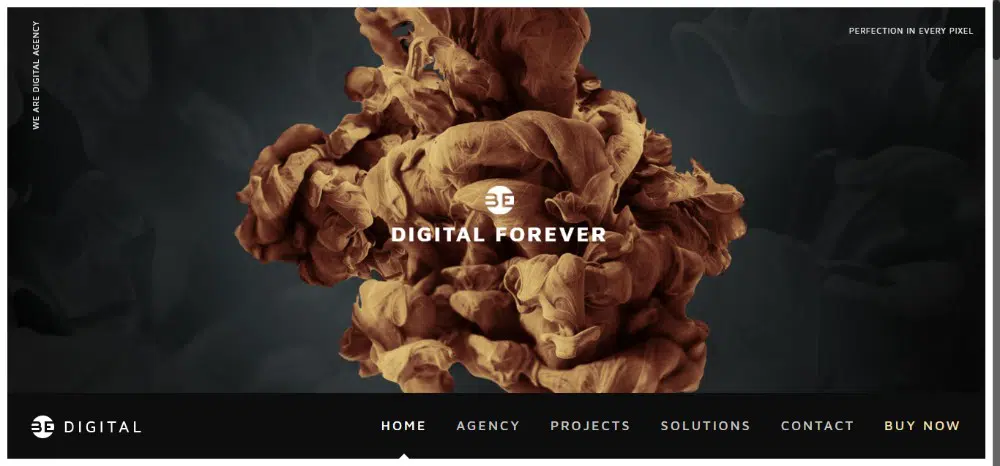
Considere BeDigital . El contenido visual que llama la atención es una necesidad absoluta en la industria digital. Esta plantilla utiliza un contenido visual enorme e impresionante en la parte superior de la página. El menú simple pero audaz en la parte inferior se ve fácilmente.
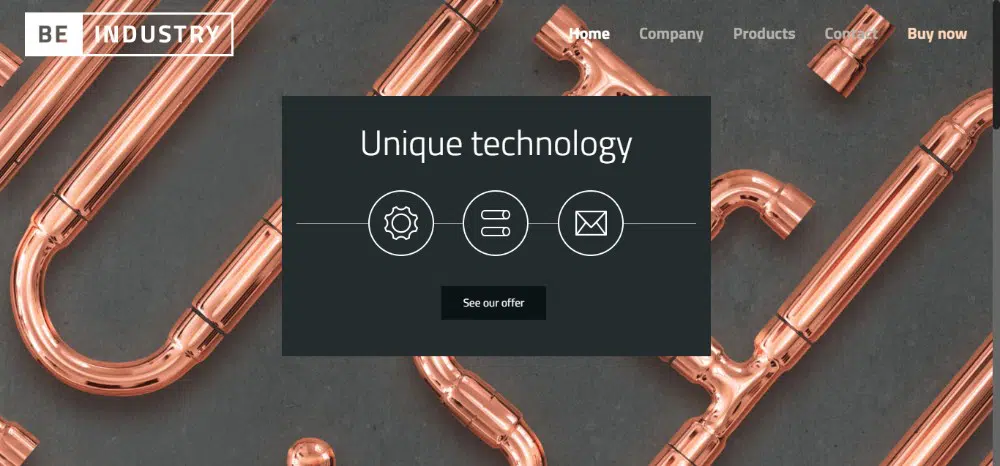
BeIndustry hace un uso inteligente de imágenes de fondo llamativas. Sin embargo, el enfoque aún permanece en el mensaje principal ubicado al frente y en el centro. Aquí, el fondo es llamativo y atractivo. Sin embargo, los usuarios están claramente dirigidos a los botones de llamada a la acción.
Error de diseño número 3: ser demasiado familiar
Saber demasiado no es tan malo como saber muy poco, pero aun así puede causar problemas. Puede adherirse estrictamente a todos los estándares, reglas y regulaciones de diseño de la industria. Pero usted y su cliente podrían ser fácilmente recompensados con un sitio web aburrido.
