¿Cómo crear un diseño web responsivo de WordPress?
Publicado: 2016-05-27Con millones de usuarios en todo el mundo, WordPress es el sistema de gestión de contenido más utilizado. Sin embargo, todavía se ha hablado mucho sobre cómo hacer un diseño web receptivo en los sitios de WordPress.
Artículos Relacionados:
- Imágenes de fondo de pantalla completa absolutamente receptivas
- Imágenes receptivas: por qué es imprescindible y 4 formas de hacerlo
- Manténgase competitivo: aprenda diseño receptivo
- Elegir el tema adecuado para su sitio de WordPress
- Los 40 mejores temas de WordPress listos para usar para empresas
Eso no es sorprendente, de verdad. Si bien WordPress hace que agregar contenido y la administración general de su sitio sea muy fácil, crear un diseño web receptivo es bastante diferente. El diseño web receptivo lo ayuda a mostrar su sitio perfectamente en la cantidad cada vez mayor de dispositivos y diferentes tamaños de pantalla que existen ahora.

Entonces, ¿cómo exactamente lo haces? Aquí hay algunos consejos:
1. Obtenga un tema receptivo desde el principio.
Lo bueno de WordPress es que hay muchos temas entre los que puede elegir para ayudarlo a obtener fácilmente la apariencia que desea para su sitio web. Necesitaría ver qué tan personalizable es el tema y qué tan flexible es. Ahora, puede simplemente agregar la capacidad de manejar un diseño web receptivo listo para usar en su lista de criterios.
