Cómo diseñar un blog de empresa para la generación de leads
Publicado: 2021-05-12Es estándar en estos días que el sitio web de una empresa tenga un blog que lo acompañe. Desafortunadamente, el blog a menudo solo está ahí para marcar una casilla proverbial y, a menudo, no genera mucha participación o muchos clientes potenciales.
Hay muchas razones para esto. A menudo, el contenido es deficiente, no está optimizado para SEO, o las publicaciones hablan sobre la empresa en lugar de abordar los temas, problemas e historias de tendencias que se relacionan con el mercado objetivo o la personalidad del cliente ideal.
Otro problema común es la falta de pensamiento en el diseño del blog, especialmente cuando se trata de "optimización de la tasa de conversión" o CRO. CRO es el proceso de observar el diseño de una página web o blog y ajustarlo o actualizarlo para que genere más ventas, clientes potenciales o cualquiera que sea el objetivo de su blog. Quizás desee generar conciencia de marca y crear una excelente experiencia de usuario (UX). CRO y UX a menudo se complementan entre sí, pero también pueden chocar, por lo que es un acto de equilibrio cuidadoso.
El uso de ventanas emergentes, por ejemplo, puede mejorar la CRO, pero puede molestar a los usuarios y evitar que regresen para leer sus publicaciones más recientes. Este artículo analizará algunas formas simples de modificar el diseño y el diseño del blog de la empresa para mejorar la generación de clientes potenciales.
Diseño de la página de inicio del blog
En muchos casos, la página de inicio del blog recibirá la mayor parte del tráfico. Este nivel relativamente alto de tráfico generalmente se debe a la proximidad de la página de inicio del blog en términos de clics o pasos desde la página de inicio de la empresa, o porque la página de inicio del blog genera la mayoría de los vínculos de retroceso.
De cualquier manera, es esencial optimizar la página de inicio para UX y CRO si desea generar vistas y clientes potenciales. UX es un factor de clasificación clave para Google, por lo que no debe ignorarlo a favor de CRO.
Página de inicio basada en ofertas
Si la optimización de la tasa de conversión es su principal prioridad, es posible que desee considerar el uso de una página de inicio basada en ofertas.
La página de inicio basada en ofertas es un poco como una página de captura o una página de ventas que promueve un objetivo de conversión principal: completar un formulario para suscribirse a su blog u obtener más información sobre su servicio o producto.
Por lo general, tendrá su logotipo y una pequeña área de navegación en el encabezado de una página de inicio basada en ofertas. Con este tipo de página de inicio, desea promocionar el formulario y la oferta tanto como sea posible. También querrá reducir cualquier posible distracción que pueda alejar al visitante de la oferta.
En el encabezado, incluya un punto de venta único o sólido relacionado con la oferta. Por ejemplo, si desea que las personas se suscriban a su boletín, enfatice los consejos únicos y la calidad del contenido que pueden obtener y por qué es importante para ellos. Por ejemplo, si tiene un blog de negocios, puede promocionar el boletín informativo como una información útil semanal clave de profesionales de marketing líderes en la industria.
También puede incluir métricas de confianza e incluso reseñas y testimonios para mejorar la confianza.
La página de inicio basada en ofertas puede funcionar de manera efectiva para la generación de prospectos a corto plazo, pero vigile sus métricas de Google Analytics, particularmente las tasas de página de salida y la tasa de rebote. Este tipo de promoción pesada puede molestar a muchos visitantes. Desafortunadamente, puede usar una versión más sutil de la página de inicio basada en ofertas y agregar y eliminar elementos y modificarla con el tiempo si las métricas de UX son deficientes.
Página de inicio basada en contenido
En comparación con la página de inicio centrada en la oferta, una página de inicio basada en el contenido o enfocada en el contenido generalmente ofrece una experiencia de usuario mucho mejor.
Sin embargo, aún puede generar una cantidad significativa de clientes potenciales si la página de inicio basada en contenido está diseñada con CRO en mente.
Mantenga su logotipo y elementos de marca claros en la página, y también considere incluir una barra lateral. Dentro de la barra lateral, puede promocionar páginas de productos y servicios utilizando imágenes destacadas.
