Cómo crear un diseño de sitio web bloque por bloque
Publicado: 2020-01-30Hay muchos tutoriales basados en diseño gráfico y cómo jugar con los elementos para crear el diseño perfecto. Del mismo modo, la creación de un sitio web también requiere una comprensión de ciertos elementos universales que tiene un sitio web. El diseño de un sitio web requiere un sentido de visualización y jerarquía para colocar mejor estos elementos de una manera que se adapte al propósito y se vea atractivo para los usuarios finales. A menudo, este proceso puede resultar bastante abrumador. Sin embargo, si utiliza la técnica de diseño de sitio web bloque por bloque, puede ser bastante simple.
El diseño del sitio web bloque por bloque divide algunos aspectos de un sitio web en diferentes secciones. Luego, los codificadores y desarrolladores crearían diferentes módulos y los compilarían en varias secuencias para crear plantillas/páginas llamativas y atractivas.
Por prueba y error o por una planificación adecuada, el uso de un diseño de sitio web bloque por bloque puede ayudarlo a diseñar páginas únicas que se mantengan fieles al nicho al que se dirige. Para mantener la marca, los diseñadores de uniformidad suelen utilizar elementos de diseño comunes, como el color, la tipografía u otros elementos de diseño.
El diseño de un sitio web es responsable de darle la estructura necesaria. Diferentes diseños funcionan para diferentes nichos, según el contenido y el tipo de negocio. Los componentes básicos del diseño del sitio web son:
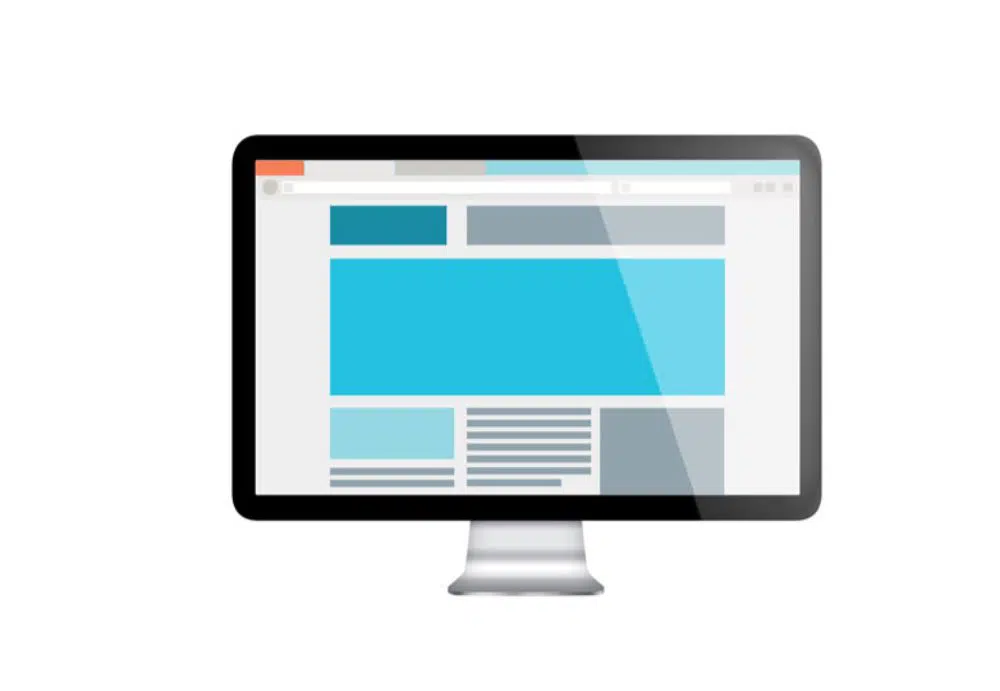
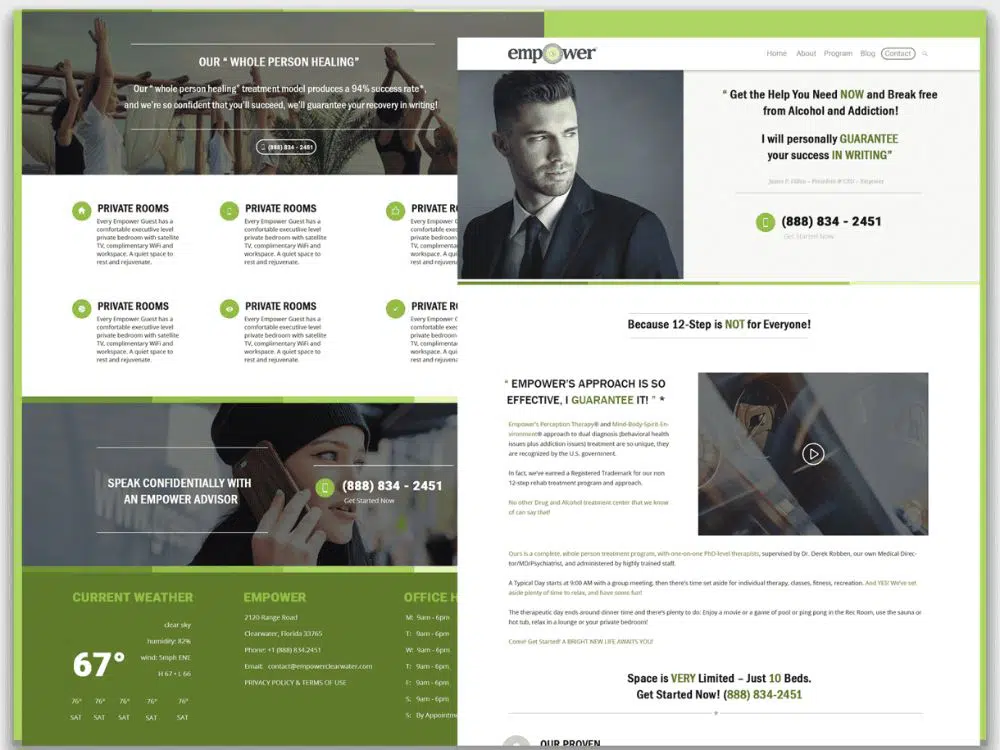
1. Imagen característica:
Para cualquier negocio o proyecto que no requiera muchas imágenes, usar un diseño de imagen característica es una gran opción. Tan pronto como un usuario visite el sitio web, la imagen destacada sería lo primero que vería. Las imágenes destacadas son grandes, audaces y sin disculpas. Inmediatamente llama la atención del visitante sobre lo que está tratando de representar. El uso de una imagen impresionante aquí le daría al diseño del sitio web un aspecto estético y seguro. Después de esto, toda la imagen puede tener un contenido comprensible basado en texto. Dicho diseño es ideal para empresas que tienen más contenido para promocionar y menos elementos visuales.
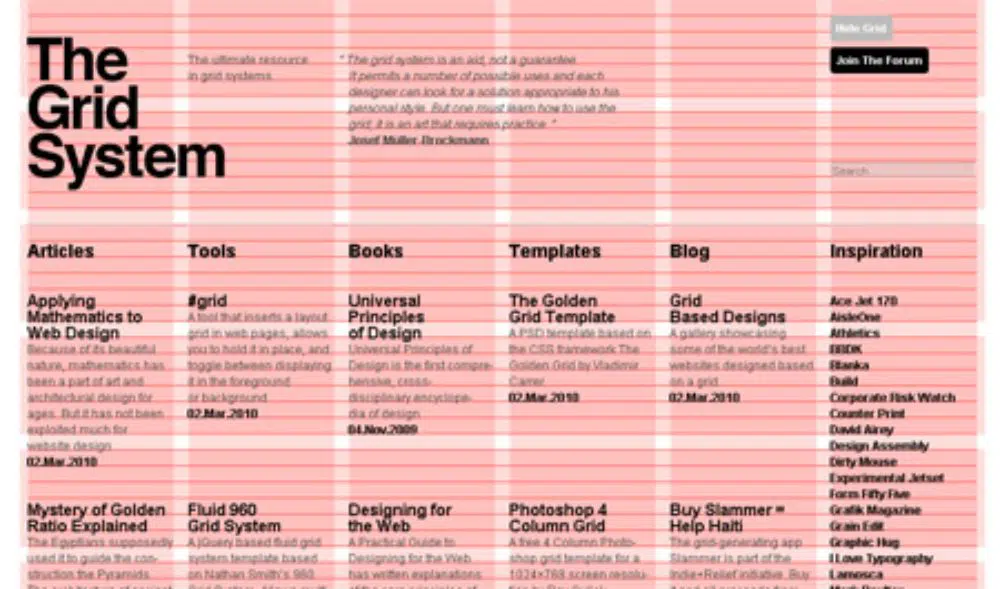
2. Cuadrícula:
Grid es similar a la imagen característica en algunos aspectos. Este diseño también incluye una gran área gráfica. Debajo de esta hay una sección donde hay varios bloques separados de diferentes formas y tamaños. Aquí el usuario puede insertar cualquier contenido que desee. El contenido de estos bloques puede ser imágenes de productos, contenido textual, publicaciones de blog o cualquier otra cosa. Si una marca tiene mucho contenido y una variedad de contenido, este diseño les ayuda a mostrarlo de la mejor manera posible.