Obtener un tema que pueda ayudarlo a hacer un diseño web receptivo es la forma más rápida de garantizar que su sitio de WordPress se muestre perfectamente en cualquier pantalla.
¡Suscríbase al boletín y obtenga nuestro increíble tema de WordPress receptivo, optimizado para las redes sociales totalmente GRATIS!
Y las buenas noticias: no hay escasez de temas receptivos de muchas fuentes confiables. Solo elige tu elección.
¿Dónde buscar estos temas receptivos? Aquí hay un par de los multiusos más recientes:
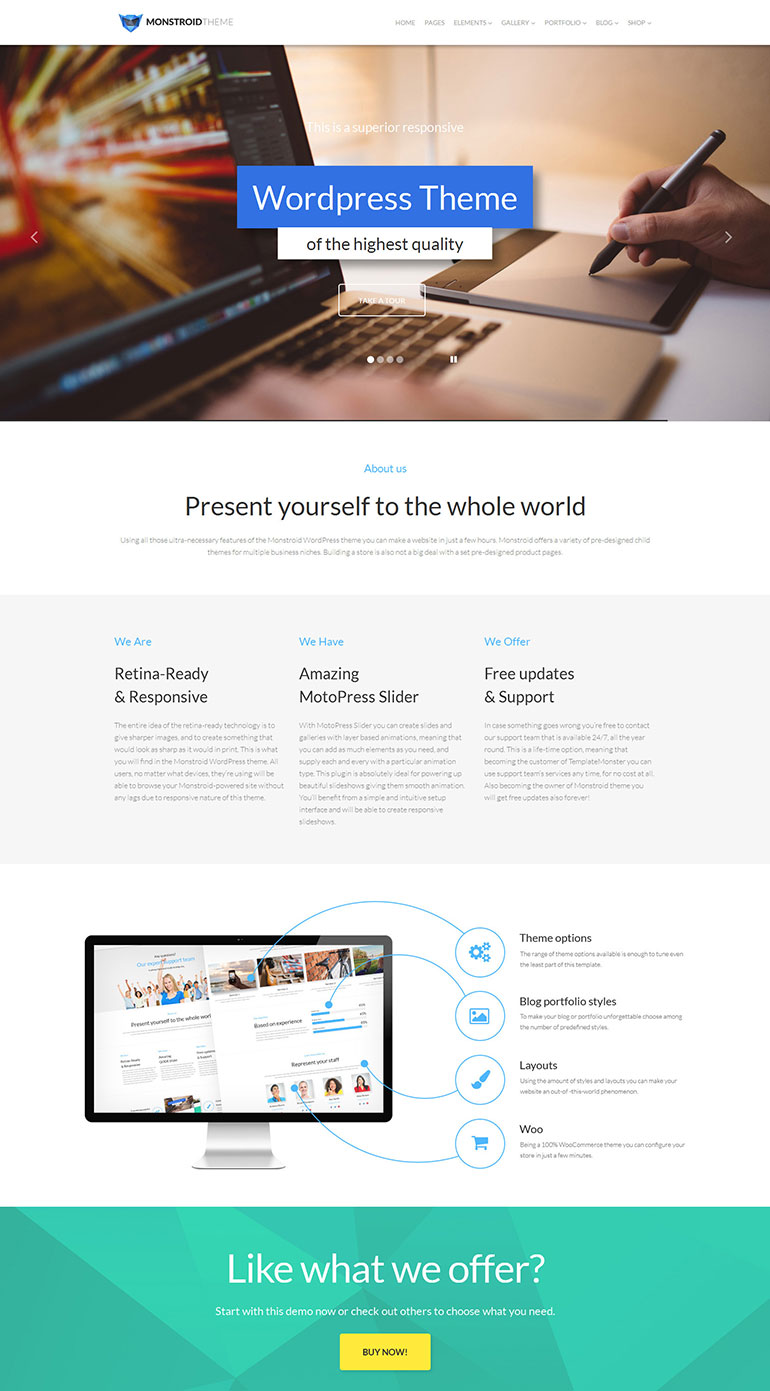
Monstroide Tema de WordPress

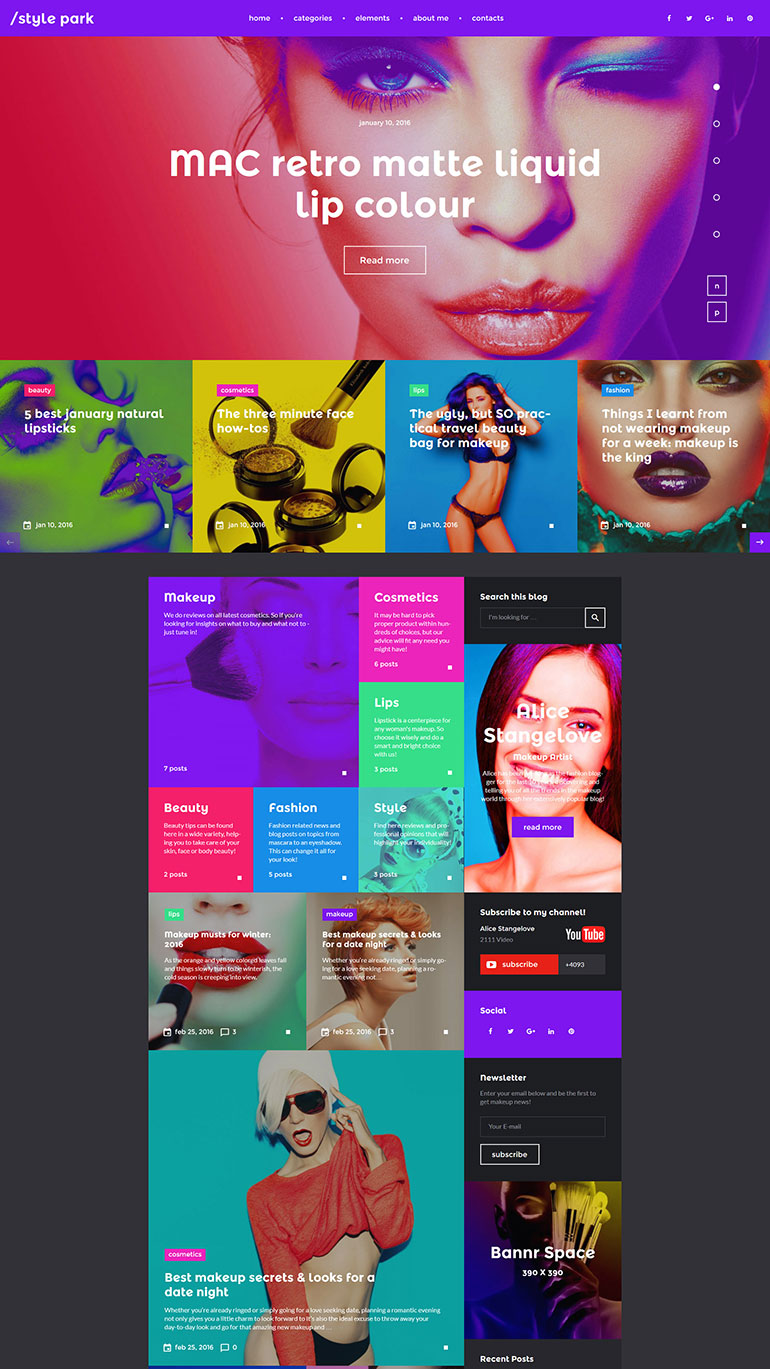
Tema de WordPress de Style Park

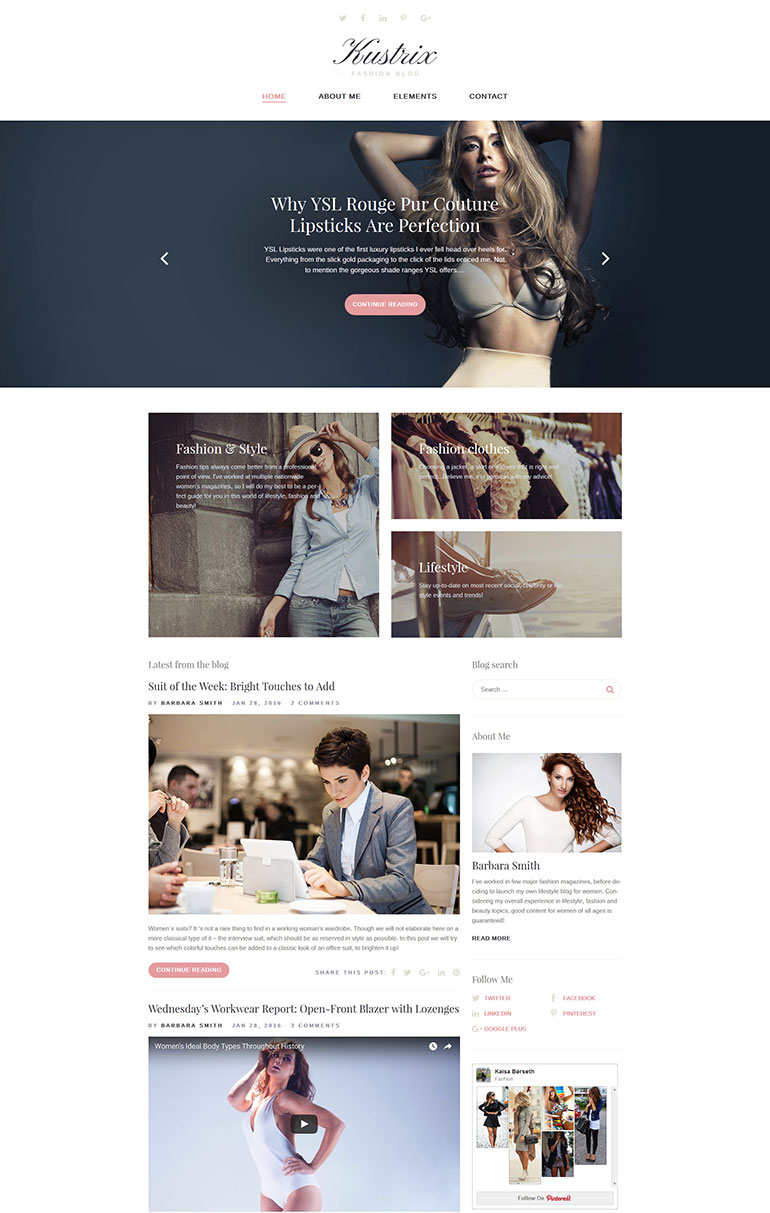