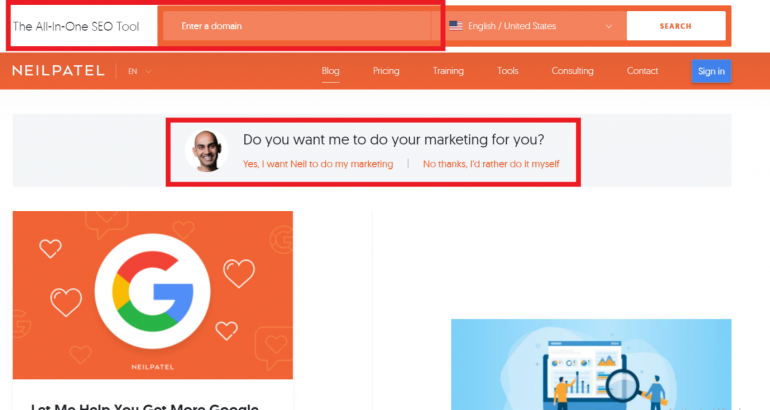
La página de inicio del blog de Neil Patel combina un diseño centrado en el contenido con un encabezado que promociona sus servicios de marketing digital y su herramienta de SEO.


En la imagen de arriba, puede ver los elementos de diseño promocional delineados con un contorno de rectángulo rojo. La página de inicio del blog tiene gran parte del contenido debajo de la tapa (debe desplazarse hacia abajo para verlo), mientras que puede acceder a la herramienta SEO ingresando un dominio en el encabezado. También puede optar por ponerse en contacto con el equipo de Neil para obtener ayuda de marketing haciendo clic en el texto correspondiente que se encuentra justo debajo de la barra de navegación principal.
Este diseño no interfiere con UX y también hace un gran trabajo al optimizar la página para CRO. Los CTA son claros pero mucho más sutiles que una página de inicio basada en ofertas.
Puede ver otra excelente página de inicio del blog de la empresa en: Exposureninja.com/blog.
En la página de inicio de Exposure Ninja, tienen un número de teléfono de contacto en el encabezado, un botón claro de llamada a la acción (CTA) para suscribirse a su boletín y un botón de CTA destacado para obtener una revisión gratuita del sitio web a la derecha de la navegación principal. . Este CTA también se mueve y todo el encabezado se adhiere a la parte superior de la página cuando se desplaza hacia abajo.
¡El elemento crítico de tener un diseño basado en contenido para la página de inicio es tener un gran contenido!
Diseño de publicación de blog
Muchos de los elementos de la página de inicio de su blog pueden transferirse a las publicaciones del blog, en particular, el encabezado.
Al igual que con el diseño de la página de inicio de Niel Patel, puede ser muy efectivo tener una barra de CTA en el encabezado que se adhiera a la parte superior de la página cuando se desplaza hacia abajo. El impacto en UX es mínimo, pero puede aumentar significativamente la cantidad de clientes potenciales que genera la publicación o la página.
Una barra de CTA que promociona una oferta o servicio a cambio de una dirección de correo electrónico se puede desarrollar usando CSS y HTML, o puedes usar una herramienta como hellobar.
Los productos de mayor valor, como automóviles y vacaciones, a menudo pueden tener sentido para promocionar un número de teléfono y un CTA de "clic para llamar" dentro del encabezado.
La mayoría de la gente querrá discutir los detalles de un automóvil o unas vacaciones antes de elegir reservar una prueba de manejo o unas vacaciones. Usando una herramienta como Google Optimize o la barra de saludo, puede probar diferentes botones y diseños de CTA y realizar pruebas divididas para ver cuál es el más efectivo.
Widgets de chat en vivo
El chat en vivo administrado tiene muchos beneficios. Con un widget de chat en vivo, los visitantes pueden hacer preguntas y obtener respuestas casi al instante. Esta es una ventaja considerable en comparación con el correo electrónico y las llamadas telefónicas que pueden demorar horas o incluso días para resolver consultas y responder preguntas.
También es posible personalizar los widgets de chat en vivo para que aparezcan de forma proactiva después de una cierta cantidad de segundos o después de un período de inactividad. También puede configurar algunos widgets de chat en vivo para que aparezcan de manera proactiva con un saludo específico una vez que el visitante haya llegado al final de la publicación de su blog.
Nuevamente, esto puede ser un acto de equilibrio cuidadoso entre UX y CRO, ya que muchas personas encontrarán que una ventana de chat en vivo proactiva es un poco molesta. En la mayoría de los casos, un widget de chat en vivo se puede dejar 'inactivo' en la esquina de la pantalla, con un CTA claro en caso de que un visitante tenga una pregunta o consulta.
Conclusión
Hay muchas maneras de generar más conversiones desde un blog de empresa. Estos incluyen encabezados y barras laterales que contienen botones e imágenes de CTA prominentes. Los widgets de chat en vivo también pueden proporcionar una excelente experiencia de usuario al proporcionar respuestas instantáneas a las consultas, lo que a su vez puede generar una buena relación y más clientes potenciales. Sin embargo, el elemento más crucial de un blog es que contiene un contenido excelente que sea útil para su público objetivo. El gran contenido es la base y debe generar visitantes repetidos e incluso una comunidad en torno a su blog y canales sociales.
