Cómo crear un sitio web de desplazamiento de paralaje
Publicado: 2016-07-15La tendencia del desplazamiento de paralaje en los sitios web modernos no muestra signos de detenerse. Como técnica, ha sido utilizada por diseñadores de juegos y otros artistas durante muchos años, y solo en los últimos dos años se ha convertido en una forma popular para que los desarrolladores web muestren sus habilidades y sean creativos.
¿Qué es exactamente? En resumen, el desplazamiento de paralaje crea la ilusión de profundidad en un entorno 2D al mover dos o más objetos simultáneamente a diferentes velocidades. Ocasionalmente, se produce confusión cuando los blogueros etiquetan la animación activada por desplazamiento como "parallax", pero si bien esto puede proporcionar una experiencia similar, técnicamente no es lo mismo.

Hay muchos sitios geniales que utilizan el desplazamiento de paralaje. Desde agencias digitales como Madwell, que utilizan el efecto para que parezca que los granos de café caen desde arriba, hasta la empresa de ropa Von Dutch, que utiliza el desplazamiento de paralaje para dar a los visitantes una idea de su historia. El desplazamiento de Parallax se ha convertido en una forma emocionante de mostrar contenido en sitios web que varían en complejidad y estilo.

Vídeo tutoriales sobre cómo crear un efecto de paralaje
También puede encontrar muchos tutoriales en video y cursos de diseño web sobre cómo crear el efecto de desplazamiento de paralaje en la Web. Por ejemplo, Skillfeed.com le ofrece videos instructivos profesionales que lo ayudarán a aprender muchas habilidades nuevas. Su curso "Cómo crear un sitio web de Parallax" es un excelente manual paso a paso sobre el diseño de Parallax.
Además, en Lynda.com se encuentra disponible un asombroso video tutorial titulado "Web Motion for Beginners: Create a Parallax Effect".
Suscríbase a nuestro boletín de noticias y obtenga un excelente libro electrónico "Guía para principiantes de HTML" de forma gratuita. Solo le enviaremos publicaciones útiles y obsequios una vez cada dos semanas:
Diseños web con efectos de desplazamiento de paralaje:
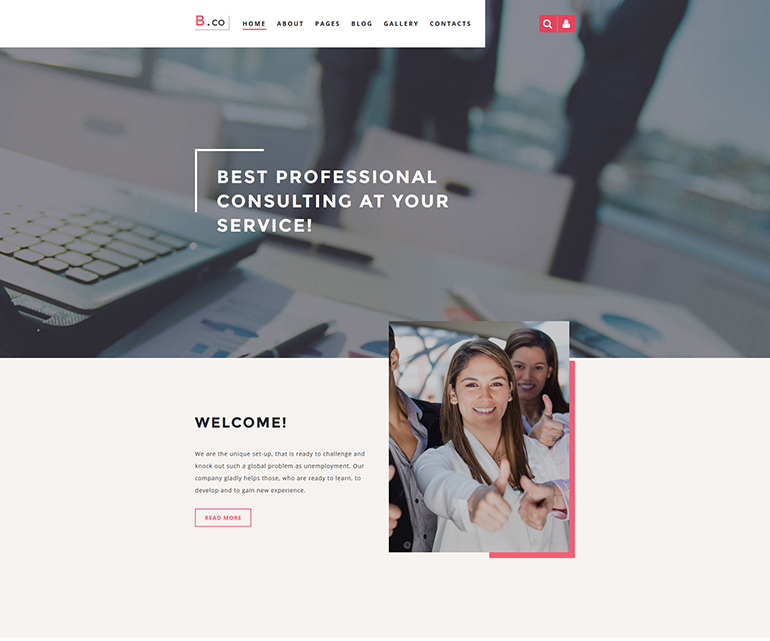
Plantilla Joomla B.co