Tema de WordPress de Kustrix

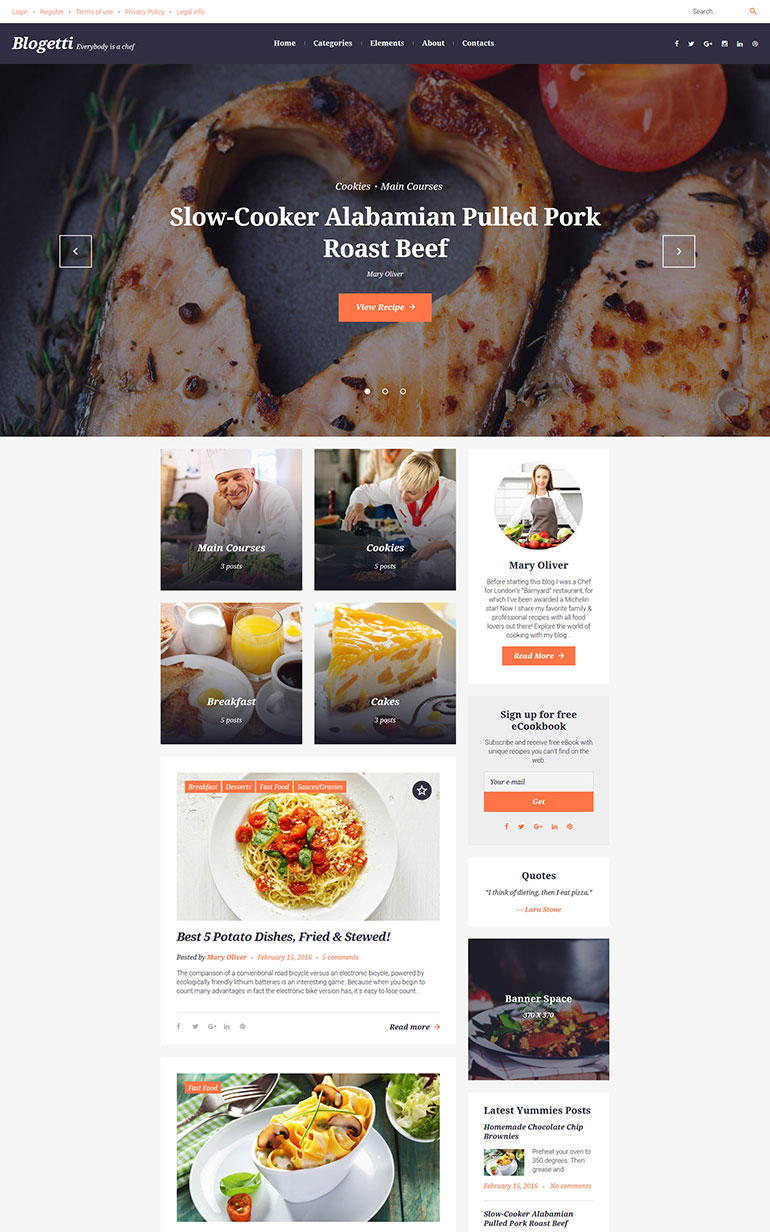
Blogetti Tema de WordPress

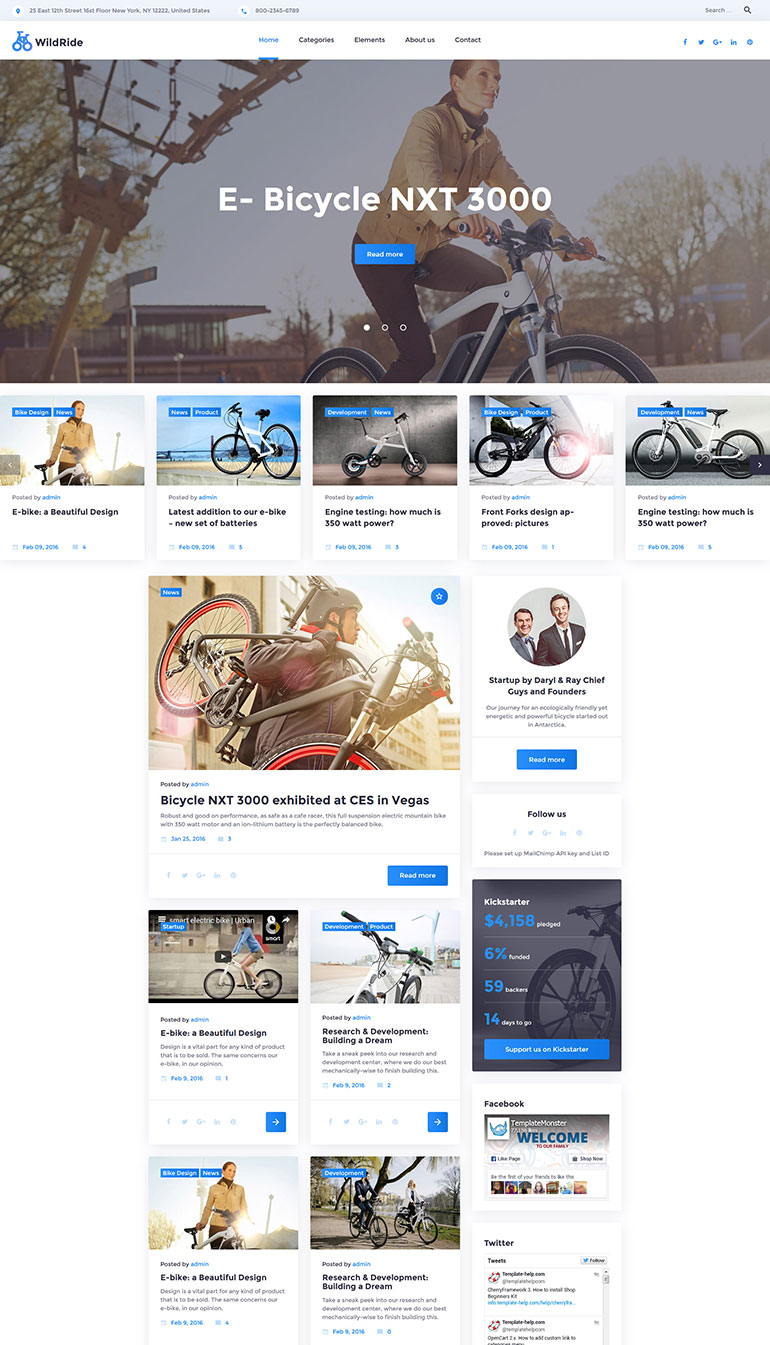
Tema de WordPress WildRide

Cómo elegir su tema receptivo:
Las apariencias importan. Esta debe ser su primera consideración al elegir un tema. Un tema debería poder darle el aspecto que desea sin tener que pasar días y horas personalizándolo.
El rendimiento importa. Los temas a menudo pueden afectar la velocidad de carga de su sitio, así que manténgase alejado de los temas que requieren demasiados archivos o que lo obligan a cargar archivos con demasiados kilobytes. Un tema no debería ralentizar su sitio.
Personalización. Probablemente esto no sea un problema si está comprando un tema, pero si está buscando temas gratuitos, puede haber algunas limitaciones en lo que puede personalizar con su tema.
2. Transforma tu tema actual en uno receptivo.
Si ya tiene un tema que ahora usa para su sitio web de escritorio y si realmente le gusta el aspecto de ese, excepto que está codificado en píxeles en lugar de porcentaje, entonces trabaje para hacerlo más receptivo.
¿Cómo haces esto?
una. Ordene sus consultas de medios.
Cuando obtiene un tema de WordPress, debe tener una hoja de estilo que se use en las versiones móvil y de escritorio de su sitio. Solo tendría que especificar cómo los tamaños de pantalla particulares serían diferentes de este estilo predeterminado.