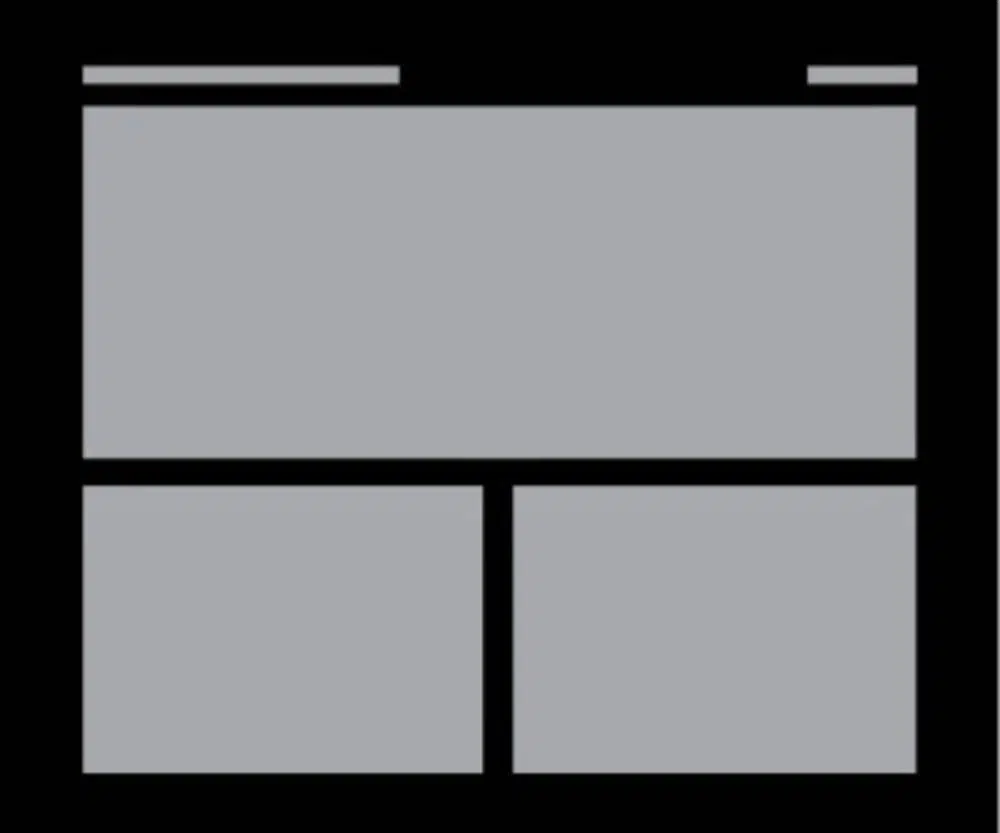
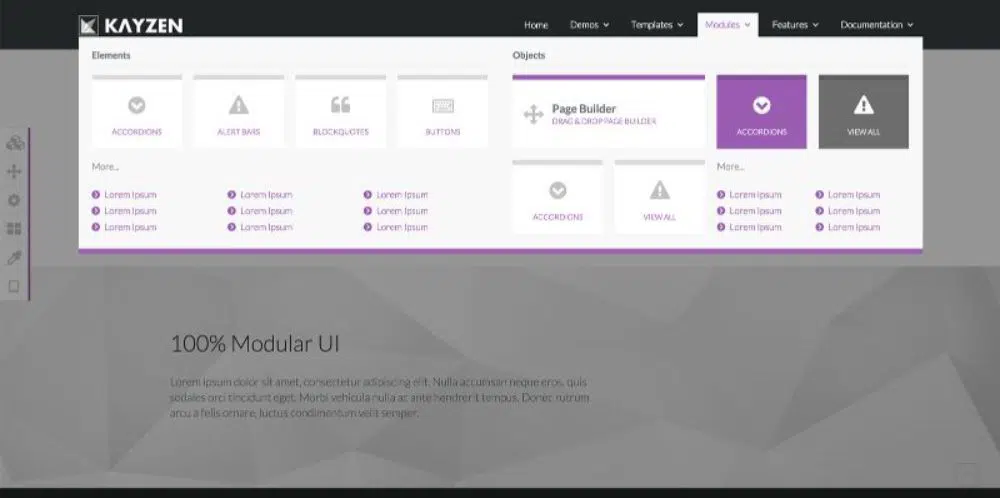
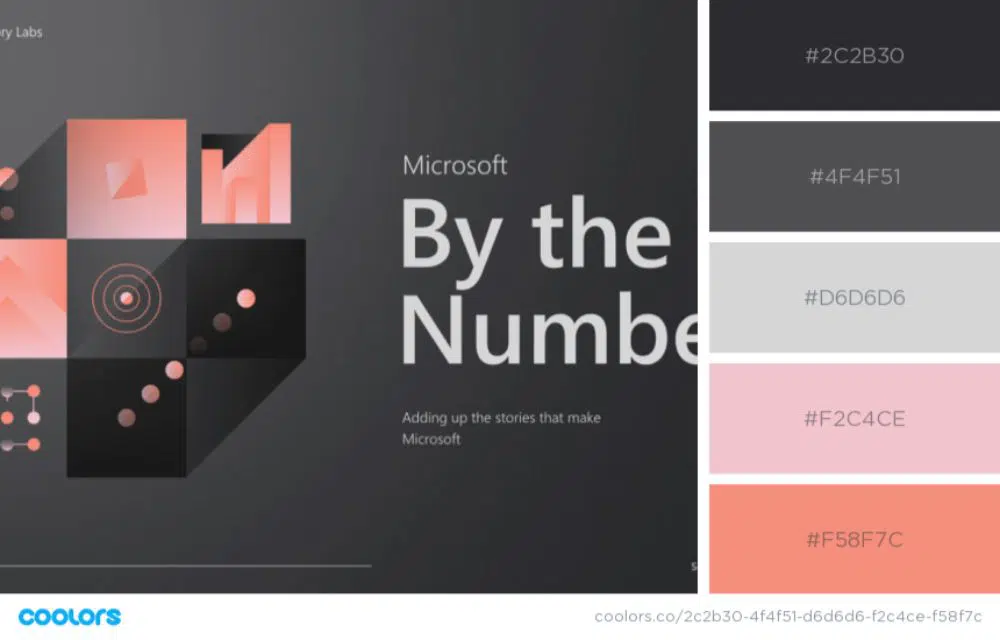
3. Red eléctrica:
Power Grid es una versión mejorada del diseño Grid tradicional. Este diseño utiliza muchas formas diferentes, como rectángulos, cuadrados, y también aprovecha la diferencia de área entre los distintos elementos de la cuadrícula. Es un diseño ideal si está buscando un sitio web para una marca que tenga mucho video, texto, imágenes y otras variedades de contenido.
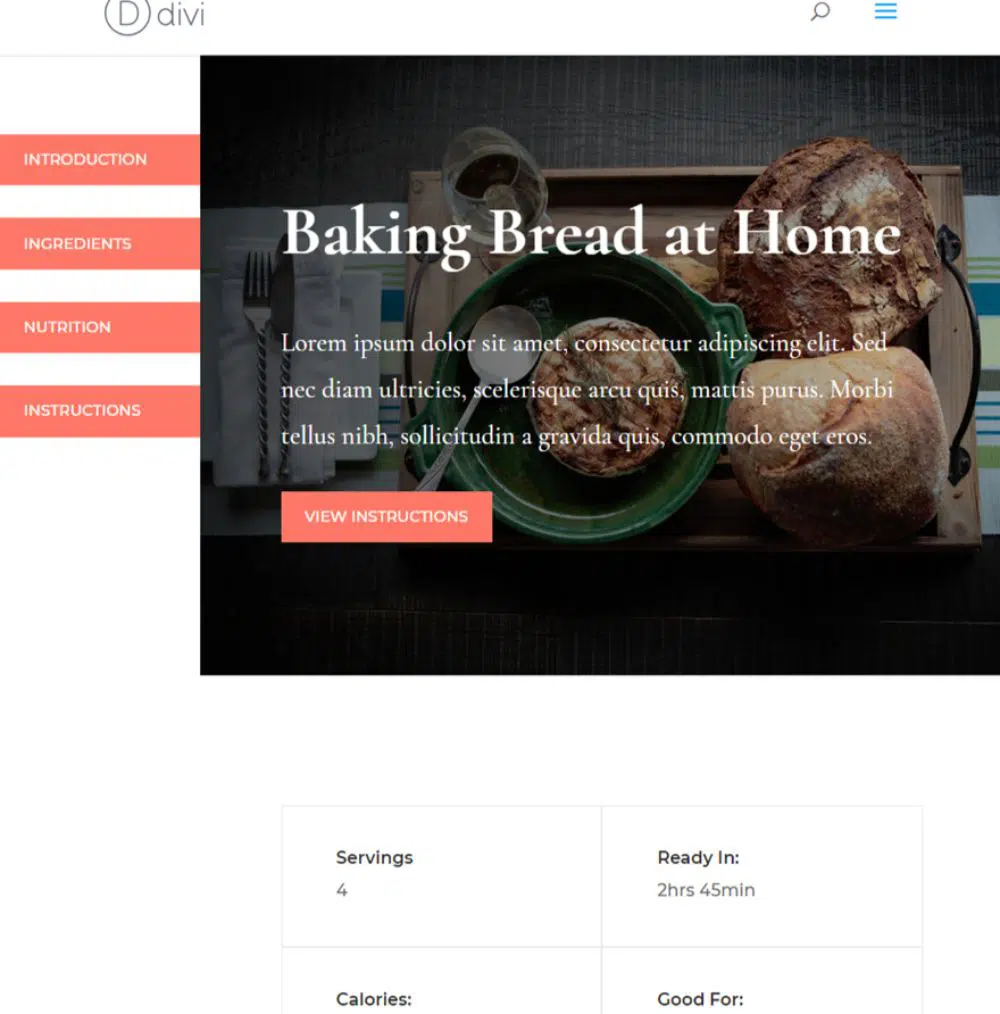
4. Barra lateral fija:
Para todos los diseños discutidos anteriormente, el menú de navegación generalmente se encuentra en la parte superior de la página. El diseño fijo de la barra lateral establece la navegación a uno de los lados del diseño según las preferencias del usuario. También puede acomodar contenido adicional. Este tipo de diseño es ideal para sitios web, donde desea que los visitantes tengan una barra de navegación accesible en todo momento. Quedaría al costado del trazado y sería accesible en todo momento para el visitante. Esto facilita que los usuarios se desplacen entre las distintas páginas del sitio sin perderse ni perder tiempo cambiando a otras páginas.