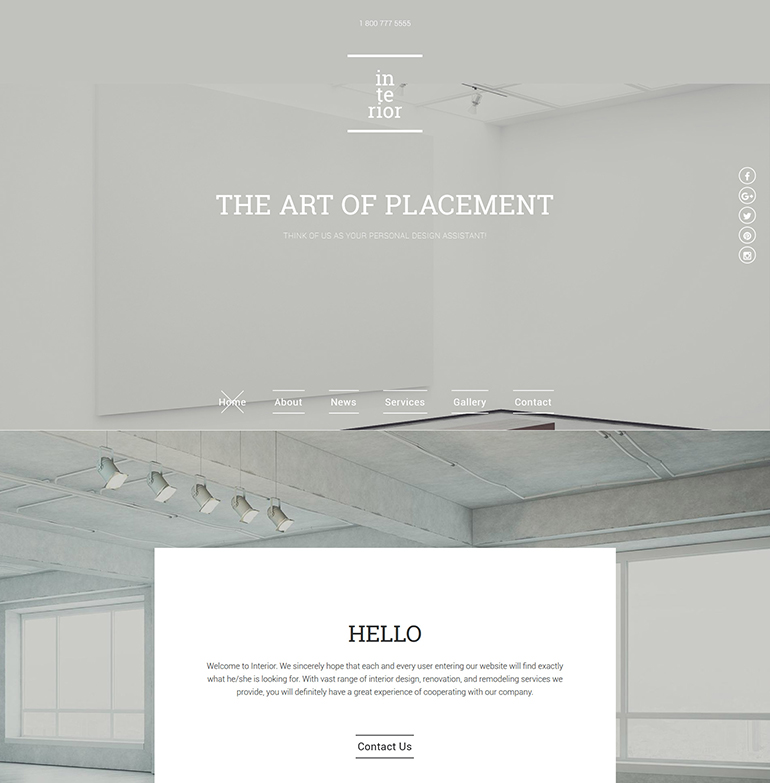
Plantilla Web para Sitio de Interiores y Muebles
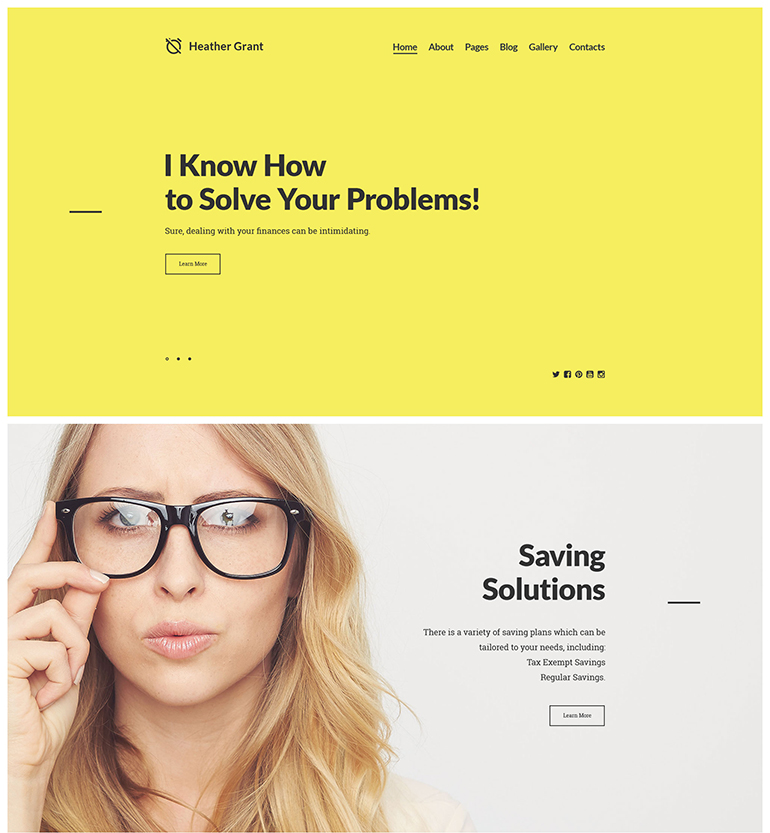
Heather Grant - Plantilla Joomla para asesor financiero

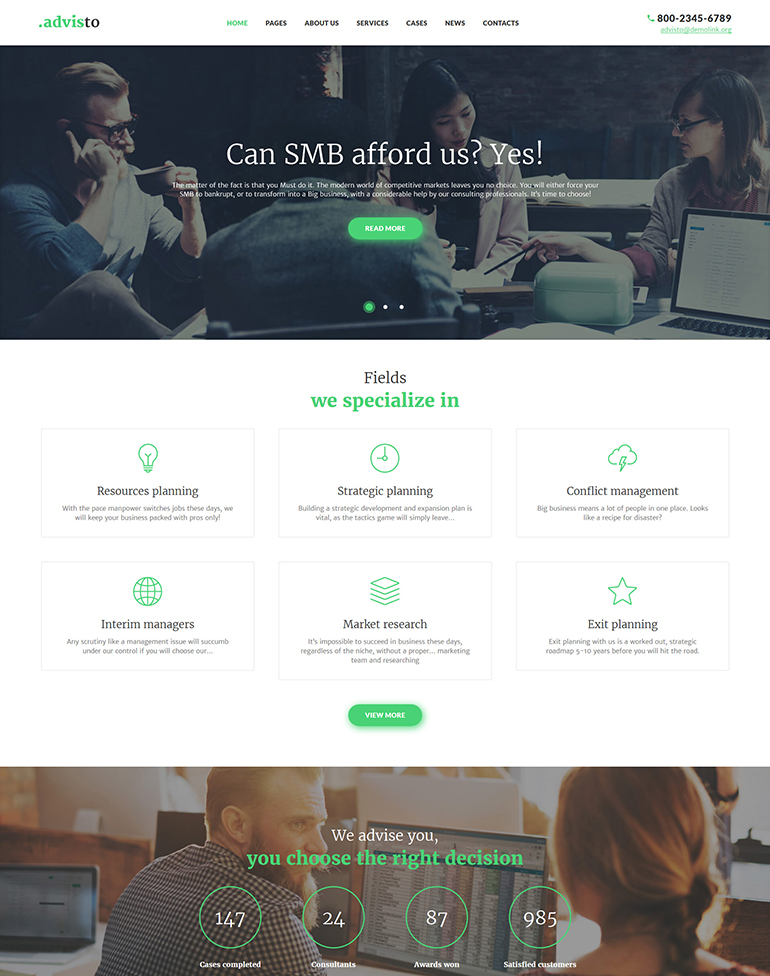
Advisto - Tema de WordPress para asesores financieros

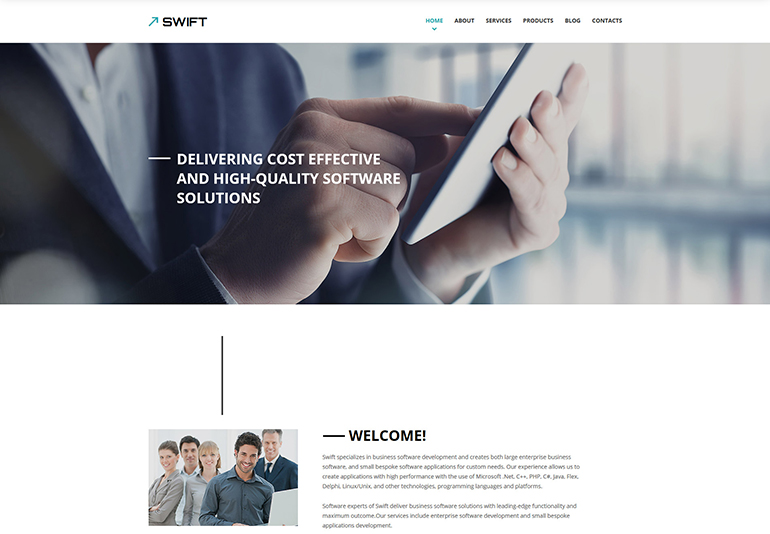
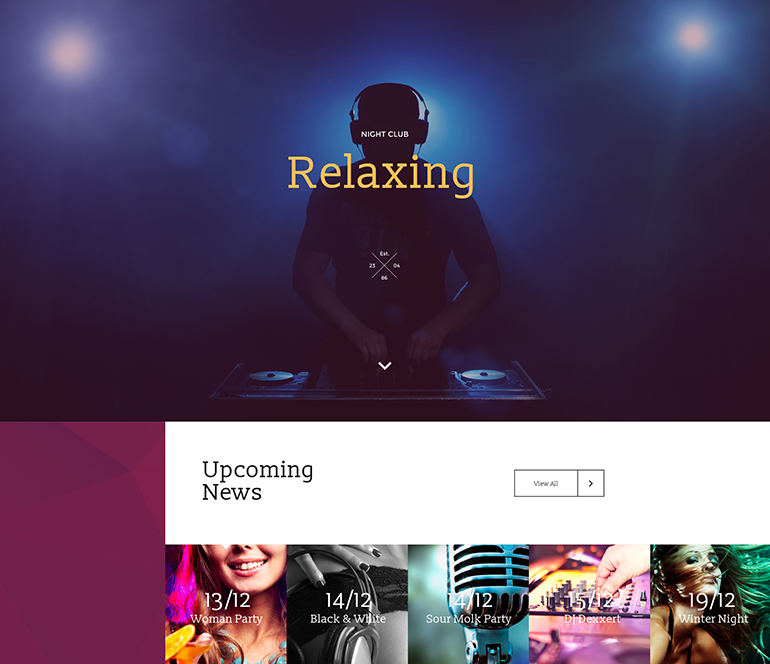
Plantilla de página de aterrizaje relajante