Debería definir el ancho máximo que se aplicaría a este conjunto de cambios de estilos. Para hacer eso usa:
@pantalla multimedia y (ancho máximo: 320 px)
Esto significa que para tamaños de pantalla de 320 píxeles de ancho o menos, se usaría un conjunto diferente de estilos.

Otros tamaños de pantalla que podría querer usar son 480 píxeles, 780 píxeles y 1024 píxeles.
b. Saber manejar las imágenes.
Las imágenes pueden ser un problema si son demasiado grandes y se salen de sus contenedores. Para asegurarse de que esto nunca suceda, agregue el siguiente código a su CSS
imagen del cuerpo {
ancho máximo: 100%;,br /> }
O eso, o subes diferentes tamaños de imagen, que se cargarán según el tamaño del dispositivo utilizado.
C. Utilice el tamaño de texto adecuado.
Al trabajar con un diseño más pequeño en una pantalla pequeña, el texto puede parecer muy grande. Así que solo ajusta el tamaño del texto usando este práctico código:
cuerpo {
tamaño de fuente: 60%;
altura de línea: 1,4 em;
}
d. Cambie otros elementos apropiadamente.
Otros elementos del diseño que debe cambiar incluyen el ancho general del sitio, la barra lateral, el contenido, el pie de página y los widgets.
mi. Saber lidiar con la navegación.
Existen muchas técnicas para ayudarlo a obtener una navegación más receptiva en su sitio. Por un lado, podría usar un cuadro desplegable en lugar de una barra de navegación. O puede hacer que su menú de navegación ocupe una página completa y cree un entorno similar a una aplicación para su sitio. O incluso obtener complementos para manejar el menú de navegación por usted.
3. Complementos
Los complementos son una buena idea si no desea cambiar su tema actual. Si los visitantes móviles no son exactamente una prioridad para usted en este momento, pero al mismo tiempo tampoco quiere que se queden atrapados con una experiencia desagradable mientras navegan por su sitio en sus teléfonos Android, entonces es posible que desee considerar complementos.
Además, si tiene un sitio web que se centra menos en los gráficos y el diseño, los complementos serían una solución viable. Esto es especialmente cierto para los blogs personales o de negocios, o para un sitio de noticias. Los sitios web que se centran en el contenido harían bien en usar un complemento para un diseño receptivo.
Uno de los complementos que puede probar es WPTouch.
WPTouch elimina algunos elementos de su tema existente y muestra su contenido perfectamente en cualquier tamaño de pantalla. Si desea poder incluir algunos gráficos, personalizar el tema con cambios de color y estilo y agregar otros elementos, puede pagar por este complemento para hacer todo eso.
Aquí hay otros complementos populares que puede probar para tener un sitio de WordPress receptivo:
- Generador de páginas: esto es para los diseños de columnas de su página. Funciona tanto en temas receptivos como no receptivos.
- Sinking Dropdowns WordPress: este complemento transforma el menú antiguo y torpe en un menú desplegable receptivo.
- Presentación de diapositivas con capacidad de respuesta fluida: para los sitios de WordPress que tienen presentaciones de diapositivas o galerías de imágenes, este complemento es perfecto para usted. Con FRS, no es necesario ser un experto para integrar adecuadamente las presentaciones de diapositivas en cada publicación o página.
Estas son solo algunas formas de cómo hacer un diseño web receptivo en WordPress. Usando estas ideas, ahora puede comenzar a implementar para que su sitio web de WordPress se muestre perfectamente en casi cualquier pantalla.
¡Mírame construir un sitio de WordPress receptivo desde cero! - Vídeo uno
Libros de Wordpress de Amazon:
¡Mírame construir un sitio de WordPress receptivo desde cero!
Si prefiere que alguien construya un sitio de Wordpress receptivo para usted, comuníquese con un desarrollador web local para que lo ayude.
Libro electrónico gratuito de diseño receptivo
¿Quieres saber cómo crear un diseño web receptivo? Esta guía básica GRATUITA te ayudará a empezar. Lea más sobre el libro electrónico o descárguelo a través del siguiente formulario:
