Cómo diseñar sitios web compatibles con ADA para sus clientes (y evitar infringir la ley)
Publicado: 2019-10-24Como agencia de diseño web, usted tiene la responsabilidad total de crear sitios web para sus clientes. ¿Alguna vez se ha preguntado qué pasaría si diseña un sitio web que no cumple con ADA?
ADA significa Ley de Estadounidenses con Discapacidades. Es una ley de derechos civiles aprobada en 1990 que garantiza que las personas con discapacidades tengan los mismos derechos y oportunidades que todos los demás.
En 2018, se presentaron alrededor de 2285 demandas en el Tribunal Federal relacionadas con el cumplimiento de la ADA. Las razones fueron:
- Falta de codificación que permita que el lector de pantalla pueda acceder fácilmente al sitio web.
- No se usa la etiqueta alternativa de la imagen para usuarios ciegos o con baja visión.
- Dificultad para acceder al sitio web mediante un dispositivo móvil.

Tanto las pequeñas como las grandes empresas se ven afectadas por tales demandas que resultan en una fuerte multa pagada por la empresa al reclamante.
¿Cómo afecta la ADA a su negocio de diseño web?
Ahora, se preguntará qué diferencia hace esto para su empresa de diseño web. No estás pagando la multa. ¿Derecha? ¡Te equivocas! El diseño de un sitio web que no cumpla con ADA afectará su negocio de varias maneras:
1- Perderá a sus clientes existentes porque si alguno de ellos enfrenta una demanda relacionada con ADA, se trasladará a una empresa que se especializa en la creación de sitios web compatibles con ADA. Tu contrato de mantenimiento de diseño web quedará cancelado sin que los clientes se lo piensen dos veces.
2- Dejará de obtener nuevos clientes porque a medida que más personas conozcan la ley relacionada con el cumplimiento de ADA, preferirán trabajar con una empresa de diseño web que diseñe sitios web profesionales, fáciles de usar y que cumplan con ADA.
3- Perderá la reputación de su negocio porque si alguno de sus clientes existentes es demandado por incumplimiento de la ADA, comenzará a hablar negativamente sobre su negocio y su reputación comercial se verá afectada.
4- Sus servicios de diseño web se convertirán en un objetivo en las redes sociales ya que las personas están más dispuestas a compartir historias negativas en sus perfiles sociales. Si alguna de estas historias se vuelve viral, puede tener un impacto drástico en su negocio.
5- Si está diseñando sitios web que no cumplen con ADA, entonces está infringiendo la ley. Es posible que deba representar a su empresa en el tribunal federal si alguno de sus clientes o demandantes demanda a su empresa por incumplimiento de la ADA.
La lista de verificación de ADA para empresas de diseño web
Como agencia de diseño web, debe seguir todas y cada una de las pautas de los estándares de accesibilidad web para que su sitio web cumpla con ADA.
Las Pautas de Accesibilidad al Contenido Web (WCAG) 2.1 brindan una amplia gama de recomendaciones para hacer que el contenido web sea accesible para todos.
En este artículo, enumeraré los requisitos básicos que toda empresa de diseño web debe seguir para mantener a la mayoría de sus clientes a salvo de cualquier demanda relacionada con la accesibilidad web:
Presentación del sitio web
1- Texto claro y descriptivo para los títulos de las páginas.
2- Todos los encabezados deben estar correctamente anidados.
3- Se debe usar una alternativa al color porque el color por sí solo no puede transmitir significado.
4- Formas claras.
5- Etiquetas idénticas para imágenes y elementos.
6- Código limpio.
Apariencia del sitio web
1- Las personas deberían poder hacer zoom hasta un 200% sin afectar la legibilidad.
2- La relación de contraste de color del texto debe ser de alrededor de 4,5:1.
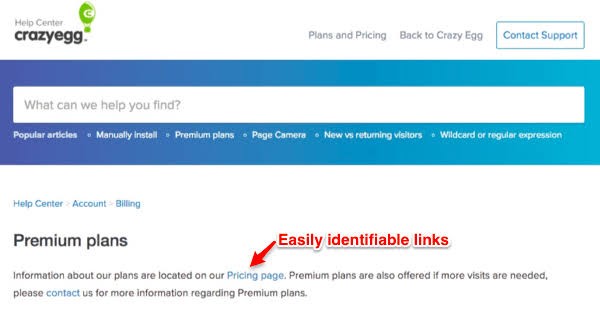
3- Los enlaces de texto deben ser fácilmente identificables.


4- El diseño y la navegación deben ser coherentes.
Alternativas de contenido
1- Todas las imágenes en el sitio deben tener un texto alternativo descriptivo.
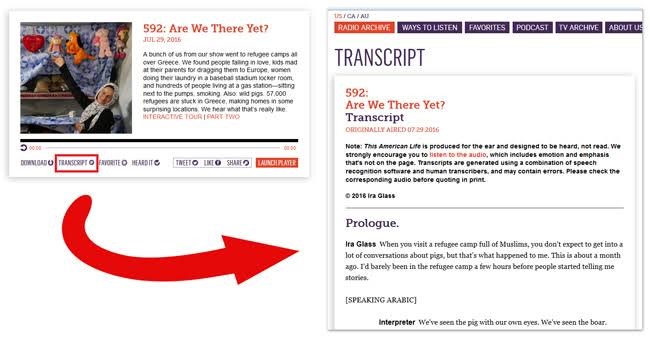
2- Todos los videos deben tener transcripciones de texto y subtítulos.

3- No se deben utilizar imágenes para transmitir texto.
4- Los datos tabulares deben dividirse en columnas manejables.
5- Todos los documentos extraños deben cumplir con las pautas básicas de accesibilidad.
Control de usuario
1- No hay ventanas emergentes automáticas ni audio/video.
2- Ninguna parte del sitio web debe cambiar inesperadamente.
3- Las actualizaciones automáticas deben tener la opción de pausa.
4- Todos los envíos importantes, como la información de la cuenta bancaria, deben tener la opción de ser revisados antes del envío final.
5- Debe haber límites de tiempo ajustables hasta 8 veces el límite original antes de que comience el límite de tiempo.
Usabilidad del sitio web
1- Todas las funciones del sitio web deben ser accesibles mediante palabras clave.
2- El indicador de enfoque y los enlaces de omisión de navegación deben estar disponibles.
3- Debe proporcionarse una función de búsqueda.
4- Se debe proporcionar un enlace de mapa del sitio que funcione.
5- Se debe establecer un idioma predeterminado para el sitio web.
Una forma más rápida y fácil de hacer que todos los sitios web de sus clientes sean accesibles
Hacer que todo el sitio web de su cliente sea accesible lo antes posible no es una tarea fácil, especialmente si tiene varios clientes. Además, cualquier sitio web pasa por muchas actualizaciones y cada vez que actualiza un sitio web, puede infringir las pautas de WCAG 2.1. Si sus clientes están haciendo los cambios ellos mismos, se vuelve aún más difícil seguir esas pautas.
No puede hacer esto manualmente para todos y cada uno de los clientes porque requerirá mucho trabajo y todos sus recursos se utilizarían solo para mantener los sitios web en conformidad con ADA.
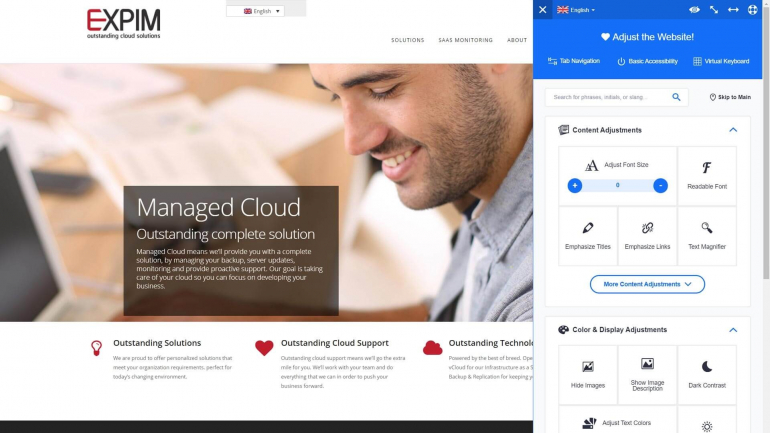
Una forma más rápida y eficiente de hacer que todos los sitios web de sus clientes presenten quejas sobre la ADA es mediante el uso de una solución automatizada como accessiBe. Este software impulsado por IA realiza un escaneo completo de la arquitectura del sitio web y lo hace accesible y compatible con ADA automáticamente.
accessiBe implementa una interfaz como se muestra en la siguiente captura de pantalla a través de la cual las personas discapacitadas pueden ajustar las pantallas en función de los datos adquiridos por el sistema de IA.

Realiza un escaneo cada 48 horas para que el sistema maneje automáticamente cualquier actualización del sitio web. La tecnología de inteligencia artificial y aprendizaje automático de accessiBe garantiza que un sitio web siga cumpliendo con ADA sin importar cuántas actualizaciones publiquen sus clientes en sus sitios web.
Ultimas palabras
Si no desea que su propio negocio de diseño web o el negocio de su cliente sean demandados, comience ahora. Tanto las empresas pequeñas como las grandes han sido objetivos fáciles del incumplimiento de la ADA.
Por lo tanto, debe tomar este problema muy en serio. Asuma toda la responsabilidad de hacer que sus sitios web y los de sus clientes se quejen de la ADA. Esto lo ayudará a obtener nuevas referencias y hacer crecer su negocio.