- Más plantillas:
- 15 plantillas con impresionantes encabezados de héroes
- 50 Temas Motivadores de WordPress para Deportes
- Plantillas web de estilo de material de la biblioteca de diseño web
la ruta fácil
Sigue leyendo si quieres aprender a crear tu propio efecto de paralaje desde cero. Sin embargo, si no tiene tiempo, o simplemente no tiene ganas, las siguientes bibliotecas harán gran parte del trabajo por usted:
- paralaje.js
- estelar.js
Cosas a considerar antes de empezar
La implementación de un efecto de paralaje puede variar de sutil a complejo y las habilidades técnicas requeridas para crear tales efectos varían de simple a difícil respectivamente. Además de los costos de tiempo, otra consecuencia de la alta complejidad puede ser una caída en el rendimiento.
Asegúrese de tener en cuenta estos puntos cuando planifique su función de paralaje y trate de evitar comprometer la usabilidad y el rendimiento. La forma exacta en que haga esto variará mucho según su proyecto; por ejemplo, considere una infografía interactiva frente a un sitio web de noticias.


Creando el efecto
¡Ahora la parte divertida! Voy a mostrarte solo un método para crear un efecto de paralaje. Este ejemplo básico consiste en animar las posiciones de dos imágenes de fondo junto con el desplazamiento de la página. Estoy usando imágenes de fondo como ejemplo, pero puedes aplicar la teoría técnica a cualquier otro tipo de elemento.
el html
Primero, creemos dos contenedores. Notarás que he prefijado cualquier clase que esté siendo utilizada exclusivamente por JavaScript con 'js-'. Esto facilita la identificación de las clases que utiliza el script en un sitio. Recomendaría hacer esto incluso si usa ID para identificadores relacionados con Javascript.
<div class="js-background-1 container"> <h2>The first box!</h2> </div> <div class="js-background-2 container"> <h2>The second box!</h2> </div>Core HTML5 Canvas: gráficos, animación y desarrollo de juegos
el css
Aquí aplicamos un relleno generoso a nuestros contenedores para que sean lo suficientemente grandes como para demostrar claramente el efecto. También estamos asignando una imagen de fondo única a cada uno.
.container { padding: 400px 200px; /* This gives our headings a bit of breathing room */ } .js-background-1 { background: transparent url(background1.png) center 0 no-repeat; } .js-background-2 { background: transparent url(background2.png) center 0 no-repeat; }Una guía para principiantes sobre HTML, CSS, JavaScript y gráficos web
El JS (requiere jQuery para ejecutarse)
Esto es lo más básico posible. Comenzamos configurando un par de variables; $ventana y velocidad. La velocidad se usa para multiplicar la propiedad ypos de las imágenes de fondo en relación con la distancia que la página se ha desplazado desde la parte superior.
var $window = $(window); var velocity = 0.4; function update(){ var pos = $window.scrollTop(); $('.container').each(function() { var $element = $(this); var height = $element.height(); $(this).css('backgroundPosition', '50% ' + Math.round((height - pos) * velocity) + 'px'); }); }; $window.bind('scroll', update);Animación en HTML, CSS y JavaScript
Con un poco de suerte, ¡ahora tendrás un efecto de paralaje que funcione!
Si no funciona, verifique la consola en el inspector de su navegador para ver si tiene algún error de JS.
Hazlo más grande y mejor
Si quisiera ajustar esa secuencia de comandos, podría detectar cuándo un contenedor está fuera de la ventana gráfica y dejar de calcular y ajustar su posición de fondo si es así. Esto detendría cualquier cálculo innecesario para el contenido fuera de pantalla, lo que a su vez mejoraría el rendimiento de su código.
Más allá de eso, te animo a que experimentes. Solo recuerde que cuanto más complejo sea el efecto y más elementos tenga animando simultáneamente, más eficiente deberá ser su JS.
Redondeo
Para recapitular lo que hemos aprendido anteriormente:
- Considere usar una biblioteca de recursos si tiene poco tiempo parallax.js y stellar.js son buenos ejemplos.
- Planifique con cuidado. Cuanto más complejo sea el efecto, más cuidadoso deberá ser al considerar el rendimiento y la facilidad de uso.
- Haga que su JavaScript sea lo más rápido y eficiente en memoria posible. Esto ayudará a mejorar el rendimiento y reducir la probabilidad de caídas de fotogramas.
- Use la consola de su navegador para depurar errores si tiene algún problema.
¡Lo más importante es divertirse y experimentar!
Tutorial de efecto de desplazamiento de Parallax Programación de animación JavaScript (video)
Si te ha gustado este artículo, echa un vistazo a más publicaciones relacionadas de la Biblioteca de diseño web:
- Consejos sobre cómo usar inteligentemente el desplazamiento Parallax para su sitio web
- Desplazamiento de Parallax en diseño web: 20 impresionantes sitios web de Parallax
- Galería de paralaje
- Los 5 mejores ejemplos de Parallax Scrolling en diseño web
- Resumen de sitios web Cool Parallax Scrolling