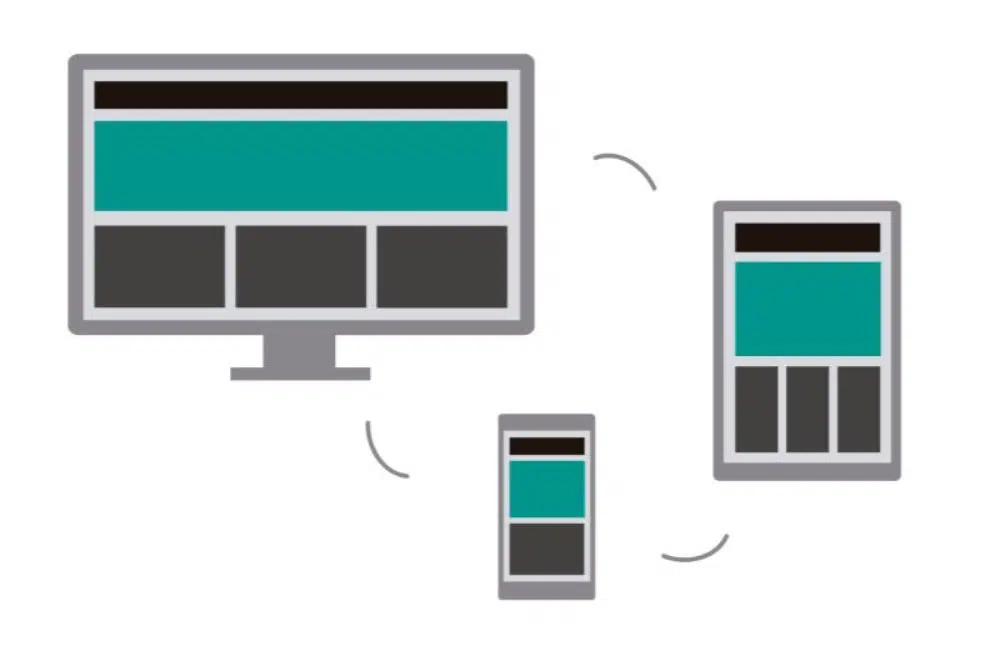
5. Diseño receptivo:
Este es un aspecto esencial del diseño del sitio web al que debe apuntar, independientemente del diseño que busque. Con el cambio de hora, muchos usuarios han pasado de visitar sitios web en computadoras de escritorio a usarlos en sus teléfonos inteligentes y tabletas. Tener un diseño receptivo es una forma de garantizar que su sitio web tenga una buena experiencia de usuario en múltiples dispositivos y navegadores. Asegúrese de revisar minuciosamente el sitio web en busca de diferentes dispositivos y navegadores antes de publicarlo.
Hasta ahora, hemos entendido cómo desarrollar el marco básico de cualquier sitio web. Ahora, este diseño bloque por bloque debe llenarse con diferentes tipos de contenido. Algunos de estos tipos de contenido esenciales son:
6. Barra de navegación:
La barra de navegación es la característica esencial similar a un mapa para un sitio web. Ayuda a los visitantes a comprender dónde pueden ir y cómo se organiza el contenido del sitio web. Una barra de navegación bien estructurada debería ayudar a cualquier visitante que se pierda navegando por el sitio web. Una barra de navegación no es un elemento opcional para tener; Cualquier sitio web necesita tener una barra de navegación. La ubicación de la barra de navegación puede ser en la parte superior de los lados, según el uso y el plan de diseño del contenido. Una pauta general que ayuda a decidir entre los diseños superiores y el diseño lateral es: use el diseño lateral cuando tenga muchas subpáginas, ya que es más cómodo.

7. Imágenes:
Las imágenes tienen un fuerte poder visual y pueden ser un gran elemento de diseño si se usan correctamente. Las imágenes se pueden utilizar para diversos fines. Pueden agregar soporte para una idea de su copia para ejecutarla más rápido y de manera más eficiente. Las fotografías tienen el potencial de crear una conexión emocional con los visitantes, lo que ayuda a aumentar el compromiso. Si incluye una página de Nuestro equipo, los visitantes se familiarizarán con el equipo, lo que les dará una sensación de credibilidad y confianza. Además, el uso de ilustraciones puede mostrar sus habilidades de marca, así como los gráficos, pueden ayudar a enfocar las partes importantes de su contenido. Las imágenes se pueden usar en muchos lugares, como imágenes destacadas para publicaciones de blog, como control deslizante de galería, imágenes de encabezado, páginas de productos e imágenes de autor o biografía.
El equilibrio de las imágenes debe pensarse cuidadosamente, exagerar causaría un efecto de grupo y demasiado menos haría que el diseño general de su sitio web se sintiera menos atractivo. El enfoque siempre debe mantenerse en el contenido, y las imágenes deben agregar apoyo al contenido, no desviar la atención de los visitantes.
8. Tipografía:
Al igual que las imágenes son esenciales para que un sitio web se vea visualmente atractivo, el texto es esencial para agregar valor al contenido general que tiene. Sin embargo, no puede ignorar cómo presenta su contenido textual. Hacer uso de una jerarquía tipográfica útil puede ayudar a guiar más fácilmente la atención del visitante hacia el contenido prioritario. Para el bloque de tipografía, las pocas consideraciones a tener en cuenta son: no use demasiadas fuentes. Por lo general, más de dos fuentes no brindan valor, sino que se ven extenuantes de ver.