Está bien ser creativo con el menú de un sitio web o la posición de un logotipo. Puede sorprender y deleitar a los usuarios siempre que no se exceda y cree distracciones.
Aplicar el toque creativo adecuado es más fácil decirlo que hacerlo. Aquí es donde los sitios web preconstruidos entran en escena. Le permiten ser creativo mientras se apega a una estructura de navegación familiar.

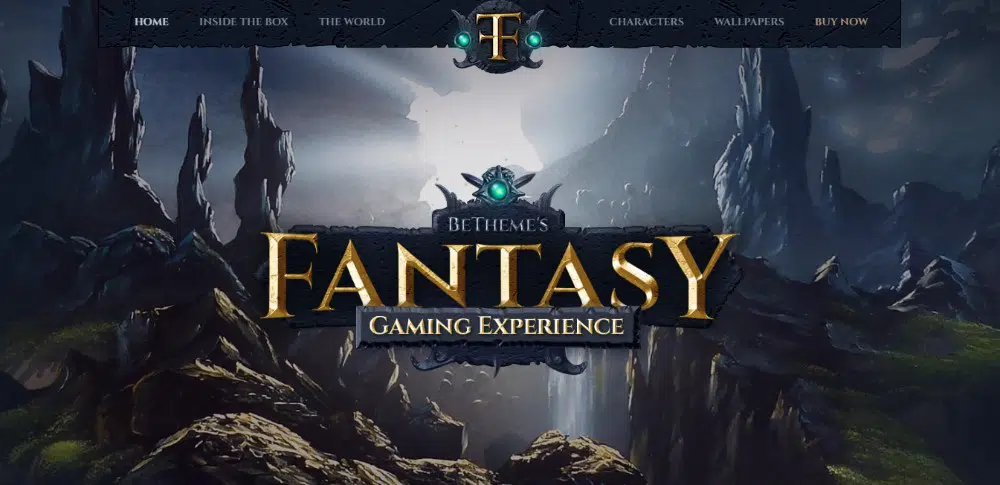
BeFantasy hace un excelente trabajo al replicar la sensación familiar de un videojuego. También sorprende a los usuarios con mezclas llamativas de texturas y colores. También puede encontrar animaciones y el uso inteligente de otros elementos de diseño aquí.
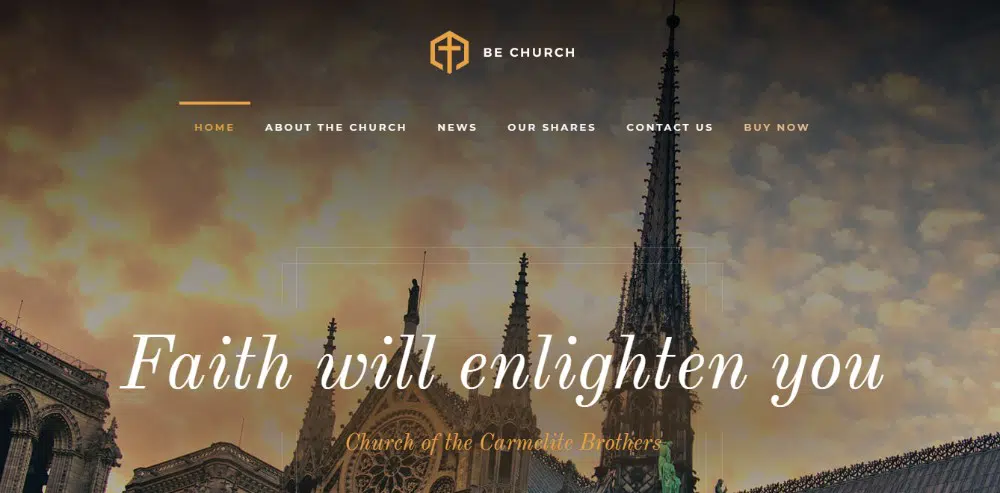
BeChurch 2 ofrece otro ejemplo que invita a la reflexión. Aquí, las imágenes antiguas y la tipografía cursiva refuerzan la historia de la iglesia. El logotipo y el menú modernos lo transportan sin problemas al siglo XXI.
Error de diseño número 4: ser demasiado disruptivo
Los clientes a veces tienen parte de la culpa de este error. Nos dicen que creemos una web “verdaderamente innovadora” o “espectacular”. Vemos esto como una oportunidad para llevar nuestros poderes creativos al límite. Luego inundamos nuestro diseño con características alucinantes en lugar de controlar el flujo.
Al hacerlo, es posible que presentemos a los usuarios del sitio web una estructura de navegación desconocida. Esto puede sacarlos de su zona de confort.
Para evitar este error, debe intentar usar una estructura familiar. Construya su diseño innovador en él.
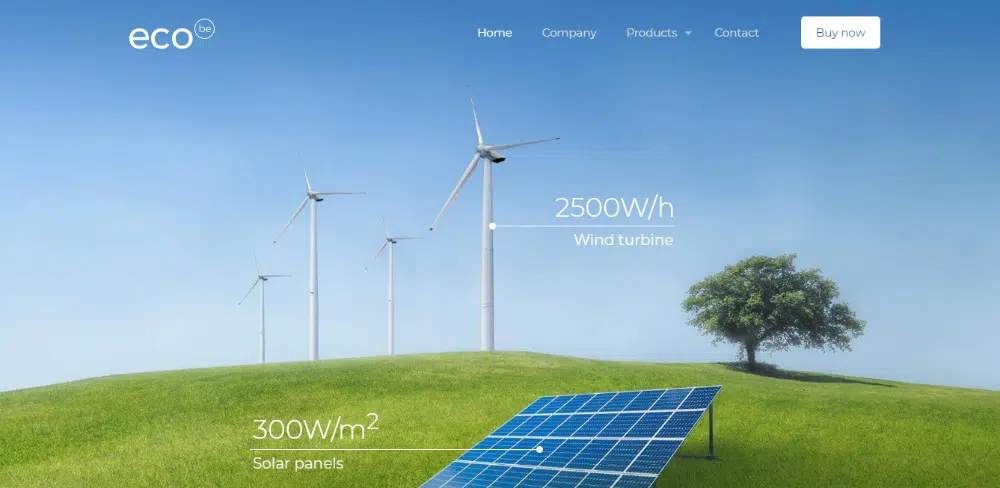
BeEco tiene una estructura tan simple y familiar. Cuenta con un diseño que es definitivamente llamativo. Toda la información que los usuarios necesitan está al alcance de la mano, mientras que el sitio web en su conjunto está limpio y actualizado.
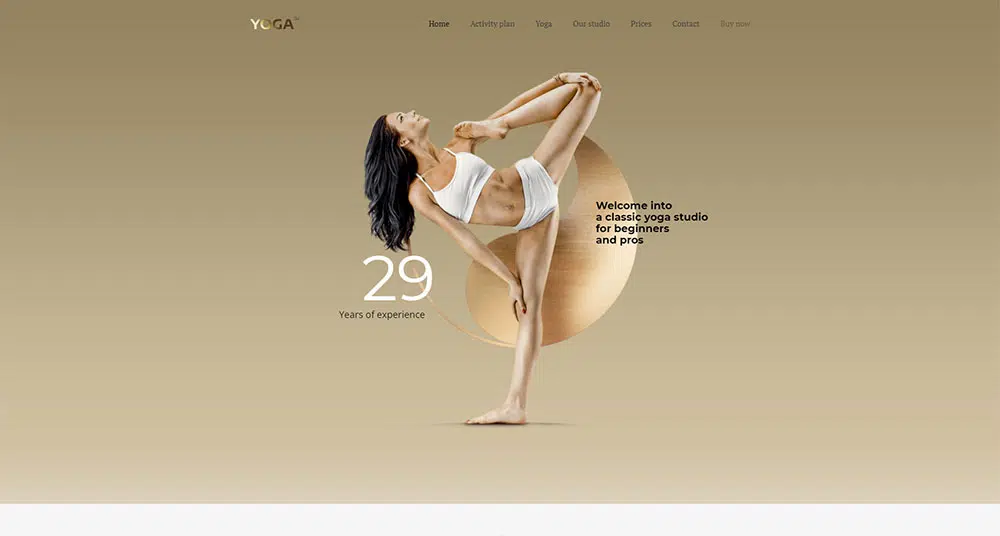
BeYoga2 es un diseño simple que utiliza elementos metálicos para darle al sitio web un aspecto glamoroso.