Otra cosa a considerar es que debe mantener la tipografía en negrita y legible. El texto debe ser lo suficientemente grande para que los visitantes no tengan que forzar la vista para leer su contenido. Su selección de fuente también debe depender del nicho al que se dirige. Por ejemplo, la fuente Times New Roman es ideal para sitios web relacionados con noticias. Sin embargo, no será lo mejor para un sitio web de cómics. Además de estas consideraciones, debe asegurarse de organizar su texto. El formato general que ayuda a planificar mejor el contenido son los encabezados, los subtítulos y el cuerpo.
9. Color:
El color es uno de los elementos de diseño esenciales, ya sea en el diseño gráfico o de sitios web. Por lo general, tienen una conexión emocional y psicológica unida a ellos. Por ejemplo, el azul a menudo se relaciona con la calma. Por lo tanto, si está diseñando un sitio web de yoga, el azul podría ser un color excelente para incorporar en el diseño. Es muy importante planificar una paleta de colores para su marca y usar la misma paleta de colores o una similar para guiar el diseño del diseño de su sitio web.
Al igual que la tipografía, tampoco debes exagerar con los colores en un sitio web. Una pauta general es mantenerlo en 3 o menos. Más que eso, parecería que su marca no tiene enfoque o identidad. Muchas veces, si la marca es tal, la falta de colores puede ser más efectiva. Además, también puede intentar usar espacios en blanco para separar diferentes secciones del sitio web y enfocarse en las CTA y porciones de contenido importantes.
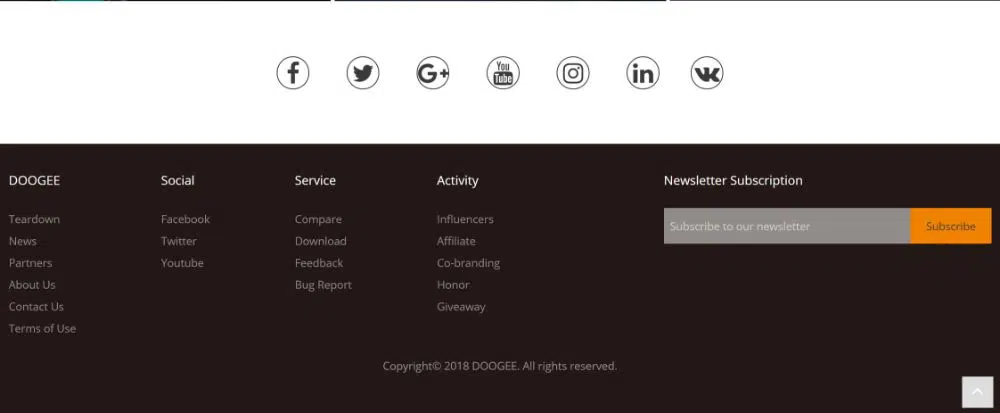
10. Pie de página:
Los pies de página son naturales para muchos. No parece una sección crítica, pero realmente lo es. Es un lugar donde puedes incluir toda la información importante de tu empresa. Vincule las páginas relevantes como Acerca de nosotros y Contáctenos. Aparte de eso, debe incluir todos los detalles legales importantes de la marca, los términos y servicios, así como la política de privacidad. Además, el pie de página debe incluir el número de teléfono de la marca y un complemento de mapa de Google para llegar a la empresa. También es ideal que incluyas botones de redes sociales aquí.
11. Llamada a la acción:
Un elemento importante de un sitio web es una llamada a la acción. Las llamadas a la acción son oportunidades para que usted impulse el compromiso y las conversiones dando a los visitantes pistas y animándolos a hacer lo que usted quiere que hagan. Hay una variedad de CTA que se pueden incluir en un sitio web. Puede haber una llamada a la acción de generación de leads en la que puedes pedirle al usuario una dirección de correo electrónico; luego están los formularios, leer más, cierre de ventas y muchos más. Los CTA deben usarse estratégicamente para captar la atención del visitante. Deben ser muy claros y fáciles de entender.
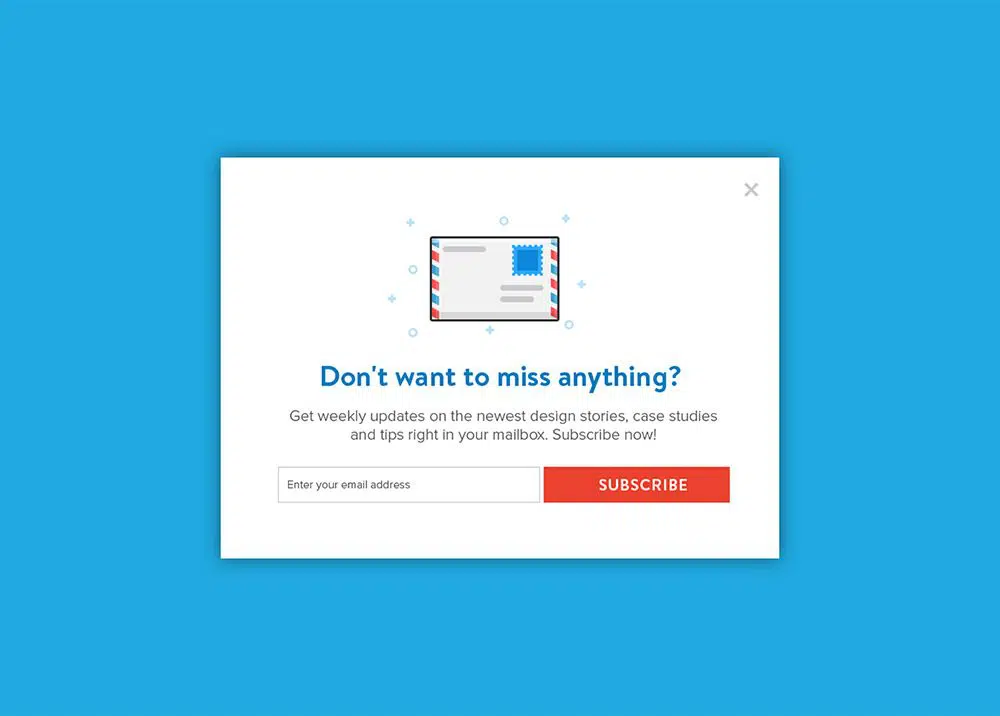
12. Ventanas emergentes:
Las ventanas emergentes no son algo que se suma a la experiencia del usuario. Sin embargo, siguen siendo una forma importante y efectiva de capturar posibles clientes potenciales y aumentar la base de datos de ID de correo electrónico de los visitantes. Tener una buena base de datos es una forma eficaz de marketing. Hay varios tipos de ventanas emergentes que puede utilizar, según su gusto y lo que crea que sería más efectivo. Las ventanas emergentes de tiempo son ventanas emergentes que siguen apareciendo en intervalos de tiempo específicos, las ventanas emergentes de clic se activan cuando el usuario hace clic en un área específica del sitio, por otro lado, las ventanas emergentes de desplazamiento se activan cuando el usuario se desplaza hasta un punto en el sitio web. También hay ventanas emergentes de entrada que se cargan tan pronto como el visitante llega al sitio y ventanas emergentes de salida que aparecen cuando un visitante intenta abandonar su sitio web. Todo tipo de ventanas emergentes es diferente y tiene diferentes propósitos y objetivos.
Es muy importante no exagerar las ventanas emergentes o, de lo contrario, los visitantes se perderían y no continuarían usando su sitio. Tiene que integrarse en el diseño del sitio web de la forma más sutil posible. En cuanto al tamaño, la ventana emergente puede ocupar toda la pantalla, puede ser una superposición en el centro de la pantalla y también un cuadro deslizable que se desliza hacia la página.
Esta es la técnica esencial de creación de diseño de sitio web bloque por bloque que ayudará a un diseñador a concentrarse en los elementos individuales, creando una sinergia entre ellos para crear un diseño de sitio web bien estructurado. Debe ocuparse de todos los aspectos del diseño y utilizar los elementos correctamente en la jerarquía correcta para que coincidan con los requisitos de su marca. Como beneficio adicional, ayudará a mostrar la marca de la mejor manera posible.