Error de diseño número 5: no cumplir con las expectativas específicas de un cliente
Su cliente quiere un diseño de sitio web que imite a los de sus competidores. Requiere que se adhiera estrictamente a los estándares de la industria aplicable. El resultado es a veces un sitio web "feo, incluso brutal". Normalmente no lo tocaría con un poste de 10 pies, pero su cliente cree que es lo correcto.
Si ese es el estándar, es su trabajo seguirlo. Tienes que sacar lo mejor de lo que consideras una afrenta a tu profesión de diseñador. Luego, continúe con las tareas que seguramente serán más agradables.
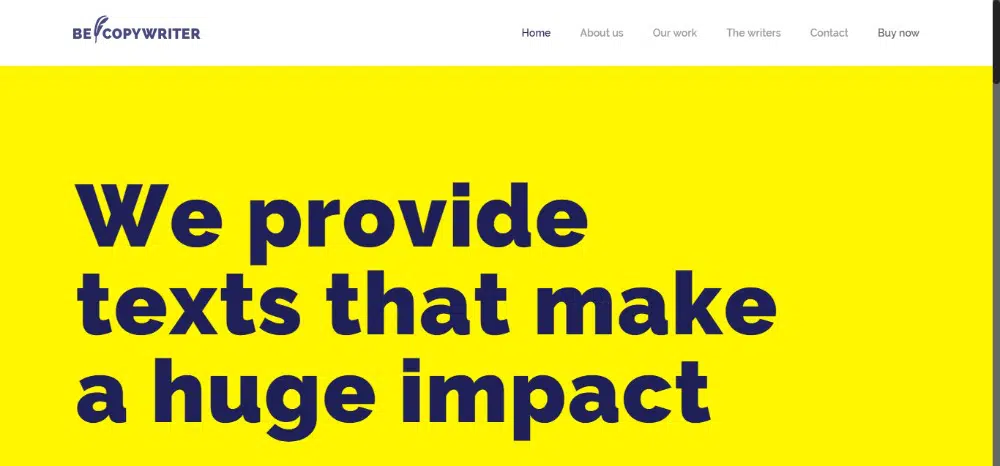
BeCopywriter es un buen ejemplo de brutalismo en el diseño web. Tiene colores llamativos, un tamaño de fuente enorme y una estructura increíblemente simple. Cuando el mensaje llegue a la audiencia correcta, lo apreciarán mucho (incluso si tú no lo haces).
Resumen
Recuerda evitar estos 5 errores y terminarás con un cliente satisfecho. Mejor aún, hazlo más fácil para ti. Hágalo mediante el uso de sitios web prediseñados donde ya se hayan implementado las correcciones necesarias.
- No se desvíe del objetivo del sitio web.
- No restes importancia ni entierres contenido importante
- No crees un diseño que sea familiar hasta el punto de ser aburrido.
- No construyas un sitio web que sea excesivamente disruptivo
- No ignore las expectativas específicas de la industria, incluso si no le gustan.
Utilice sitios web preconstruidos para crear diseños que coincidan con las necesidades comerciales de sus clientes.